ども、多摩川乱歩(@tamagawa2525)です。
ブログなどのWebサイトでページを見ようとした時、そのページが存在しなかったりアクセスできない状態だったりすると、「お探しのページは見つかりません」とかいうページが表示されたりしますよね。

こういうの「404エラーページ」って言いまして「アクセスしようとしたページが見つからなかったよー」ってのを、ユーザーに教えてくれるページです。

404エラーページは普段目にする機会も少ないため、デフォルトのまま放置している方も多いかと思います。
ですが404エラーページを適切にデザインしておくと、
- 何が起きたかユーザーがすぐに分かり親切
- ユーザーの離脱率を下げられる
- 「細部まで配慮の行き届いたサイト」と思ってもらえて好印象
ってな具合にメリットも多くてイイ感じです。
ということで今回はWordPressブログで404エラーページをカスタマイズする方法について解説していきます!
WordPressで404エラーページをカスタマイズする方法!【プラグインで簡単作成】
WordPressサイトで404エラーページを用意する方法はいくつかありますが、プラグインを使って「固定ページで作る」方法が簡単でオススメです。
手順は以下の通り。
- 404エラーページとする固定ページを作成
- プラグイン「404Page」を追加
- 作成した固定ページを404ページとして設定
順に解説していきます。
404エラーページとする固定ページを作成
まずは「固定ページ」を新規作成していきます。これが後に404エラーページとなるページです。

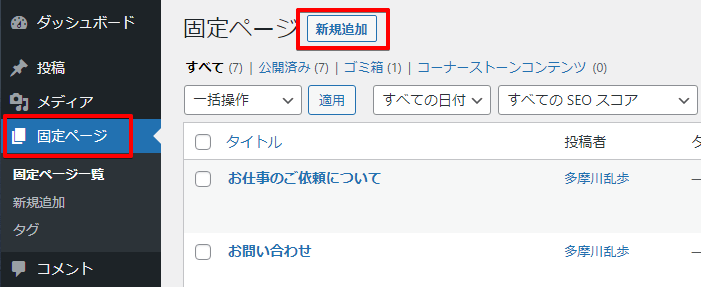
WordPress管理画面の左側サイドバー [固定ページ] > [新規追加] をクリック。

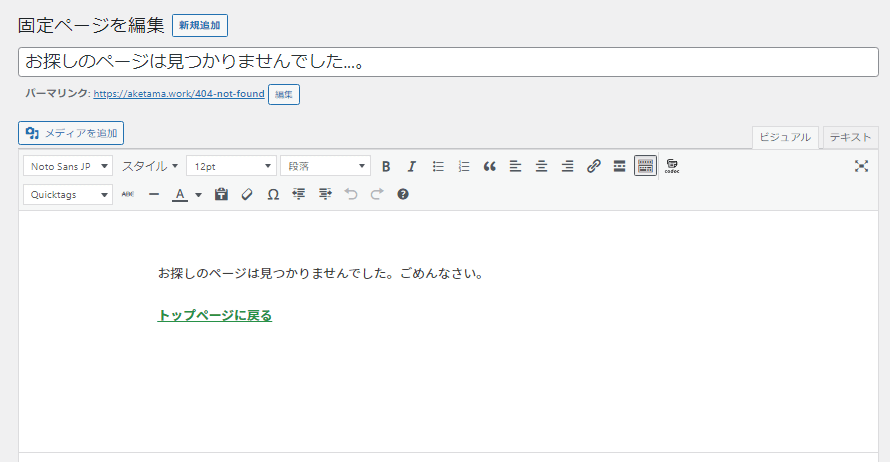
タイトルとコンテンツを書き込みます。仮作成ってことで、一旦適当でOKです。
パーマリンクの設定は「固定ページだと分かる」ような分かりやすいスラッグ(URL)にしておくのがオススメ。当ブログでは、
https://aketama.work/404-not-found
としました。お好みで大丈夫です。
プラグイン「404Page」を追加
次にプラグイン「404Page」を導入していきます。

