どうも、多摩川乱歩(@tamagawa2525)です!
今回は「AviUtl」での背景の作り方について、めちゃくちゃ分かりやすく解説していきます!



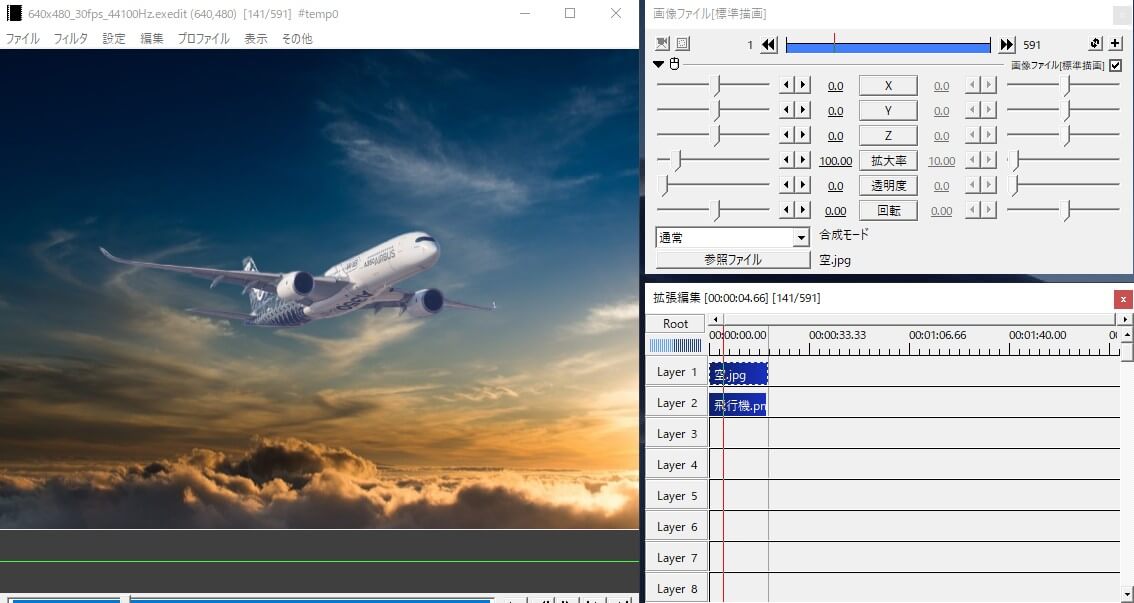
↑画像でもわかるように、背景はシーンの印象を大きく左右する、重要な要素です。
この記事では超基本の作り方から、背景制作の応用まで段階を踏んで分かりやすく解説していきます!
一緒にAviUtlでの背景制作を始めましょう!
デフォルトの背景を黒から白にする方法

AviUtlを起動すると、デフォルトは黒の背景が表示されています。
まずはデフォルトの黒背景を「白」に変更する方法を解説します。

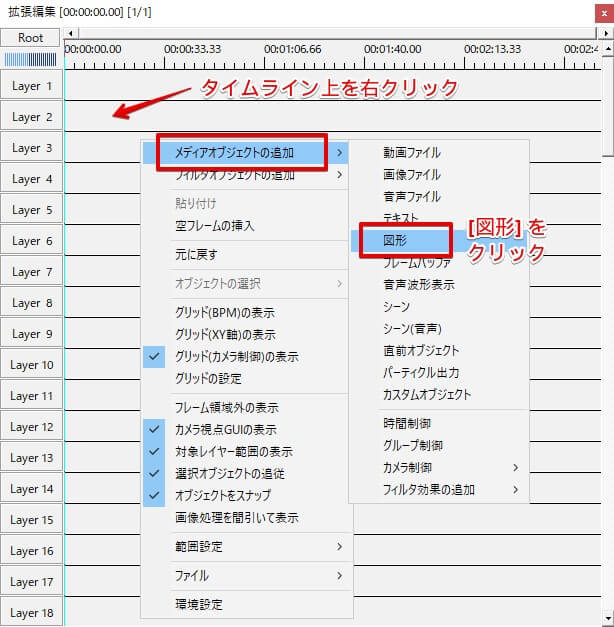
- 拡張編集タイムライン上を右クリック
- メニューから [メディアオブジェクトの追加] → [図形]をクリック
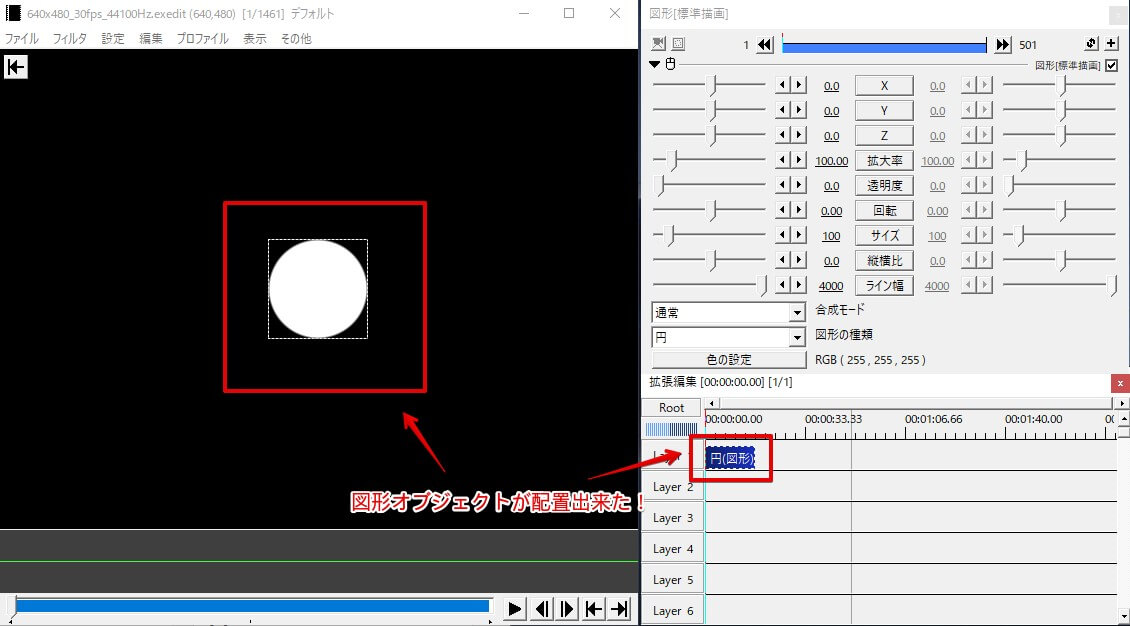
- 図形オブジェクトが配置されたことを確認

