こんにちは。多摩川乱歩(@tamagawa2525)です。
以前、漫画化スクリプトで動画をコミック風のデザインにする方法を書きました。
なんかイラストっぽい表現って可愛くてイイ感じですよね。
CGでガチャガチャ動く動画もカッケエですが、多摩川さんは扱っているモチーフも2Dイラスト系(主にときメモ)が多いので、もうちっと素朴なラフっぽい質感にしたかったりします。
そこで今回は既存のイラスト画像を線画段階にロールバックさせる(させたように見える)方法を勉強したので、ご紹介したいと思います!
線画化に用意する物
線画化したいイラスト
まず線画化したいイラストを用意します。
今回は変化が分かりやすいようフルカラーイラストを使用します。

GIMP

我らがGIMP先生。今回も使用します。
Mac、Windowsを問わない無料編集ツールです。
一応DLリンクはこちら → https://www.gimp.org/
線画化する具体的な方法
GIMPを起動し、線画化したいイラストをドラッグ&ドロップしてインポート。
いよいよ線画化作業に入っていきます。
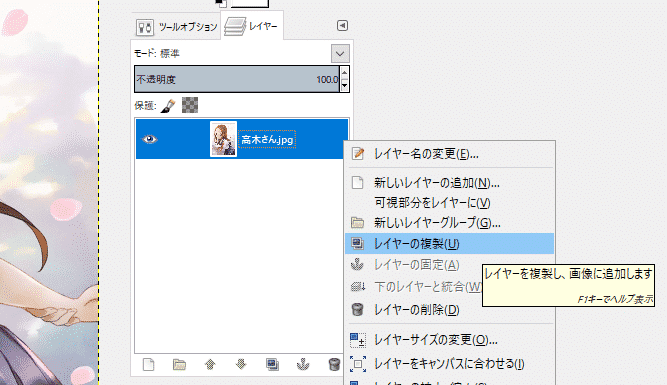
レイヤーの複製

[レイヤー]タブを右クリックから[レイヤーの複製]を選択し、コピーレイヤーを作成します。
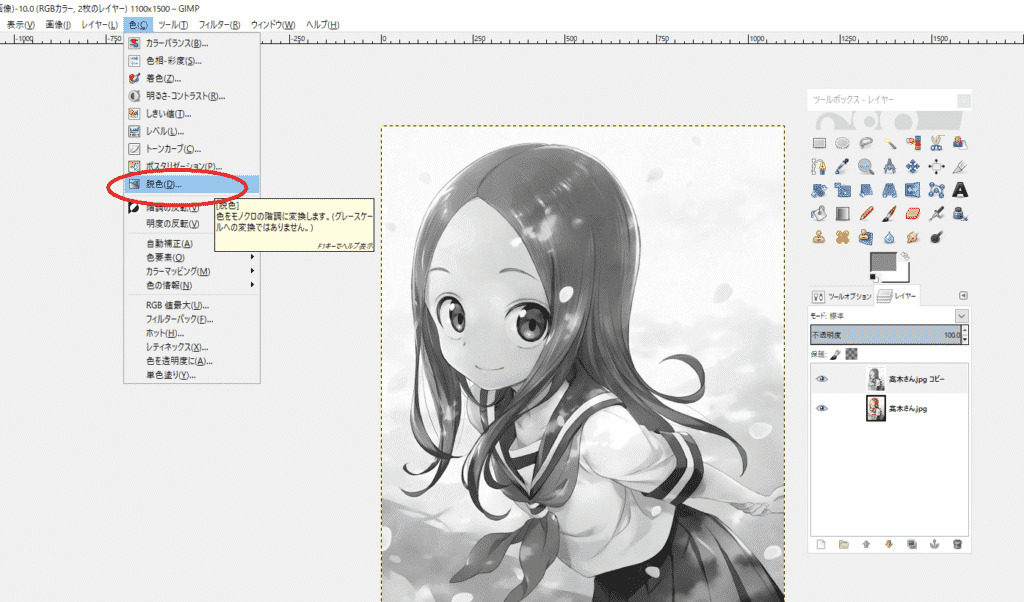
複製レイヤーをモノクロに

