ども、多摩川乱歩(@tamagawa2525)です。

今回はAviUtlでキラキラと煌めく光の表現の作り方について解説していきます。
キラキラと綺麗な演出、みんな作りたいですよね(断言)。
一口に「キラキラ」と言っても色々な表現がありますが、今回は今回はさつき氏(@satsuki_ssd)の『AviUtlスクリプト一式』に収録されている「きらり@FIGURE」と「キラキラ@ANM1」を使用してキラキラ演出を作成していきます。
【未導入の方へ】さつき氏のAviUtlスクリプト一式を導入する方法
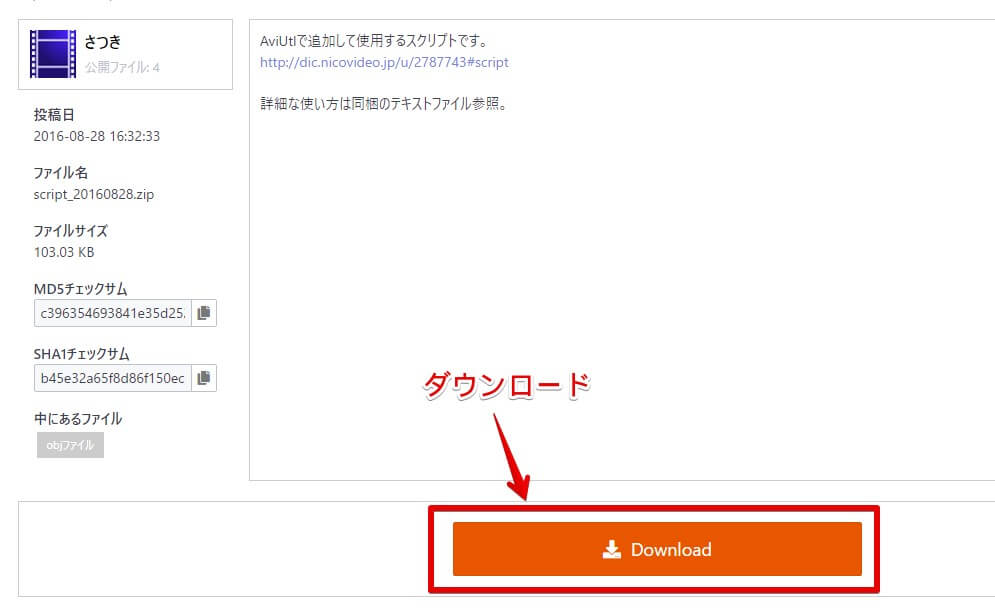
- さつき氏の『AviUtlスクリプト一式』のダウンロードページからフォルダをダウンロード

- ダウンロードしたフォルダを展開
- 展開したファイルから[削除済み]フォルダ以外のすべてのファイルを、自身のAviUtlの「script」フォルダにコピー
- AviUtlを再起動
追加したスクリプトを反映させるためには、一度AviUtlを再起動する必要があります。
これでさつき氏のスクリプト一式をダウンロード・インストールできました。
さっそくキラキラ演出をつくっていきましょう!
【AviUtl】キラキラしたエフェクトの作り方!動画やテキストを煌めかせる
カスタムオブジェクト「きらり@FIGURE」を表示させる
まずは導入したスクリプトの中から「きらり@FIGURE」を表示してみましょう。
- 拡張編集タイムライン上を右クリック > [メディアオブジェクトの追加] > [カスタムオブジェクト]

