ども、多摩川乱歩(@tamagawa2525)です。
今回はAviutlでイージングを使ったアニメーションについて解説します。
- そもそも「イージング」とは?
- イージングスクリプトの導入方法
- イージングスクリプトの使い方(サンプル付きで解説)
- イージングが表示されない時のトラブルシューティング
といった内容をAviUtl初心者向けに、とにかくわかりやすく解説します。
ぜひAviUtlのイージングをマスターして、動画のクオリティを跳ね上げましょう!
1分半でわかるイージングの使い方動画
忙しい人のために1分半でわかるイージングの解説動画をあげています。
「イージングってどんなことができるの?」って方は見てもらえるとざっくりわかります。
↑の解説動画のサンプルデモPFを以下の記事で配布してます。
「手っ取り早くイージングの使い方知りたいよー」って方はご活用ください!
「イージング」とは?

イージングとはザックリ言うと、オブジェクトに「物体っぽい動き」を組み込むための機能です。
例えばAviUtlでは、↓みたいな直線運動の動きがアニメーションの基本になると思います。

ちなみに↑のような「直線移動」を含み、AviUtlではデフォルトで10種類の移動方法が用意されています。
移動方法についての基本的な使い方は以下の記事で詳しく解説しているので、あわせてチェックしてみてください。
ですが、これって「物体っぽい動き」ではないんすよね。
現実の物体は急に動き出して一定のスピードで動くことなんて有り得ません。
人間の目は物の動きを上手に捉えるために、脳内で自動修正機能みたいのが働くようになってます。
例えば「動き出しはゆっくりで、徐々に加速して、終わり際にまたゆっくりに戻る」とか、「バウンドする度に、減速し、弾みも低くなっていく」とか「物体っぽい動き」の方が自然に感じるわけです。


でもAviUtlで「物体っぽい動き」を再現するのは複雑そうだし、動きをかなりイメージして作りこまないと変な感じになりそう……。
そこでオブジェクトに「物体っぽい動き」を組み込むために使えるのが「イージング」なんすよ。
イージングではどんなことが出来るの?
イージングを上手に組み込めると先述したように「物体っぽい動き」のニュアンスが入って、アニメーションが垢抜けたオシャレな印象になります。
「物体っぽい動き」については実際に映像を見てもらった方が分かりやすいかと思います。
ということでイージングサンプルをサクッと二つ紹介。どん。


