ども、多摩川乱歩(@tamagawa2525)です。


↑みたいなイメージの、タイピング風に文字が出る演出を作りたい!
今回はAviutlでタイピング風のテキストアニメーションが作れるスクリプト『TAタイピング』の使い方についてご紹介します。
- PCで何か検索している風のアニメーションを作りたい!
- キーボードの打鍵音SEとかと組み合わせてタイプライター風の演出にしたい!
- パソコン画面を模倣してちょっとダウナーな雰囲気にしたい!
上記のような動画を作りたいと考えている方には有力なスクリプトになるかと思います。
スクリプトを初めて導入する初心者の方でもわかりやすく解説していきますので、一緒にAviUtlでタイピング風の演出を作っていきましょう!
【AviUtl】TAタイピングの導入方法
TAタイピングスクリプトとは?
Aviutl界の首領(ドン)さつき様によるスクリプト一式の1機能になります。
文字通り以下のようなタイピング風の演出をすることが可能です。
(白抜き箇所のみ追加で用意しました)

TAタイピングスクリプトのダウンロード・インストール
TAタイピングのダウンロード
制作者さつき様の『AviUtlスクリプト一式20160828』ダウンロードページへアクセス(リンク切れの場合はご容赦ください)

ページ中部に設置されているダウンロードボタンをクリック。
「script_20160828.zip」というフォルダがダウンロードされます。
TAタイピングのインストール
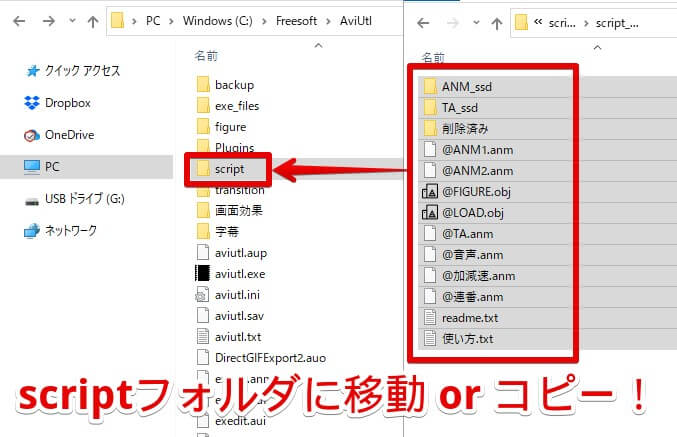
ダウンロードした「script_20160828.zip」を右クリック > [すべて展開]

