ども、多摩川乱歩(@tamagawa2525)です。
動画やデザイン制作などの時に欠かせないのが、フォント。
ですが、たくさんフォントをインストールしていくうちに数が膨大になり、とても管理しきれない……といった方も多いのではないでしょうか。
今回は悩めるフォント使いに贈る、フォント管理ツール『NexusFont』についてご紹介します。
フォント管理ツール「NexusFont」とは?
『NexusFont(ネクサスフォント)』は、Windowsのフォント管理ツール。
フリーのソフトなので誰でも無料で使用できます。
NexusFontの特徴
特徴は以下の通り。
- 好きなテキストでフォントを一気にプレビューできる
- フォントをタグやカテゴリで分類し、すぐに検索できる
- フォントを一括でインストール・アンインストールできる
- フォントをインストールせずに暫定利用できる(!?)
- インストールが不要になるため、Windowsの動作が軽くなる
- Windows管理でなくなるので、フォントをUSBやストレージで保管できる
- ↑のため、PCが壊れてもフォントデータを復元できる
フォントをインストールせずに暫定利用できる機能
「NexusFont」の特筆すべき特徴は『フォントをインストールせずに暫定利用できる』という機能。
ダウンロードしたフォントをNexusFontに読み込ませることで、NexusFont起動中にそのフォントを一時インストールし、使う時だけ有効にするといったことが可能になります。
これにより、フォントの数が増えてきてもWindowsが圧迫されず負荷軽減されます。
動画編集やデザイン制作など、扱うフォントが多い場合には特に威力を発揮するソフトです。
NexusFontのダウンロード・インストール方法
NexusFontのダウンロード方法

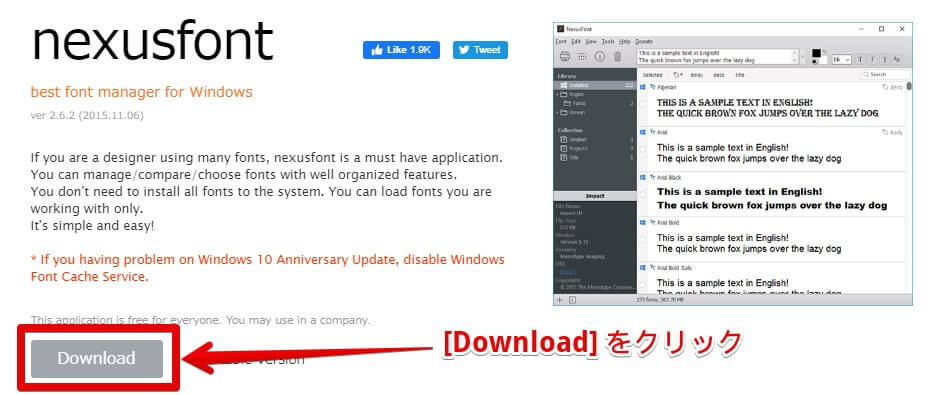
公式サイト(下記リンク)からダウンロードします。
ページの一番上に『NexusFile』という別のソフトがあるので、その下の『NexusFont』をダウンロードしていきます。
(色んなフリーソフトを取り扱ってるみたいですね。今度使ってみようかな)
NexusFontのインストール方法
ダウンロードしたファイルから.exeファイルを実行しインストールを開始します。

