どーも多摩川乱歩です。
動画制作に限らず、イラストやサイト作成など、モノづくりをしていると“配色”に悩むことって結構ありますよね。
世には色彩検定なんてものもあるみたいで、私もすこーーーしばかり調べてみたことがあったりしますが、「類似色相配色」 やら「分裂補色配色」やら……へへへ、オラにはさっぱりわっかんねえや。
かといって好き勝手好きな色を重ねていくとなんとなく画がうるさくなったり、統一感なくなったり。なかなか難航しちゃったりします。
そんなお悩みを解決してくれる素敵なWebサービスを見つけましたので、今回はそちらをご紹介しようと思います。チェケラ。
yum-yum COLOR

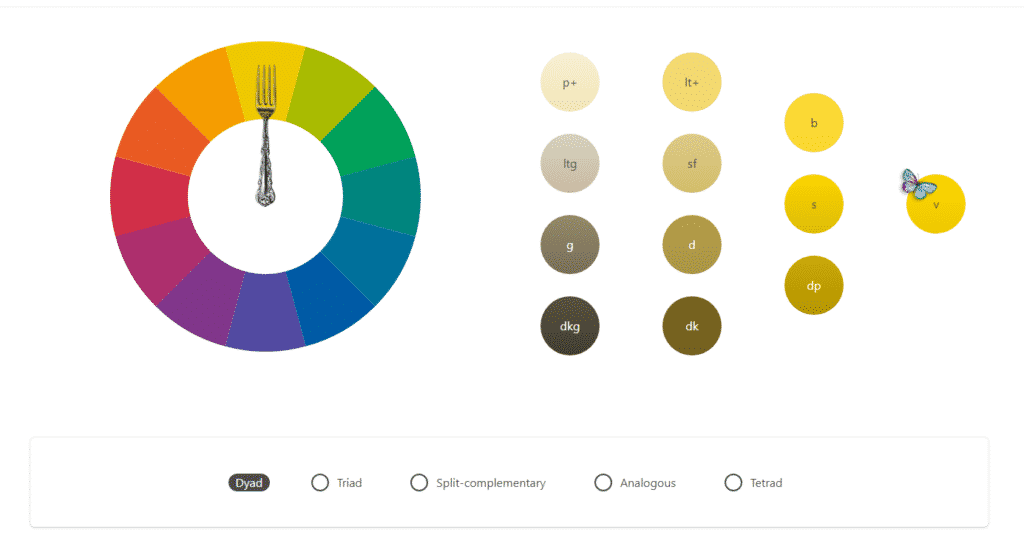
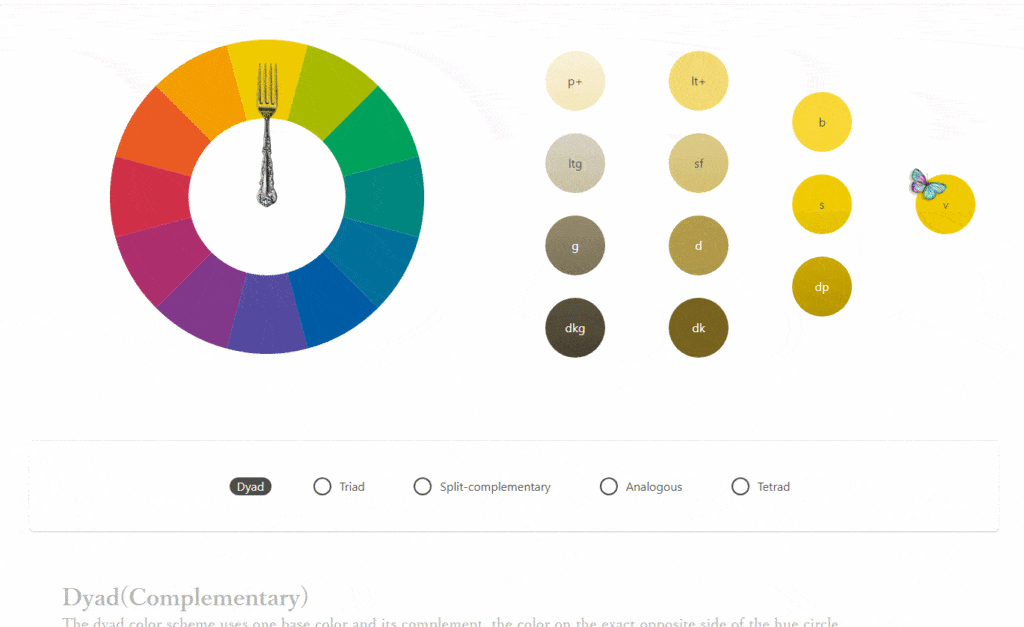
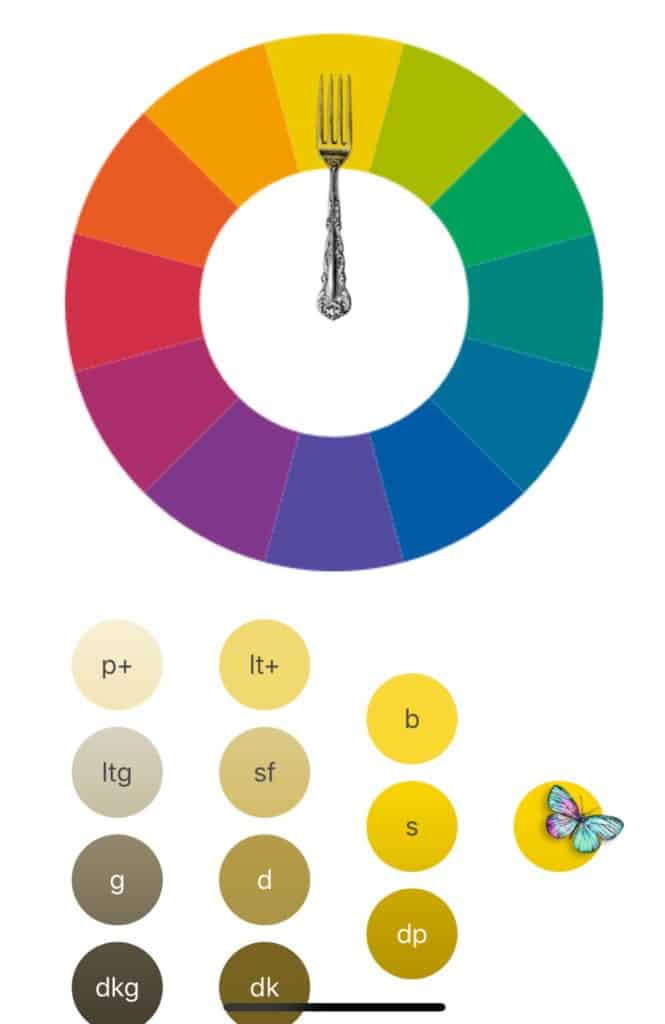
使い方はとってもシンプル。
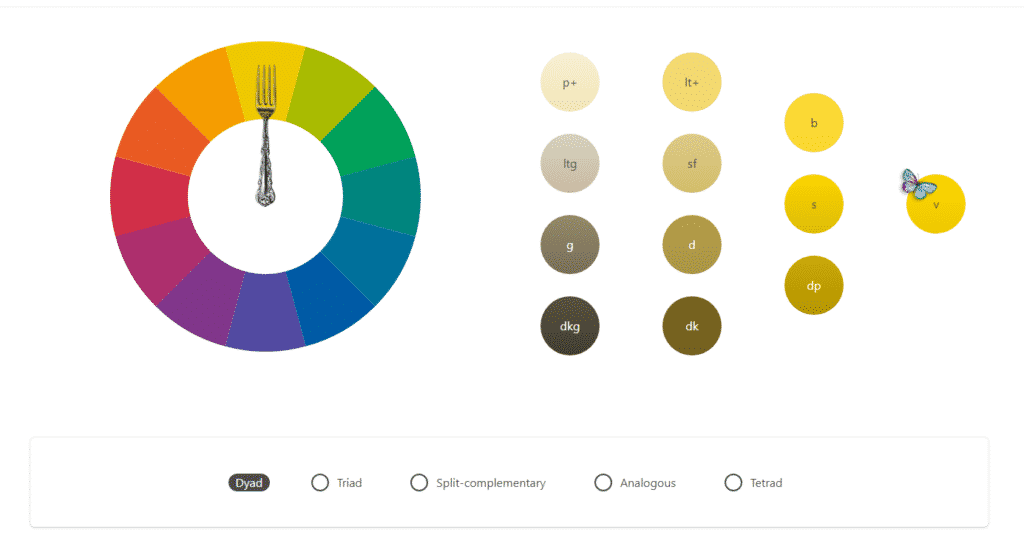
色相環から好きな色をクリックして、画面右側からトーンを選択。
すると画面下の方に配色パターンを展開してくれます!
