ども、多摩川乱歩(@tamagawa2525)です。

今回は動画編集ソフト「Filmora(フィモーラ)」でのマスク機能の使い方について初心者向けにわかりやすく解説していきます。
Filmoraの導入方法については以下の記事で詳しく解説してるんで、良かったらチェックしてみてください。
【前提】そもそも「マスク」とは? どんなことが出来る?
そもそもマスクとは?

動画編集における『マスク』とは、動画や画像などの素材に対し任意のサイズや形に切り抜くエフェクト効果を指します。「マスクをかける」「マスキングする」といった呼ばれ方をするのが一般的です。
似たエフェクトで『クリッピング』と混同されることも多いですが、
- マスク → 必要なところを残すように切り抜く
- クリッピング → 不要な所を削るように切り抜く
といった使用イメージの違いがあります
動画編集ソフトによっては、マスクとクリッピング(トリミング)などの機能が統合されているケースもあります。
例えば『動画の一部分を星型に切り抜きたい』といった具合に、サイズ感や形などのイメージがある程度明確な場合はマスクを使うケースが多いです。
「マスク」機能はどんなことができる?
マスク機能は非常に汎用性の高いエフェクトで、ピクチャーインピクチャー(ワイプ枠)を始め、トリックムービーやトランジション(場面転換)など様々なシーンで活用されます。
上記動画のような高度な演出を最初から作るのは難しいですが、使いこなせればそれだけ表現幅がグンと広がる編集技術なので、少しずつでもマスターしていきたいところ。
以下ではFilmoraの基本的なマスク機能の使い方についてご紹介していきます。
【Filmora】マスク機能の基本的な使い方
マスク機能を適用させる方法

