ども、多摩川乱歩(@tamagawa2525)です。

AviUtlで文字や図形、画像などのオブジェクトを移動させたい!
今回は動画編集ソフトAviUtlでオブジェクトの移動方法について解説します。
- AviUtlでオブジェクトを自由に動かせるようになる!
- オブジェクト拡大・縮小したり、速度を自由に変化できる!
- 移動方法について網羅でき、自分が思い描くようにオブジェクトを移動できるようになる!
AviUtlでいう「移動」は単純な座標の移動のことだけでなく、「アニメーションにおけるパラメータ設定」全般を指します。
初心者にもわかりやすく解説していきますので、一緒にAviUtlの「移動」をマスターしましょう!
【AviUtl】オブジェクトの移動方法【基本の動かし方】
基本の移動方法
まずは基本的な移動のやり方についてサクッと解説いたします。もしよければ記事と一緒に手を動かすと理解が早まるかも知れません。

まずは適当な画像オブジェクトを追加します。
画像ファイルをタイムライン上にドラッグ&ドロップすればOKです。

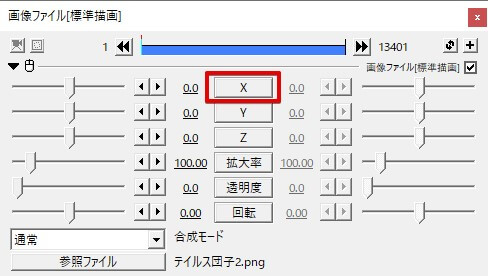
次に画像オブジェクトの設定ダイアログ [X] をクリック。

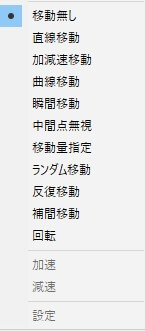
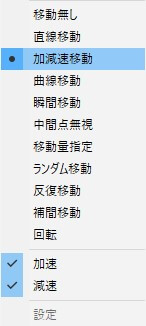
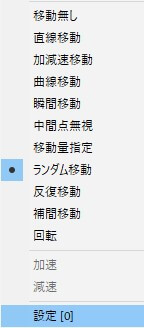
↑のような移動方法の選択ダイアログが表示されます。
詳しくは後ほど解説いたしますので、ここではとりあえず [直線移動] を選択します。

AviUtlの設定ダイアログは、
- 移動前(左側パラメータ)
- 移動後(右側パラメータ)
と2つに区分されています。
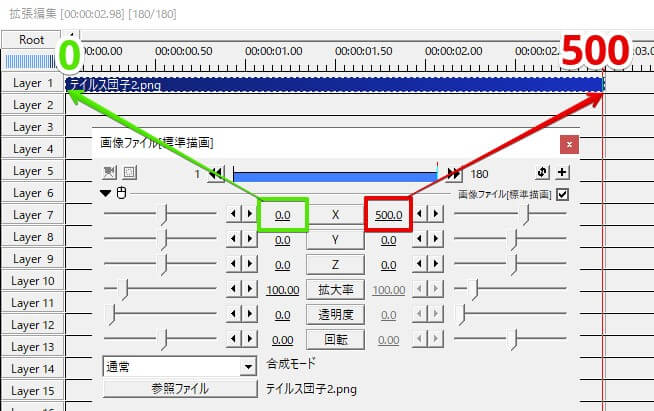
先ほど[X] を [直線移動] として選んだことで、座標(X,Y,Z)パラメータの右側(移動後)が活性化されました。

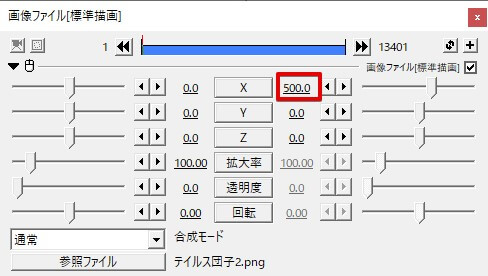
この状態で [X] の 移動後(右側パラメータ)を [500] に設定してみましょう。

すると↑のようにX座標 0→500 に向けて直線移動します。

これがAviUtlの「移動」の基本です。
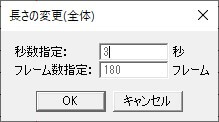
移動が上手くいかない場合は、オブジェクトの時間が長過ぎる可能性があります。
オブジェクトを右クリック > [長さの変更] で、秒数を3秒程度にしてみましょう。

AviUtlの「移動」は座標の移動だけのことではない
上記では[X] を例に、単純な座標移動のやり方について解説しました。
AviUtlでは、「設定パラメータの “移動前” と “移動後” をどのように設定するか」という動作全般のことを「移動」と呼びます。

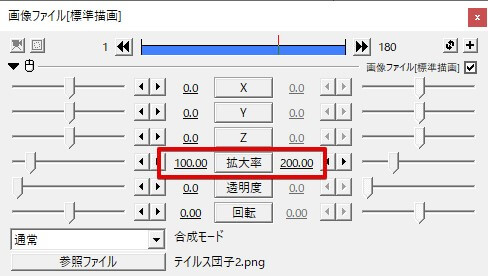
例えば上のように [拡大率] を 100→200に移動すると、

画像が[拡大率]200まで直線移動で拡大されます。
他にも [回転] や [透明度] など、オブジェクトの設定ダイアログにあるパラメータの始点~終点までの動きを「移動」と呼び、AviUtlでのアニメーションの基本になります。
「中間点」を使うことで、複雑な移動が可能
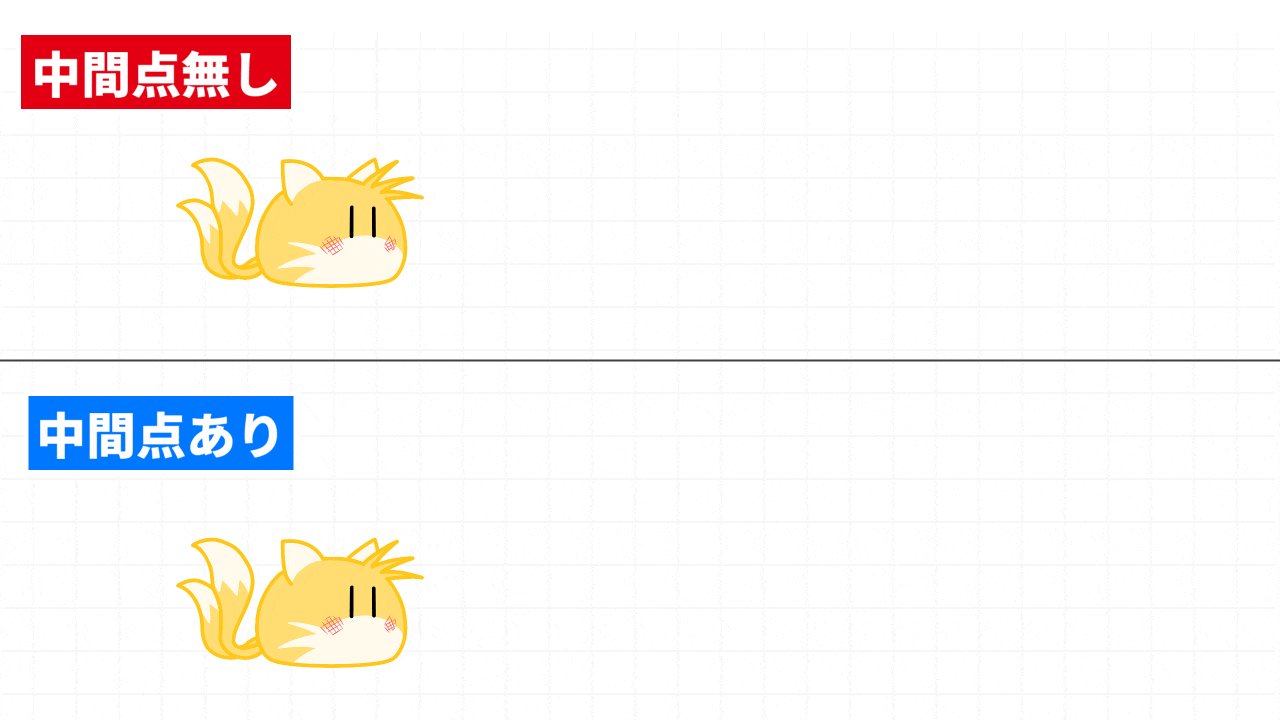
また「中間点」という機能を使う事によって、単純な始点→終点への移動だけでなく、中間パラメータの設定ができます。

