ども、多摩川乱歩(@tamagawa2525)です。

今回はAviUtlでの枠線の作り方について解説します。
- AviUtlデフォルトでできる基本的な枠線の作り方
- 画面全体サイズに合わせて枠線をつける方法
- 枠線をつけるのに便利なスクリプト
- 字幕テキストに枠線をつける方法
- 枠を上下(左右)にだけつけたい時のやり方
- もっと手軽にオシャレな枠が欲しい時に便利なサービス
AviUtlデフォルトの機能でできる基本的な枠線の作り方をはじめ、枠線を付ける際にあると便利なスクリプトや、オシャレな枠がすぐに使える便利なサービスなども含めて解説していきます。
【AviUtl】基本の枠線の作り方
拡張編集タイムラインを右クリック > [メディアオブジェクトの追加] > [図形] をクリック

図形オブジェクトの設定ダイアログから以下のパラメータを変更。
- [ライン幅] の数値をデフォルトより下げる(今回は10に設定)
- [図形の種類] を [四角形] に変更

↑のような感じで、四角い枠線ができればOK。これが基本の枠線になります。

もちろん [図形の種類] を変更すれば四角形以外の枠線も作ることができます。
枠線の大きさや形は設定ダイアログの [サイズ] や [縦横比] で調整可能です。
ですが、[サイズ] と [縦横比] で図形のサイズ調整をするのは若干面倒くさいです。
これでも問題はないですが、後述する「枠線をつけるのに便利なスクリプト」を使用すると更に楽できます。
画面サイズに合わせて枠線をつける方法

画面全体に対して枠線を付けたい場合があるかと思います。サムネイルを作る際のフレームなどですね。
先述した [四角形] でも実現可能ですが、四角の図形をわざわざ画面フレームに合わせてサイズ調整するのは面倒です。

こういう場合は[図形の種類] を [背景] にすると楽です。
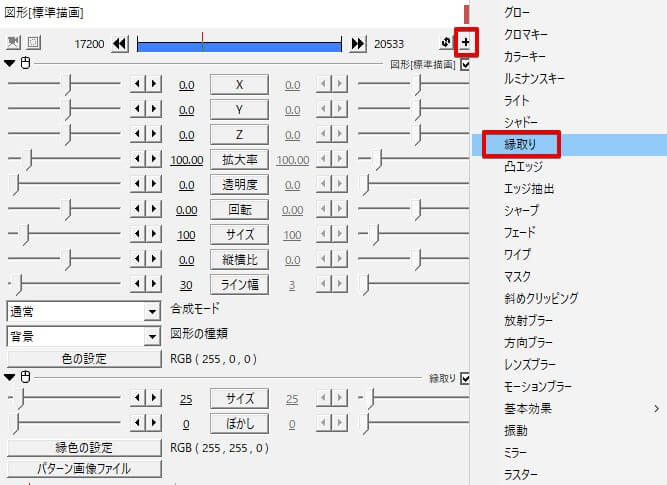
- 図形の種類を [背景] に変更
- [ライン幅] を好きな幅に調整
- [色の設定] で枠の色を好きな色に変更
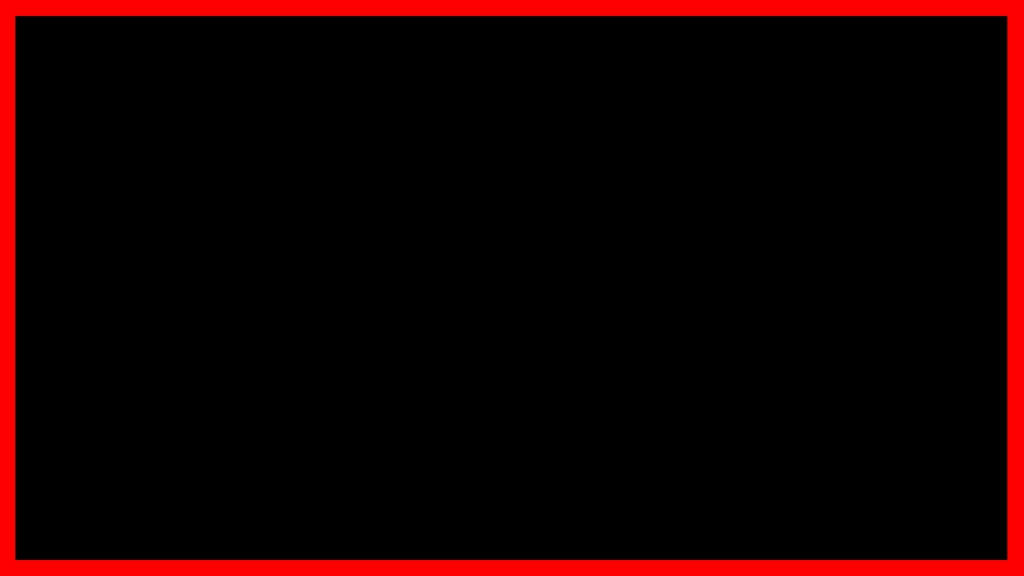
以上で画面サイズに合わせて枠線を作ることが出来ます。
また余談ですが背景オブジェクトに「斜めクリッピング」を組み合わせることで、動画の上下に黒い枠線をつくり映画風の演出を作成することも可能です。
こちら詳しくは以下の記事で解説しているので、気になった方はチェックしてみてください。
枠線の重ね掛け