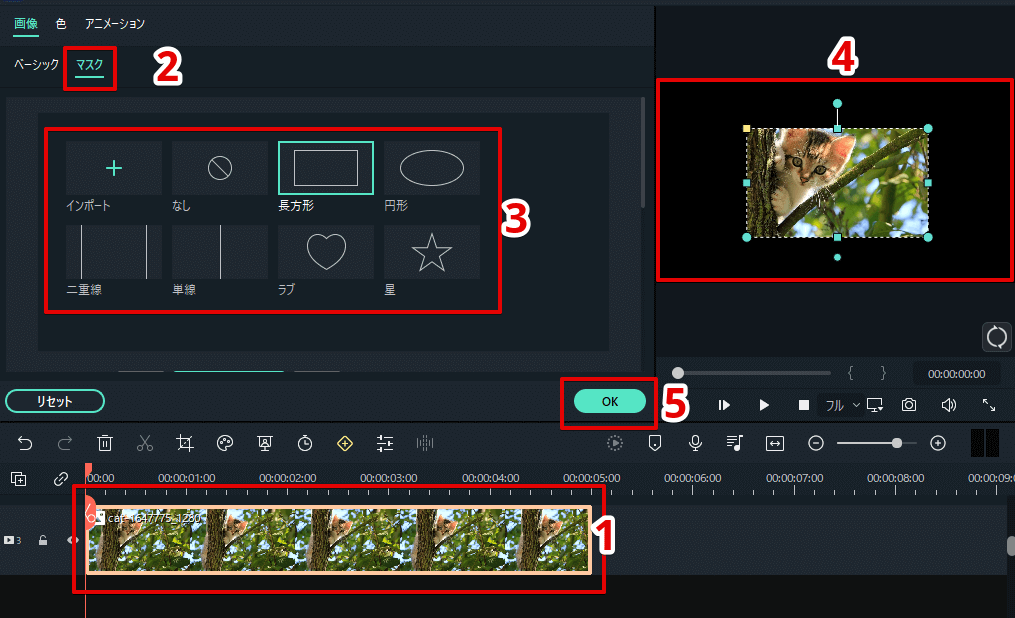
- タイムライン上で、マスクをかけたい素材をダブルクリック
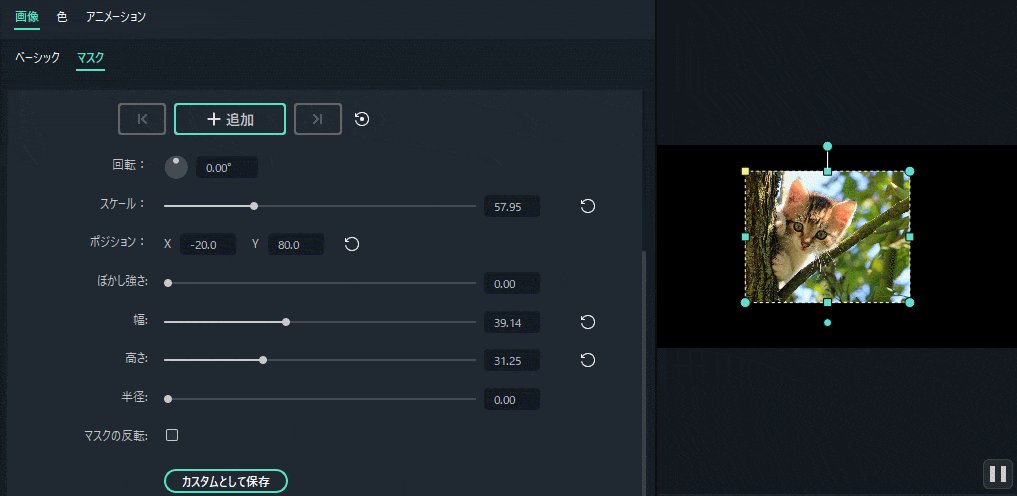
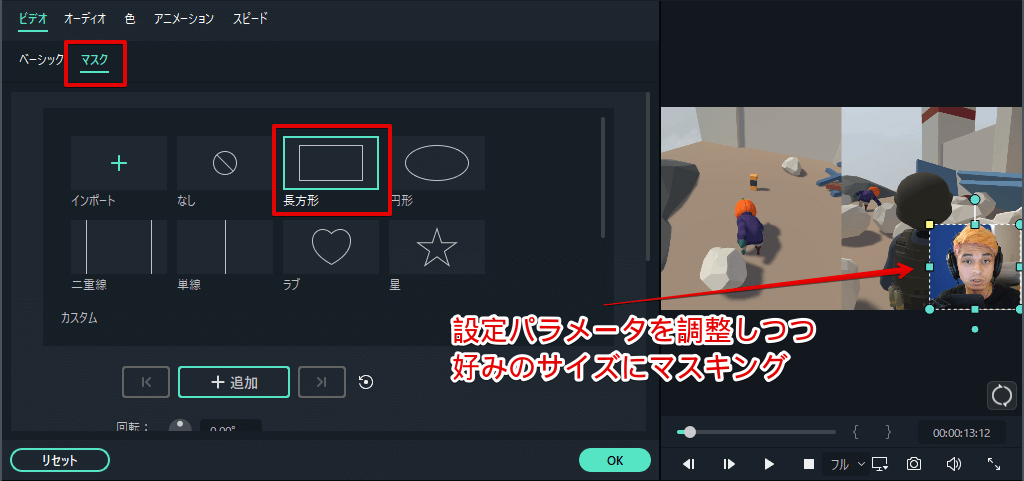
- メディアウィンドウの「マスク」タブを選択
- マスクの形など設定パラメータを選択(詳細は後述します)
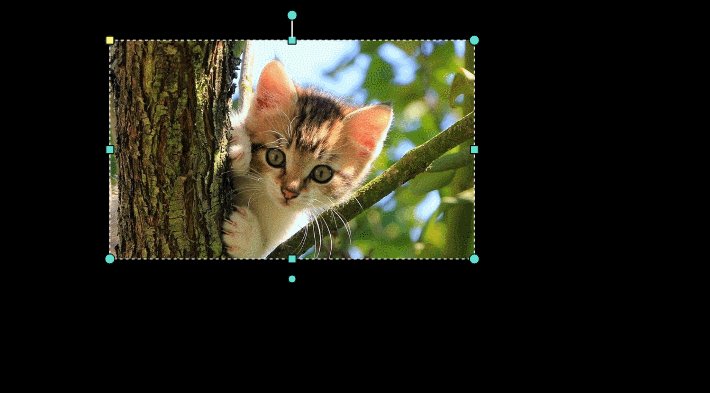
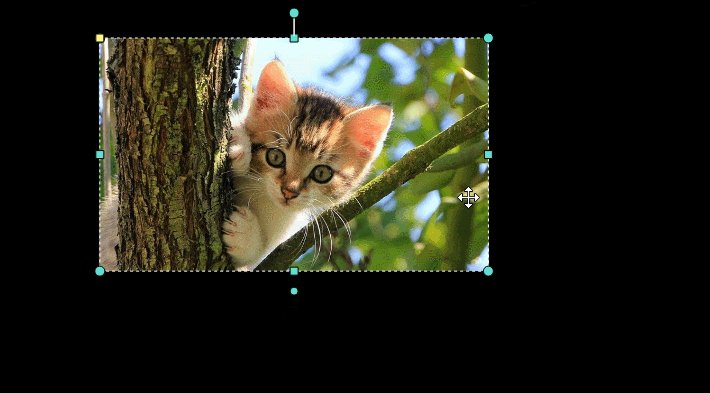
- プレビューウィンドウからマスク位置を確認・調整
- [OK] をクリックしマスクを適用

