ども、多摩川乱歩(@tamagawa2525)です。

今回はAviUtlで字幕(テロップ)について、初心者向けにわかりやすく解説していきます!
ゲーム実況動画やVlogなど、字幕の編集はジャンル問わず必要になる基本テクニック。
この記事で一緒に、AviUtlでの字幕入れに必要なテクニックを網羅的に抑えていきましょう!
字幕(テロップ)の入れ方・つけ方!
字幕(テロップ)を作成する方法

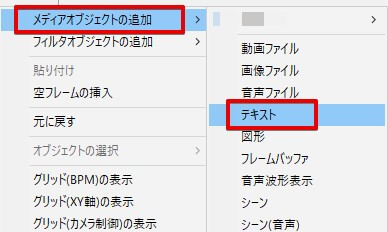
拡張編集タイムライン上を右クリック > [メディアオブジェクトの追加] > [テキスト]

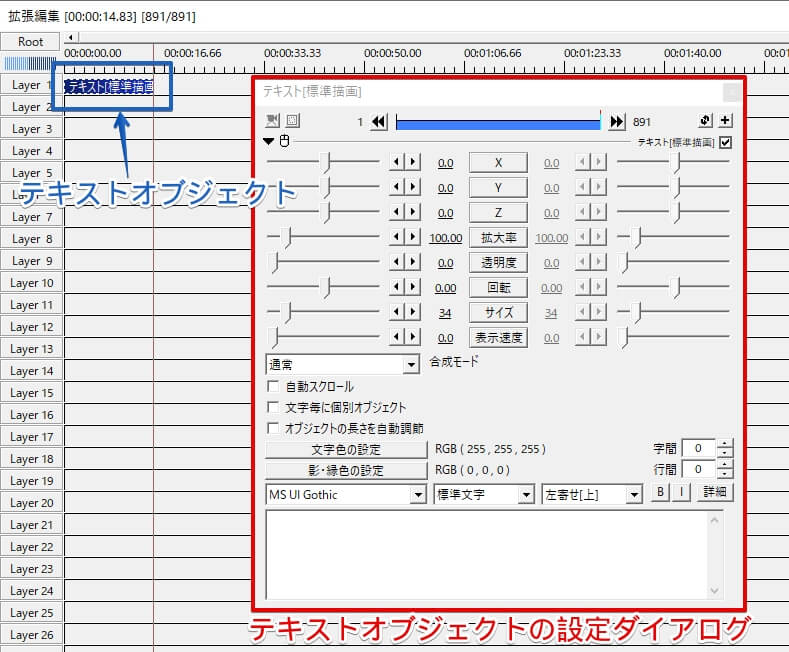
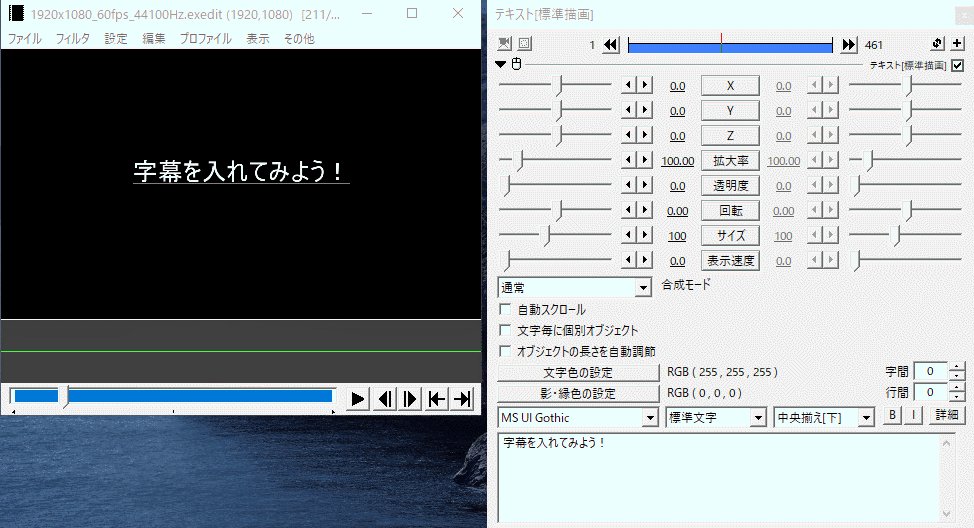
タイムライン上に「テキストオブジェクト」と「設定ダイアログ」が表示されていればOK。

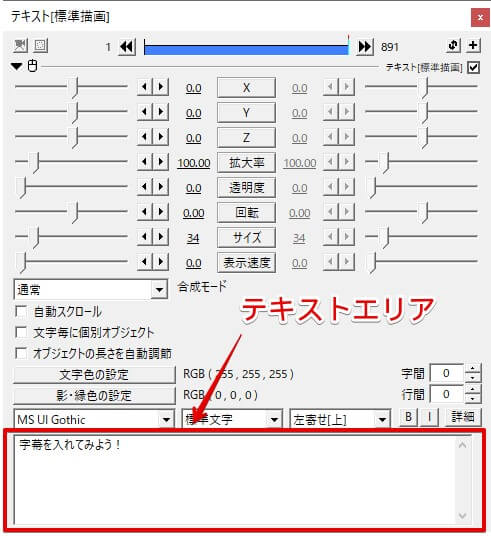
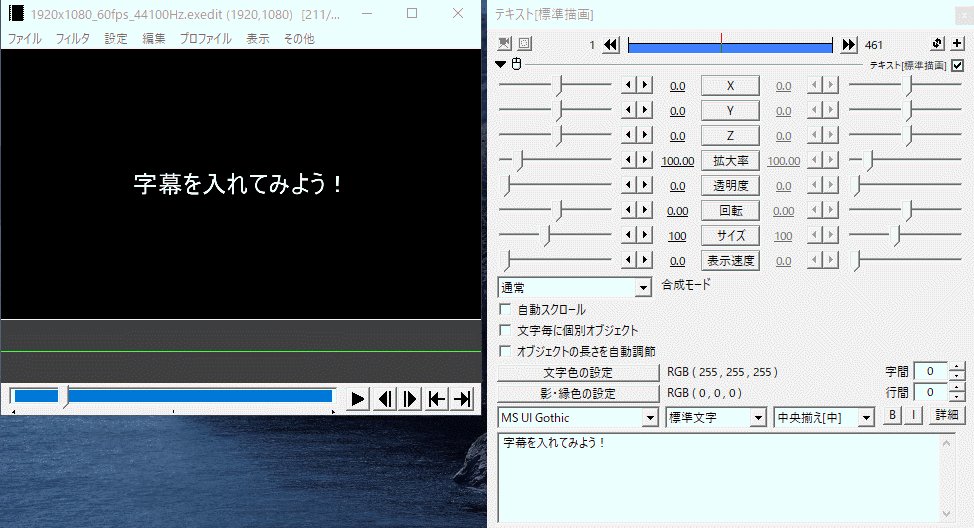
「設定ダイアログ」下部のテキストエリアに、好きな文字を入力。

