ども、多摩川乱歩(@tamagawa2525)です。

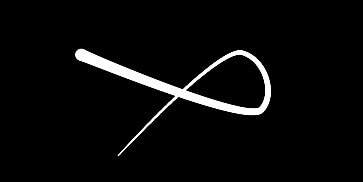
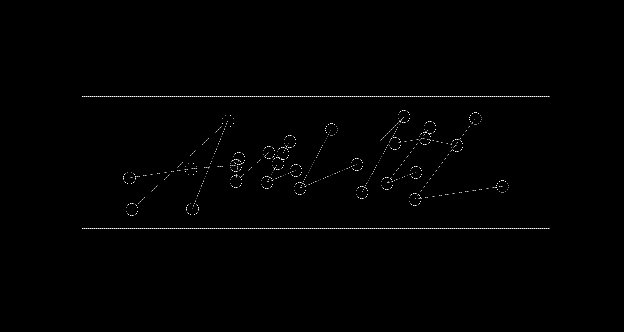
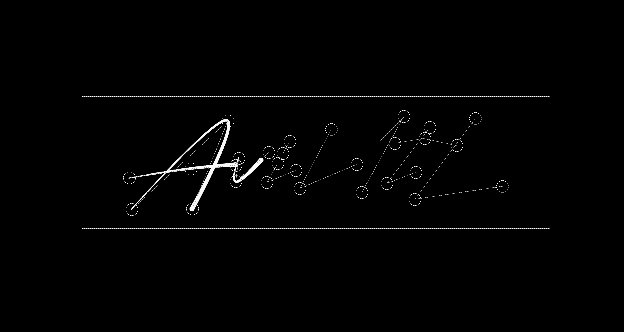
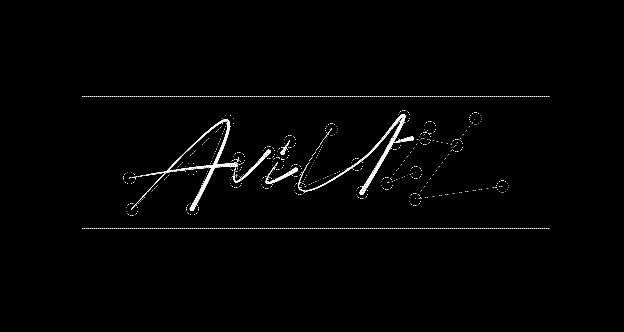
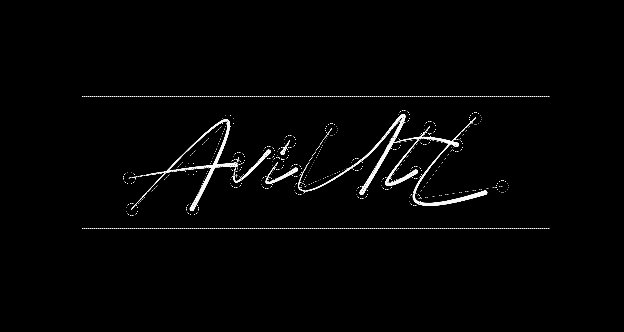
↓みたいな感じに、文字が書かれるようなアニメーションを作りたい!

今回は線を自由に操作できるAviUtlスクリプト『TrackingラインEasy』について解説します。
以前【AviUtl】文字を書く演出を作る!書き順通りにテキストが描かれるアニメーションという記事で、『Trackingライン』スクリプトを使用したテキストアニメーションをご紹介しました。

↑当時は1文字書くだけでも結構な労力だったのですが、今回の『TrackingラインEasy』なら、より簡単に、しかも1レイヤーで複数の文字を書くことができます。
『TrackingラインEasy』の導入から使い方を詳しく解説し、記事の最後にはサンプル動画のプロジェクトファイルを配布いたしますので、一緒にマスターしていきましょう!
TrackingラインEasyのダウンロード・インストール
汎用性が高い分、初心者には扱い辛く、やや複雑なスクリプトであったテツ様の『Trackingライン』をベースに、簡易版として扱いやすく設計されたのがティム様制作のAviUtlスクリプト『TrackingラインEasy』です。
簡易版とはいえこちらも汎用性で劣ることはなく、非常に自由な線を描くことができます。
制作者ティム様がニコニコに解説動画をアップしてくださっているので、こちらを合わせて見るとよりわかりやすいかと思います。
ちなみにティム様のスクリプトは過去に、画像の暗い部分だけを明るくする「シャドウ・ハイライト」スクリプトや平面画像を3D化させる『バニシングポイント2』などを紹介しております。どれもヤバいんで気になる方はぜひ使ってみてください。
関連記事(ティム様の他スクリプト紹介):
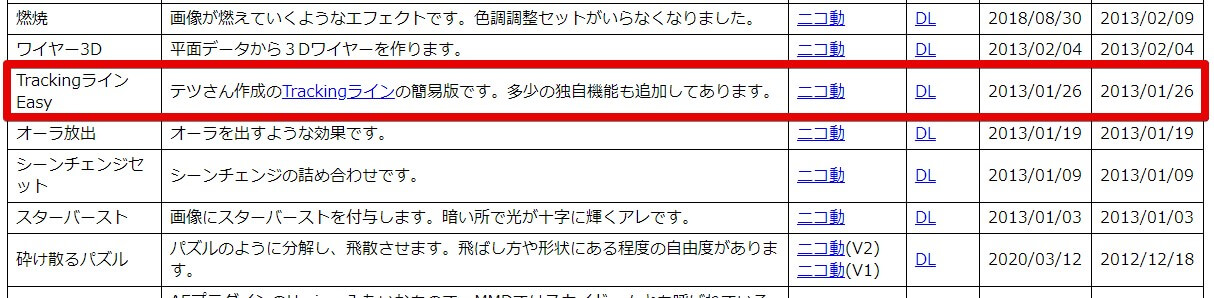
TrackingラインEasyのダウンロード
ティム様のスクリプト置き場にアクセス