また、マスクの位置やサイズや回転、ぼかしなどはプレビューウィンドウ上でも操作可能です。
以下で紹介する設定パラメータでも変更できますが、コチラの方が直感的にマスクを設定できるので併せて利用すると良さそう。
マスク機能の設定パラメータ

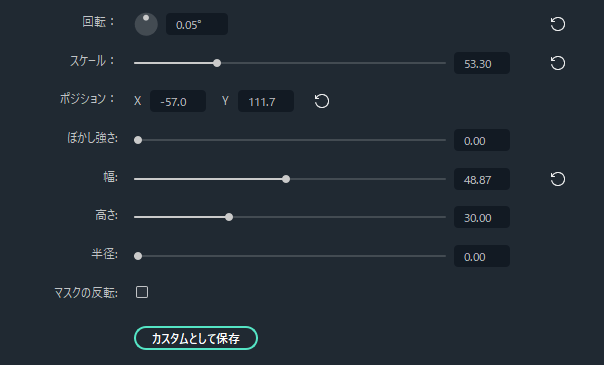
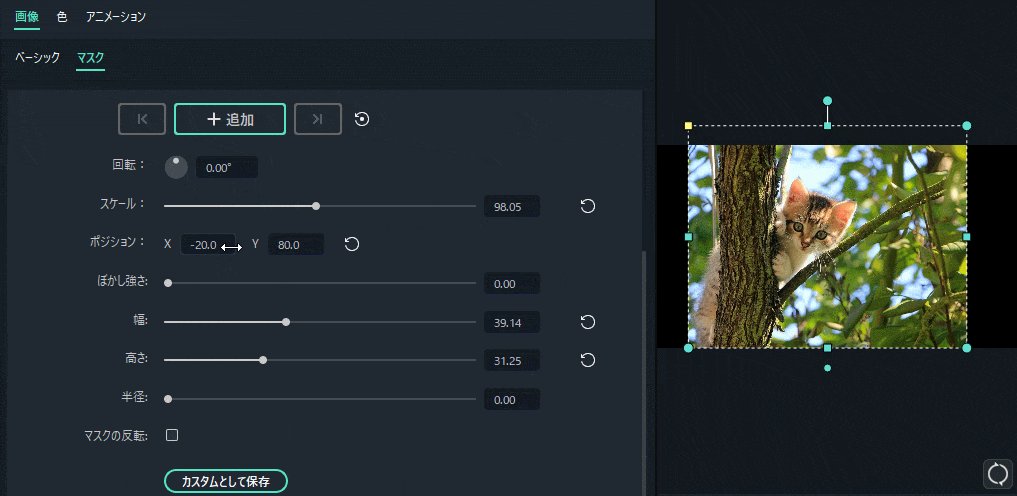
メディアウィンドウの「マスク」タブからマスクの形を選択すると、下部に設定パラメータが表示されます。

