ども、多摩川乱歩(@tamagawa2525)です。

YouTubeのヘッダー画像(チャンネルアート)をサイズぴったりに収めたい!
チャンネルアートの適切なサイズを教えてくれ!!!!

今回はYouTubeのヘッダーバナー画像(チャンネルアート)を、サイズぴったりに作成する方法を紹介します。
YouTubeチャンネルの顔にもなるチャンネルアート。おしゃれなバナーがカチッとハマっていると第一印象がかなーーーり良くなりますよね。
今回は実際に適切なサイズのヘッダー作成しチャンネルアートに設定する流れを、サンプル付きでわかりやすく解説していきますので、一緒にオシャレなチャンネルアートにしていきましょう!
YouTubeのチャンネルアート(ヘッダー)画像のサイズや容量などの条件

まずは前提となる、YouTubeのチャンネルアート画像のアップロード条件を確認していきましょう。
YouTube公式ヘルプにてチャンネルアートとしてアップロードできる画像の条件について記載されています。
- 最小アップロード サイズ: アスペクト比が 16:9 で 2048 × 1152 ピクセル。
- テキストやロゴの最小サイズにおける安全領域: 1235 × 338 ピクセル。この範囲外にある画像は、一部のビューやデバイスではカットされて表示されることがあります。
- ファイルサイズ: 6 MB 以下。
上記からわかるように、チャンネルアート用にアップロードする画像は、
- 2048 × 1152 ピクセル以上
- アスペクト比が16:9
- ファイルサイズ6MB以下
でなければいけません。
以下では、このアップロード条件を踏まえた上で全デバイスにてピッタリ収まる推奨サイズを解説していきます。
YouTubeのチャンネルアート(ヘッダー)画像をサイズぴったりに作成する方法!