これによって↑のように「途中で移動距離を短くする・減速する」といった細かいアニメーションの制御が可能になり、より複雑な動きを作ることができます。
中間点の使い方については以下の記事で詳しく解説しているので、今回の「移動」を更に極めたい方はぜひチェックしてみてください。
移動方法の種類
デフォルトの移動方法は10種類
AviUtlの移動方法は、デフォルトで10種類用意されています。
- 直線移動
- 加減速移動
- 曲線移動
- 瞬間移動
- 中間点無視
- 移動量指定
- ランダム移動
- 反復移動
- 補間移動
- 回転
同じパラメータ設定でも、移動方法によって見え方が異なってきます。
記事の後半では、それぞれの移動方法がどのように動くのかサンプル付きで紹介します。
「イージング」で物体っぽい動きを作る
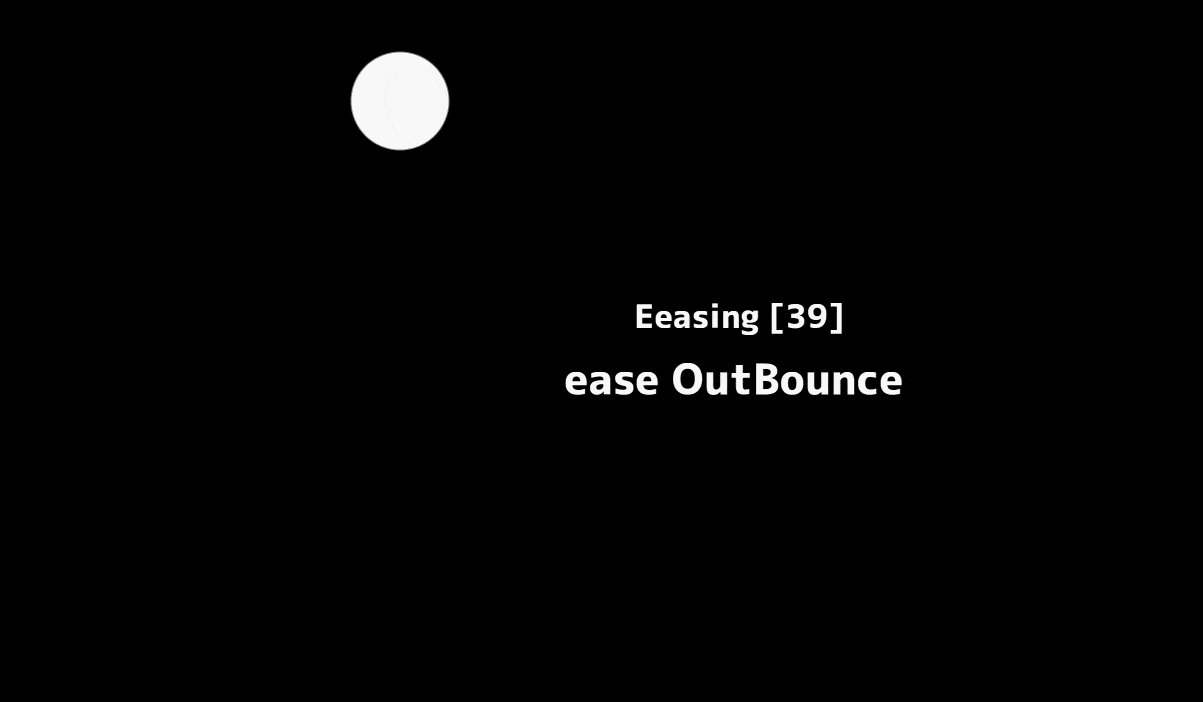
デフォルトの移動方法に加え、更に「物体っぽい動き」を作る時に役立つ「イージング」という移動方法があります。

イージングは加減速を調整して、動きに緩急をつける移動方法です。
イージングについて語りだすと長くなるので、ここでは割愛します。
以下の記事で詳しく解説しているので、今回の「移動」について何となく把握できたらぜひチェックしてみてください。AviUtlでのアニメーションが一気にオシャレになります。
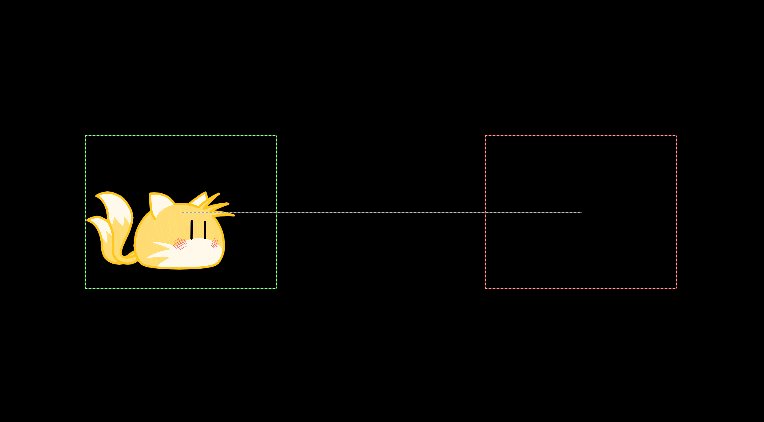
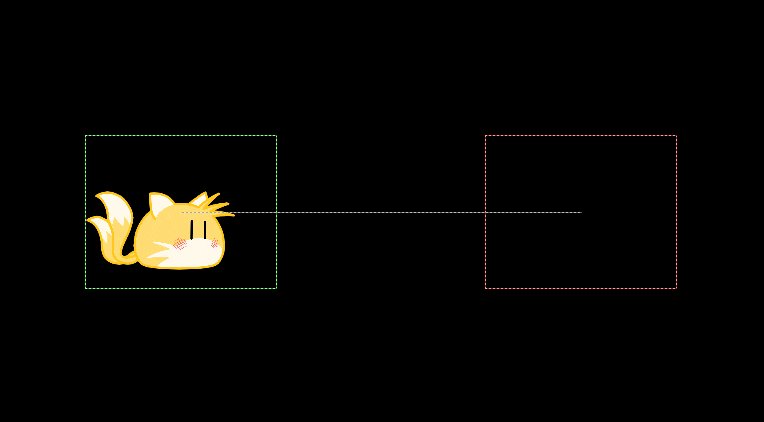
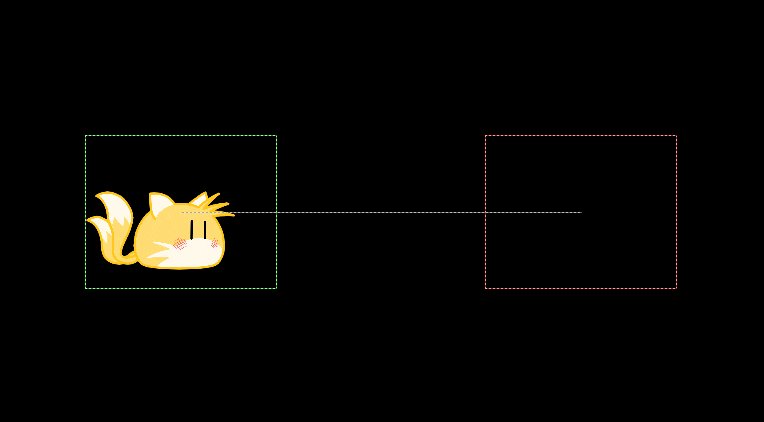
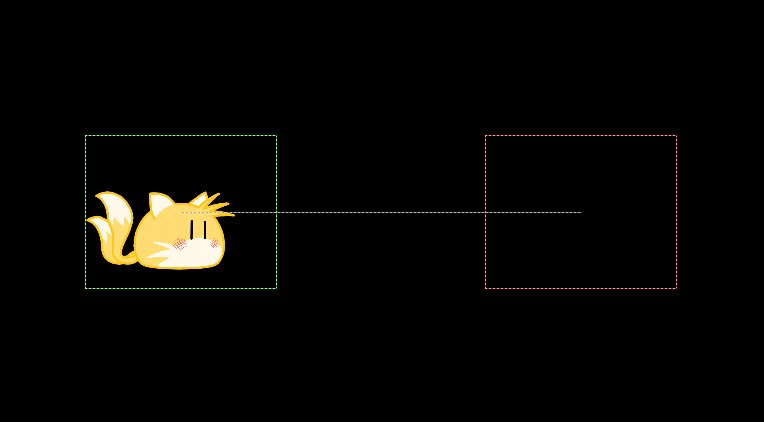
直線移動