数値を入力したり、ツマミをドラッグすることで各パラメータを調整できます。
パラメータ項目はマスクの形によって異なります。
それぞれのパラメータの詳細は以下です。
回転
マスクの角度を設定できます。
スケール
マスクの全体サイズを設定できます。
ポジション
- X → 左右方向
- Y → 上下方向
にマスクの位置を調整できます。
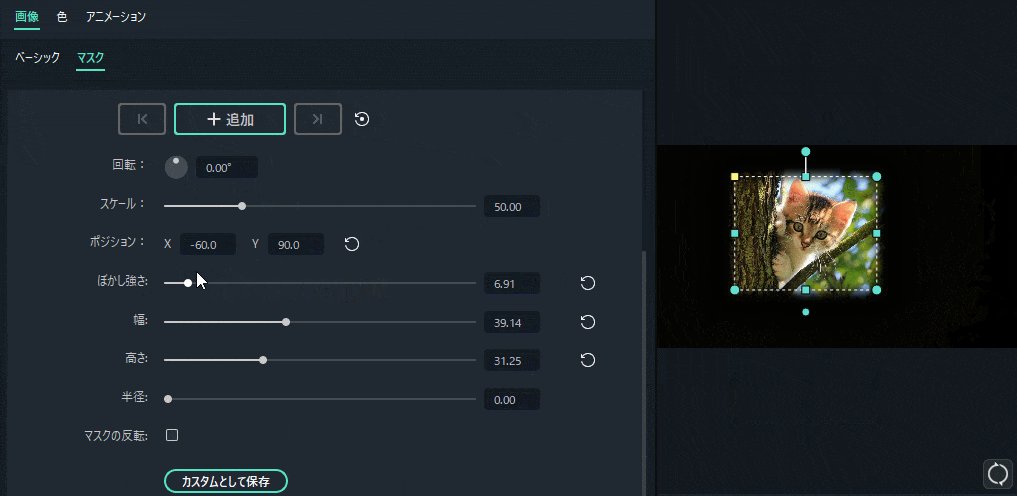
ぼかし強さ
マスクの境界線をぼかすレベルを設定できます。
幅
マスクの横幅(左右)のサイズを設定できます。
高さ
マスクの立て幅(上下)のサイズを設定できます。
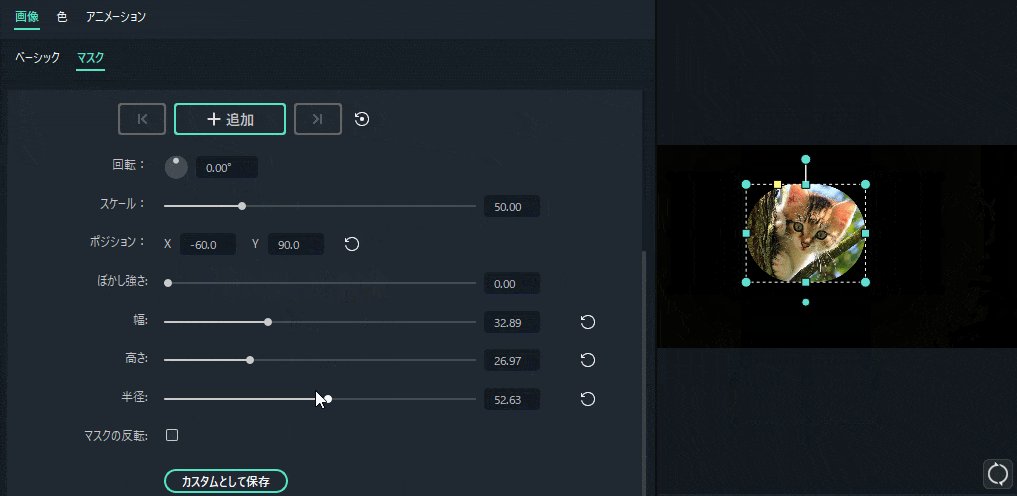
半径
「四角形」や「星」の形を選択した場合に表示されるパラメータ。
数値を上げるほど、角が丸くなります。
マスクの反転
通常はマスクの適用範囲が表示されその周りが非表示になりますが、「マスクの反転」にチェックを入れた場合、マスクの適用範囲が非表示に、周りが表示されるようになります。
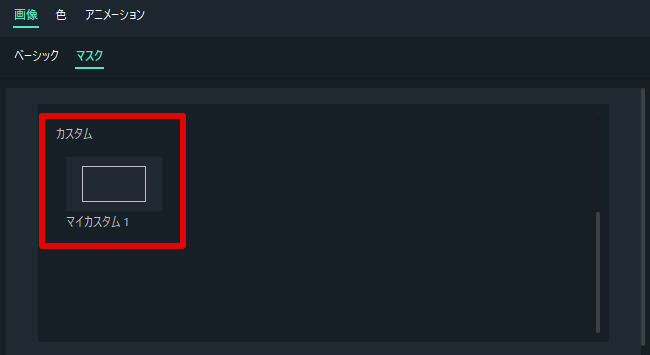
カスタムとして保存