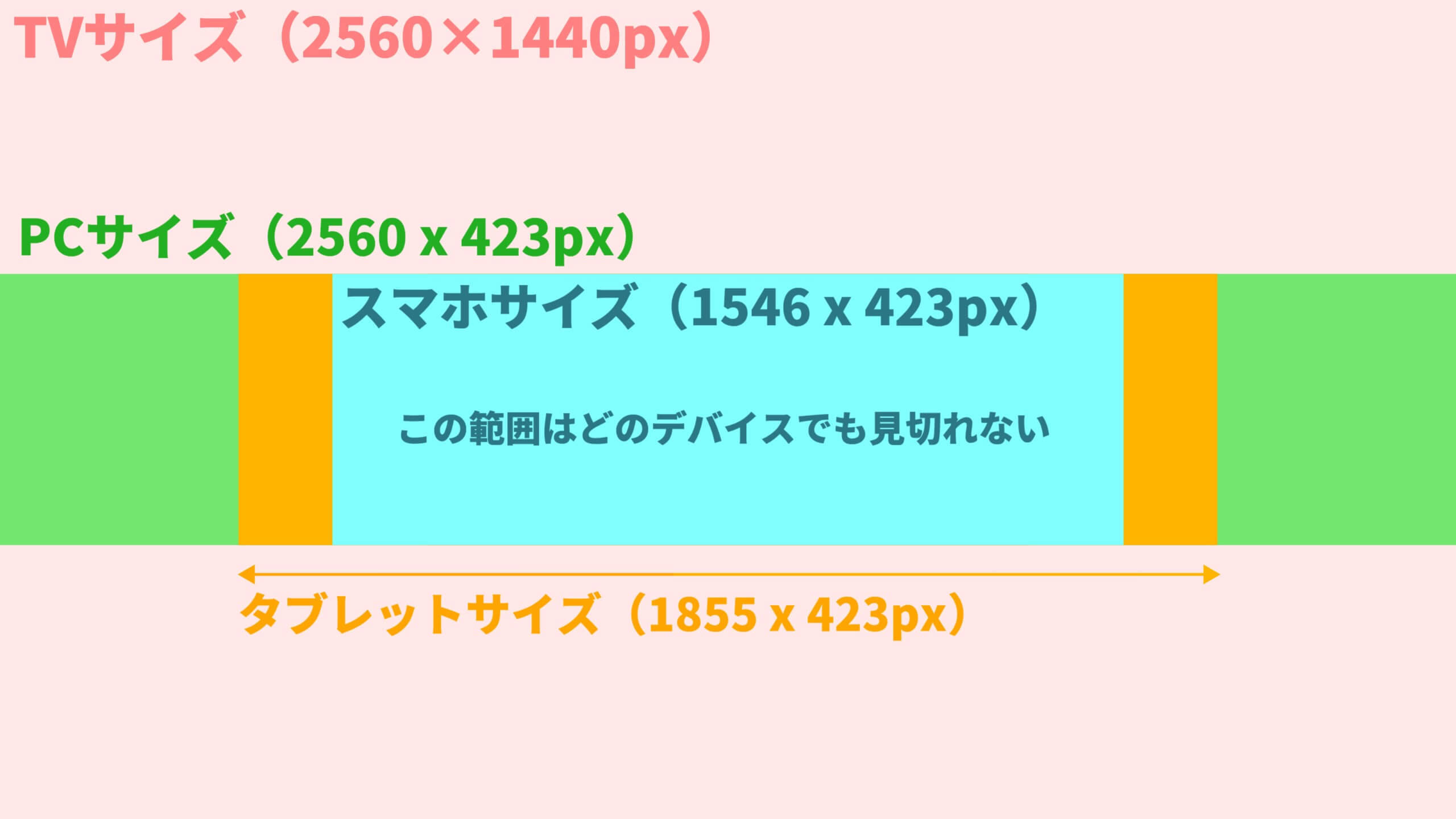
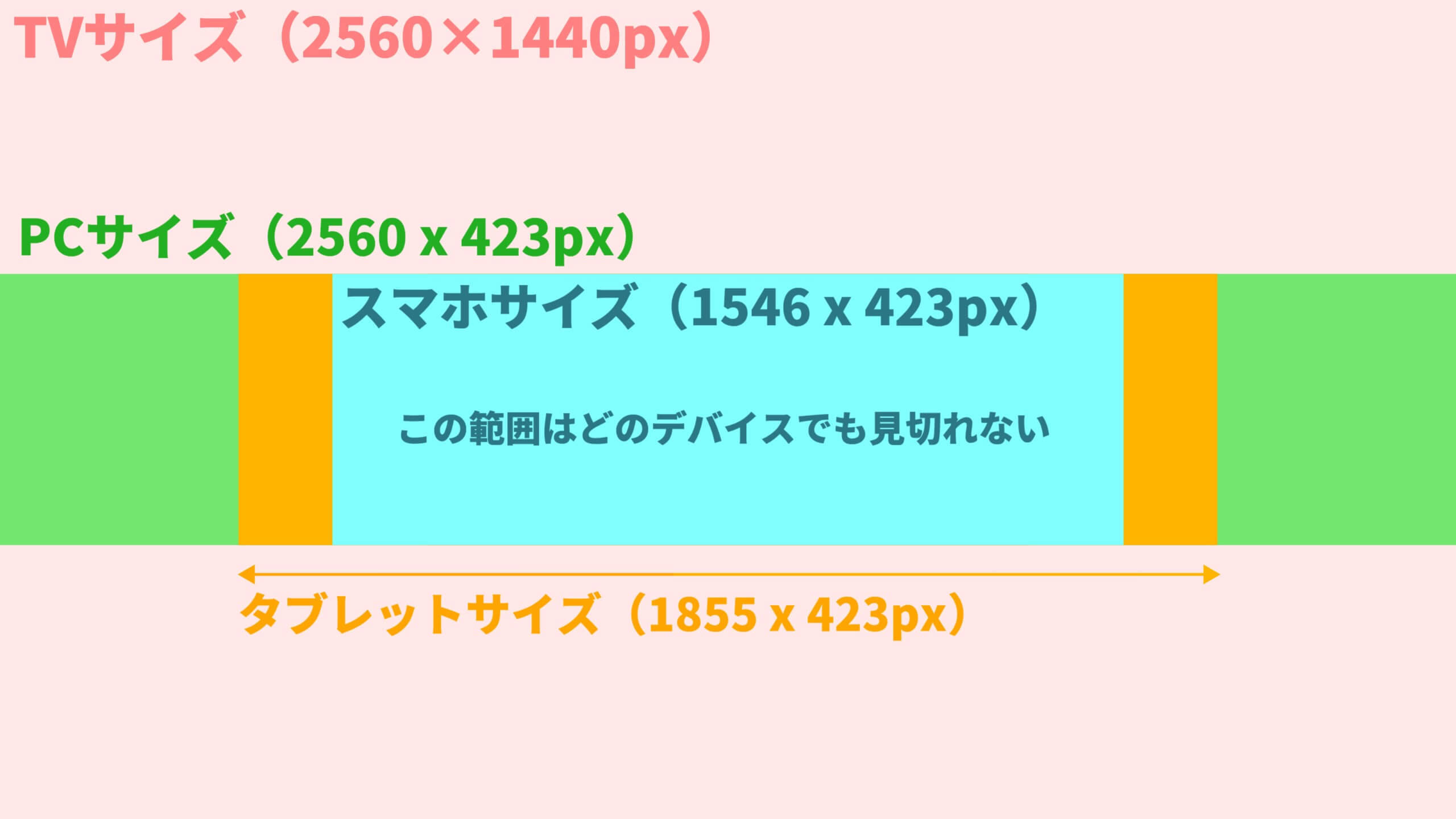
YouTubeのヘッダー画像は、スマホやPCなど端末によって見え方が異なります。
- TVサイズ → 2560 x 1440 px
- PCサイズ → 2560 x 423px
- タブレットサイズ → 1855x 423px
- スマホサイズ → 1546 x 423px
ヘッダー画像を見切れなく、すべてのデバイスに対応するためには、
TV用サイズの 2560 x 1440px でヘッダー画像を作成し上記の「各デバイスごとのヘッダーサイズ」に収まるようにコンテンツを配置する 必要があります。
上のサイズ画像を参考に、ピクセル単位でデザイン作成できるツールを使用して適切なサイズのバナー画像を作成しましょう。
YouTubeのチャンネルアート(ヘッダー)画像を作成できる無料アプリ
先述した通りpx単位でデザイン作成する必要があるため、ピクセルを設定できるものや「YouTubeチャンネルアート用」といったカテゴリが用意されているソフト・アプリを使用するのがオススメです。
以下では初心者の方でも簡単にYouTubeチャンネルアートを作成できるオススメのアプリを紹介します。すべて無料で使えるものをまとめました。
GIMP

