どうも、多摩川乱歩(@tamagawa2525)です。
当ブログはWordPressで運用しており、これまで『STORK』というデザインテーマを使用していたのですが、2019年末に後継モデルの『STORK19』が発表されていました。
これまでに20,000人以上のユーザーに使われたWordPressテーマ”STORK”の最新バージョン「STORK19」です。
ストークにしかない洗練されたデザインはそのままに、機能追加や表示スピードの改善を行っています。
(公式サイトから引用)
半年ほど経って今更気が付いたわけですが、丁度サイトの表示スピードなど気になっていたところだったので、『STORK19』に乗り換えました。
- STORKとSTORK19の違い
- デザイン上の変更を施した箇所
- STORK19に乗り換えた感想
上記のような具合で紹介していこうと思います。
STORK19を検討している方の参考になれば幸いです。
STORKとSTORK19の違い
ぶっちゃけほとんどないです。
いや、大分端折ってしまいましたが、細かいこというと以下が相違点です。
- サイト速度の改善
- ショートコードの増加
- ピックアップコンテンツ機能の追加
- より細かいカスタマイズが可能に
体感速度は早くなっている気がしていますが、STORKから劇的に変化した感じは今のところ感じていないです。(プラグインとか広告も絡んでいるのかも)
あとはコンテンツの細かい項目が増えたので、より凝った記事やサイト作りが可能って感じですね。
この書きっぷりだと大した違いが無いんだなと思われそうですが、全体的によりイケてるサイト構築が可能になり痒いところに手が届いた印象です。
しかもサイト速度は近年めっちゃ重要視されているので、特に弱点としていたSTORKとしては嬉しい改善だと思います。
大枠としてはSTORKとあまり違いが無いので移行作業はかなり楽なのも嬉しい点です。
30分くらいで出来ました。
STORK19のデザイン変更を施した箇所
デフォルトのデザインだとやや気に入らない点があったので、若干ですがデザインを調整しました。
STORK19のオリジナルから修正を施した点を紹介しておきます。
- ヘッダーの英字フォント変更
- 見出し1のフォントサイズ縮小
- トップページタイトルの上下余白縮小
- 見出し3のデザイン調整
ヘッダーの英字フォント変更
Before
STORK特有の丸っこいフォント。
前回から引き続きですが、これデフォルトで変更機能つけてほしいですよねー。

After
当ブログの印象に合わせてフォントを変更しました。

見出し1のフォントサイズ縮小
Before
何故かSTORK19は記事タイトルがめっちゃデカくなってて、3行とかになっちゃってたんでフォントサイズ修正。

After
やや小さめにし、長めのタイトルも2行くらいで収まるように修正しました。

トップページタイトルの上下余白を縮小
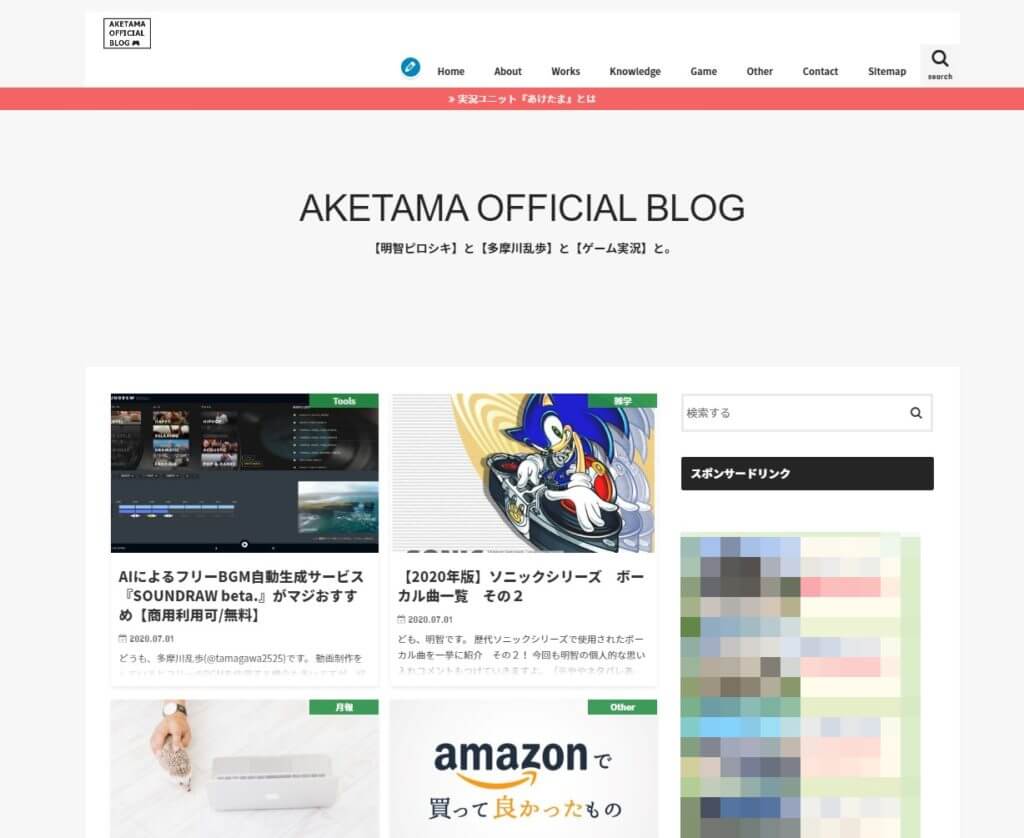
Before
AKETAMA OFFICIAL BLOG の上下余白が広すぎる気がしたので若干縮小させました。

