ども、多摩川乱歩(@tamagawa2525)です。


↑こんな感じでカラオケ風の字幕を作りたい!
今回はAviUtlでカラオケのような流れる歌詞字幕を簡単に作れる「簡易カラオケ字幕スクリプト」についてご紹介します。
オリジナルのカラオケ動画を作りたい方にはピッタリ。概要から導入方法~使い方までサンプル付きで、初心者の方でも使えるように詳しく解説していきます。
カラオケ風の歌詞字幕をルビ付きで作成できる「簡易カラオケ字幕スクリプト」
「簡易カラオケ字幕スクリプト」は微熱様による配布スクリプト。
導入すると以下のようなことが出来ます。
- ルビ(振り仮名)付きの字幕テキストが作成できる
- カラオケのように字幕の色を変化させることができる
- 文字毎に変化速度を変更できる
- 嘘字幕(色の変化に合わせて違うテキストを出す)も作れる
同じようなことをデフォルトの機能でやろうとすると、テキストオブジェクト複製して歌に合わせてクリッピング調整して、振り仮名は別にオブジェクト作って…となるので結構面倒。
カラオケ動画を作りたい方なら、今回のスクリプトがかなり役立つはずです。
簡易カラオケ字幕スクリプトの導入手順
ダウンロード

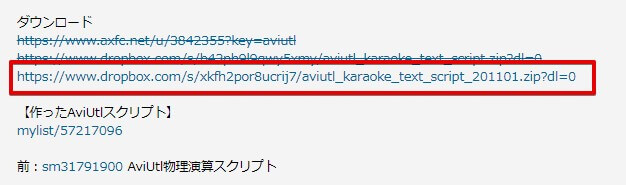
「簡易カラオケ字幕スクリプト」の紹介動画の概要欄にあるダウンロードリンクをクリック。

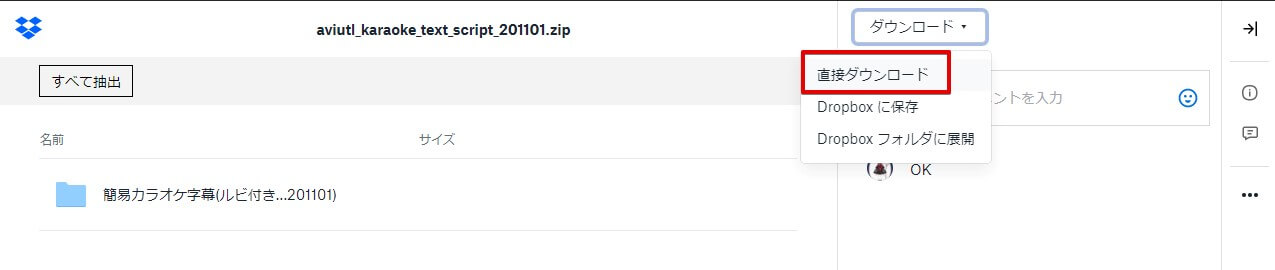
Dropboxの「aviutl_karaoke_text_script_xxxxxx.zip」にジャンプするので、右側の[ダウンロード] ボタン > [直接ダウンロード] を選択。
ZIPファイルがダウンロードされます。
インストール
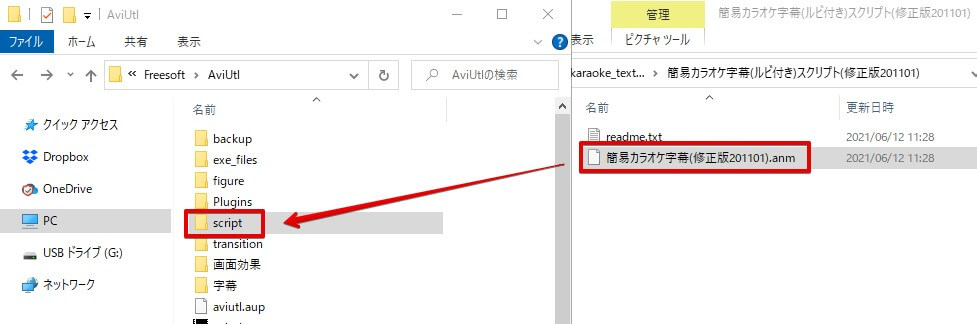
ダウンロードした 「aviutl_karaoke_text_script_xxxxxx.zip」を右クリックで [すべて展開]しましょう。

展開したフォルダ内の「簡易カラオケ字幕.anm」を自身ののAviUtlのscriptフォルダに移動またはコピーすれば導入は完了です。
『scriptフォルダがない!』『配布スクリプトの導入がよくわからない!』という方は以下の記事で詳しく解説しているので、合わせてチェックしてみてください。
簡易カラオケ字幕スクリプトの使い方
カラオケ字幕を表示する
まずはテキスト字幕自体を用意します。

