ども、多摩川乱歩(@tamagawa2525)です。

AviUtlでRTA動画みたいな、カウントアップするタイマーを作りたい!

今回はAviUtlでのタイマー(カウンター)の使い方を解説していきます。
時間を計測したり、カウントダウンする時などに便利なカウンター。最近はRTA動画のストップウォッチなどでよく見かけますね。
タイマー(カウンター)はAviUtlデフォルトで搭載されているシンプルな機能ですが、一時停止や、途中から再開したりするのが意外と面倒だったりするので、この記事で分かりやすく解説していきます!
それではどうぞ。
ここから、タイマー(カウンター)の作り方を解説していきますが、もし表示に不具合があったり挙動がおかしい時は、LuaJITによるバグが考えられます。
解決方法については後述の「タイマー(カウンター)の表示がおかしい時は」に記載しておりますので、ご確認ください。
AviUtl タイマー (カウンター) の作り方
タイマー(カウンター) の作り方
作り方はとっても簡単です。
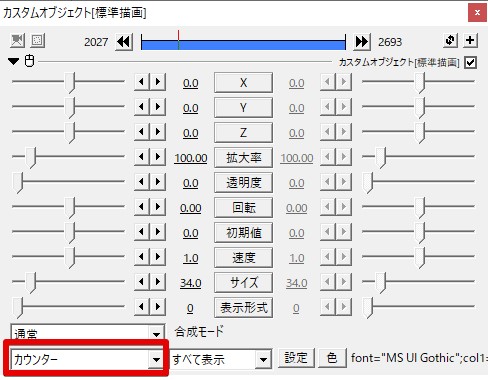
- 拡張編集タイムライン上を右クリック > [メディアオブジェクトの追加] > [カスタムオブジェクト]
- カスタムオブジェクトの設定ダイアログのプルダウンから [カウンター] を選択


↑のように0が表示されていればタイマー(カウンター)の作成は成功です。
タイマー(カウンター)の設定

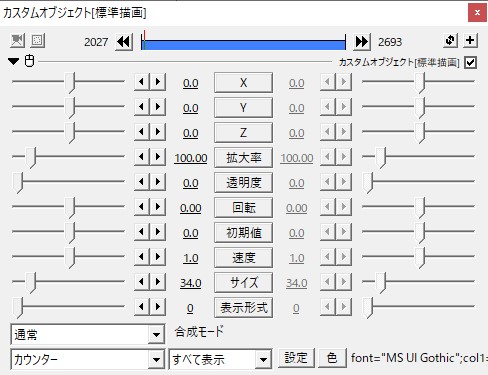
カウンター(タイマー)の各パラメータについて、それぞれ解説していきます。
初期値
タイマー(カウンター)の初期値(秒)を設定できます。
◀▶では小数点第一位ずつしか調整できませんが、数値を直接入力すると第二位まで指定できます。
速度
カウンターの増減速度を設定できます(デフォルト1秒)
プラス(+)の値にすると、カウントアップ、
マイナス(-)の値にすると、カウントダウンします。
カウントを倍速やスローにすることもできます(タイマー的な役割として正しいかはさておき)
表示形式
0~7の8パターンで表示形式を変更できます。
数字が大きくなるほど、細かい数字が表示できるようになります
↓は7の場合

