画像や動画をトーン貼りの漫画みたいにみせるAviutlスクリプト「漫画化」についてご紹介したいと思います。
導入は制作者gometh様のスクリプト紹介動画から可能です。(有名なドカベンフォントの作者様です)
リンク切れの場合はご容赦ください。
スクリプト「漫画化」について
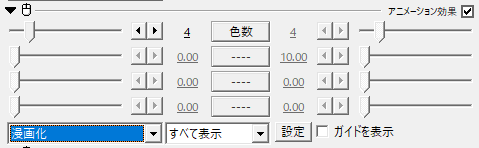
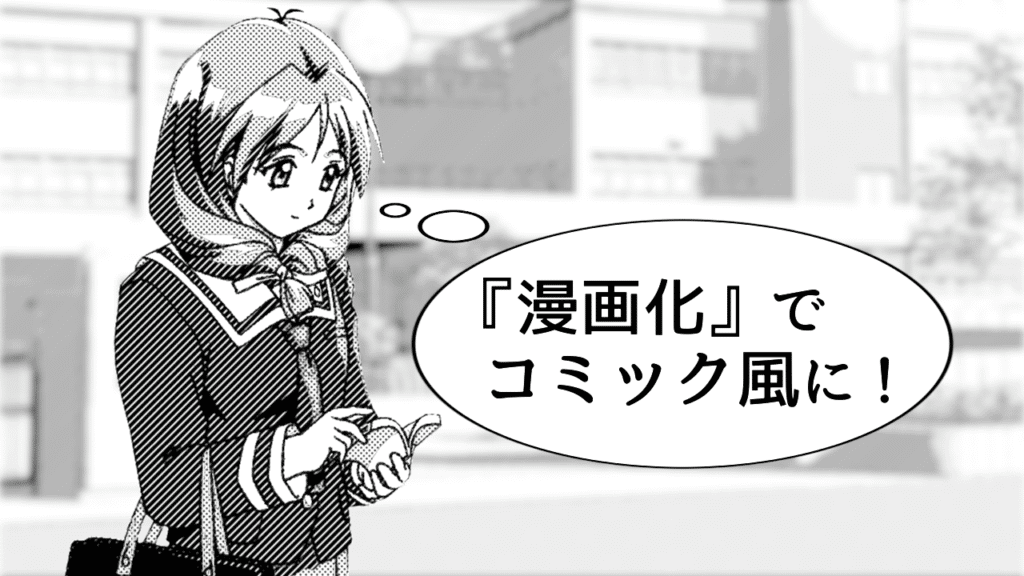