「TrackingラインEasy」の欄の右側 [DL] をクリックすると、zipファイルのダウンロードが始まります。
TrackingラインEasyのインストール

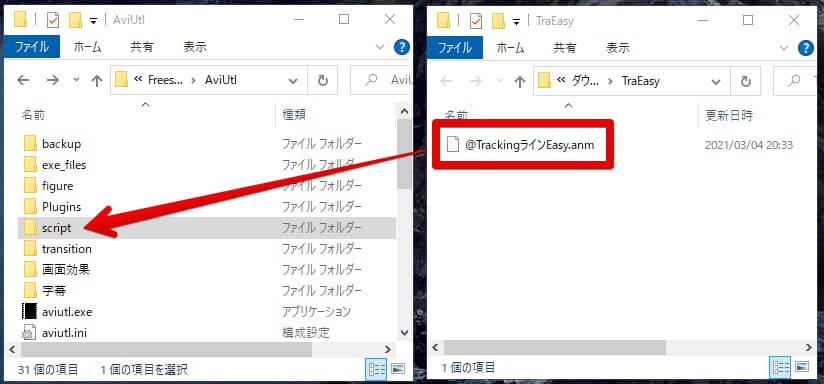
ダウンロードしたzipを展開し、中の「TrackingラインEasy.anm」を、ご自身のscriptフォルダにコピーします。
AviUtlを再起動し、[アニメーション効果] に「TrackingラインEasy」が追加されていれば導入完了です。
『scriptフォルダがない!』『配布スクリプトの導入がよくわからない!』という方は以下の記事で詳しく解説しているので、合わせてチェックしてみてください。
TrackingラインEasyの使い方
TrackingラインEasyをかける
- 拡張編集タイムライン上を右クリック > [メディアオブジェクトの追加] > [図形]
- 図形オブジェクトの設定ダイアログ右上 [+] > [アニメーション効果]
- アニメーション効果設定の左下のプルダウンから [TrackingラインEasy]を選択

