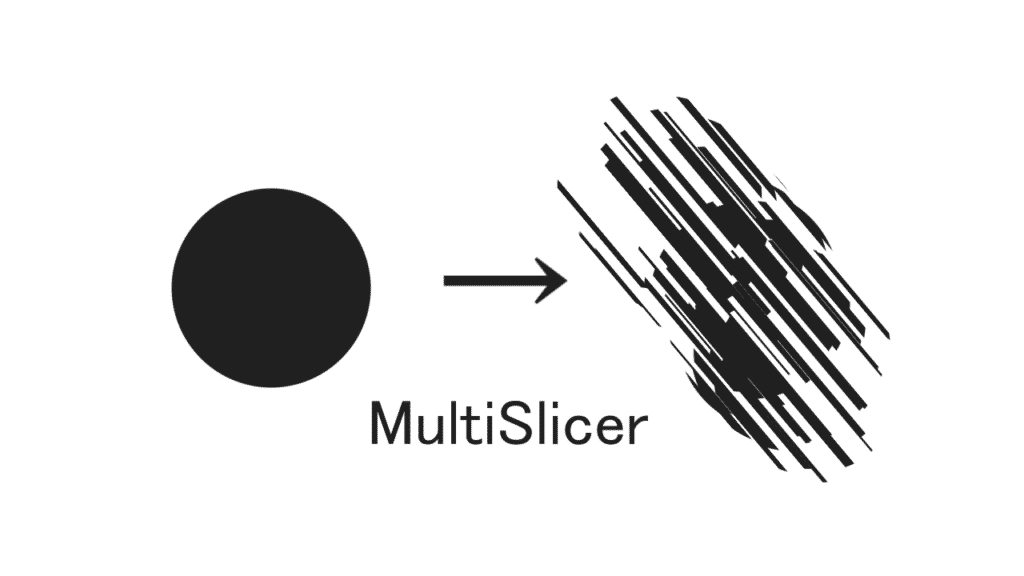
今回はお手軽にカッコいい動きを追加出来るおすすめAviUtlスクリプト「MultiSlicer(マルチスライサー)」についてご紹介したいと思います。

文字や図形、画像などオブジェクトをバラバラにスライスするアニメーションに対応します。
MultiSlicer導入については制作者93様のTwitterプロフィールにあるリンクから可能です。(リンク切れの場合はご容赦ください)

また、スクリプトの導入方法がわからない!という方は、以下の記事で詳しく解説しています。
≫【AviUtl】配布スクリプトを導入する方法
スクリプト「MultiSlicer」の使い方を解説
オブジェクトにMultiSlicerを付与する
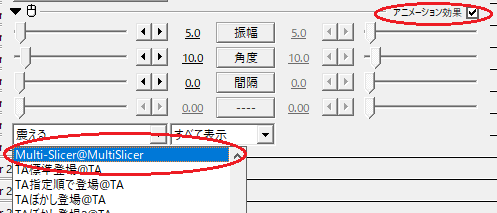
導入が出来たらオブジェクトを配置して[アニメーション効果]から[MultiSlicer]を選びます。

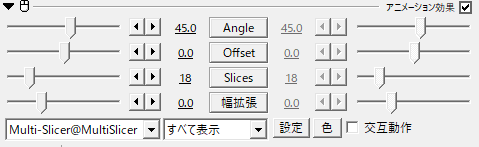
MultiSlicerのパラメータ解説
基本的なパラメータをそれぞれ見ていきましょう。

