ども、多摩川乱歩(@tamagawa2525)です。

文字を使った演出は動画の基本。テキストをオシャレに見せるだけで、動画はグッとクオリティアップします。
今回はAviUtlでテキストを使った演出のやり方をまとめました!
「テキストをどう見せたらいいかわからない!」
「テキストにアニメーションを加えたい!」
「どんな文字装飾があるのか知りたい!」
「映えるサムネイルを作りたい!」
という方向けには有益な内容になっているかと思います。
一緒にAviUtlでオシャレテキストを作っていきましょう!
テキストオブジェクトの基本的な使い方

そもそもAviUtlでテキストってどうやって表示するの?
という初心者向けに、まずはテキストオブジェクトの基本的な使い方を解説します。

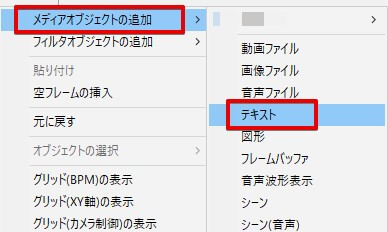
拡張編集タイムライン上を右クリック > [メディアオブジェクトの追加] > [テキスト]

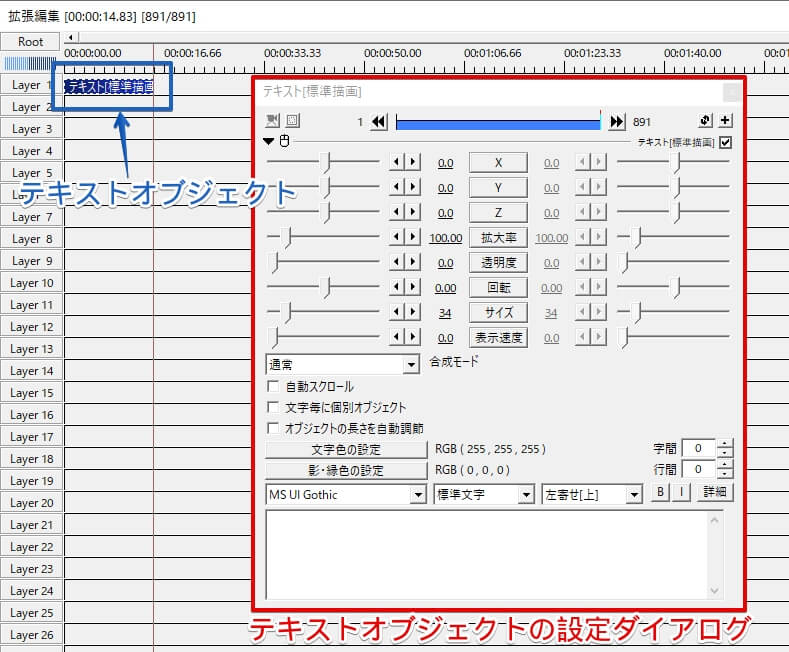
タイムライン上に「テキストオブジェクト」と「設定ダイアログ」が表示されていればOK。