「GIMP」は超鉄板のイラストソフト。イラストから写真の合成・加工など多様な使い方ができる無料ツールです。
当ブログでもちょこちょこ便利なGIMPテクニックを紹介したりしています。チャンネルアートだけでなく、画像編集・イラスト編集全般で活躍してくれるので、動画活動を続けていく予定の方はインストールしておくと重宝すると思います。
GIMPダウンロードはこちら
Canva

ブラウザ上で完結させたい場合は「Canva」が便利です。オンライン画像編集ソフトとしてはかなーり有名なやつ。
ある程度デザインに合ったテンプレートがまとまっているので、初心者がサクッとチャンネルアートを作りたい場合にはこちらも便利かと思います。
GIMPと違ってオンラインでできるので、インストール不要なのも嬉しいですね。
Canvaはこちら
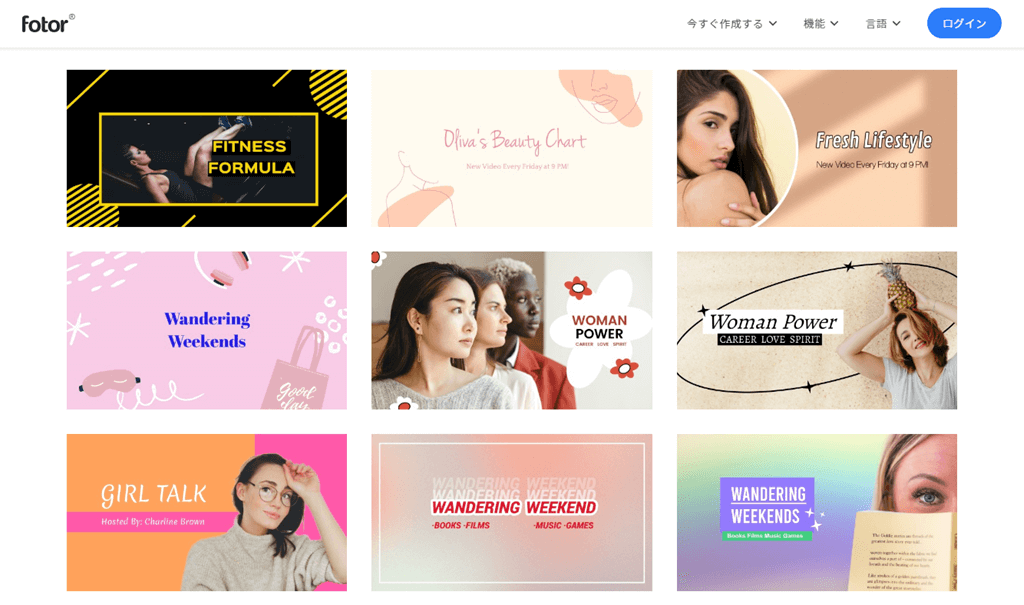
Fotor

Canvaと同じくブラウザで完結可能な「Fotor」もオススメ。
「YouTubeチャンネルアート作成」や左側サイドバーのテンプレートから、お好みのデザインを選択すればOK。他にも動画サムネイルやYouTubeの終了画面なども作成可能です。