Angle
……スライスする角度を設定できます。
Offset
……スライスしたオブジェクトのズレ幅(移動量)を設定できます。
Slices
……オブジェクトのスライス量(何個に分割するか)を設定できます。スライス量が多いほど重たくなります。
幅拡張
……スライス幅を設定できます。0を基準にプラスなら太く、マイナスなら細くできます。
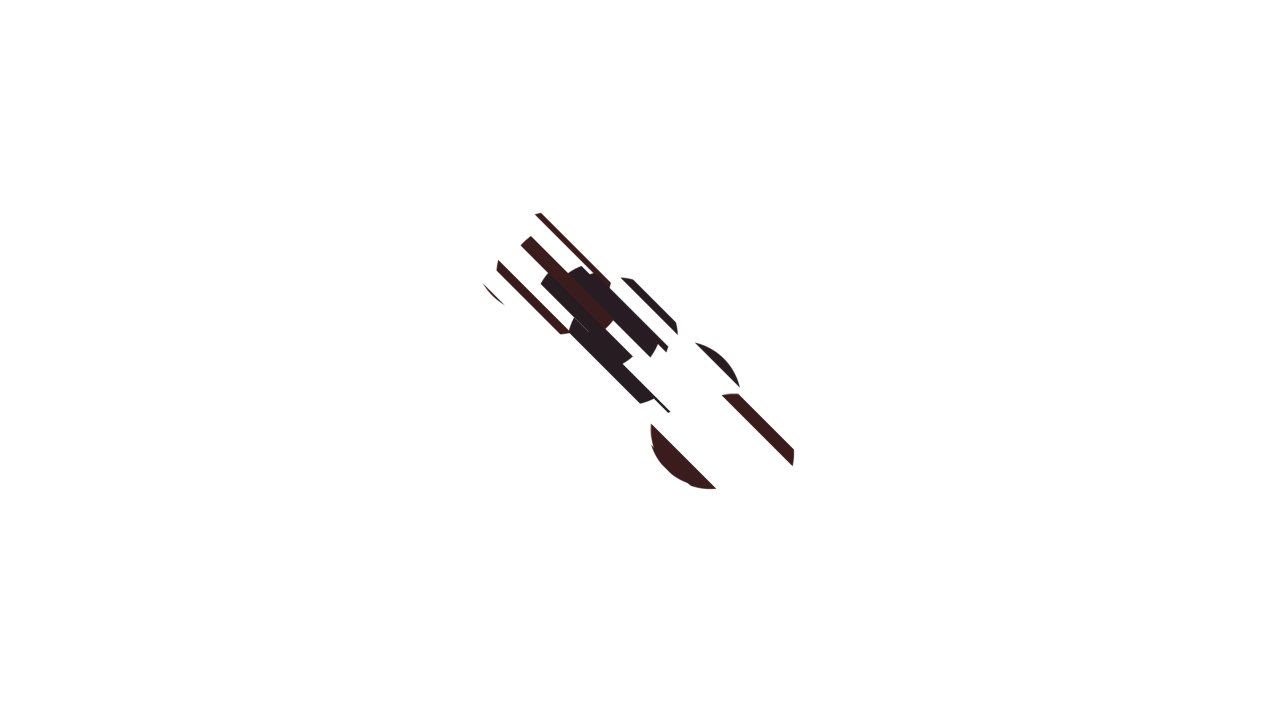
試しにOffsetを[直接移動]で0→50にしてみるとこんな感じ。

