ども、多摩川乱歩(@tamagawa2525)です。
今回はAviutlで360度パノラマ動画を作成することができる『スカイドームスクリプト』についてご紹介します。

いつも通りダウンロードから導入、使い方、実用例などを交えて解説していきます。ぜひ参考にしてみてください。
『スカイドームスクリプト』のダウンロード・導入
毎度おなじみティム様制作のスクリプトです。何者なんだこの人。
ティム様のスクリプトは過去に、画像の暗い部分だけを明るくする「シャドウ・ハイライト」スクリプトや平面画像を3D化させる『バニシングポイント2』などを紹介しております。どれもヤバいんで気になる方はぜひ使ってみてください。
関連記事(ティム様の他スクリプト紹介):
『スカイドームスクリプト』のダウンロード
こちらの動画を併せて見ると、スムーズに導入できると思います。
流れは以下です。
- ティム様の『スクリプト置き場』にアクセス
- 『スカイドーム』と『小物(カメラデータコピー等)』を右側のボタンからダウンロード
『スカイドームスクリプト』の導入
- 先ほどダウンロードしたzipを解凍
- それぞれのファイルから『@スカイドーム.anm』『@カメラデータコピー.cam』を自身のscriptフォルダにコピー
- aviutlを起動して導入が確認できたら成功です
『scriptフォルダがない!』『配布スクリプトの導入がよくわからない!』という方は以下の記事で詳しく解説しているので、合わせてチェックしてみてください。
反映されない場合は、Aviutlの再起動・配置ファイルの再確認をしてみてください。
『スカイドームスクリプト』の使い方
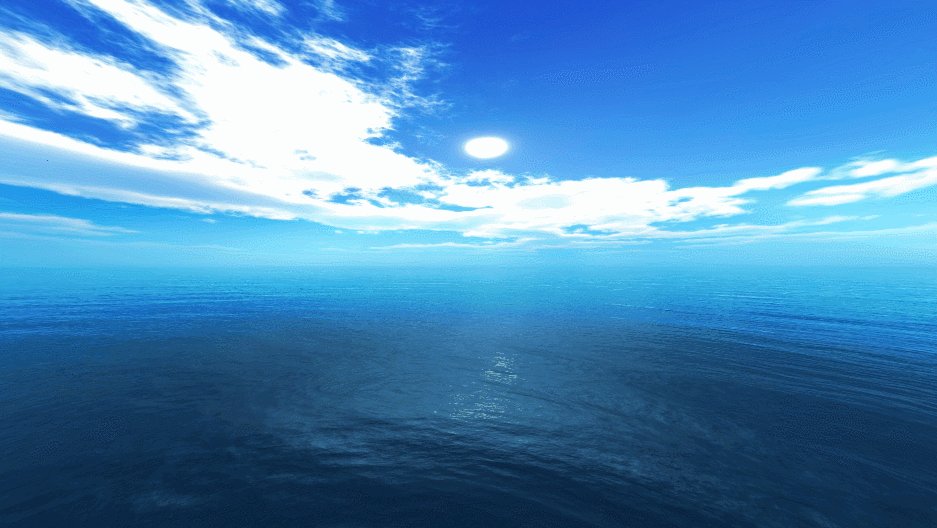