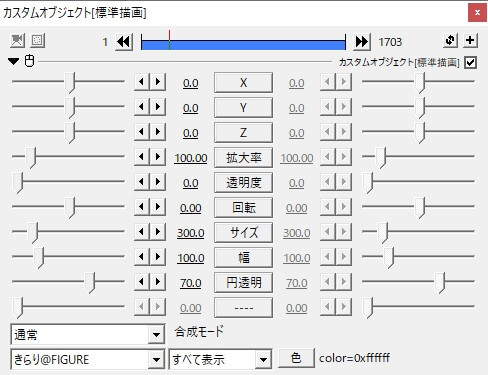
- カスタムオブジェクト左下のプルダウンから [きらり@FIGURE] を選択

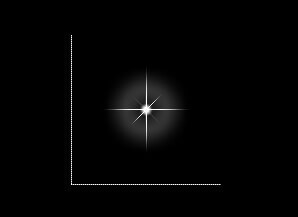
↑のような十字に光るキラキラが表示できれば成功です!
きらり@FIGUREの使い方
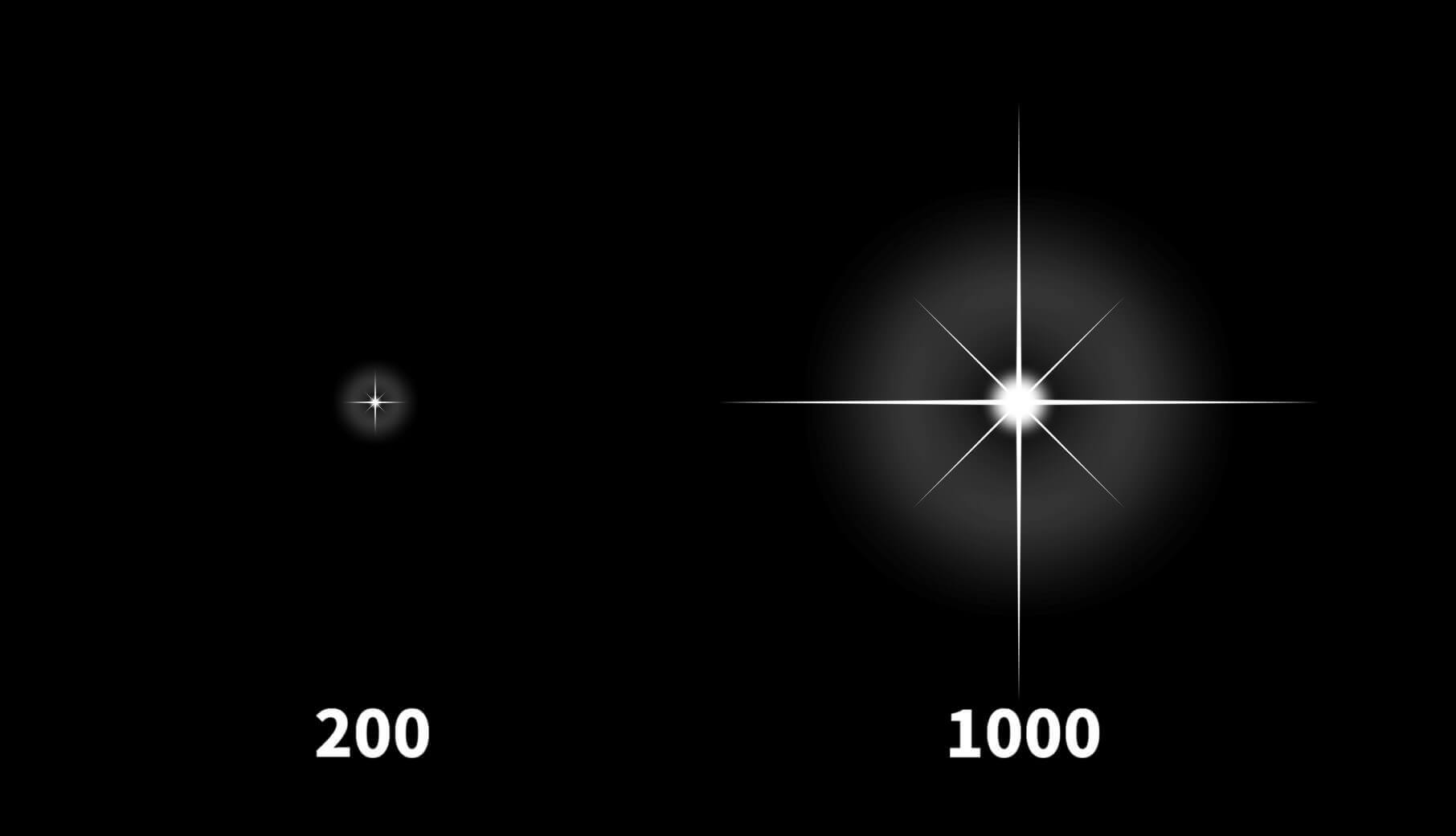
サイズ