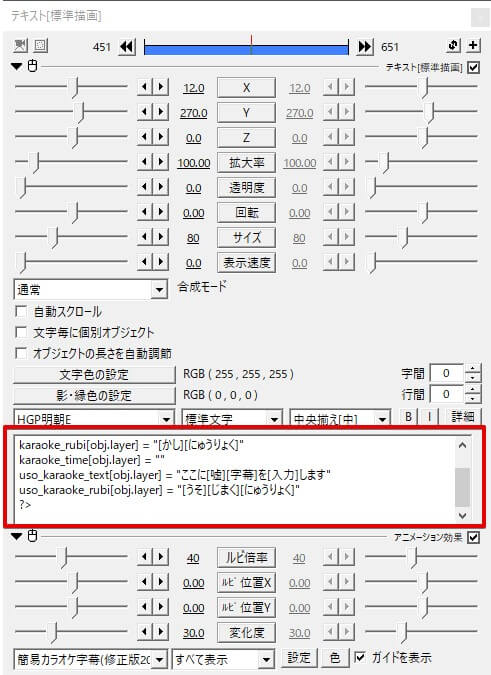
- タイムラインを右クリック > [メディアオブジェクトの追加] > [テキスト]
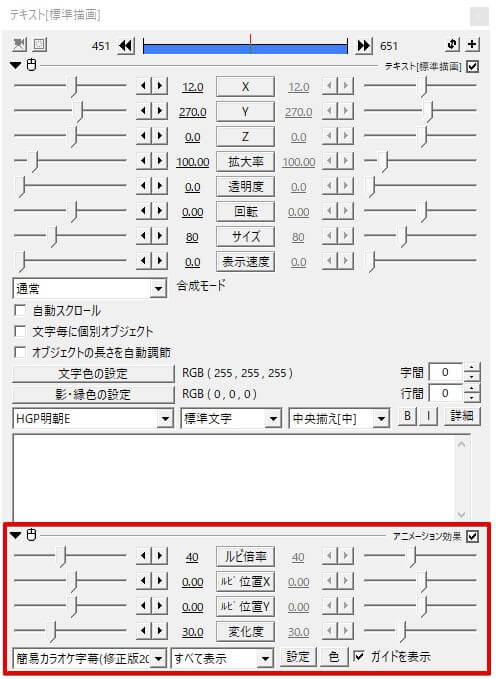
- テキストオブジェクトの設定ダイアログ右上 [+] > [アニメーション効果]
- アニメーション効果の左下プルダウンから [簡易カラオケ字幕] を指定

テキストエリアに以下のサンプル文章を追加します。
<? karaoke_text[obj.layer] = "ここに[歌詞]を[入力]します" karaoke_rubi[obj.layer] = "[かし][にゅうりょく]" karaoke_time[obj.layer] = "" uso_karaoke_text[obj.layer] = "ここに[嘘][字幕]を[入力]します" uso_karaoke_rubi[obj.layer] = "[うそ][じまく][にゅうりょく]" ?>