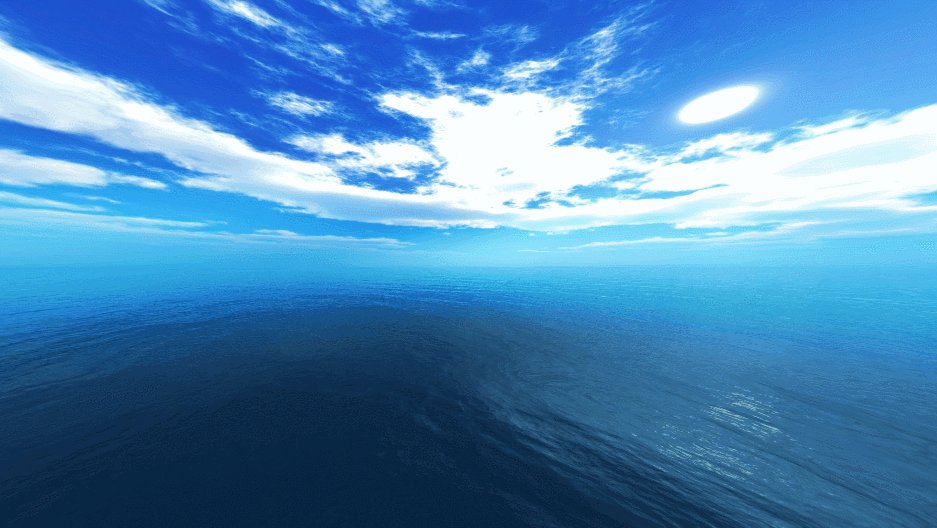
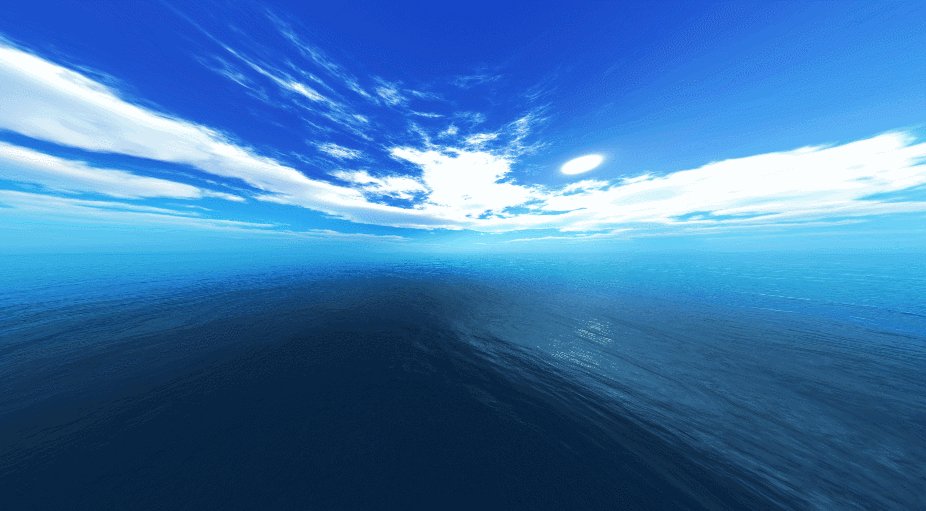
まずスカイドームスクリプトを当てるための画像素材を用意します。
ちょっと変わった大きさの画像が必要で、「スカイドーム フリー素材」や「equirectangular」(エクイレクタングラー)といったキーワードで検索してみましょう。
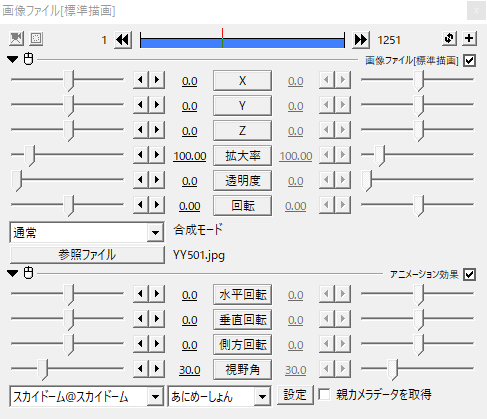
素材が用意出来たらAviutlに取り込み、さっそくアニメーション効果から『@スカイドーム』をかけていきます。

あとはお好みでパラメータを設定するだけ。簡単です。
一つずつパラメータを解説していきます。
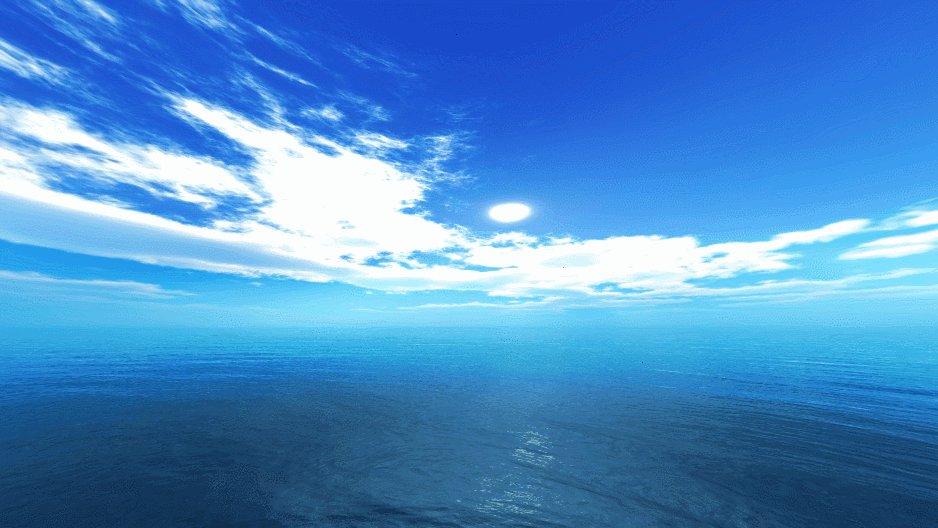