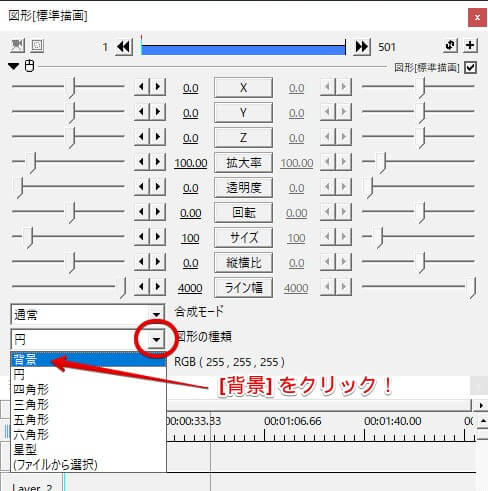
- 図形オブジェクトの設定ダイアログ [図形の種類] のプルダウンから [背景] を選択しクリック

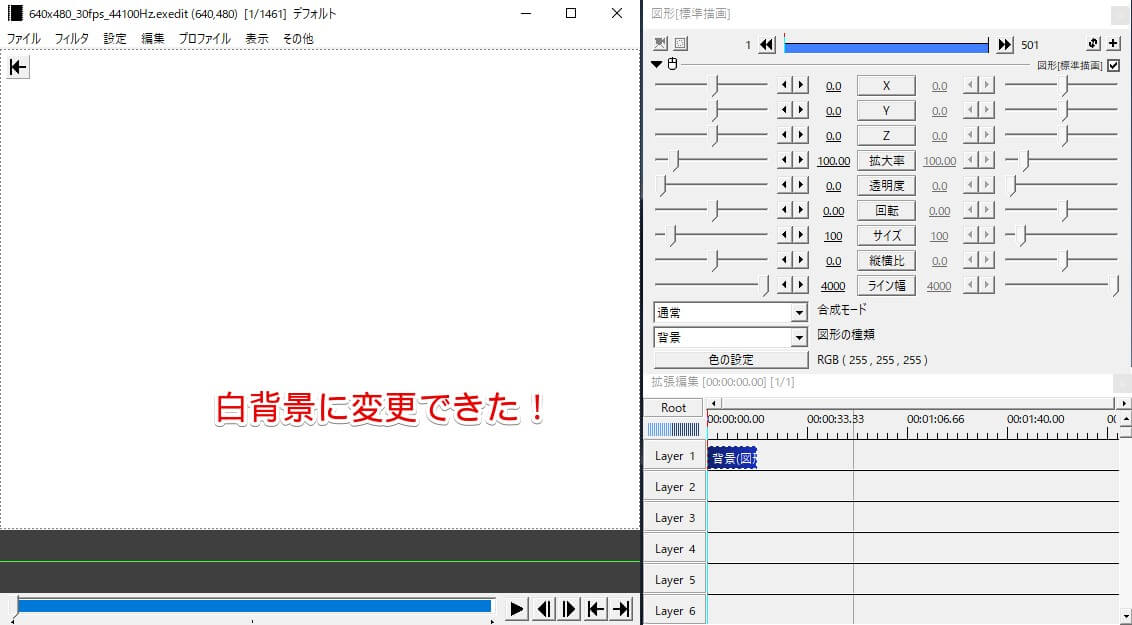
これでデフォルトの黒背景から → 白背景に変更できました!