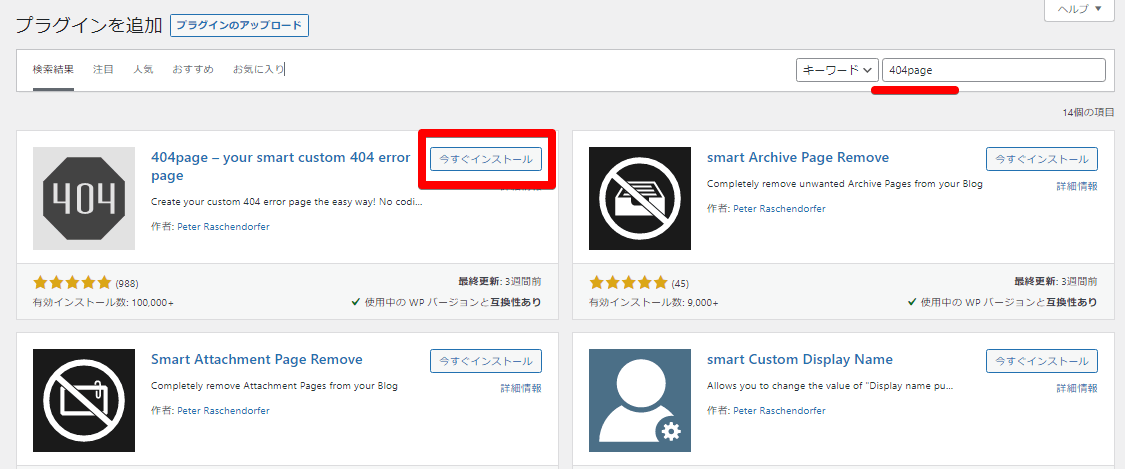
WordPress管理画面の左側サイドバー [プラグイン] > [新規追加] をクリック。
右上のキーワード欄に「404Page」と入力し、「404page – your smart custom 404 error page」カードの [今すぐインストール] をクリック。
インストール完了後、ボタンが [有効化] に変わるので、こちらもクリックしてプラグインを有効化します。
作成した固定ページを404ページとして設定

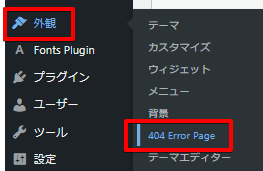
「404Page」プラグインの導入完了後、サイドバー [外観] > [404 Error Page] という項目が追加されます。こちらをクリック。

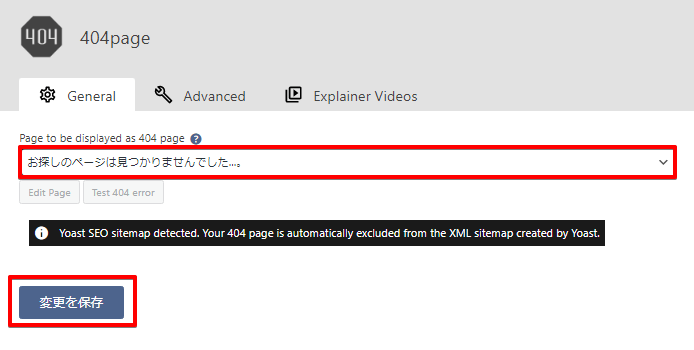
404Pageの設定画面が表示されるので、[General]タブ を開き画面中央のプルダウンメニューから、先ほど作成した固定ページを選択しましょう。
設定後、[変更を保存] を忘れずにクリック。
ここまでで、404エラーが出た際には設定した固定ページが表示されるようになりました。