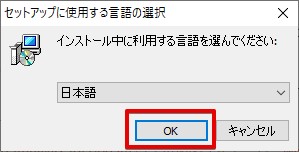
言語選択。日本語でおk。

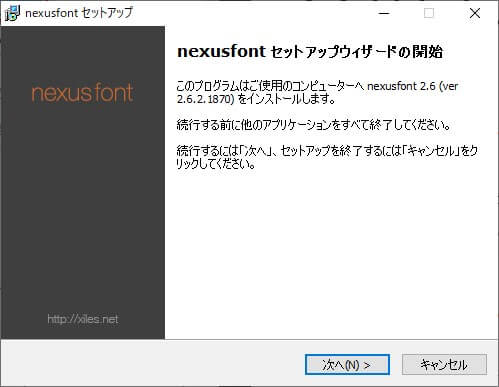
セットアップウィザードの開始。次へ。

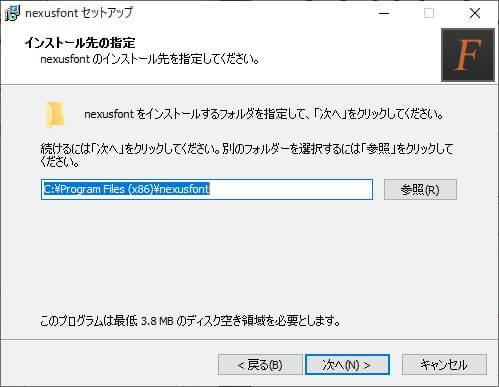
インストール先の選択。お好みでOK。
私はデフォルトのままにしました。

デフォルトで次へ。

デスクトップにアイコン作成するかチェック。お好みでOK。
私は未チェックにしました。
 [インストール] をクリック。
[インストール] をクリック。

NexusFontのインストールが完了しました。[完了] をクリック。
NexusFontの使い方
インストールが済んだところで、NexusFontの使い方を解説していきます。
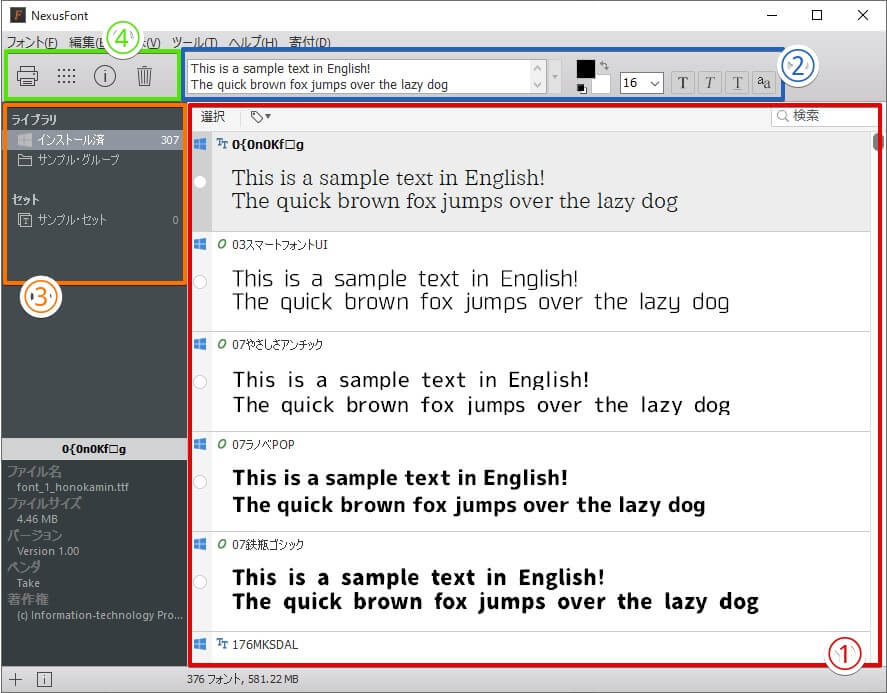
画面説明

- フォントが表示されるスペース
- フォントのテキスト、サイズ、色などを変更できる(変更した内容が1に表示される)
- フォントのファイル管理のためのサイドメニュー
- フォントの操作メニュー。プロパティ確認やフォントの削除ができる
まず最初にやること
とまあ、画面だけ見ても『( ゚Д゚)ハァ?』という感じなので、わたしが最初にやった作業を参考に解説しておきます。
画面説明見てなんとなく分かる人はそのまま直感的に使っちゃっても良いですし、なんとなく分かんない人は以下をガイドとしてご利用ください。
初期フォント以外を、任意のフォルダに移動
インストール直後は左側サイドメニューの [インストール済] フォルダが表示されています。
これは『Windowsのシステムにインストールされているすべてのフォント』です。
Windowsデフォルトのフォントも、ダウンロードしたフリーフォントも全部ごちゃ混ぜになっているかと思います。
Windowsの負荷を軽減するためにも、デフォルトのフォント以外を別のフォルダに分別していきます。
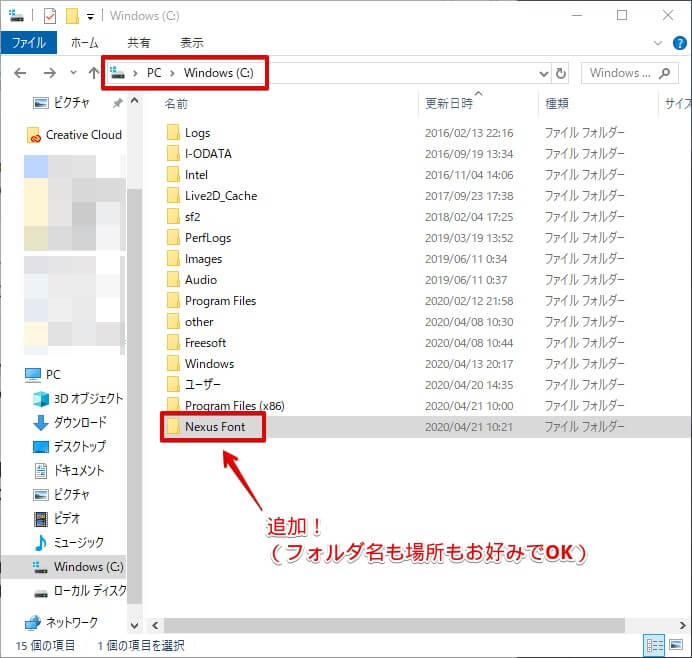
任意のフォルダ作成
まずは任意の場所に適当なフォルダを作って開いておきます。