光のサイズを変更できます。
拡大率で変更するとボケてしまいますが、サイズで変更すればボケることなく拡大できます。
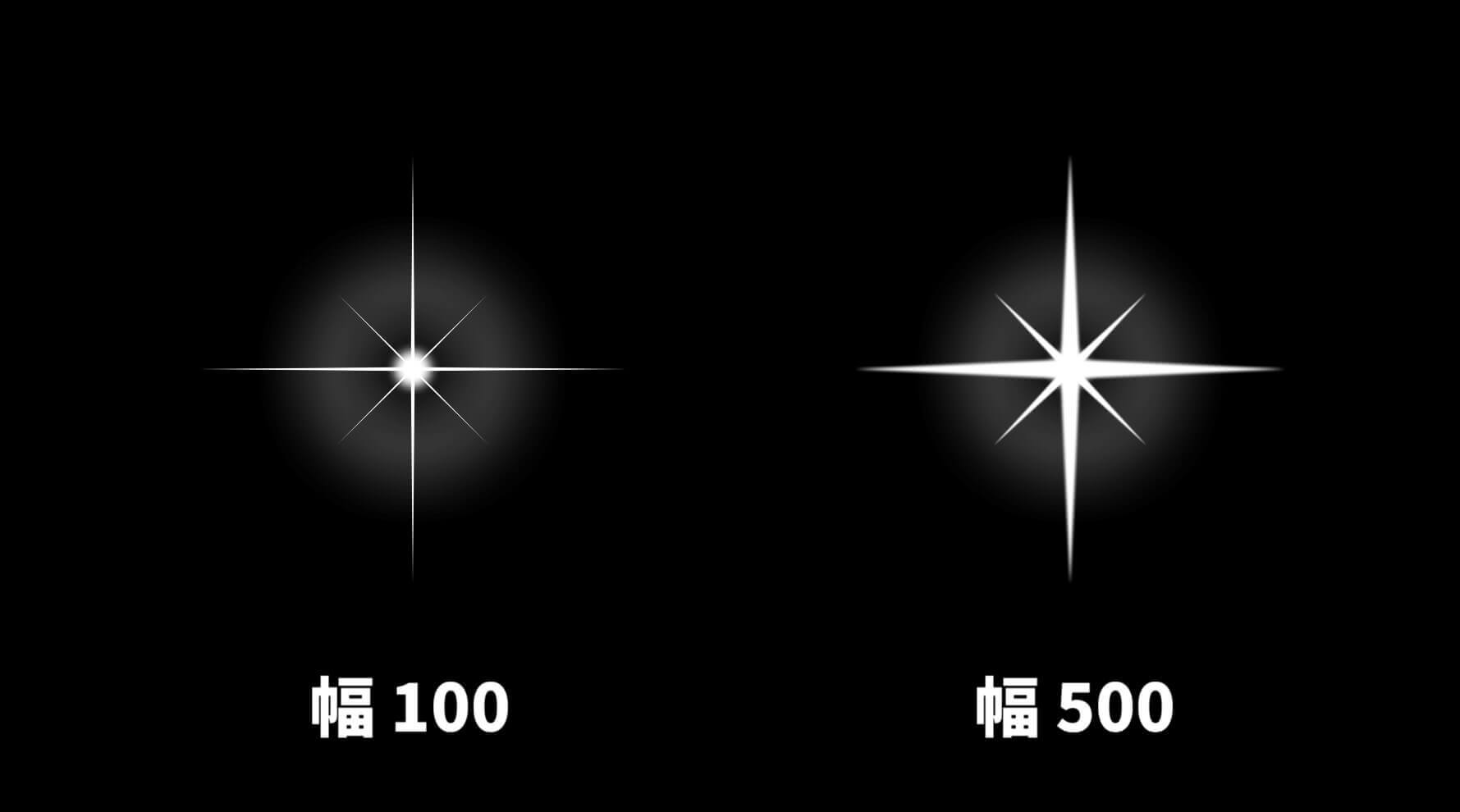
幅