手打ちで作るにはちょっと複雑な加減速や、動きの制御を、イージングなら簡単に設定することができます。
イージングの一覧
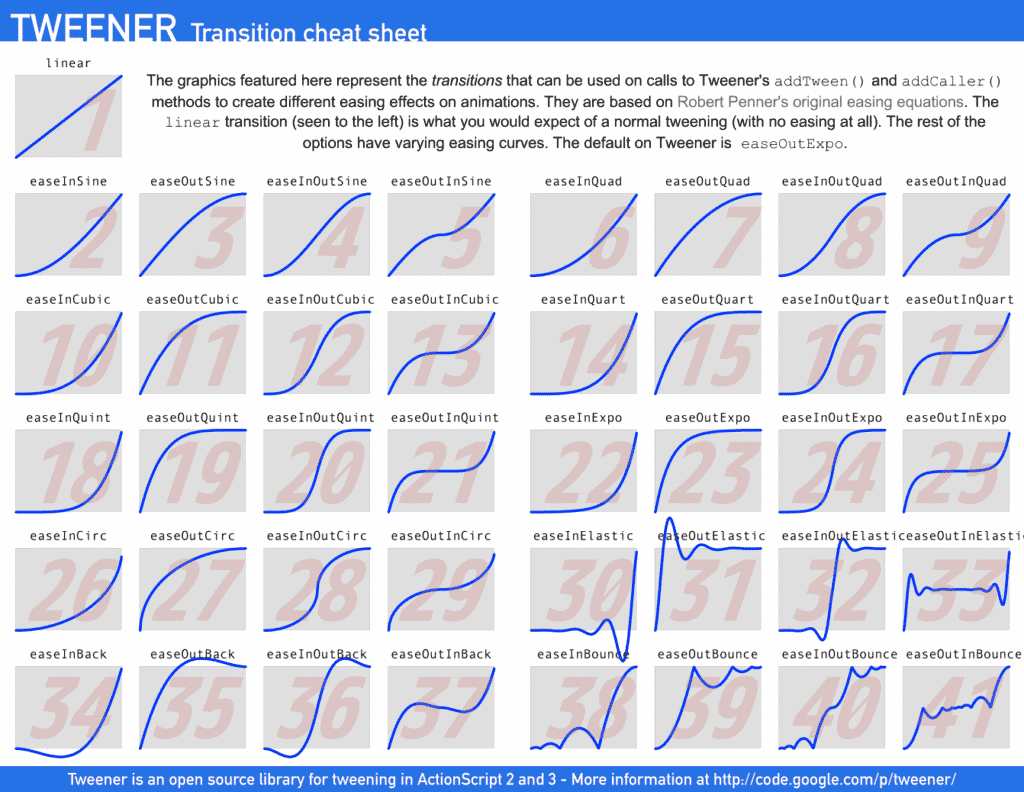
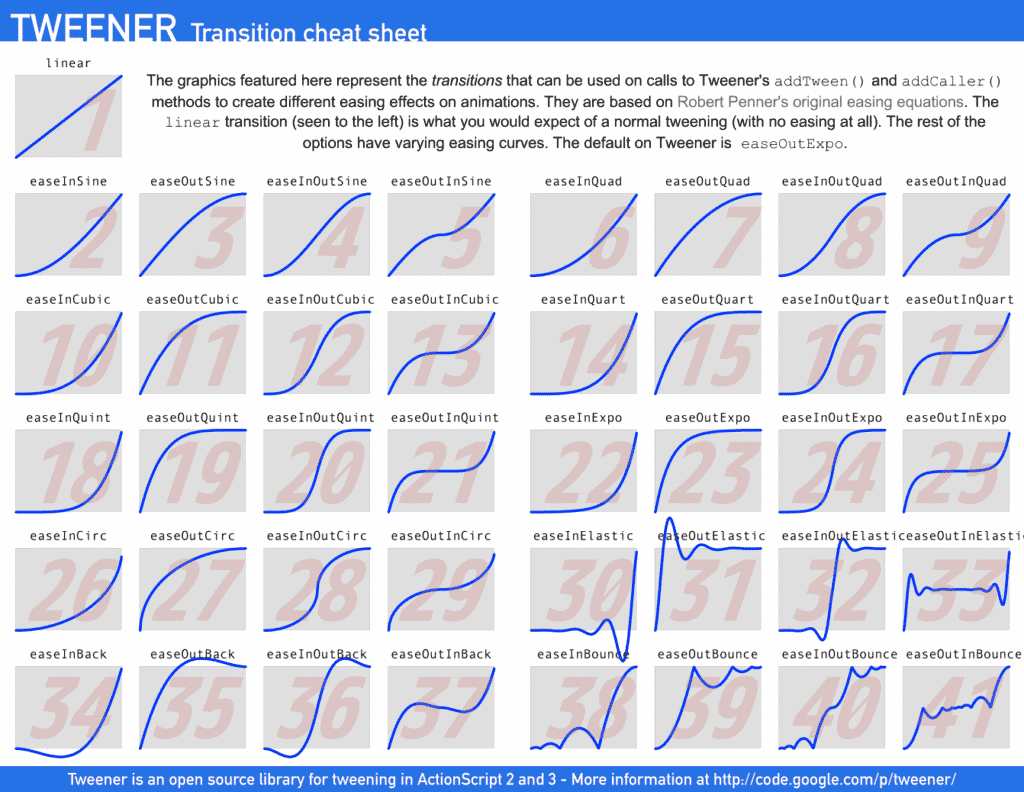