上記で作成した背景オブジェクトの設定ダイアログに [縁取り] を追加することで、簡単に枠線の重ね掛けができます。

縁取りの [サイズ] と [縁色の設定] を変更することで、内側の枠線の調整が可能です。
同じ要領で [縁取り] を重ねてやれば、複数の枠線の重ね掛けができます。
枠線をつけるのに便利なスクリプト
ここまでで基本的な枠線の作り方をご紹介しましたが、図形オブジェクトの [サイズ] と [縦横比] で枠線の大きさを調整するのは若干面倒です。
そこで枠線をつけるのに便利なスクリプト「枠」についてご紹介します。
「枠」スクリプトの導入方法
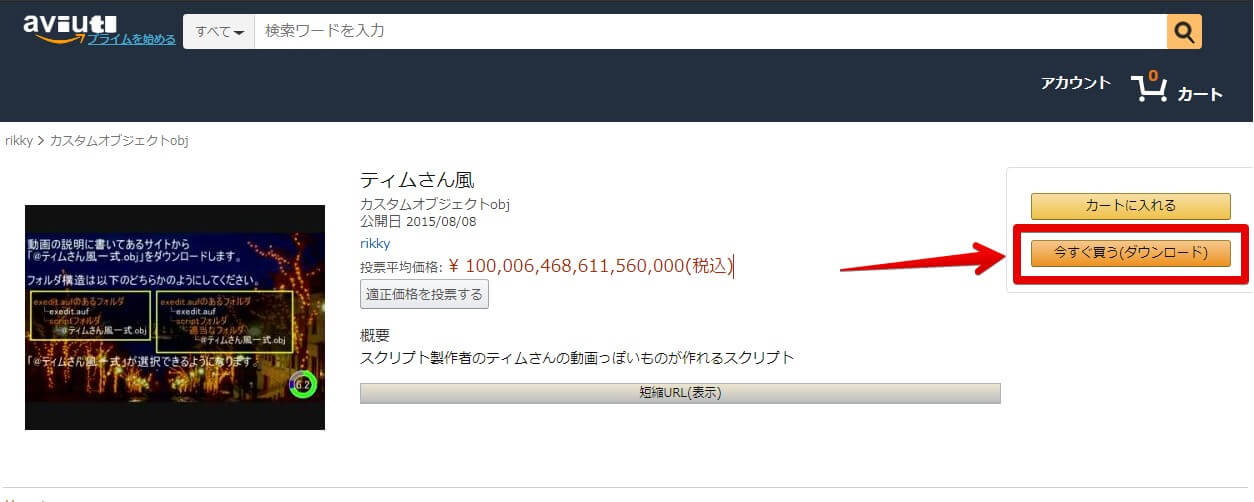
まずはスクリプトのダウンロードページにアクセス。