わっかりやすーーい!

選択したトーンに蝶が止まったり、細かいアニメーションもなんか可愛くてオシャレっす。
配色方法について
作者様が技術投稿サイトQiitaに解説記事を上げてくださっているので、配色技法について引用させていただきます。(引用元はこちら)
| 配色技法 | 説明 |
|---|---|
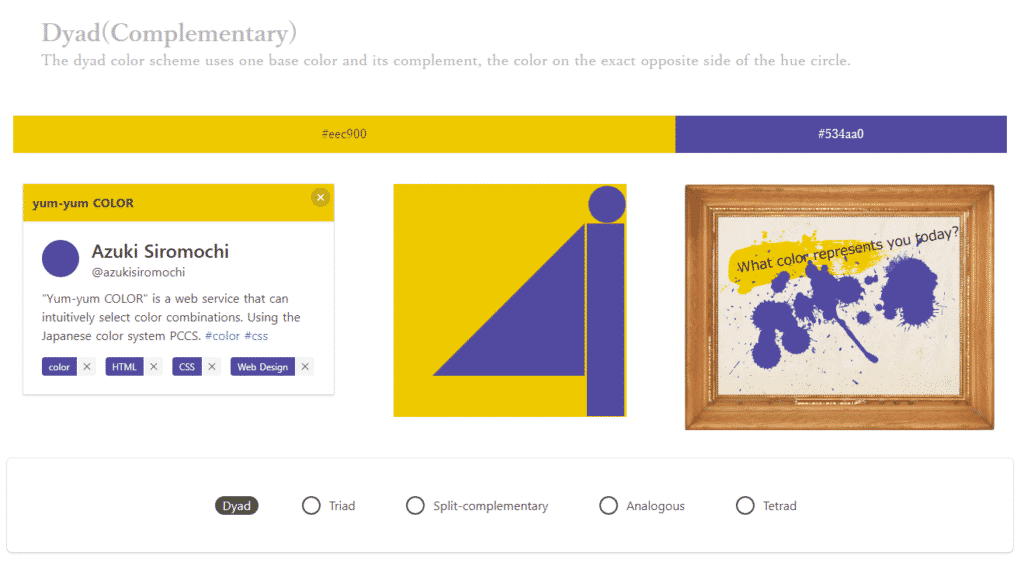
| Dyad | 色相環の正反対の色を選ぶ 2 色配色 |
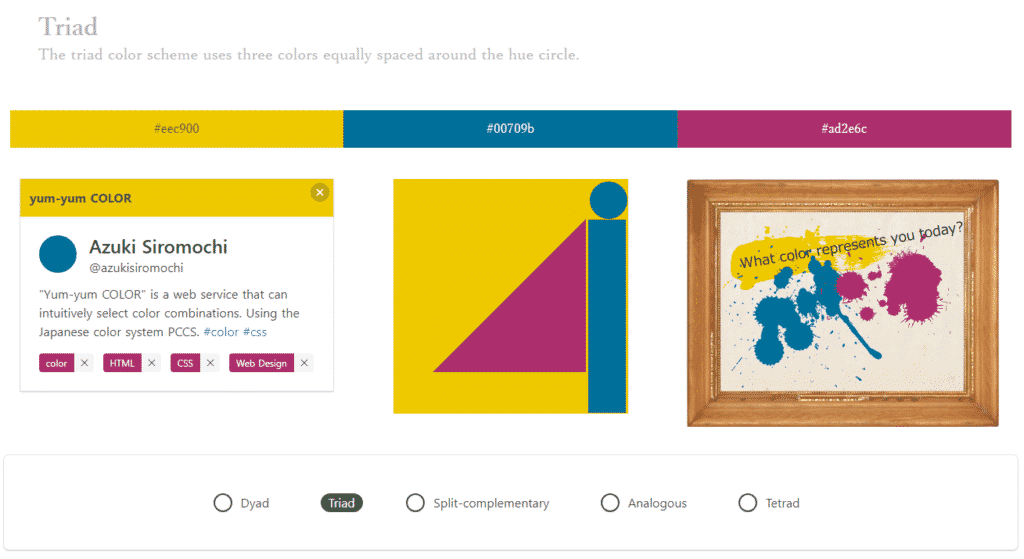
