ども、多摩川乱歩(@tamagawa2525)です。
Wordのような文書編集ソフトでは一般的に搭載されている「テキスト背景色(ハイライト)」の変更機能。

↑(こんな感じに、文字の背景を変更したい)
ですが残念ながらデフォルトのAviutlでは、テキストオブジェクトに背景色を変える機能は備わっていません。
とはいえ文字の背景色を変更したいシーンはたくさんある!と思いますので、今回はAviutlでの『テキストの背景色の変更方法』について解説してみようと思います。
文字に背景を付ける方法はいくつかありますが、今回は以下の2パターンご紹介しようと思います。
- テキストと背景を別オブジェクトで用意する方法
→ 汎用的・スクリプト不要・少し手間がかかる - スクリプト「領域枠」を使う方法
→ 効率的・スクリプト必要・簡単で速い
以下では順番に解説します。
【Aviutl】文字に背景を付ける方法① テキストと背景を別オブジェクトで用意
まずは外部スクリプトが不要で、AviUtlデフォルトで再現可能な文字背景の作り方から解説します。
テキストと背景オブジェクトを個別に作成
やることは非常にシンプル。
テキストと、文字背景を別のオブジェクトで作るだけです。
まずはテキストオブジェクトを作成

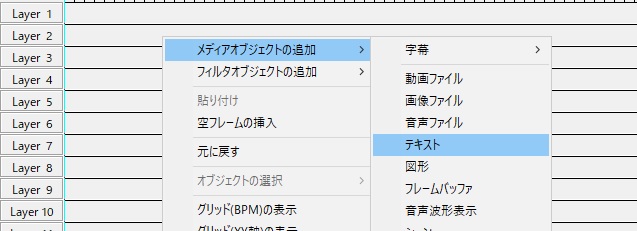
タイムラインを右クリック -> [メディアオブジェクトの追加] -> [テキスト] を選択し、テキストオブジェクトを配置します。

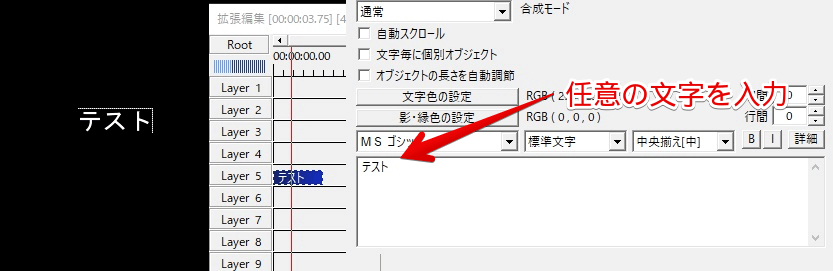
今回は「テスト」と文字列を入力しました。
次に図形オブジェクトで背景を作成

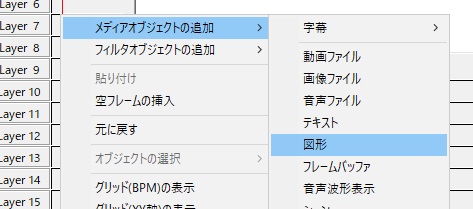
テキストオブジェクト作成と同じ流れで、タイムラインを右クリック -> [メディアオブジェクトの追加] -> [図形] を選択し、図形オブジェクトを配置します。