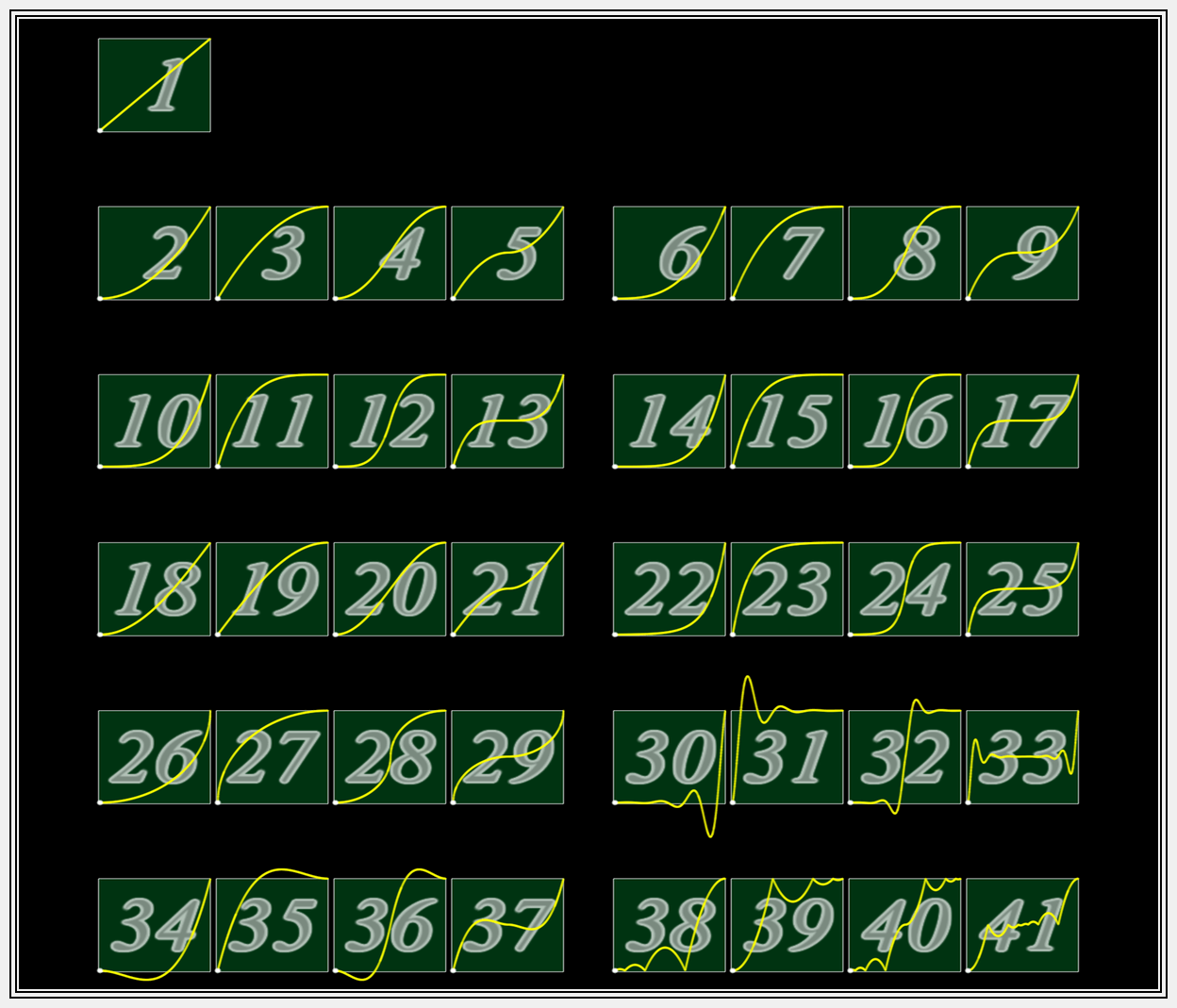
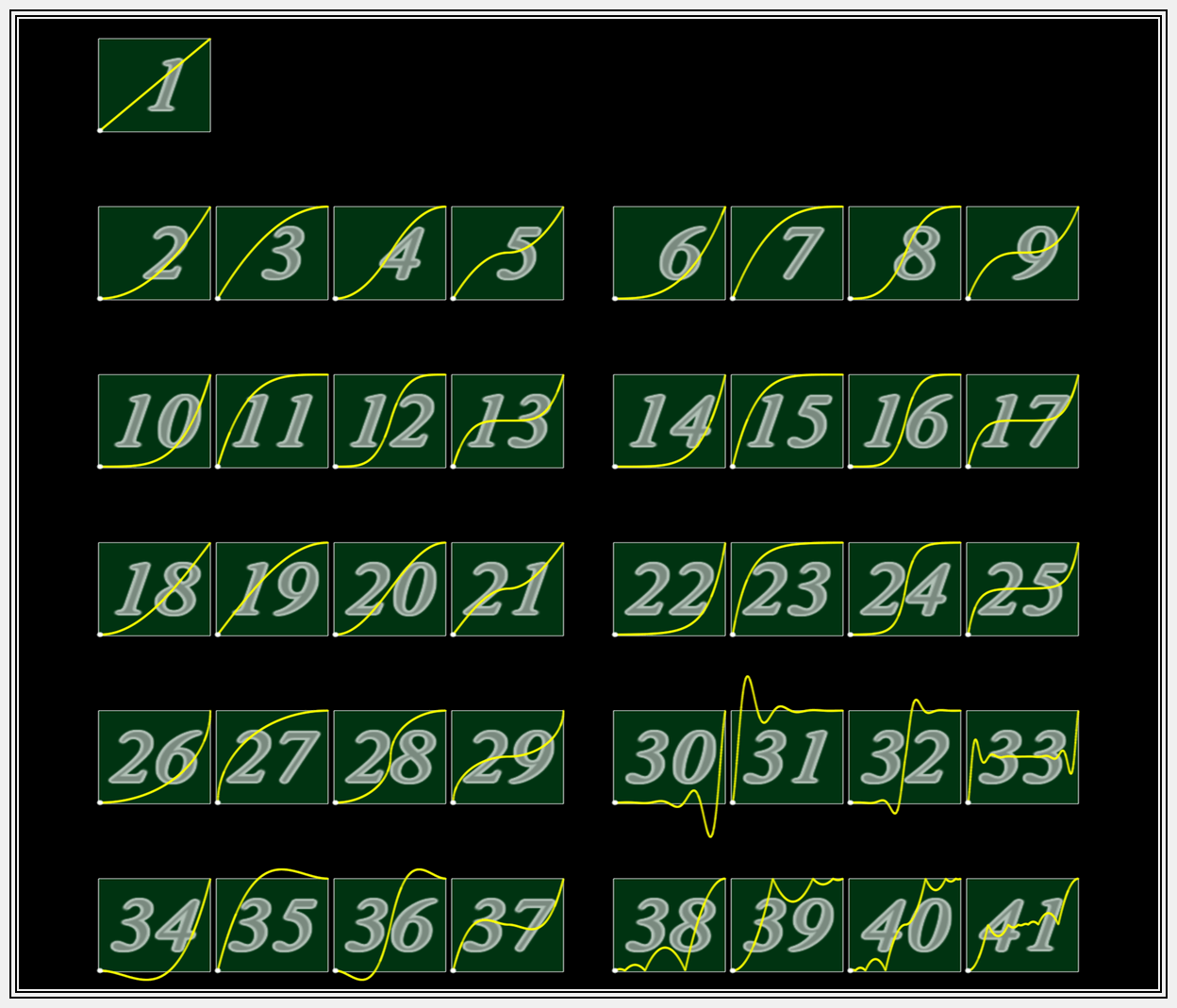
イージングの種類は様々ですが、以下のイージングチートシートが一般的な種類になります。