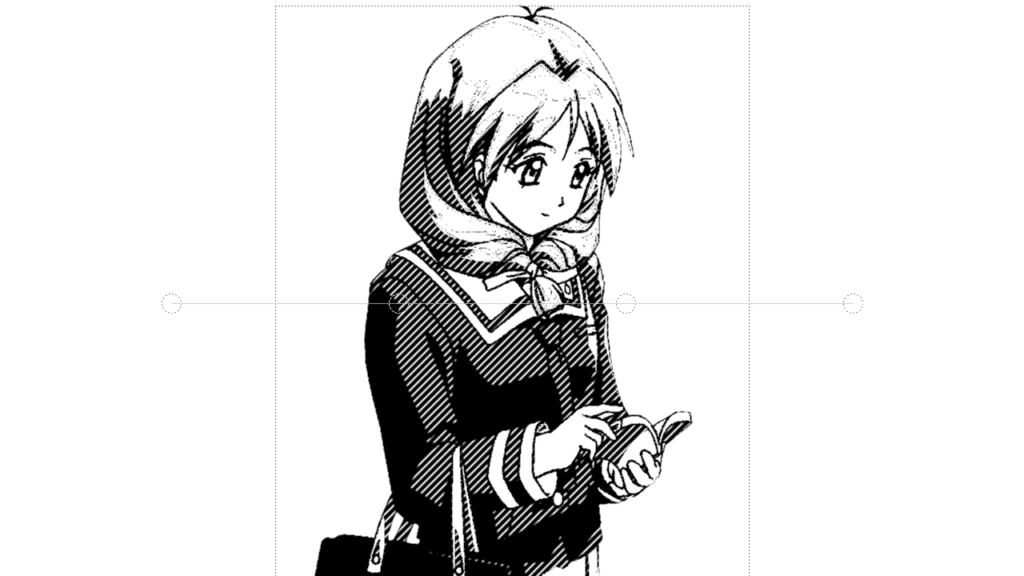
導入出来ましたら、漫画化したい画像や動画に対して[アニメーション効果]から[漫画化]を選択。

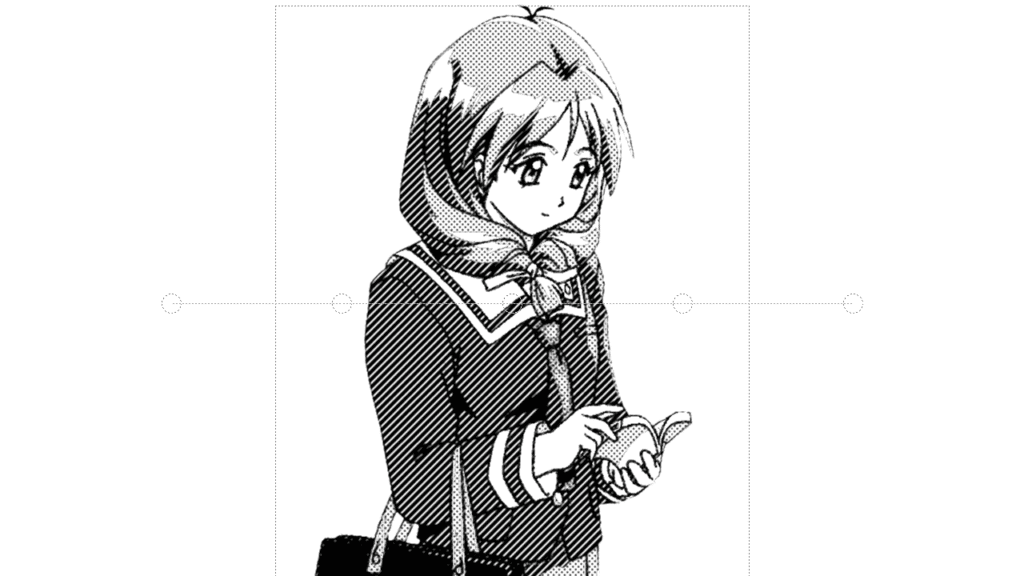
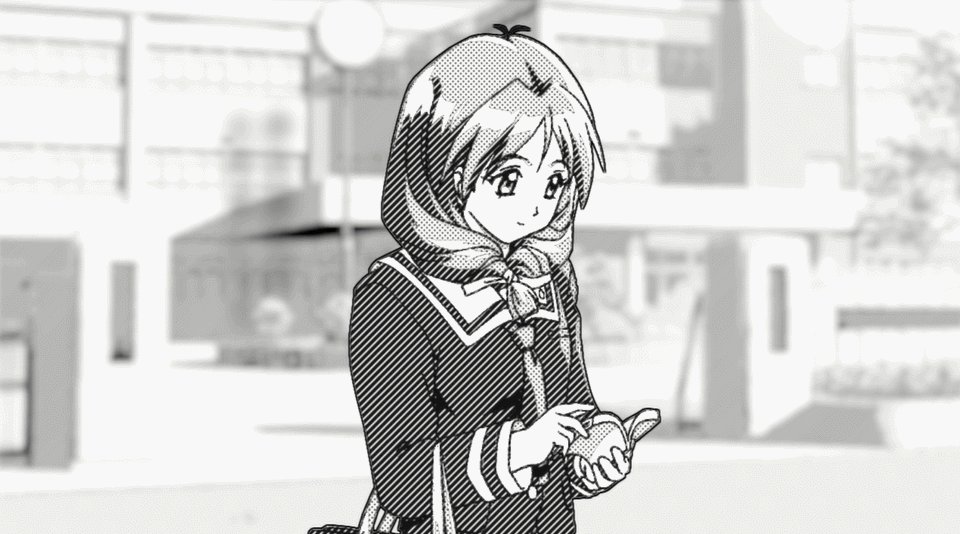
選択した時点で「おおっ……!」ってなると思います。

トーンのおかげで結構それっぽく見えるっすね。
使い方はとってもシンプル。
・[色数]の増減と、
・[ガイド]からトーンの適用範囲を指定する
