ども、多摩川乱歩(@tamagawa2525)です。

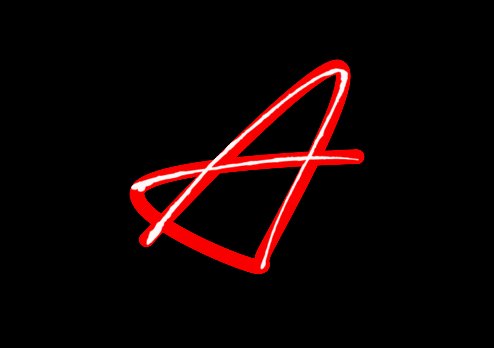
書き順通りにテキストが描かれていくアニメーションが作りたい!(↓みたいなやつ)

テキストが書き順通りに書かれていくようなアニメーション、みんな作りたいですよね(断言)。
今回は↑のサンプルのような、AviUtlで文字を書く演出の作り方をできるだけわかりやすく解説していきます!
【事前準備】Trackingラインを導入
事前準備として、文字を書く演出のために必要な「Trackingライン」というスクリプトを先に導入します。
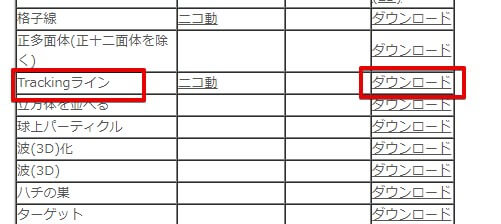
- 制作者テツ様のダウンロードページにアクセスし、Trackingラインをダウンロード

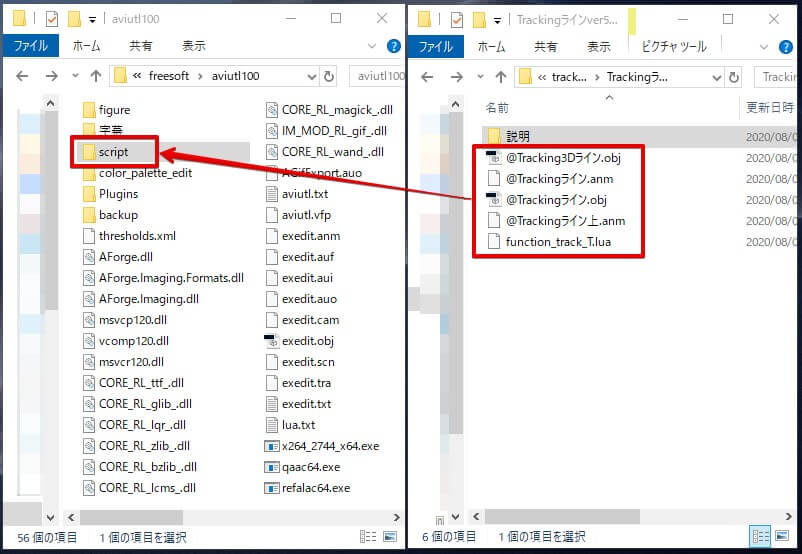
- ダウンロードしたzipファイルの中身を自身のAviUtl「script」フォルダにコピーします

以上でトラッキングライン導入完了です。
「スクリプトの入れ方がよくわからない!」「scriptフォルダなんて無いよ!」という方は以下の記事でくわしく解説しておりますので、あわせて見てみてください!
文字を書く演出を作る
Trackingラインの導入が完了したら、さっそく文字を書く演出を作っていきます。

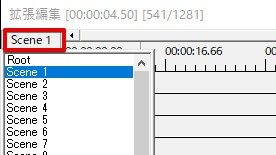
- 拡張編集タイムライン [Root] をクリックし、シーン1に切り替え

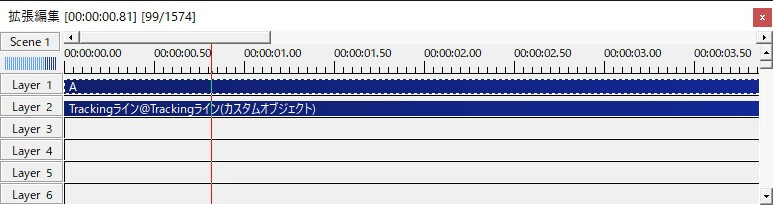
- シーン1上に、テキストオブジェクトを追加(今回は「A」)
- テキストオブジェクトの下レイヤー(Layer2)に、カスタムオブジェクト > Trackingライン を追加

