ども、多摩川乱歩(@tamagawa2525)です。
今回はAviUtlで矢印線を作る方法・矢印の使い方についてわかりやすく解説していきます!
意外とどんな動画にも使う『矢印』。でも、わざわざ四角と三角のオブジェクトを組み合わせて作るのは面倒ですよね。
スクリプトでお手軽に導入出来て、扱いもシンプルなので、この記事でサクッと矢印を使いこなせるようになりましょう!
【AviUtl】矢印オブジェクトを導入
まずは矢印オブジェクトを扱えるようにすべく、さつき氏のAviUtlスクリプト一式を導入していきます。
さつき氏のAviUtlスクリプト一式を導入
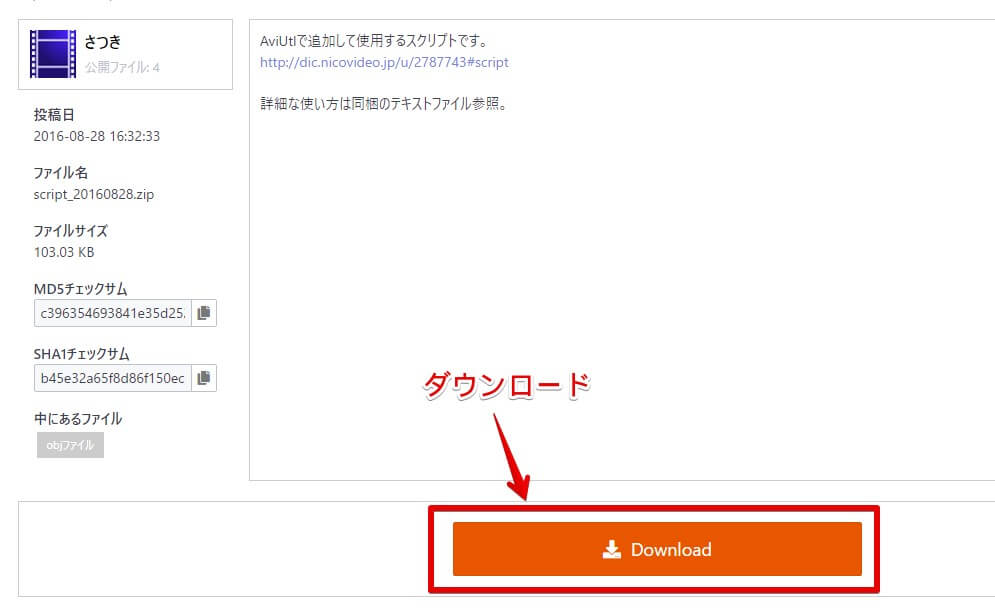
- さつき氏の『AviUtlスクリプト一式』のダウンロードページからフォルダをダウンロード

- ダウンロードしたフォルダを展開
- 展開したファイルから[削除済み]フォルダ以外のすべてのファイルを、自身のAviUtlのscriptフォルダにコピー
これでさつき氏のスクリプト一式をダウンロード・インストールできました。
今回は矢印オブジェクトのみの使用ですが、上記スクリプト一式はどれも導入推奨の便利なスクリプトばかりなので、矢印以外のスクリプトもぜひ試してみてください。
矢印カスタムオブジェクトが導入されたことを確認
スクリプトの導入確認をします。
- AviUtlを起動し、拡張編集タイムライン上で右クリック → [メディアオブジェクトの追加] → [カスタムオブジェクト]
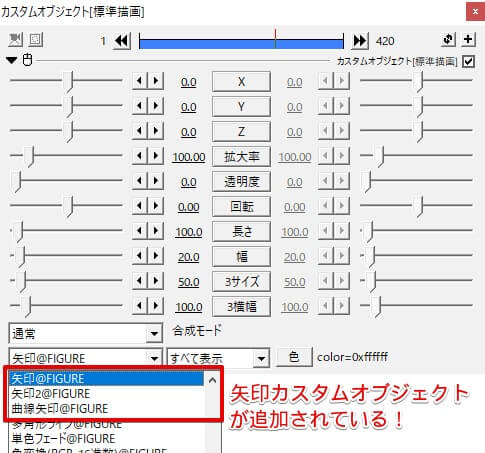
- カスタムオブジェクトの設定ダイアログの種類プルダウン▼に以下があることを確認
- 矢印@FIGURE
- 矢印2@FIGURE
- 曲線矢印@FIGURE