↑のようにカラオケ風の字幕デザインになっていればOKです。
「変化時間比率」のガイドは、設定ダイアログ右下の [ガイドを表示] のチェックを外すと非表示になります。
変化時間については後述するので、今はチェックを入れておいてOKです。
ちなみに後述する「嘘字幕」を使わない場合は、
uso_karaoke_text[obj.layer] = “ここに[嘘][字幕]を[入力]します”
uso_karaoke_rubi[obj.layer] = “[うそ][じまく][にゅうりょく]”
の2行は不要になるため、削除してOKです。
字幕のテキストとルビ(振り仮名)を変更する
字幕の歌詞とルビを変更するには
karaoke_text[obj.layer] = “ここに[歌詞]を[入力]します”
karaoke_rubi[obj.layer] = “[かし][にゅうりょく]”
↑の2行の “” 内を変更する必要があります。
- karaoke_text[obj.layer]
→ カラオケの歌詞テキスト。
ルビを振りたいテキストは [] で囲む - karaoke_rubi[obj.layer]
→ カラオケ歌詞テキストのルビ。
歌詞テキストの [] で囲まれた部分に対する振り仮名
例えば、
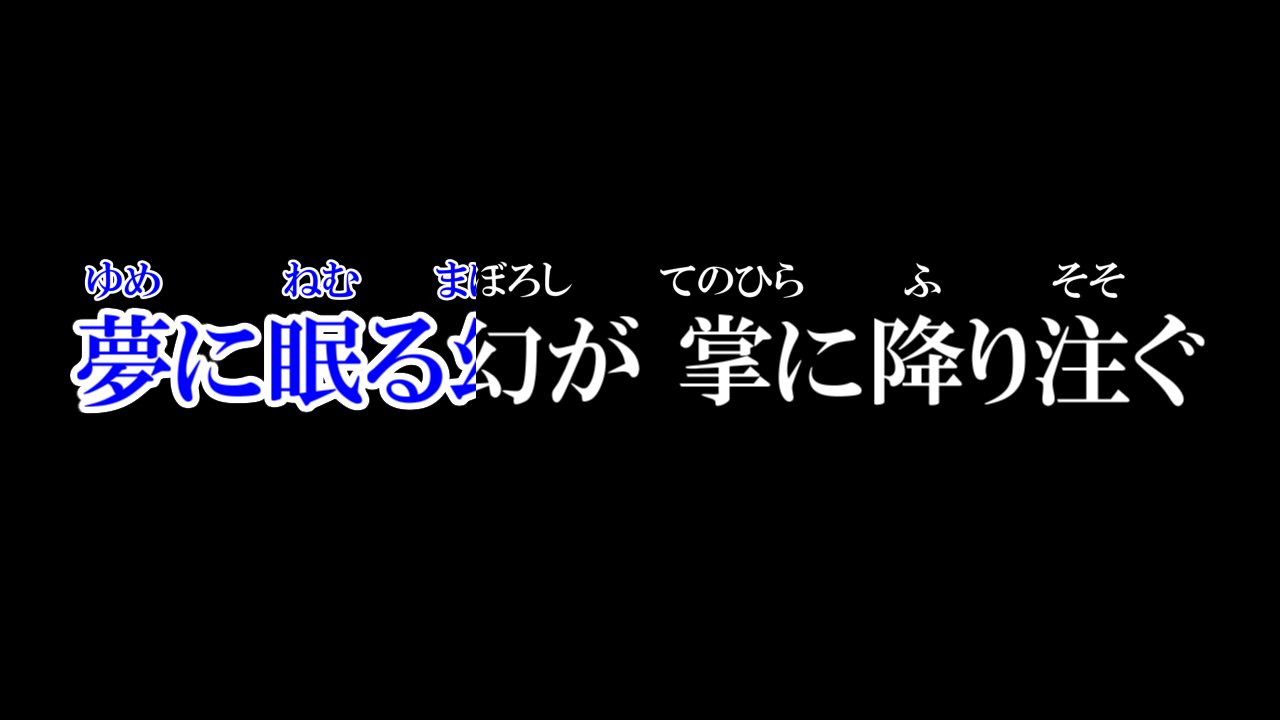
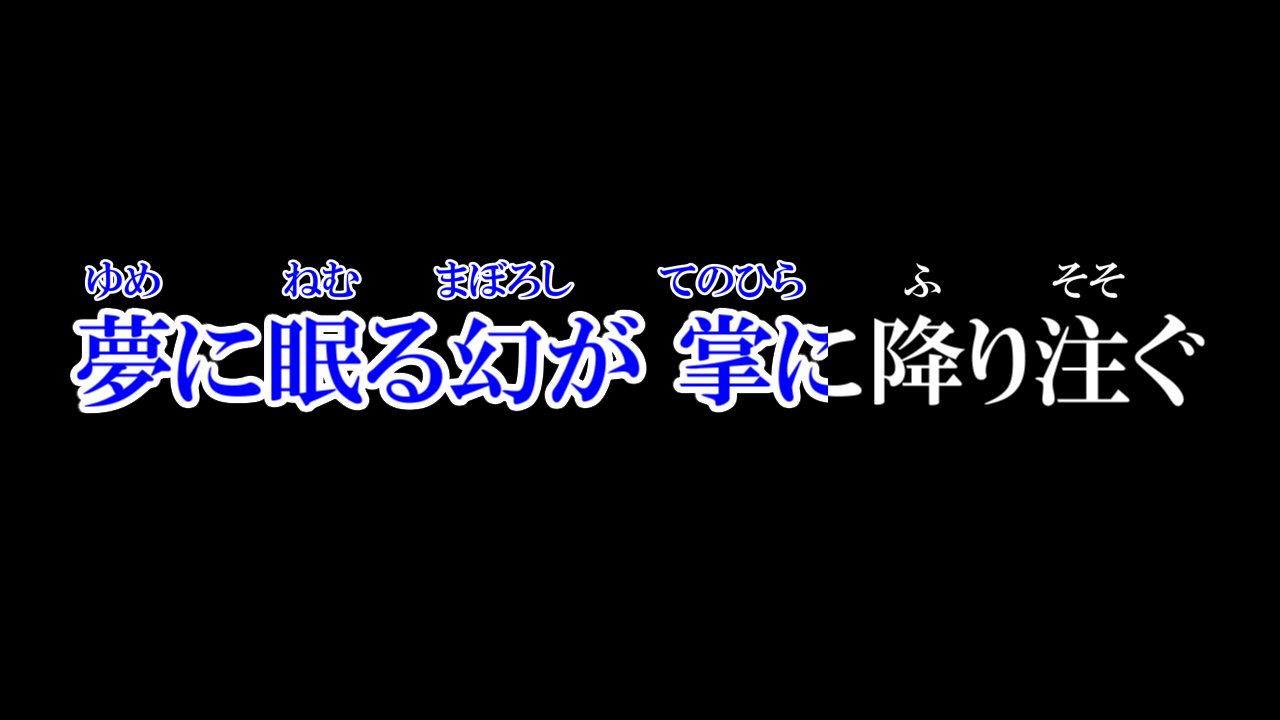
<? karaoke_text[obj.layer] = "[夢]に[眠]る[幻]が [掌]に[降]り[注]ぐ" karaoke_rubi[obj.layer] = "[ゆめ][ねむ][まぼろし][てのひら][ふ][そそ]" karaoke_time[obj.layer] = "" ?>
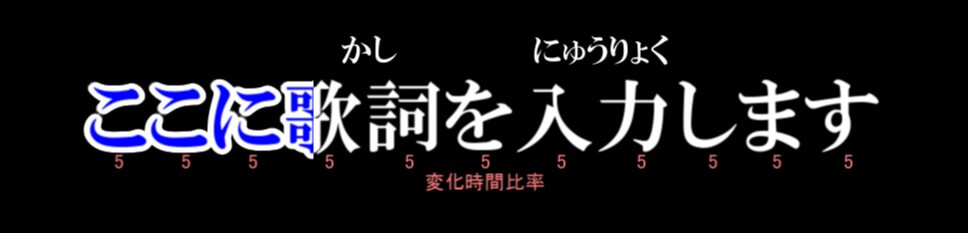
↑のようにテキストを入力すると、