設定
フォントの変更や文字色・影縁色を設定できます。
(「装飾タイプ」という項目もありますが、何が変わるのかよくわからなかったため割愛。ご存知の方、ご教示いただけると嬉しいです!)
2020/12/21 追記
装飾タイプについて、コメントにてご教示頂きました!(ありがとうございます)
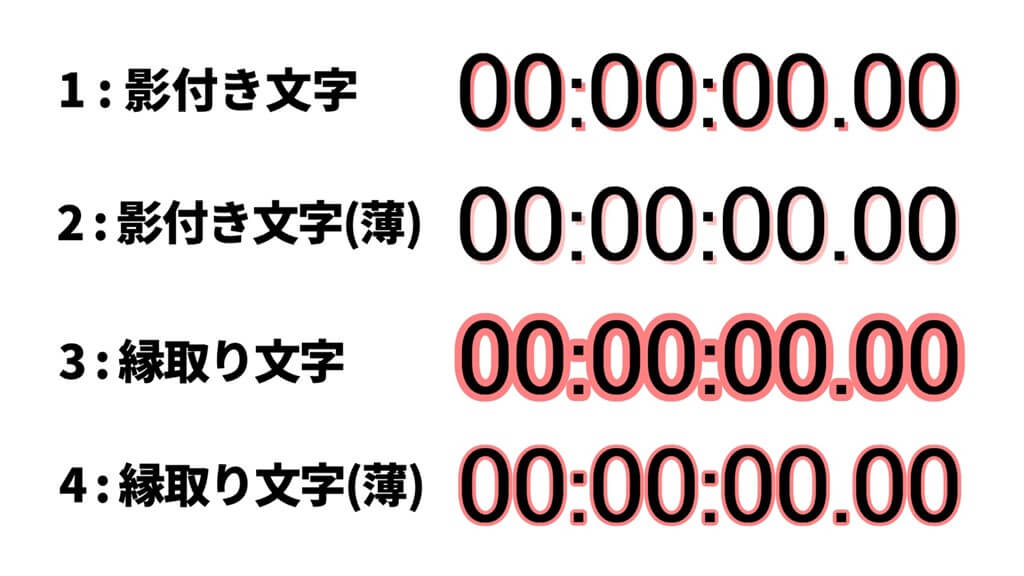
装飾タイプですが、
1,影
2,薄い影
3,縁取り
4,薄い縁取り
5~なし
です。

デフォルトは0で、1~4を指定することで上記の文字装飾を選択できます。
5~は指定しても0と同じ扱いになります。
10秒のカウントダウンを作ってみる
↑のタイマー設定で色々できることが分かったと思うので、試しに10秒のカウントダウンタイマーをサンプル作ってみます。
設定ダイアログのパラメータを以下に変更します。
- 初期値 10
- 速度 -1
- サイズ お好みで調整
- 表示形式 0
タイムライン上のカスタムオブジェクトを右クリック > [長さの変更] > 秒数指定に [10] を入力すれば、10秒の長さのオブジェクトになります。
再生するとこんな感じ↓

10秒のカウントダウンタイマーができました!
これで「○○まであと何秒!」みたいなカウントダウン演出ができますね。
タイマー(カウンター) の止め方
↑で作ったカウントダウンタイマーは、0になった途端消えてしまいます。
とはいえ、RTA動画などでは「終了時のタイマー(カウンター)をそのまま停止しておきたい」ケースなんかもあると思います。
タイマー(カウンター) の停止は「直前オブジェクト」使えば楽勝です
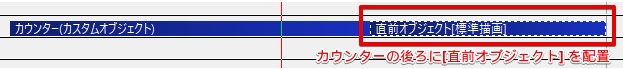
- 拡張編集タイムライン上を右クリック > [メディアオブジェクトの追加] > [直前オブジェクト]
- 直前オブジェクトを、タイマー(カウンター)の直後に配置

↑のような具合になっていればOK!
直前オブジェクトは、文字通り直前のオブジェクト情報を保持してくれる機能があるので、カウントが0になった状態のまま保持できます。

終了後のカウンターが停止され、0で止まったままになりました!
タイマー(カウンター) を一時停止 → 再開させる方法
RTAなどの基本的なストップウォッチなどは、上記までの方法で作成できるようになったかと思います。
が、中には「タイマーを一時停止させて、途中の時間から再開したい!」というケースも出てきそうですね。
このケースを基本機能だけでやるのは難しく、シーン機能を使った応用が必要になります。手順は以下です。
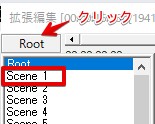
- 拡張編集タイムラインの[Root]をクリック > Scene1を選択

- Scene1上で、お好みのタイマー(カウンター)を作成し、Rootに戻る
- Rootのタイムライン上で右クリック > [メディアオブジェクトの追加] > [シーン]
- シーンオブジェクトの[シーン選択]から Scene1を選択
- シーンオブジェクトを右クリックし[中間点を追加]を2回実施し、「一時停止を開始したいポイント」と「一時停止を終了したいポイント」に設置
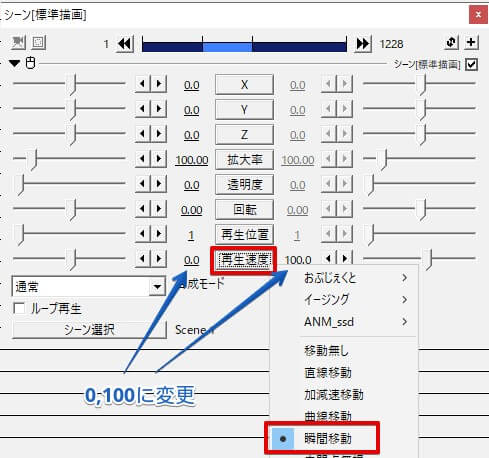
- 中間点で挟まれた箇所を選択し、シーンオブジェクト設定ダイアログの[再生速度] > [瞬間移動]
- 再生速度パラメータの数値を0,100に変更