ボクも試しに作ってみました。2分くらいで出来ましたが結構カワイイですよね。
有料デザインが使えるPro会員版もありますが、無料版だけでも結構色んなテンプレートが用意されているんで、ザっと眺めてみて気に入ったデザインを自分好みにカスタムしてみましょう。
Fotorはこちら
YoutTubeのチャンネルアート(ヘッダー)画像の変更方法
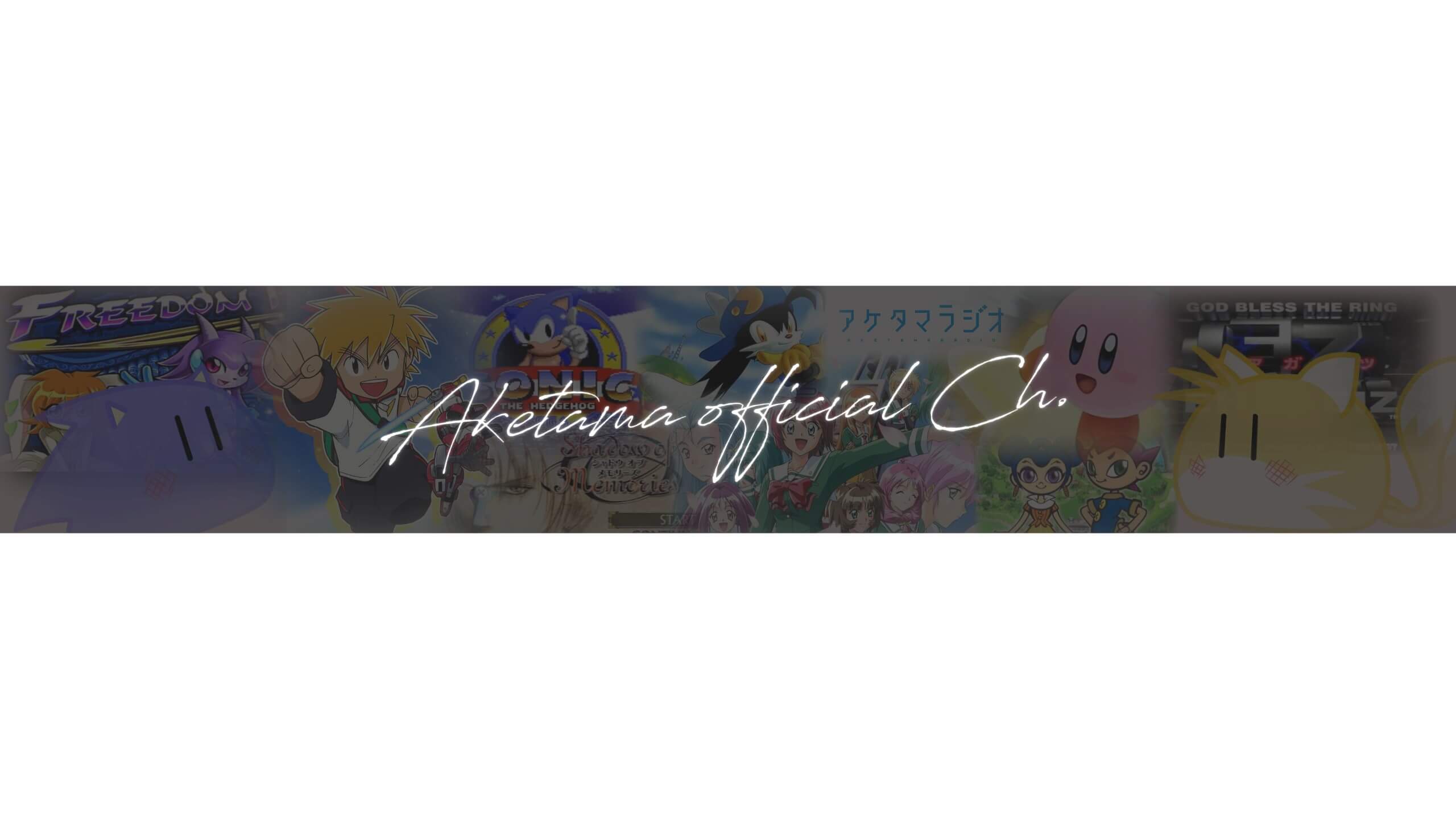
ということでサンプルを作成してみました。

先述通りTV用サイズの 2560 x 1440px でヘッダー画像を作成し「各デバイスごとのヘッダーサイズ」に収まるようにコンテンツを配置。
スマホなどでも見切れない 1546 x 423px の範囲内にチャンネル名のテキストを入れました。
これを実際にYouTubeのチャンネルヘッダーに設定してみます。