こんな具合に、それぞれ [] で囲った漢字に振り仮名がふられました。

もちろんルビは自由に変更できるので、クセのすごい歌詞でも対応可能です。
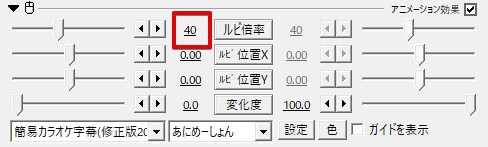
ルビのサイズ変更

ルビのサイズ変更は、設定ダイアログの [ルビ倍率] を変更すればOKです(デフォルトは40)。
またルビ位置X,Yで、ルビの横・縦移動が可能なので、お好みの位置に調整可能です。
ルビを文字毎に区切って振る
また細かい調整として、ルビのテキストにスラッシュ「/」を入れると、文字毎のルビ区切りを指定できます。
例えば
<? karaoke_text[obj.layer] = "[撲殺天使]" karaoke_rubi[obj.layer] = "[ぼく/さつ/てん/し]" ?>
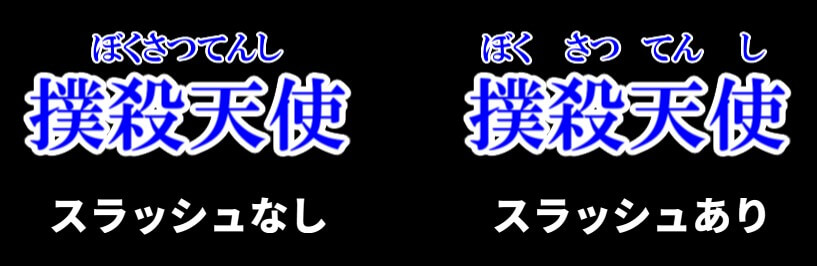
↑のようにテキスト
↑のように、ルビにスラッシュを入れてやることで、

画像右側のように、文字毎にルビが区切られて表示されます。
カラオケ風に文字の色を順に変える

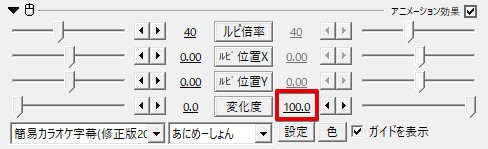
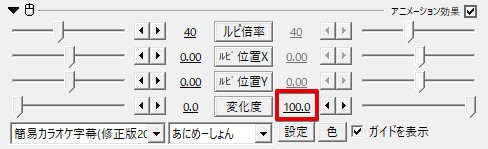
文字の色を変化させるには [変化度] を調整します。
- [変化度] をクリックし [直線移動] を選択
- [変化度] パラメータの右側の数値を [100] に変更

歌詞の色が0→100にかけて変化するようになり、大分カラオケの歌詞っぽくなってきました。
色を変えたまま文字を残すには「中間点」を使おう
上記のままでは、[変化度] が100になったタイミングですぐに字幕テキストが消えてしまいます。