展開した「script_20160828」フォルダ内にあるファイルを、自身の「script」フォルダにコピー。
その後、AviUtlを一度再起動すれば導入完了です。
『scriptフォルダがない!』『配布スクリプトの導入がよくわからない!』という方は以下の記事で詳しく解説しているので、合わせてチェックしてみてください。
「TAタイピング」スクリプトの使い方
TAタイピングは複雑なわけではないですが、ちょっと使い方が特殊なスクリプトです。
TAタイピングには「A」「B」という2つの種類があり、この2つを組み合わせることで動作します。
- 「TAタイピングA」を付与したテキストオブジェクト
→「タイピング後に表示される文字」 - 「TAタイピングB」を付与したテキストオブジェクト
→「タイピング中の間に表示される小文字」
具体的に以下で手順を説明します。
TAタイピング「A」を追加
Aviutlを起動したらまずは、
タイムラインを右クリック > [メディアオブジェクトの追加] > [テキスト]
でオブジェクトを設置し、テキストエリアにタイピング表示したい文言を入力します(下の例では「あけたま」と入力しています)。
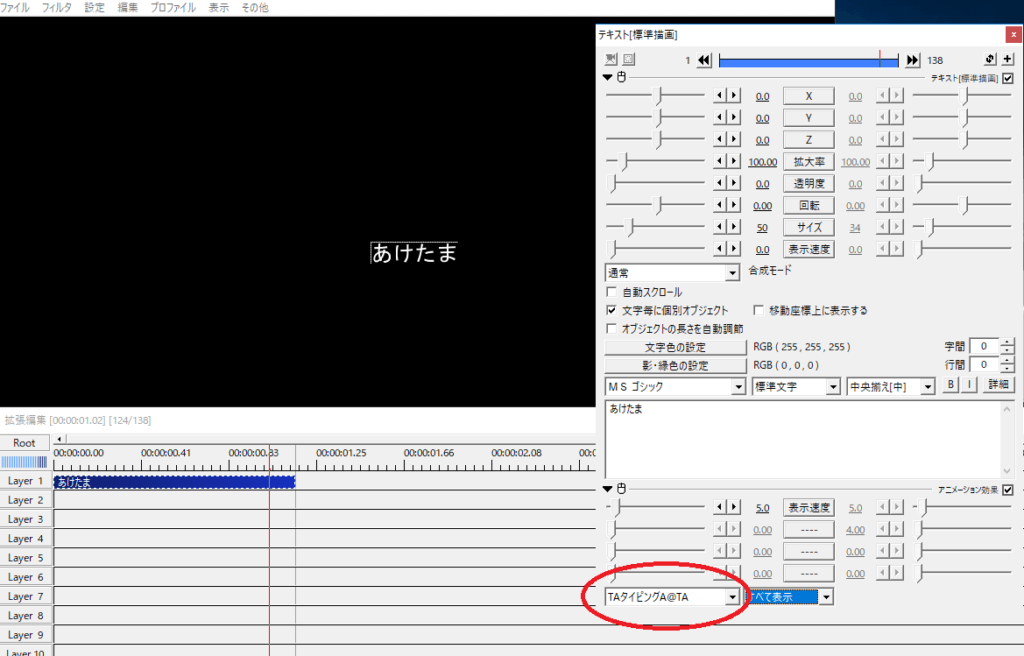
そのテキストオブジェクトに対して、設定ダイアログ右上の [+] > [アニメーション効果] を追加。
アニメーション効果の左下のプルダウンから [TAタイピングA] を選択しましょう。


この時点で↑のように、順々にテキストが出るタイピング風もどきみたいな状態にはなります。
ちなみにこの程度の動きであれば、 [テキスト] の [表示速度] の数値を変更することでTAタイピングスクリプト無しでも似たようなことは出来ます。
ですが今回はあくまで「タイピング風」。こんなもんでは終われません。ここからもうひと手間加えていきます。
TAタイピング「B」を追加
先ほど作成したテキストオブジェクトの下のレイヤーに、同様の手順でテキストオブジェクトを追加します。
タイムラインを右クリック > [メディアオブジェクトの追加] > [テキスト]
でテキストオブジェクトを追加し、こちらも設定ダイアログ右上の [+] > [アニメーション効果] を追加。
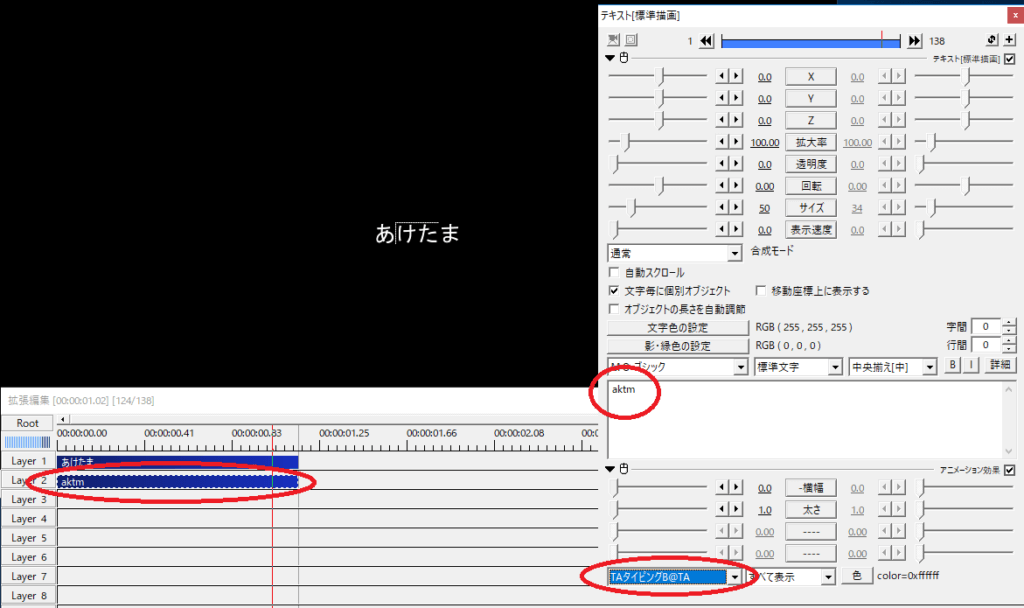
アニメーション効果の左下のプルダウンから [TAタイピングB] を選択しましょう。
この [TAタイピングB] をかけたオブジェクトのテキストエリアに入力する文字が、タイピングのスキマに表示される小文字になります。
今回は「あけたま」と表示させたいので、スキマに表示される小文字として「aktm」を入力しました。