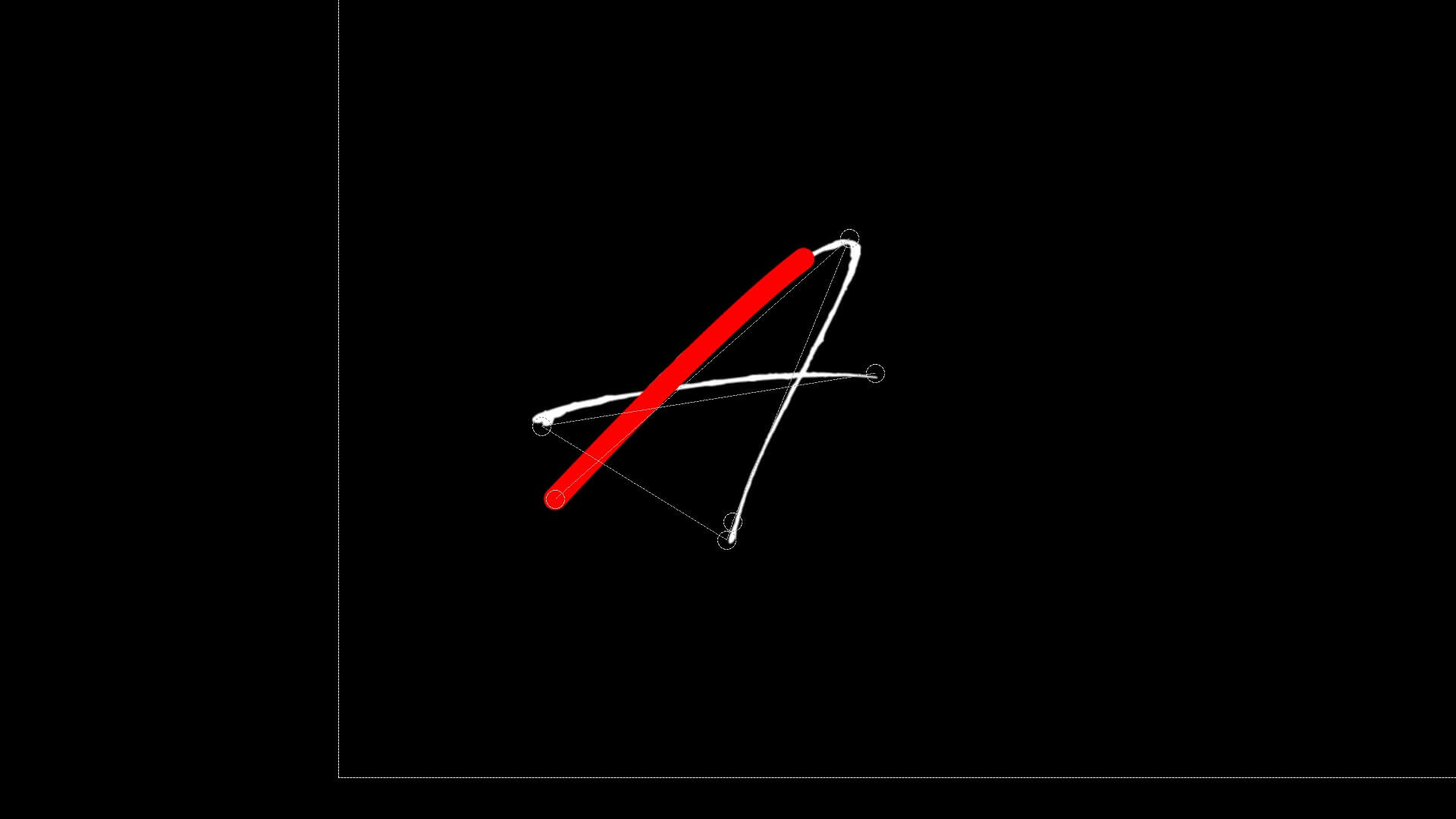
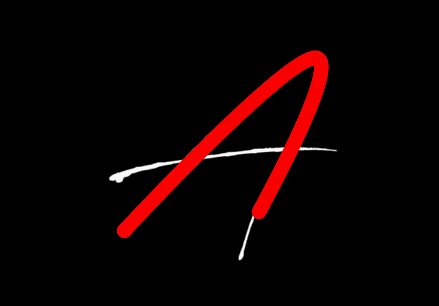
- テキストオブジェクトに沿って、Trackingラインでトレースしていきます
ちなみに今回使用しているフォントは「antro-vectra」というフリーフォントです。
以下の記事で紹介しているので、書体が気に入った方はチェックしてみてください。
≫めちゃくちゃカッコいいフォント見つけたwwwwwwwww【Antro Vectra】