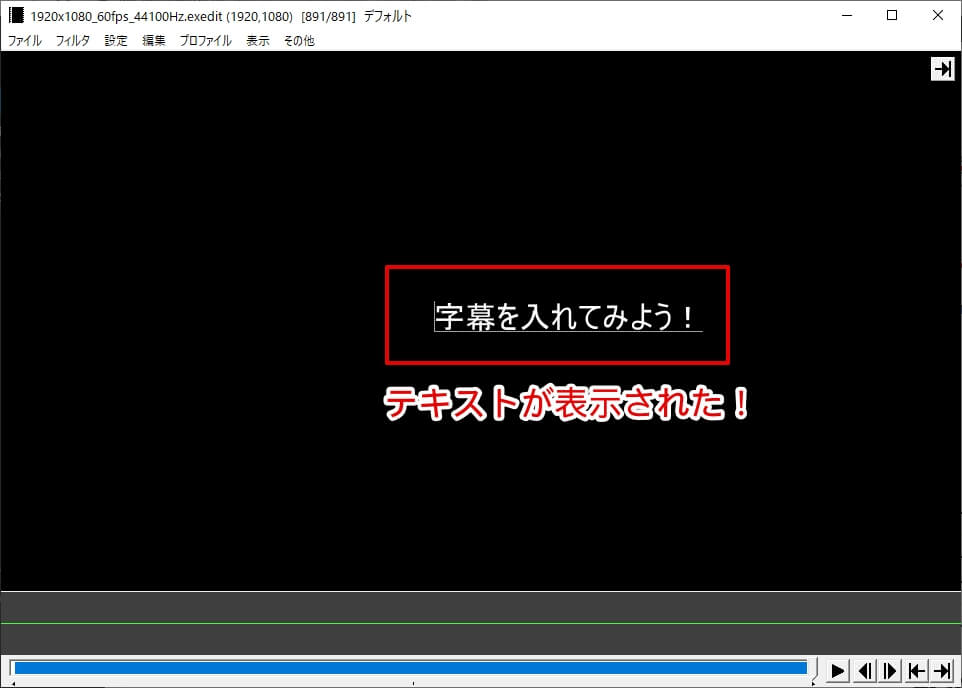
入力した文字が、メインウィンドウに表示されればOK!
設定ダイアログから以下を確認してみましょう!
- [拡大率]、[サイズ] が0になっていないか
- X、Y、Zが 0になっているか
- 文字色が黒になっていないか(背景色と被っていないか)
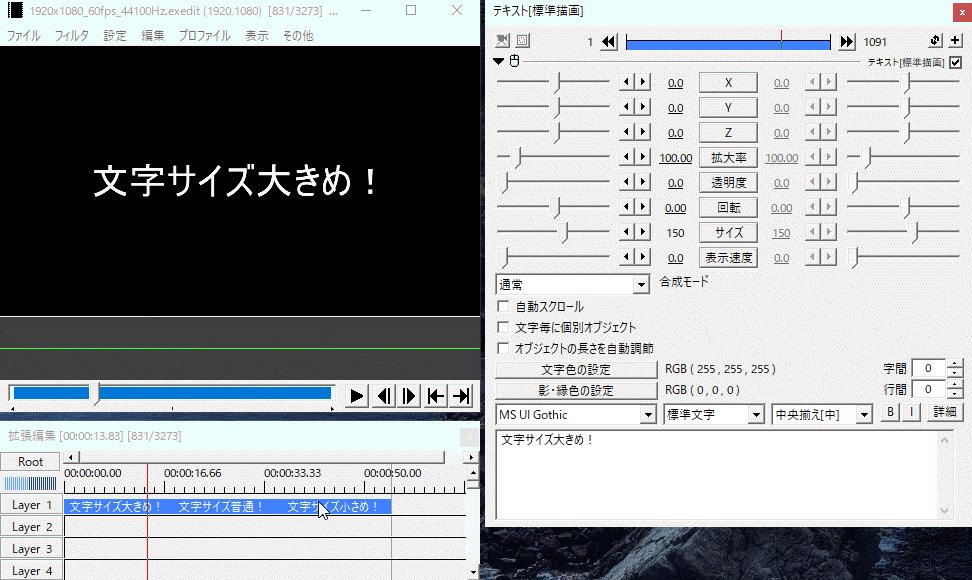
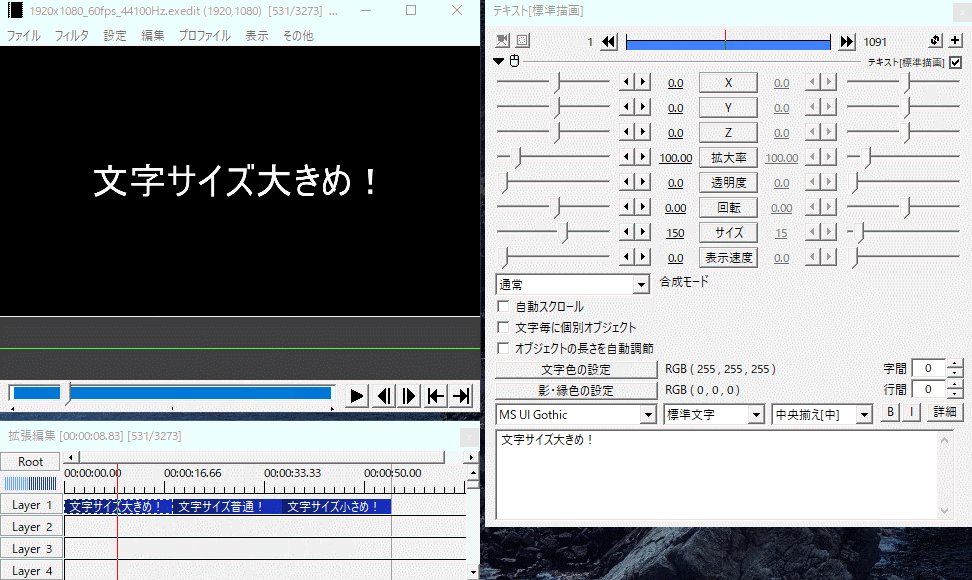
字幕(テロップ)のサイズを変更する
字幕の文字サイズを変更するには、
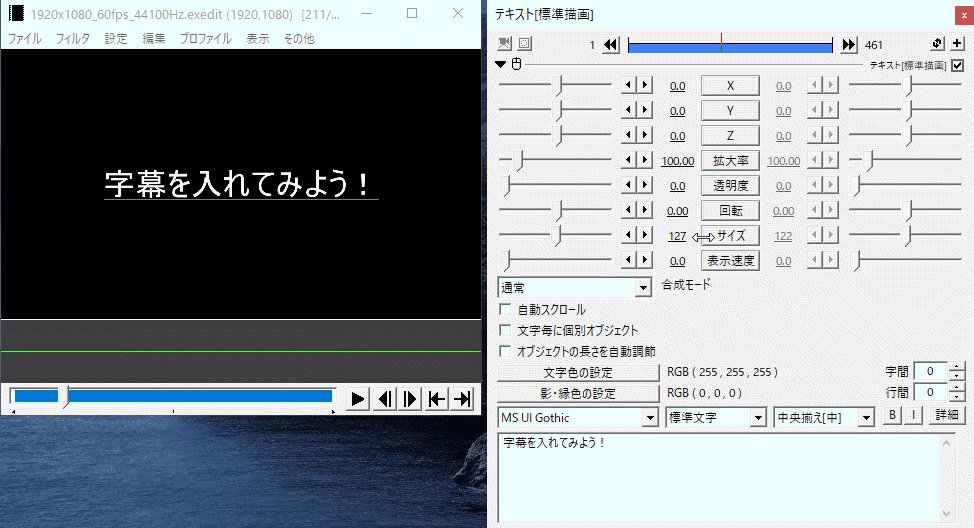
設定ダイアログの [拡大率] または [サイズ] を変更
すればOKです。