水平回転

水平方向に回転します。
+で右側、-で左側へ移動します。
垂直回転

垂直方向に回転します。
+で上側、-で下側へ移動します。
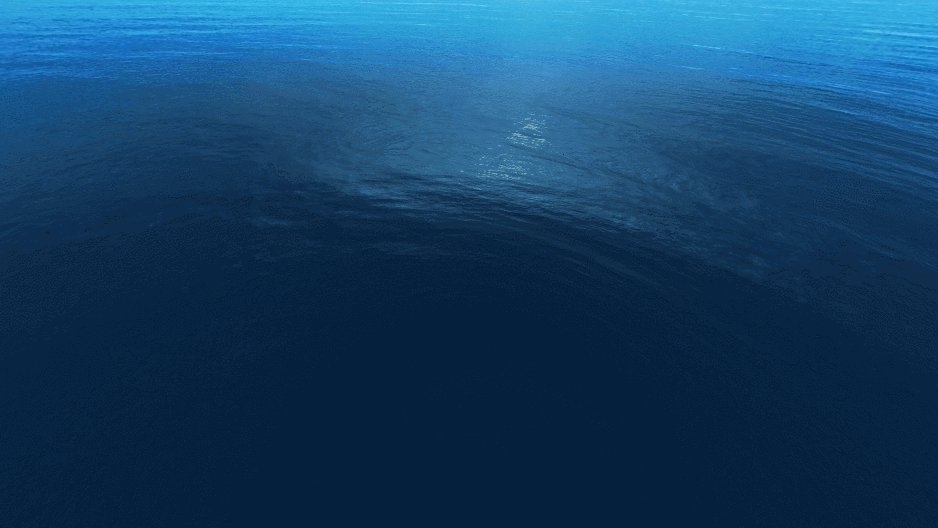
側方回転

首をかしげるみたいな回転をします。
+で右側、-で左側へ移動します。
視野角

近づいたり遠ざかったりします。
+で奥へ、-で手前へ移動します。
スカイドームとカメラ制御を組み合わせる(上級者向けの使い方)
せっかくパノラマ動画だし、カメラ制御と組み合わせてもっと動きを付けたい!というニーズにお応えします。
導入時に加えたカメラデータコピーを使用します。
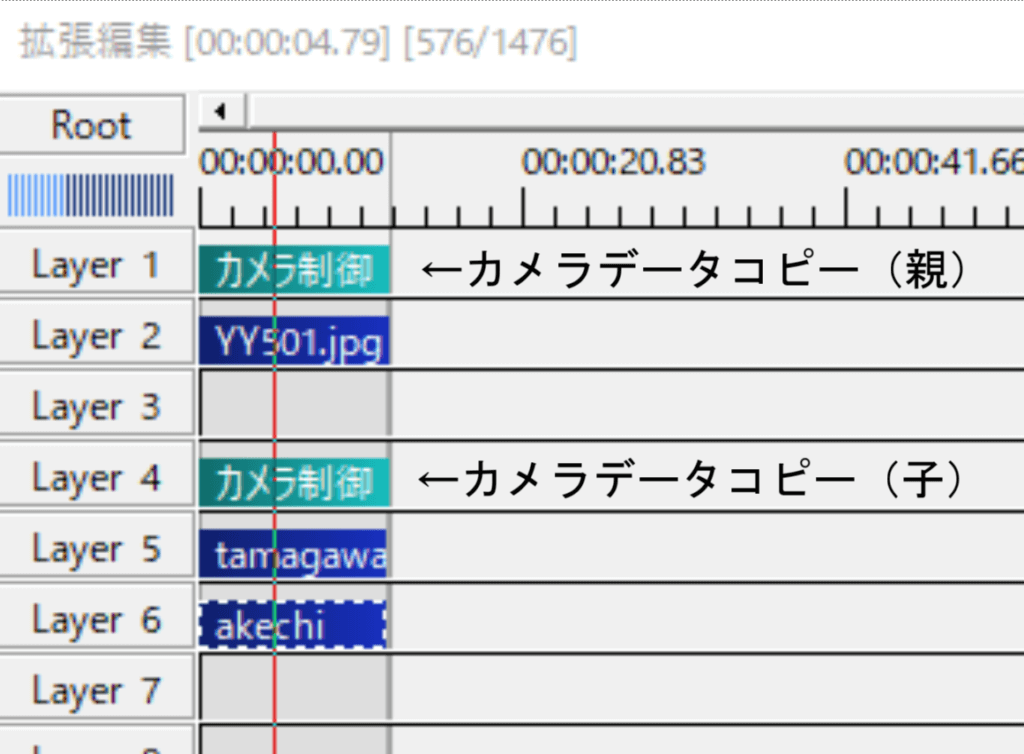
- スカイドームをかけた画像の上に親のカメラ制御を配置