ここまで完了すると以下のようなタイピング風の演出ができます。

[TAタイピングA] と [TAタイピングB] が組み合わさり、ローマ字入力のような文字表示になりました。
ここまでがTAタイピングの基本的な使い方です。
[表示速度] でタイピングスピードを変更
[TAタイピングA] の [表示速度] を変更すれば、タイピングの速度を変更できます。
速度は最大100まで変更可能です。恐ろしく速いタイピング。オレでなきゃ見逃しちゃうね。

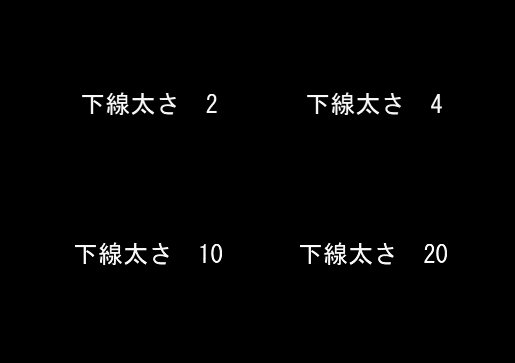
アンダーバー(カーソル)の太さを変更
[TAタイピングB] の [太さ] を変更すると、文字下にあるカーソルの太さを指定できます。
太くするとターミナルっぽい印象を与えられ、細いとクールな印象に変わる感じしますね。

イメージに沿ってアンダーバーの太さも調整してみてください。
TAタイピングを使ったタイピング風テキストアニメーションの作り方【実践編】
ここからは実際に『TAタイピング』スクリプトを使いながら、タイピング風テキストアニメーションを作ってみます。

完成イメージは↑です。
ざっくりと以下のような要素を追加して、リアルなタイピング感を出していきます。
- タイピングした文字を漢字に変換する
- 変換ミスを挟む
- 白抜きをする
- 予測変換リストを付ける
【TAタイピング実践】①タイピングした文字を漢字に変換する
普通に日本語キーボードで入力している場合、入力した文字を漢字に変換したいですよね。
TAタイピングは漢字変換機能までは対応していないので、ここから先はAviUtlの機能を使って、創意工夫で演出していく必要があります。
まずは、ひらがな → 漢字 に文字変換する演出を解説してみます。
どこで区切るか決める
みなさんPCのキーボードで「多摩川乱歩」って入力するとき、”どのタイミングで漢字に変換”しますか???
今回わたしは「多摩川」で一回漢字に変換、「乱歩」で二回目の変換、と入力したので、その区切り方で作成すると決めました。
まずは「多摩川」から作ります。

先ほど作成したテキストオブジェクトの文字内容を変更し、
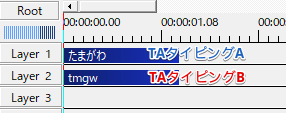
- 上のレイヤーのテキストオブジェクトに「たまがわ」
- 下のテキストオブジェクトに「tmgw」
と入力しました。
タイピング終わりに変換後の漢字を置く
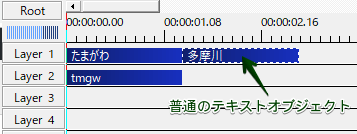
動画再生し、「たまがわ」のタイピングが終わったタイミングの後ろに、テキストオブジェクトを配置します。
これが「変換後の漢字」になるオブジェクトです。今回は「多摩川」と入力しました。