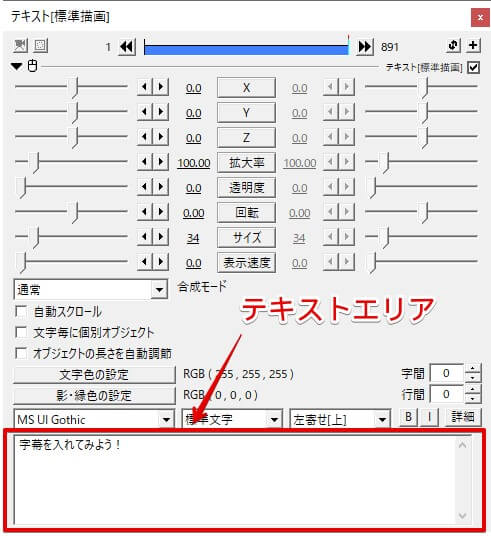
テキストオブジェクトの設定ダイアログにあるテキストエリアに文字を入力。

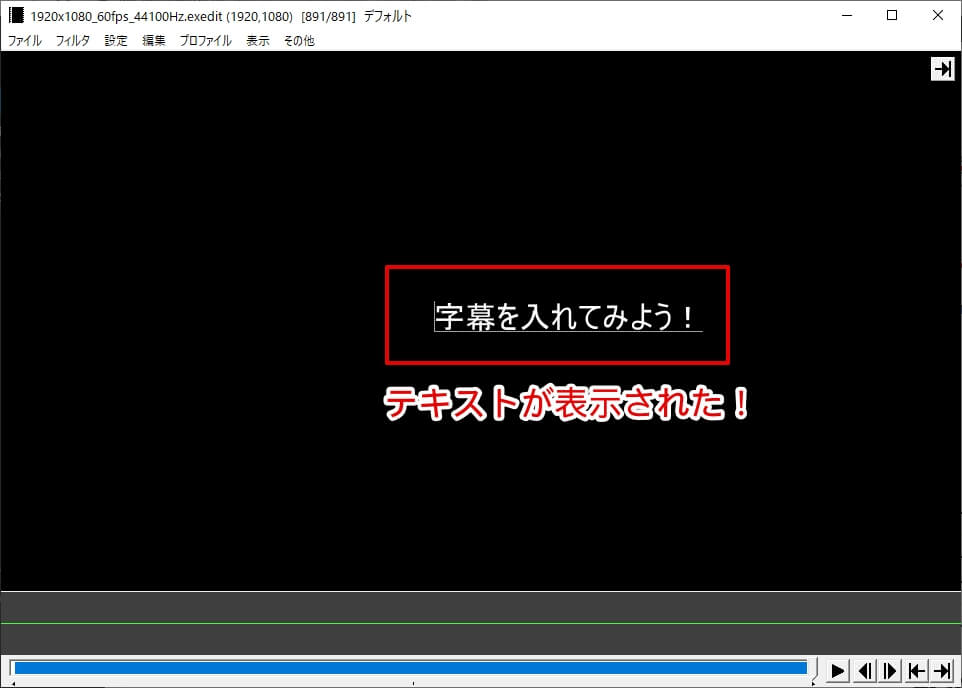
入力した文字が、メインウィンドウに表示されればOK!
テキストのサイズや位置調整などのパラメータ調整については以下の記事で詳しく解説しています。あわせてチェックしてみてください。
関連記事:【AviUtl】字幕(テロップ)の入れ方!文字入れに便利なプラグインやオススメのエフェクトも紹介
テキストが表示されない時に確認すべきポイント

テキストオブジェクトが何故か表示されない……どうすれば……
先述した方法でテキストオブジェクトを追加したのに上手く表示されない場合、以下のポイントをチェックしてみましょう!
テキストが表示されない時に確認すべきポイント

テキストの設定ダイアログから以下を確認してみましょう!
- テキストオブジェクトがタイムバー上に配置されているか
- テキストオブジェクトの表示チェックが有効になっているか
- [拡大率]、[サイズ] が0になっていないか
- X、Y、Zが 0になっているか
- 文字色が黒になっていないか(背景色と被っていないか)
- エフェクトを追加している場合、エフェクトの使い方は正しいか
テキストオブジェクトがタイムバー上に配置されているか

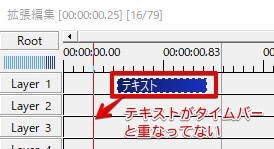
テキストオブジェクトを追加しても、タイムライン上でタイムバー(赤線)と重なっていなければ、メインウィンドウに文字が表示されません。(「その時間上にテキストは存在しない」と認識するため)
まずはテキストオブジェクトが正しく配置出来ているかタイムラインを確認しましょう。
テキストオブジェクトの表示チェックが有効になっているか