背景色を白から好きな色に変更する方法

ということで続いては、白背景 → お好みのカラー背景に変更する方法を解説していきます!
といってもやり方は簡単。
図形オブジェクトの設定ダイアログから [色の設定] をクリックするとカラーパレットが表示されます。

カラーパレットで好きな色を設定して [OK]。

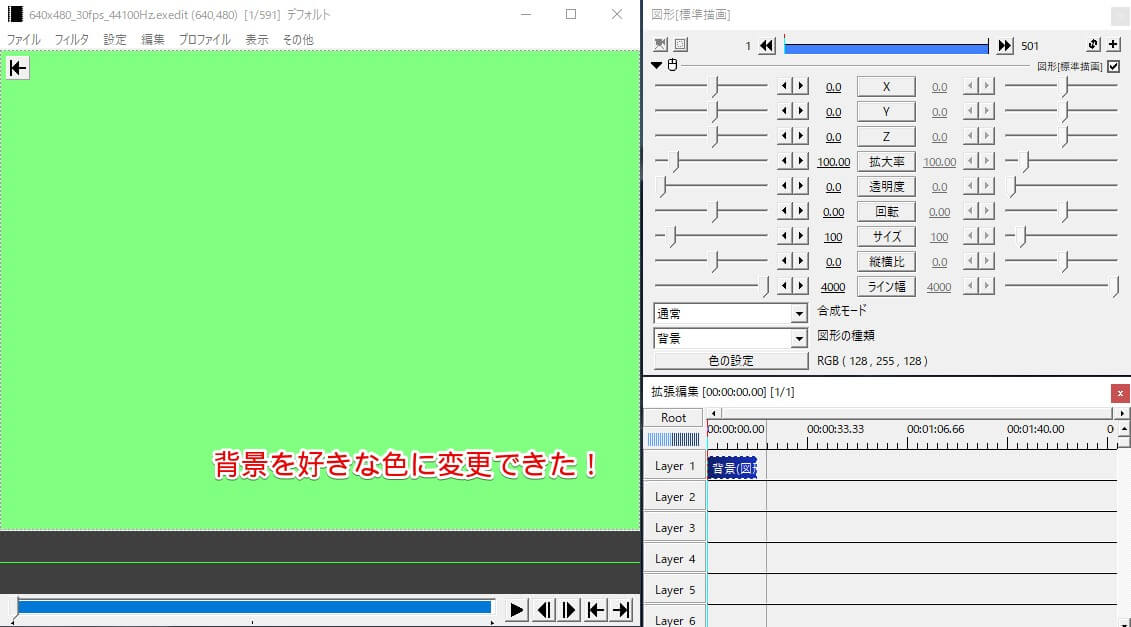
背景を好きな色に変更することができました!
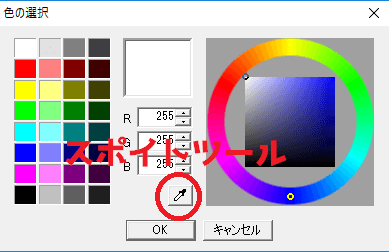
また、カラーパレットの「スポイトツール」を使うことで、好きな画像やWebから色を抽出することもできます。

スポイトツール(カラーピッカー)についての小技を紹介している以下の記事もおすすめです。
グラデーション背景を作る方法
ここまでで、背景を好きな単色に変更することができました。
次はもう少し踏み込んで、背景をグラデーションにする方法を解説します。
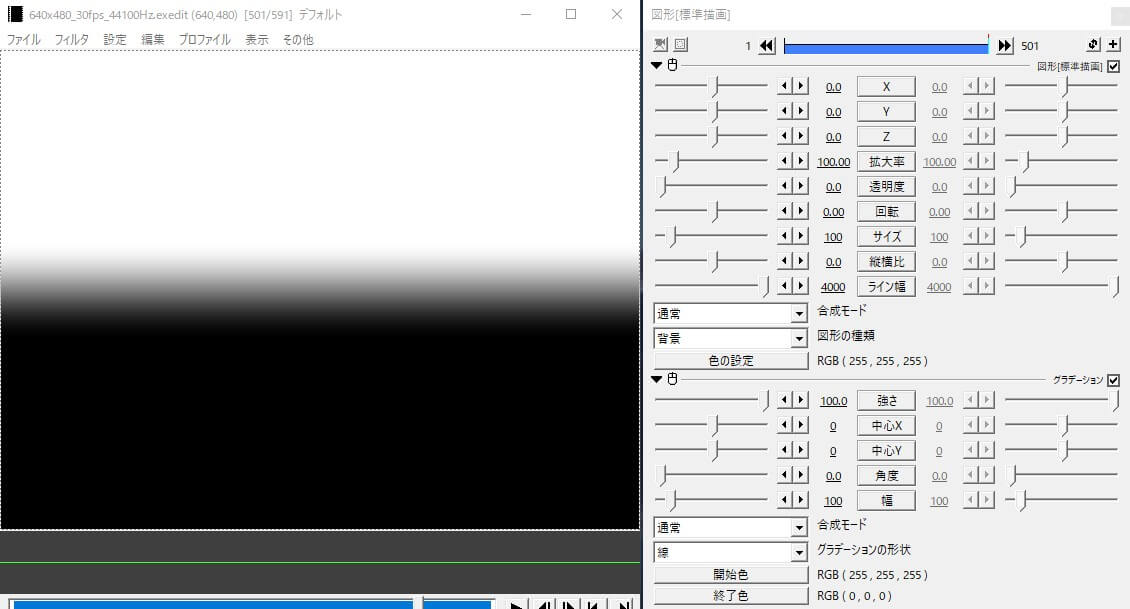
背景にグラデーション効果を追加する

