ども、多摩川乱歩(@tamagawa2525)です。
今回はAviUtlの「オフスクリーン描画」の使い方・活用方法について解説していきます。
【AviUtl】オフスクリーン描画とは?

そもそも「オフスクリーン描画」って何?
「オフスクリーン描画」は『かけたエフェクトを一旦画面上に描画する』エフェクトです。
意味わかりませんよね?
ぼくも初めて使う時まったく理解できていませんでした。文字にするとややこしくなるので、サンプルアニメーションを交えつつ紹介してみます。
オフスクリーン描画を具体例で解説

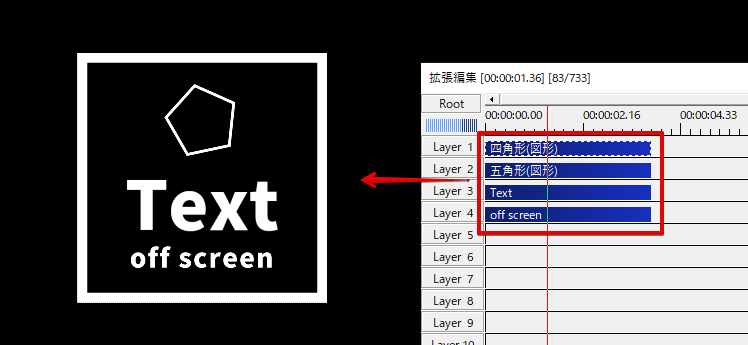