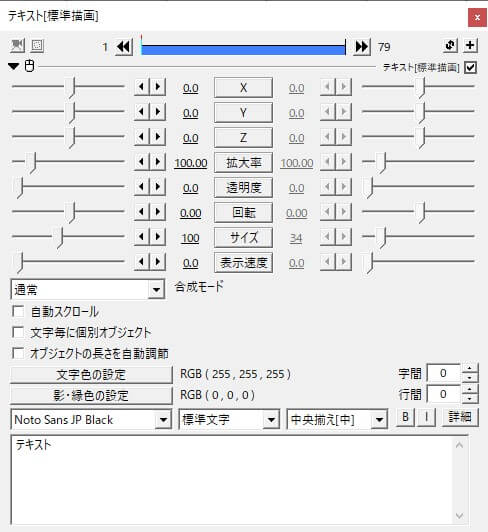
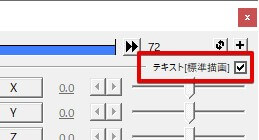
テキストオブジェクトの設定ダイアログ右上、[テキスト(標準描画)]のチェックが入っているか確認しましょう。
デフォルトでチェックが入っていますが、未チェックの場合はテキストが無効化されて表示されません。
[拡大率]、[サイズ] が0になっていないか
テキストオブジェクトを追加しても、文字のサイズが0であれば当然見えなくなってしまいます。
拡大率とサイズの数値が0になっていないか確認しましょう。
X、Y、Zが 0になっているか
X、Y、Zは、テキストの表示位置を指定するパラメータです。
これらが意図しない数値になっている場合、テキストが画面外に表示されていて見えないというケースがあります。
それぞれ0(原点)を指定しているか確認しましょう。
文字色が黒になっていないか(背景色と被っていないか)

背景色とテキスト色が全く同じ色の場合、テキストが表示されていても人の目には見えません。
テキストの色と背景の色が被っていないか確認しましょう。
エフェクトを追加している場合、エフェクトの使い方は正しいか
何かエフェクト効果を追加している場合、そのエフェクトの使い方を誤っているせいで表示できない場合があります。
もしエフェクトを追加している場合は、一度OFFにするなどして影響はないか確認しましょう。
テキストが文字化けしている時は

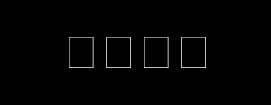
テキストエリアに文字を入力したのに、文字化け(?)で上手く表示できない!

テキストエリアに文字を入力したにもかかわらず↑のように、□で表示されたり文字化けする場合があります。
多くの場合、これは「入力している文字に対してフォントが対応していない」時に発生します。
例えば英語のみ対応しているフォントで日本語テキストを入力すると、上記画像のように□で表示されます。
AviUtlというよりは、使用しているフォントに対して入力している文字が対応しているか確認してみましょう。
テキストのフォントを変更・追加する方法
テキストのフォントを変更する方法