これだけ。
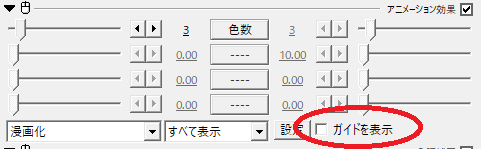
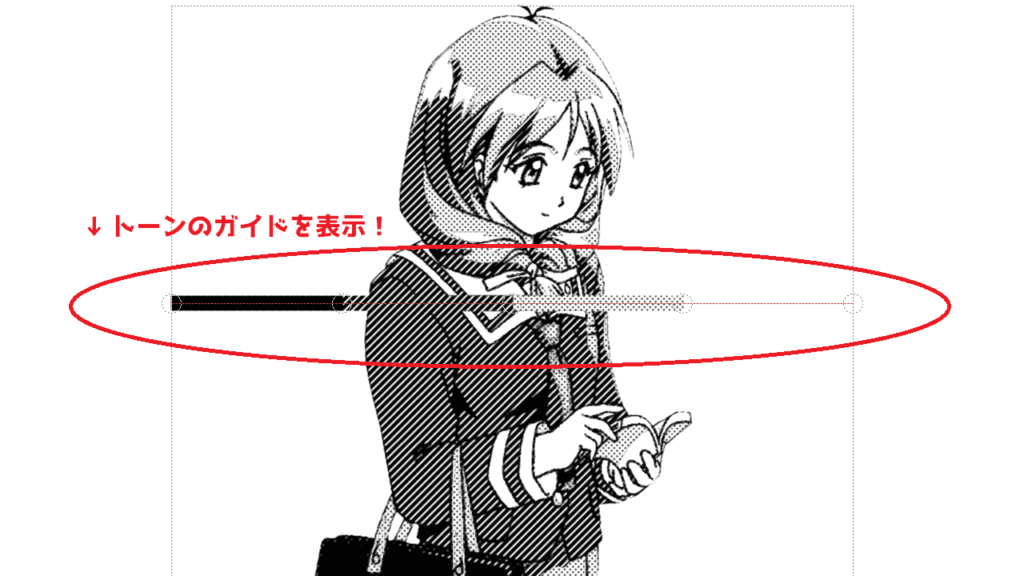
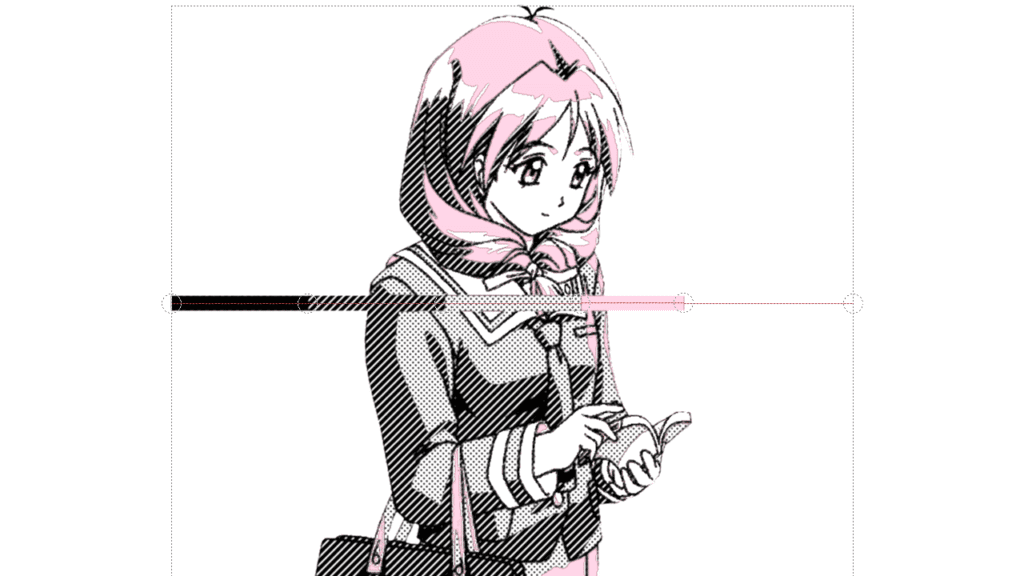
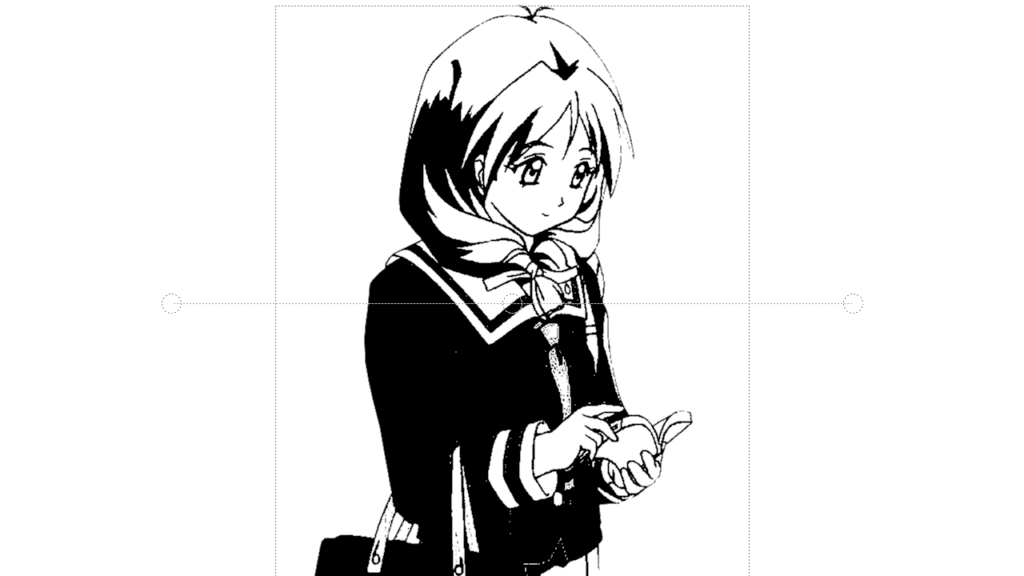
[ガイドを表示]にチェックを入れると、 アンカー付きのトーンガイドを表示してくれます。