- カメラ対象オブジェクトの上に子カメラ制御を配置
- スカイドームの[親カメラデータを取得]にチェック
- Layer1のカメラ制御にカメラデータコピー(親)をかける
- Layer2のカメラ制御にカメラデータコピー(子)をかける

上記のようなオブジェクト配置にしてみます。
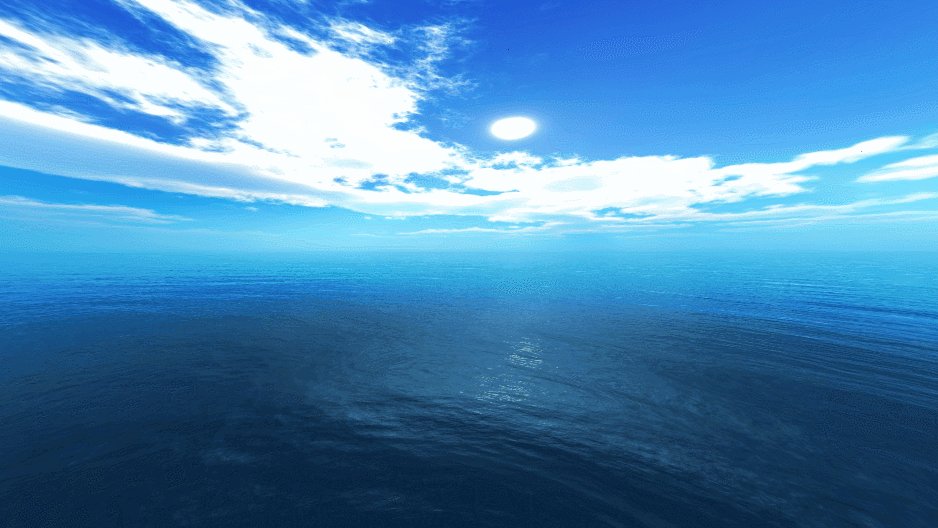
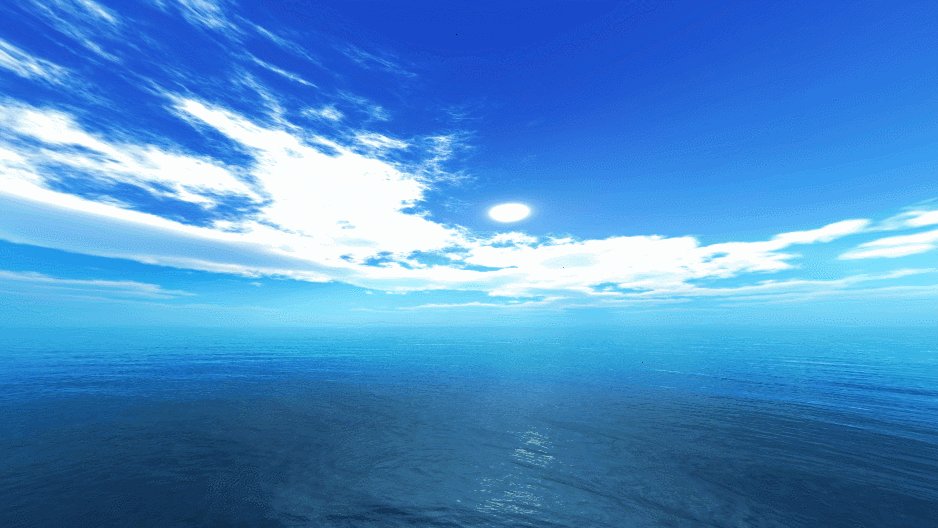
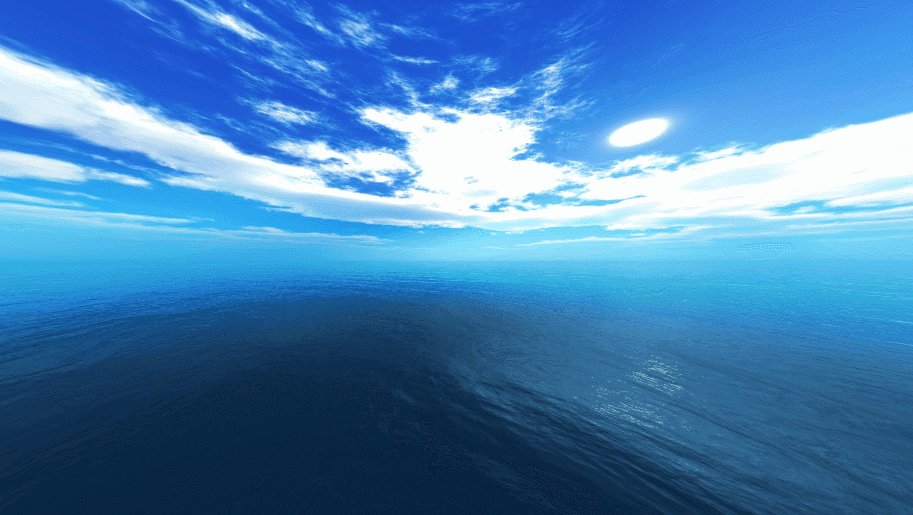
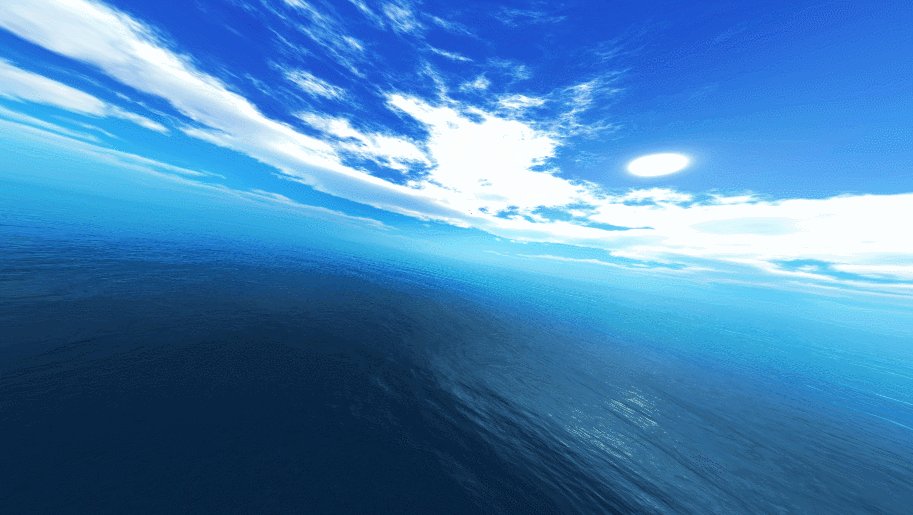
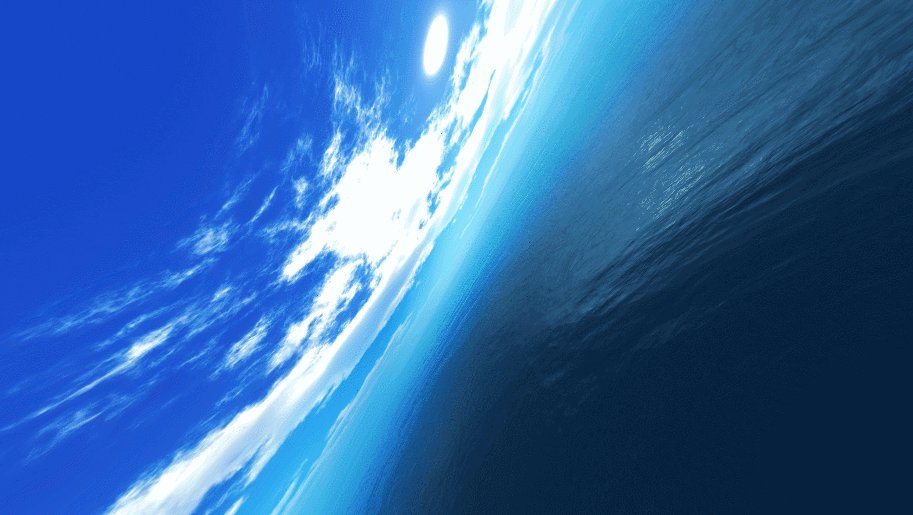
スカイドーム+カメラ制御の実用例