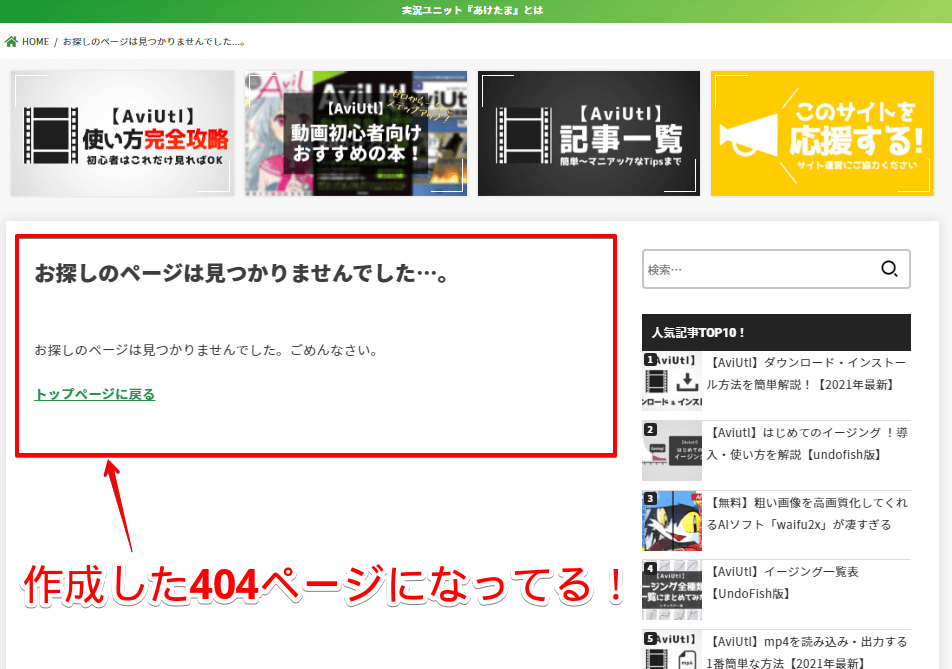
試しにめちゃくちゃなURLを打ち込んでみると、404エラーページとして先ほど作成した固定ページ(https://aketama.work/404-not-found) が表示されています。よっしゃ。
404エラーページに乗せておくべき良い情報


404エラーページをカスタマイズできるようになったのは良いけど、具体的にはどんな情報を載せたら良いんだろう?
404エラーページに載せておくと良い情報は以下の通り。
- ページが見つからなかった(アクセスできない)理由の説明
- ユーザーは何をしたらよいかアクションの提示
ページが見つからなかった(アクセスできない)理由の説明
ページにいきなり「404 Not Found」とか出るサイトなんかもありますが、読者からするとビックリしちゃいますよね。
404エラーページは、基本的にユーザーにとって「予想外の出来事」なので、何が起きてこのページが表示されているのかを、分かりやすく説明してあげると良いです。
例えば、
- お探しのページは削除・非公開になった可能性があります
- お探しのページURLの入力に誤りがある可能性があります
といった具合で説明が入ると、ユーザーとしても「なるほど」となり親切ですね。
ユーザーは何をしたらよいかアクションの提示
「アクセスできない理由はわかったけど、僕(私)はどうすればいいの? 諦めるしかないの?」
と、ユーザーとしては途方に暮れてしまうので、次に何をすれば良いかというアクションを促してあげられると最高ですね。
- 入力したページURLが正しいかご確認ください
- 不具合や不明点があればお問い合わせください(問い合わせフォーム)
- 他のページへの誘導リンク(トップページなど)
といった内容を入れ、ユーザーの次のアクションを提示するようにしましょう。
もちろんサイトの趣向やユーモアなどに合わせて自由に作成するのでOKですが、迷ったら上記のような情報を載せておくとユーザーにとって親切です。
面白い!ユーモア溢れる個性的な404エラーページを紹介
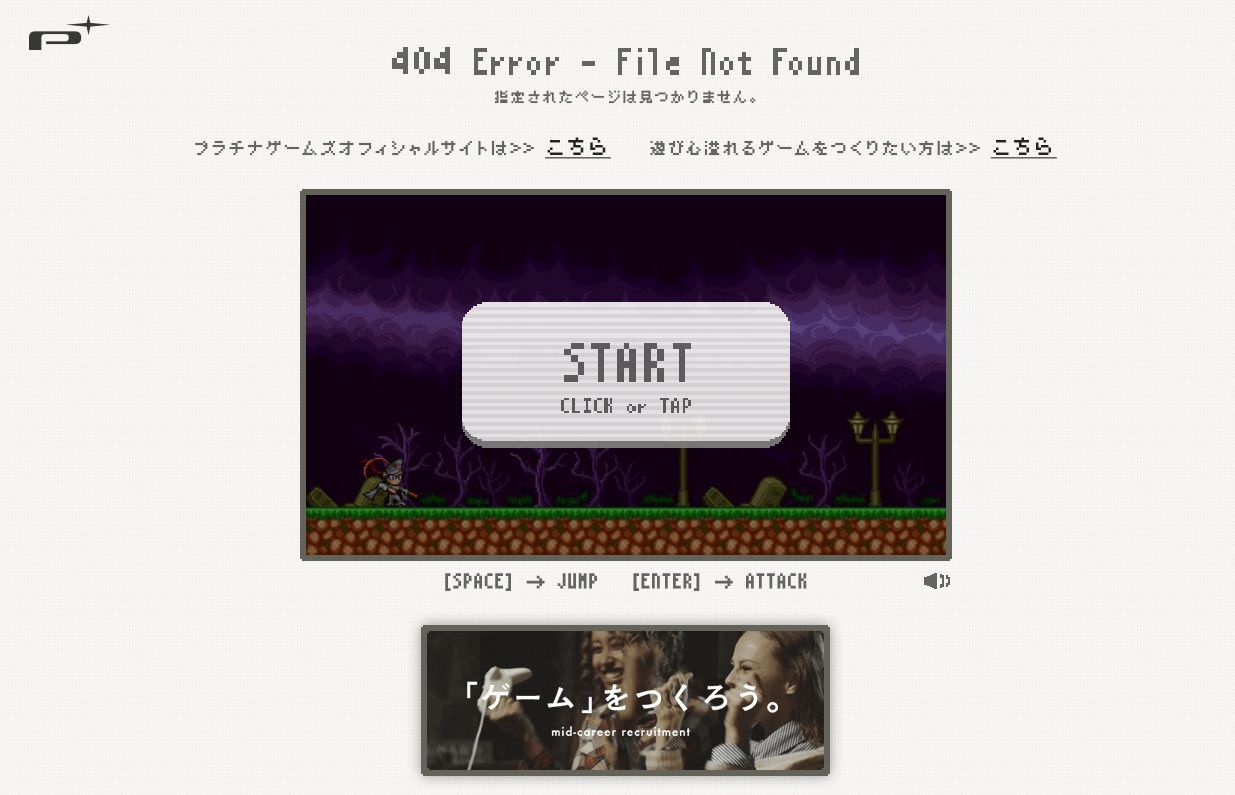
プラチナゲームス