いや、イージングのグラフを見てもどんな動きかわかんないよ。。。
という方向けに、イージングスクリプトのモーション全種類をgif画像付きで一覧紹介しています。
↑の記事はこの後導入するUndofish様の「イージング(トラックバー版)」を使用しているので、スクリプト導入後にお好みの番号を指定すればすぐにイージングできます。
イージングスクリプトの導入方法
AviUtlではイージング系のスクリプトが幾つかありますが、今回は初心者でもシンプルでとっつきやすそうなUndofish様の「イージング(トラックバー版)」を使用します。
Undofish版 イージング(トラックバー版) 導入手順

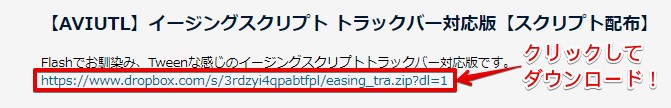
- 制作者UndoFish様のイージングスクリプト動画の説明文からzipファイルをダウンロード
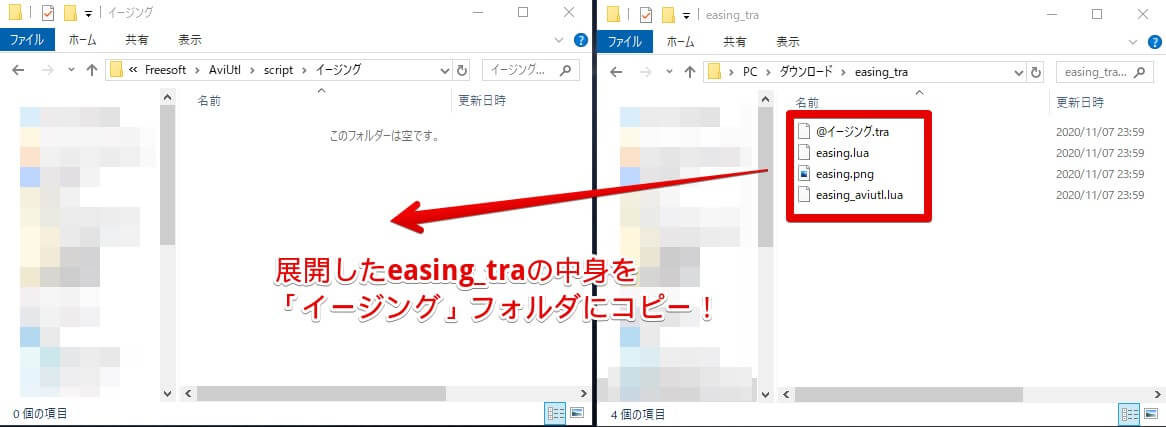
- ダウンロードした [easing_tra.zip] を右クリックで展開し、以下のファイルがあることを確認。
- @イージング.tra
- easing.png
- easing.lua
- easing_aviutl.lua