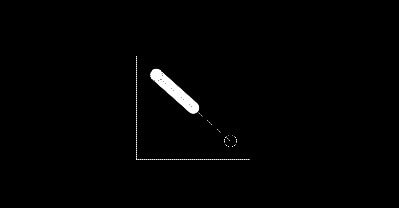
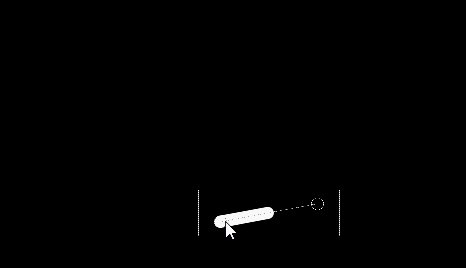
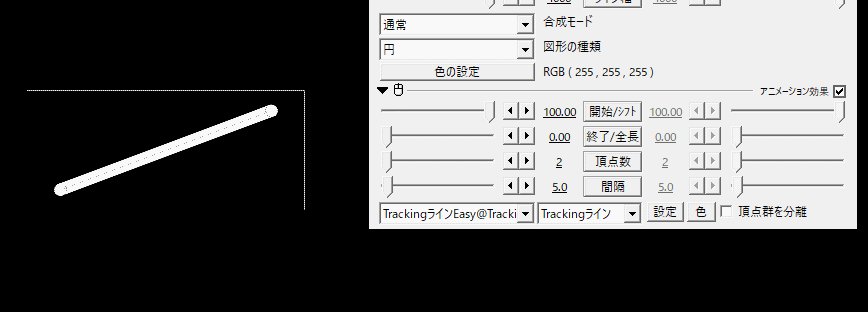
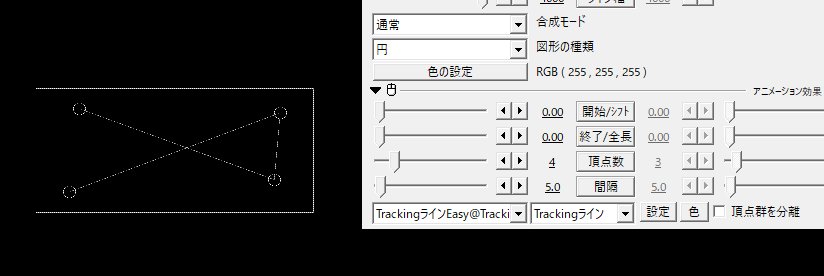
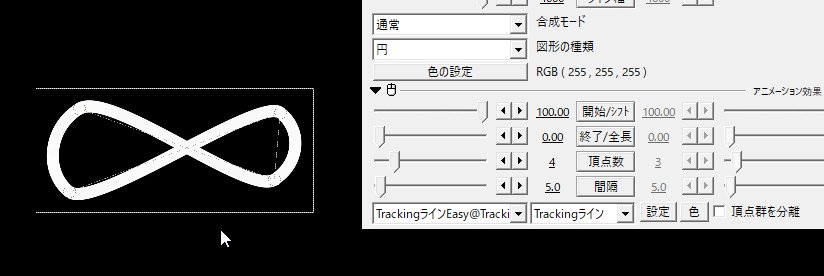
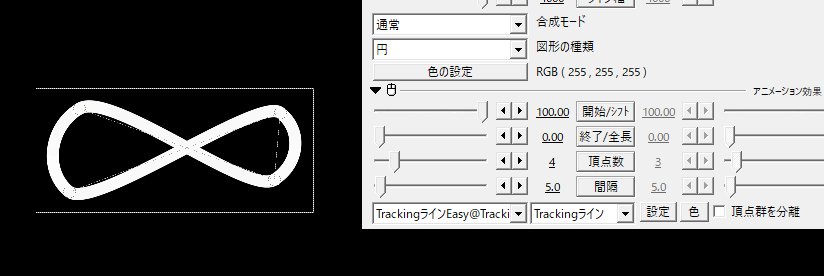
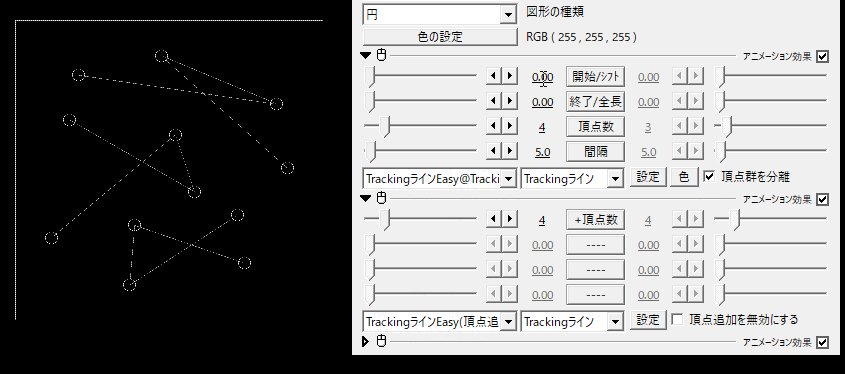
↑のような感じになっていればOK。

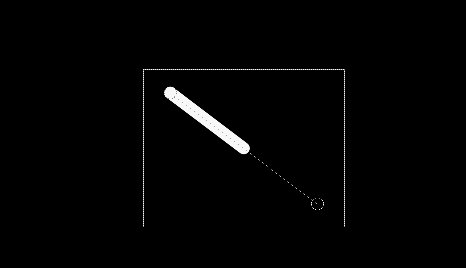
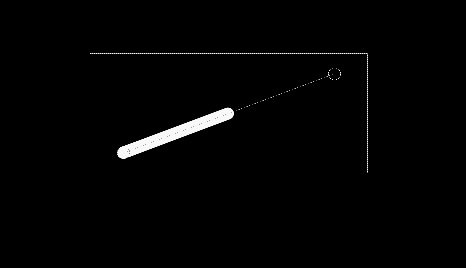
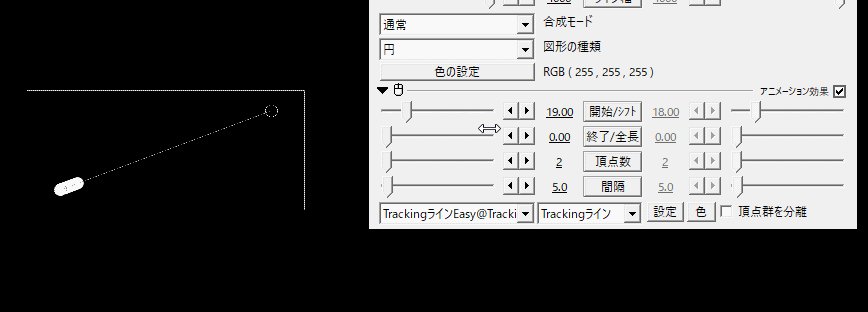
メインウィンドウ上の〇(アンカー)をドラッグすると、線の向きを自由に変更できます。
Trackingラインの各パラメータ解説