例えばですが、↑のように図形やテキストなど複数のオブジェクトで作られたロゴがあるとします。

(このロゴ全体にグラデーションで色をつけたいな~…)
と考えた時、方法は様々ですが『複数のオブジェクトにまとめてエフェクトを適用させる』という点で「グループ制御」という機能があります。試しにこれを使ってみましょう。

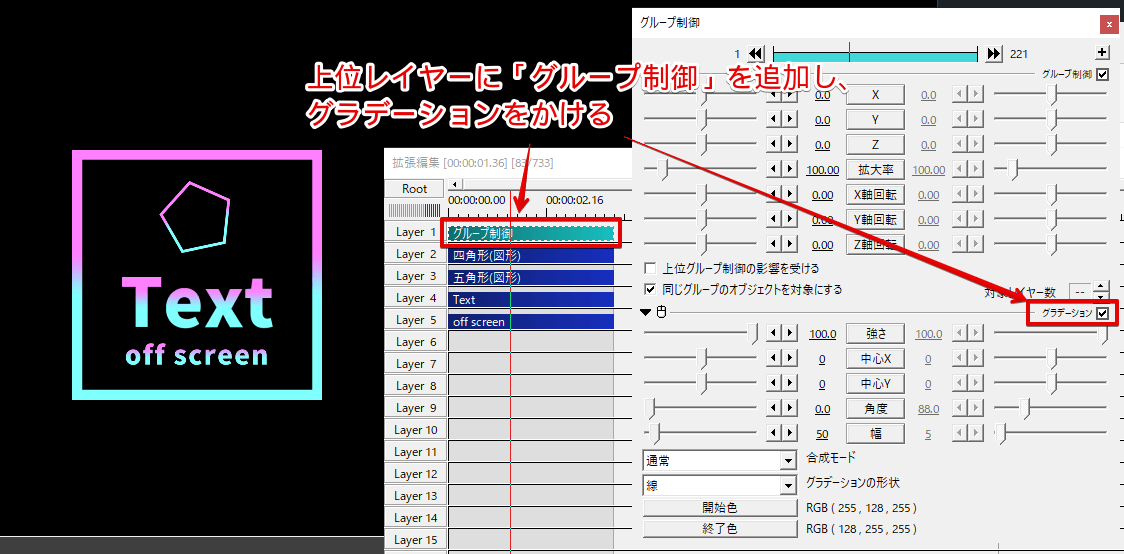
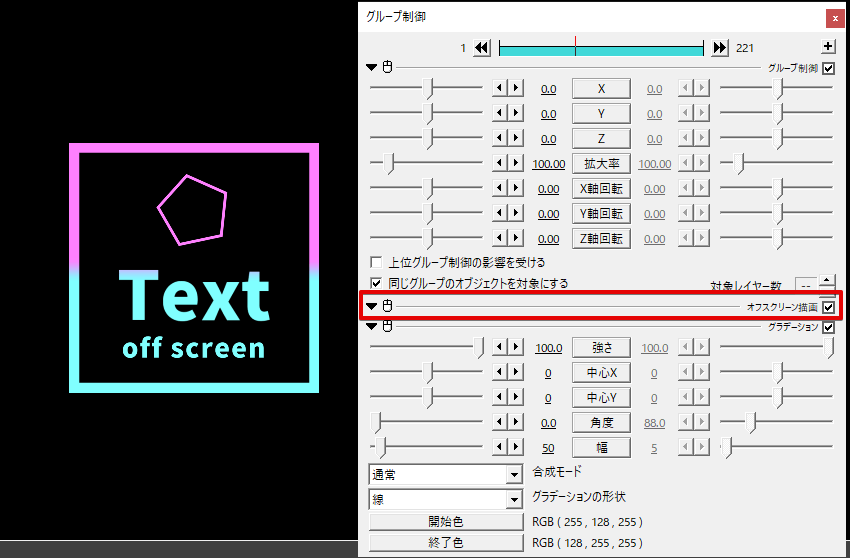
ロゴを形成するオブジェクト(図形やテキストなど)よりも上のレイヤーに「グループ制御」を追加。そのグループ制御に対し「グラデーション」を追加し色を指定。
ロゴ全体にグラデーションがかかりました。