「枠」スクリプトを含む「ティムさん風」というスクリプトをダウンロードします。
画面右側の「今すぐ買う(ダウンロード)」をクリック(もちろん無料です)

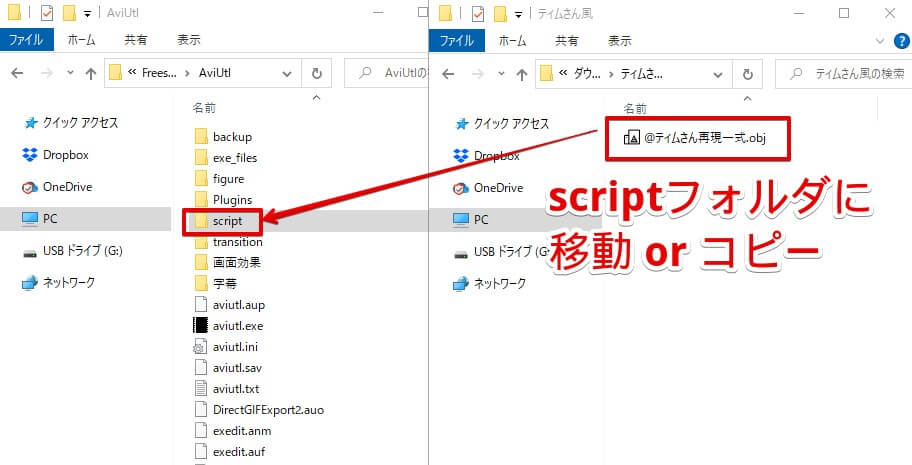
ダウンロードした 「ティムさん風.zip」を右クリックですべて展開し、中の [ティムさん再現一式.obj] をご自身のAviUtlのscriptフォルダにコピーします。
スクリプト導入後、一度AviUtlを再起動し導入は完了です。
『scriptフォルダがない!』『配布スクリプトの導入がよくわからない!』という方は以下の記事で詳しく解説しているので、合わせてチェックしてみてください。
「枠」スクリプトの使い方
上記スクリプトを導入後、
拡張編集タイムラインを右クリック > [メディアオブジェクトの追加] > [カスタムオブジェクト] をクリック。

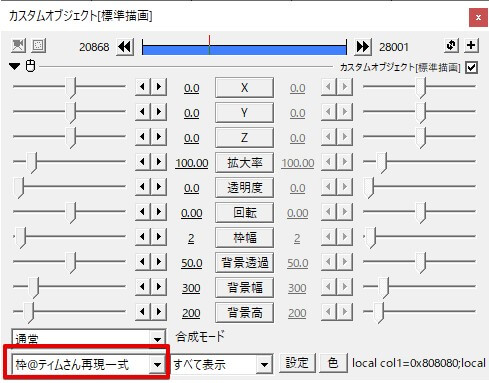
設定ダイアログ左下のプルダウンから [枠@ティムさん再現一式] を選択します。

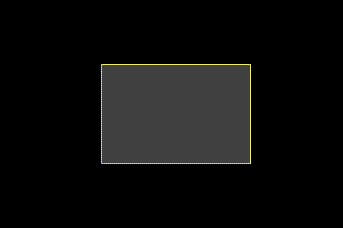
↑のようなオブジェクトが表示されていればOKです。
「枠」スクリプトの各パラメータ

枠スクリプトの各パラメータについて簡単に解説します。
- 枠幅
→ 枠線の幅を指定 - 背景透過
→ 背景の透明度を指定 - 背景幅
→ 背景の横幅を指定 - 背景高
→ 背景の高さを指定 - 設定
→ 背景色・枠色・中心位置を指定 - 色
→ 背景色を指定(設定の背景色変更と同じ)
幅と高さ、背景色などを独立して設定できるので、サイズやデザインの調整がより楽になります。
テキストに枠線をつける方法

字幕テキスト(テロップ)に枠を付けたいんだけど!