コピーしたレイヤーを選択した状態で、ツールバーの[色]→[脱色]を選択し、レイヤーをモノクロにします。
今回は分かりやすいようにこのレイヤーを「脱色高木さん」に名前変更します。
その後、「脱色高木さん」レイヤーを再度複製し、「脱色高木さん コピー」を作成します。
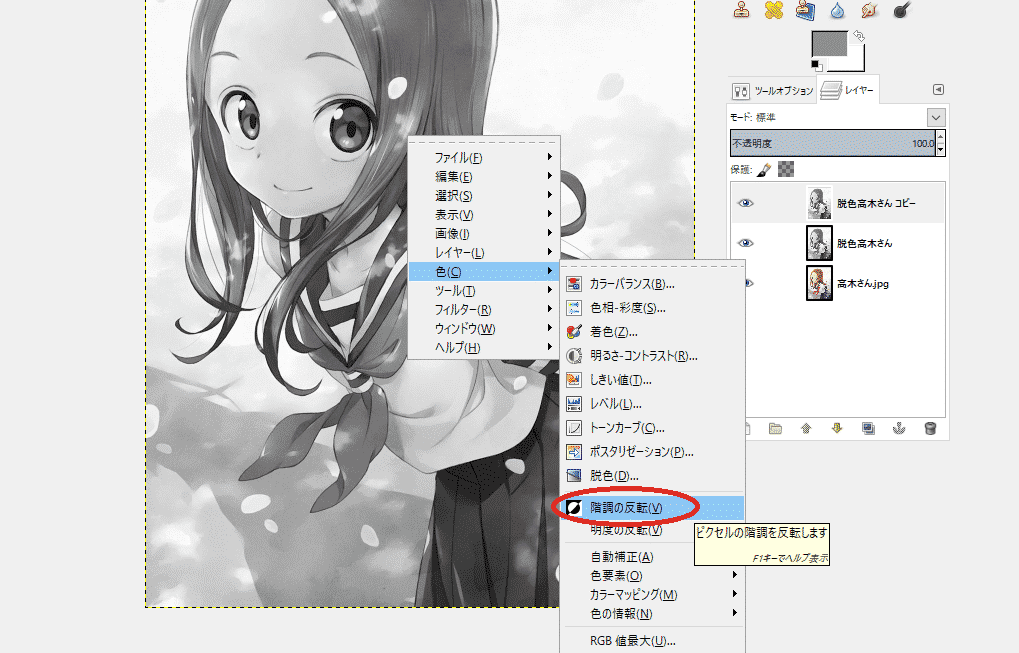
階調の反転

「脱色高木さん コピー」を選択した状態でキャンバスを右クリックし、[色]→[階調の反転]を選択します。

階調を反転すると高木さんがダークサイドに落ちます。
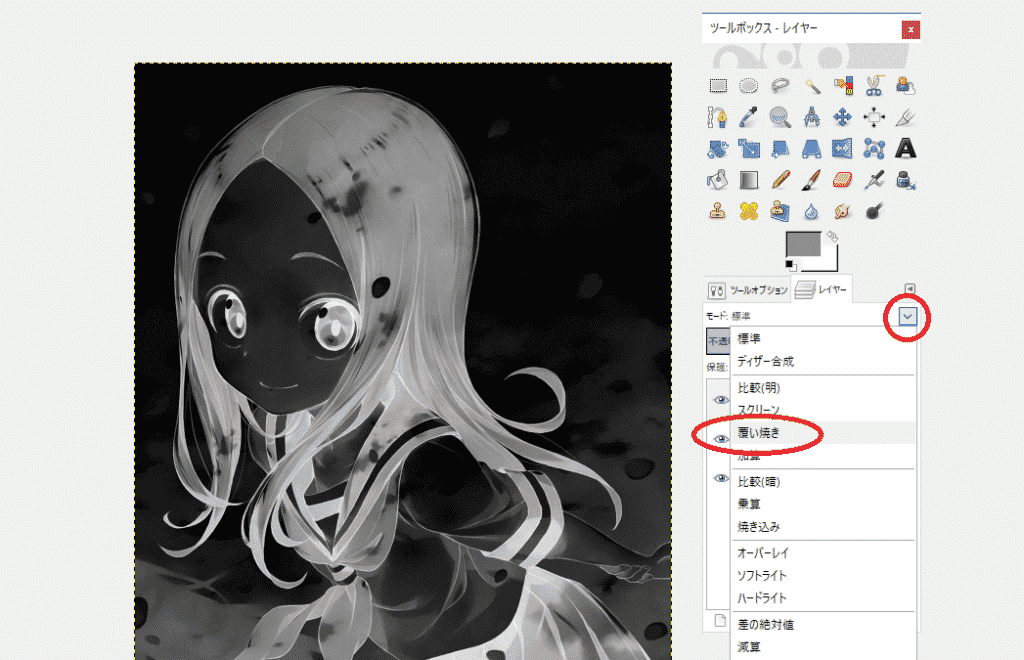
その後 「脱色高木さん コピー」 レイヤーの合成モードから[覆い焼き]を選択します。

