ども、多摩川乱歩(@tamagawa2525)です。
今回は動画演出で使われる「ローワーサード(Lower Third)」について解説します。
- そもそも「ローワーサード」って何なの?
- どんな時に使うの?
- AviUtlでも作れるの?
- 具体的どうやって作るの?
といった疑問について、サンプル付きで初心者向けにわかりやすく解説していきますので、一緒にAviUtlでオシャレなローワーサードを作ってみましょう!
ローワーサード(Lower Third)とは?

そもそも「ローワーサード(Lower Third)」って何なの?

『ローワーサード(Lower Third)』とは「動画の下部1/3」を意味する言葉で、主にその位置に表示する字幕テロップやアニメーションのことを指します。
日本語だと「下部」(Lower)「3番目」(Third)ってことで、画面下3分の1程度を目安に表示されるテキストアニメーションのことをローワーサードと呼びます。
とはいえ、昨今では画面上部に見出しとして使われていたり、画面下部に限った用途で無くなってきていることからも、モーションが付いたテロップ全般のことを総称して『ローワーサード(Lower Third)』と呼ぶ場合も多いようです。
動画に上手く取り入れることで、視聴者に必要な情報を気持ちよく届けることが出来ます。
ローワーサードの使い方・活用事例
ローワーサードに決められた使い方はありませんが、基本的にはテロップ・見出しに使用するケースが多いです。
↑のように映像に対する説明や、視聴者に伝えたい情報をオシャレに見せるといった使い方があり、他にも
- バラエティー番組などで演者の名前
- ニュース番組のテロップ
- ロケ番組の地名や店舗名
- 映像に対するツッコミ字幕
など様々な用途に使う事ができます。
また「視聴者に情報を伝える」という特性上、テキストに背景(ハイライト)を付けるケースが多く見られます。

↑ちなみに映像業界ではテキストに付ける背景を「ザブトン」と呼ぶようで、ローワーサードでも多くのテンプレートでザブトンが使われています。
関連記事:【Aviutl】テキストに背景色をつける一番簡単な方法【初心者向け】
【AviUtl】ローワーサード(Lower Third)の作り方
【2021/9 追記】
以下の記事でAviUtlで使えるローワーサード10種類まとめたプロジェクトファイルを配布しています。
「手っ取り早くそれっぽいローワーサード使いたいよー」という方はぜひ使ってみて下さい。
デフォルトで出来る!簡単ローワーサード作成レシピ
ここからはAviUtlでローワーサード(Lower Third)を作る方法について解説していきます。
↑今回の完成イメージはこちら。
外部スクリプト不要で、デフォルトのAviUtlでも作れる簡単なアニメーションなので、一緒にローワーサード動画を作っていきましょう!
①左から順に起き上がるメインテキスト

まずは左から順に起き上がるメインテキストを作っていきます。
タイムラインを右クリック [メディアオブジェクトの追加] > [テキスト] をクリック。

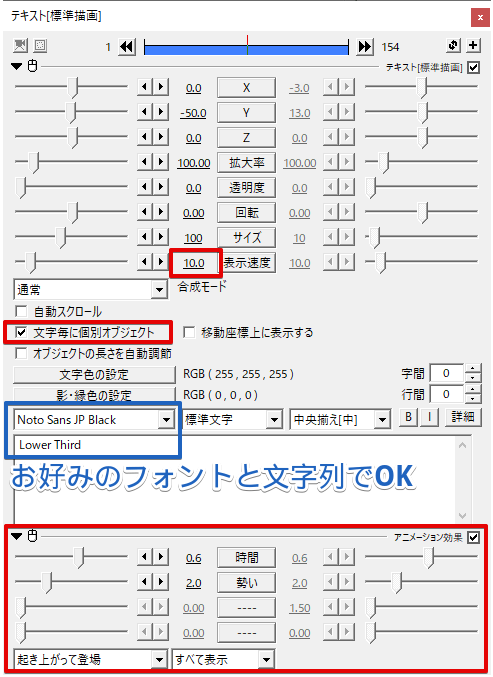
テキストの設定ダイアログから以下設定していきます。
- [表示速度] を 10 に変更
- [文字毎に個別オブジェクト] にチェック
- ダイアログ右上 [+] > [アニメーション効果] > [起き上がって登場] を追加
- 任意のフォント、文字列、サイズ、位置に調整