指定した終点(中間点)に向かって真っすぐ移動します。
座標はもちろん、拡大率や透明度など、パラメータの数値を等速で変更する際に用いります。

↑は白い背景の透明度を [直線移動] で0→100にしたサンプル。
パラメータの数値を徐々に変更したい時には、基本的に [直線移動] を使います。
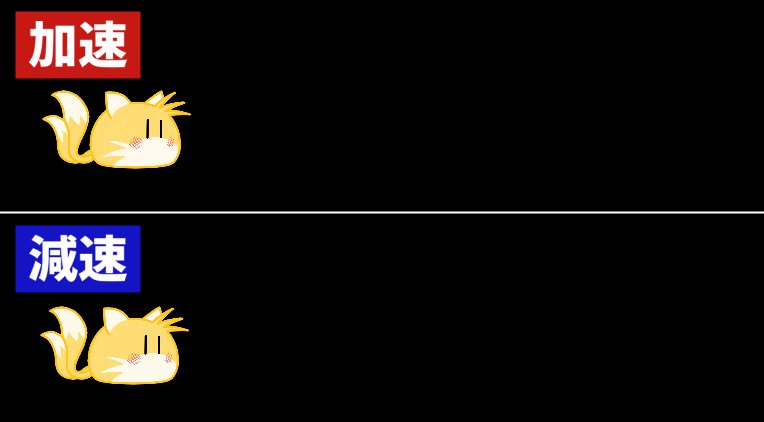
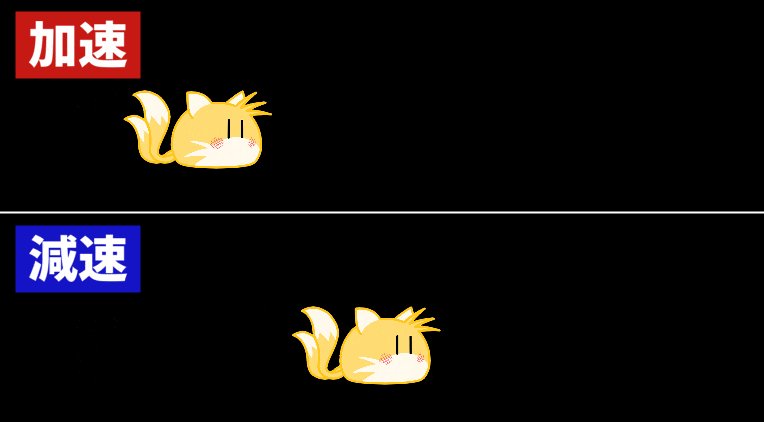
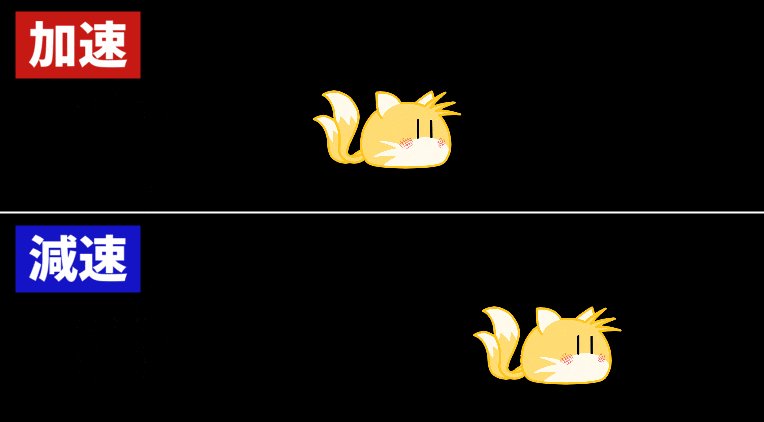
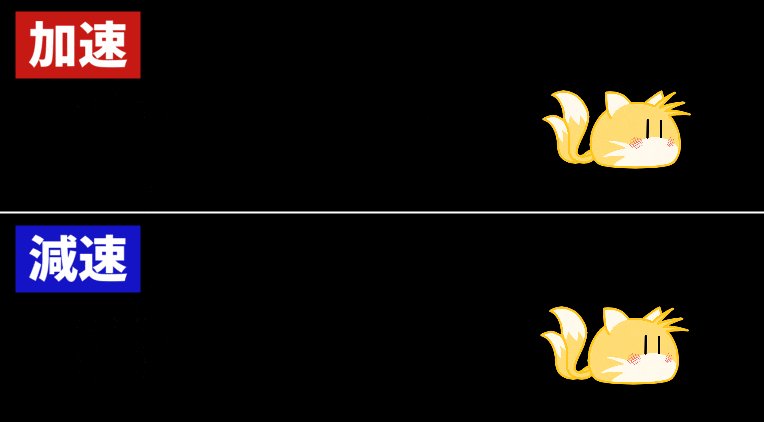
加減速移動

徐々に加速し、終わり際に減速していく移動方法です。

移動方法の下部に [加速] [減速] のチェックマークがあり、片方だけチェックした場合、片方の加減速が適用されます。

↑上が [加速] のみチェック、下が [減速] のみチェックしたもの。
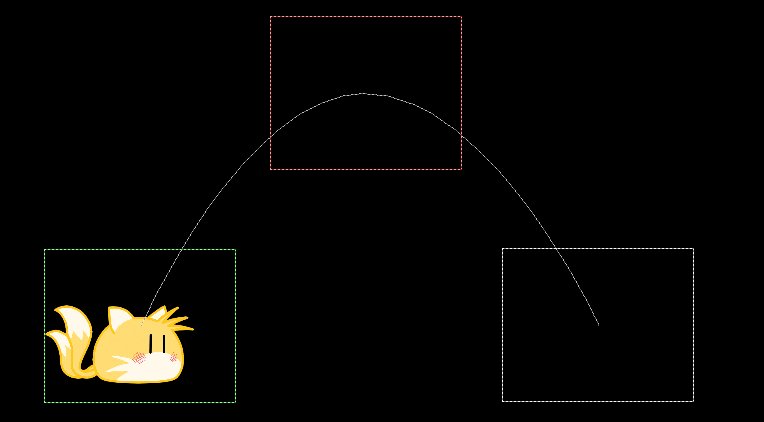
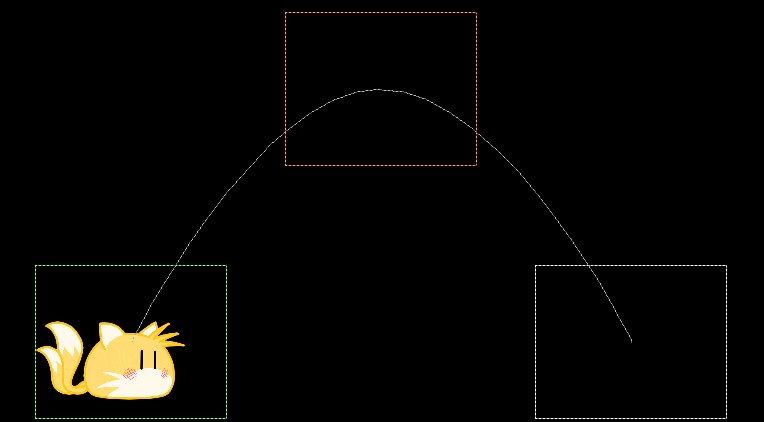
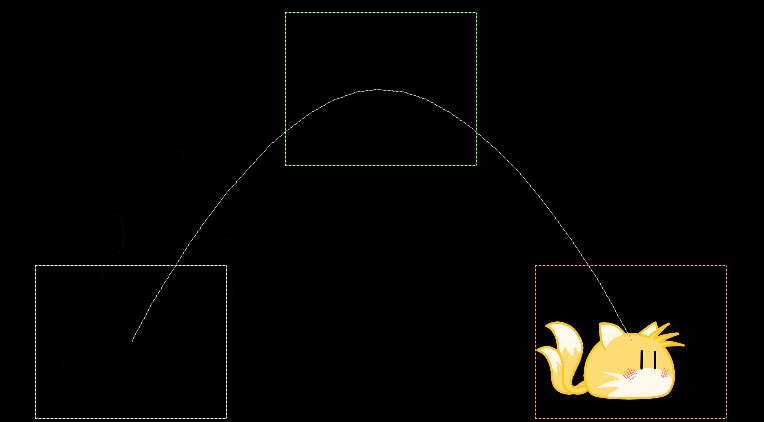
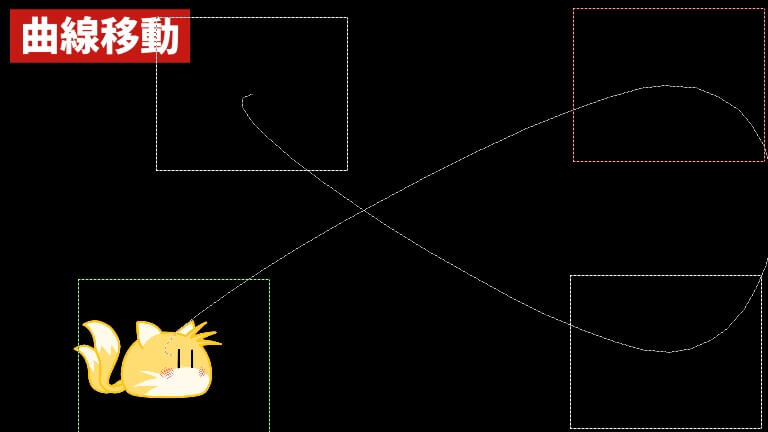
曲線移動