上記の作業で、タイマー(カウンター)を一時停止 → 再生できるようになりました。

シーンオブジェクトに置き換え、「そのシーンの再生を一時停止する」という方法で、タイマーを一時停止する必要があります。(ちょっと面倒ですよね。楽な方法あったら教えてください)
AviUtlタイマー(カウンター)の表示がおかしい時は
当ブログでも以前紹介しておりますが、LuaJIT対応済みの環境の場合、タイマー(カウンター)の表示がおかしくなる不具合があります。以下のような症状。
- 時間の進みが数コンマ早い(0.3ずつくらいで進む)
- 表示形式が4や5の場合、30秒を超えると1分加算されてしまうなど表示がおかしくなる。
- 表示形式が6や7の場合、一時間を超えると、正しく表示されない。
上記のような症状が発生している時は、代わりに修正版の『カウンター改』を利用することで解決できます。
- 配布サイト(Ψ(`∀´)Ψケケケ と (´・ω・`)ショボーン 様)にアクセス
- 配布されている「カウンター改」のソースコードを全コピペしてメモ帳に貼り付け
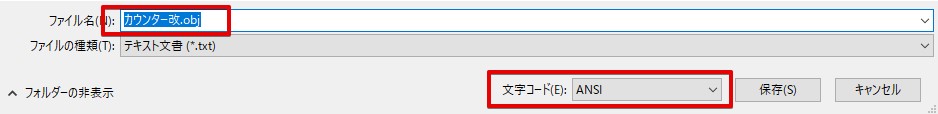
- 保存時に以下を変更
- 拡張しを .obj に変更
- 文字コードを ANSI に変更

- 作成したファイルを自身のAviUtlのScriptフォルダにコピー
以上で『カウンター改』の導入は完了です。
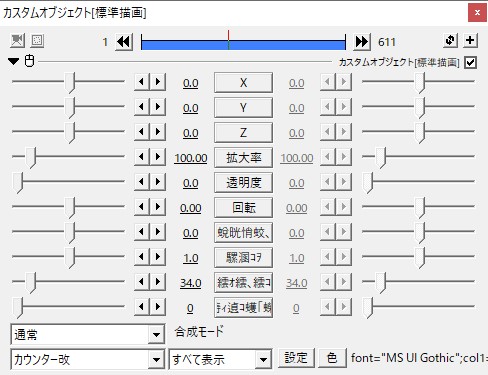
その後、AviUtlを再起動するとカスタムオブジェクトの項目に『カウンター改』が追加されています。
文字コードの指定を [ANSI] に変更しない場合、カウンター改の設定ダイアログにて文字化けが発生するのでご注意ください。(使えることは使える)

【AviUtl】タイマー(カウンター)の作り方 まとめ

今回はAviUtlでのタイマー(カウンター)の使い方について解説しました。
一時停止が若干面倒ですが、基本的なストップウォッチ機能はサクッと設置できて便利です。
テキストオブジェクト同様、フォントの変更や縁取り、グラデーションなども自由自在なので、ぜひ活用してみてください。
当ブログでは他にもAviUtlの便利なプラグインやスクリプトを初心者向けにわかりやすく紹介しています。参考になれば幸いです。
≫ AviUtlの使い方
また、動画制作未経験から一気にステップアップしたい方向けにオススメの書籍も紹介しています。
≫ AviUtlおすすめ本!
AviUtlを使った動画編集Tips記事一覧はこちら。
≫ AviUtl記事一覧
今回はここまで!
次回もよろしく!




















装飾タイプですが、
1,影
2,薄い影
3,縁取り
4,薄い縁取り
5~なし
です。
こんにちは。いつも読ませて頂き参考にさせて頂いております。
動画内に表示形式7で、100ミリ秒単位のカウンターを入れ、タイム計測して、ゴールで止めたところのタイムを手書きでエクセルに入れているのですが、これをコピペなどで簡単にできる方法はないでしょうか?
> 風吹けば名無し さん
コメントありがとうございます!
ご教示頂いた内容を記事に追記いたしました。
こういった補足を頂けると本当に助かります。ありがとうございました!