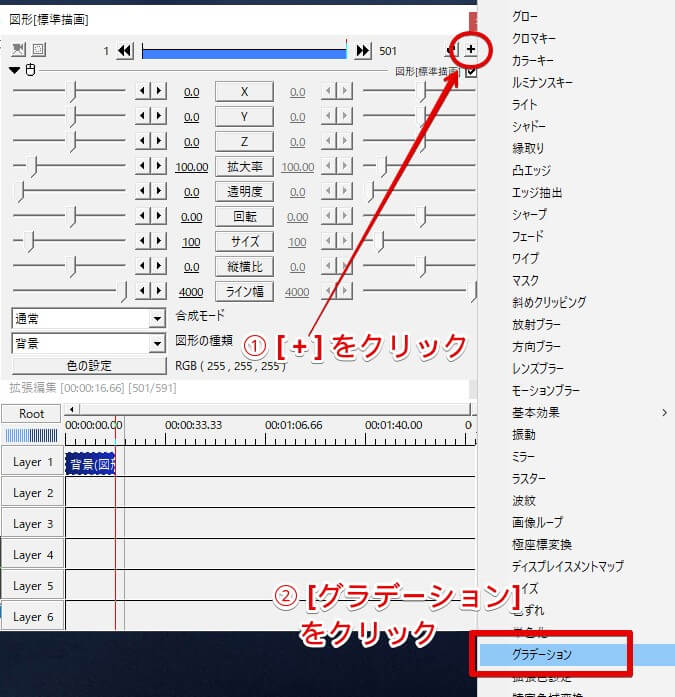
- 背景オブジェクトの設定ダイアログ右上の [+] をクリック
- 表示メニューから [グラデーション] をクリック