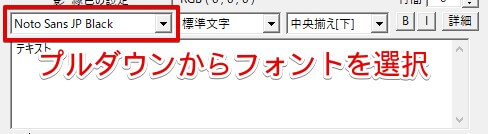
文字のフォントはテキストオブジェクトの設定ダイアログから、テキストエリア上のプルダウンメニューで変更することができます。
テキストのフォントを追加する方法
↑の記事でAviUtlでのフォント追加方法について詳しく解説しています。
動画にあったフォント選びは基本でありながら最も時間対効果の高い演出になりますので、ぜひ色々なフォントを導入して試してみてください。
また「AviUtlで使えるおすすめのフォントを知りたい」という方は以下の記事が参考になるかと思うのであわせてチェック!
関連記事:
【AviUtl】文字を装飾する方法
テキストの色を変える(単色・グラデーション)
上記の記事でテキストの文字色を変更する方法を詳しく解説しています。
- テキストの文字色を変える方法
- テキストの文字色をグラデーションさせる方法
- テキストの文字色を部分的に変更する方法
また、
- 「グラデーションについてもっと詳しく知りたい」
- 「さらに複雑なグラデーションをしたい」
という方はグラデーションの完全解説記事を用意しておりますので、こちらもあわせてチェックしてみてください。
テキストに縁取りを付ける
テキストに縁取りを付ける方法について、上記の記事で詳しく解説しています。
- テキストに縁取りを付ける方法
- 縁取りの色を変更する方法
- 縁取りをグラデーションさせる方法
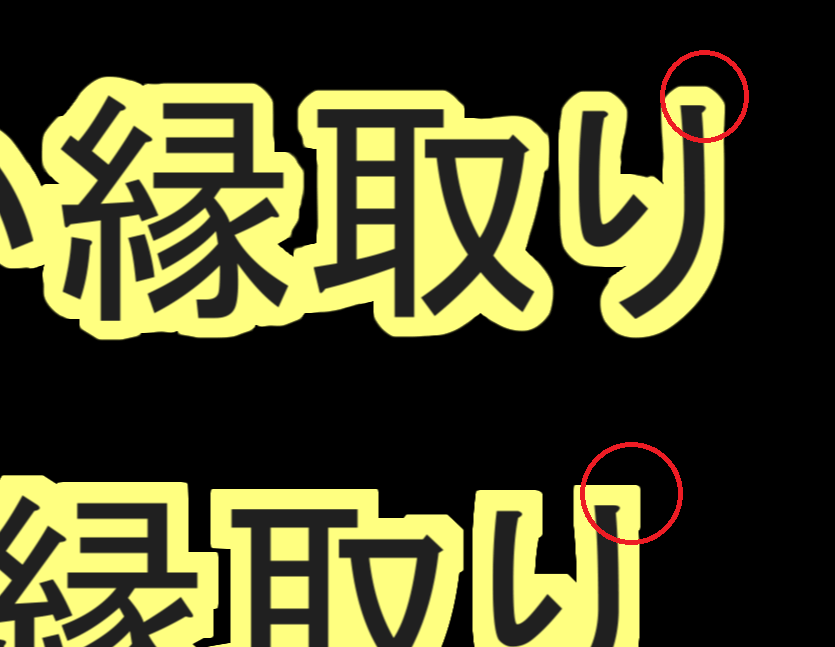
また、「なめらか縁取り」というスクリプトを使う事で、デフォルトのより高品質なテキスト縁取りが可能です。
AviUtlデフォルトの縁取りは、文字の角が尖ってしまい品質が高いとは言えません。
そこで「なめらか縁取り」を使う事で縁取りをキレイにすることができます。

デフォルトの縁取りに対してシンプルに上位互換なので、特に理由がなければこちらのスクリプトで縁取るのがオススメです!
縁取りが楽になるスクリプト「お手軽テロップ」
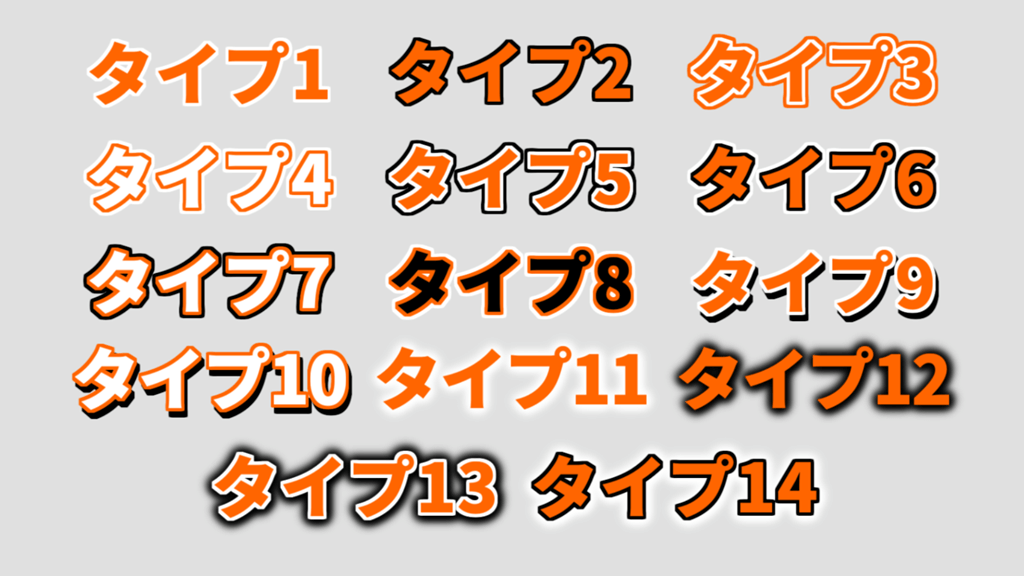
サムネイル作成や動画の字幕作成なんかにおすすめなのが『お手軽テロップ』。

