うぃす。多摩川乱歩(@tamagawa2525)です。
複数人で一つのブログを管理するときに、「この記事を書いた人」といったような執筆者紹介をつけたい!みたいなことがあると思います。

そんな悩みを解決すべく、今回はWordPressで記事の下に執筆者紹介を表示するプラグイン『Simple Author Box』についてご紹介します!
『Simple Author Box』では以下の様なことが可能です。
- 記事下に執筆者情報を表示する
- ソーシャルリンクをアイコンで表示する
- 執筆者のプロフィール写真を表示する
- 枠線の色や空白幅などデザインをカスタマイズ
- 自動的にモバイルビューにも対応
シンプルに使えつつ、融通が利くプラグインなので、著者情報のデザインにこだわりたい人にもおすすめ。
では早速導入・使い方いってみましょう。
記事下に執筆者の紹介を表示する『Simple Author Box』の導入

WordPressの[プラグイン] → [新規追加]でプラグイン検索画面へ。
右上の検索ボックスに『Simple Author Box』と入力し検索。
ヒットした『Simple Author Box』をインストール → 有効化で導入は完了です。簡単!

『Simple Author Box』を使う前の事前準備
Simple Author Boxプラグインの設定に入る前に、ユーザープロフィールを編集しておく必要があります。
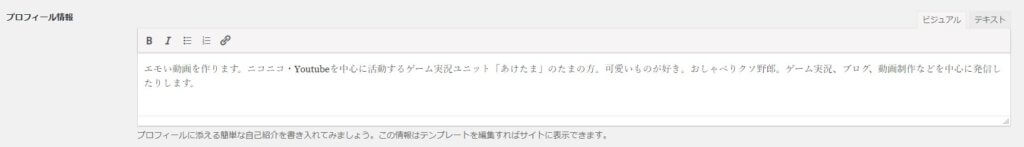
WordPressサイドバーの[ユーザー] → [あなたのプロフィール] をクリックし、以下の情報を入力します。
- ブログ上の表示名
- プロフィール情報文