ここまでを再生すると、以下のようになります。

同じ要領で「乱歩」も作成してやり、つなげてみました。


ここまでが「文字変換」演出の動きになります。
漢字に変換されると、一気にタイピング感が増した気がしますね。
変換ミスを挟む
さらなるタイピング好きは「いや、都合よく一発で『多摩川』って変換されないし!!!!!」って思うはずです。
なので意図的に変換違いのテキストを挟んでみます。
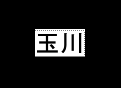
今回はテキストオブジェクト「多摩川」の前に「玉川」という誤変換オブジェクトを挟んでみました。


あえて誤変換を挟むことで、人がタイピングしている生感が出てきます。
白抜きをする
一流のタイピングマニアになると「変換してる時って、変換範囲がもっとわかりやすいでしょ!!!!!」となります。

PCで作業していると文字をカーソルで選択したときに上記のような白抜きになるのを見たことがあるのではないでしょうか。
最近のPCではタイピング時に文字変換の白抜きが出ることもないですが、古いPCやソフトはこういうイメージの方も多いかと思います。
今回はてんこ盛りで、この白抜き演出も追加してみます。
必要なのは以下の2点です。
- 変換した漢字の、テキストオブジェクトの文字色を反転
- テキストオブジェクトの後ろに背景色を追加
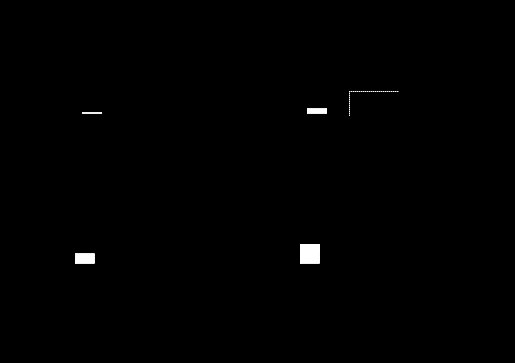
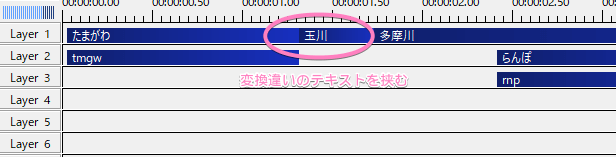
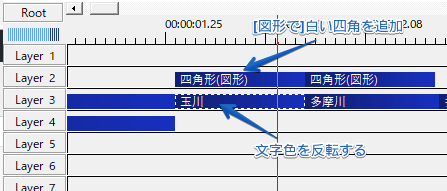
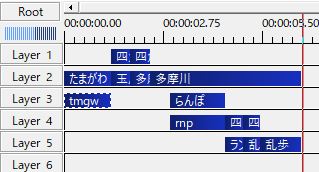
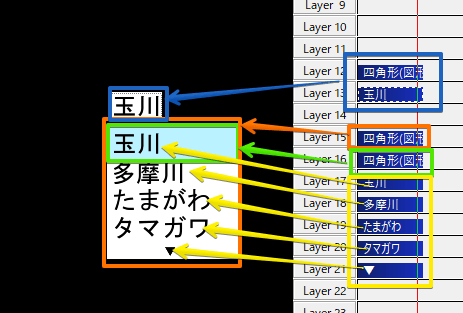
タイムラインで見ると以下の画像のような状態です。

「玉川」の背景に白い四角形を配置し、テキストの文字色を黒くします。
図形オブジェクトはタイムラインを右クリック >[メディアオブジェクトを追加] > [図形] >[四角形] で追加できます。

上記画像のような状態になっていればOK。
これがタイピングでいうところの「文字変換中」の状態です。
これを「多摩川」と「乱歩」でもやってやると以下のようになります。