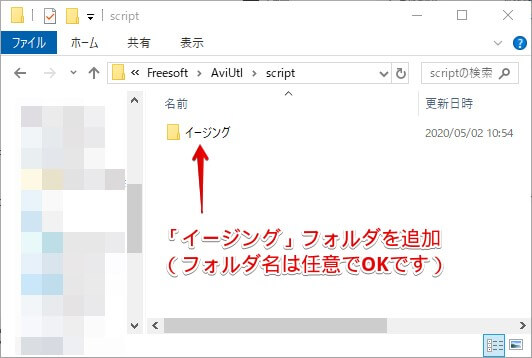
- 自身のAvitulの [script] フォルダに「イージング」という新規フォルダを作成(※AviUtlのフォルダにscriptフォルダがない場合は新たに作成しましょう。)

- 作成した「イージング」フォルダの中に、展開した [easing_tra] の上記4ファイルをコピー

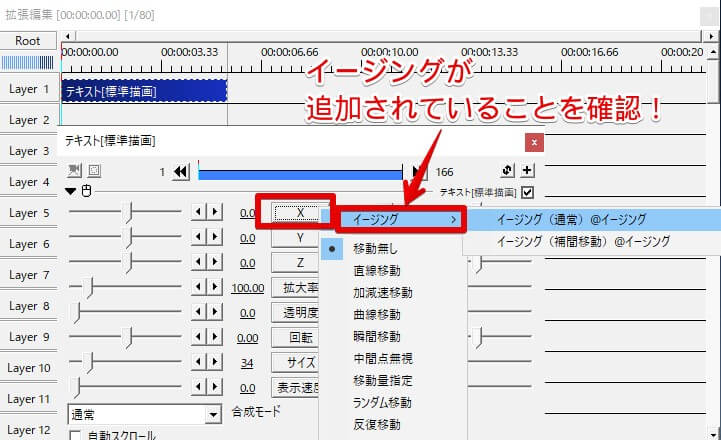
一度Aviutlを再起動し、オブジェクトの設定ダイアログの [X] をクリックして [イージング(通常)]、 [イージング(補間移動)] が表示されていることを確認。
以上でイージングスクリプトの導入は完了です!
Undofish様の「イージング(トラックバー版)」は2020年10月にアップデートされています。
.zipファイル内の「easing.png」が以下の画像になっていれば最新版です。

イージングスクリプトが表示されない時
上記の手順でイージングスクリプトを導入できない、導入したけど表示されないという場合には制作者のUndofish様が「Aviutlでイージングスクリプトが導入できないときに見るページ」をまとめてくださっているので、まずは確認しましょう。(本当ありがたいですね)
上記ページはブロマガサービスの終了により閲覧できない状態です(残念)。
イージングが表示されない・上手く動作しない場合について、以下解説しているのでチェックしてみてください。
一応この記事でも、イージングが表示されない場合の確認項目をざっくりと以下にまとめておきます。
- ファイルの置き場所は適切か?
- ダウンロードしたzipファイルは解凍(展開)したか?
- 拡張編集pluginのバージョンは最新か?
特にファイルの置き場所については「script “s”」などのスペルミスがないか等も含めて確認しましょう。誤ったファイル名や配置場所が違うと動作しない場合があります。
イージング(トラックバー版) の使い方
イージングをかける前の事前準備
ここからは、イージングの使い方について実際にサンプルを作りながら解説していきます。
まずはイージングをかけるためのオブジェクトを用意していきましょう。
今回は説明をシンプルにするために、簡単な図形オブジェクトを使いながら解説していきます。
図形オブジェクトを用意
- タイムライン上で右クリック => [メディアオブジェクトの追加] > [図形]
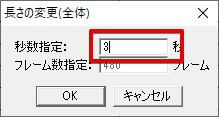
- タイムラインの図形オブジェクトを右クリック > [長さを変更] > 秒数指定を「3秒」に変更

