ども、多摩川乱歩(@tamagawa2525)です。

今回はAviUtlでの動画フェードアウト・インのやり方について解説します。
フェードアウトインでの登場・退場は、動画・画像を選ばずどんなシーンにも相性がよいので、非常に使いやすいアニメーションです。
- 動画のフェードイン・アウトのやり方
- 白くフェードイン・アウトさせる方法(ホワイトアウト)
- 音声も一緒にフェードイン・アウトさせる方法
上記フェードアウト・インについて網羅的にご紹介しますので、一緒にAviUtlのフェード機能をマスターしていきましょう!
【AviUtl】動画をフェードアウト・インさせる方法を解説!
AviUtlでのフェードアウト・インのやり方は大きく2種類の方法があります。
- オブジェクトのエフェクトでフェードアウト・インする方法
- フィルタでフェードアウト・インする方法
使い分けとしては
- → そのオブジェクトだけフェードアウト・インさせたい時
- → 動画全体をフェードアウト・インさせたい時
2パターン順番に解説していきます。
オブジェクトのエフェクトでフェードアウト・インする方法
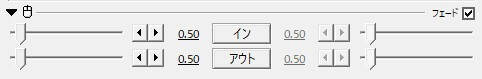
![設定ダイアログ右上[+] > [フェード]を選択](https://aketama.work/wp-content/uploads/2020/11/Image-2020-11-08-22.00.39.jpg)
- フェードをかけたいオブジェクトの設定ダイアログ右上 [+] > [フェード]
フェードの使い方

- イン → フェードインの時間を指定(最大10秒)
- アウト → フェードアウトの時間を指定(最大10秒)
時間指定を0秒にしている場合はフェードされません。
そのため、[イン] を0、[アウト] を1などにしていればフェードアウトのみ実施されます。

↑1秒ずつフェードイン・フェードアウトさせたサンプルがこちら。
もちろん文字以外にも動画や画像でもフェード可能です。
フィルタでフェードアウト・インする方法

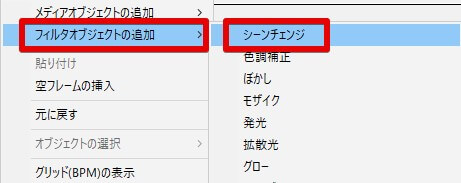
- 拡張編集タイムライン上を右クリック > [フィルタオブジェクトの追加] > [シーンチェンジ]
![左下のプルダウンから [フェードアウトイン]を選択](https://aketama.work/wp-content/uploads/2020/11/Image-2020-11-08-22.40.01.jpg)
- 設定ダイアログ左下のプルダウンから [フェードアウトイン] を選択
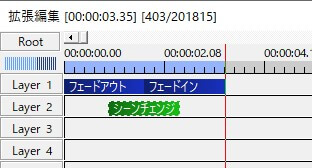
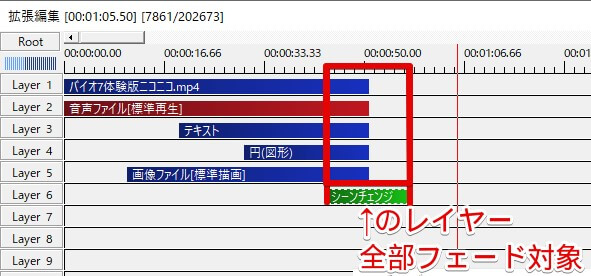
こちらはシーンチェンジフィルタでフェードアウト・インするため、オブジェクトの切り替えタイミングで配置する必要があります。

↑のような具合で、フェードアウト・フェードインさせるオブジェクトの下のレイヤーにフェードアウトインのシーンチェンジを配置します。

動きはこんな感じ。
パターン②の良いところは、上位レイヤーのオブジェクトを丸ごとフェード出来る点です。

動画に字幕をつけて、画像もたくさんつけて、という状態で一つ一つのオブジェクトにフェードイン・フェードアウトを追加するのは非常に面倒。
なので、動画全体をフェードアウト・インさせたい時はシーンチェンジを使った方が楽です。
なお、シーンチェンジの詳しい使い方や、フェード以外のシーンチェンジも試したい!という方向けに以下の記事で解説しておりますので、よかったら合わせてチェックしてみてください。
関連記事:【AviUtl】シーンチェンジの使い方!
【AviUtl】動画を白くフェードアウト・インするやり方【ホワイトアウト】

↓こういう感じで、白くフェードアウト・フェードイン(ホワイトアウト)させたいんだが!?!?