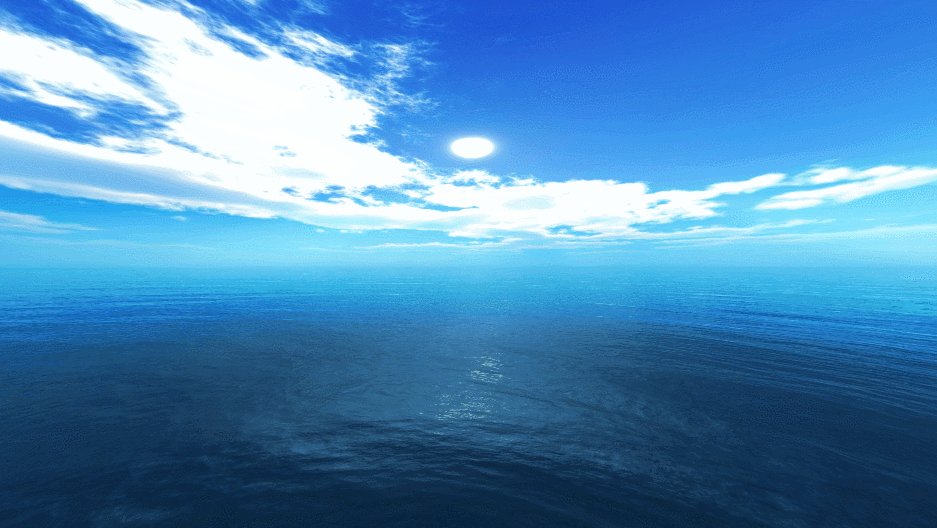
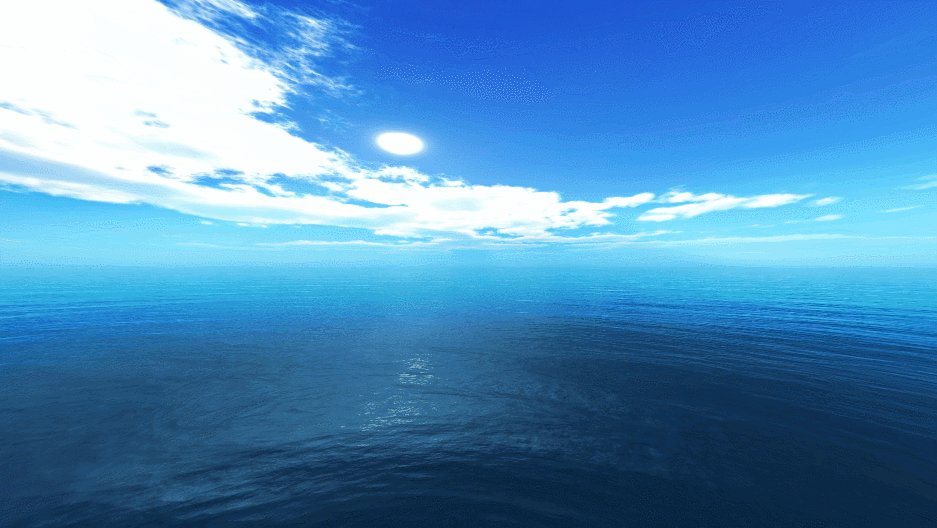
上記のような配置で以下のような動画を作ってみました。
カメラの動きに合わせて、パノラマ背景も連動して動いているのが分かります。
簡単な使用例ではありますが、スカイドームを使うことで「空間感」がかなり出ますね。
まとめ

ということで今回は『スカイドームスクリプト』による360度パノラマ動画の作り方についてご紹介しました。
今回使用したスカイドームはもともとMMDで使われている用語だそうで、AfterEffectsプラグインではHorizonと呼ばれる類似機能があるそうです。
カメラ制御が無くてもグリグリ動かせますし、組み合わせることで完全にパノラマ動画が作れます。マジスゲエぜ。使いこなせればかなりド派手な演出も出来るようになるはず。
Aviutlの可能性をまた一つ感じる優れたスクリプトです。ぜひお試しください。
当ブログでは他にもAviUtlの便利な使い方や、動画編集未経験から一気にステップアップできるオススメ書籍を紹介しています。
TwitterやYouTubeでも動画制作やゲーム実況に関する発信をしています。
当ブログは個人にて運営を行っており、読者の皆様のご協力で継続できております。大変厚かましいお願いではございますが、
- 当ブログの情報が少しでも参考になった
- 問題解決の役に立った
- あけたまの活動を応援してやっても良い
とお考えになりましたら、お力添えを頂けますと幸いです。
今回はここまで!
次回もよろしく!




















360度パノラマって……ホントなんでも作れるなこのフリーソフト。