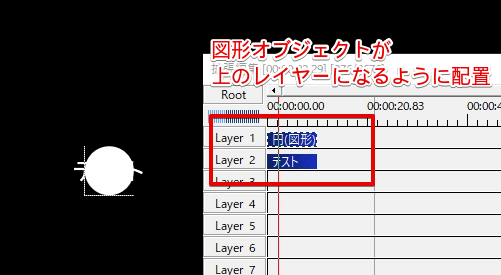
この時、注意点として『図形オブジェクトが、テキストオブジェクトよりも上のレイヤーにくる』ようにタイムラインに配置してください。
Aviutlでは、『より下のレイヤーの方が、前面に配置される』というルールで成り立っています。
もしテキストオブジェクトよりも図形オブジェクトが下のレイヤーに配置された場合、文字に背景が被さってしまうため注意が必要です。
図形オブジェクトを編集し、文字の背景にする
ここから図形オブジェクトを文字背景らしく修正していきます。
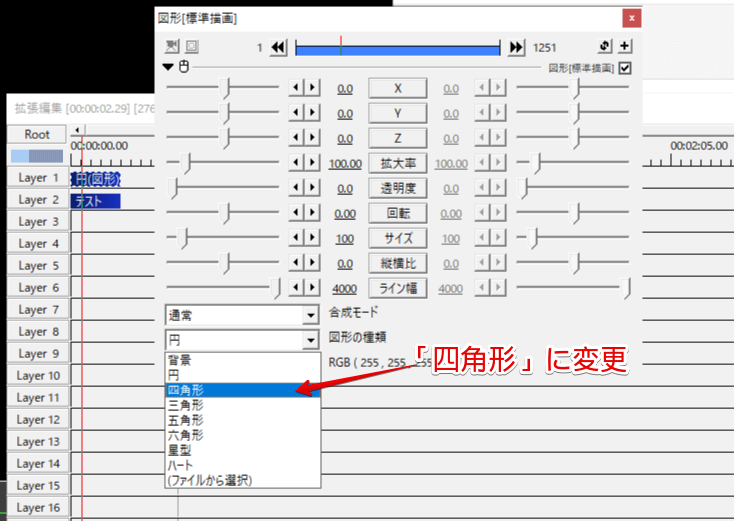
まずは円形になっている図形オブジェクトを四角形に変更します。

先ほど作成した図形オブジェクトをクリックし、プロパティの [図形の種類] プルダウンから [四角形] を選択します。
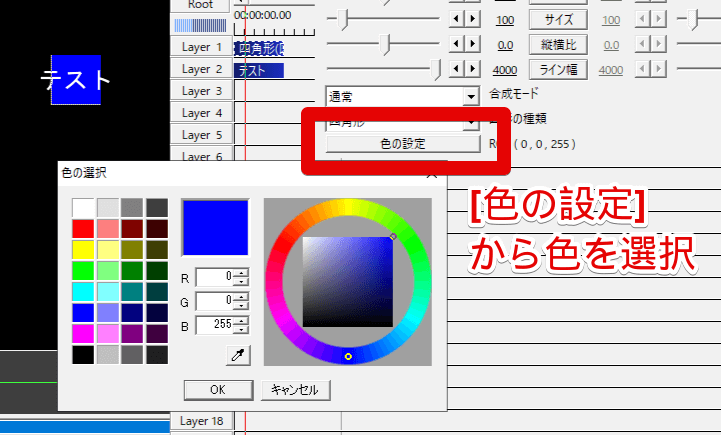
図形が四角形に変わったのを確認したら、次は色を変更します。

同じく図形オブジェクトのプロパティから [色の設定] をクリックし、カラーパレットからお好みの色を選択します。
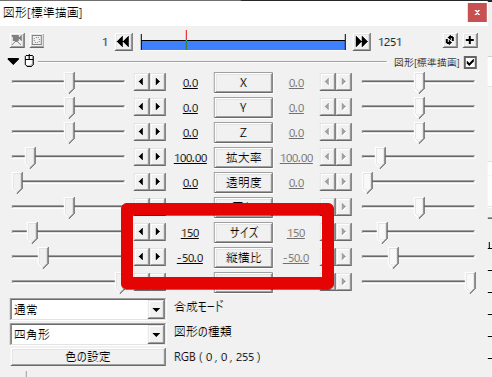
色を変更できたら、最後は図形のサイズを文字に合わせます。

図形オブジェクトのプロパティから [サイズ], [縦横比] の値を変更し、文字に合わせます。
今回はサイズ150、縦横比-50にしてみました。
ここまでの作業で、文字に背景色が追加され、Wordでいうところのハイライトのような状態になったかと思います。

【Aviutl】文字に背景を付ける方法② スクリプト「領域枠」を使う方法

という方はティム様制作のスクリプト『領域枠』を使うと幸せになれます。
当ブログではティム様のスクリプトを数多く紹介していますが、どれもイケてるスクリプトばかりなので、きn
関連記事(ティム様の他スクリプト紹介):
『領域枠』スクリプトの導入方法