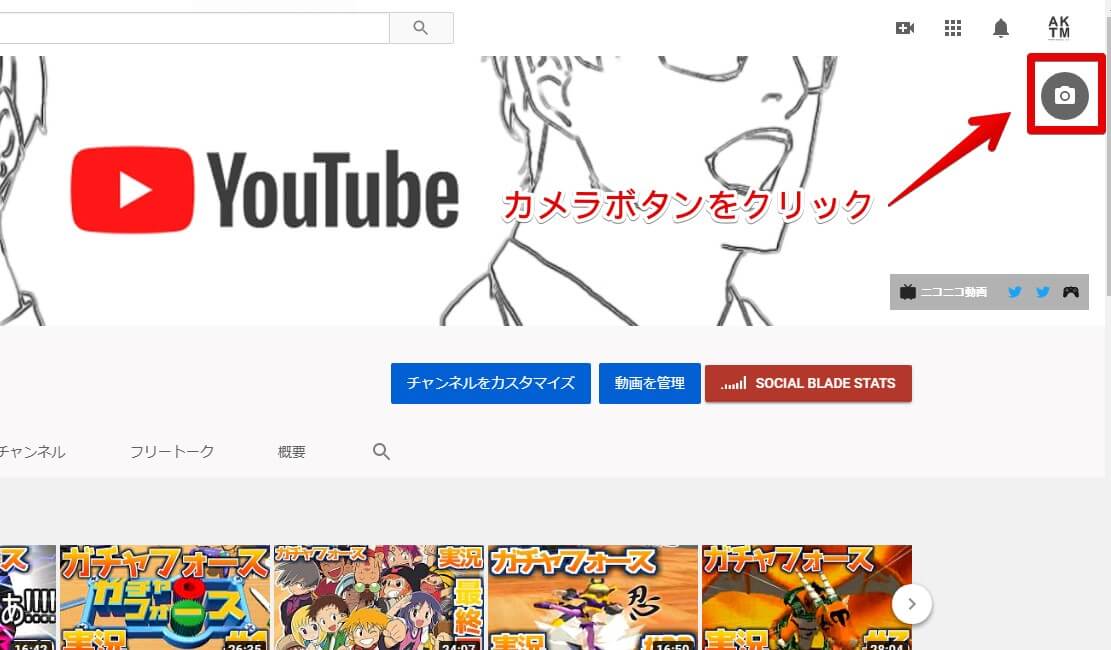
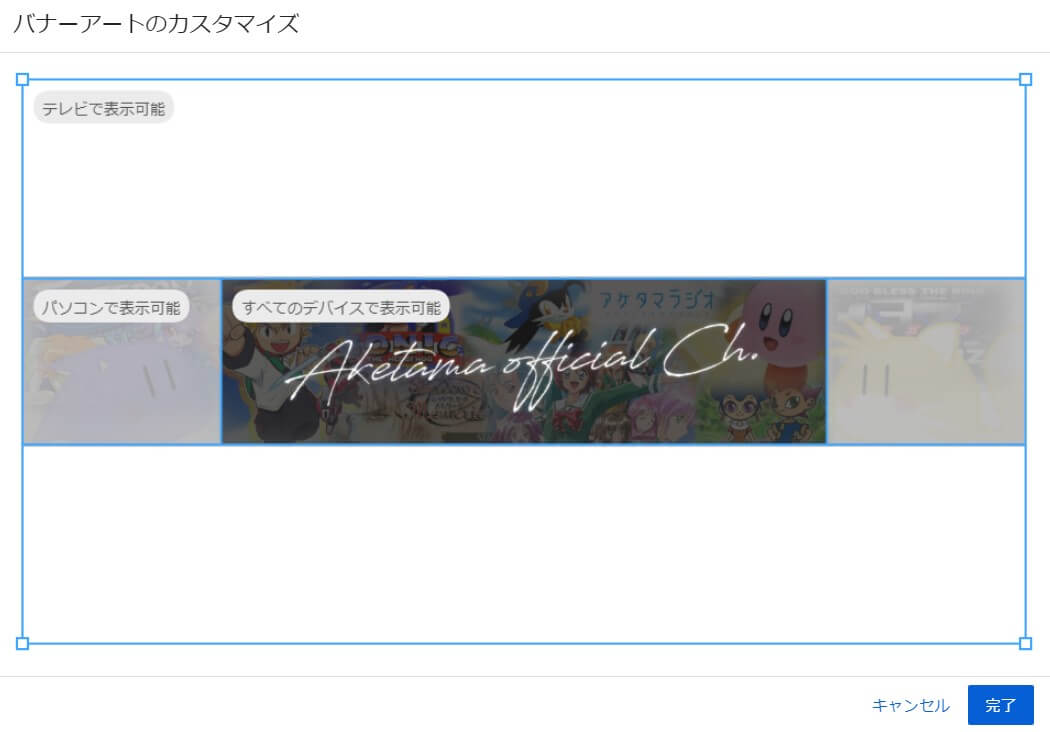
YouTubeの自分のチャンネルヘッダー右上の、カメラボタンをクリック。