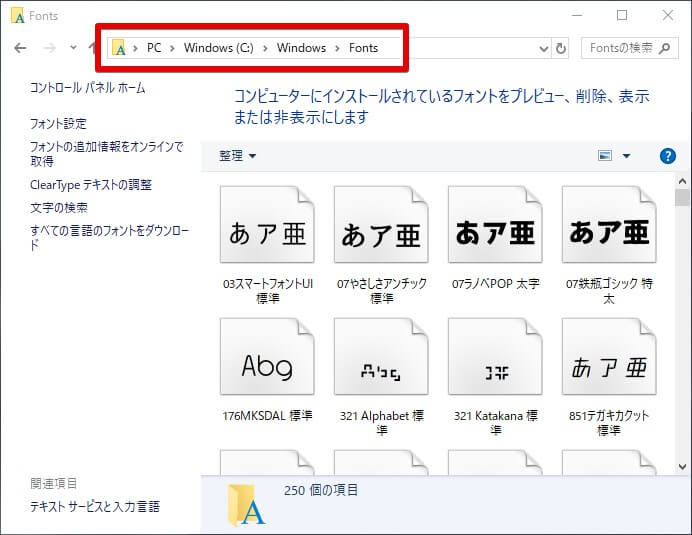
次に [C:Windows/Fonts] を開きます。
ここがフォントの初期位置です。過去にインストールしたフォントらもすべてここに収まっています。

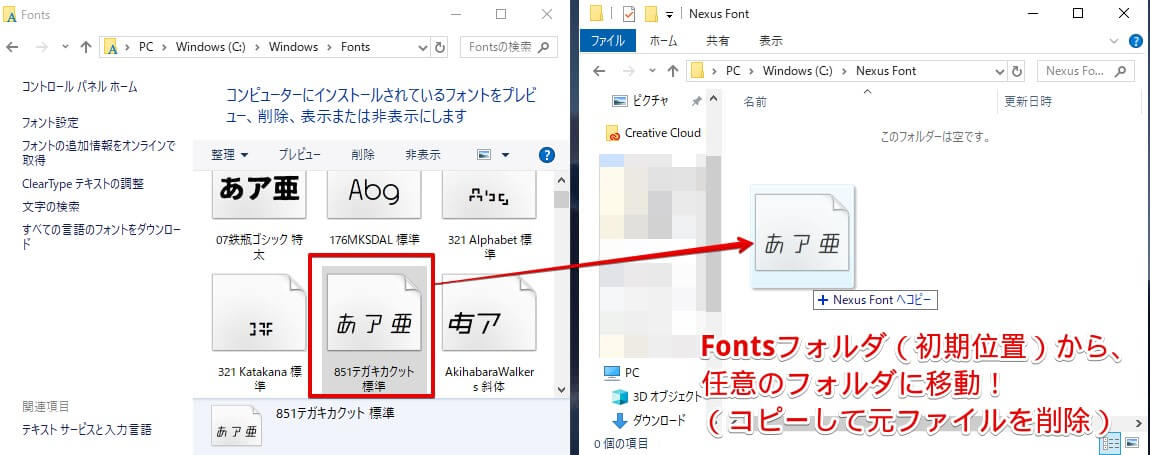
初期フォントを任意のフォルダに移動
[C:Windows/Fonts] から、先ほど作成した任意のフォルダにフォントファイルを移動させましょう。
フォントを移動する際に、Windowsの初期フォントを移動させてしまうと動作不具合の原因になります。
Windowsの初期フォントについてはadobeの以下のページが参考になるので、チェックしながらフォント移動を行いましょう。(リンク切れの場合はご容赦ください)
- Windows10の初期フォント
Windows8の初期フォントWindows7の初期フォント
任意のフォルダに移動したフォントを読み込む
移動させたフォントたちをNexusFontで読み込みます。
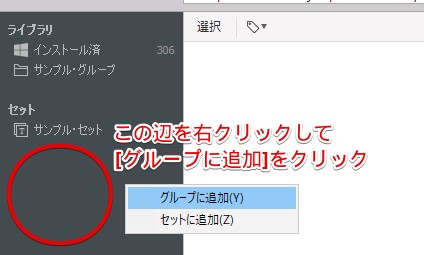
NexusFontを起動し、サイドメニュー右クリック → [グループに追加]