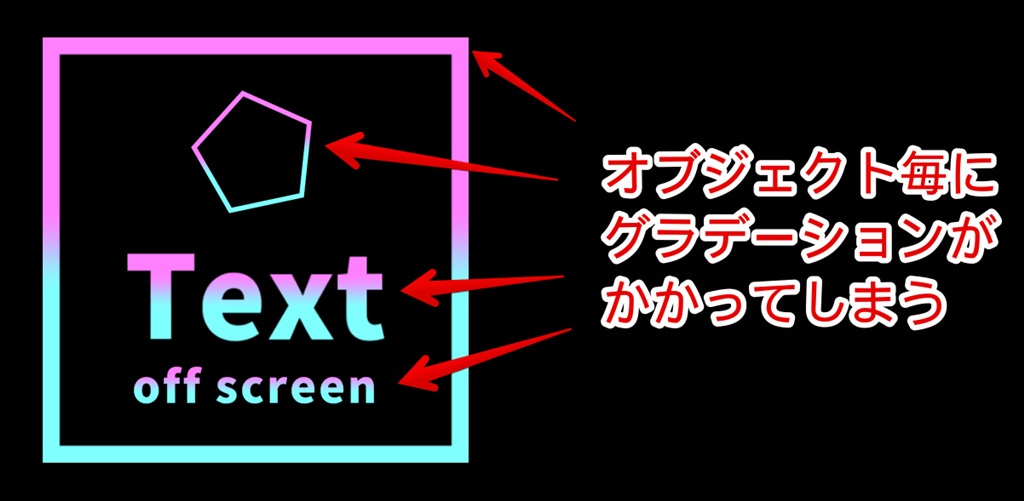
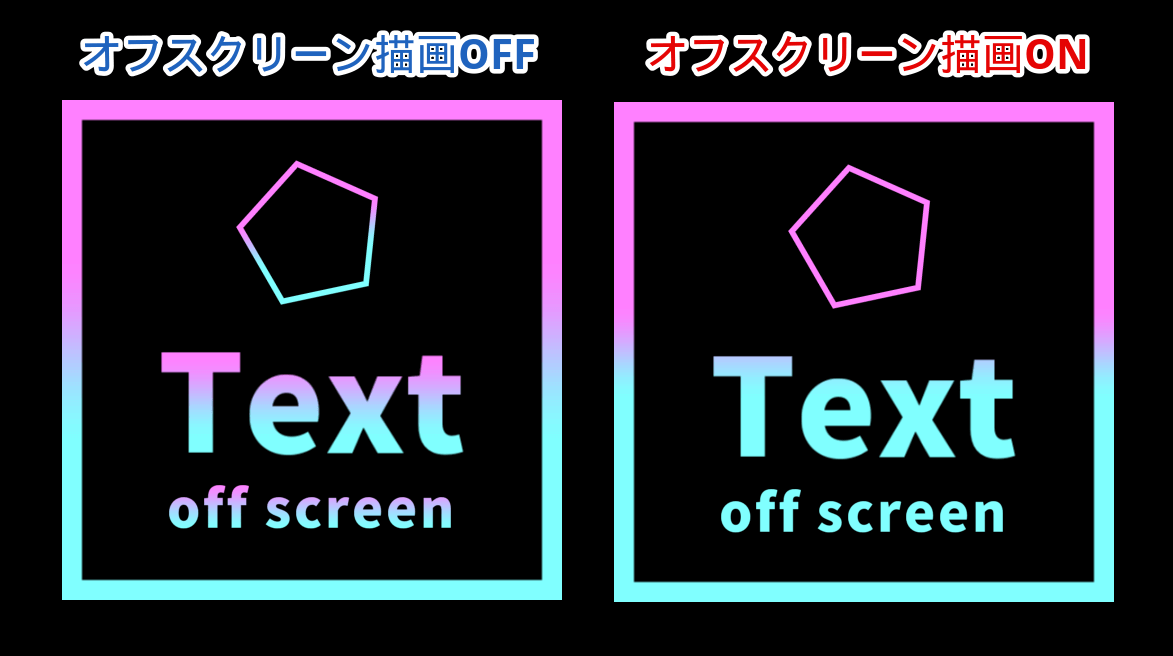
ところが、この状態ではオブジェクトごとにそれぞれグラデーションがかかってしまいます。
1つ1つのオブジェクトがピンク→水色にグラデーションしてしまっているため『ロゴ全体にグラデーションをかけたい』というイメージとは違ってしまいますね。