図形オブジェクトに中間点を指定
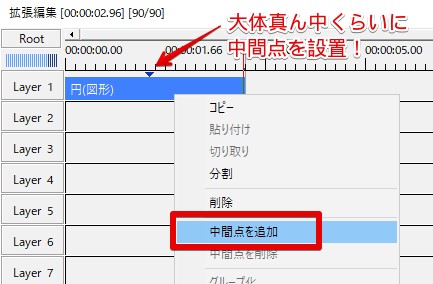
- タイムラインの図形オブジェクトを右クリック > [中間点を追加]
- 表示された中間点を、オブジェクトの真ん中くらいに移動。

「中間点って何?」という方は以下の記事で詳しく解説しているので、よければチェックしてみてください。
ここまででイージングサンプルの下準備は完了です。
いよいよ用意した図形オブジェクトにイージングをかけていきます。
イージングのかけ方
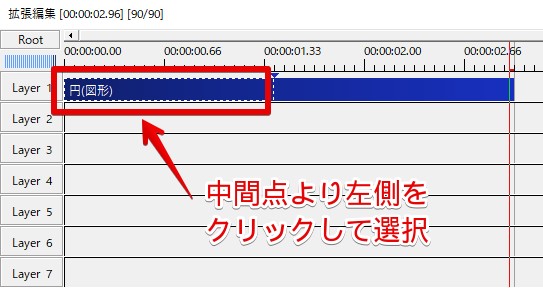
- タイムラインの図形オブジェクトの、「中間点より左側(前半)」をクリック

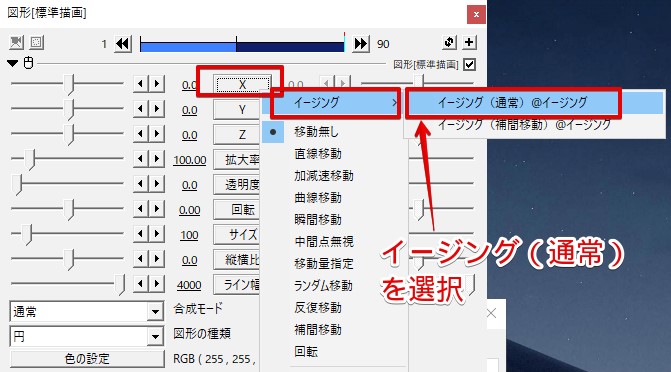
- 図形オブジェクトの設定ダイアログ [X] > [イージング] > [イージング(通常)]を選択

上記では「イージング」というフォルダ内に、イージング(通常)が入っていますが、フォルダ名は任意です。
今回の場合は導入時につけた「イージング」というフォルダ名が反映されています。
AviUtlのscriptフォルダ内であれば、お好みのフォルダ整理で大丈夫です。
イージングをかけたオブジェクトの動きを決める
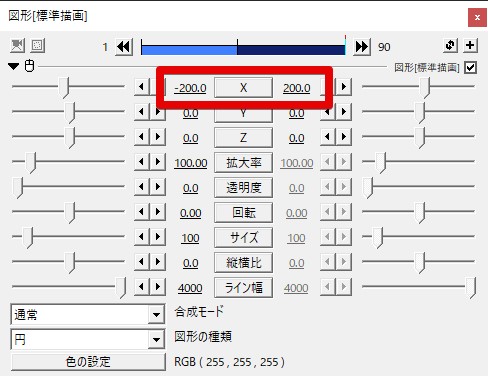
移動方法にイージングを選択できたら、図形オブジェクトの前半部分を選択したままの状態で、[X] の数値を変更していきます。