グループ名を適当に入力します。(今回は「Fonts」にしました)

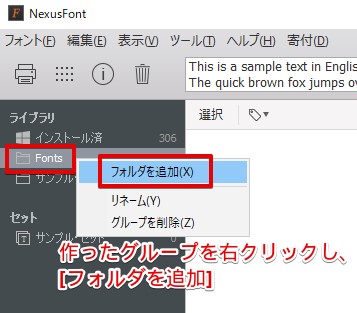
作ったグループを右クリック → [フォルダを追加]。
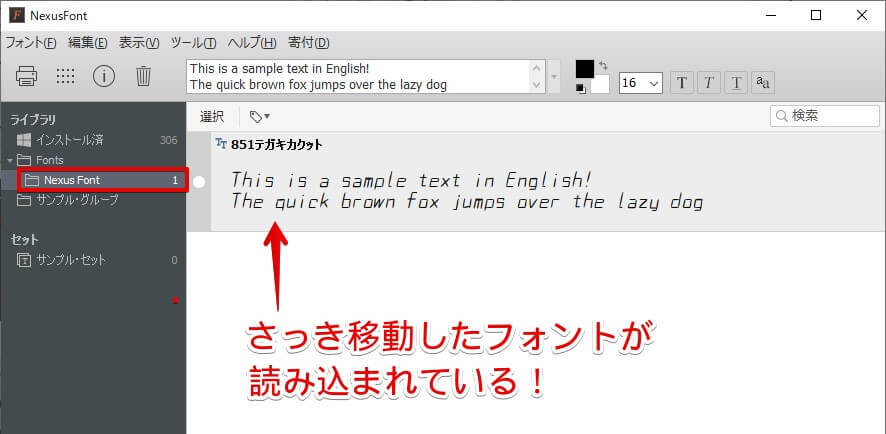
フォルダ選択のウィンドウが表示されるので、先ほどフォントを移動させた任意のフォルダを選択します。

移動させたフォントが読み込まれているのが確認できました!
移動したフォントを利用するには?
利用方法とても簡単で、『NexusFont』を起動するだけ。
例えば動画制作ソフト『AviUtl』の例で見てみましょう。
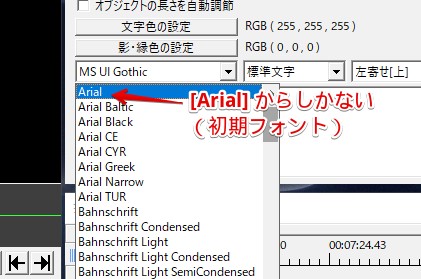
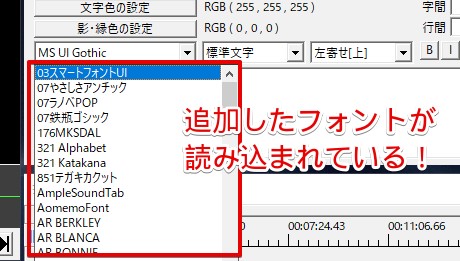
NexusFontを起動しないで、テキストのフォント選択を開くと、初期フォントしかありません。

NexusFontを起動してから、AviUtlを再起動し、再びフォント選択を見ると……

先ほどは表示されていなかったフリーフォントらが選択できるようになっています!
NexusFontにフォントを追加するには?
先ほど作成した任意のフォルダに、ダウンロードしたフォントデータをドラッグ&ドロップするだけでOK。簡単ですね。
フォントをカテゴリやタグで分類する
NexusFontの基本的な使い方を解説してきました。
ここからは知っておくと便利なテクニックを解説していきます。
まずは『フォントのカテゴリ分類』のやり方についてです。