設定したパラメータ内容を保存しておき、マイカスタムとしていつでも呼び出せるようになります。
保存内容はマスクの形選択の下部に追加されます。
【Filmora】マスクを使った演出の応用例
以下では実際にFilmoraのマスク機能を動画制作に利用する具体例を紹介します。
今回はマスク機能で最もポピュラーな使われ方の一つ、『ピクチャーインピクチャー(PIP)』に利用してみます。
ピクチャーインピクチャー(PIP)とは

ピクチャーインピクチャー(PIP)とは、俗に言うワイプ枠のことで、複数の映像を同時に見せたい場合などに用いられる演出手法です。
例えばゲーム実況動画などで、『ゲームの映像とプレイヤーの表情を同時に見せたい』というケースなどで役立ちます。
マスク機能を使ったPIPのやり方

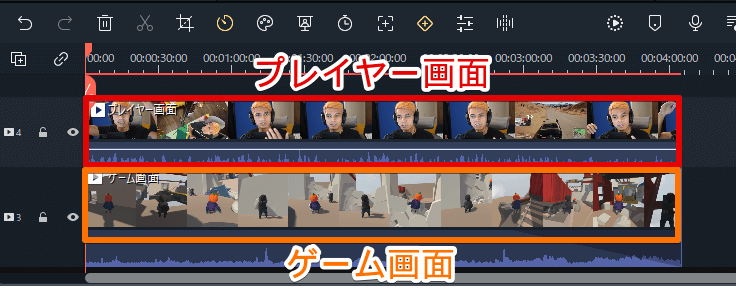
まずは動画素材をタイムライン上に放り込みます。
この時、『マスクをかけたい素材』を上のレイヤーに配置するようにしましょう。今回でいうとプレイヤー画面にマスクをかけてゲーム画面の上に重ねる想定なので、プレイヤー画面を最上位レイヤーに配置しています。

まずはタイムライン上のプレイヤー画面をダブルクリックで選択し、プレビューウィンドウ上で大まかなサイズと位置を調整します。
これだけでも良いっちゃ良いんですが、ワイプの横幅が余分だなと感じたので、これをマスクで調整していきます。

先述した『マスク機能の基本的な使い方』と同じ手順で、プレイヤー画面の余分な部分をマスキングしていきます。
今回は四角形のまま『幅』パラメータだけ狭めてみましたが、お好みでワイプの形を変えてみたり、少し境界をぼかして馴染ませてみても面白いかも。イメージ通りのワイプ枠になるように微調整してみてください!
まとめ

今回は動画編集ソフト「Filmora(フィモーラ)」でのマスク機能の使い方について初心者向けにわかりやすく解説いたしました。
マスク機能は今回ご紹介したピクチャーインピクチャーなどの利用はもちろん、トランジションやトリックムービーなど、使い方次第で様々な演出ができる汎用的なエフェクトです。
今回の記事でマスク機能の基本的な使い方はマスターできたかと思いますので、ぜひご自身の動画制作に役立ててみて下さい!
当ブログでは他にもFilmoraでの動画編集に役立つ情報を発信しています。
また、TwitterやYouTubeでも動画制作やゲーム実況に関する発信をしています。
当ブログは個人にて運営を行っており、読者の皆様のご協力で継続できております。大変厚かましいお願いではございますが、
- 当ブログの情報が少しでも参考になった
- 問題解決の役に立った
- あけたまの活動を応援してやっても良い
とお考えになりましたら、お力添えを頂けますと幸いです。
今回はここまで!
次回もよろしく!










Filmoraで動画をマスキング(任意の形に切り抜き)したい…!
どうすれば…?