[曲線移動] を使うと、直線ではなく滑らかに移動することが出来ます。
移動によっては曲線がキツく違和感が出る場合もあるため、そういった場合は後述する [補間移動] を使用します。
瞬間移動

[瞬間移動] は過程無しで、瞬間的に終点に移動します。

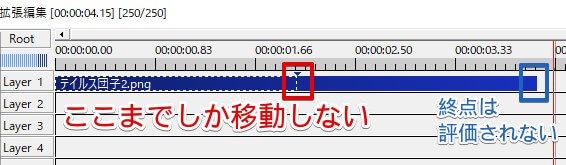
注意点として、[瞬間移動] は始点しか評価しません。
例えば中間点をいくつか設定している場合、瞬間移動だと『最後の中間点の始点』までしか移動しないため、想定した動きになっているか確認しましょう。
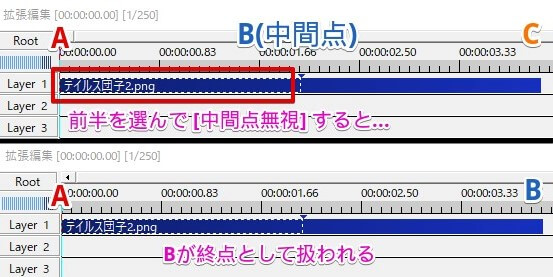
中間点無視
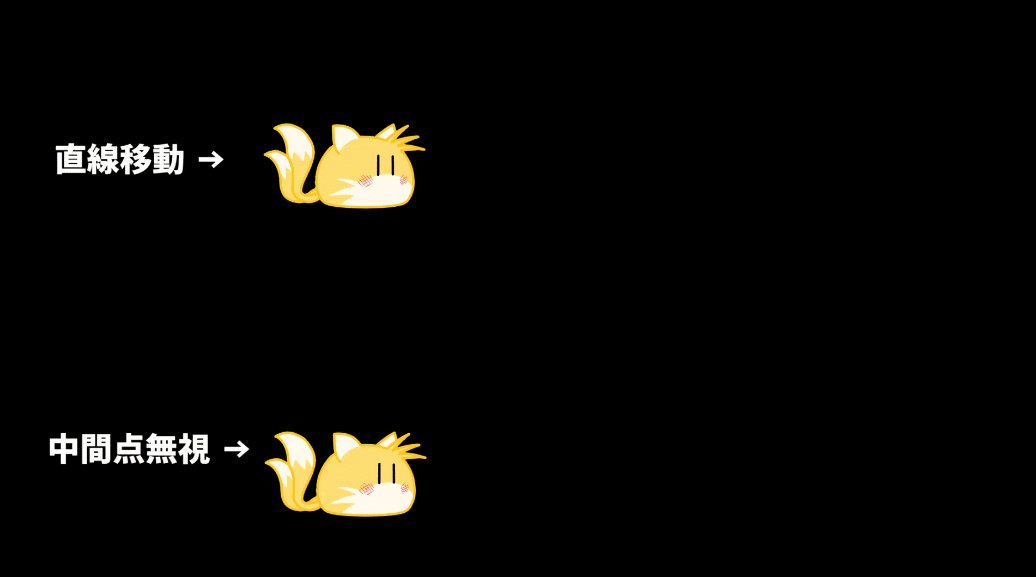
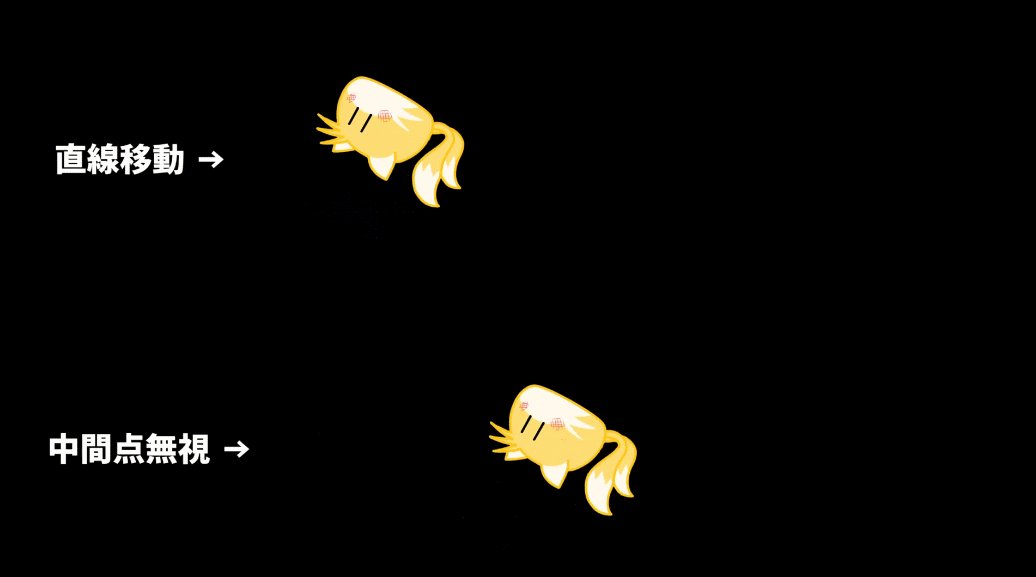
中間点を設置したオブジェクトに対し[中間点無視] を指定すると、選択した箇所の始点と終点が、オブジェクトの始点と終点の設定パラメータとして扱われます。

正味な話、全く使いません。
わざわざ中間点を配置したのに無視するというケースがちょっと思いつかないので、有効な使い方をご存知の方はコメントでご教示ください。
■【2021年12月追記】
コメントにて使用ケースをご教示頂きました。