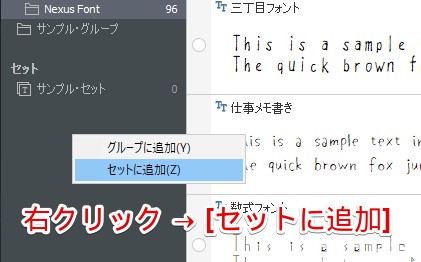
サイドメニューを右クリックし [セットに追加] をクリック。
セット名(分類したいカテゴリ名)を適当に入力します。
わたしはざっくりと「ポップなやつ」というセットを作りました。

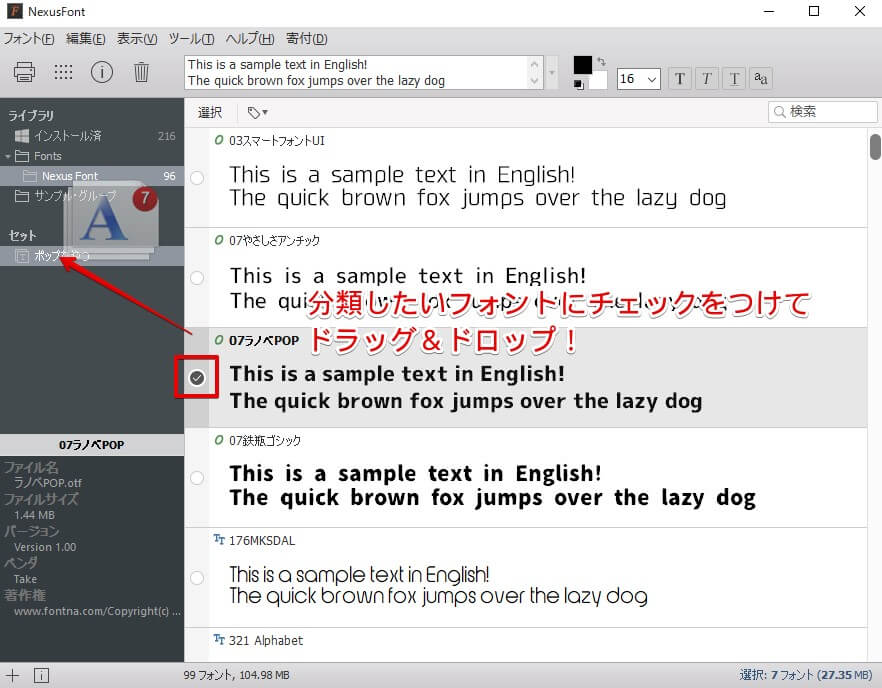
分類したいフォントにチェックを付けていったら、作成したセットにドラッグ&ドロップするだけ。