他にも様々なアニメーション効果などが同時に導入されていますが、今回は上記の矢印オブジェクトがあればOKです。
【AviUtl】矢印オブジェクトの使い方・設定解説
導入した矢印カスタムオブジェクトの各設定について解説します。
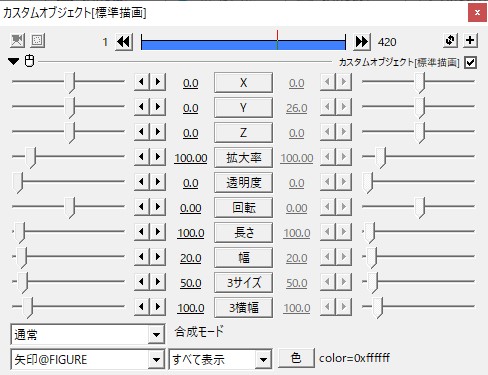
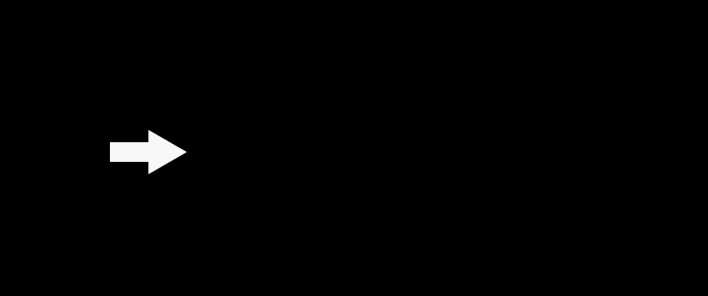
矢印@FIGURE
シンプルな直線矢印で、長さや三角形部分のサイズ、色などを自由に変更できます。
伸び縮みが使いやすく、利用頻度も高そうな矢印オブジェクトです。

長さ
矢印の長さを指定します。
幅
矢印のライン部分の幅を指定します。
3サイズ
矢印の頭(三角形部分)のサイズを指定します。
3横幅
矢印の頭(三角形部分)の横幅を指定します。
色
矢印オブジェクトの色を指定します。
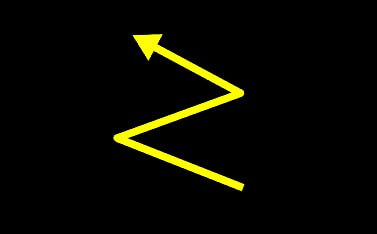
矢印2@FIGURE

頂点数を指定して、角度をつけることができる矢印オブジェクト。
動きを図示したい時に役立ちそう。矢印@FIGUREより詳細な設定が用意されています。

ライン幅
矢印のライン部分の幅を指定します。
(矢印@FIGUREの「幅」と同様)
先端サイズ
矢印の頭(三角形部分)のサイズを指定します。
(矢印@FIGUREの「3サイズ」と同様)
頂点数
矢印の頂点(曲げる部分)の数を指定します。最大で16まで。
色
矢印オブジェクトの色を指定します。
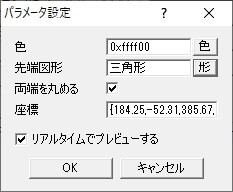
設定
先端を三角形以外の図形に変更したり、矢印のライン部分の端を丸めたり細かい指定ができます。
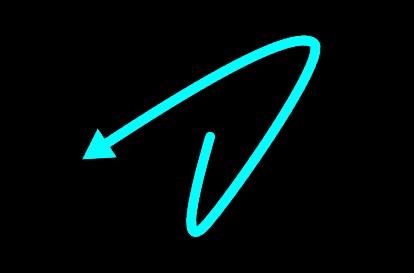
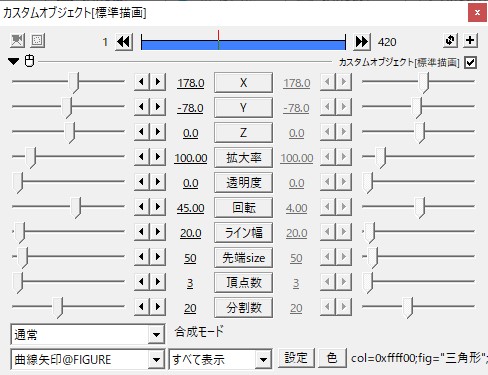
曲線矢印@FIGURE

矢印@FIGURE2の曲線矢印バージョン。設定はほぼ一緒。

ライン幅
矢印のライン部分の幅を指定します。
(矢印@FIGUREの「幅」と同様)
先端サイズ
矢印の頭(三角形部分)のサイズを指定します。
(矢印@FIGUREの「3サイズ」と同様)
頂点数
矢印の頂点(曲げる部分)の数を指定します。最大で16まで。
分割数
曲線の滑らかさを指定します。最大で50まで。

色
矢印オブジェクトの色を指定します。
設定
先端を三角形以外の図形に変更したり、矢印のライン部分の端を丸めたり細かい指定ができます。
(矢印@FIGURE2のパラメータと同様)
AviUtl 矢印オブジェクトの使い方 まとめ

今回はAviUtlでの矢印図形オブジェクトの使い方について解説いたしました。
長さの伸び縮み・サイズなどを自由に調整できつつ、シンプルなオブジェクトなので、めちゃくちゃ使い勝手良いですね。
イージングなどのアニメーションと組み合わせることで、シンプルながらオシャレに演出できるかと思います。

汎用性の高い矢印カスタムオブジェクト、ぜひ動画に取り入れてみてください。
当ブログでは他にもAviUtlの便利なプラグインやスクリプトを初心者向けにわかりやすく紹介しています。参考になれば幸いです。
≫ AviUtlの使い方
また、動画制作未経験から一気にステップアップしたい方向けにオススメの書籍も紹介しています。
≫ AviUtlおすすめ本!
AviUtlを使った動画編集Tips記事一覧はこちら。
≫ AviUtl記事一覧
今回はここまで!
次回もよろしく!
























コメントを残す