ブログテーマ「STORK」の場合
このあけたまブログでは「STORK」というWordPressテーマを使用していますが、その場合は以下の対応が合わせて必要でした。
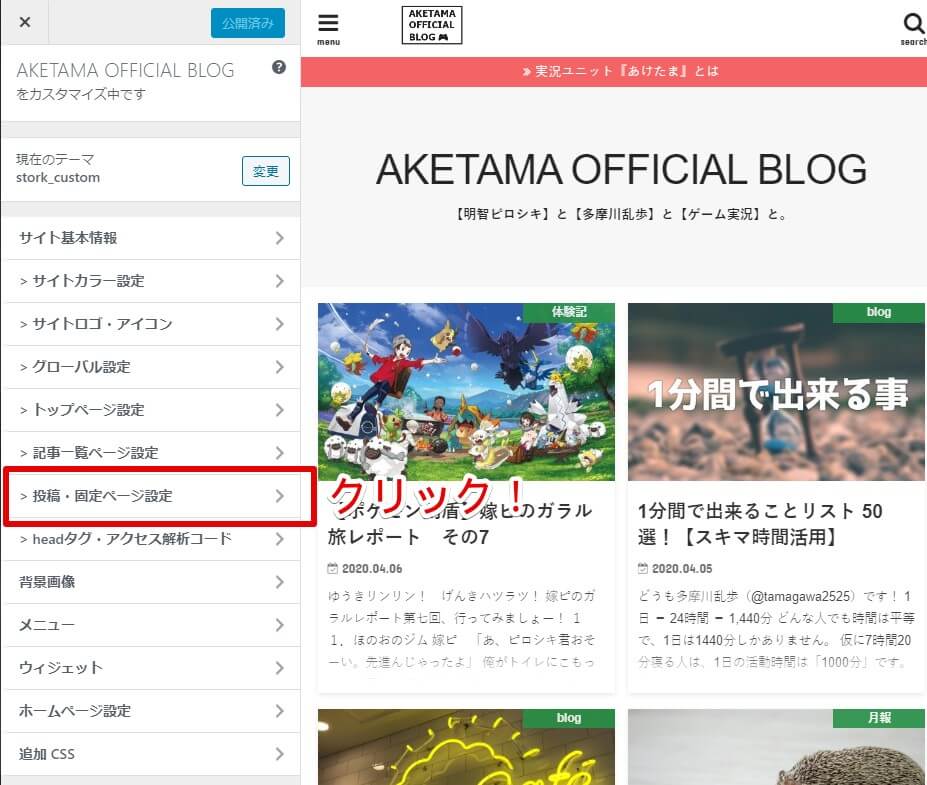
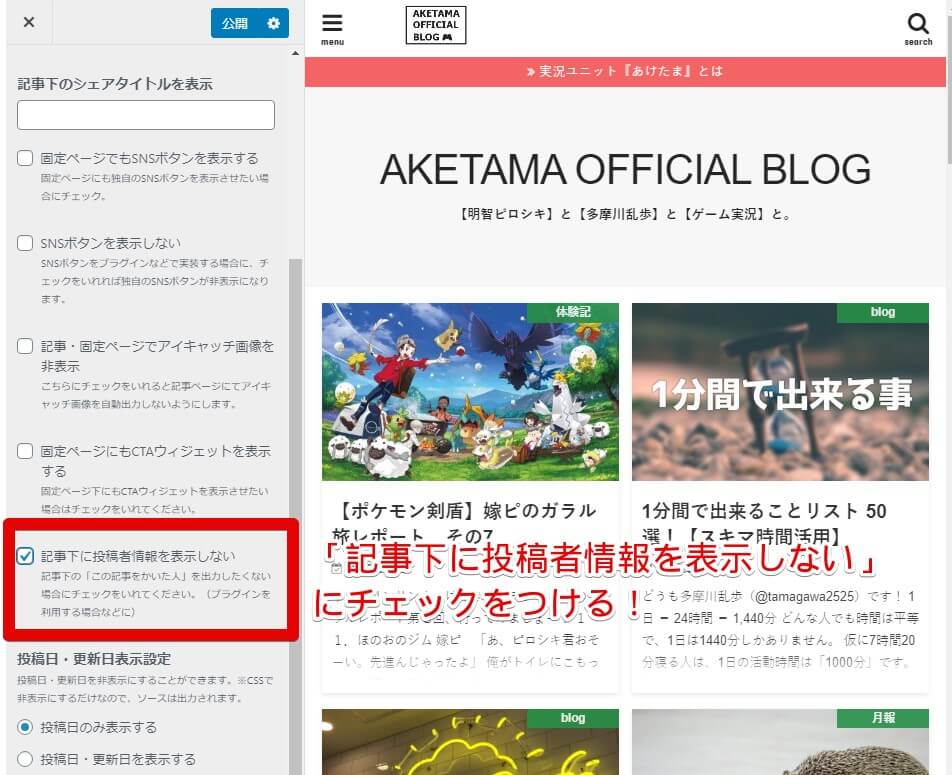
WordPressサイドバーの[外観] → [カスタマイズ]から「投稿・固定ページ設定」をクリック。

続いて「記事下に投稿者情報を表示しない」にチェックを入れます。

こうすることで、STORKの表示優先を解除できるため、プラグインが正常に動作します。

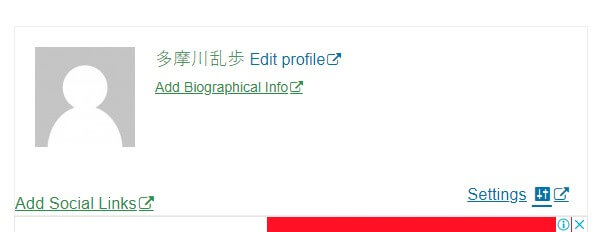
上記の事前準備がうまくいっていないと、こんな感じの執筆者情報になってしまいます(私はこれでちょっと困りました)。
STORKに限らず、デザインテーマがプラグインに干渉していないか事前に確認しましょう。
Simple Author Boxによる追加フォーム設定
インストールした『Simple Author Box』のを有効化すると、先の [あなたのプロフィール] 画面にSimple Author Boxの設定フォームが追加されます。