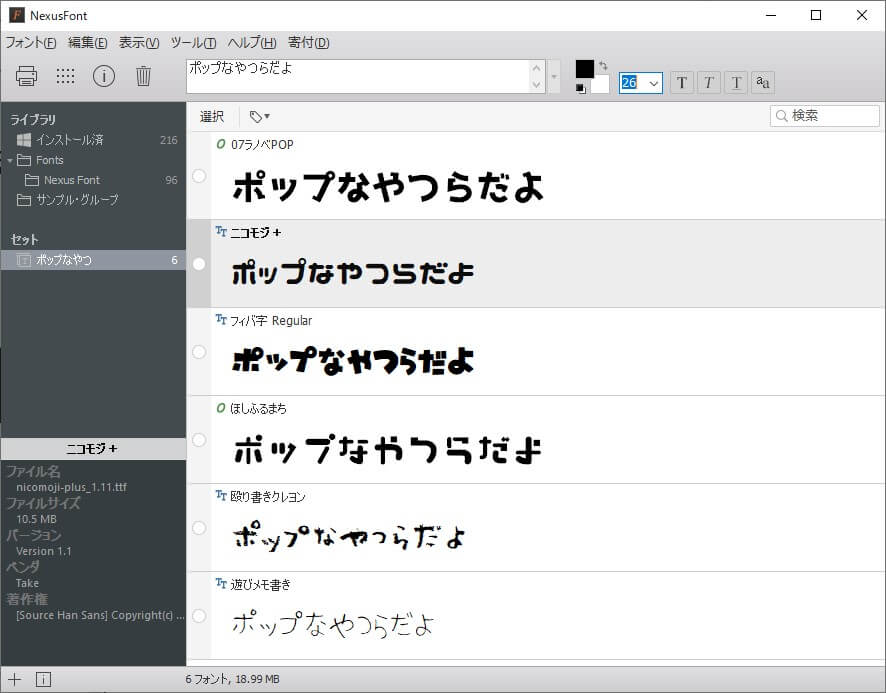
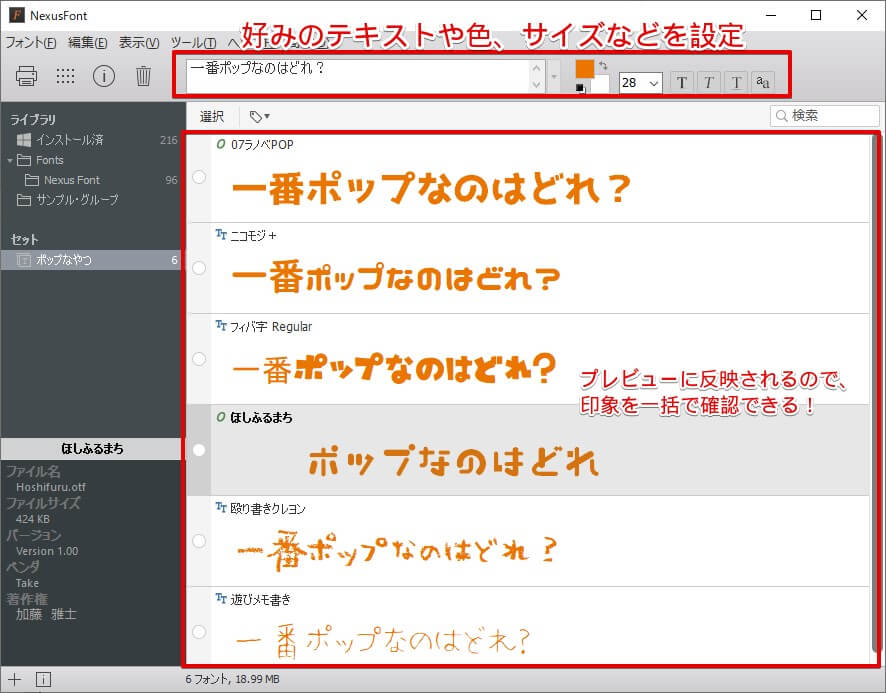
セットをクリックすると、選択したフォントが確認できます。
フォントはとにかく探すのが面倒なので、今回の様にフォントの『印象』でカテゴライズしたりすると簡単に見つかります。
他にも、『手書き系』とか『明朝体』とか書体で分類したり、デザイナーさんなどは案件名で分類するのも便利かと思います。
お好みのカテゴライズを試してみてください。
フォントを一括でプレビューする

作品のイメージに合うフォントをサッと見つけてえ!!
こういう時にもNexusFontは便利です。
ウィンドウ上部のテキストパネルから、好みのテキストを記入し、一括でプレビューすることができます。

対応していない漢字などを見つけるのにも重宝しますね。
画面上部のテキストパネルでは以下の項目を設定できます。
- テキスト内容
- テキスト色
- 背景色
- 文字サイズ
- 太字
- 斜体
- 下線
- アンチエイリアス
カテゴライズと組み合わせることで、デザインに合ったフォントを楽に選定できるようになります!
フォント管理ツール「NexusFont」導入・使い方 まとめ

今回はWindowsのフォント管理ツール『NexusFont』についてご紹介致しました。
フリーフォントはハマればハマるほど、たくさんインストールしていってしまうので、気づくと膨大な量になってたりするんですよね。
にもかかわらず、使ってないフォントもたくさんあったりするので、NexusFontで上手に整理できると、時短にもなり動作も軽くなるので幸せになれます。英語・日本語、どの言語のフォントも一括管理出来て便利~~!
実は結構古くからあるフリーソフトらしいのですが、最近初めて知りました。世の中まだまだ便利なツールがたくさんありますね。
当ブログでは他にもイケてるフリーソフトやWebサービスもたくさん紹介しているので、気になった方はぜひ見ていってください。
今回はここまで!
次回もよろしく!


















windows の初期フォントを移動させるというのはインストールしたものを移動させるということなのでしょうか?
初期フォントを移動させるのに動作不具合の原因になるというのが引っ掛かって…
横からすいません
後から自分で入れたサードパーティのフォントの事を言ってると思います
つまり追加してフォントをインストールしたいなら、インストールしてしまうと重くなるのでNexusFontで読み込ませて、PCの動作を軽くしましょう。ってことだと思います