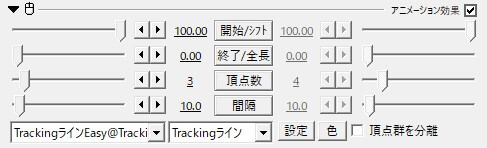
TrackingラインEasyの各パラメータについて解説していきます。
開始/シフト

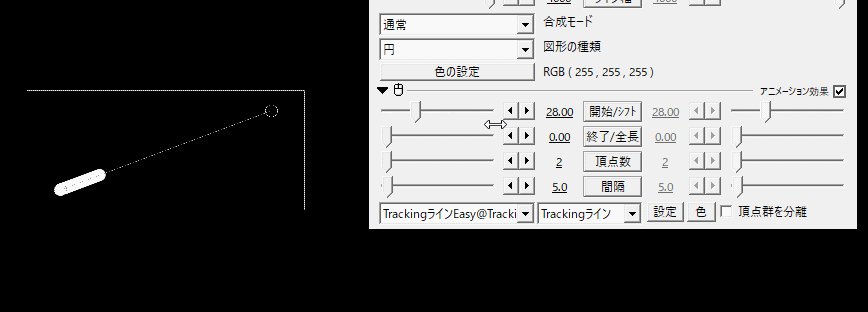
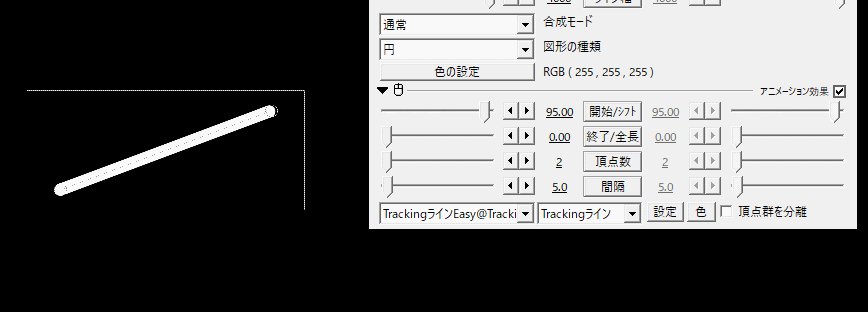
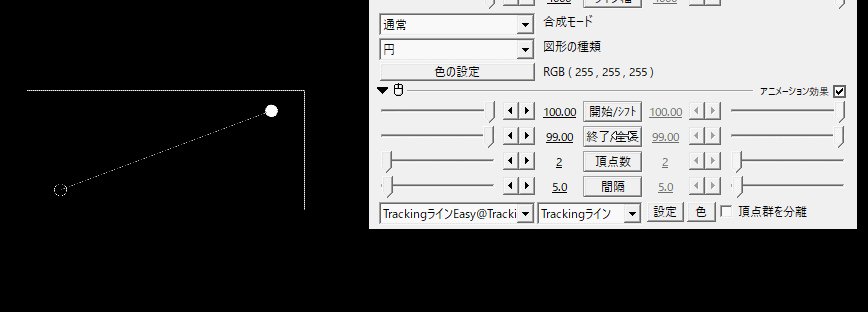
開始地点から終了地点まで、何パーセント線を表示するか設定できます。
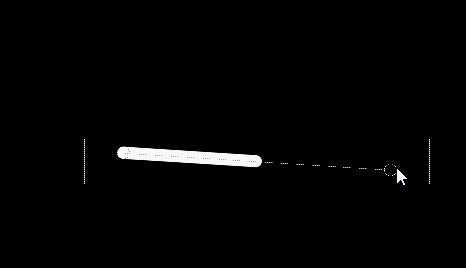
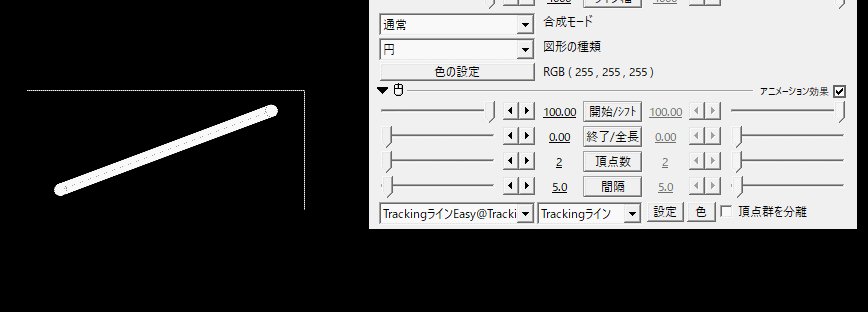
線をアニメーションする時は、基本 [開始/シフト] の数値を 0 → 100 に移動することで線を引きます。
終了/全長