そこで『オフスクリーン描画』をグラデーションの前に挿入します。
こうすることで、
- ロゴを形成するオブジェクト(テキストや図形)などをグループ化して一旦描画
- 描画したロゴ全体に対して「グラデーション」を適用
という処理順になり、ロゴ全体に対しグラデーションをかけることが出来ました。
繰り返しになりますが、オフスクリーン描画は『かけたエフェクトを一旦画面上に描画する』というエフェクト。
そのため上記の①でグループ制御されたロゴ全体が一旦描画され、②で「描画されたロゴ全体」に対しグラデーションがかかった、という流れになります。
【AviUtl】オフスクリーン描画の使い方

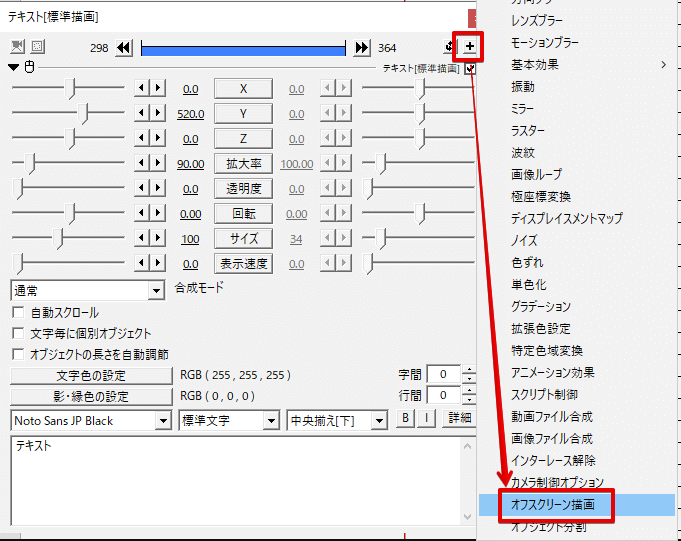
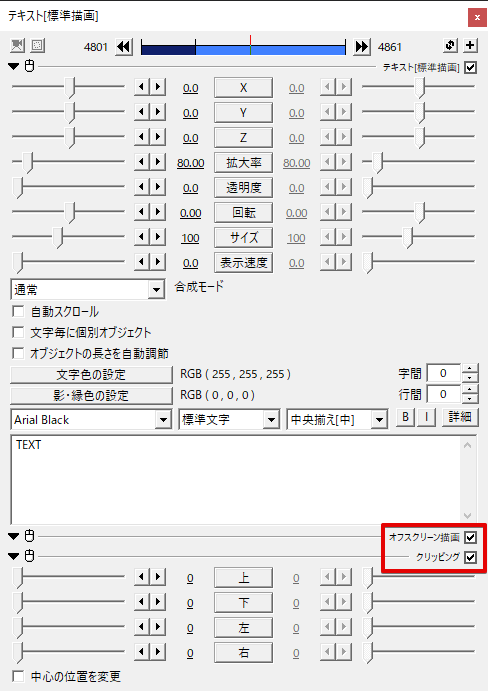
オブジェクトの設定ダイアログ右上 [+] > [オフスクリーン描画]
から「オフスクリーン描画」をかける事ができます。上の画像ではテキストオブジェクト対してかけていますが、先ほどのグループ制御など、テキストに限らず大抵のオブジェクトには使用可能です。また設定パラメータなどはありません。
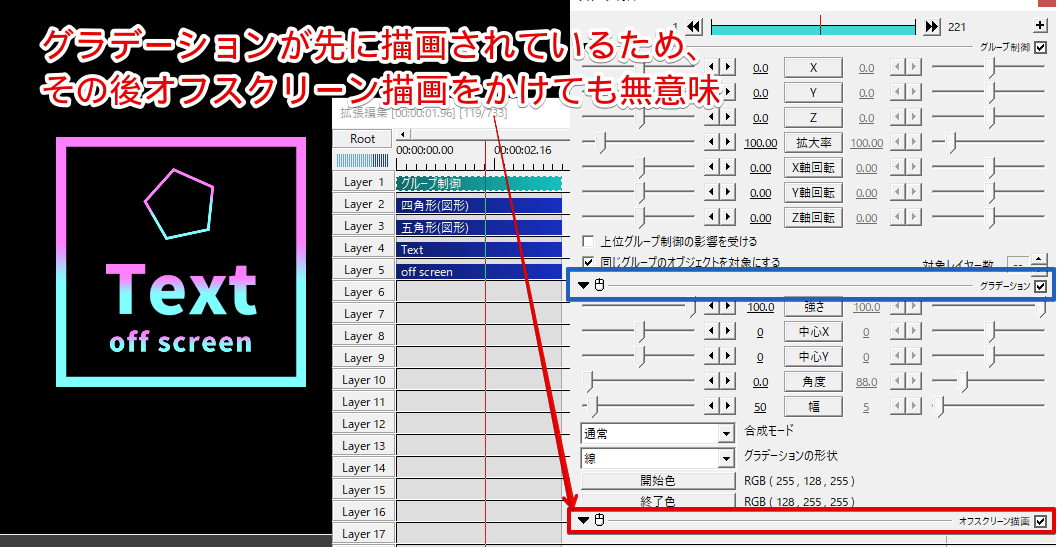
『かけたエフェクトを一旦画面上に描画する』という特性上「どのエフェクトまでを描画するか」というエフェクトの順番が非常に重要です。