それぞれの違いとして
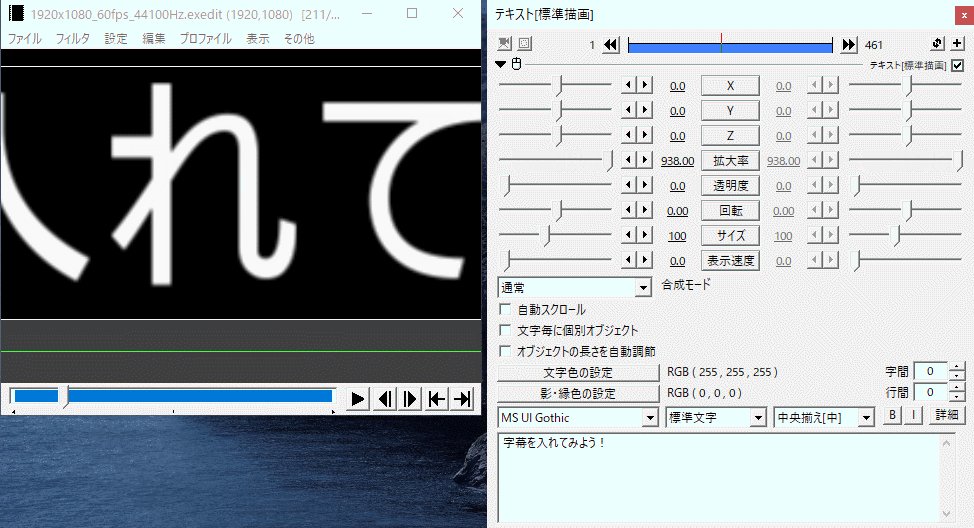
- 拡大率
→ 文字サイズはそのままに拡大するため、数値を上げると文字がボケる - サイズ
→ 数値を上げても文字がボケないが、オブジェクトのサイズそのものを大きくしているため、動きが重くなる
といった特徴があります。
文字をクッキリ見せたい場合は拡大率をやや下げて(90~80%など)、サイズをやや上げるなどすると良いです(動作が重くならない程度に)。
字幕(テロップ)移動させる
次に字幕(テロップ)の位置を移動してみましょう。
字幕の移動には2種類方法があります。
- テキストオブジェクトをドラッグして移動
- 設定ダイアログからX,Yを変更して移動
テキストオブジェクトをドラッグして移動