↑みたいな「それっぽい」縁取り文字を簡単に作成できます。
わざわざ縁取りを重ね掛けしなくても、これ一つで色々カスタマイズできるんで、テロップ作成の際はぜひ使いたいスクリプトです。
テキストに枠(フレーム)をつける
テキストに枠線を付ける方法について上記の記事で詳しく解説しています。
基本の枠線の作り方はもちろん、テキストオブジェクトに枠を付ける際に便利なスクリプト「領域枠」の導入・使い方についても紹介しています。
テキストに背景をつける
Wordのような文書編集ソフトでは一般的に搭載されている「テキスト背景色(ハイライト)」の変更機能。

↑(こんな感じに、文字の背景を変更したい)
ですが残念ながらデフォルトのAviutlでは、テキストオブジェクトに背景色を変える機能は備わっていません。
そのため、図形オブジェクトとテキストを組み合わせて背景色を作るか、スクリプトを使用する必要があります。
テキストに背景色を付ける方法については以下の記事で解説していますので、テロップに背景色を付けたい方は参考にしてみてください。
テキストを燃やす
メラメラと燃え上がるテキスト演出の作り方を紹介しています。
静止画だけではなく、炎は実際にアニメーションさせることが可能で、火の粉と一緒に動かすことができます。
熱いシーンの演出に一役買いそうですね。
テキストを光らせる
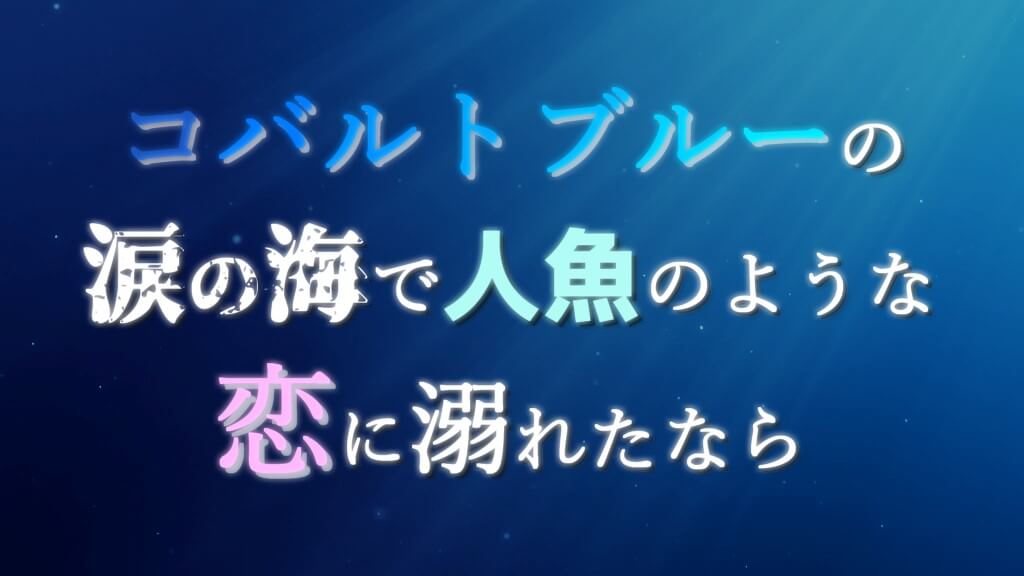
こちらは光沢文字の作り方を解説しています。
ゴージャスに見せたいシーンってのは意外とあったりして、特にサムネイルで使うと派手なのでユーザーの目に止まる画が作れます。
こちらはスクリプト導入も不要で、AviUtlデフォルトの状態から作成できるので、初心者の方でも記事に沿って同じものが作成できます。
【AviUtl】テキストをアニメーションする方法
テキストをアニメーションで登場させる