先の例だと「グループ制御」までを一旦描画するから後の「グラデーション」が全体にかかる、という仕組みなので、グラデーションの後にオフスクリーン描画を追加しても何も起きません(グラデーションが既にオブジェクトごとに適用されてしまっている)。
このようにオフスクリーン描画を挿入する順番が肝なので、ここだけ留意するようにしましょう。
【AviUtl】オフスクリーン描画の活用方法・サンプル
オフスクリーン描画の活用方法は様々ですが、今回は個人的にも使用頻度の高い2つの活用についてご紹介します。
グループ制御で使う

先の例で紹介した「グループ制御」で使うケースです。
やり方は先ほど紹介したので割愛しますが「複数オブジェクトを1つのオブジェクトとしてエフェクト適用したい」という場面で使います。
クリッピングで使う

クリッピングとオフスクリーン描画を組み合わせることで↑のように『何もないところからオブジェクトを登場させる』といったアニメーションが可能です。
ローワーサードとかによく出てくる表現ですね。
≫【AviUtl】ローワーサード(Lower Third)とは?作り方・使い方をサンプル付きで解説!
以下で簡単にやり方を紹介してみます。
『何もないところからオブジェクトを登場させる』アニメーションの作り方

適当なテキストオブジェクトを追加し、以下エフェクトを付与。
- 設定ダイアログ右上 [+] > [オフスクリーン描画]
- 設定ダイアログ右上 [+] > [クリッピング]

オブジェクトを右クリックして、
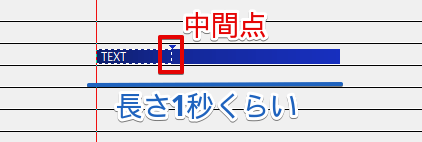
- [長さの変更] から1秒に変更
- オブジェクトの開始1/3くらいのところに中間点を追加(大体でOK)

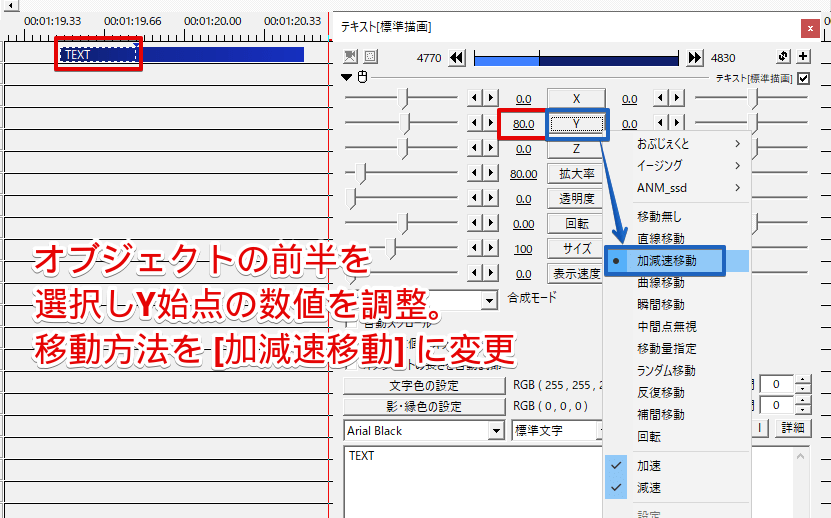
オブジェクトの中間点より左側をクリックして、
- [Y] > [加減速移動] に変更
- [Y] 始点の数値を任意の数字に変更(今回は80)