ここまでで↑の動きになっていればOKっす。
②左から表示されるラインのアニメーション
次に左からス――っと表示される線のアニメーションを作ります。
タイムラインを右クリック [メディアオブジェクトの追加] > [図形] をクリック。

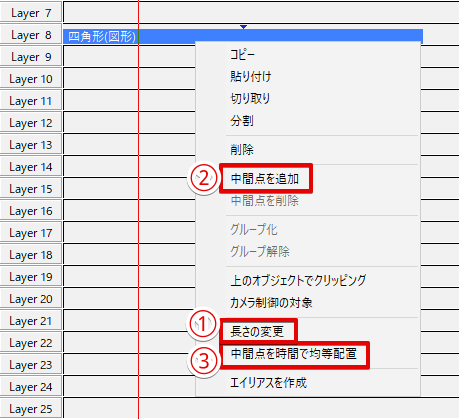
図形オブジェクトを右クリックし、以下の順番で設定します。
- [長さの変更] から秒数指定で「2秒」に変更
- [中間点を追加] をクリック
- [中間点を時間で均等配置] をクリック(中間点が真ん中にあればOK)

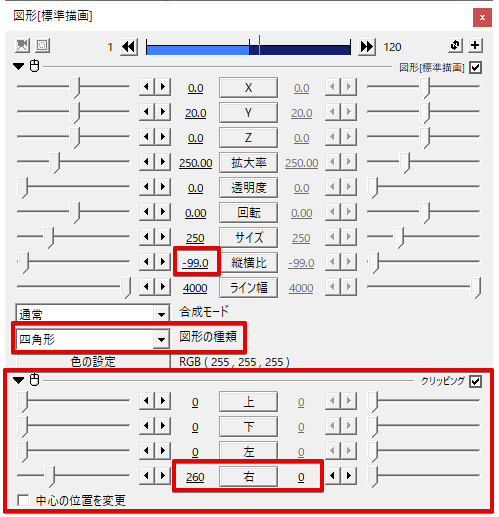
中間点から左側をクリックし、図形オブジェクトの設定ダイアログから以下を設定します。
- 任意のサイズ、拡大率に変更
- [縦横比] を -99 に変更(お好みでOK)
- [図形の種類] を [四角形] に変更
- ダイアログ右上 [+] > [クリッピング] を追加
- クリッピングの [右] の左側(始点)の数値を、線が隠れるまで上げる
(今回の例では260に設定)
- クリッピングの [右] の左側(始点)の数値を、線が隠れるまで上げる
- クリッピングの [右] をクリックし、[直線移動] を選択
- 右側(終点)の数値を0に変更
↑と同様のアニメーションになっていればOKっす。
関連記事:【AviUtl】オブジェクトの移動方法!移動の種類や基本的な動かし方を解説
③ライン下に表示するサブテキスト