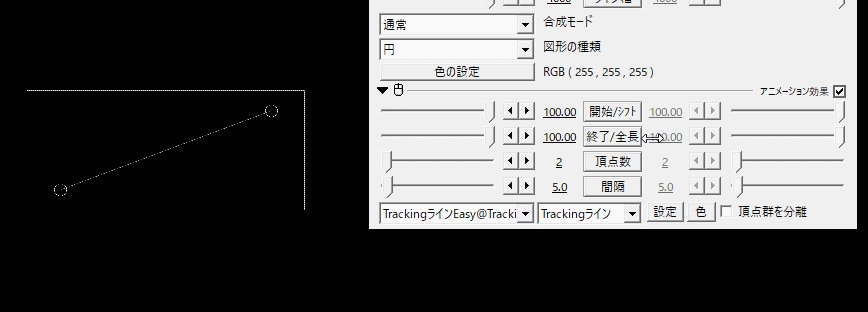
終了地点から開始地点までまで、何パーセント線を表示するか設定できます。
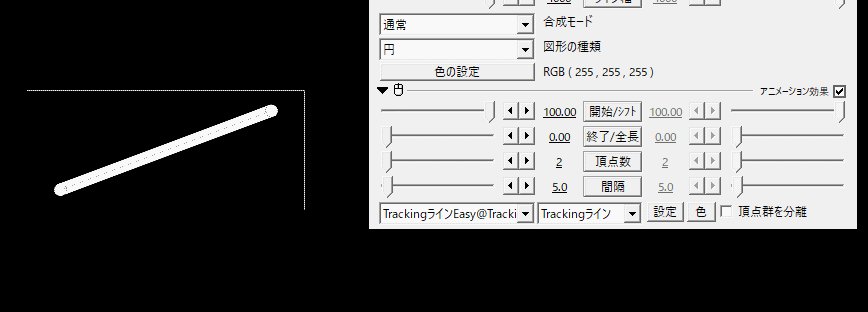
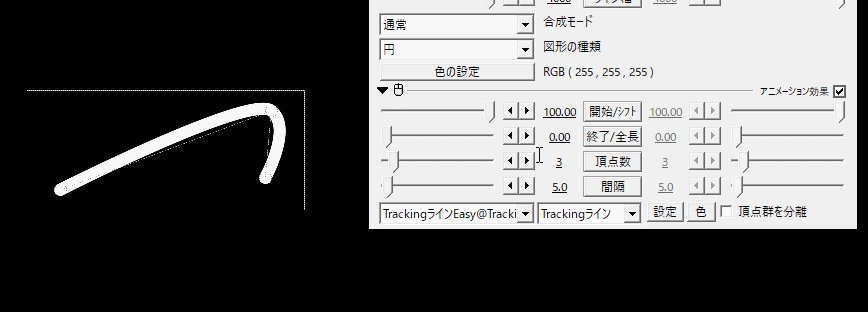
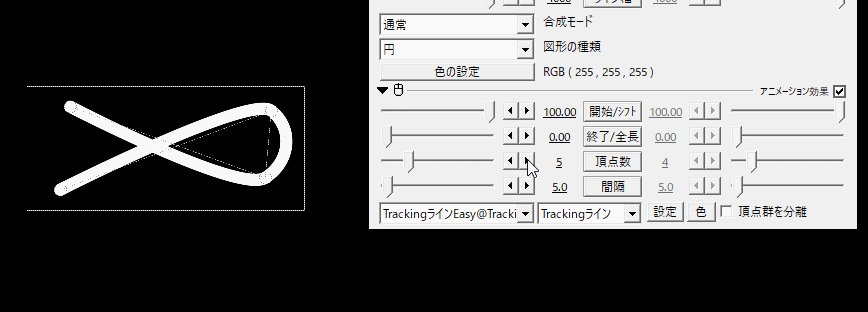
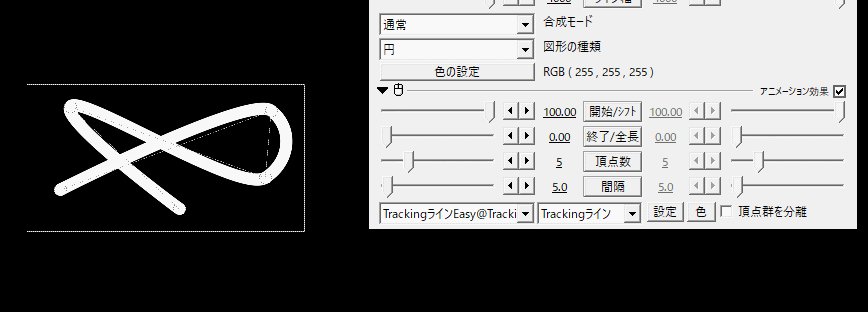
頂点数