↑みたいな動きになっていればOK。

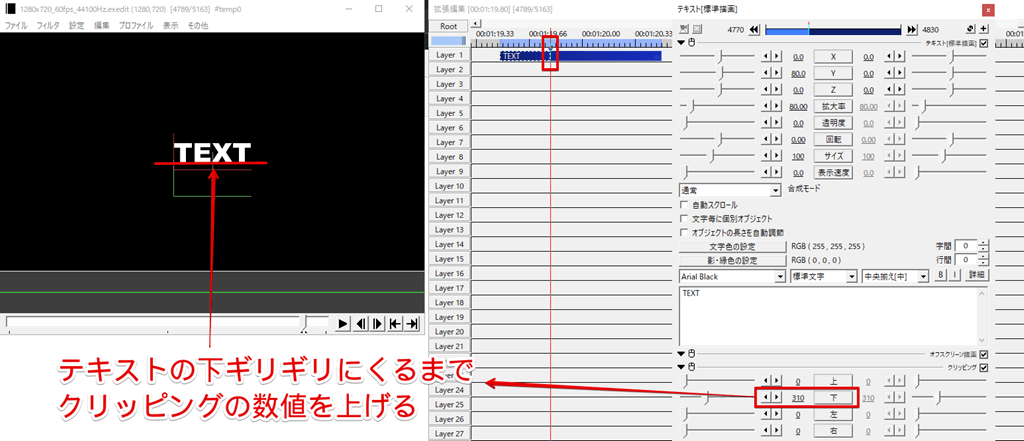
- タイムバーを中間点の位置に移動
- クリッピングの [下] の数値を、テキストの下ギリギリまで上げる

↑こんな感じになれば完成。何もないところからテキストがスッと出てくるアニメーション。
テキストのサイズや移動距離などで数値は異なりますが、重要なのは「オフスクリーン描画」の後に「クリッピング」をかけ『見えない壁』を作ること。

この『見えない壁』からオブジェクトが登場するといった仕組みです。
また登場時のアニメーションには『イージング』を組み合わせると、よりオシャレな演出に繋がります。
≫【Aviutl】はじめてのイージング !導入・使い方を解説【undofish版】
「オフスクリーン描画」「クリッピング」「イージング」の組み合わせで様々なLower Thirdアニメーションを作成できます。
↑のアニメーションは以下の記事でPF配布しているので、よければダウンロードしてご自身のAviUtlに取り入れてみて下さい!
オフスクリーン描画の後に使うことの出来ないエフェクト
「オフスクリーン描画」をかけた後に使うことが出来ないエフェクトもあります。
- 拡大率
- 透明度
- 回転
- オフスクリーン描画
(他にも「これ使えないよ!」っていうエフェクトあればコメントで教えてください)
他にもボクの環境だと「画像ループ」を個別オブジェクトにチェック入れて動かしてたらエラーになったりといった微妙な不具合もありました。
オフスクリーン描画と組み合わせることで動作が重たくなってしまうケースもあるようです。ご注意を。
【AviUtl】オフスクリーン描画とは?使い方や活用方法を解説 まとめ

今回はAviUtlの「オフスクリーン描画」の使い方・活用方法について解説いたしました。
オフスクリーン描画は『かけたエフェクトを一旦画面上に描画する』。
今回はこれだけでも持って帰ってもらえればと思ってます。色々使えて便利なのですが、文字だけだと大分伝わりにくいと思うので、この記事をサンプルとしてご自身のAviUtlで触ってみて頂ければ一層取り入れやすいかなって感じです。
当ブログでは他にもAviUtlの便利な使い方や、動画編集未経験から一気にステップアップできるオススメ書籍を紹介しています。
TwitterやYouTubeでも動画制作やゲーム実況に関する発信をしています。
当ブログは個人にて運営を行っており、読者の皆様のご協力で継続できております。大変厚かましいお願いではございますが、
- 当ブログの情報が少しでも参考になった
- 問題解決の役に立った
- あけたまの活動を応援してやっても良い
とお考えになりましたら、お力添えを頂けますと幸いです。
今回はここまで!
次回もよろしく!



















縁取りもダメです!!!!!