イラストにもよりますが、見えるか見えないかくらいの薄い線画ができます。
ぼかし(ガウス)

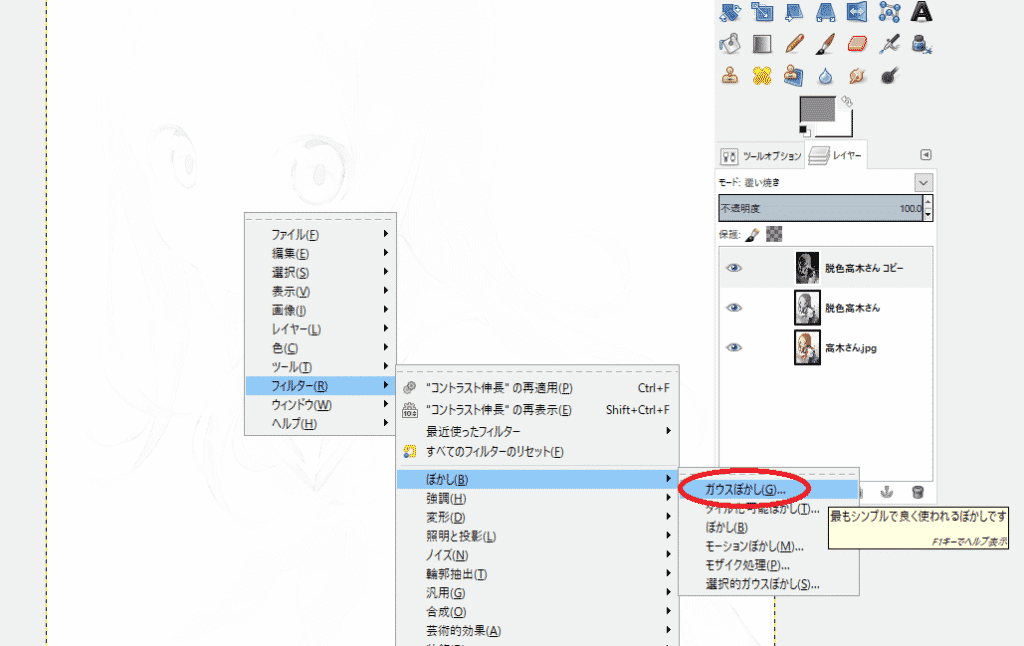
うっっっすら線画のキャンバスを右クリックし[フィルター]→[ぼかし]→[ガウスぼかし]を選択。

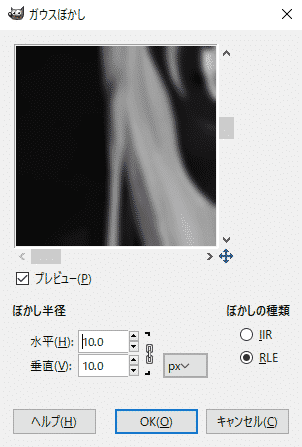
ぼかしの割合はイラストによって異なりますが、数値が低ければ薄目の、高ければ濃い目の線画になります。
今回は10.0くらいにしとくかー(適当)ということで設定しました。