https://www.platinumgames.co.jp/404/
『NieR:Automata』や『ベヨネッタ』などを開発したゲーム会社『プラチナゲームス』さんの公式サイト。
なんと404エラーページでミニゲームが遊べます。ページが見つからなかっただけなのに、ついつい遊んで長居してしまうような面白い仕掛けになってますね。

っていうかこのゲームの空飛んでるモンスター、攻撃が全然当たらない上、近づくとこちらにホーミングしてきて強い。

多摩川さんのベストスコアは2600点。
超えられた方はぜひコメントで教えてください。
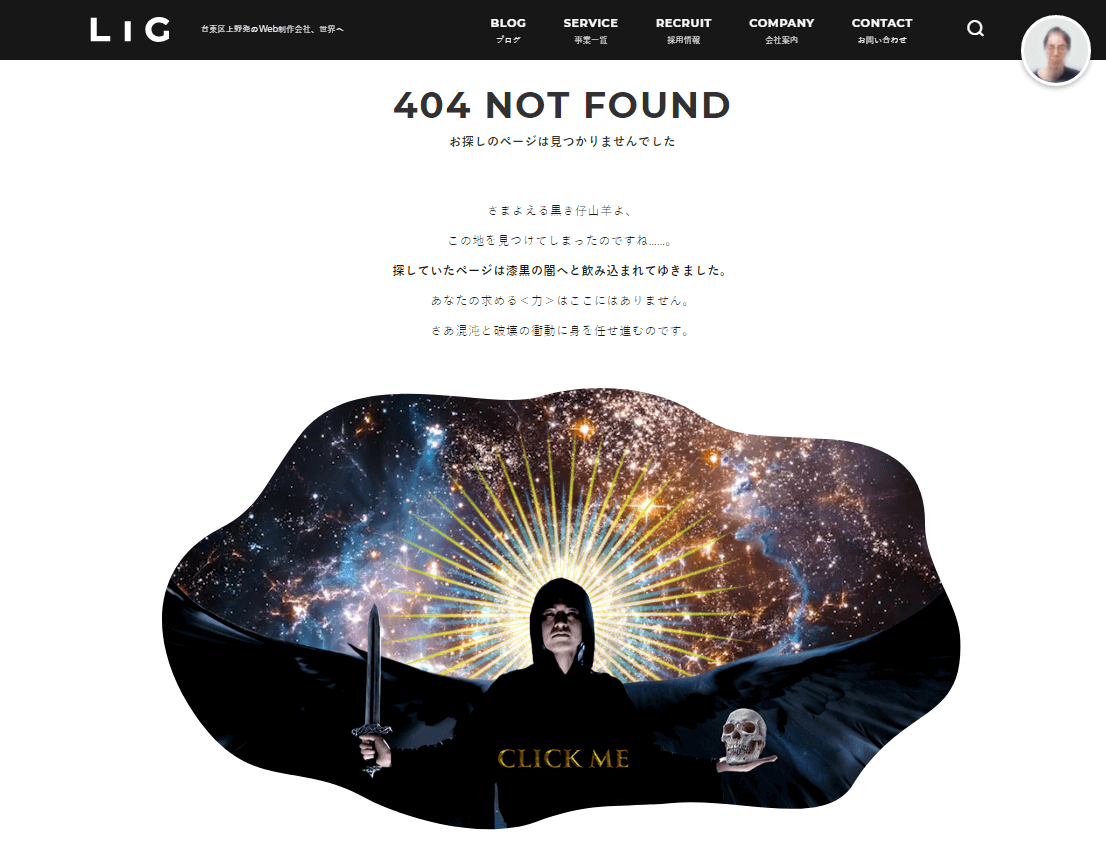
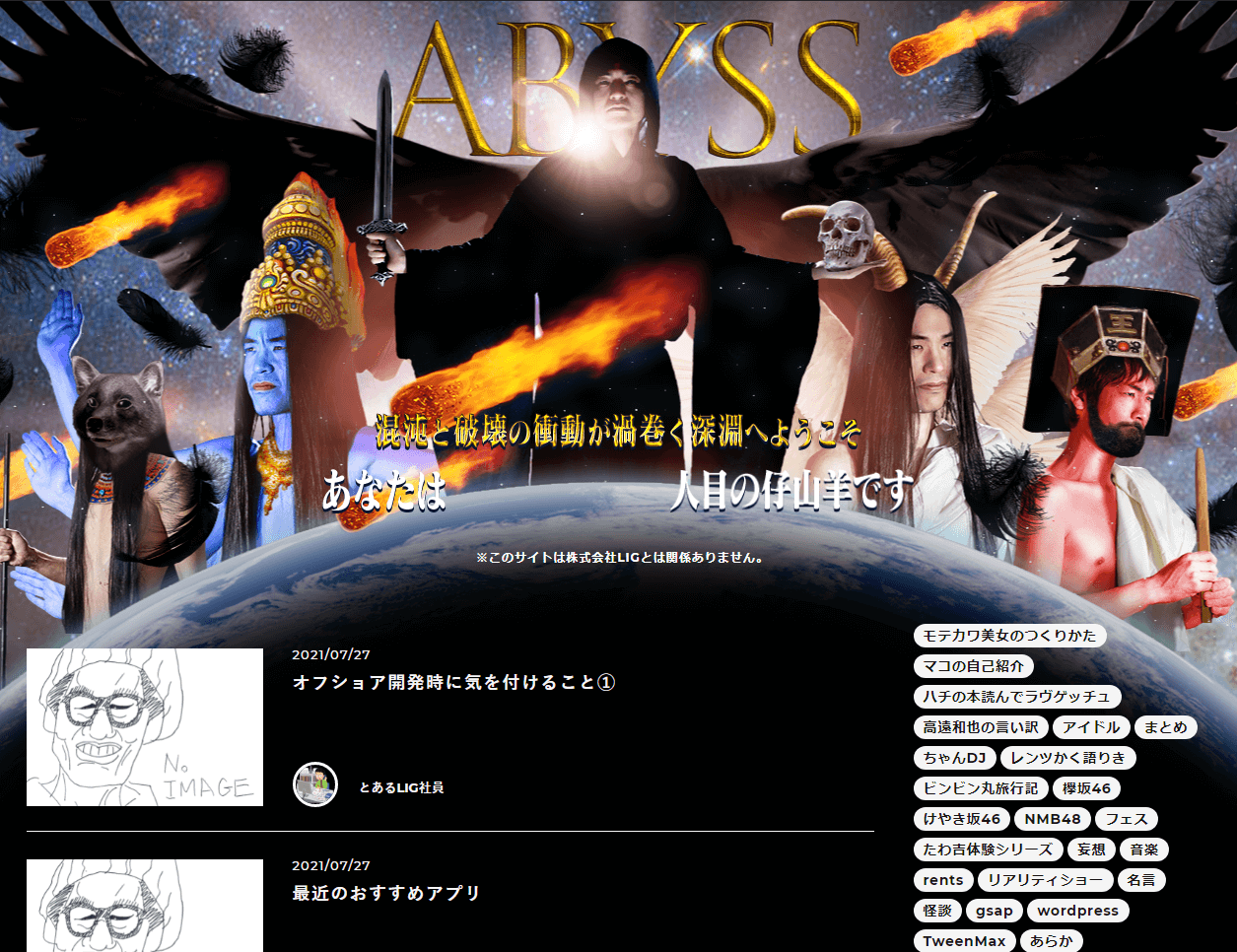
株式会社LIG