まずはこちらからプロフィール画像と、ソーシャルメディアリンクを設定していきましょう。
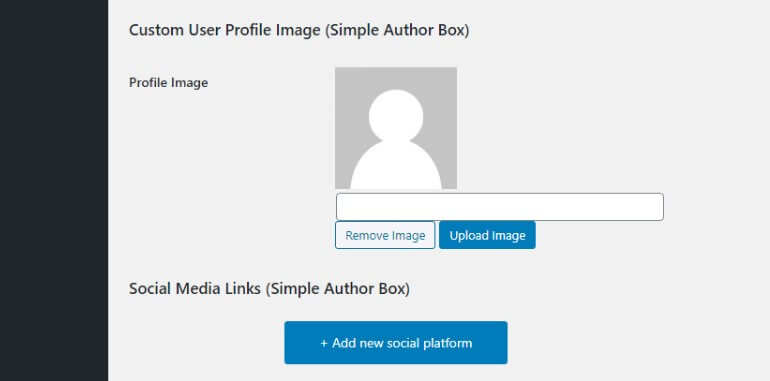
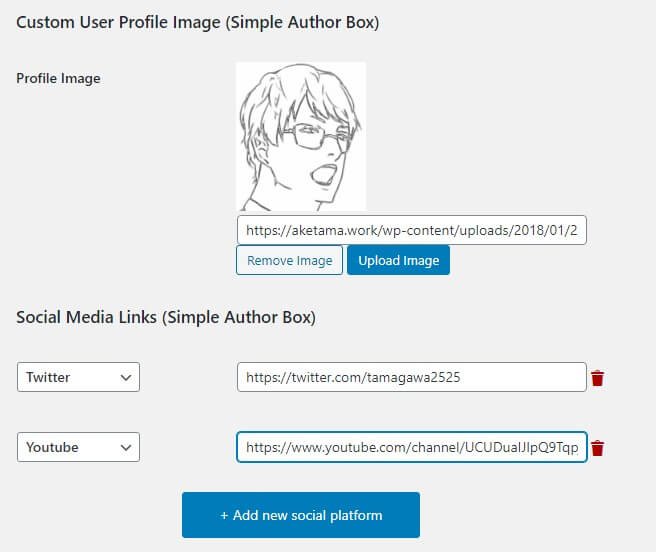
プロフィール画像設定
Upload Imageをクリックすると、画像選択ウィンドウが表示されるので、ローカルから好きな画像をアップロードしましょう。
ソーシャルメディアリンク
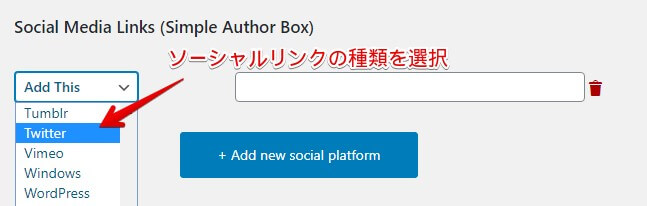
[ + Add new social platform ] をクリックするとフォームが追加されます。(複数追加可能)左側のプルダウンメニューからお好きなソーシャルリンクを選択。隣のテキストボックスにリンクしたいURLを入力します。
不要な物は右側の赤いゴミ箱アイコンで削除できます。

今回多摩川さんは「Twitter」と「YouTube」を追加しました。

画像、SNSリンクを設定し、上記のような感じに。
ここまでで事前準備は完了。続いて『Simple Author Box』プラグインのについてです。
『Simple Author Box』の設定・使い方
ここからは『Simple Author Box』の設定・使い方について解説していきます。
プラグイン一覧の『Simple Author Box』から「settings」で設定を開きます。
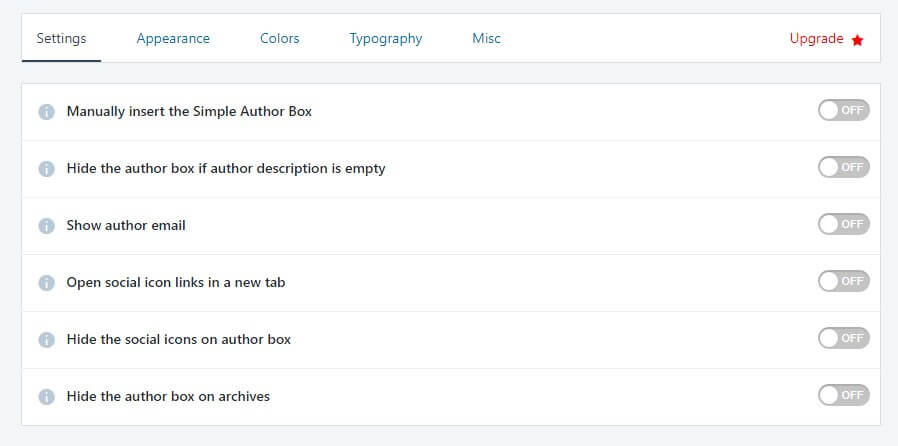
Settings (基本設定)