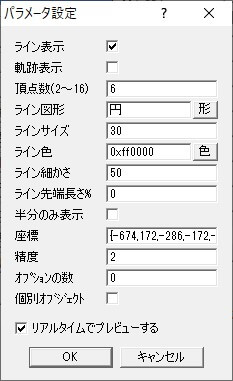
↑のトレース時、Trackingラインの設定から、「頂点数」や「ラインサイズ」の数値を調整しつつ、テキストオブジェクトが隠れるような太さにします。

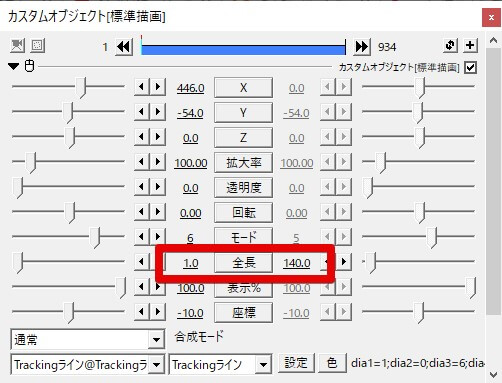
- Trackingラインの設定ダイアログ [全長] を直線移動に切り替え、右側の数値を変更することでラインがアニメーションします。

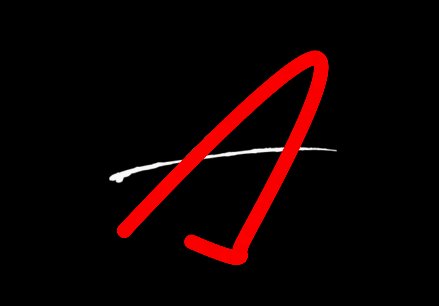
↑のような感じになっていればOK!
- トレースが出来たら、Trackingラインとテキストオブジェクトのレイヤーを入れ替えます
(↑TrackingラインをLayer1に、テキストオブジェクトをLayer2に)

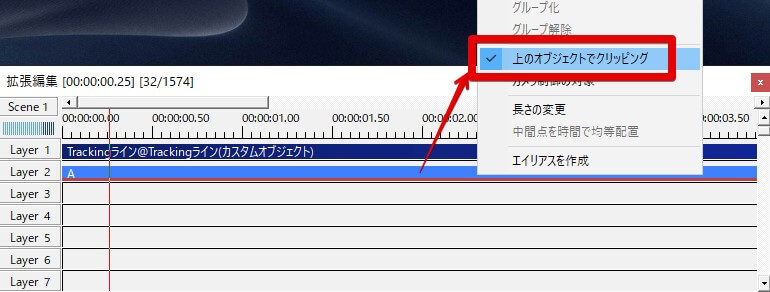
- テキストオブジェクトを右クリック > [上のオブジェクトでクリッピング]

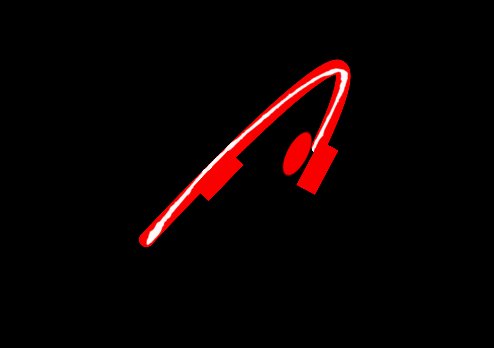
↑のようになっていればOK!
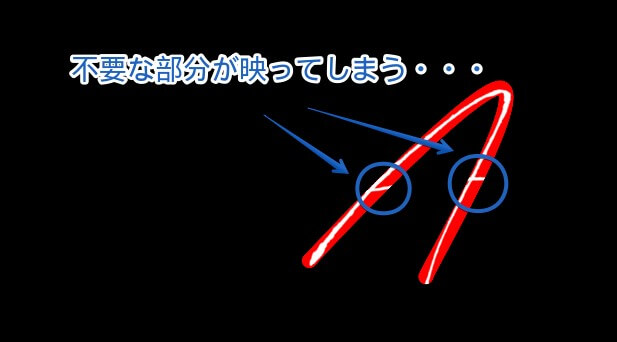
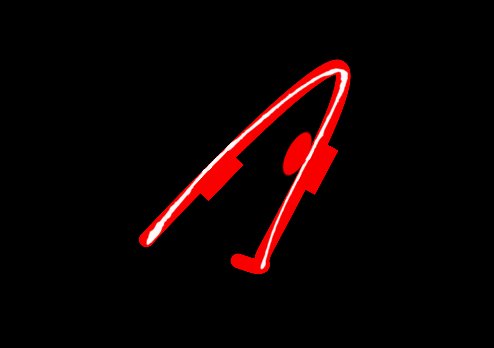
この状態では↓のように、トラッキングラインに乗っかった不要な線が入ってしまったりします。