メインウィンドウのテキストをドラッグで、好きな場所に移動できます。
直感的に操作出来て初心者にもわかりやすいです。
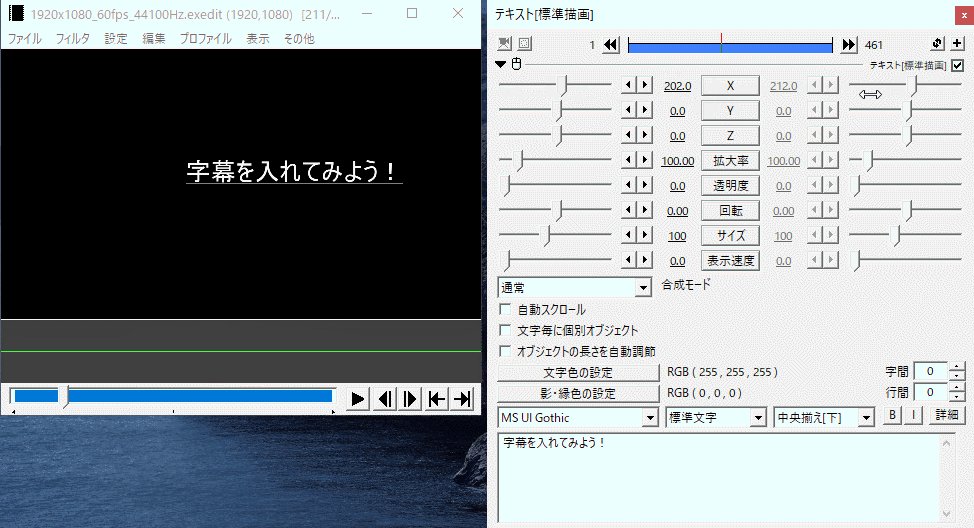
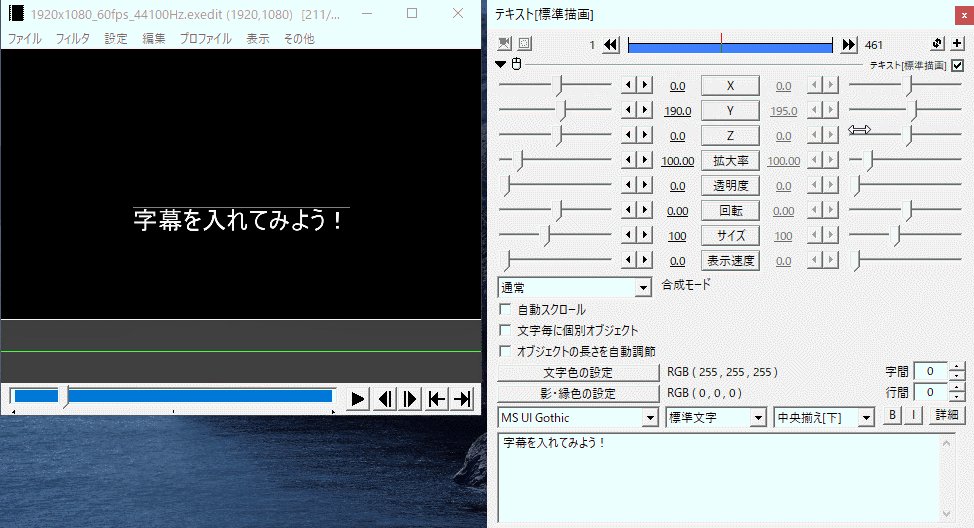
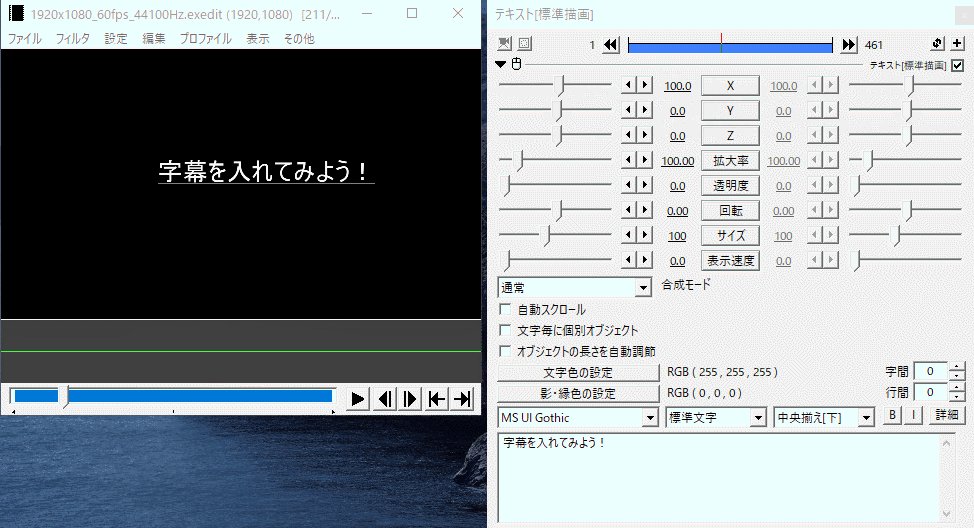
設定ダイアログからX,Yを変更して移動

設定ダイアログのX(横移動)、Y(縦移動)の数値を変更することでも、テキストを移動できます。
後述する「複数の字幕を一括で修正する」などの場合、こちらの方法で移動させる必要があります。
字幕(テロップ)に装飾を加えてカッコよくしよう!
フォントを変える
字幕のフォント(書体)を変更してみましょう!

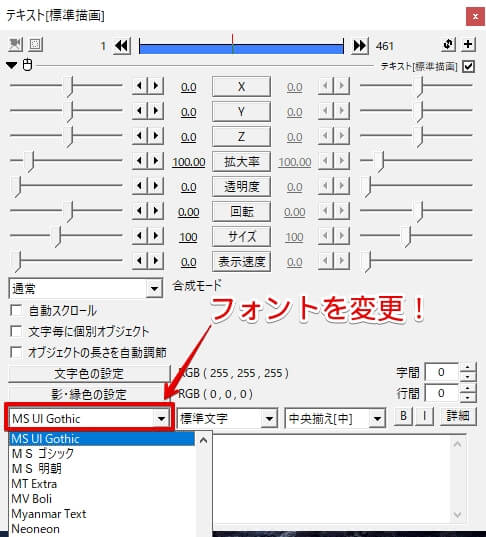
テキストオブジェクトの設定ダイアログ左下のプルダウン [▼] をクリック
任意のフォントを選択すればOK。