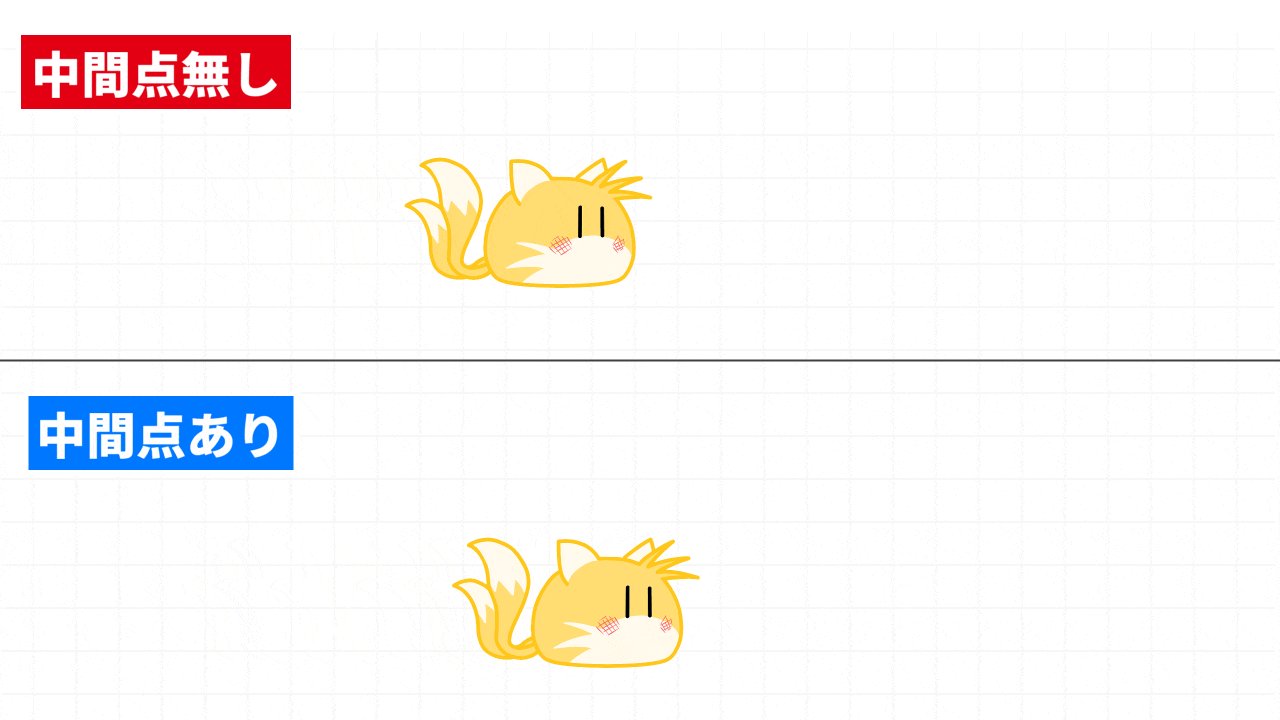
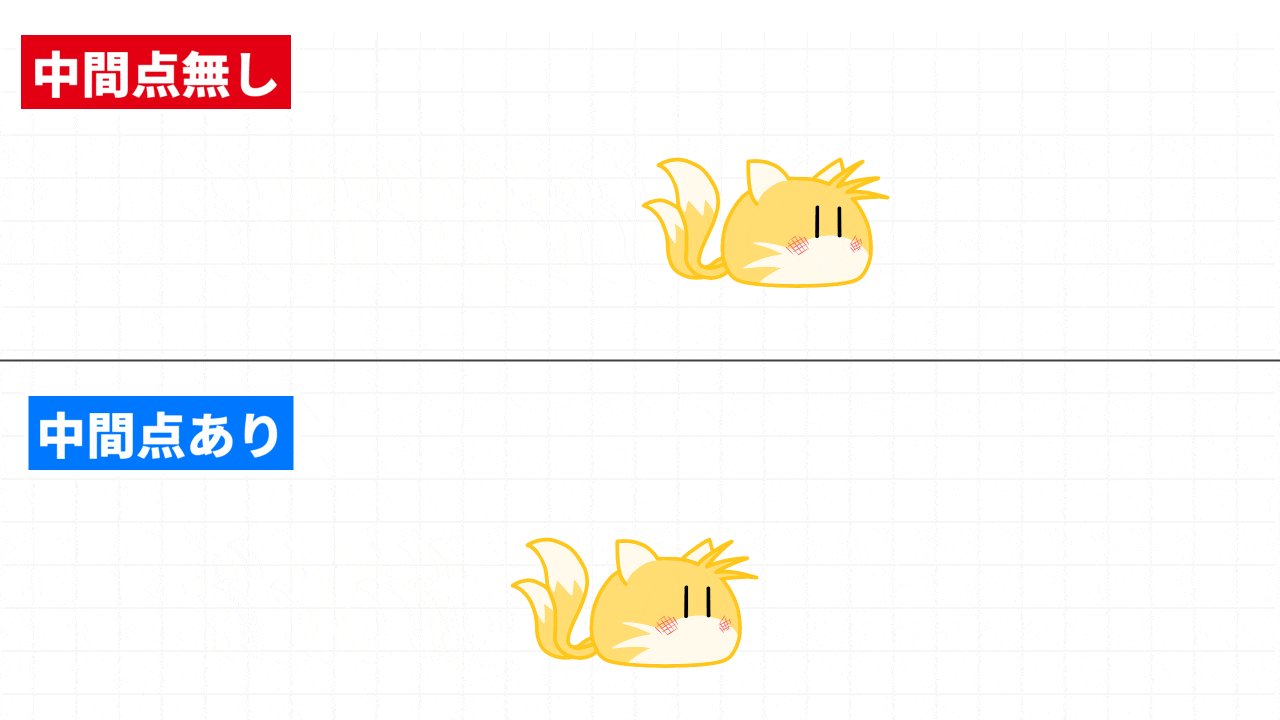
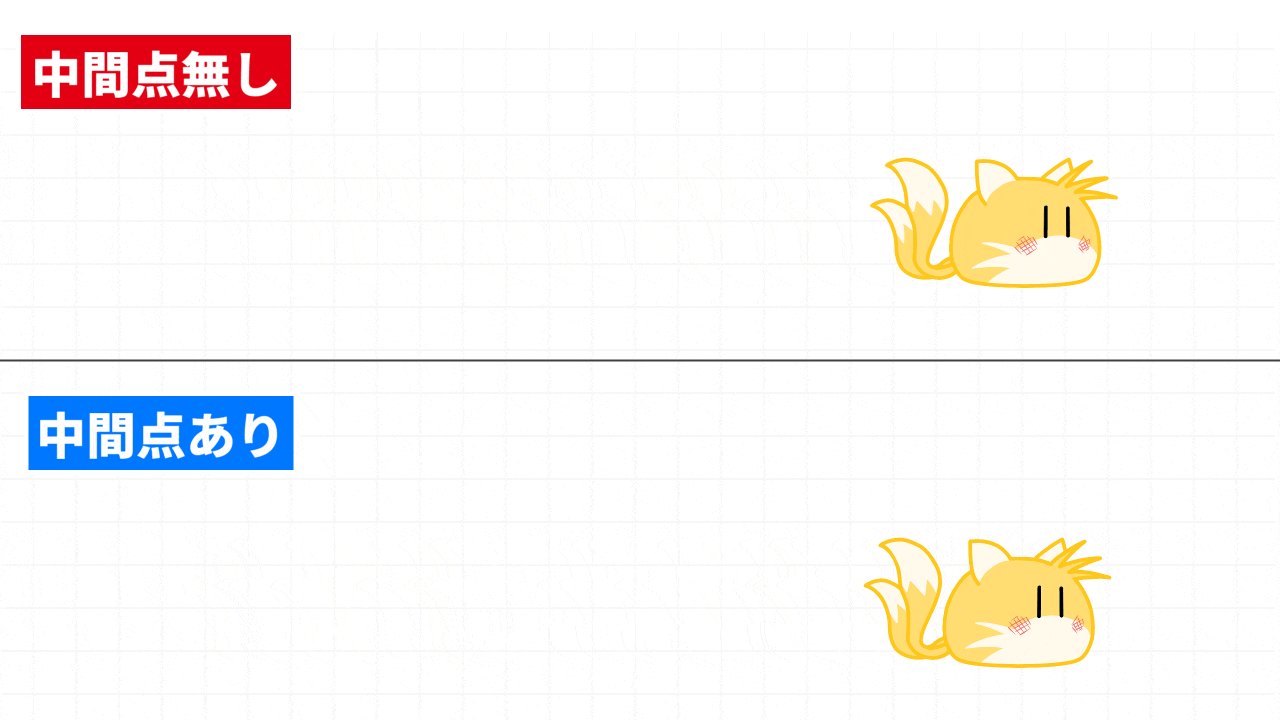
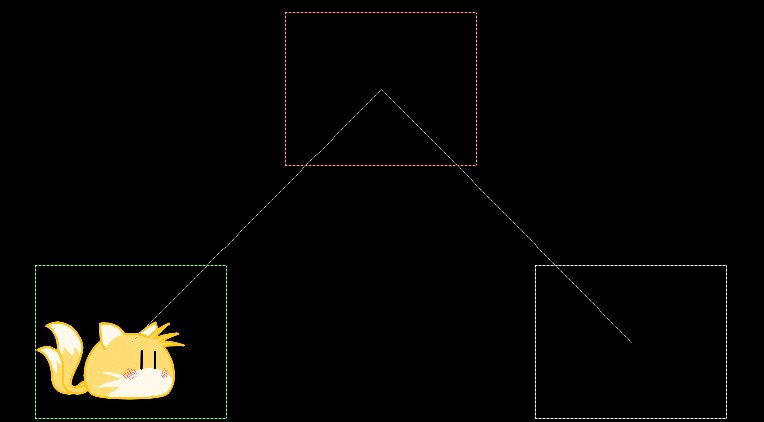
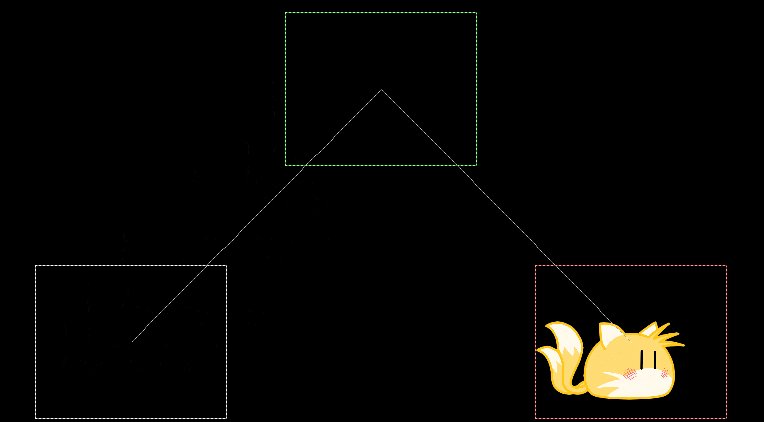
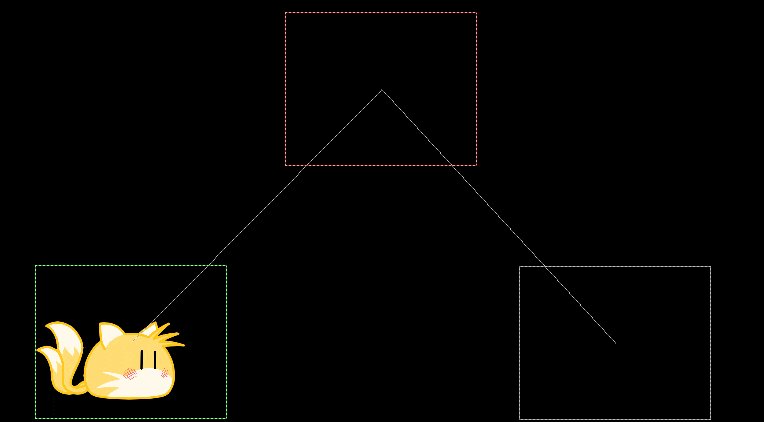
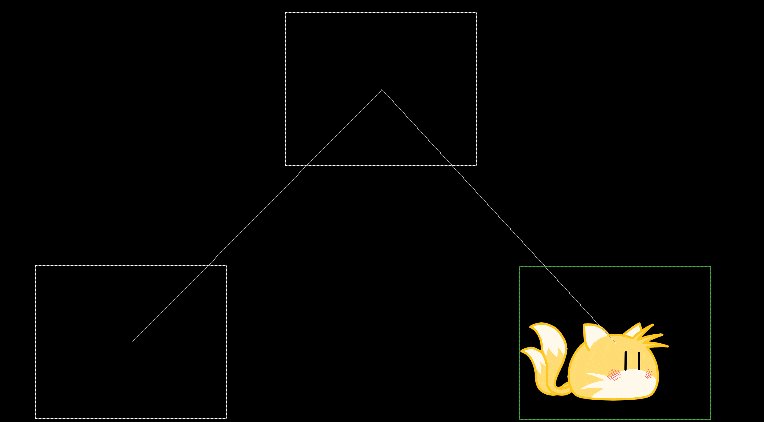
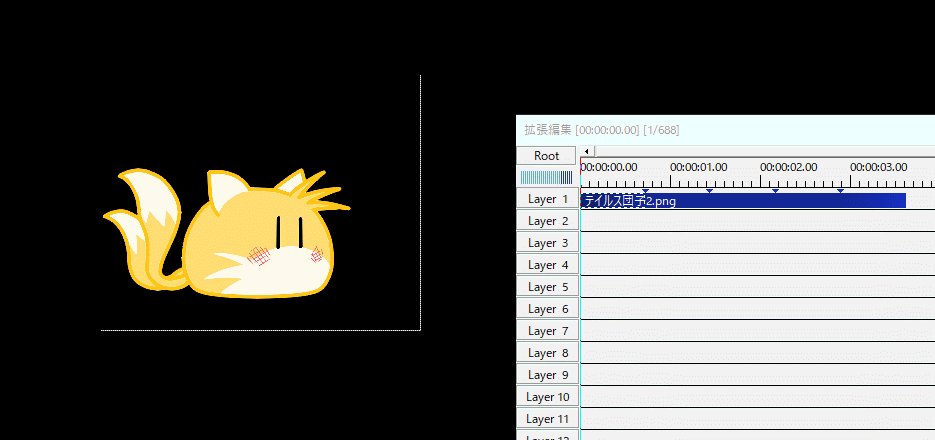
