以前『【Aviutl】カラーピッカーって画面のどこからでも色を抽出できるって知ってました?』という記事で、好きな画像から色を抽出して、オリジナルカラーパレットを作るといった方法をご紹介しました。
Aviutlでカラーパレットを作る分には上記の方法でもよいですが、もうちょっとお手軽に画像の色を知りたいなと。
ということで今回は、Web上の画像を元に色を認識し、自動でカラーパレットを作成してくれるChromeの拡張機能、『Palette Creator』についてご紹介します。
2020/3/8 追記
現在Chromeの拡張機能、『Palette Creator』のページへのリンクが切れてしまっている状態です。ご容赦ください。
『Palette Creator』 とは

Creates a color palette from any image. Just right-click on the image and select the “Palette Creator” option.
『Palette Creator』 とはGoocle Chromeの拡張機能で、Web上の画像から、使用されている色を自動抽出してくれるツールです。
引用文の通り、右クリックでPalette Creatorオプションを選ぶのみで、お手軽に画像の配色を入手することができます。
『Palette Creator』 使い方

『Palette Creator』 導入
Chromeの拡張機能なので、導入手順は至ってシンプル。
Chromeで『Palette Creator』 の拡張機能ページにアクセスして、[Chromeに追加]→ [拡張機能を追加]をクリックするのみ。
画面右上の拡張機能リストにアイコンが追加されればPalette Creatorの導入は完了です。
『Palette Creator』 使い方
こちら使い方もめちゃくちゃ簡単。
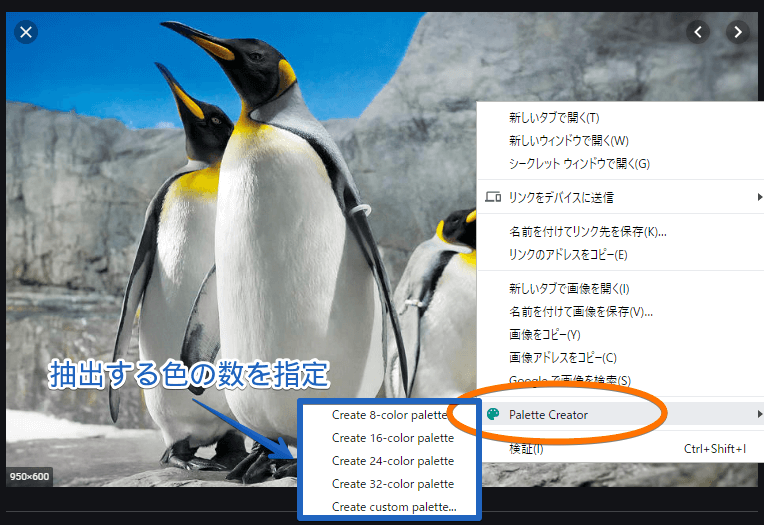
カラーパレットを作成したい画像の上で右クリック。
[Palette Creator]オプションから抽出する色の数を指定します。(customだと4~256の間で指定できます)
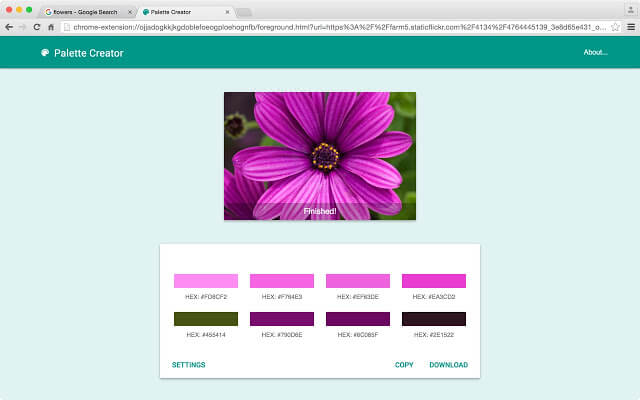
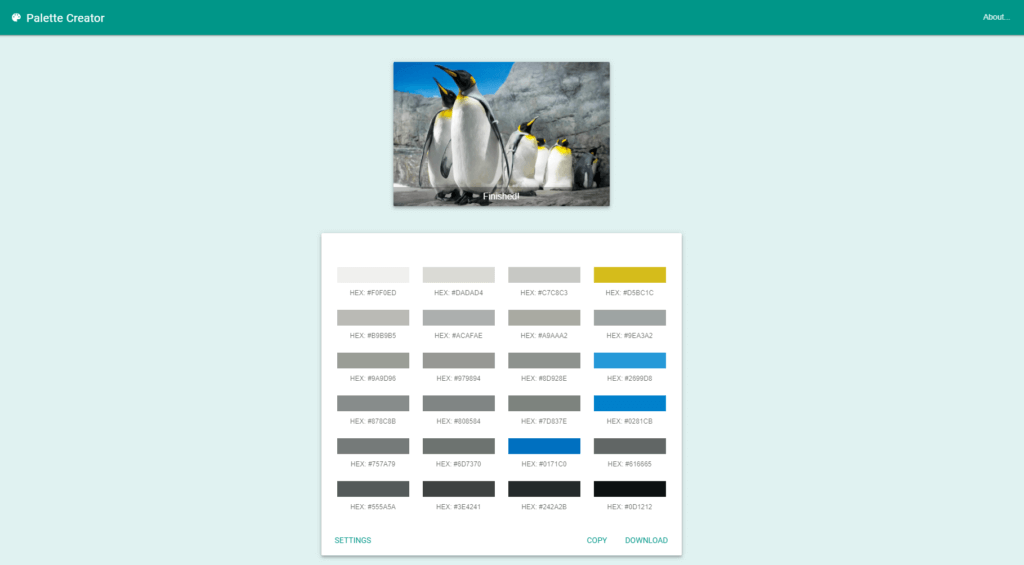
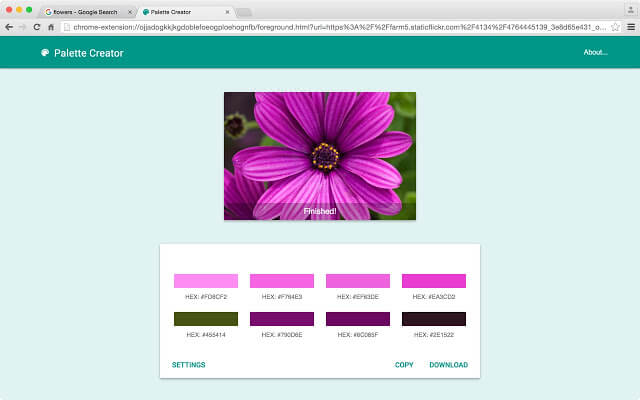
試しに24色で抽出してみると……