背景にグラデーション効果がかかりました!
続いてグラデーションの色を変更していきます。
背景のグラデーション色を変更する

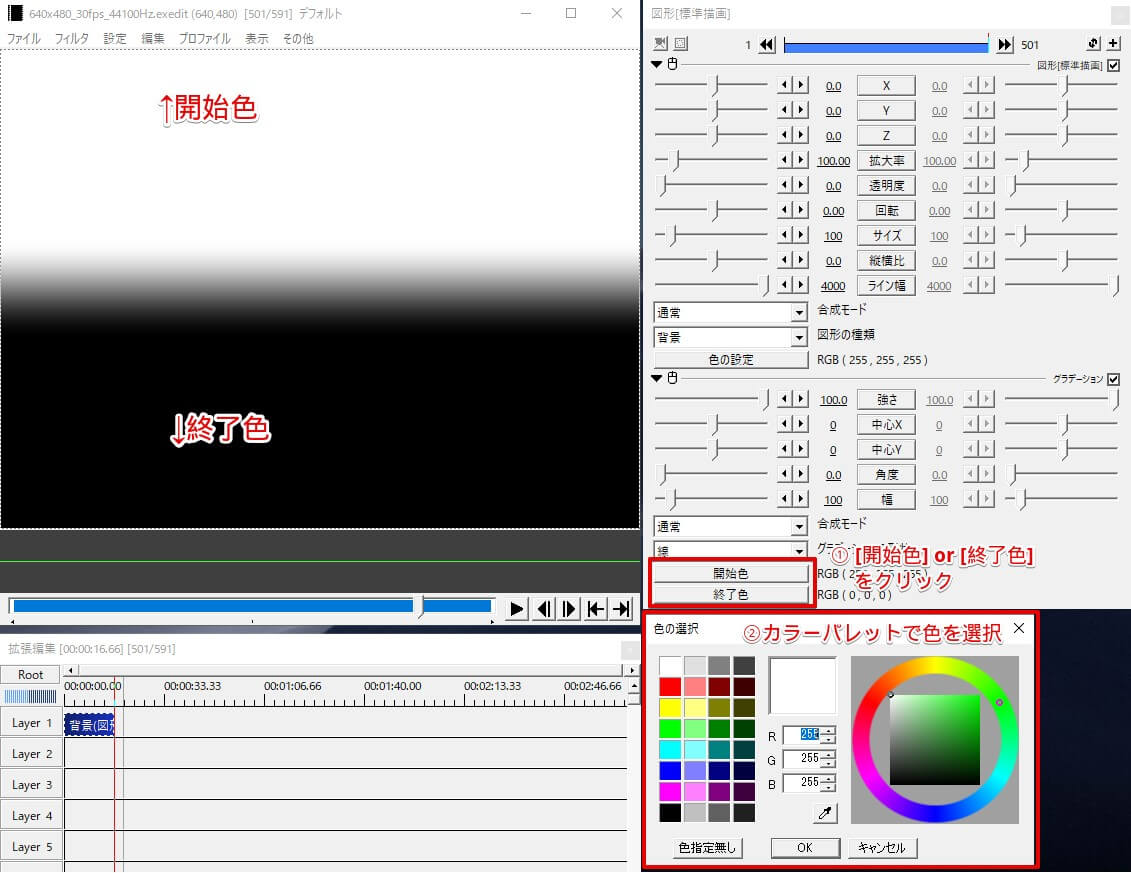
- 設定ダイアログ [グラデ―ション] エリアの [開始色] または [終了色] をクリック
- カラーパレットが表示されるので、色を選択し [OK]