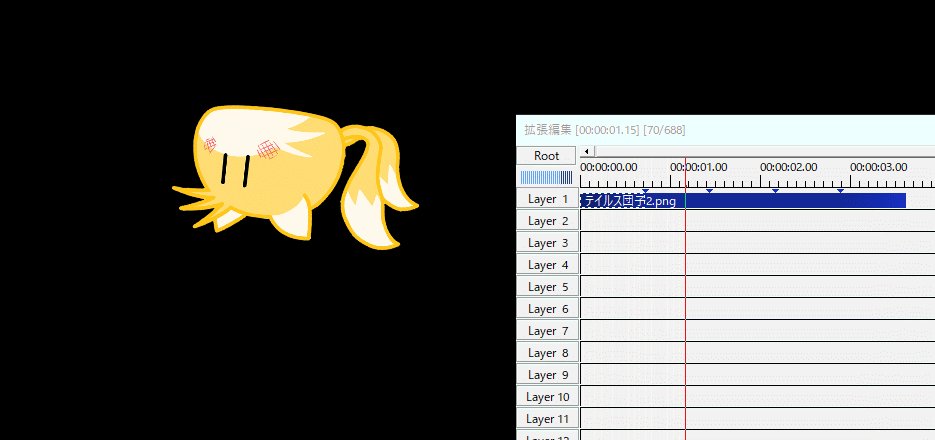
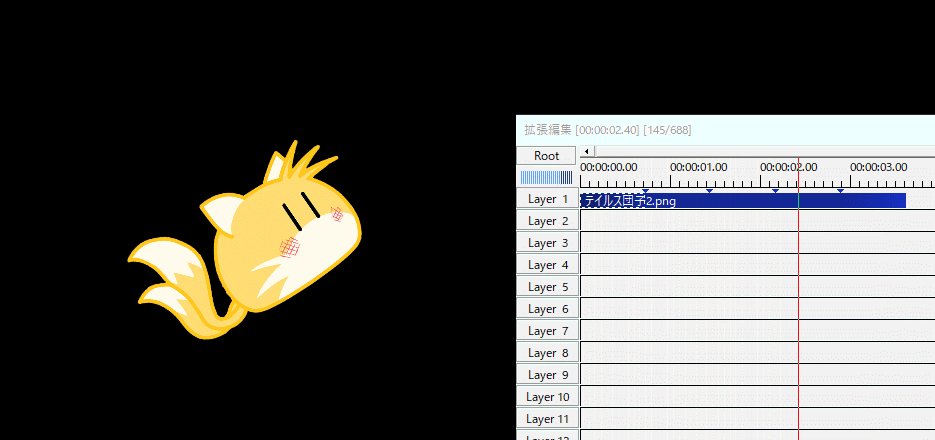
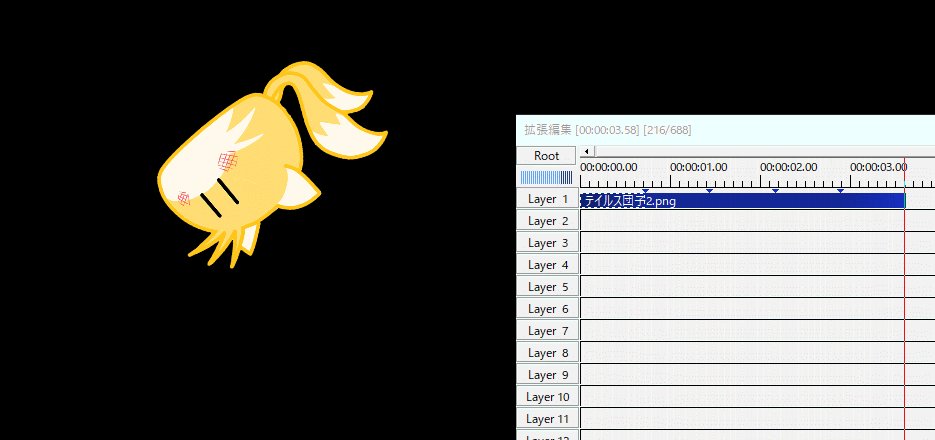
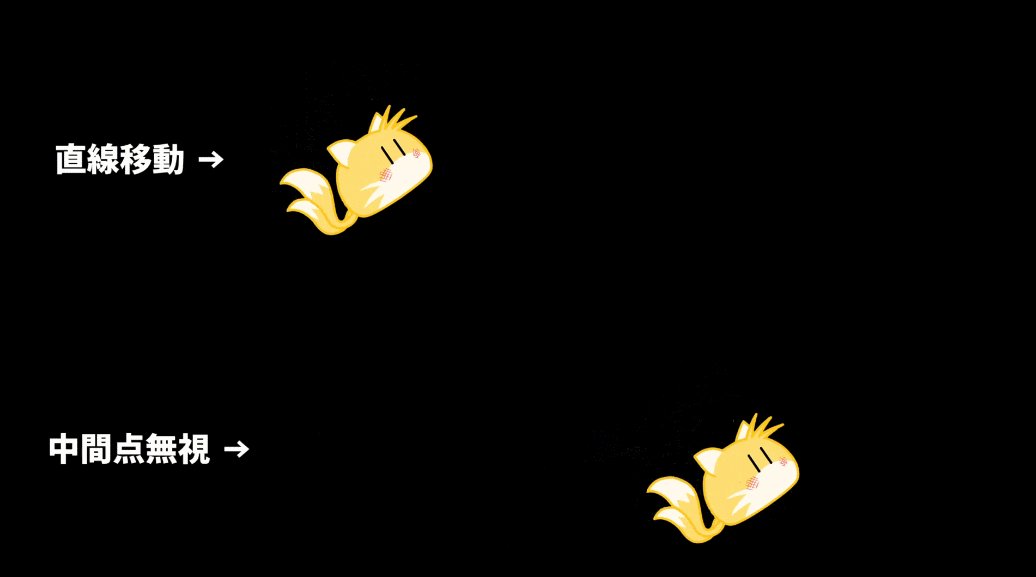
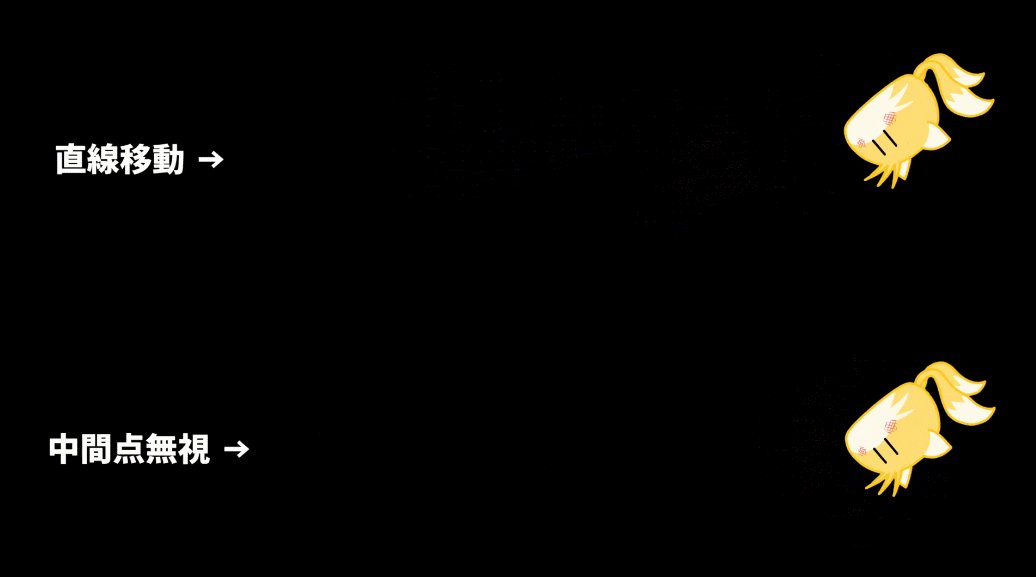
例えば、↑のように右回転・左回転を中間点ごとに繰り返すオブジェクトがあるとします。
『この回転を保ったまま、オブジェクト自体は一方方向に移動し続けたい』という場合などに、『中間点無視』が利用できます。