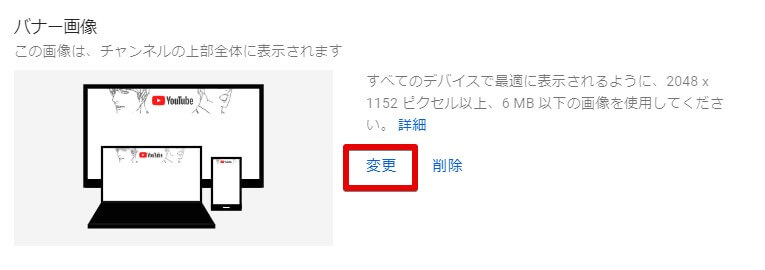
[バナー画像] から [変更] をクリックすることで、YouTubeのヘッダー画像(チャンネルアート)を変更することができます。

実際に画像を選択すると、帯がピッタリ「パソコンで表示可能」に収まり、チャンネルテキストも「すべてのデバイスで表示可能」に収まっていることが確認できます。良い感じ。

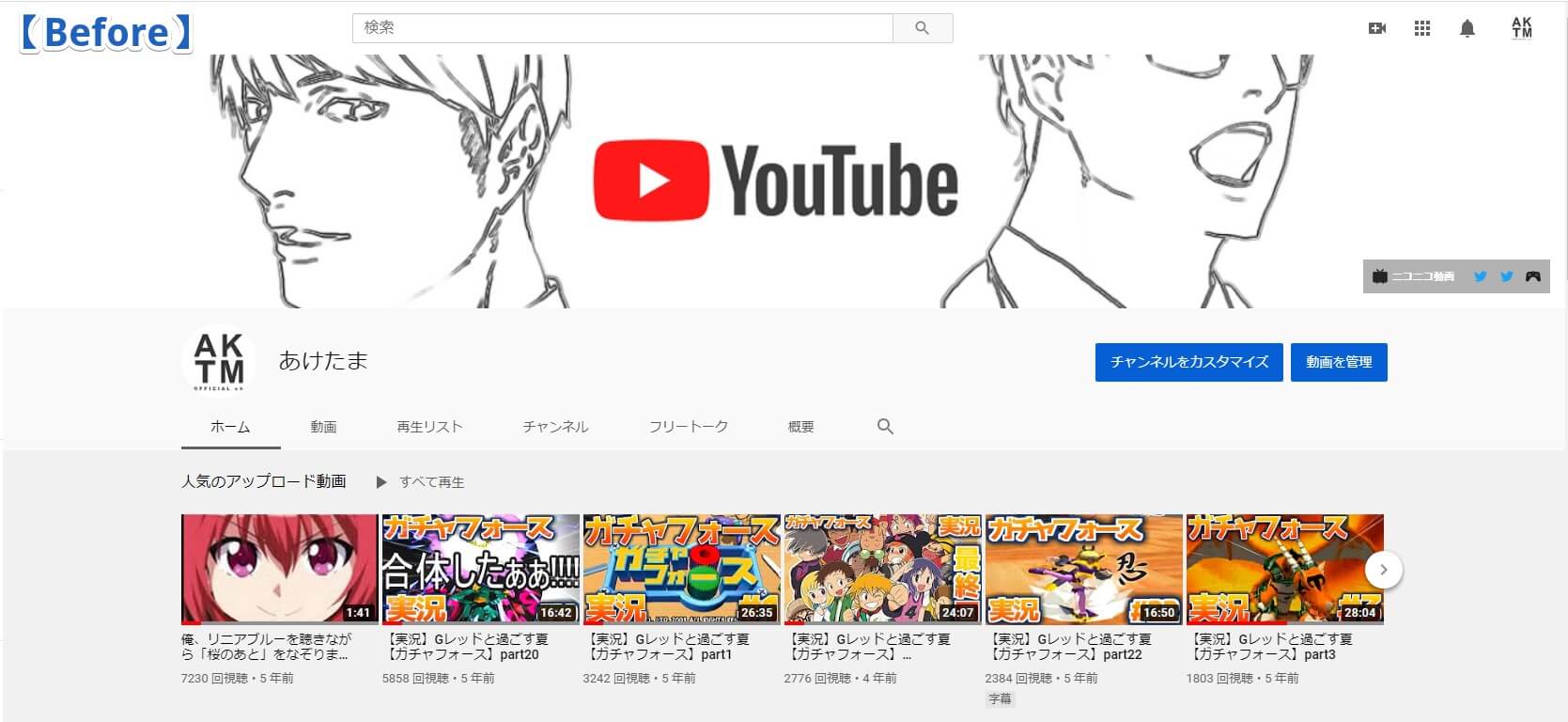
最初は手持ちの画像をただ設定しただけでしたが…

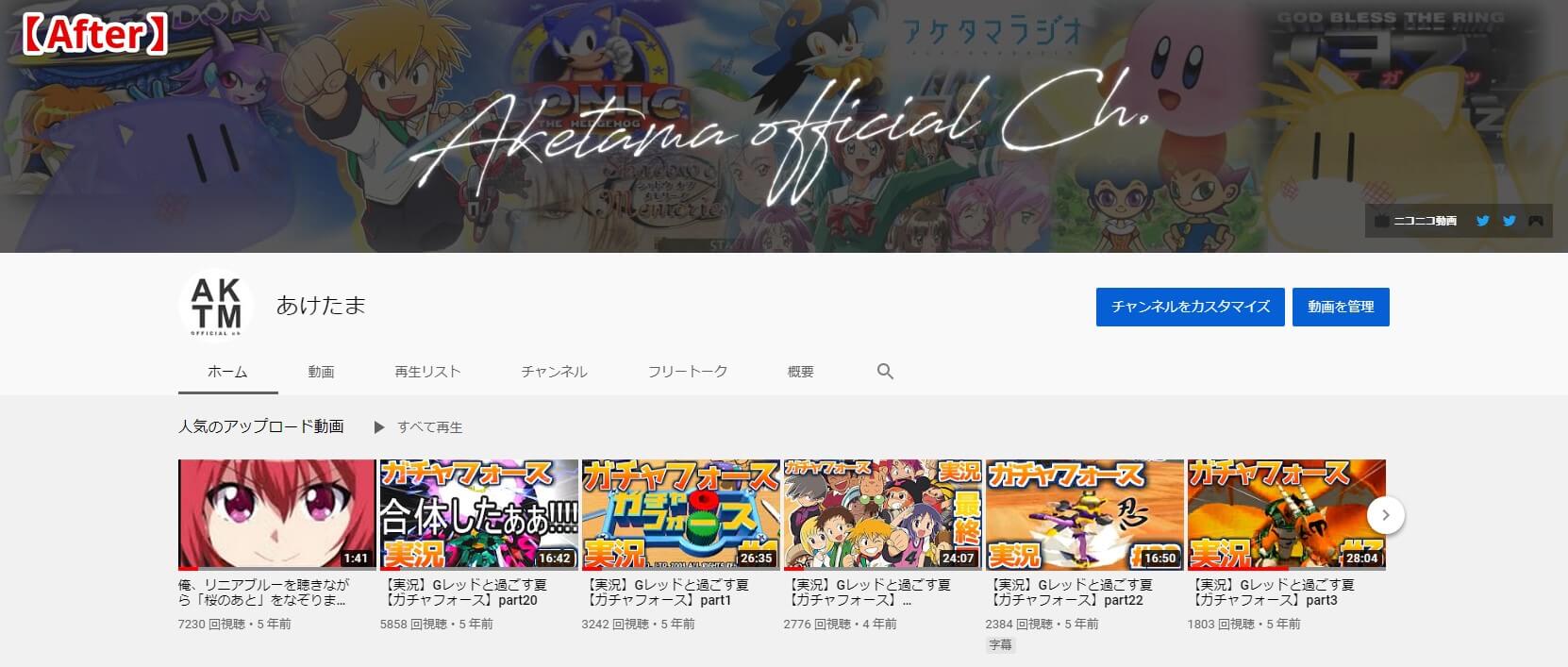
じゃん!しっかり画面サイズに収まったチャンネルアートが綺麗に表示されています!
PC版では両サイドに明智ソニック、多摩川テイルスが表示されていますが、これがスマートフォンになると見切れるはず。忘れずにスマホでも確認しましょう。