頂点(アンカー)数を設定できます。最大16。
アンカーはメインウィンドウの〇をドラッグすることで移動できます。
間隔

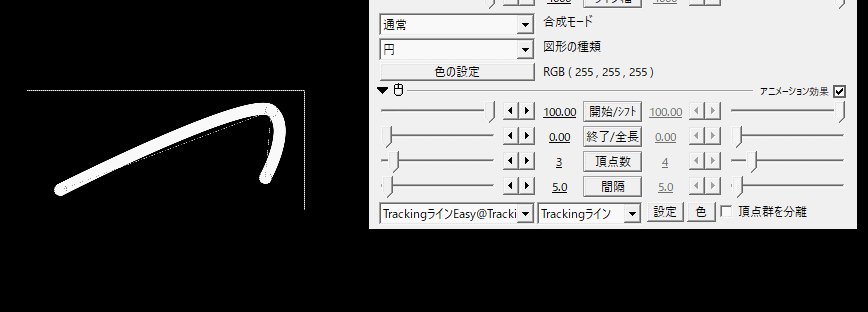
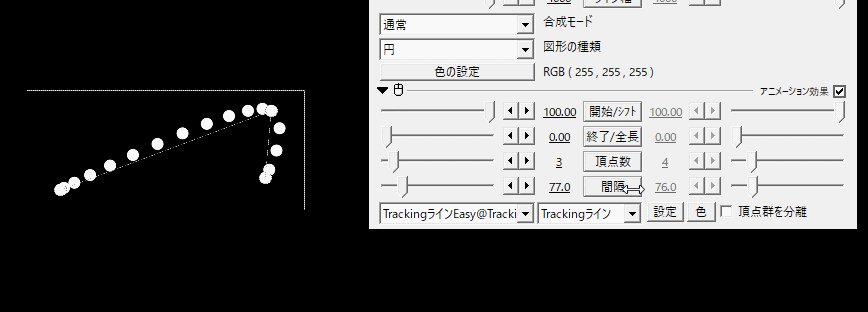
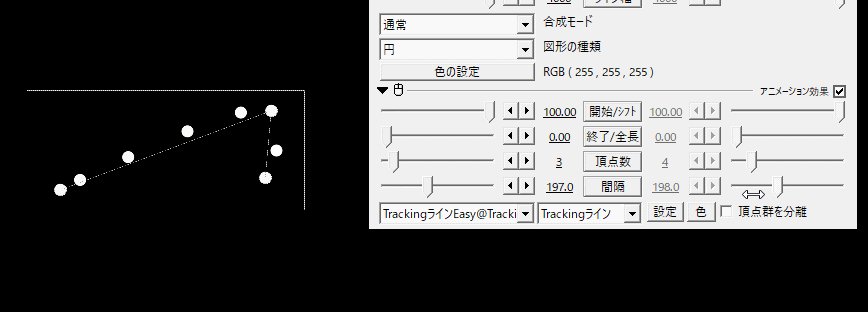
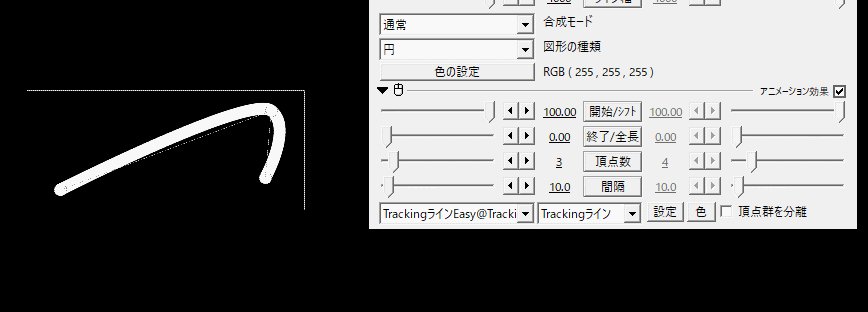
ラインの密度を設定できます。
数値が大きいほど間隔が広がり図形の連続に、小さいほど間隔が狭まり線になります。
設定
 [設定] ボタンから、TrackingラインEasyの詳細な設定が可能です。
[設定] ボタンから、TrackingラインEasyの詳細な設定が可能です。
これだけ細かく設定できるのに『Easy』ってこともないっすよね。
全部紹介すると長くなるので、ここではよく使う機能に絞ってご紹介します。
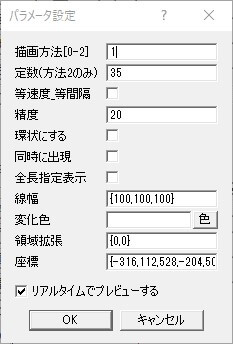
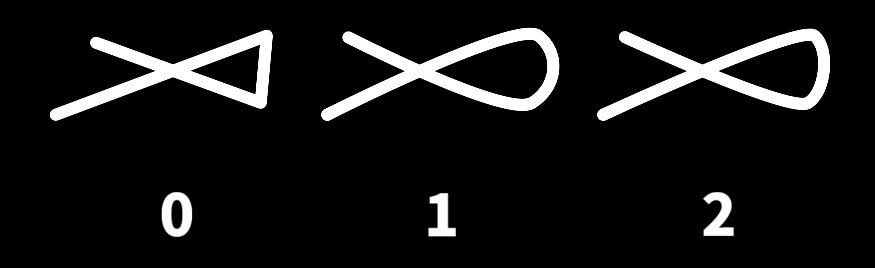
描画方法