なので、これらを小さい図形を使って隠していきます。
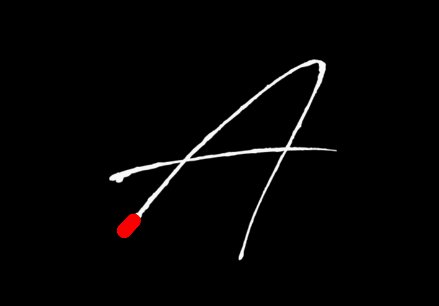
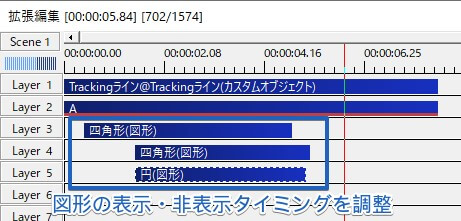
- Trackingラインと同じ色(今回は赤)の小さい図形オブジェクトを作成

- ↑のように、図形オブジェクトで不要箇所を隠す

- 図形の表示タイミングを、ラインのアニメーションのにあわせて調整

↑のようになっていればOK。
- 一番上のレイヤーに、図形オブジェクト > [背景] を追加
- 背景オブジェクトをTrackingラインと同じ色(今回は赤)に変更

不用箇所を隠すための小さい図形オブジェクトが、同じ色で見えなくなっていれば成功です。
ここまで出来たらほぼ完成!最後に画像と合成していきます!
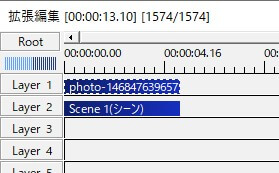
- シーン1からRootに切り替え
- RootのLayer1に背景画像を追加
- Layer2に [メディアオブジェクトの追加] > [シーン] を追加

- シーンオブジェクトの設定ダイアログ [シーン選択] で シーン1を選択
- シーンオブジェクトの設定ダイアログ右上 [+] > [クロマキー] を追加
- クロマキーの [キー色の取得] でトラッキングラインの色(赤)を指定

じゃーーーーん!!!
赤色がクロマキーで透過し、文字のアニメーションが表示されました!!やったぜ!!
書き順通りに文字が描かれるアニメーションが出来上がりました。
ここまで長いことお疲れ様でした。
【AviUtl】文字を書く演出を作る! まとめ


いや作るの面倒くせーーーーーーーーーー!!!!
わかる(わかる)。
多摩川さんも最初「Aketama」の文字でサンプル作ろうとしてたんですけど、面倒くさすぎて最終的に「A」一文字だけで終えてしまいました。
特に文字をTrackingラインでトレースする工程がマジで面倒くさいですよね。
「文字を書く演出」というやりたいことはこれで実現できるんですが、もっとお手軽に出来るようにならないかなーと悩んでいるところです。
これを読んでくれたAviUtl兄貴、もっと楽にイイ感じに出来る方法がございましたらぜひご教示ください(丸投げ)
※2021年3月追記
もうちょい簡単な方法を見つけました。
プロジェクトファイルも配布しているので、良かったらこちらも合わせてチェックしてみてください!
≫【AviUtl】TrackingラインEasyの導入・使い方!ペンを走らせ文字を書く!【PF配布】
当ブログでは他にもAviUtlの便利なプラグインやスクリプトを初心者向けにわかりやすく紹介しています。参考になれば幸いです。
≫ AviUtlの使い方
また、動画制作未経験から一気にステップアップしたい方向けにオススメの書籍も紹介しています。
≫ AviUtlおすすめ本!
AviUtlを使った動画編集Tips記事一覧はこちら。
≫ AviUtl記事一覧
今回はここまで!
次回もよろしく!




















コメント失礼します。
いつもこちらのブログを動画作成の際に参考にさせていただいております。
今回のこの記事を読んで、テキストアニメーションを真似してみたいと考えたのですが、こちらのテキストオブジェクトで使用されているフォントを教えていただけると幸いです。
よろしくお願いいたします。
> れい 様
コメント&いつも見て頂きありがとうございます!
サンプルで使用しているフォントは「antro-vectra」というフリーフォントになります。
万年筆で走り書いたみたいな風合いがカッコいいですよね。以下の記事で紹介しているので良ければチェックしてみてください!
https://aketama.work/antro-vectra
ご丁寧にありがとうございます。
早速DLして試してみたいと思います!
今後とも応援しております。