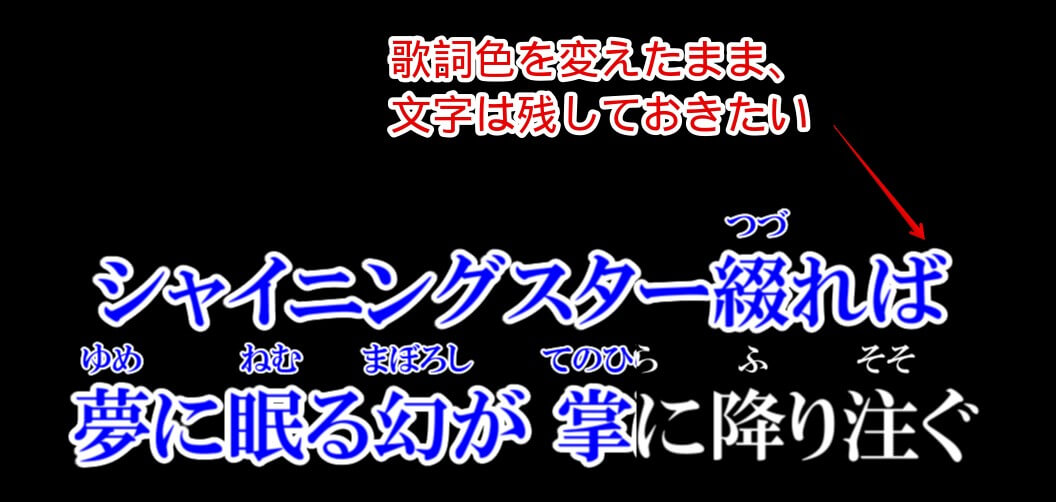
カラオケだと↑の1行目のように、「色は変えたまま、文字自体は残して表示したい」というケースもありますよね。
そういう場合は「中間点」を使います。
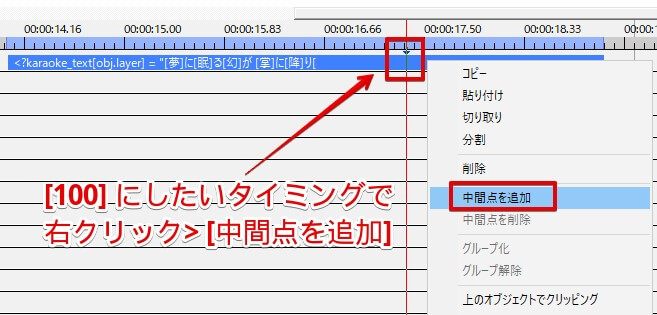
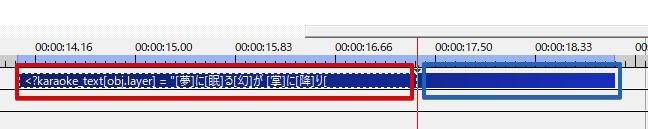
 [変化度] を100にしたいタイミングで、オブジェクトを右クリック > [中間点を追加]
[変化度] を100にしたいタイミングで、オブジェクトを右クリック > [中間点を追加]
 [中間点] を打つと、中間点で区切った部分に対してパラメータを設定できます。
[中間点] を打つと、中間点で区切った部分に対してパラメータを設定できます。
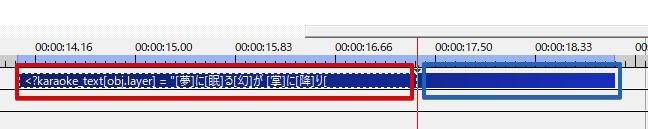
まずは中間点より前(画像の赤枠)の部分をクリック。
 [変化度] の終点を100にします。
[変化度] の終点を100にします。
これで「中間点までで0→100になる」ようになりました。

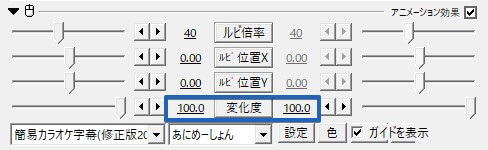
次に中間点より後(画像の青枠)の部分をクリック
 [変化度] の始点と終点を100にします。
[変化度] の始点と終点を100にします。
これで「中間点後は100→100のまま変化しない」というようになりました。

これで、[変化度] が100の状態でキープされるようになりました。
文字毎の色変化の時間を調整する
カラオケ字幕の場合、ボーカルメロディにあわせて歌詞が流れるため、色が変化するタイミングを調整する必要があります。
文字の変化時間を調整する時は、サンプルテキストの
karaoke_time[obj.layer] = “”
を使います。
こちらは “” の中に数字を入力することで、対応する文字の色変化速度を調整できるパラメータです。

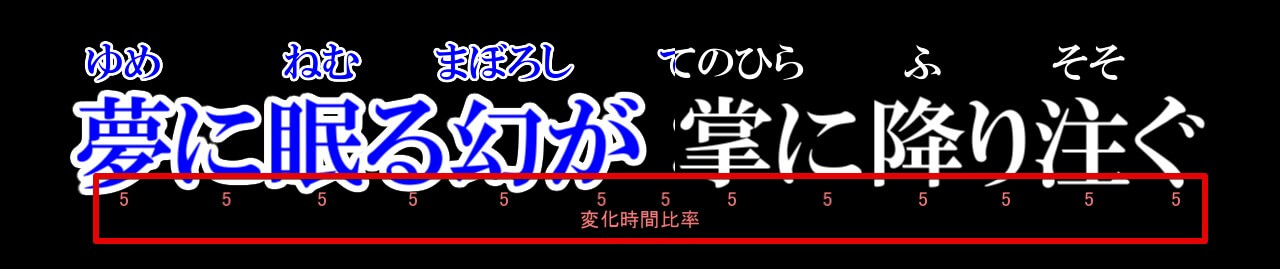
↑を見ると変化時間比率はすべて5(デフォルト)になっていますが、例えば、
karaoke_time[obj.layer] = "337775399555"
のような具合で入力してやると、