今回は -200 , 200 にしてみました。
イージングの種類を決める
これが最後のステップです。長いですね。

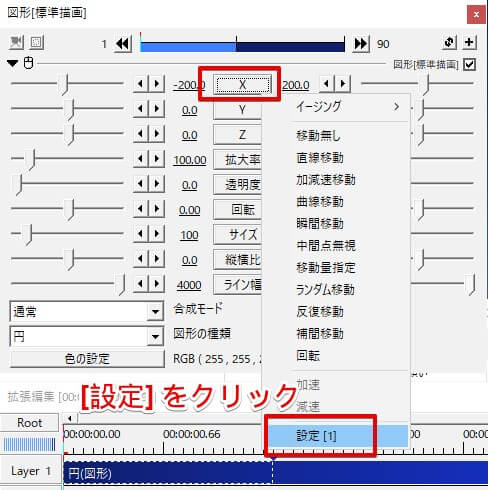
- 図形オブジェクトの [X] > [設定[1]] をクリック

「移動フレーム間隔」というダイアログが表示されます。ここに使いたいイージングの番号を入力します。
ここの番号は、以下のイージングのチートシートの番号を入力します。
※(2020年10月 シートがアップデートされています。以下の画像になっていればOK。)


いや表見たって、どれがどんな動きかわかんねえよ!!!!!
ですよねー。
とはいえ、これはもう実際に使ってみて動きを確認するしかない感じです(諦め)。
先にも書きましたが、当ブログでイージングスクリプトのモーション全種類をgif画像付きで一覧紹介しているので「とりあえずどんな動きがあるのかザックリ知りたい!」という方は、以下の記事をチェックしてみてください。
イージング(トラックバー版) のサンプルとおすすめの動き
上記で作成した図形オブジェクトに、イージング番号をふって動きをつけたサンプル動画を用意しました。
サンプルは [設定] のイージング番号のみ変更しています。
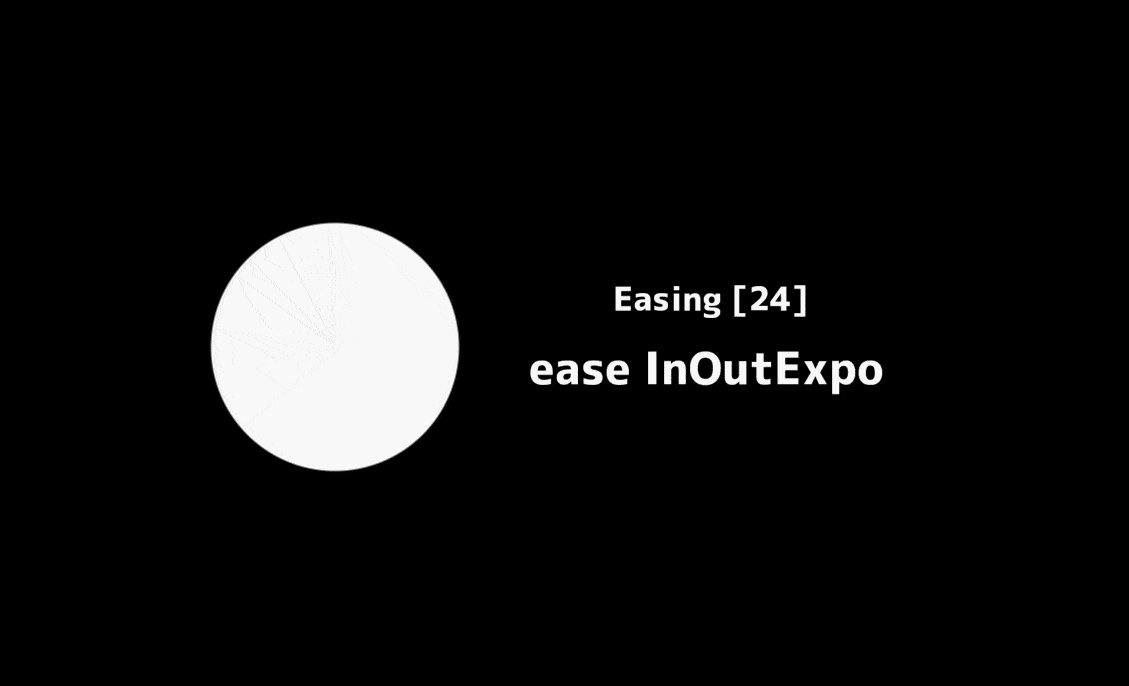
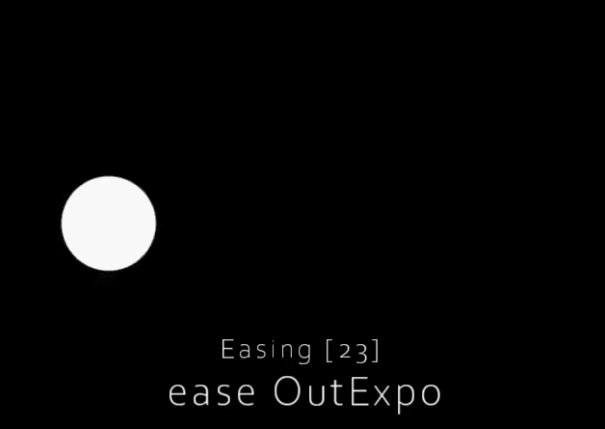
イージング番号 [23] ease OutExpo