設定パラメータから [X] に対し『中間点無視』をかけると、回転に利用している中間点は無視して、単にオブジェクトの始点・終点の数値を見るようになるため、中間点ごとの動きを無視してアニメーションを付けることが出来ます。
ちょっとややこしくなりましたが、

このオブジェクト、中間点ごとに複雑な動きを付けちゃったけど、それらを保ったまま動かしたいんだよな~~
みたいな時に使うと良さそうです。
移動量指定

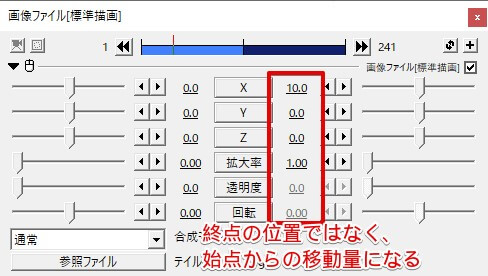
[移動量指定] は他の移動方法と異なり少し特殊です。
設定ダイアログ右側のパラメータが終点の位置ではなく「始点からの移動量」として扱われます。
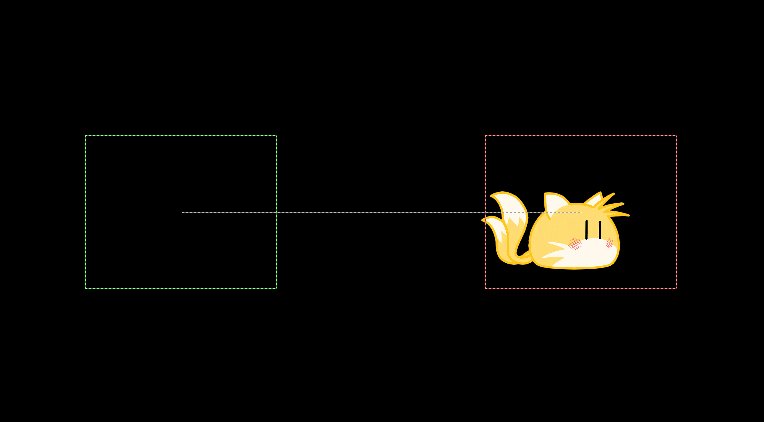
例えば↑の画像の場合
- [X] を 10 = 1フレーム毎に10ピクセル右に移動
- [拡大率] を 1 = 1フレーム毎に1%拡大
といった具合に「1フレームごとに〇移動する」という指定になります。
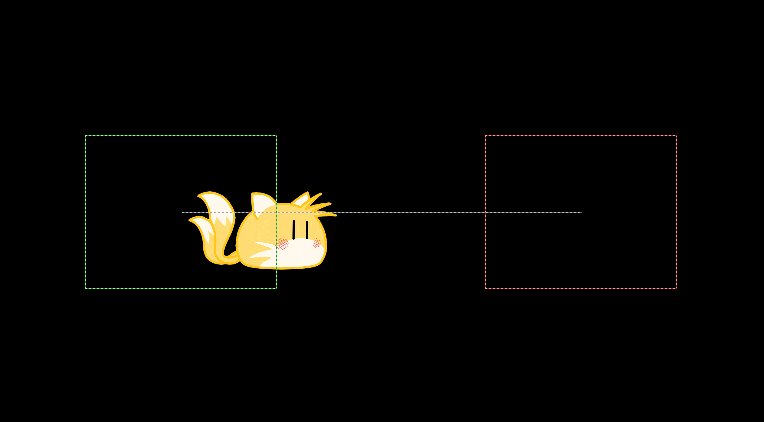
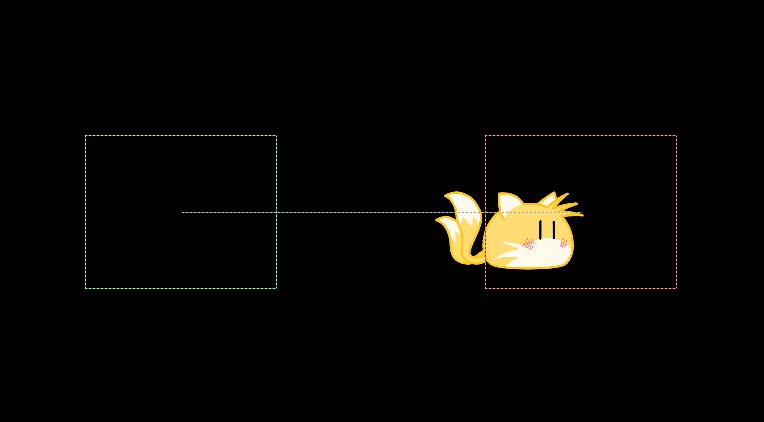
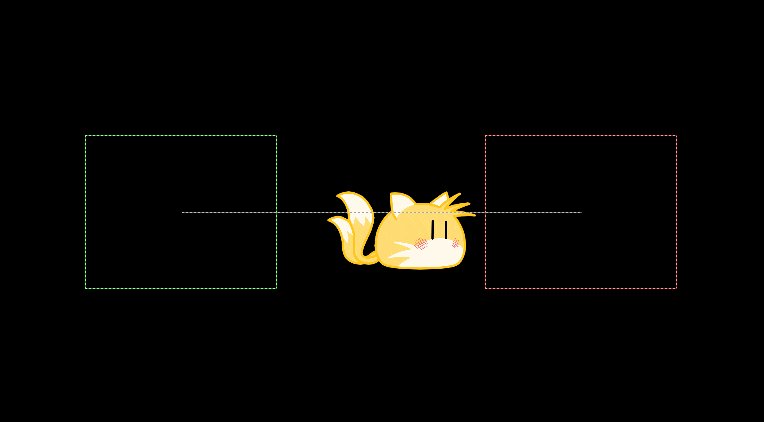
ランダム移動