↑のようにガイドの数値が文字毎に適用されます。

数字が小さい箇所は速く、大きい箇所はゆっくりと色が変化されるので、これでボーカルのタイミングに合わせながら歌詞を流すことが出来ます。
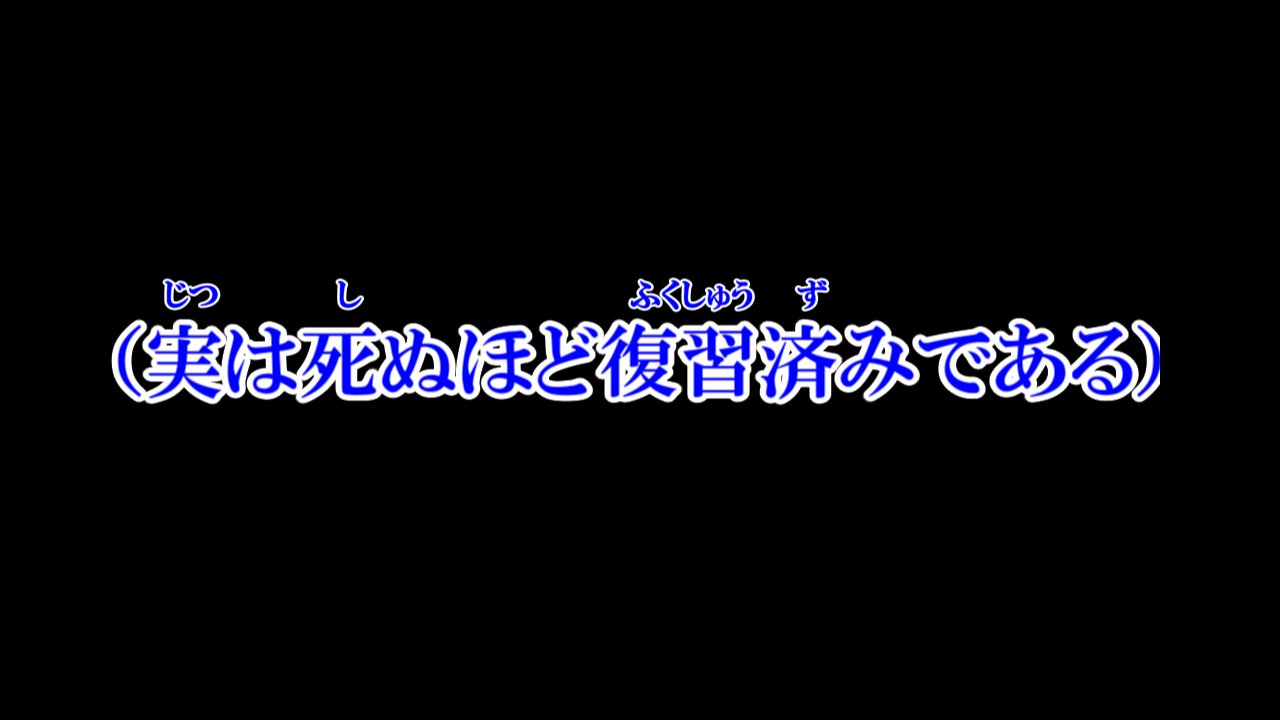
嘘字幕を使う
「嘘字幕」とは、歌詞が流れた際に、最初に表示されていた字幕と異なるテキストを表示する機能です。