直線や曲線の具合を、0~2の計3種類から選べます。
環状にする

チェックを入れると、終点が始点に繋がるようになります。
同時に出現

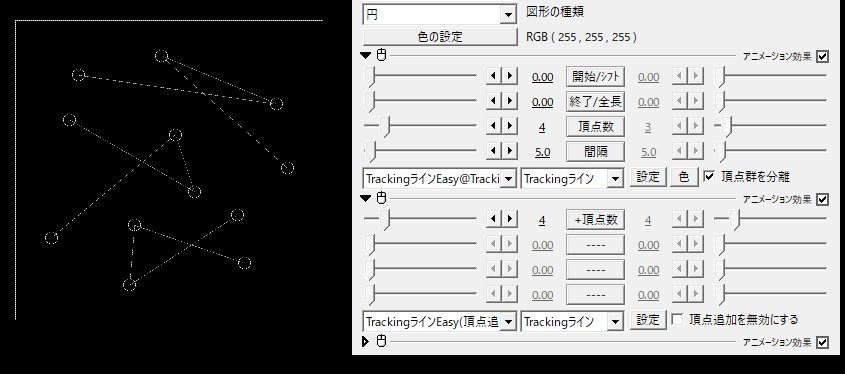
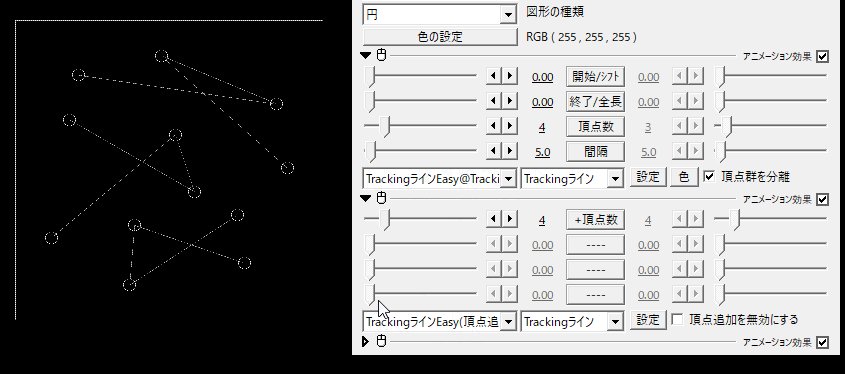
こちらは「TrackingラインEasy(頂点追加)」と組み合わせて使用します。
- 「TrackingラインEasy」の 設定ボタンから [同時に出現] にチェック
- 「TrackingラインEasy」をかけたオブジェクトに「TrackingラインEasy(頂点追加)」を追加
- 「TrackingラインEasy」の 設定ダイアログ [頂点群を分離] にチェック
の状態で線を動かすと、複数のラインが同時に出現するようになります。
これによって、1レイヤーで複数の線を同時に動かすことができます。
線幅

{末尾, 中間, 先端}の太さを変更できます。
↑の画像は {10, 50 100}にしてみました。
文字を書きたい場合などは末尾を気持ち細く、先端を気持ち太くすると自然な仕上がりになります。