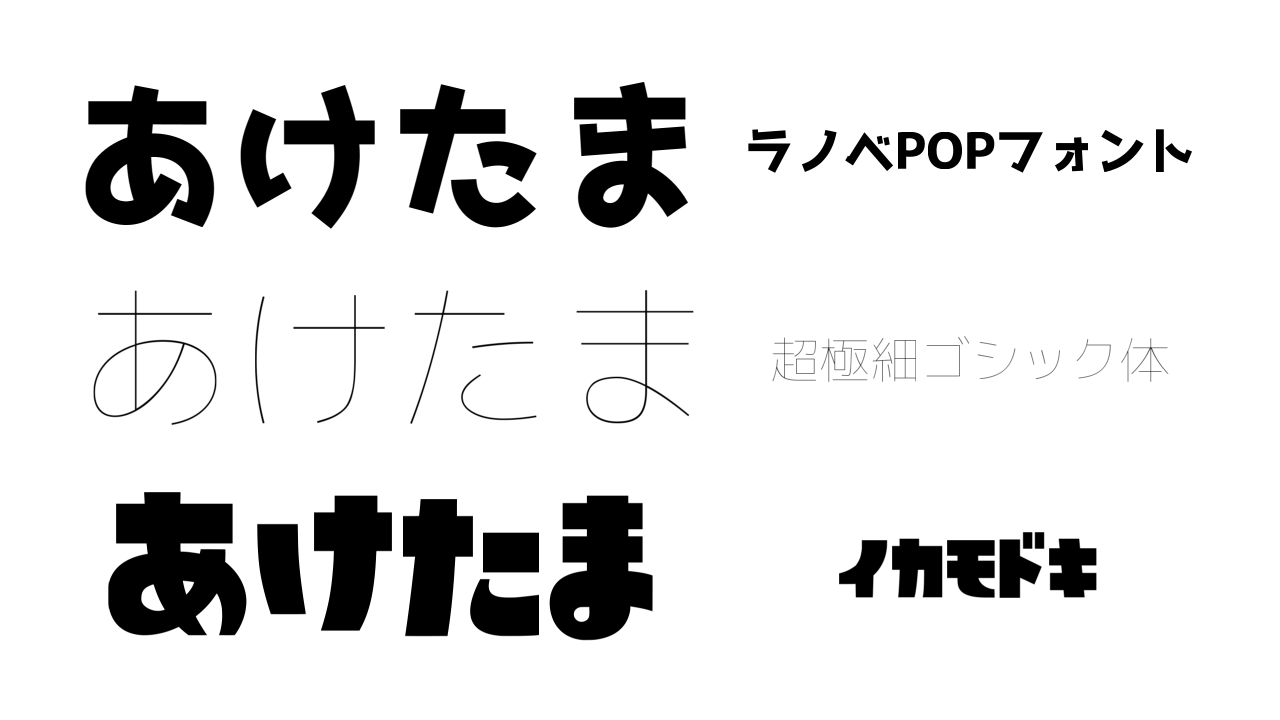
フォントを変更するだけで、テロップの印象がガラッと変わります。
動画の雰囲気を作ってくれるので、好きなフォントを吟味して使ってみましょう。
AviUtlで使えるフォントを追加する方法については以下の記事で詳しく解説しています。よければチェックしてみてください!
字幕(テロップ)の色を変える
字幕の文字色を変更してみましょう!

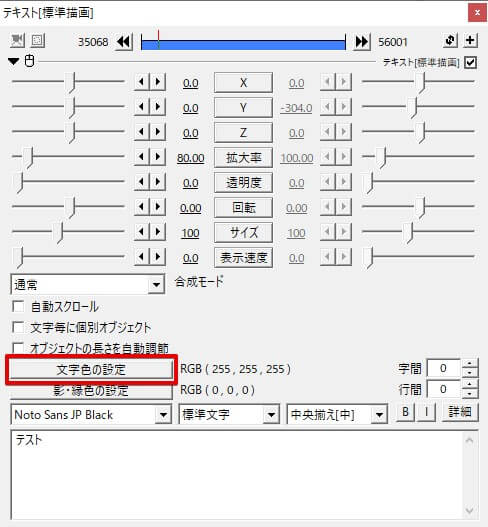
テキストオブジェクトの設定ダイアログ左下 [文字色の設定] をクリック

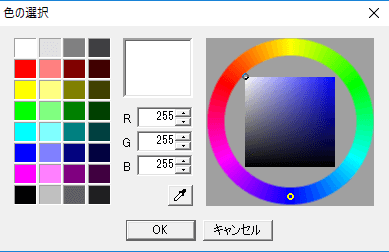
カラーパレットが表示されるので、お好みの色を選択し [OK] をクリック。

テキストが、選択した色に変わります。

テキストの文字色を単色だけじゃなくて、↓みたいにグラデーションさせたい!

という方や「文字色を部分的に変えたい!」といった、細かいテキスト設定については、以下の記事でより詳しく解説しています。
字幕に縁取りをつける
字幕(テロップ)に縁取りを付けてみましょう!

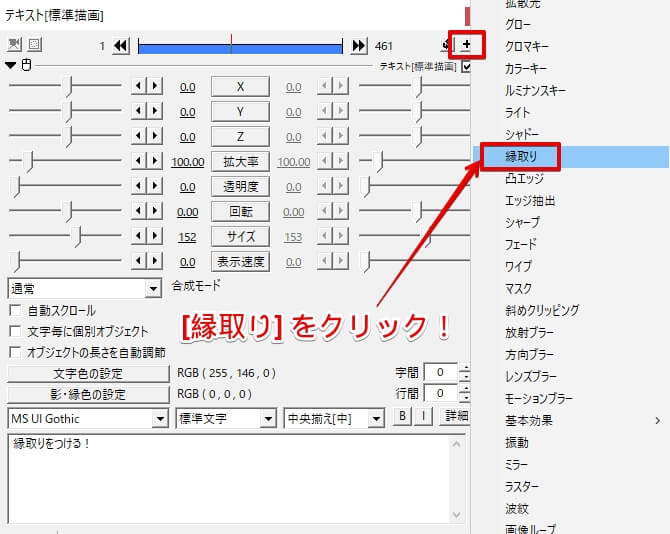
テキストオブジェクトの設定ダイアログ右上 [+] > [縁取り] をクリック
AviUtlの縁取りはデフォルトで黒色なので、背景が黒だと、縁取りがよく分からないかもしれません。