AviUtl標準のフェード機能では、黒くフェードアウトしてしまいます。
が、白くフェードアウトしたいケースもあるはず。
そんな方向けに白いフェードイン・フェードアウト(ホワイトアウト)のやり方も解説しておきます!
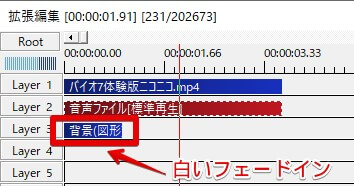
- 拡張編集タイムライン上を右クリック > [メディアオブジェクトの追加] > [図形]

- 図形オブジェクトの以下を変更
- [透明度] ボタンをクリック > [直線移動] を選択
- [透明度] の開始を0、終了を100 に変更
- 図形の種類を [背景] に変更
- 色の設定を 白(255, 255, 255)に変更

↑のような感じでフェードインしたいタイミングに図形オブジェクトを配置します。

これで白いフェードインが出来ました。
白フェードアウトの場合は逆に、[透明度] の開始を100、終了を0 に変更 すればOKです。
ちなみに上記では [移動方法] に「直線移動」を選択しましたが、他の移動方法を使ってホワイトイン・アウトの動きを変更することも出来ます。
AviUtlの [移動方法] については以下の記事でアニメーション付きで詳しく解説しているので、よければチェックしてみてください。
関連記事:【AviUtl】オブジェクトの移動方法!移動の種類や基本的な動かし方を解説
【AviUtl】音声もフェードアウト・インさせる

動画に合わせて音声も一緒にフェードイン・フェードアウトしたい!!!!!!
どうせなら音声もフェードイン・フェードアウトしたいよねー。やりましょう。
音量フェードを追加
![音声オブジェクトの設定ダイアログ右上 [+] > [音量フェード]](https://aketama.work/wp-content/uploads/2020/04/Image-2020-04-19-21.53.52.jpg)
- 動画の音声オブジェクト設定ダイアログ右上の [+] >[音量フェード]

動画の音声オブジェクトの設定ダイアログに [音量フェード] 効果が追加されればOK。
音量フェードの使い方

- イン
→ フェードイン時の時間を設定できます。
0~10秒まで設定可能。デフォルトは0.5秒。 - アウト
→ フェードイン時の時間を設定できます。
0~10秒まで設定可能。デフォルトは0.5秒
5秒かけてフェードイン
5秒かけてフェードアウト
音声のフェードイン・フェードアウトについては以下の記事でも詳しく解説しています。
10秒以上かけてフェードイン・フェードアウトしたい!などというケースにも対応しているので、こちらも気になった方はチェックしてみてください。
【AviUtl】動画をフェードアウト・フェードインさせる方法 まとめ

今回はAviUtlでの動画フェードアウト・インのやり方について解説しました。
フェードイン・フェードアウトは本当にどのシーンでも使える汎用性の高いアニメーションなので、ぜひともマスターしたい機能の一つ。この記事がその助力になれば幸いです。
当ブログでは他にもAviUtlの便利な使い方や、動画編集未経験から一気にステップアップできるオススメ書籍を紹介しています。
TwitterやYouTubeでも動画制作やゲーム実況に関する発信をしています。
当ブログは個人にて運営を行っており、読者の皆様のご協力で継続できております。大変厚かましいお願いではございますが、
- 当ブログの情報が少しでも参考になった
- 問題解決の役に立った
- あけたまの活動を応援してやっても良い
とお考えになりましたら、お力添えを頂けますと幸いです。
今回はここまで!
次回もよろしく!



















AviUtlで↑みたいに動画をフェードイン・フェードアウトさせたい!