オブジェクトが移動するほど赤みがかかるようになってますが、[色]からカラーを変更できるのと、[設定]の[カラー強度]を0にすれば色変化自体もオフに出来ます。
ガチャガチャっとしたサイバーな動画と相性抜群です。
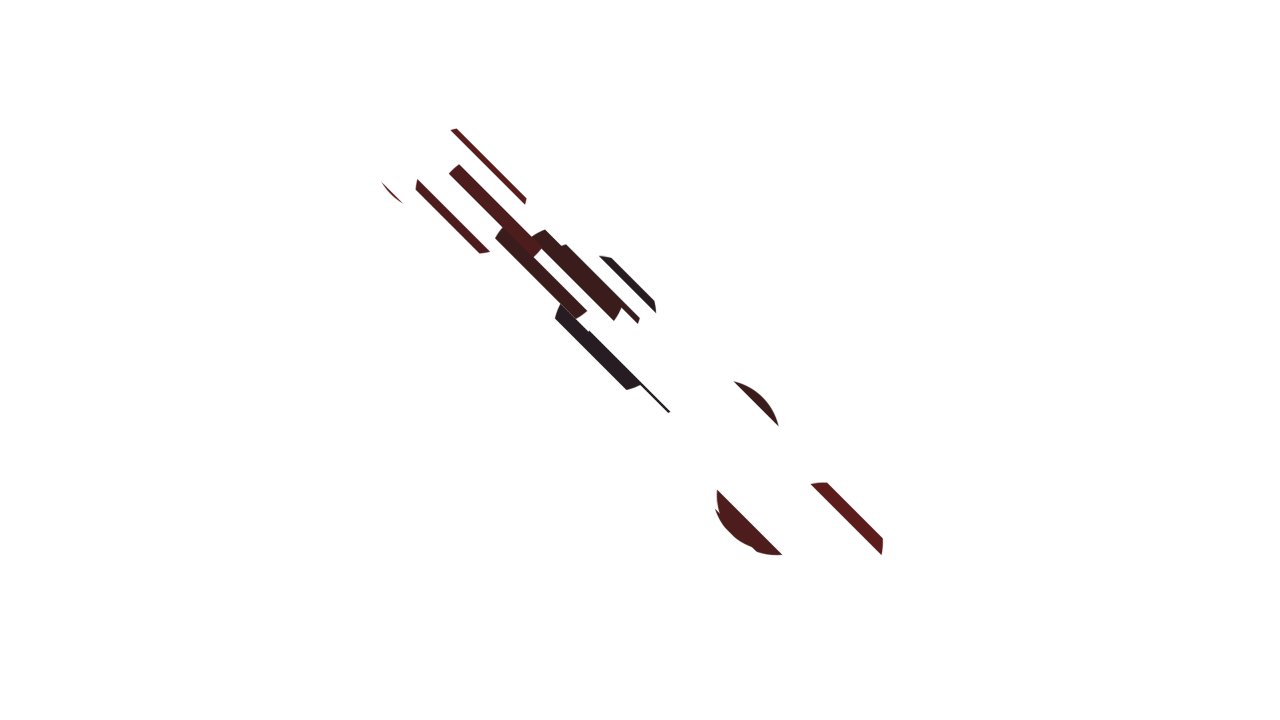
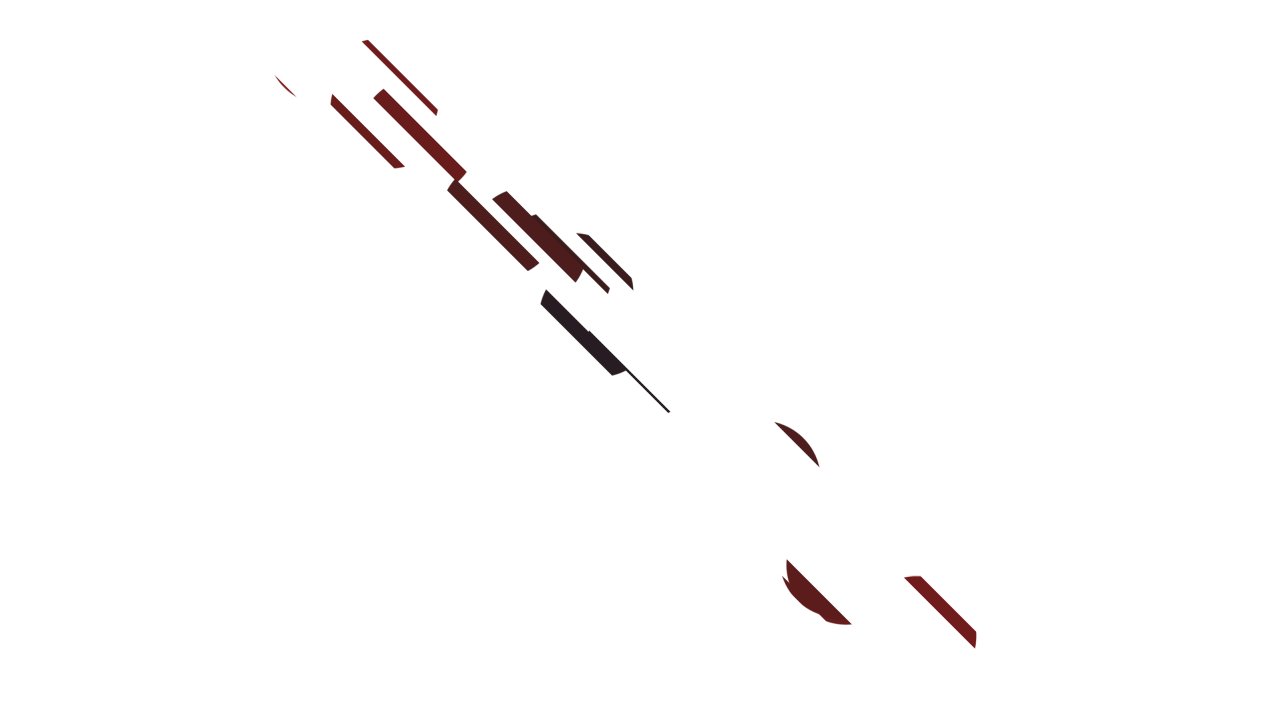
MultiSlicerの簡単な使用例