| Triad | 色相環を正三角形に色を選ぶ 3 色配色 |
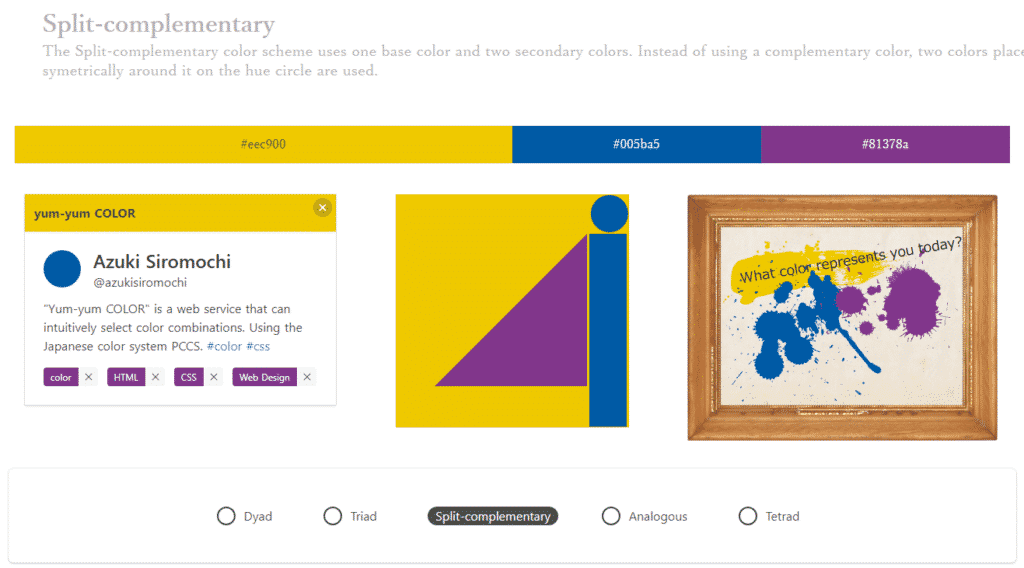
| Split-complementary | 色相環の正反対の色の両隣を選ぶ 3 色配色 |
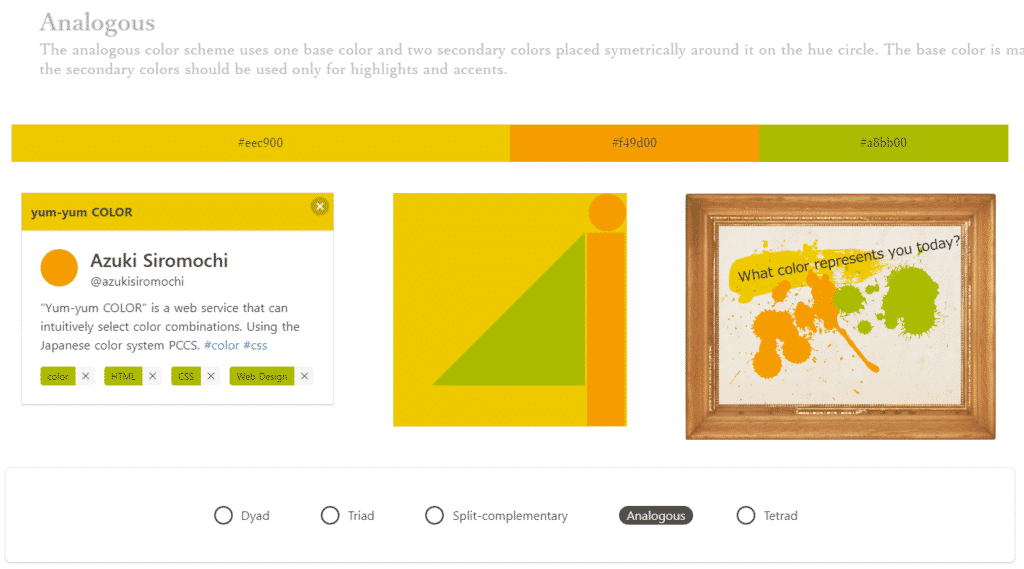
| Analogous | 色相環の隣接する 3 色を選ぶ 3 色配色 |
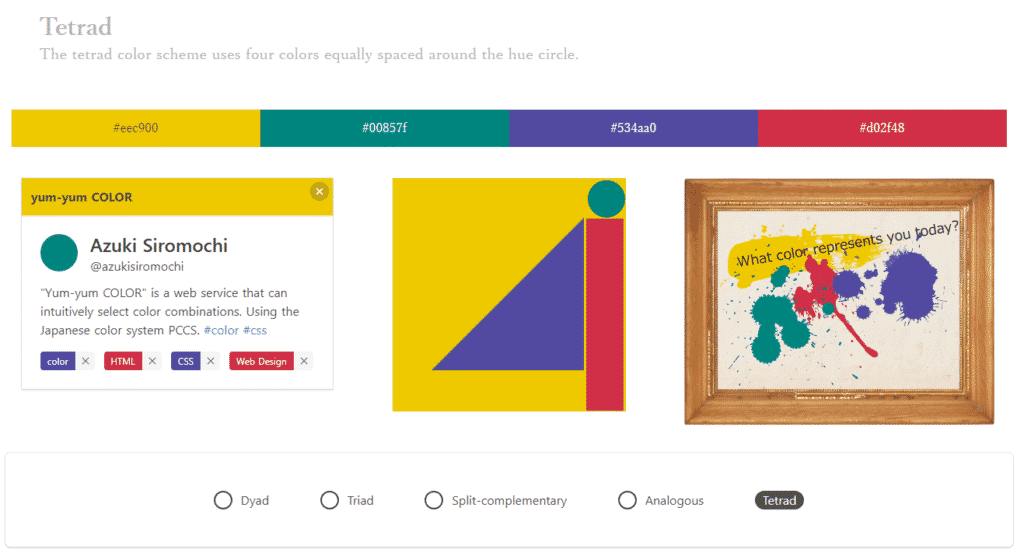