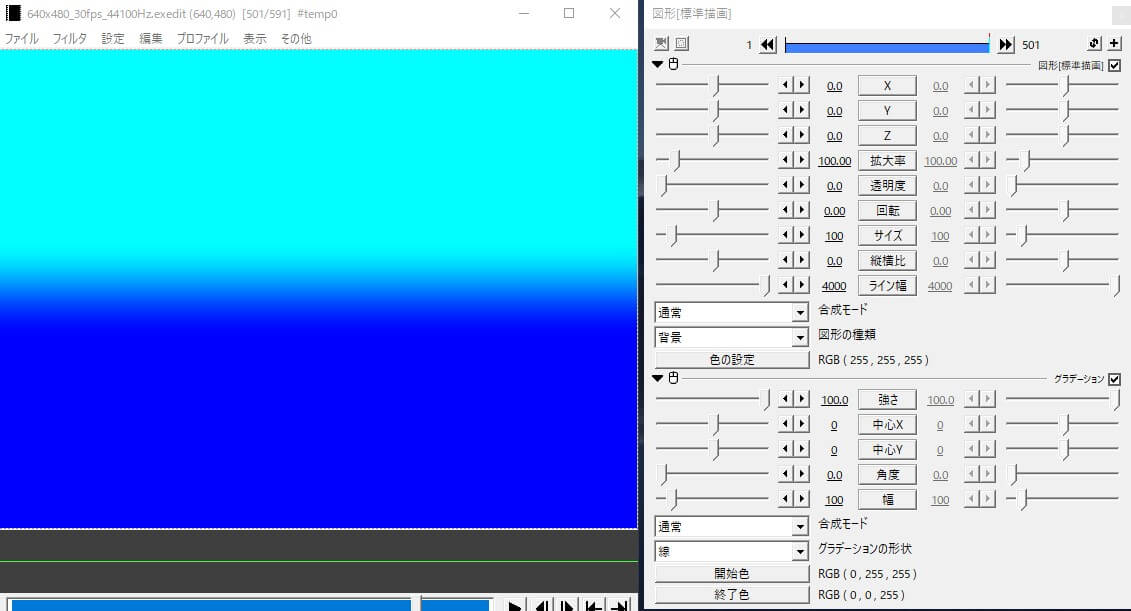
試しに[開始色]を水色、[終了色]を濃いめの青にしてみると以下の感じ。

これでは境目がパキっと別れ過ぎているので、もっとマイルドにグラデーションさせます。
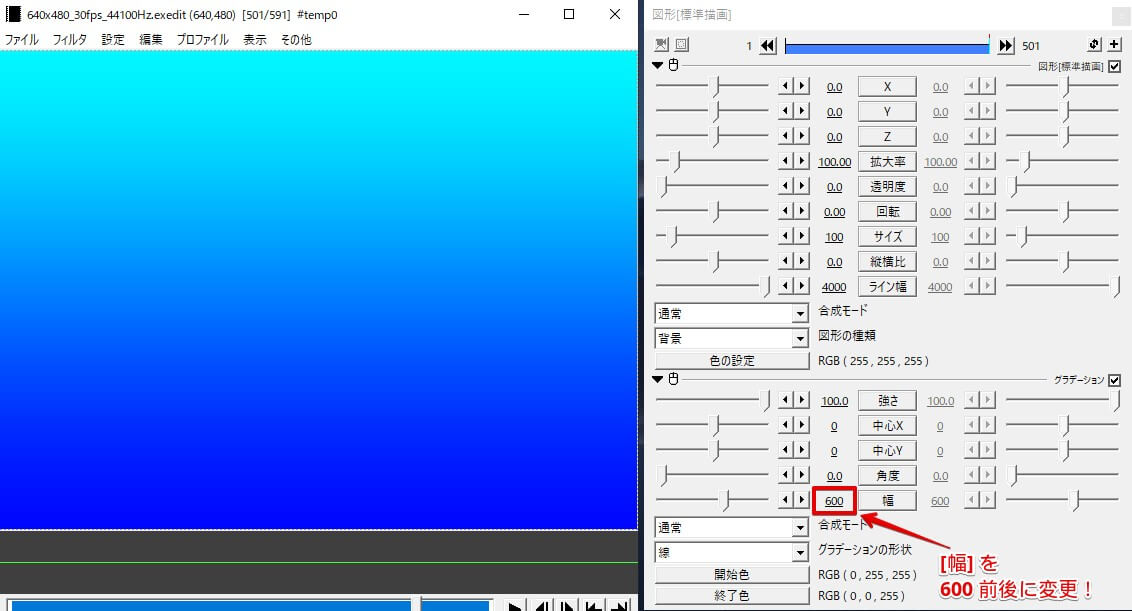
グラデーションの設定ダイアログから [幅] の数値を100 → 600に変更してみます。