加速 → 減速 の動き。
シンプルながら垢抜けた動きに。こういうのは扱いやすいので初心者にオススメ。個人的にも一番使う頻度が高いです。
イージング番号 [22] ease InExpo

今度は逆に、減速 → 加速 のアニメーション
端でピタッと静止してしまうので、物体っぽくするのに一工夫あると良さそう。
イージング番号 [39] ease OutBounce

動きが面白いバウンス系イージング。
指定した地点にぶつかって文字通りバウンドします。ちょっとかわいい。
イージング番号 [31] ease OutElastic

バウンス系はボールが弾むような動きに対し、エラスティック系はバネやゴムの伸縮イメージ。
指定した地点より先へ進み、弾んで戻るというイージングです。
イージング(通常)と(補間移動)の違い
今回使用しているUndofish様の『イージング(トラックバー版)』には「イージング(通常)」と「イージング(補間移動)」の2種類があります。
- イージング(通常)
=> 中間点ごとにイージングが動作する - イージング(補間移動)
=> 設定したイージングが一気に動作する(中間点は無視)
↓が、イージング(通常)とイージング(補間移動)の動きの違い。

通常では、中間点ごとにイージングするので、右側で一度静止する動きがありますが、補間移動は中間点を無視するので一気に移動します。
ぶっちゃけあんまり補間移動を使うシーンが思いつかないですが、基本は [通常] を使ってイージングしていけば良いと思います。
(こういう時「補間移動」使うのオススメ!みたいなシーンあればコメントでご教示ください)
ちなみにイージング(トラックバー版)は、今回サンプルのような座標の移動だけでなく拡大率、透明度、回転、他エフェクトのパラメータにも適用することができます。

速度を変えてみたり、他のエフェクトと組み合わせたりと、イージングはとっても応用が利くので試してみてください。
【AviUtl】はじめてのイージング まとめ

今回はAviUtlのイージングの導入・使い方について解説しました。お疲れ様でした。
イージングを使いこなせば動画のクオリティは格段に上がり、一気にオシャレな印象になります。
最初は小難しく感じるかもですが、記事で紹介したような手順で実際にトライしてみると、動きのコツやお気に入りのイージング番号が分かってきたりします。
ぜひ今回の記事を参考に動画にイージングを取り入れてみてください。
記事一番上の解説動画のサンプルデモPFを以下の記事で配布してます。
「手っ取り早くイージングの使い方知りたいよー」って方はご活用ください!
≫イージングスクリプト制作者UndoFish様の動画はこちら
投稿者コメントにダウンロードリンクも貼ってあるのでこちらから。
素敵なスクリプトありがとうございます。
当ブログでは他にもAviUtlの便利な使い方や、動画編集未経験から一気にステップアップできるオススメ書籍を紹介しています。
TwitterやYouTubeでも動画制作やゲーム実況に関する発信をしています。
当ブログは個人にて運営を行っており、読者の皆様のご協力で継続できております。大変厚かましいお願いではございますが、
- 当ブログの情報が少しでも参考になった
- 問題解決の役に立った
- あけたまの活動を応援してやっても良い
とお考えになりましたら、お力添えを頂けますと幸いです。
今回はここまで!
次回もよろしく!




















イージングの補完移動ってたぶん一つのオブジェクト二つ以上のイージングエフェクトをかける時に使うのがおすすめだとおもいますよ。
例えば移動中に中間点で一回止まるけど拡大し続けるとか。
手描きmemeとか作るときに横に顔を振るときとかに補完移動使いましたね。
scriptフォルダーにダウンロードしたイージングを入れたんですが、Aviutlに表示されません。どうすれはいいですか?
>Aviutlで音madを作ってる人 様
作者のundofish様が「Aviutlでイージングスクリプトが導入できないときに見るページ」という記事を用意してくださっています。
http://undofish.livedoor.blog/archives/9177432.html
こちらをご確認いただき、今一度ご自身の環境との差分をチェックしてみてください。