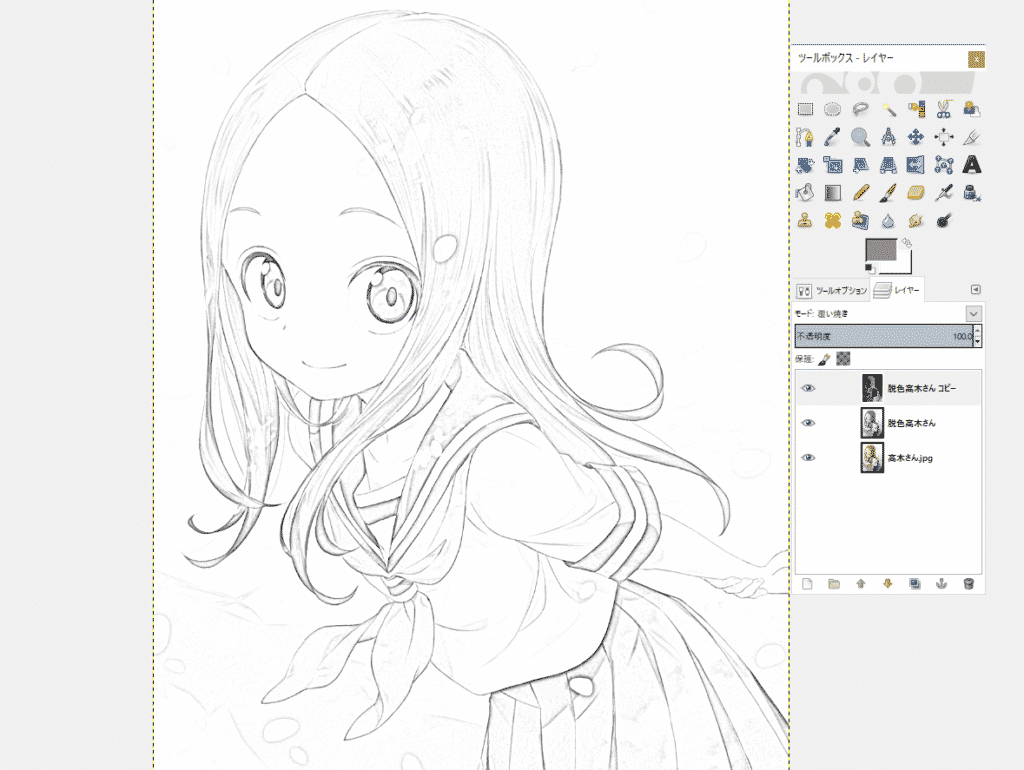
ドーーーーーン!!!
ぼかしが適応されると、かなーり線画っぽい感じになりました!
クオリティアップのための一手間
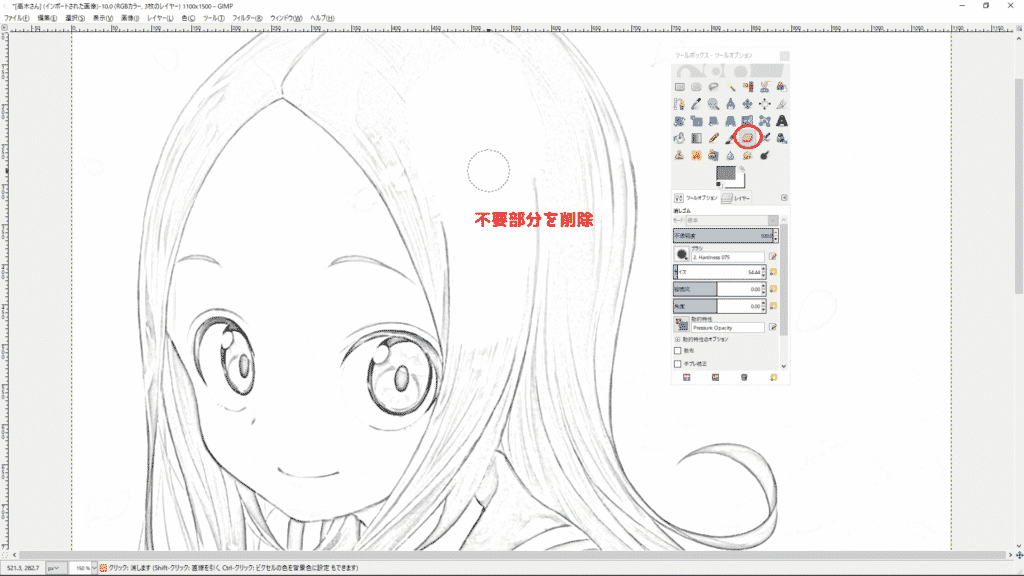
あとはオリジナルのレイヤーを参考に、線画の不要な部分を削除したり書けた部分を加筆したりします。
今回は残ってしまった桜の花びらや、髪のハイライトなどを[消しゴム]ツールで削除しました。