まずは左から順にフェードインするサブテキストを作っていきます。
タイムラインを右クリック [メディアオブジェクトの追加] > [テキスト] をクリック。

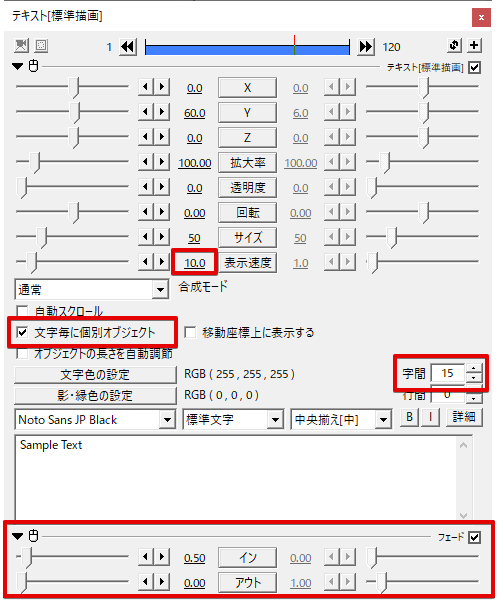
テキストの設定ダイアログから以下設定していきます。
- [表示速度] を 10 に変更
- [文字毎に個別オブジェクト] にチェック
- [字間] を15に変更(お好みでOK)
- ダイアログ右上 [+] > [フェード] を追加
- フェードの [アウト] を0秒に変更
- 任意のフォント、文字列、サイズ、位置に調整

↑のように左から順にフェードインしていればOK。
1~3のサイズやバランスを調整し、全てのオブジェクトの長さを「2秒」に揃えてやると、
じゃん。AviUtlで出来る簡単ローワーサードの完成です!
全然「画面下部1/3」じゃないですが、そこは良い感じに下の方に持っていってください(丸投げ)
ローワーサードを作る際に使うと便利なエフェクト・スクリプト
オフスクリーン描画 + クリッピング

「オフスクリーン描画」と「クリッピング」を組み合わせることで、『何もない場所からオブジェクトを登場させる』というアニメーションを作ることができます。
「クリッピング」も「オフスクリーン描画」もオブジェクトの設定ダイアログ右上 [+] から追加可能です。

オフスクリーン描画 + クリッピング の組み合わせは、テキストアニメーションでは割と鉄板で、オシャレなローワーサードには大抵用いられているんですよねー。
『何もない場所からオブジェクトを登場させる』アニメーションの具体的なやり方は長くなるので、以下の記事で解説しています。
≫【AviUtl】オフスクリーン描画とは?使い方や活用方法を解説
イージング
「イージング」は動きに緩急をつけてオブジェクトを「物体っぽい動き」にするテクニックです。
ローワーサードはやはりアニメーションが肝となるので、イージングを駆使してオシャレにテロップ表示してあげると印象がグッと良くなります。
イージングの具体的な使い方やスクリプトの導入方法は以下の記事で詳しく解説していますので、良ければチェックしてみてください~!
【AviUtl】ローワーサード(Lower Third)の作り方をサンプル付きで解説!まとめ

今回は動画演出で使われる「ローワーサード(Lower Third)」について解説しました。
- モーションが付いたテロップ全般のことを総称してローワーサード(Lower Third)と呼ぶ!
- 見出しやテロップなど「視聴者に伝えたい情報」として活用されることが多い!
- オフスクリーン描画+クリッピングやイージングを使ってアニメーションをオシャレに!
アニメーションがくどかったりするとかえって邪魔だったりして、映像も情報も中途半端になってしまうこともありますが、上手く使えば気持ちの良い動きで視線を自然に誘導しつつ、伝えたい情報を視聴者に届けられるテクニック。
上手に取り入れていきたいものです(戒めも込めて)。
【2021/9 追記】
以下の記事でAviUtlで使えるローワーサード10種類まとめたプロジェクトファイルを配布しています。
「手っ取り早くそれっぽいローワーサード使いたいよー」という方はぜひ使ってみて下さい。
当ブログでは他にもAviUtlの便利な使い方や、動画編集未経験から一気にステップアップできるオススメ書籍を紹介しています。
TwitterやYouTubeでも動画制作やゲーム実況に関する発信をしています。
当ブログは個人にて運営を行っており、読者の皆様のご協力で継続できております。大変厚かましいお願いではございますが、
- 当ブログの情報が少しでも参考になった
- 問題解決の役に立った
- あけたまの活動を応援してやっても良い
とお考えになりましたら、お力添えを頂けますと幸いです。
今回はここまで!
次回もよろしく!



















そもそも『ローワーサード(Lower Third)』って何なんです???