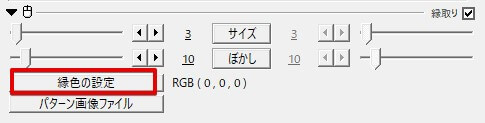
縁取りの設定ダイアログ [縁色の設定] から、任意の縁色に変更してみましょう。

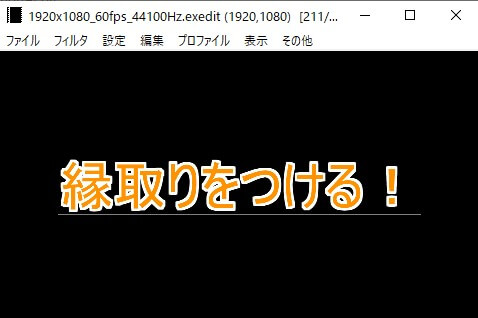
縁取りが付きました。(今回は白の縁色)
[サイズ] や [ぼかし] パラメータを調整して、縁の太さやボケ具合を設定できます。
テキストオブジェクトの設定ダイアログの [標準文字] のプルダウンをクリックすることでも、[縁取り文字] を選択することができます。
しかし、この方法では縁の太さやボケ具合を変更できないため、上記の [縁取り] エフェクトをかける方法がオススメです。

もっと手っ取り早くそれっぽいテロップを作れないの?!
という方には『お手軽テロップ』というスクリプトがおすすめ。
わざわざ縁取りを重ね掛けしなくても、テキストにかけるだけで簡単に雰囲気のあるオシャレなテロップを作成できます。
テロップの縁取りをカスタマイズ
上記で縁取りを付ける事ができましたが、実はAviUtlデフォルトの縁取りは精度がそれほど高くなく、寄りで見ると結構角ばっています。

そこでテキストを滑らかに縁取ることができるスクリプト「なめらか縁取り」というものもあるので、気になる方は以下の記事を参考にしてみてください。
また、文字色と同様に「縁色もグラデーションしたい!」という方向けに以下の記事も書いています。よかったら合わせてご覧ください。
字幕(テロップ)に背景色を付ける
字幕にマーカーのような背景色をつけてみましょう!
Wordのような文書編集ソフトでは一般的に搭載されている「テキスト背景色(ハイライト)」の変更機能。

↑(こんな感じに、文字の背景を変更したい)
ですが残念ながらデフォルトのAviutlでは、テキストオブジェクトに背景色を変える機能は備わっていません。
そのため、図形オブジェクトとテキストを組み合わせて背景色を作る必要があります。
こちら詳しくは以下の記事で解説していますので、テロップに背景色を付けたい方は参考にしてみてください。
作った字幕はエイリアスでいつでも呼び出し可能!

字幕(テロップ)の設定を毎回作るの面倒くせ~~~~!!!
字幕オブジェクトの設定を保存して、いつでも同じエフェクトがかかった状態で呼び出したい!
そんな時は『エイリアス』機能が便利です。
例えば我々あけたまはゲーム実況動画を投稿していますが、

↑みたいな字幕を使っており、フォントの変更や縁取りの重ね掛けなどを行っています。
これを編集プロジェクトのたびに毎回作るのは面倒なので、「青テロップ」「黄色テロップ」みたいに決まった設定を保存しておいて、いつでもショートカットとして呼び出せるようにしたいです。

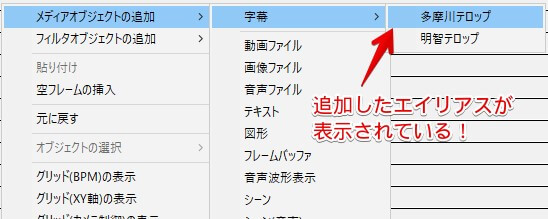
↑のように、一度保存した字幕オブジェクトを、[メディアオブジェクトの追加] から簡単に呼び出すことが出来るようになります。
AviUtlで字幕入りの動画作ってる人は全員エイリアス機能使った方が良いっす。
テキストにつけた縁取り情報とかをまるっと保存
↓
右クリックから一発で呼び出し可能毎回サイズ・位置調整したり縁取りの重ね掛けしてた時間が無くなり、空いた時間で昼寝ができるぞ!最高~~~! pic.twitter.com/gvhuECq4tc
— 多摩川乱歩@あけたまゲーム実況 (@tamagawa2525) January 7, 2021
エイリアスの使い方については以下の記事で詳しく解説しています。頻繁に字幕のついた動画を作る方は絶対やっておいた方が良いので、ぜひチェックしてみてください!
動画に字幕を付ける時に覚えておくと便利なテクニック
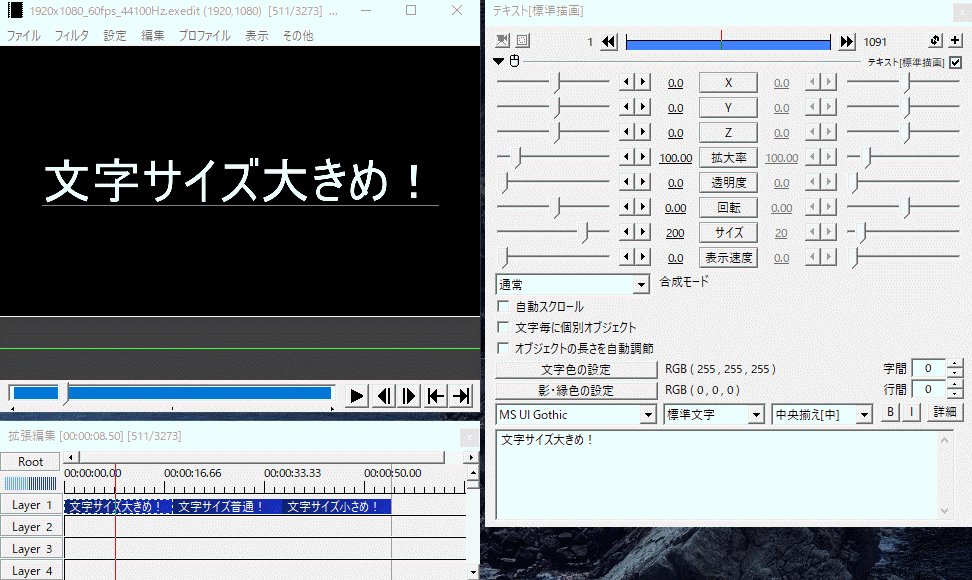
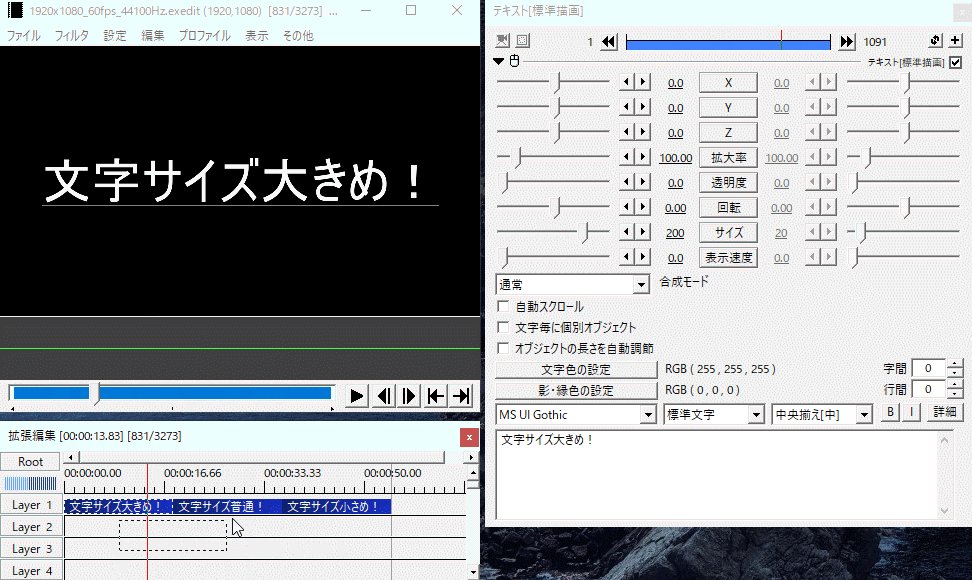
字幕(テロップ)を一括で変更する
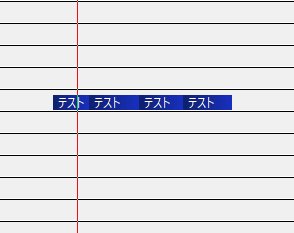
字幕オブジェクトをどんどん並べていった際、
「あ~~~、全部もう少し大きいサイズにすればよかった~~~!」みたいな時がありますよね。
一つ一つのテキストを修正していくのはめちゃくちゃ面倒…。

