どうも多摩川乱歩(@tamagawa2525)です。

今回はAviUtlで燃える文字の作り方・テキストの燃やし方をご紹介します。
サムネ映え間違いなし、メラメラと燃える炎のエフェクトを文字にして、熱いメッセージを作りましょう!
【AviUtl】燃える文字の作り方!
早速AviUtlでの燃えるテキストの作り方を解説していきます。
ざっくりした流れは以下です。
- テキストにグラデーションをかける
- 炎上エフェクトをかける
- 縁取りで調整する
燃える文字の作り方① テキストにグラデーションをかける
AviUtlを立ち上げ、テキストオブジェクトを追加したらさっそく文字を燃やしていきます。
- テキストオブジェクト設定ダイアログ右上[+] > [グラデーション]
- グラデーションの開始色をオレンジに、終了色を赤にします。

今回は
– オレンジ(255, 163, 0),
– 赤(255, 0, 0)
としました。

↑のテキストのような感じになっていればOK。
テキストサイズなどはお好みで大丈夫です。
燃える文字の作り方② 炎上エフェクトをかける
まず、迅七倉庫様のスクリプト一式をダウンロード・インストールします。
イケてるスクリプトがたくさん入ったセットですが、今回はこの中の『炎上エフェクト』を使用します。

上記リンクの『一括ダウンロード』をクリック。
ジャンプ先でパスワード「Jin7」を入力し認証・ダウンロードしましょう。
DLしたら自身のAviUtlのScriptフォルダに入れれば導入完了です。
「外部スクリプトの導入方法がわからないよー」という方は以下の記事で詳しく解説していますので、よければ参考にしてみてください
導入が完了したら文字を燃やす作業に戻ります。
- グラデーションしたテキストオブジェクトを選択し、[+] > [アニメーション効果] > [炎上エフェクト@装飾系]
炎上エフェクトの設定ダイアログから炎の感じをパラメータで調整していきます。
今回は以下のように変更しました。
- 密度 10
- 範囲[%] 80
- 炎縦横比 0
- 基本サイズ 100
- [設定] > [位置補正Y] -50


↑のようになっていればOK。
デフォルトだと炎の密度が高すぎるのと、文字の下まで炎が広がる感じになっていたので調整しました。
この辺りはイメージによって任意に調整してもらって大丈夫です。
燃える文字の作り方③ 縁取りで調整する
最後に縁取りをかけて文字と炎を馴染ませていきます。
縁取りは2つ重ね掛けしていきます。
- テキストオブジェクト[+] > [縁取り]
- 縁取りの色をオレンジ(255,185,0)にし、 サイズを1、ぼかし0に変更
- もう一度テキストオブジェクト[+] > [縁取り]
- 縁取りの色をオレンジと赤の中間(255,100,0)くらいにし、 サイズを20、ぼかし100に変更

↑のようになっていればOK。
文字自体をハッキリ見せるためのオレンジ縁取りと、炎と馴染ませるための朱色縁取りをかけています。
大分それっぽくなりましたね。
ここまでで基本的な燃える文字の作り方は完了です!お疲れ様でした。
【AviUtl】燃える文字のクオリティをあげる方法もあわせて解説
上記までの燃えるテキストの作り方をベースに、更にカッコよく仕上げるためのTipsを合わせて解説していきます。
以下の作業で品質向上を図ります。
- フォントの変更(オススメフォントも紹介)
- 発光エフェクトをかける
- 火の粉パーティクルを追加
フォントの変更(オススメフォントも紹介)
フォントを変更することで、より炎との親和性が高まりカッコよくなります。
色々試してみましたが、多摩川さんのオススメは過去記事でも紹介した『源界明朝』。

フォントの掠れが焼き跡みたいになってイイ感じ!
今回の炎上エフェクトに関しては個人的にこのフォント推しです。
もちろんお好みのフォントでOKなので、燃える文字とイメージのあうフォントを色々試してみてください!
発光エフェクトをかける
テキストオブジェクトの上に [発光] エフェクトをかけることで、炎の光を強調します。
- テキストオブジェクトより上のレイヤーで拡張編集タイムライン上を右クリック > [フィルタオブジェクトの追加] > [発光]
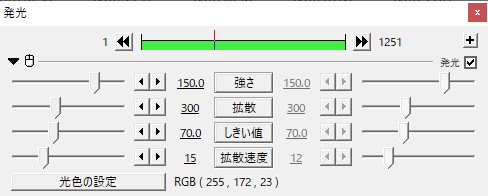
発光フィルタの設定ダイアログで光の加減を調整します。
今回は以下のようにパラメータを変更しました

- 強さ 150
- 拡散 300
- しきい値 70
- 拡散速度 15
- 光色の設定 オレンジ色に変更(数字は適当)

↑のように、炎が部分的に光り、焼き尽くしているような感じになっていればOK。
上記作業に際し、テキストオブジェクトに直接 [発光] をかけるとAviUtlがクラッシュするケースがありました。
私の環境だけかもわかりませんが、テキストオブジェクトに直接 [発光] をかけるのではなく、上記例のようにレイヤーを分けフィルタオブジェクトでかけるのが無難です。
火の粉パーティクルを追加
最後に画をイイ感じにするため、火の粉パーティクル素材を合成します。
手打ちで自作してもよいですが、面倒なので今回は『ニコニコモンズ』様から「FireSparks(火の粉)2」をお借りしました。
ダウンロードした動画素材を合成モードを[加算]で追加してやると

こんな感じに。火の粉が舞い上がって一気に雰囲気出ましたね!
【AviUtl】燃える文字の作り方 まとめ

今回はAviUtlでの燃える文字の作り方についてご紹介しました。
サンプルは単純に赤い炎で作ってみましたが、火の色を変更しても面白いかも。

ご紹介した迅七様のスクリプト一式には炎上エフェクト以外にもイケてるスクリプトがたくさんあるので、ぜひ導入してみてください。
帯電とか氷結とかもあるので、炎に引き続き、能力系シリーズ記事なんかも今後作ってみようかなーと思ってます。
当ブログでは他にもAviUtlの便利なプラグインやスクリプトを初心者向けにわかりやすく紹介しています。参考になれば幸いです。
≫ AviUtlの使い方
また、動画制作未経験から一気にステップアップしたい方向けにオススメの書籍も紹介しています。
≫ AviUtlおすすめ本!
AviUtlを使った動画編集Tips記事一覧はこちら。
≫ AviUtl記事一覧
今回はここまで!
次回もよろしく!




















AviUtlで燃える文字を作りたい!(↓こんなの)