ユーモア溢れるWeb制作会社「株式会社LIG」。
404エラーページにアクセスすると、謎の男性と「CLICK ME」の文字。怪し過ぎる……。

恐る恐るクリックすると、なんと特設のLIG社員用ブログが!
記事は普通に雑記ブログなんですが、肩の力抜けてるイイ感じのゆる雑記って感じなので、なんだかんだダラダラ読んでしまいます。
まさか404エラーからこんなブログに誘導されるとは…。ガッツリ滞在してしまいました。
実際に404エラーページをカスタマイズしてみた!【サンプル】
サンプルとして当ブログの404エラーページも添付しておきます。ご参考までに。
頑張って個性出そうとした結果、ややウザくなっている点は目をつむってもらうとして。
導線としては、
- カテゴリ一覧
- キーワード検索(テキストフォーム)
- 問い合わせフォーム
- このブログを応援する
といった具合で、色々ジャンプできるように設けています。
とりあえず「このページは何で、次に何したらいいか」はわかるような作りになっているんじゃないでしょうか。
【WordPress】意外と盲点?404エラーページをカスタマイズして離脱率を下げよう!【設定方法】まとめ

- 404ページを個性的にカスタマイズして離脱率を下げよう!
- WordPressサイトの場合はプラグインで簡単に変更可能!
- ユーザーに親切な説明や導線を含めるとなお良い!
基本的にはそのまま離脱されてしまう404エラーページですが、ちょっとした工夫で楽しんでもらえたり、離脱率を下げたり、ブランディングなんかにも繋がると思うと、結構可能性ありますよね。
意外と設定していないサイトも多いんじゃないかなと思うので、この機にぜひ試してみてください!
当ブログでは他にもブログ運営に役立つTipsなんかを紹介しています。
TwitterやYouTubeでも発信をしています。
当ブログは個人にて運営を行っており、読者の皆様のご協力で継続できております。大変厚かましいお願いではございますが、
- 当ブログの情報が少しでも参考になった
- 問題解決の役に立った
- あけたまの活動を応援してやっても良い
とお考えになりましたら、お力添えを頂けますと幸いです。
今回はここまで!
次回もよろしく!










ちなみに『404』って数字はHTTPステータスコードっていう、ページの状態を表すコードの1つですが、「そういうのあるんだなー」くらいの感じでOKっす