[ランダム移動] は 始点と終点の間の値を1フレームごとにランダムに移動します。
「最終的に終点の値になる」ということもなく、始まりから終わりまでランダムです。

[ランダム移動] を選択後、移動方法の最下部に [設定] 項目が表示されます。
設定の数値を変更すると「何フレームごとにランダム移動するか」が指定できます。
反復移動

[反復移動] は 始点と終点の間の値を1フレームごとに交互に移動します。

[ランダム移動] と同様に、選択後は移動方法の最下部に [設定] 項目が表示されます。
設定の数値を変更すると「何フレームごとにランダム移動するか」が指定できます。
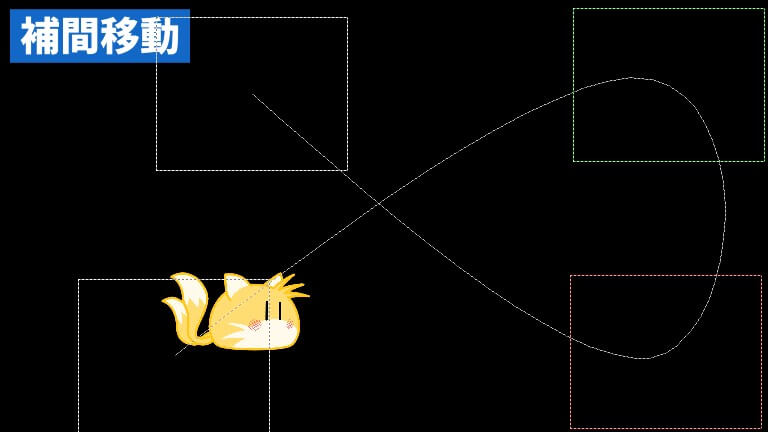
補間移動

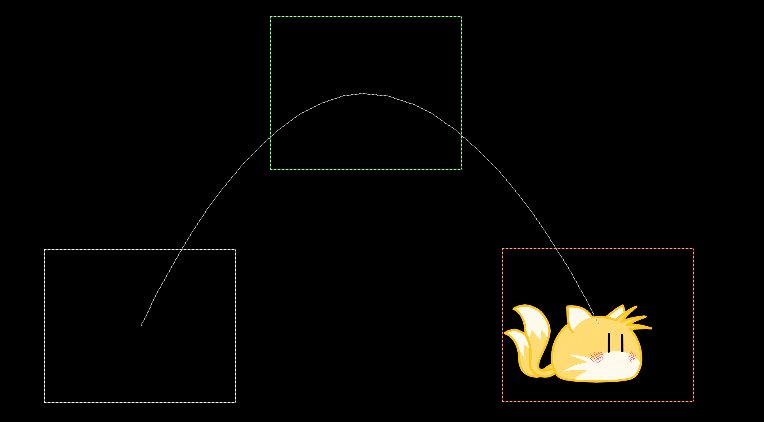
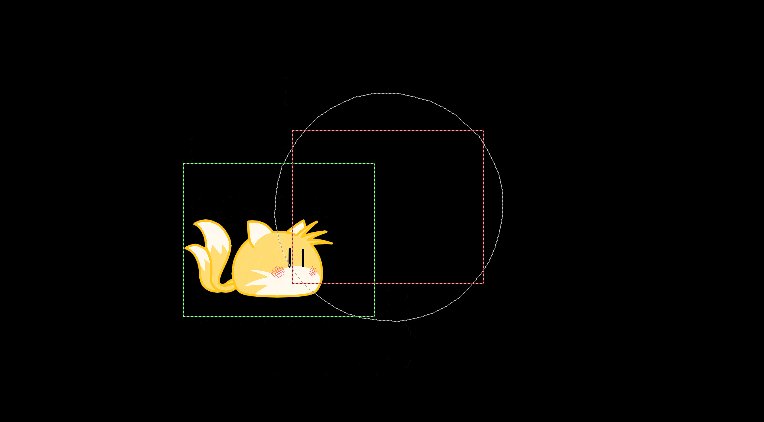
先述した「曲線移動」だと、↑の画像の右側のように曲線が画面外にはみ出てしまうなど、曲線がキツく違和感が出る場合があります。

[補間移動] だと曲線による違和感が緩和されることがあります。
特にこだわりがなければ [補間移動] を基本的に使用する感じでOKです。
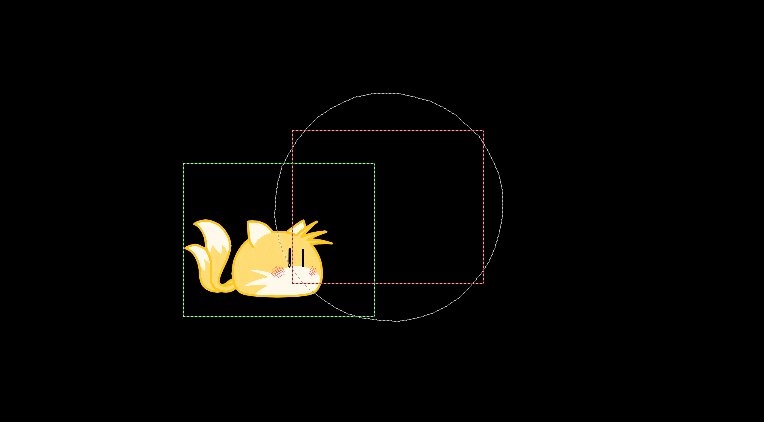
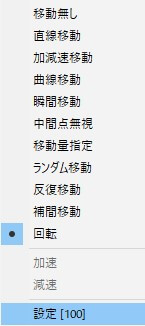
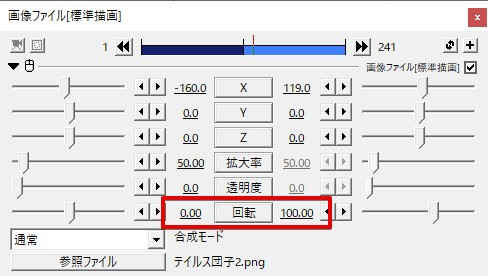
回転

[回転] はオブジェクトを公転させることができます。

[回転] を選択すると、移動方法の最下部に [設定] 項目が表示されます。
設定の数値を変更すると「回転率」が指定できます。
- 50 → 半回転
- 100 → 1回転
- 200 → 2回転
という感じで設定できます。

ちなみにオブジェクトを「自転」で回転させたい場合は、設定ダイアログの [回転] を直線移動させればOKです。
関連記事:【AviUtl】画像を回転させる方法!アニメーション付きでわかりやすく解説
【AviUtl】オブジェクトの移動方法!図形や文字を動かす基本的なやり方 まとめ

今回は動画編集ソフトAviUtlでオブジェクトの移動方法について解説しました。
- AviUtlで「移動」は「設定パラメータの “移動前” と “移動後” をどう設定するか」全般を指す
- オブジェクトの設定パラメータの移動を指定することでアニメーションを制御する
- 移動方法には数種類あり、デフォルトでは10種類
この記事で移動方法について概要を抑えられたら、ぜひ「イージング」にも挑戦し、ワンランク上のアニメーションを作ってみてくださいね。
関連記事:【Aviutl】はじめてのイージング !導入・使い方を解説【undofish版】
当ブログでは他にもAviUtlの便利な使い方や、動画編集未経験から一気にステップアップできるオススメ書籍を紹介しています。
TwitterやYouTubeでも動画制作やゲーム実況に関する発信をしています。
当ブログは個人にて運営を行っており、読者の皆様のご協力で継続できております。大変厚かましいお願いではございますが、
- 当ブログの情報が少しでも参考になった
- 問題解決の役に立った
- あけたまの活動を応援してやっても良い
とお考えになりましたら、お力添えを頂けますと幸いです。
今回はここまで!
次回もよろしく!



















中間点無視は複雑な回転をしながら一直線に移動するというような時に使いますね。
匿名様
コメントありがとうございます!
>中間点無視は複雑な回転をしながら一直線に移動するというような時に使いますね。
なるほど!確かにそういうケースはありそう!
上記記事に追加致しました。ご教示ありがとうございます!