入力したテキストに対して枠線をつけたい場合があると思います。例えばロゴの制作や、テロップに枠をつけて見やすくしたりなどですね。
文字に対して枠線を付ける場合は「領域枠スクリプト」を使用すると便利です。

領域枠スクリプトを使うと入力したテキストに対して自動的に枠を付けてくれるので、いちいち字幕のサイズに合わせて枠線を調整する必要がありません。また枠線とテロップが1つのオブジェクトで操作できるので、タイムラインもすっきりします。
「領域枠スクリプト」の導入方法・使い方については以下の記事で詳しく解説しています。
枠を上下(左右)にだけつけたい時のやり方

左右の枠は不要なので消したい!上下枠だけ見せたい!
4辺すべてに枠線を付ける必要が無く、例えば「上下だけ枠線をつけたい」という場合もあるかと思います。
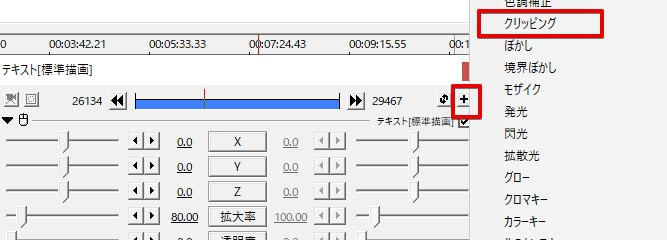
そういった場合は、上記の枠線に「クリッピング」を加えることで対応可能です。

枠線をかけたオブジェクトに [クリッピング] を追加。

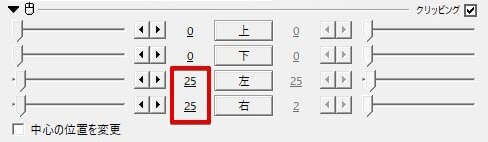
不要な辺(↑の場合は左右)の数値を上げて、枠線が消えるように調整します。

↑のような感じで左右の枠が消え、上下だけの枠線になりました。
もっと手軽にオシャレな枠が欲しい時は

枠の作り方はわかったけど、もっと華やかでオシャレでイケてる枠を使いたい!
ここまでで紹介した方法は、あくまでシンプルな枠線を作るものでした。
更に形状を複雑化したり、装飾を加えたりしていくことで、よりオシャレに仕上げていくことが可能ですが、毎回作るのも骨が折れますよね。
そういう場合は、枠線を含む素材の配布サイトを利用するのがオススメです。
素材配布サイトを利用すれば、イメージに近い枠線を選んで画像素材として貼り付けるだけなので、作業の時短になりとっても便利。

↑AviUtlで作るのは大変そうな、複雑な模様の枠線なんかも用意されています。
困ったら素材サイトに頼ってしまうのも手です。
【AviUtl】枠線の作り方!字幕や図形にカンタン枠付け!まとめ

今回はAviUtlでの枠線の作り方について解説しました。
- 図形オブジェクトのライン幅を調整することで枠線が作成可能!
- 「枠」スクリプトや「領域枠」を使うと、より楽に枠線を作れる!
- 枠・フレームが配布されている素材サイトを上手く併用すると時短に!
サムネイルやロゴの作成、テロップの強調、モーショングラフィックスなど、枠線は用途も多く、何にでも応用ができます。ぜひオシャレな枠線をご自身の編集に取り入れてみてください。
当ブログでは他にもAviUtlの便利なプラグインやスクリプトを初心者向けにわかりやすく紹介しています。参考になれば幸いです。
≫ AviUtlの使い方
また、動画制作未経験から一気にステップアップしたい方向けにオススメの書籍も紹介しています。
≫ AviUtlおすすめ本!
Twitterでも動画制作やゲーム実況に関するツイートを発信しています。
≫あけたまWorks【動画編集ハウツー】Twitter
今回はここまで!
次回もよろしく!



















AviUtlでテキストや図形に枠線を付けたい!