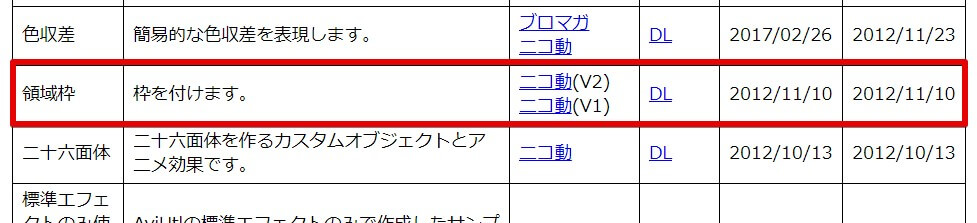
ティム様の『スクリプト置き場』にアクセスし、『領域枠』をダウンロードします。
ダウンロードしたzipファイル内の『@領域枠.anm』を自身のscriptフォルダにコピーすれば導入完了です。
『scriptフォルダがない!』『配布スクリプトの導入がよくわからない!』という方は以下の記事で詳しく解説しているので、合わせてチェックしてみてください。
『領域枠』でテキストに背景を付ける方法
背景追加
テキストオブジェクトの設定ダイアログ右上 [+] > [アニメーション効果] を選択
左下のプルダウンから [領域枠@領域枠] を選択すればOK。

↑のような具合で文字に背景が追加されます。
枠、背景のサイズ・透明度を変更

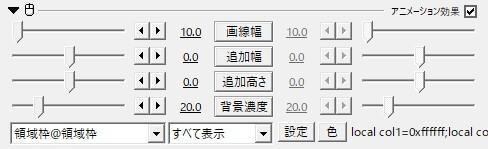
画線幅

背景枠の線の幅(太さ)を設定できます。
追加幅・高さ

背景の横幅・高さを設定できます。
背景濃度

背景色の透明度を設定できます。
背景色の変更

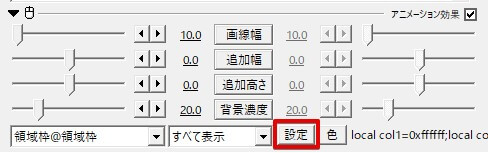
領域枠の設定ダイアログ [設定] をクリックすると、
- 背景色
- 枠色
を選択できます。
設定ダイアログに用意されている [色] ボタンは「枠色」の変更になるので、背景色そのものを変更したい場合は [設定] ボタンから変更できます。
背景の角丸
「領域枠」では角丸など背景の形を変更することができます。

テキストオブジェクトの設定ダイアログ右上 [+] > [アニメーション効果] を選択
左下のプルダウンから [領域枠(角落ち)] と [領域枠(サイズ補助)] を追加。

[領域枠(角落ち)] の [形状] を「4」にして「切込量」の数値を変更すると↑のように背景の角が丸くなります。
[領域枠(サイズ補助)] と組み合わせることで、角丸背景も、通常の領域枠同様にサイズを任意に変更することが可能です。

- 角丸
- 雲形
- 棘型
と、領域枠では様々な形状が選択可能です。便利~!
Aviutlで文字の背景色を変更する簡単な方法 まとめ

ということで今回はAviutlで文字の背景色を変更する方法について2パターンご紹介しました。
ぶっちゃけどちらの方法でも良いですが、たくさん字幕を入力する場合などはいちいち背景サイズを変更しなくてよい「領域枠」を使った方が便利です。
当ブログでは他にもAviUtlの便利な使い方や、動画編集未経験から一気にステップアップできるオススメ書籍を紹介しています。
TwitterやYouTubeでも動画制作やゲーム実況に関する発信をしています。
当ブログは個人にて運営を行っており、読者の皆様のご協力で継続できております。大変厚かましいお願いではございますが、
- 当ブログの情報が少しでも参考になった
- 問題解決の役に立った
- あけたまの活動を応援してやっても良い
とお考えになりましたら、お力添えを頂けますと幸いです。
今回はここまで!
次回もよろしく!




















毎回テキストと背景オブジェクトを2つ用意するのは面倒くさい!