境目のグラデーション幅が広がったことで、マイルドに色が混ざった背景になりました!
数値や色を調整しつつ、お好みのグラデーション背景を作ってみてください。
画像を背景にする方法
続いて、画像を背景にする方法を解説します。

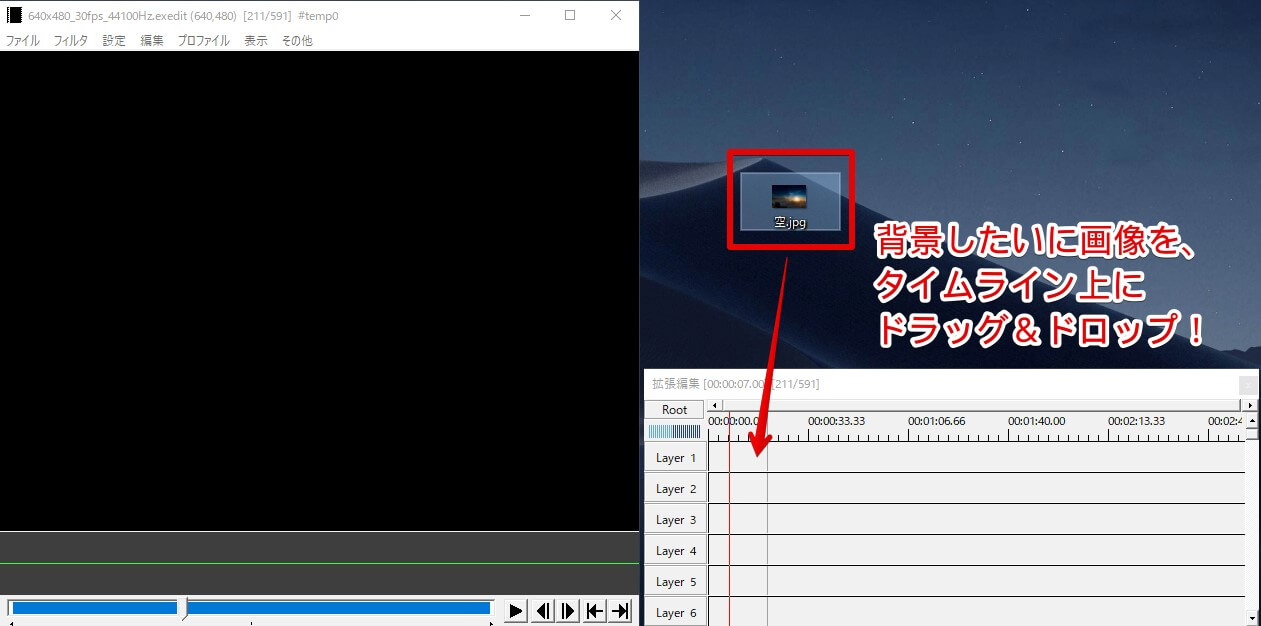
- 背景にしたい画像を、拡張編集タイムライン上にドラッグ&ドロップ

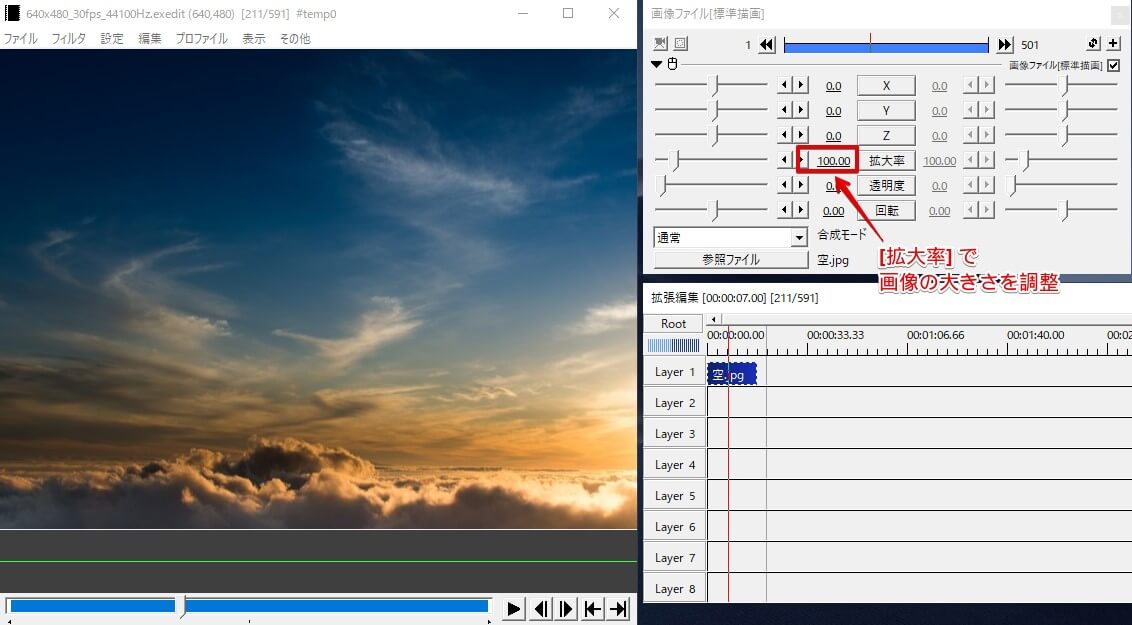
画像によってはサイズが大きかったり、小さかったりすると思うので、画像オブジェクトの[拡大率]を調整し、画面幅に合わせてください。
画像サイズが初期設定値より大きい場合、読み込めない場合があります。
その場合は以下記事の「最大画像サイズ」の設定を見直してみてください。
背景に切り抜き素材を重ねる方法
最後にちょっとだけ応用編ということで、背景画像の上に、別の切り抜き素材を重ねる方法を解説いたします。
背景に切り抜き画像を重ねる方法
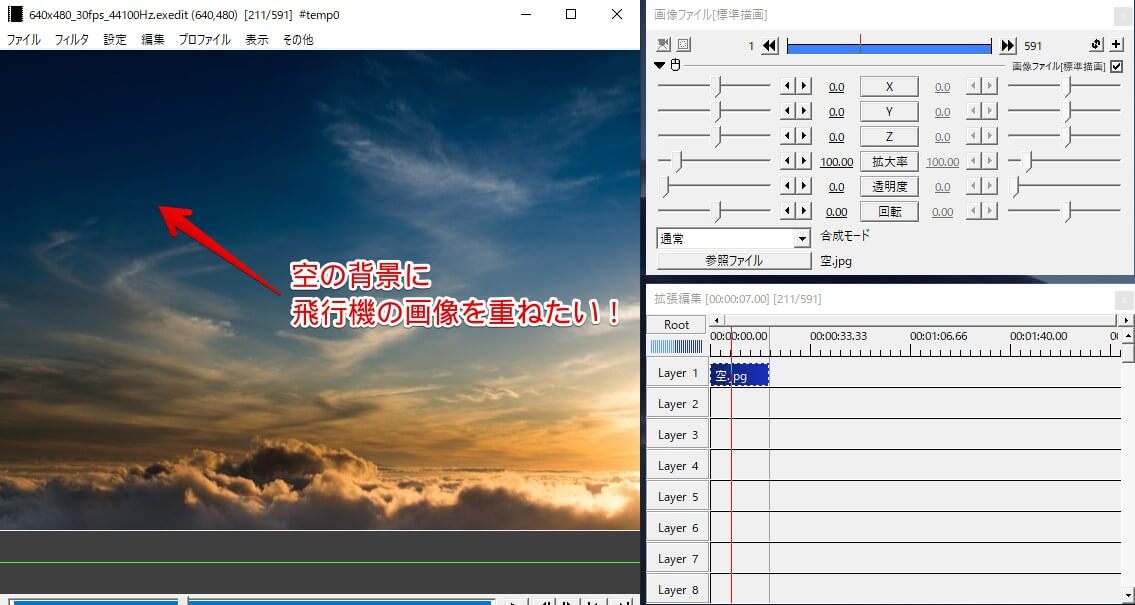
例えば『先ほどの空の背景に飛行機を飛ばせたい!』とします。