テキストに限らず、登場・退場のアニメーションを作る際は「アニメーション効果」を使うのが便利です。
AviUtlではデフォルトで24種類のアニメーション効果が用意されている上、スクリプトを導入することで任意のアニメーションを追加することができます。
「アニメーション効果」については以下の記事でアニメーション付きで詳しく解説しているので、ぜひチェックしてみてください。
テキストをフェードイン・アウトさせる
上記の記事でオブジェクトのフェードイン・アウトについて詳しく解説しています。
テキストに限らず、背景や音声など様々なオブジェクトにフェードをかける方法についてご紹介しています。
テキストを1文字ずつ表示する
上記の記事でテキストを1文字ずつ動かす方法について解説しています。

テキストは通常「全ての文字が1つのオブジェクト」として扱われます。

ですが、「文字毎に個別オブジェクト」を適用させると、↑のようにテキストが1文字ずつ独立してアニメーションするようになります。
上記のように、「1文字ずつ独立したテキストアニメーションを作りたい」時の方法について詳しく解説しているのでぜひチェックしてみてください。
タイピング風のアニメーションをつくる
パソコンのタイピング風に文字が出てくる演出を作りたいならこの記事。
文字がアニメーションしながら出てくると、やはり目で楽しいですし一気に垢抜けてくれます。
TAタイピングはスクリプトを導入すれば比較的かんたんに扱えるので、文字をアニメーションさせたい!という方が最初にいれるスクリプトとしてもオススメです。
文字を書くアニメーションを作る
こちらはちょっと上級者編ですが、文字が書き順通りに書かれていくテキストアニメーションの作り方を解説しています。
スクリプトを利用して1文字ずつ処理していくため、文字数が多い時は大変ですが、↑の記事でやり方を詳しく解説しているのでやって見たい方はぜひ参考にしてみてください。
【中級者向け】文字デザインをコマンド指定する「制御文字」
AviUtlのテキストオブジェクトは設定ダイアログからサイズやフォント、縁取りや影など調整することができますが、テキストエリアに任意の文字(タグ)を入力する事でも設定が可能です。
この任意の文字(タグ)のことを「制御文字」と呼びます。
制御文字を使う事で、1つのオブジェクトで様々な文字デザインを対応できるため、タイムラインが綺麗に保てるようになり、ひいては編集効率向上に繋がります。

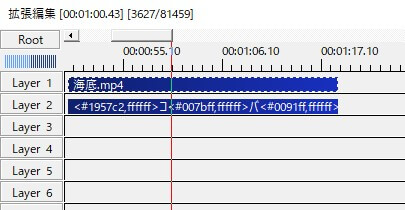
例えば↑のような、サイズやフォント、色などがバラバラなテキストでも、

制御文字を使うとこんなにタイムラインがスッキリします。
タグ(コマンド)でテキスト設定を行うので、初心者にはちょっと取っつきにくかったりしますが、意外と簡単に扱えるので、基本的なテキスト編集ができる方は取り入れてみるのがオススメ。
制御文字の使い方については以下の記事で詳しく解説していますので、ぜひチェックしてみてください。
【AviUtl】テキスト演出を完全解説!文字を装飾して映えるアニメーションを作ろう! まとめ

今回はAviUtlでのテキスト演出解説をまとめてみました。
当ブログでは他にもAviUtlの便利な使い方や、動画編集未経験から一気にステップアップできるオススメ書籍を紹介しています。
TwitterやYouTubeでも動画制作やゲーム実況に関する発信をしています。
当ブログは個人にて運営を行っており、読者の皆様のご協力で継続できております。大変厚かましいお願いではございますが、
- 当ブログの情報が少しでも参考になった
- 問題解決の役に立った
- あけたまの活動を応援してやっても良い
とお考えになりましたら、お力添えを頂けますと幸いです。
今回はここまで!
次回もよろしく!



















AviUtlでテキストを使ったオシャレな演出を作りたい!!!!