以下のようなタイムラインになりました。

ここまでで、大分タイピングっぽくなってきましたよね。
予測変換リストを付ける
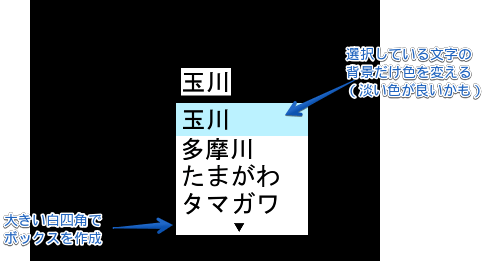
最後の演出は「変換候補リストを表示」です。
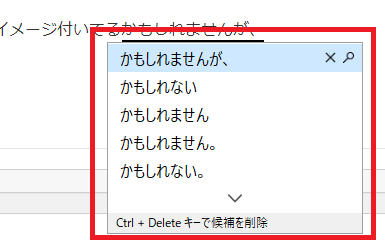
ここまで進めてきた方にはなんとなくイメージ付いてるかもしれませんが、

↑の赤線で囲った変換候補のリストをAviUtlで作ります。
リストはOSとかでデザイン変わると思いますし、一言一句真似なくても大丈夫です。
要は「タイピングした文字を変換している」感を与えたいので、今回は簡略デザインで作成してみます。


表示されるのは1秒程度ですが、作るのに2分かかりました。
このような文字変換リストの表示を挟み込むと以下のような動きになります。

いかがでしょうか。
最初にお見せした「基本的な使い方」に比べて、かなりリアルなタイピング感が出てきたと思います。
リアルさを追求するとやや手間がかかってきますが、工夫次第でアニメーションを追求できますね。
【Aviutl】『TAタイピング』でPCタイピング風の演出を作る!タイプ速度も自由自在!まとめ

今回はAviutlでタイピング風の演出を作れるスクリプト『TAタイピング』についてご紹介しました。
オブジェクトを2つ用意して併せて使うというちょっと特殊なツールですが、難しくなくとっつきやすい上、変更も容易なので使い勝手の非常によいスクリプトです。ぜひお試しください。
[/aside]当ブログでは他にもAviUtlの便利な使い方や、動画編集未経験から一気にステップアップできるオススメ書籍を紹介しています。
TwitterやYouTubeでも動画制作やゲーム実況に関する発信をしています。
当ブログは個人にて運営を行っており、読者の皆様のご協力で継続できております。大変厚かましいお願いではございますが、
- 当ブログの情報が少しでも参考になった
- 問題解決の役に立った
- あけたまの活動を応援してやっても良い
とお考えになりましたら、お力添えを頂けますと幸いです。
今回はここまで!
次回もよろしく!




















楽しく拝見させていただいてます。
>文字変換や、選択時の白抜きとかを付け加えてやるとよりスマートでリアルなタイピング感を演出できます。
この部分、もしよければ詳しく教えていただきたいです。
>>七瀬様
コメントありがとうございます!
>文字変換や、選択時の白抜きとかを付け加えてやるとよりスマートでリアルなタイピング感を演出できます。
通常キーボードでタイピングすると「たまがわ」→「多摩川」など漢字に変換する工程があるかと思います。
「文字変換」と言っているのは上記のような変換も演出に加えるとリアルになるということですね。
また「選択時の白抜き」は「たまがわ」→「多摩川」など文字変換する際に、背景色(例:黒)を付けて文字を白くしてやることでタイピング時における『文字変換中』の演出ができます。
動きのイメージは『TAタイピング使用例』の項目に添付したgifをご確認頂ければと思います~!
参考にさせていただきます。
文字変換についてはどのように編集しているのか、よければ詳しく教えて頂けないでしょうか・・・?
>> Avi初心者様
コメントありがとうございます!
>文字変換についてはどのように編集しているのか、よければ詳しく教えて頂けないでしょうか・・・?
文字変換などのテクニックについて深堀りした記事を新たに投稿致しました!
よろしければこちらも併せてご確認ください!
https://aketama.work/ta-typing-detail