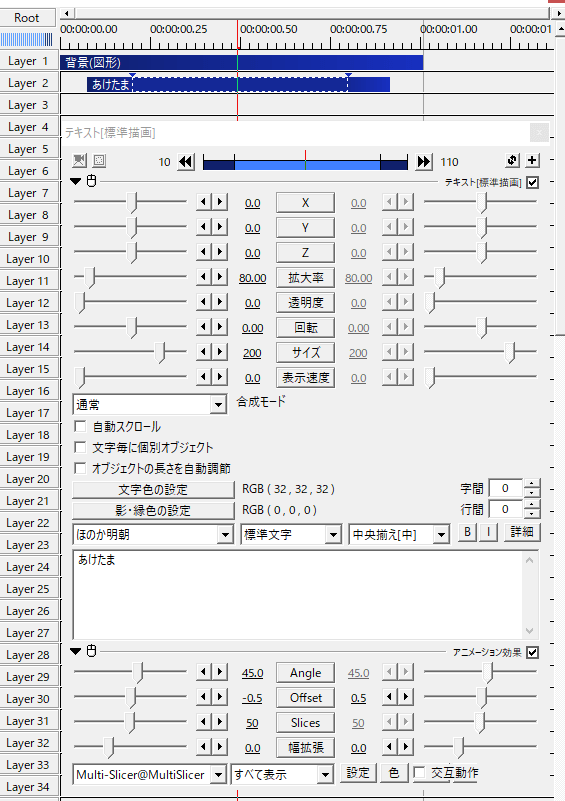
上記のサンプルを例に、MultiSlicerの使用例を解説してみます。

「あけたま」というテキストを3つの動きを加えてます。(全部「直線移動」です)
①出現フェイズ
[Offset]「-100」→「-0.5」(遠くから近づくイメージ)
[幅拡張]「-50」→「0」(遠くに行くほど細くなる)
②停滞フェイズ
[Offset]「-0.5」→「0.5」(微妙に動きながら停滞)
[幅拡張]「0」→「0」(幅も真ん中で一定に)
※停滞フェイズを少し長めにとります。
③消失フェイズ
[Offset]「0.5」→「100」(真ん中から離れるイメージ)
[幅拡張]「0」→「50」(遠くに行くほど細くなる)
停滞フェイズを長くとれば文字がハッキリわかりますし、出現、消失フェイズを短くとれば素早い動きとなり、スピーディな印象を与えることができます。
AviUtlスクリプト「MultiSlicer」まとめ

今回はAviUtlスクリプト「MultiSlicer」のご紹介でした。
もちろん応用例のようなテキストオブジェクトだけでなく画像や動画ファイルにも使用できるのでかなり応用の利くエフェクトかと思います。
前後にフェードかけてみたり、色ずれやノイズ系のエフェクトと組み合わせてもカッコいいかもですね。
MultiSlicerの他にも、簡単に導入出来てイケてるスクリプトをたくさん紹介しているので、ぜひ導入してみてください。
≫【Aviutl】おすすめスクリプトまとめ!
当ブログでは他にもAviUtlの便利なプラグインやスクリプトを初心者向けにわかりやすく紹介しています。参考になれば幸いです。
≫ AviUtlの使い方
また、動画制作未経験から一気にステップアップしたい方向けにオススメの書籍も紹介しています。
≫ AviUtlおすすめ本!
今回はここまで!
次回もよろしく!





















スクリプトなんだよなぁ
ご指摘ありがとうございます!修正しました!