画像の収集
まずは飛行機の画像を用意します。

今回はフリー画像素材配布サイト「O-DAN」からお借りしました。
関連記事:【無料】高品質!オシャレなフリー画像素材配布サイト4選【商用利用OK】
画像の切り抜き処理
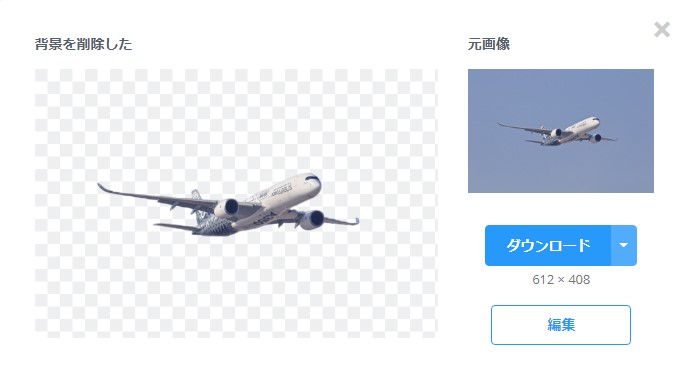
次に上の飛行機画像から、「飛行機」だけを切り出していきます。
GIMPなどのイラストツールでポチポチ切り出してもよいですが、サクッと用意したい方は『removebg』というサービスがおすすめです。AIが自動で切り抜き処理をしてくれます。
『removebg』については以下の記事で詳しく解説しています。

イイ感じに飛行機だけ切り出してくれました。
切り出した飛行機画像を、AviUtlのタイムライン上にドラッグ&ドロップすると…

じゃん!飛行機画像が、空の背景に重なりました!

サイズや位置などをお好みで調節してみてください。
画像を重ねる時の注意点
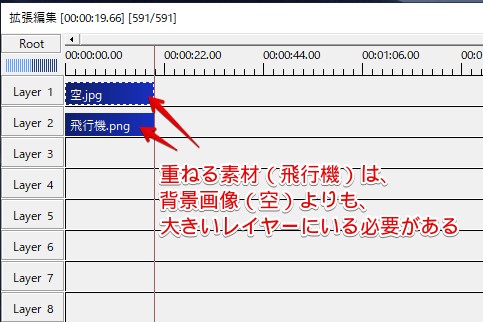
背景画像の上に、素材を重ねる時は配置する『レイヤー』に注意しましょう。
先の場合だと、背景(空)がLayer1、重ねる飛行機の画像がLayer2になります。

レイヤーが逆だと、「飛行機の上に空を乗せる」という重なり方になり、結果として飛行機の画像が背景画像の後ろに隠れて見えなくなってしまいます。
レイヤーについての詳細な解説はここでは割愛します。
今は『レイヤーの数字の大きいほど、上に優先されるんだな』くらいの理解でOKです。

画像を重ねた時の違和感を緩和する方法

背景と素材を重ねてみると、場合によっては画像差の違和感で、「いかにも合成っぽい」という雑コラ感が出てしまいます。
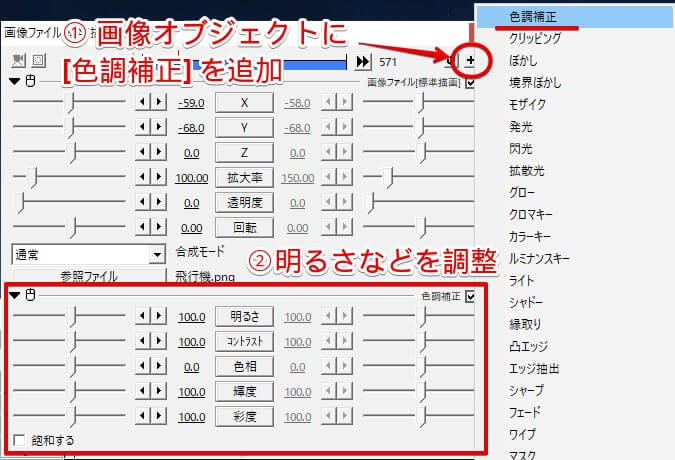
そのような場合は、画像オブジェクトの [色調補正] から明るさやコントラストなどを調整することで緩和できます。

また、上記の調整を自然にやってくれる『カメレオンスクリプト』というスクリプトもあるので、楽したい方はこちらもオススメです。
カメレオンスクリプトは以下記事で詳しく解説しています!

「色調補正」や「カメレオンスクリプト」で、雑コラ感を抑えていきましょう。
AviUtlでの背景の作り方 まとめ

今回はAviUtlでの背景の作り方について解説いたしました。
色の変更はもちろん、グラデーションや画像背景などを駆使すれば、幅広い動画背景に対応できるかと思います。
今回解説した方法を踏まえ、様々なオブジェクト、エフェクトを駆使して、自分のイメージする背景を再現してみてください!
当ブログでは他にもAviUtlの便利な使い方や、動画編集未経験から一気にステップアップできるオススメ書籍を紹介しています。
TwitterやYouTubeでも動画制作やゲーム実況に関する発信をしています。
当ブログは個人にて運営を行っており、読者の皆様のご協力で継続できております。大変厚かましいお願いではございますが、
- 当ブログの情報が少しでも参考になった
- 問題解決の役に立った
- あけたまの活動を応援してやっても良い
とお考えになりましたら、お力添えを頂けますと幸いです。
今回はここまで!
次回もよろしく!
























白じゃなくて好きな色に変更してえんだが。