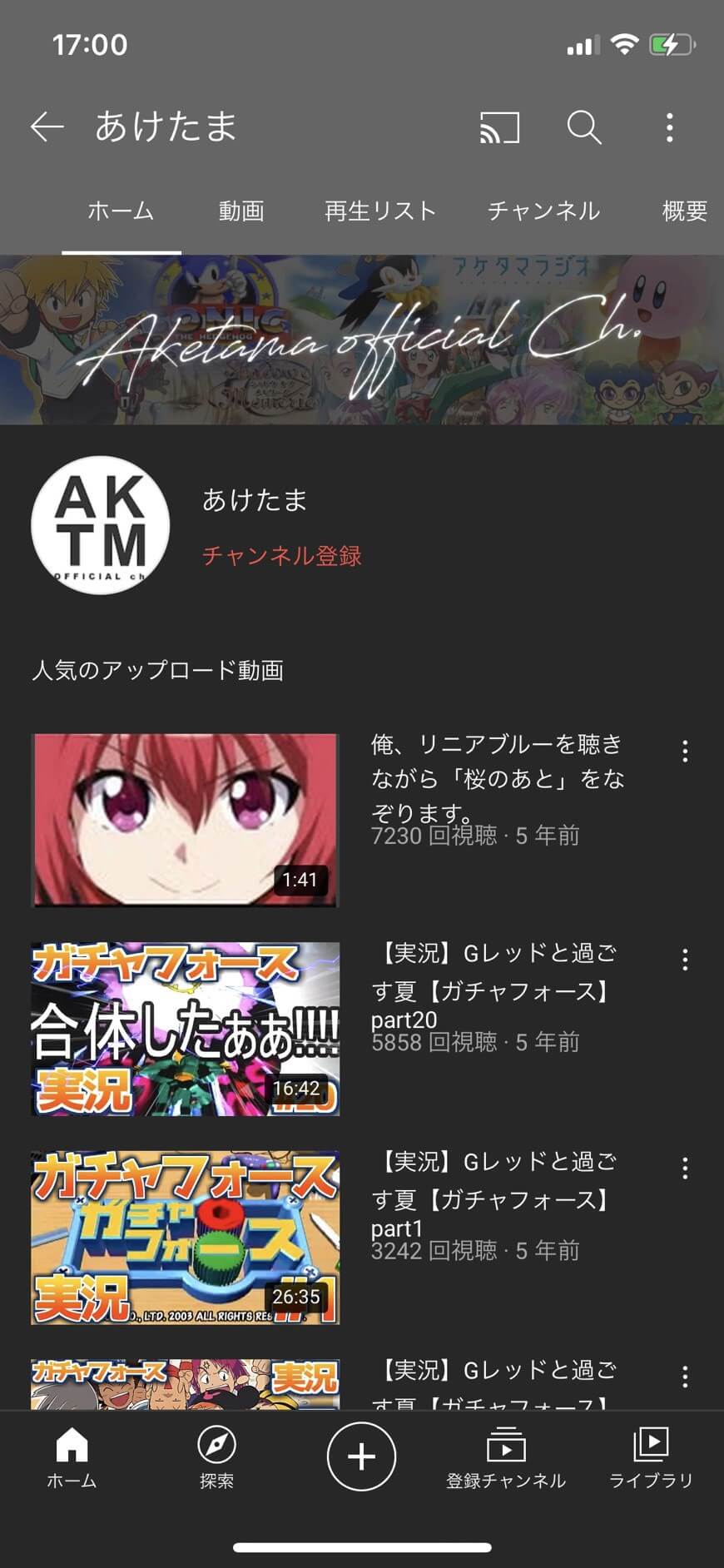
じゃん!スマートフォンで確認しても問題なし。
想定通り両サイドが切れ、テキストは表示範囲に収まっています。
YouTubeのチャンネルアート(ヘッダー)画像をサイズぴったりに作成する方法! まとめ

今回はYouTubeのヘッダーバナー(チャンネルアート)の画像をサイズぴったりに作成する方法について紹介しました。
チャンネルアートは来てくれたユーザーに最初に見られるビジュアルになるので、ばっちり画像サイズを計算してインパクトのあるヘッダーにしたいですね。
当ブログでは他にもYouTube活動で役立つTipsや、動画編集をもっと面白くする情報を紹介しています。
TwitterやYouTubeでも動画制作やゲーム実況に関する発信をしています。
当ブログは個人にて運営を行っており、読者の皆様のご協力で継続できております。大変厚かましいお願いではございますが、
- 当ブログの情報が少しでも参考になった
- 問題解決の役に立った
- あけたまの活動を応援してやっても良い
とお考えになりましたら、お力添えを頂けますと幸いです。
今回はここまで!
次回もよろしく!










仕様変更になってサイズが間違っています