| Tetrad | 色相環を正四角形に色を選ぶ 4 色配色 |
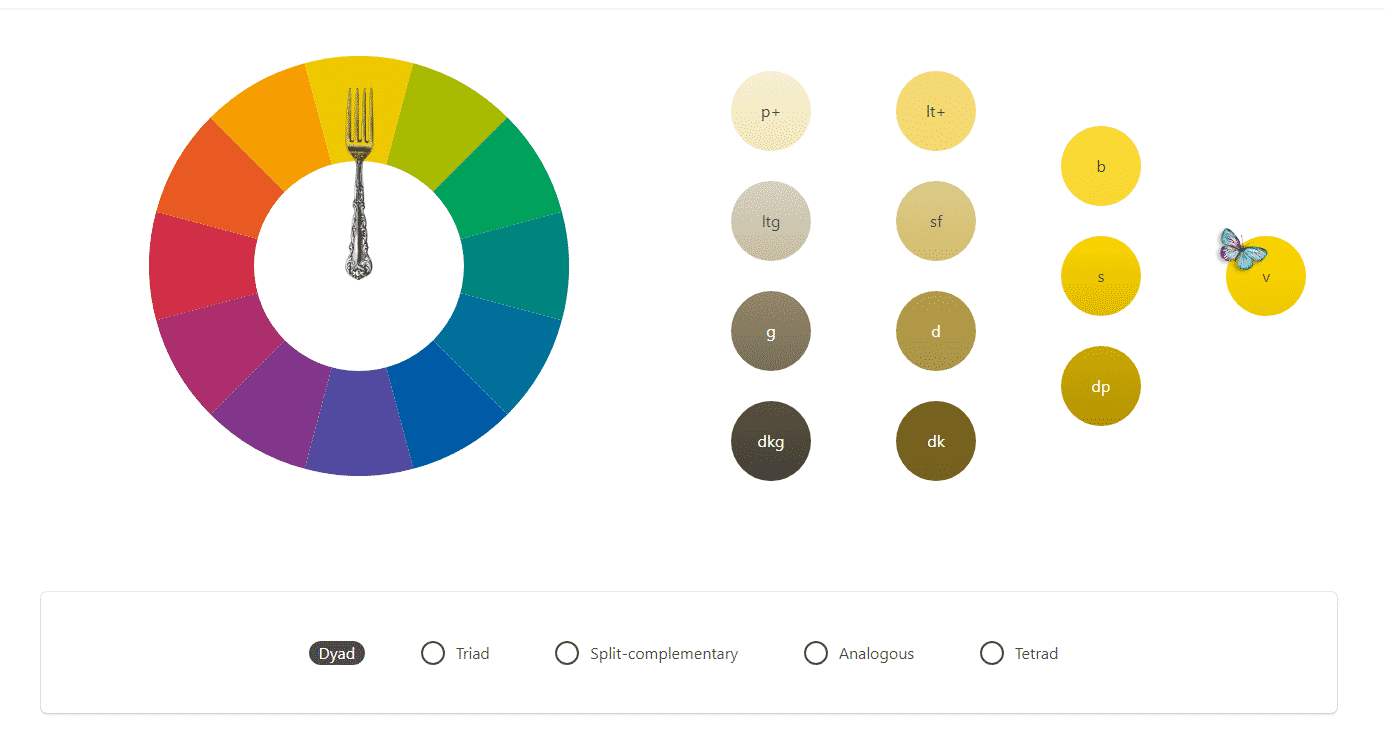
2~4色の中で、色彩理論に則った組み合わせを選んでくれます。
まあ百聞は一見に如かずってことで、各配色技法の画像をご用意しました。
色はデフォルトの黄色のままです。





しかもカラーコードをクリックするとクリップボードにコピーしてくれるので、そのまま創作活動に取り入れることができます。
まとめ

いかがだったでしょうか。
とにかくシンプルでめちゃくちゃ分かりやすいんですよね。
これなら色彩検定挫折した私も配色に迷わなくなりますわ。創作活動捗る捗る。イラストを描く人なんかは特に重宝するのではないでしょうか。
スマホ対応でイケてるサイトなので(こういうのレスポンシブっていうらしいですよ)、手元でサクッと確認することも可能。動きも軽快でストレスフリーです。

ということで配色サービス「yum-yum COLOR」のご紹介でした!
短いですが今回はここまで。
次回もよろしく!

















コメントを残す