- Manually insert the Simple Author Box
執筆者情報の表示を手動挿入する。記事下から変更したい時はON - Hide the author box if author description is empty
執筆者の説明文がない時に著者表示するか否か - Show author email
執筆者のメールアドレスを表示するか否か - Open social icon links in a new tab
ソーシャルアイコンリンクを新しいタブで開くか否か - Hide the social icons on author box
ソーシャルアイコンを表示するか否か - Hide the author box on archive
アーカイブで執筆者情報を表示するか否か
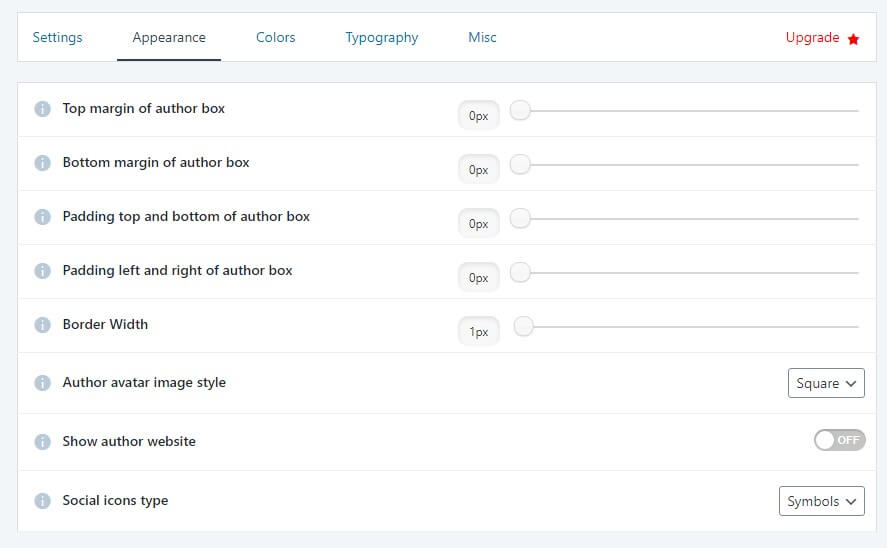
Appearance (外観)

- Top margin of author box
執筆者情報の表示スペースの上にどれぐらい空白を置くか(px指定) - Bottom margin of author box
執筆者情報の表示スペースの下にどれぐらい空白を置くか(px指定) - Padding top and bottom author box
執筆者情報の表示スペースの内側上下にどれぐらい余白を置くか(px指定) - Padding left and right author box
執筆者情報の表示スペースの内側左右にどれぐらい余白を置くか(px指定) - Border Width
枠線の幅(px指定) - Author avatar image style
執筆者の画像の形(四角か丸か) - Show author website
執筆者のWEBサイトを表示するか否か - Social icons style
ソーシャルアイコンの形(四角か丸か)
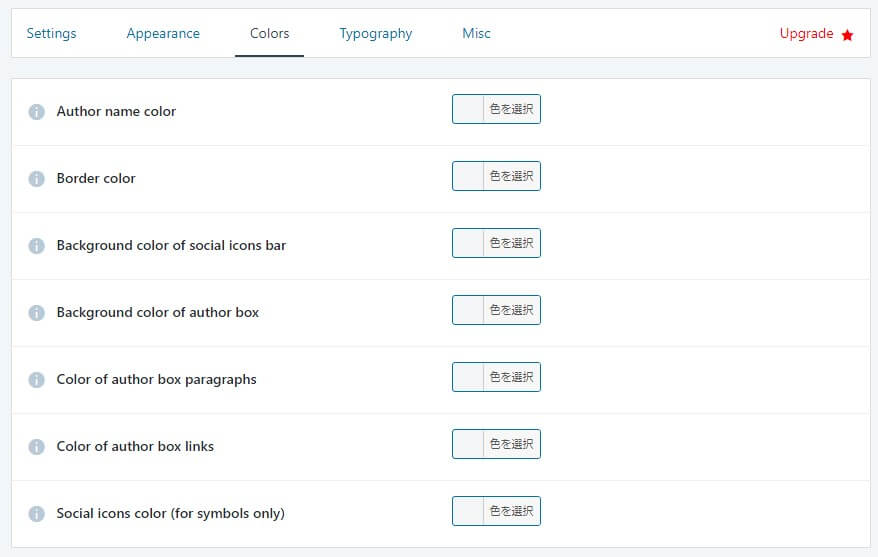
Colors (色)