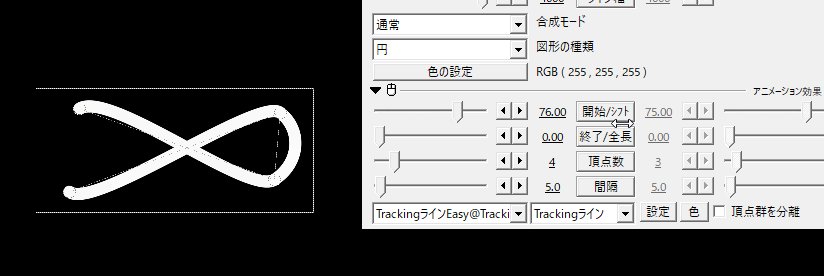
基本の使い方がわかれば、あとは好きなフォントなどを重ねて、ラインを作っていけばOK。
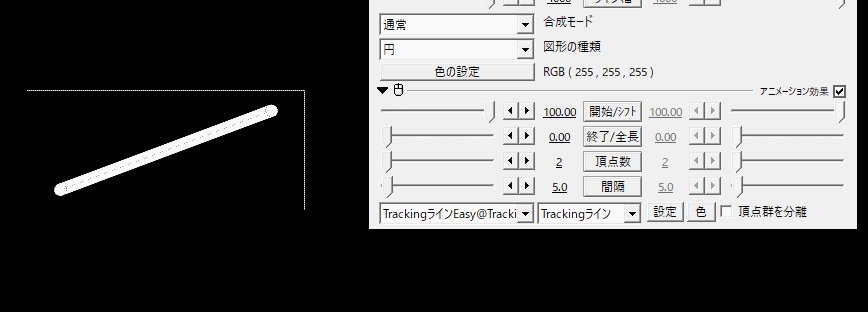
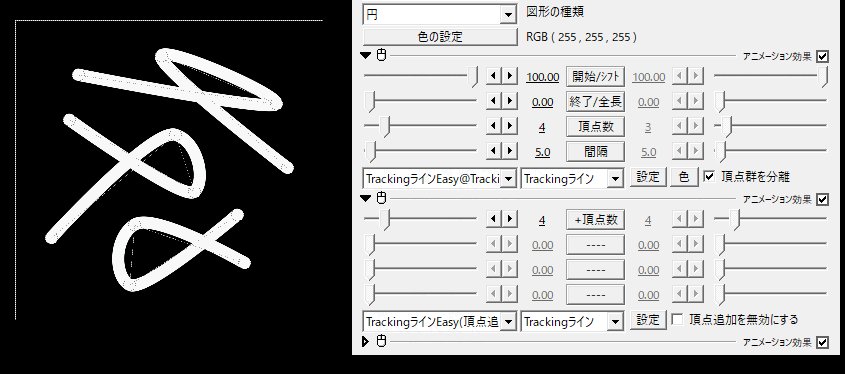
[開始/シフト] を直線移動で0 → 100にすれば、線が描かれていきます。
【AviUtl】TrackingラインEasy解説の導入・使い方!ペンを走らせ文字を書く! まとめ

今回のサンプルプロジェクトファイルを配布

本記事で作成した↑のサンプル動画のプロジェクトファイルを無料配布いたします。
↓リンクからzipをダウンロードしてご利用ください。
まとめ
今回は線を自由に操作できるAviUtlスクリプト『TrackingラインEasy』について解説しました。
- 『TrackingラインEasy』は『Trackingライン』より扱いやすく初心者にもオススメ
- 「TrackingラインEasy(頂点追加)」と組み合わせることで、1レイヤーで複数ラインを制御可能
- フォントと重ねてラインを作れば、文字を書く演出も比較的かんたんに作成可能
過去記事では元祖『Trackingライン』を用いて、実際のテキストオブジェクトをクリッピングする方法を採用していたのですが、綺麗に仕上がる代わりに非常に手間がかかるものでした。
今回の『TrackingラインEasy』はとにかく扱いやすく直感的なため、フォントの再現にこだわりがなければめちゃくちゃ使えるスクリプトかと思います。映えるアニメーションなのでローワーサードなんかに添えてもオシャレな予感です。
当ブログでは他にもAviUtlの便利な使い方や、動画編集未経験から一気にステップアップできるオススメ書籍を紹介しています。
TwitterやYouTubeでも動画制作やゲーム実況に関する発信をしています。
当ブログは個人にて運営を行っており、読者の皆様のご協力で継続できております。大変厚かましいお願いではございますが、
- 当ブログの情報が少しでも参考になった
- 問題解決の役に立った
- あけたまの活動を応援してやっても良い
とお考えになりましたら、お力添えを頂けますと幸いです。
今回はここまで!
次回もよろしく!



















サンプル動画のプロジェクトファイルを無料配布はエラーが出て開けませんでしたが、記事を観ながらやってみます