ども、多摩川乱歩(@tamagawa2525)です。

今回はAviUtlの小技紹介です。
テキストに縁取りをかける際、『縁取り部分だけ』にグラデーションをかける方法についてご紹介します。
特に外部スクリプトを追加する必要もなく、デフォルトのAviUtlで対応できるので、気になった方はぜひチェックしてみてください。
【AviUtl】縁取りにグラデーションをかける方法!【スクリプト不要】
さっそく縁取り部分だけグラデーションをかける方法を解説していきます。
縁取り部分だけグラデーションをかける方法

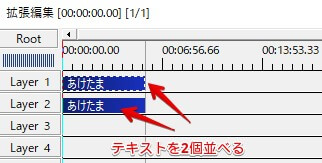
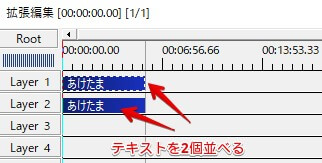
- 縁取りをかけたいオブジェクトを複製して2個レイヤー別に並べます。
- 今回はテキストに縁取りをしたいので、「あけたま」と書いたテキストを2個作ります。

↑の画像で言うところの、Layer1が縁取り用、Layer2がテキストの中身用になっていきます。
- Layer1のテキストオブジェクトの設定ダイアログ右上 [+] > [縁取り]
- 縁取りの太さを10くらいに変更(好みの太さでOK)
- 続けてLayer1のテキストオブジェクトの設定ダイアログ右上 [+] > [グラデーション]
- 開始色・終了色を好みの色に変更(今回は青とピンク)

↑のように、縁取りがグラデーションをされていればOK!
あとは縁取りの太さやぼかしを好みで調整しましょう!
【AviUtl】縁取りにグラデーションをかける方法!【スクリプト不要】まとめ

要はグラデーションテキストと、実際のテキスト(今回は白)を重ねて縁取り表現をしようってテクニックですね。
AviUtlの縁取りは単色しか扱っておらず、縁取りだけをグラデーションする機能が搭載されていません(外部スクリプトにはあるかもですが)。
この方法なら縁取りの太さやぼかしもダイアログから簡単に調節できるので、サムネイル制作などでの使用では重宝するテクニックかと思います。
当ブログでは他にもAviUtlの便利なプラグインやスクリプトを初心者向けにわかりやすく紹介しています。参考になれば幸いです。
≫ AviUtlの使い方
また、動画制作未経験から一気にステップアップしたい方向けにオススメの書籍も紹介しています。
≫ AviUtlおすすめ本!
今回はここまで!
次回もよろしく!





















↓みたいにテキストの縁取り部分だけグラデーションをかけたい!