薄くなって消えてしまっている線は[インク]ツールなどで同色加筆したりしつつ、細かいところを詰めていきます。
ここをどれ程頑張るかでクオリティの追求が可能です。
(面倒な方はツールバーの[トーンカーブ]などでグレー部分を飛ばしたりします)
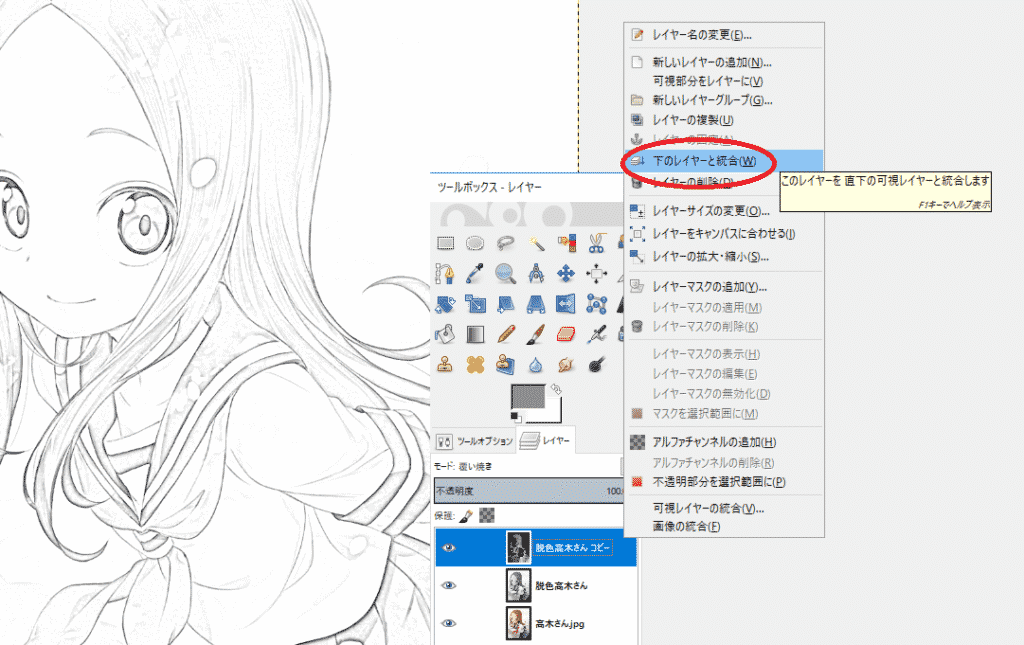
小技として、レイヤーが煩雑にならないよう、「脱色高木さん コピー」と「脱色高木さん」を結合して一つのレイヤーにしてしまいます。

今回はわかりやすいよう結合したレイヤーを「線画高木さん」に名前変更しました。
上記作業を今回は10分程度行い、完成した物がこちら。

制服部分のディティールがまだ甘めですが、ブログ更新が遅れると明智くんに怒られてしまうので今回はこんくらいで勘弁してください。
[ファイル]からエクスポートしたら完了です。
GIMPで写真やイラストを線画にする方法 まとめ

ってな具合で今回は既存イラストを線画にする方法を紹介しました。
いかがだったでしょうか。
求めているMADのクオリティのためにはもはや「イラストの書き込み」が避けては通れない段階になってきているんだけど、諦め悪くなんとか避けて通りたいので色々なツールを探している…
— 多摩川乱歩@あけたまゲーム実況 (@tamagawa2525) February 2, 2019
ネガティブな行動力…恐らく手描きした方が速い…
— 多摩川乱歩@あけたまゲーム実況 (@tamagawa2525) February 2, 2019
けど絵ヘタクソなんだよなーーー!!なんとかなんねーかなー!!努力したくねーなーー!!!
出ましたねネガティブな行動力が。
そもそも絵が上手な人はこんなまどろっこしい事せずにチャッチャと手描きした方が速いんじゃないかって話ですものね。
画像を線画にするサイトもちょいちょいあるみたいなんですが、求めているクオリティに届かないことが多く調整も困難なため、今回みたいにGIMPで線画化してしまう方が良さそうです。
線画化できると動画でもノッペリせずかなり汎用性高くなるんで、動画作成での活用が楽しみっすね!
以上、今回はここまで!
次回もよろしく!
参考サイト
今回の類似方法をAdobe Photoshopで行っているサイト様です。
https://the2g.com/571 (リンク切れの場合はご容赦ください)
◆当ブログのGIMPの関連記事はこちら






















コメントを残す