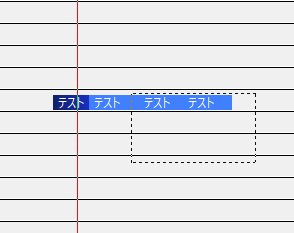
そんな時は、Ctrlキーを押下した状態で、クリック → カーソル移動(ドラッグ)すると範囲内のオブジェクトを複数選択できます。

複数オブジェクトを選択した状態で、一つの設定ダイアログから数値を変更すれば、選択中の複数オブジェクトを一気に修正できます。
地味だけど、知っておくと差がつくテクニックですよね。
複数オブジェクトの一括操作については以下の記事でも詳しく解説しています。文字サイズだけでなく、位置や色も一括で変更できるので、ぜひ覚えて帰ってくださいね~~。
字幕(テロップ)を一文字ずつ表示する
通常の字幕入れに慣れてきたら、今度はアニメーションを付けていきたいと考える人も多いはず。

例えば↑のように、テキストを順番に表示させたり…

文字ごとに回転させてみたりといった、「一文字ずつテキストをアニメーションさせる」方法について以下の記事で解説しています。
テキストアニメーションが初めてという方にも、取っ掛かりになる記事になっているので、テロップに動きを付けたいという方はチェックしてみてください~!
字幕を入れる時に便利なAviUtlプラグイン「字幕アシスト」
字幕(テロップ)入れは、地味で大変な作業です。

動画用に書いた台本をそのままタイムラインにドラッグ&ドロップできればまだ楽なのに…
できます(やったぜ)
Aviutl プラグイン「字幕アシスト」を公開しました。https://t.co/fnY1A44vq9
エディタやブラウザなどから選択した文章を直接タイムラインに追加できます。#aviutl #拡張編集 pic.twitter.com/zoJZXqIb6X— aoytsk (@aoytsk) February 2, 2016
aoytsk様制作のプラグイン「字幕アシスト」を使うと、テキストエディタやブラウザなどから、選択した文章を、直接AviUtlのタイムラインに追加できます。めちゃくちゃ便利~~~~!!!!
≫AviUtlプラグイン「字幕アシスト」のダウンロードはこちら
ゆっくり実況やボイスロイド動画をはじめ、台本がすでに用意されているような動画の場合、作業効率が爆上がりするはず。