アンカーを左右にずらすことでトーンの適用範囲を指定できます。めちゃくちゃ直観的。

また、オリジナルトーンを追加したり置き換えたりと機能を拡張することもできます。
ダウンロードした際の「漫画化セット」ファイルに、サッと拵えたオリジナルトーンを追加してみます。

ペイントソフトで無地ピンクの背景画像を作成しました。サイズはデフォルトで1280×720。
サイズは自由ですが、あんまり大きいと動作が重くなるみたいです。
「tone3」と名前をつけてファイルに追加します。
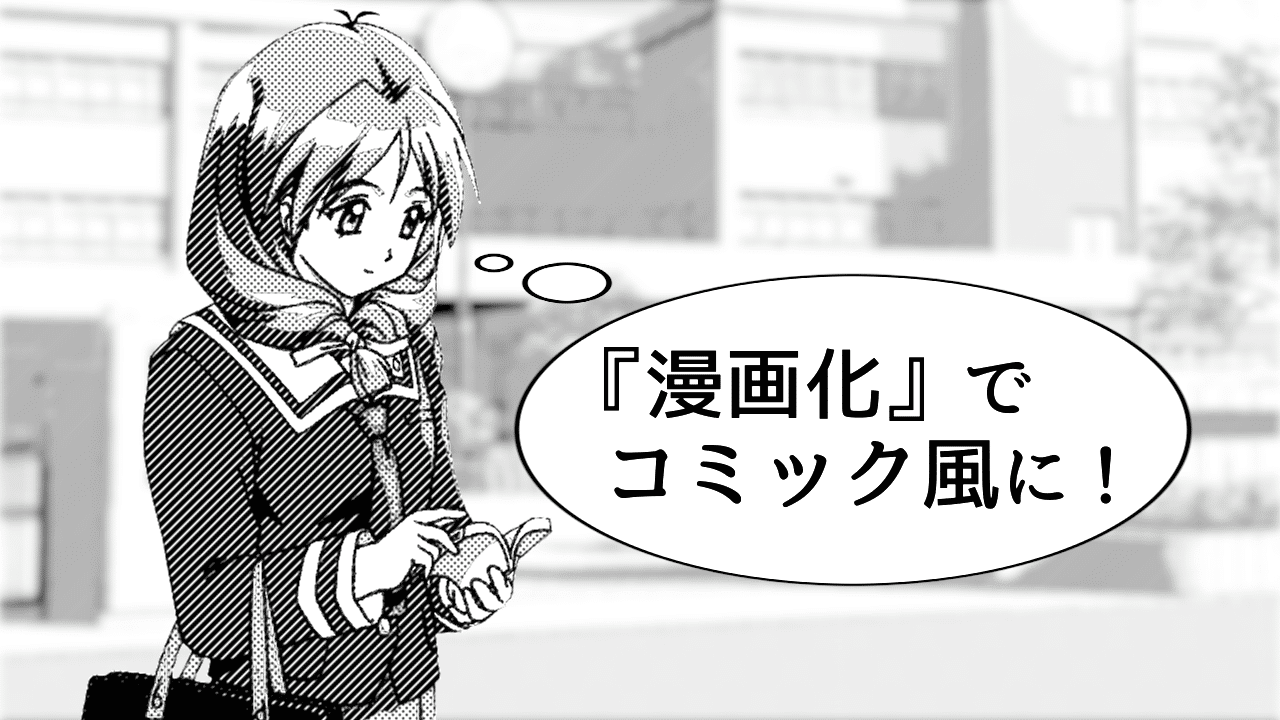
Aviutlを再起動して、色数を5に増やすと

追加したトーンが反映されています。やったね。
お気に入りのトーンを見つけてきたり、自作するとよりクオリティ上がりそうっすね。
「漫画化」の簡単な使用例

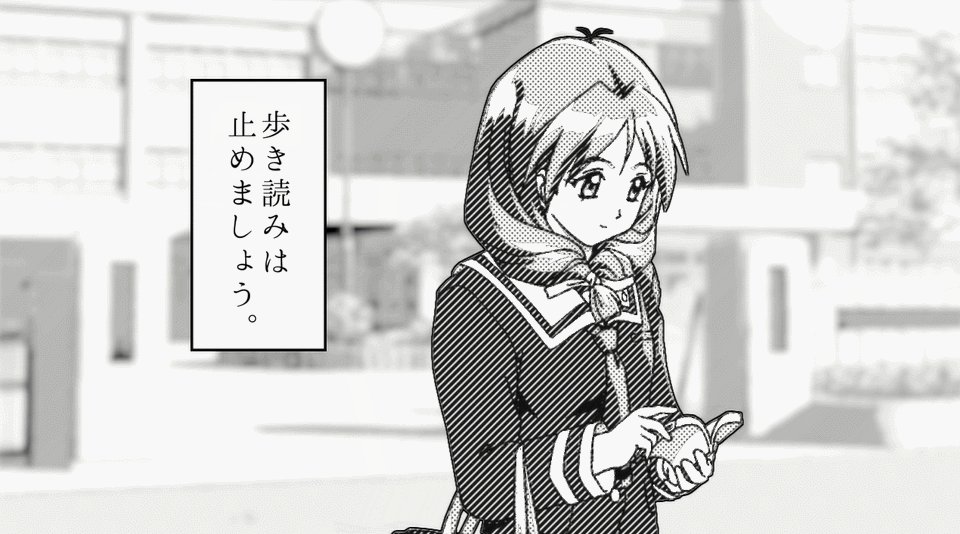
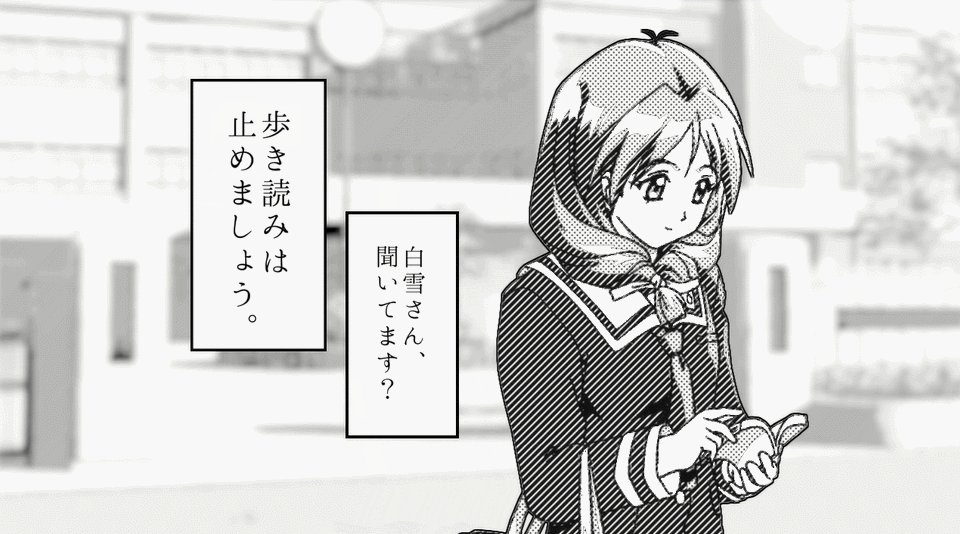
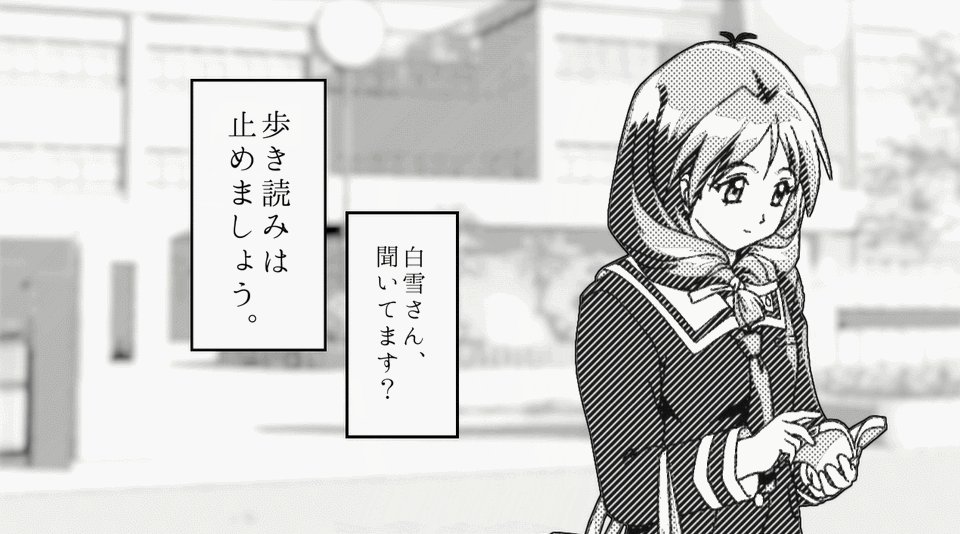