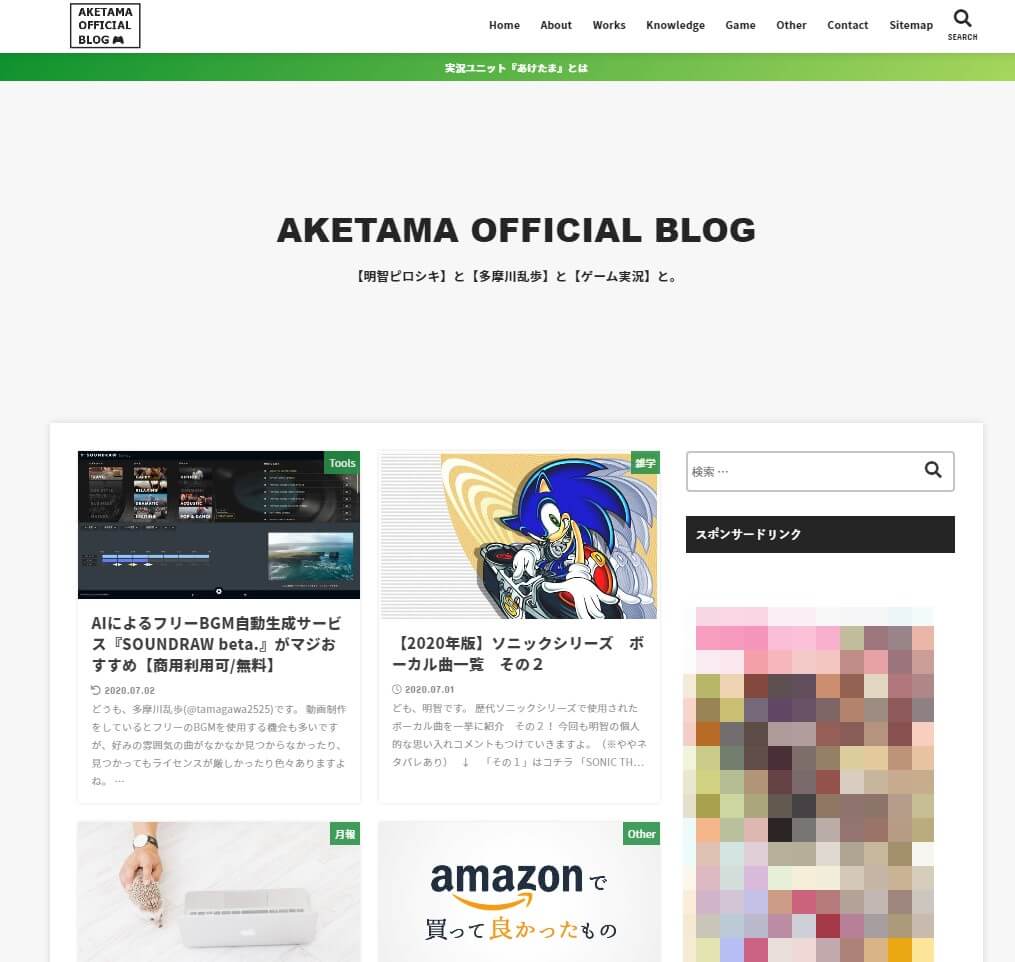
After
微々たる差っちゃそうですが、無駄スペースを削減です。

見出し3、4のデザイン調整
Before
見出しデザイン『 』にしているのですが、STORK19からはh3のデザインが変更になり、上下ボーダーになりました。

見出し4は左側のボーダーのみ。

After
見出し3は細めの下線1本に変更し、文字サイズを若干大き目に変更。

見出し4はシンプル過ぎで見出し感が弱かったので、背景に薄いグレーを入れました。

TOPページ
Before
↓はSTORKの時のもの

After
STORK19に変更し、若干垢抜けた印象になりましたかね。
あまりデザイン変えると読者さんが不便かと思い、大きな変更のないようにしました。

STORK19に乗り換えた感想

ってことでデザインに少々手を入れたものの、全体的にはSTORK19に変更してよかったーって感じです。
具体的には
- STORKからだと移行がめっちゃ楽
- 体感速度が速くなった(評価速度は追って改善予定)
- ショートコードが増え、より凝った記事が作れるようになった
ってな具合ですね。
現行で旧STORKを使っている方にはまずオススメ。
急いで変更せずともですが、完全に上位互換って感じなのでアップデートして損なことはまずありません。
以前は旧STORK使用者には割引クーポンがあったそうですが、2020年現在クーポン配布は終了しています。残念。
また他のテーマからSTORK19の利用を検討している方の場合にも、おすすめできます。
魅力的な有料テーマはたくさんあるので、悩むかと思いますが、まずは公式のショートコードとか見つつ、自分が使いたい表現があるか確認しつつイメージを固めてみてください。
≫公式サイトのショートコード一覧はこちら
特にアコーディオンとか、ピックアップコンテンツ機能とかは当ブログでも取り入れていきたいなーと思ってます。
ショートコード一覧を見てるだけでも、アイデアが湧いてきて結構面白いです。
STORK19でしばらく運用して様子見したら、また追記しますー。
短いですが今回はここまで!
次回もよろしく!









コメントを残す