- Author name color
執筆者名の色 - Border color
枠線の色 - Background color of social icons bar
ソーシャルアイコンスペースの背景色 - Background color of author box
執筆者スペースの背景色 - Color of author box paragraphs
執筆者スペースの段落の色 - Color of author box links
執筆者スペースのリンクの色 - Social icons color
ソーシャルアイコンの色
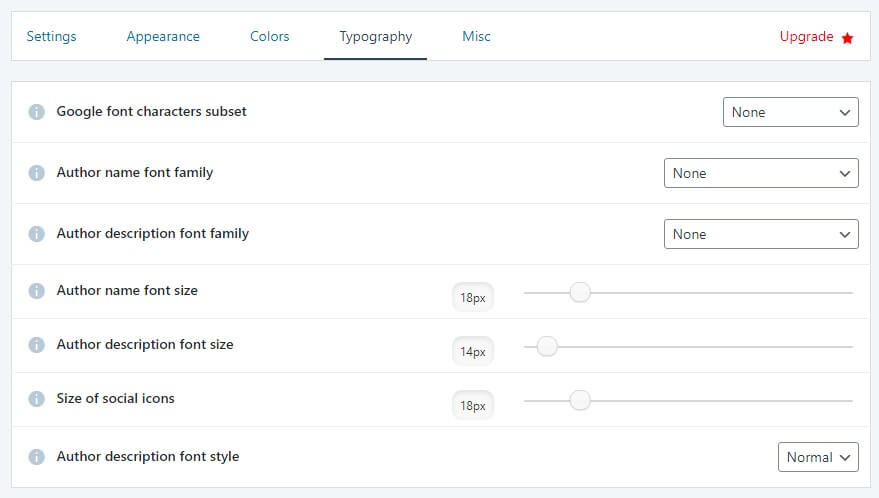
Typography (書体)

- Google font characters subset
文字タイプ設定、Googleフォントを使用するか否か - Author name font family
執筆者名の文字タイプ - Author description font family
執筆者の説明文の文字タイプ - Author name font size
執筆者名の文字サイズ - Author description font size
執筆者の説明文の文字サイズ - Size of social icons
ソーシャルアイコンのサイズ - Author description font style
執筆者の説明文の文字スタイル(イタリックに変更可能)
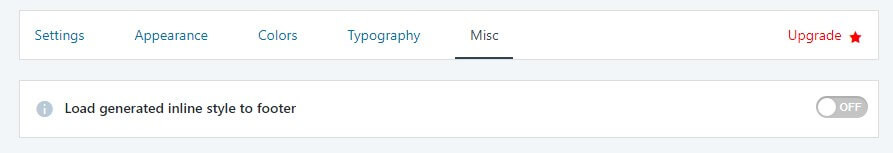
Misc (その他)

- Load generated inline style to footer
インラインスタイルをフッターに読み込む
記事下に執筆者の紹介を表示する『Simple Author Box』まとめ
当ブログも対応しました
『Simple Author Box』の上記設定をいじりつつ、当ブログでも著者情報を表示対応しました。
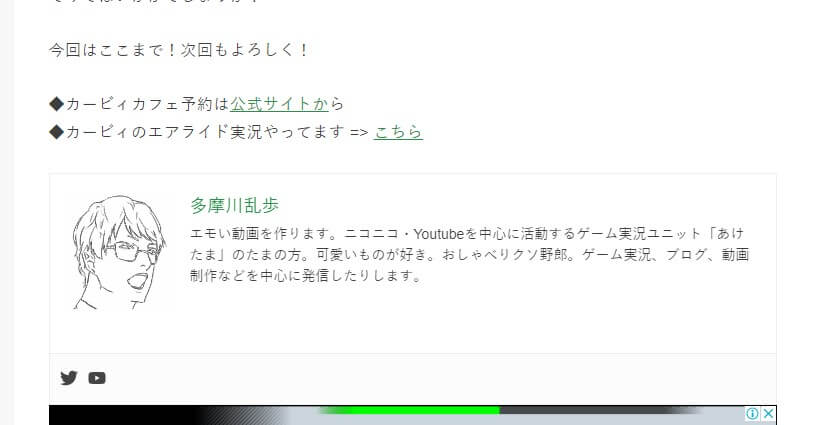
PCから見るとこんな感じ。