ト書きや吹き出しが出るような演出だと相性が良さそうっすね。
これだけでちょっとした漫画MADとか作れそうです。
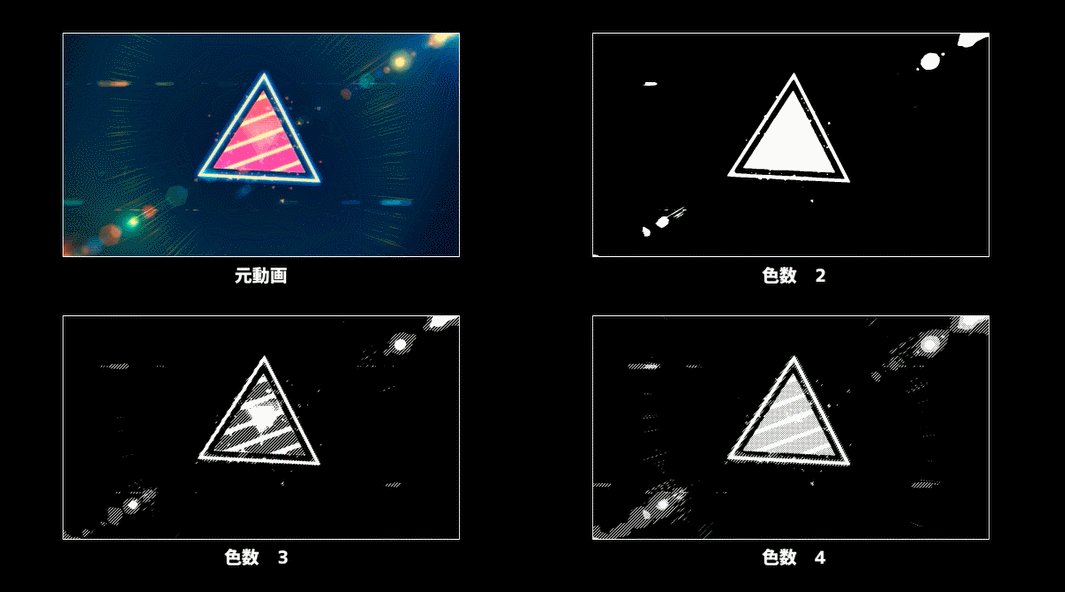
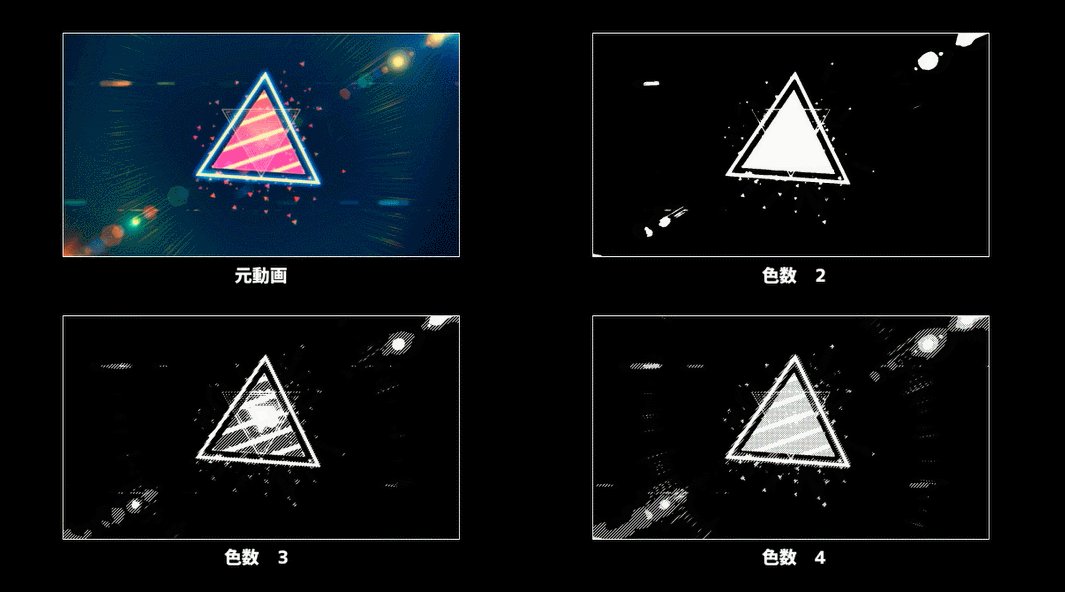
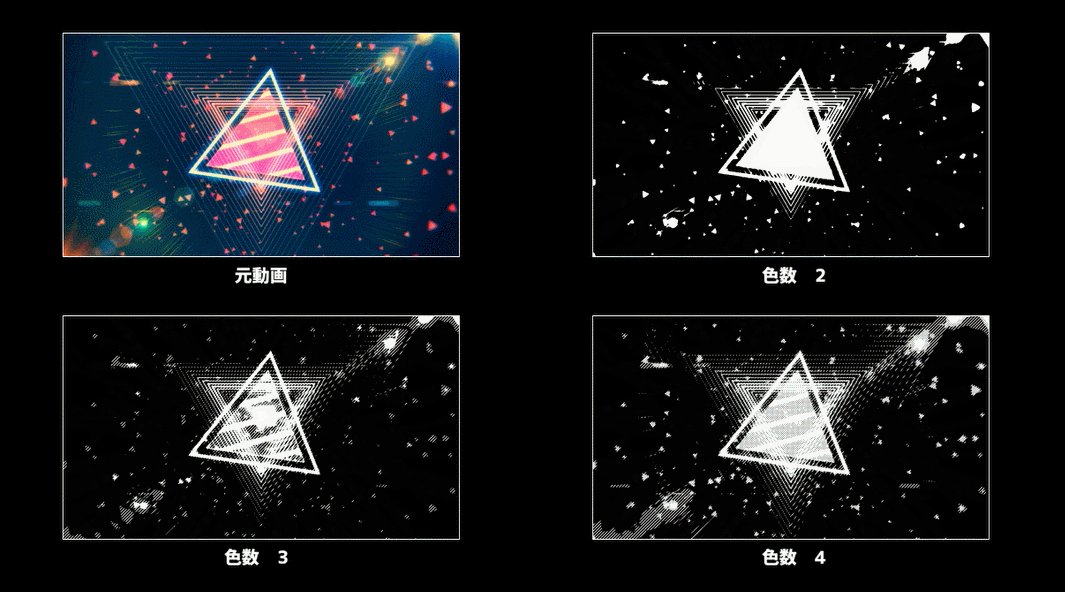
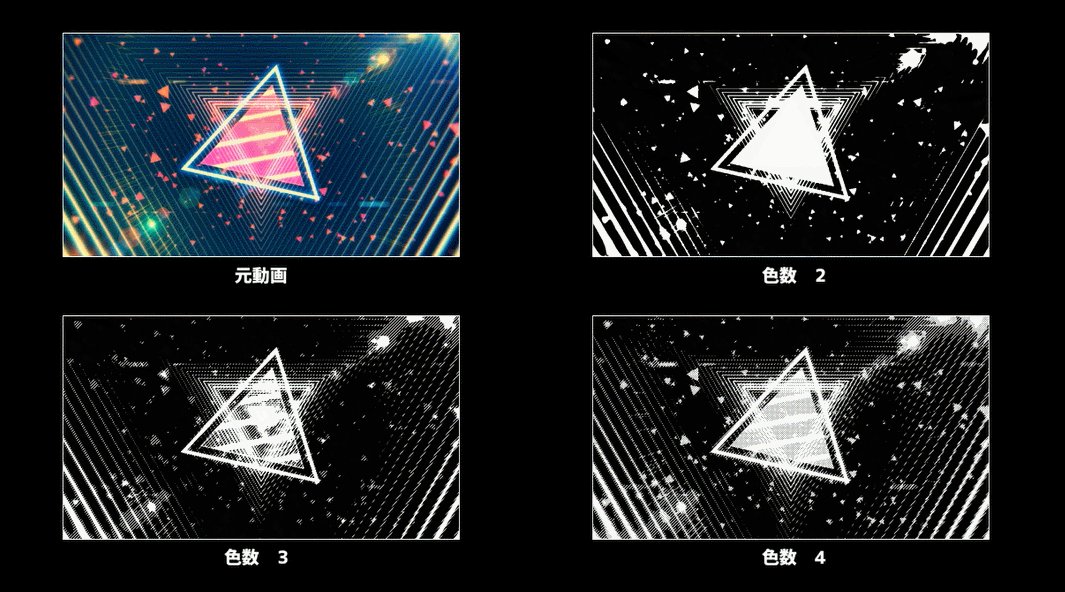
もちろん画像だけでなく動画にも適応できます
参考までに色数による比較サンプルも出しておきますね。

元動画もやっぱりある程度2次元的なものでないと、扱いが難しそう。
まとめ

ということで、今回はスクリプト「漫画化」についてご紹介しました。
操作もシンプルで良い雰囲気になりますし、すごく使いやすい感じっす。
拡張次第でかなり化けそうな予感ですね。
トーンの斜線に合わせて斜めクリッピングかけたり、コマ割で動く演出など応用がききそうなスクリプトです。
ぜひ導入してみてください。それでは良い動画ライフを。
当ブログでは他にもAviUtlの便利なプラグインやスクリプトを初心者向けにわかりやすく紹介しています。参考になれば幸いです。
≫ AviUtlの使い方
また、動画制作未経験から一気にステップアップしたい方向けにオススメの書籍も紹介しています。
≫ AviUtlおすすめ本!
Twitterでも動画制作やゲーム実況に関するツイートを発信しています。
≫多摩川乱歩Twitter
今回はここまで!
次回もよろしく!























コメントを残す