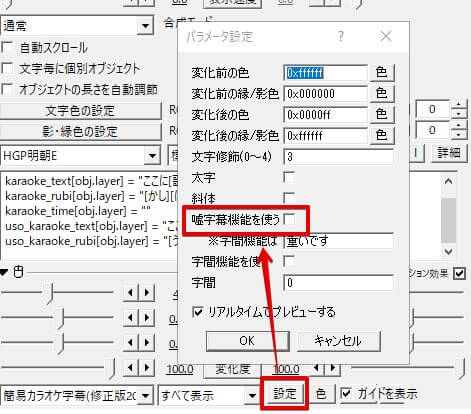
設定ダイアログの [設定] > [嘘字幕機能を使う] にチェックを入れることで使用可能です。
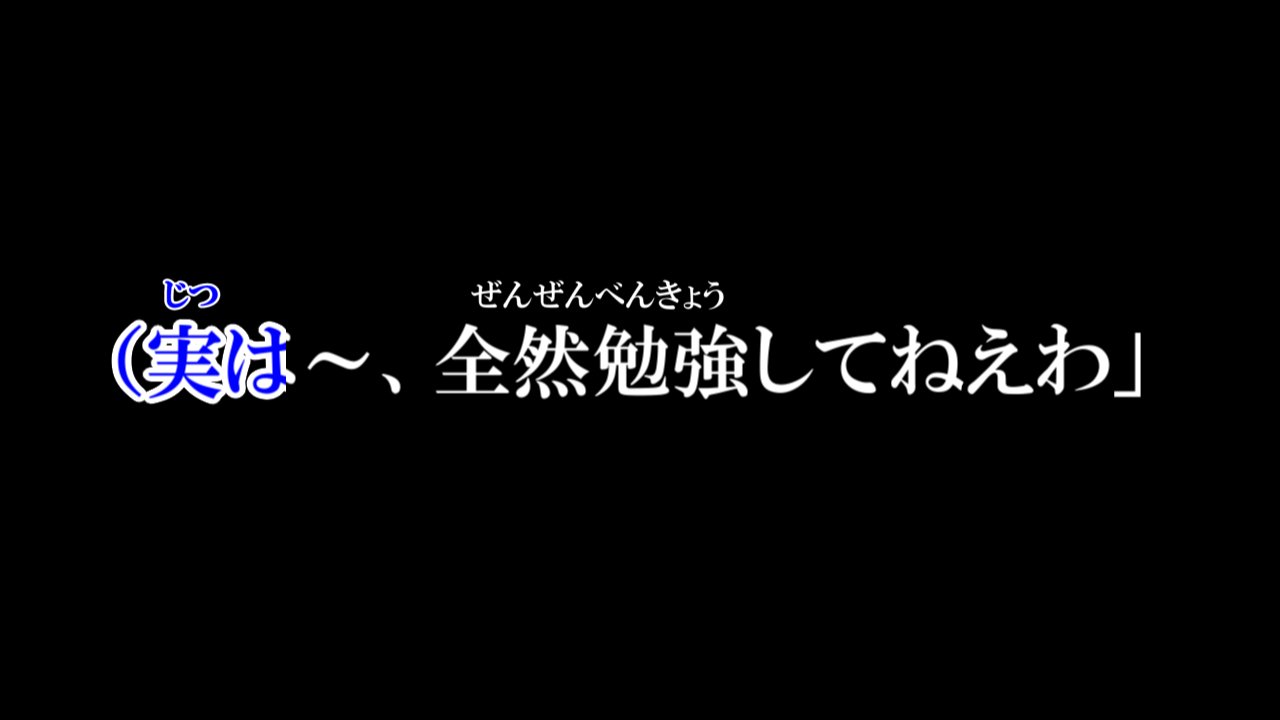
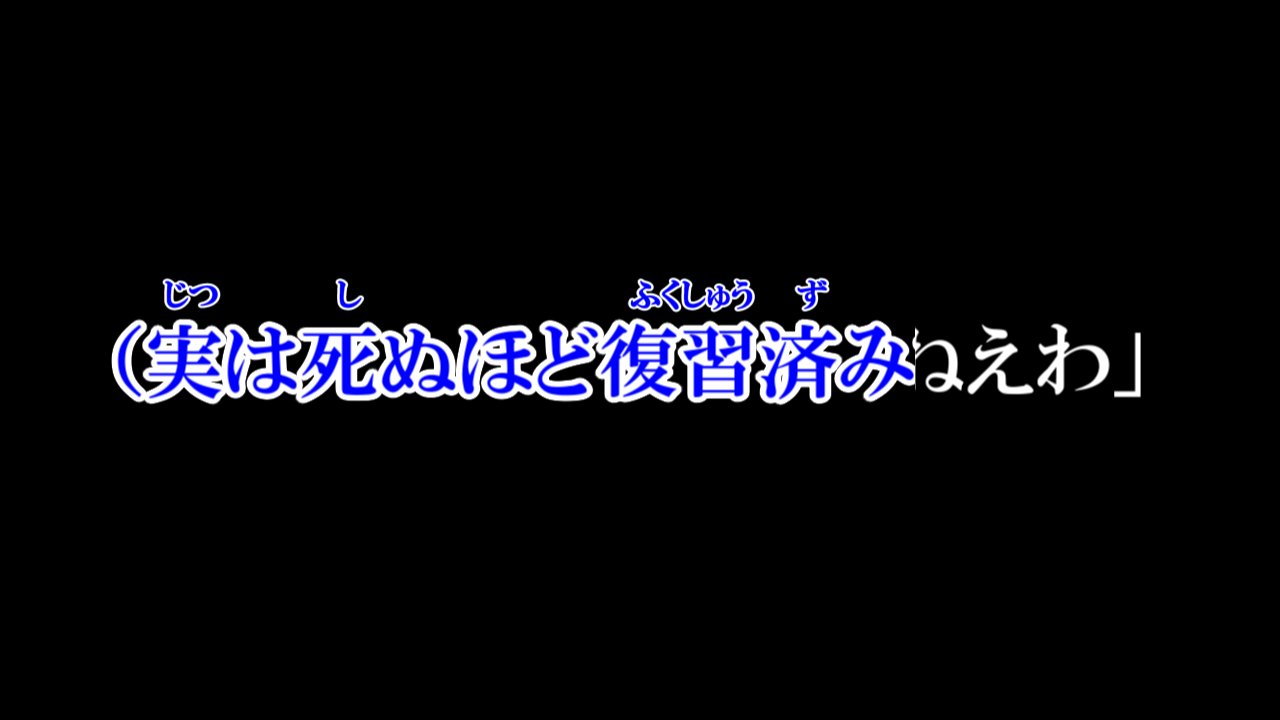
<? karaoke_text[obj.layer] = "「やべ~、[全然勉強]してねえわ」" karaoke_rubi[obj.layer] = "[ぜんぜんべんきょう]" karaoke_time[obj.layer] = "" uso_karaoke_text[obj.layer] = "([実]は[死]ぬほど[復習][済]みである)" uso_karaoke_rubi[obj.layer] = "[じつ][し][ふくしゅう][ず]" ?>
↑のような具合で
- uso_karaoke_text[obj.layer] = “”
- uso_karaoke_rubi[obj.layer] = “”
の2行を、元字幕の下に記入すると、