ボクの動画はゲーム実況で台本とか無いし、地道に字幕を入力するしかないか…
じゃあAIに任せちゃいなよ(救いの手)
↑の記事では、ゲーム実況の音声をAIに読み込ませ、字幕を自動生成するサービス「Vrew」の使い方、AviUtlとの連携方法についてご紹介しています。
ひと手間必要ではありますが、普段から大量の字幕を手入力している方には救世主となるサービス。ぜひチェックしてみてください。
字幕にスクリプトやエフェクトも使いつつ、より高みへ…
字幕(テロップ)をもっと高品質に、もっとカッコよく、もっと映える感じにしていきたい方はスクリプトやエフェクトを多用しつつハイクオリティなテキストを作っていきましょう!
字幕を光らせたい方に
↑の記事では、ゴージャスに輝く光沢文字の作り方について解説しています。
テロップにもサムネイル制作にも使え、とっても目を引きます。
燃え盛る炎のテロップを作りたい方に
↑の記事では燃えるテキストの作り方について解説しています。
ゆらゆら揺れる炎をまとったテロップは、激熱なシーンに最適です。
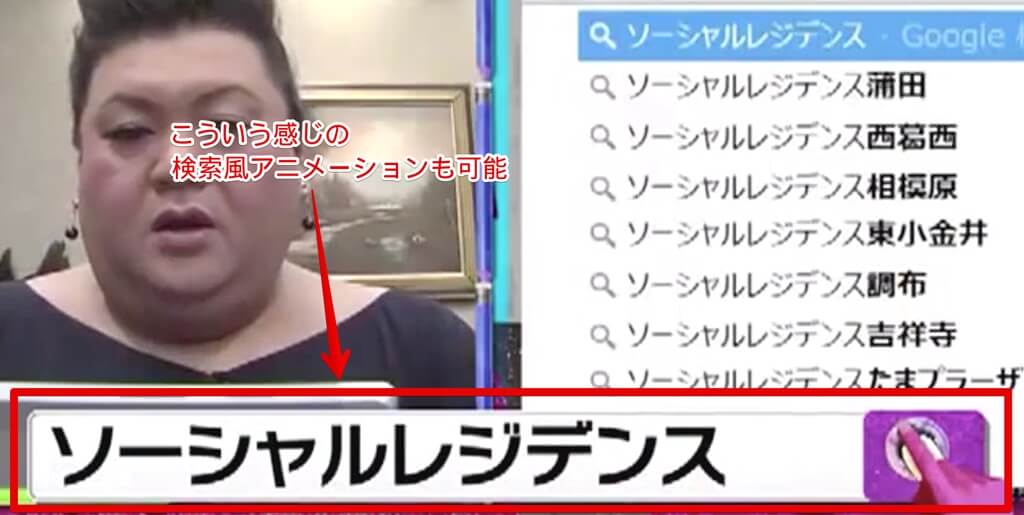
PCのタイピング風に字幕を表示したい方に
↑の記事ではパソコンのタイピングのような動きの作り方を解説しています。
人気のテキストアニメーションで、テレビ番組でいうと「マツコ会議」の検索バー風アニメーションが実現できます。

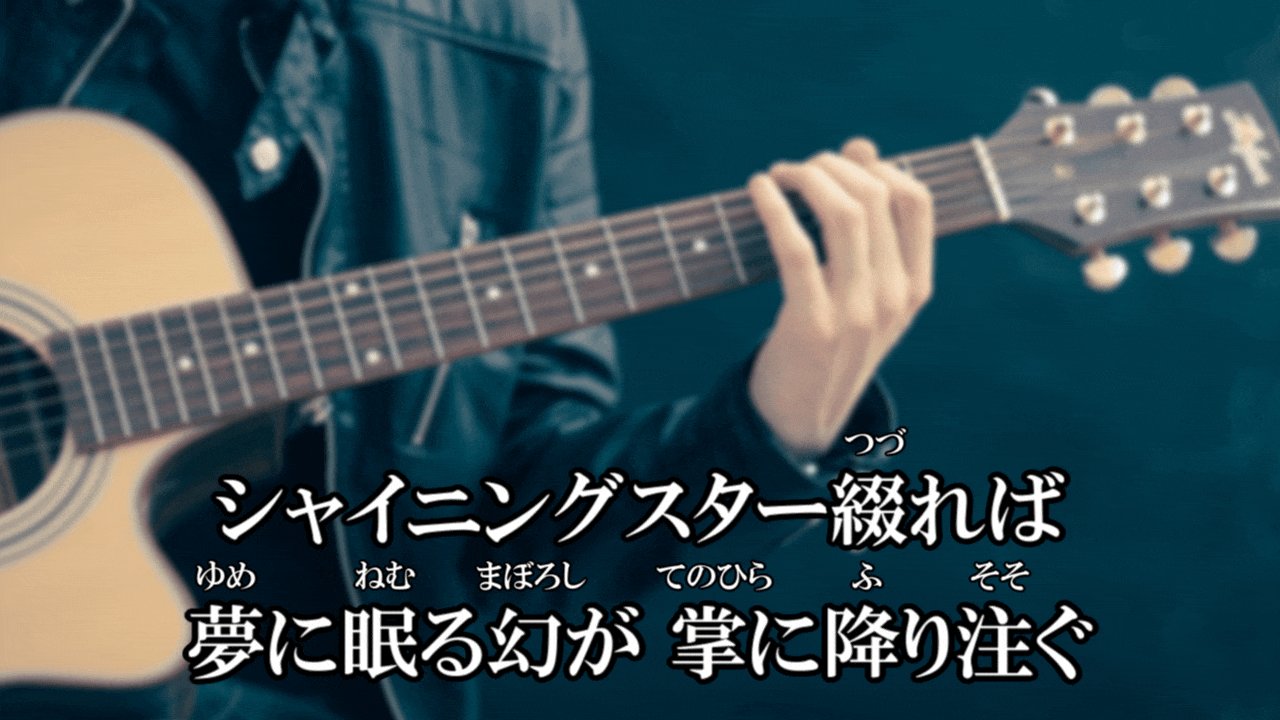
カラオケの歌詞みたいな字幕を出したい方に
↑の記事ではカラオケのように流れる歌詞字幕の作り方を解説しています。

こんな具合で、ルビ付きの歌詞字幕を簡単に作ることが出来ます。
他にも当ブログではテキストアニメーションに便利なスクリプトやエフェクトの使い方を多数紹介しています。
お好みの表現があるか、ぜひ一度見ていってくださいねーーー!
【AviUtl】字幕(テロップ)の入れ方!文字入れに便利なプラグインやオススメのエフェクトも紹介 まとめ

今回はAviUtlで字幕(テロップ)について、初心者向けにわかりやすく解説して参りました。
字幕・テロップ入れについてはこの記事を見ればすべて解決!というところを目指して作ってみましたがいかがだったでしょうか。
「ここもっと詳しく知りたい!」みたいな項目があればぜひコメントなどで教えて下さい。
当ブログでは他にもAviUtlの便利なプラグインやスクリプトを初心者向けにわかりやすく紹介しています。参考になれば幸いです。
≫ AviUtlの使い方
また、動画制作未経験から一気にステップアップしたい方向けにオススメの書籍も紹介しています。
≫ AviUtlおすすめ本!
Twitterでも動画制作やゲーム実況に関するツイートを発信しています。
≫あけたまWorks【動画編集ハウツー】Twitter
今回はここまで!
次回もよろしく!



















AviUtlで字幕(テロップ)の入れ方を知りたい!
他にも色変えたり、グラデーションしたり、かっこいい字幕を作りたい!