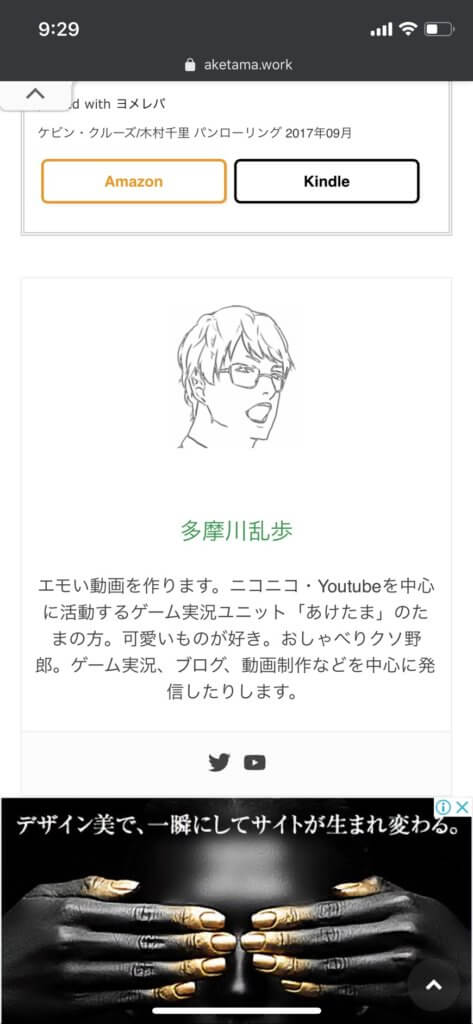
スマートフォンから見ても対応できています。

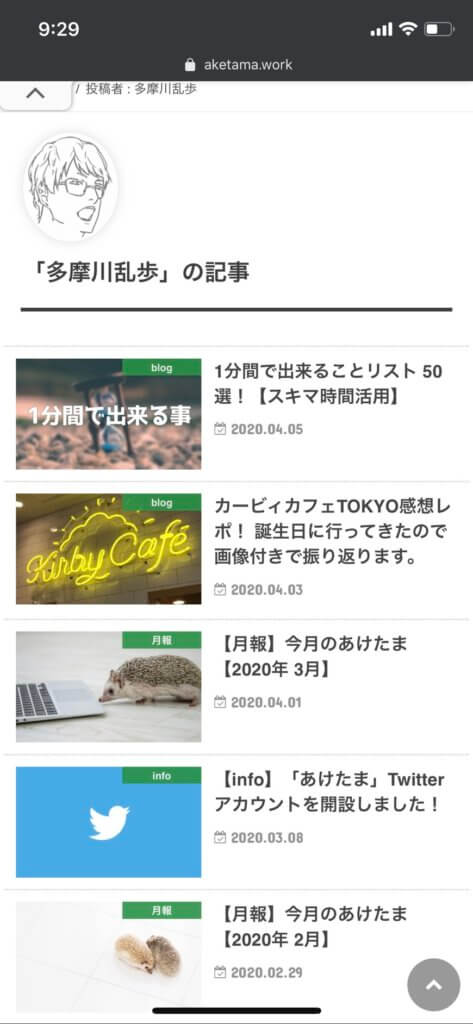
『多摩川乱歩』のリンクを押してもらえると、ブログ内で多摩川さんが書いた過去記事が絞り込まれます。

もちろん同様に明智くんの記事でも絞りこみ出来ます。
まとめ
ということで今回はWordPressにて記事下に執筆者の紹介を表示するプラグイン『Simple Author Box』について解説しました。
このブログは私と明智くんと2人で執筆をしておりますが、今回のプラグイン導入によって著者による記事ソートが可能になりました。
なので、「わたしは明智くんの記事が好き!もっとたくさん読みたい!多摩川邪魔!」みたいな時はぜひ活用してみてください!
……
そんなこと言わないで僕の記事も読んでよ!!!!!!!!!!!!!!!!!
今回はここまで!
次回もよろしく!
当ブログでは他にもAviUtlの便利な使い方や、動画編集未経験から一気にステップアップできるオススメ書籍を紹介しています。
TwitterやYouTubeでも動画制作やゲーム実況に関する発信をしています。
当ブログは個人にて運営を行っており、読者の皆様のご協力で継続できております。大変厚かましいお願いではございますが、
- 当ブログの情報が少しでも参考になった
- 問題解決の役に立った
- あけたまの活動を応援してやっても良い
とお考えになりましたら、お力添えを頂けますと幸いです。
今回はここまで!
次回もよろしく!












コメントを残す