こんな感じで、元表示と違う嘘の字幕を表示する事ができます。
簡易カラオケ字幕スクリプトが重たい時は
この「簡易カラオケ字幕スクリプト」ですが、ちょっと重ためです。
普通に使う分には問題ないかもですが、音楽と合わせる時にモタつきが少しきついかも。
私の環境では以下を実施することで動作が軽快になったのでシェアしておきます。
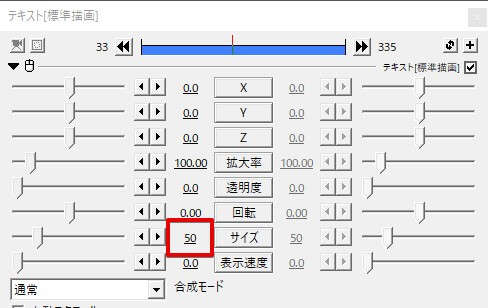
- 文字サイズを小さくして、音ハメ後にサイズを戻した
- NotoSansから別のフォントに換えた
文字サイズを小さくして、音ハメ後にサイズを戻した

テキスト関係のアニメーションは、文字サイズを小さくすることでかなり軽快になります。
音楽に合わせて歌詞表示が出来上がったタイミングで、全他の文字サイズを一括変更してやることで快適に音ハメできます。
関連記事:【AviUtl】複数オブジェクトをまとめて移動する方法【一括操作】
NotoSansから別のフォントに換えた
最初フォントを「NotoSansJp Black」にしていたんですが、別のフォントに変更したら動作が軽くなりました。
フォントによっては重たいものもあるようなので、あまりに動作が遅いようなら違うフォントを試してみても良いかも。
それでも遅い時は
その上でなお動作が遅い場合は、設定周りから見直した方が良いかも知れません。
以下の記事でAviUtlの高速化について解説しているので、ぜひチェックしてみてください。
カラオケ風の歌詞字幕をルビ付きで作成できる「簡易カラオケ字幕スクリプト」まとめ

今回はAviUtlでカラオケ風の字幕を作れる「簡易カラオケ字幕スクリプト」をご紹介しました。
- 「簡易カラオケ字幕スクリプト」でカラオケ字幕を簡単作成!
- ルビ振り、色変更などカラオケっぽいことがカンタンにできる!
- やや重たい時は軽量化対応をチェック!
これでオリジナルのカラオケ動画をいつでも作成できますね。
今回はカラオケ風の字幕表示について解説しましたが、以下の記事では他にも様々な字幕の編集についてご紹介しています。ワンランク上のテロップ作りに役立つ情報がまとめられているので、よければ合わせてチェックしてみてください。
関連記事:【AviUtl】字幕(テロップ)の入れ方!文字入れに便利なプラグインやオススメのエフェクトも紹介
当ブログでは他にもAviUtlの便利なプラグインやスクリプトを初心者向けにわかりやすく紹介しています。参考になれば幸いです。
≫ AviUtlの使い方
また、動画制作未経験から一気にステップアップしたい方向けにオススメの書籍も紹介しています。
≫ AviUtlおすすめ本!
Twitterでも動画制作やゲーム実況に関するツイートを発信しています。
≫あけたまWorks【動画編集ハウツー】Twitter
今回はここまで!
次回もよろしく!



















これやっても、正常に反映されません。
サイズを最大の256にしても小さいままで、むしろ拡大率をいじらないと、見えないくらいです。
どうすれば良いのでしょうか?
設定ダイアログから太字にしているのにエラーになります。
二つ困りごとがあります。
“カラオケ字幕を表示する”の下に画像がありますが、それが表示されません。
そして、≫【AviUtl】配布スクリプトを導入する方法→【AviUtl】ダウンロード・インストール方法を簡単解説!【導入手順】のサイトで紹介されている入力プラグイン「L-SMASH Works」を解凍したら、lwinput.aui, lwmuxer.aufが解凍できませんでした.
どうしたらいいでしょうか、。