じゃん!ということで画像に使われている色から24色分を自動抽出してくれました!すげえ!

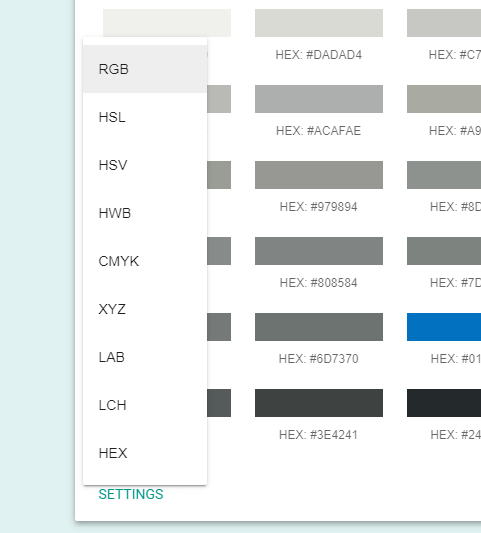
左下の[SETTINGS]をクリックすると、HEX(#ffffff 的な指定型)だけでなく、RGBなどお好みの型に指定できます。
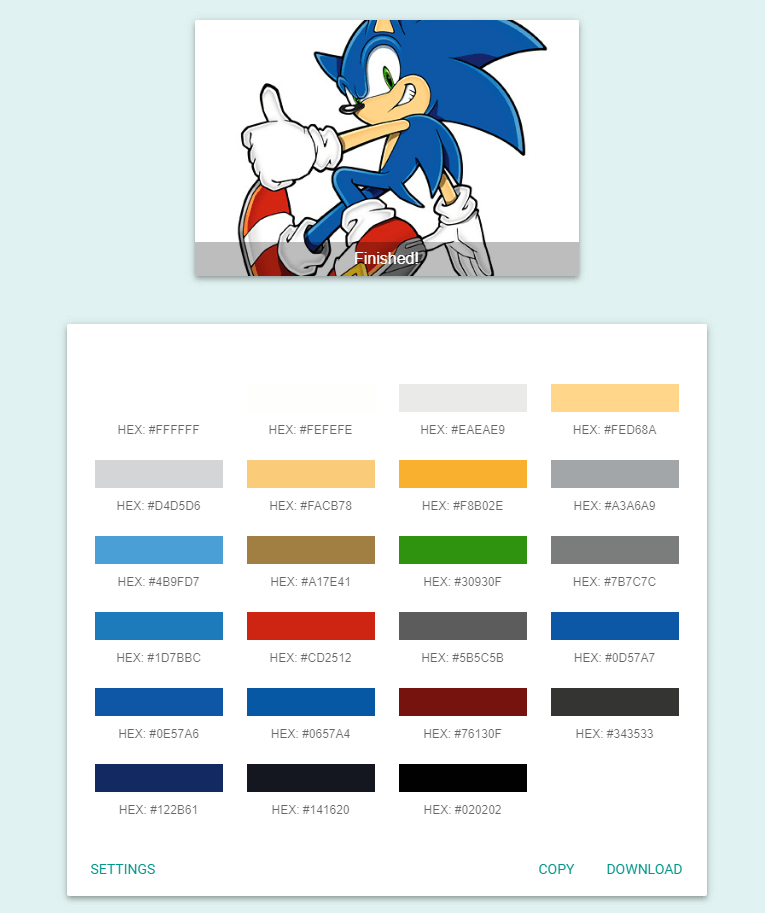
前回の記事で地道にコツコツ色を収集したソニック先輩も、Palette Creatorの手にかかれば……

どーーんと一撃でソニックカラーを抽出できます! イケてますねー!
イラストならそれほど色数を増やさなくても簡単に抽出してくれます。
一方で実写静止画のような複雑な物はある程度色数を増やして、欲しい色をピックアップする必要がありそうです。
『Palette Creator』 まとめ

ということで今回は、Web上の画像を元に色を認識し、自動でカラーパレットを作成してくれるChromeの拡張機能、『Palette Creator』についてご紹介しました。
デザインはセンスじゃなくて理屈です。
配色の理屈の元になる画像から忠実に色をピックアップできるこのツールはかなり重宝しますね。
短いですが今回はここまで。
次回もよろしく!














コメントを残す