光芒(光の線)の幅の太さを変更できます。
最大500まで変更でき、数値が大きいほど太くなります。
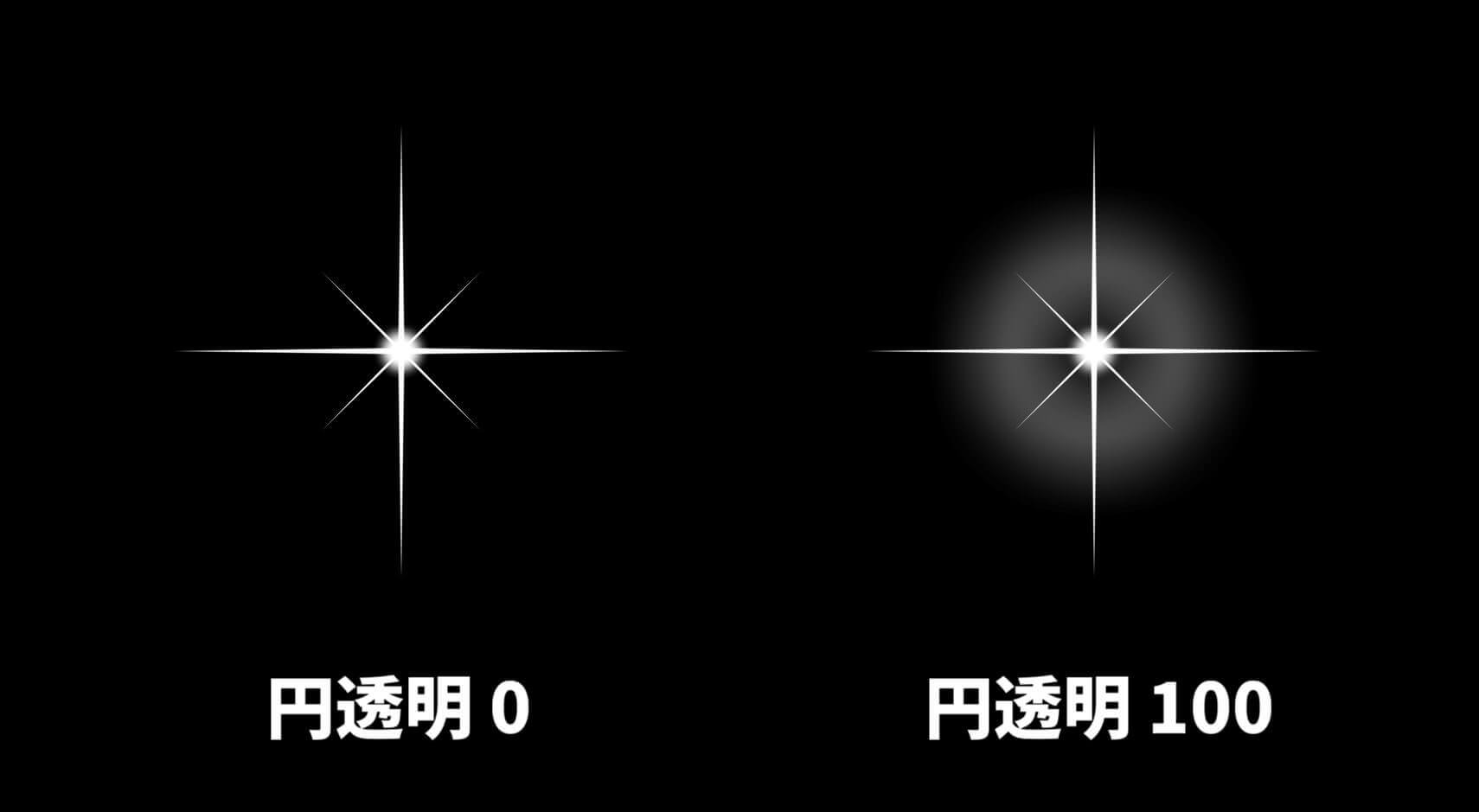
円透明

光の中心を囲う円の透明度を変更できます。
最大100まで指定でき、0だと円は消えます。

テキストの端に置いてやれば、テキストのピカピカ感を強め、綺麗な印象にしてくれます。
サムネ映え良さそうですね。

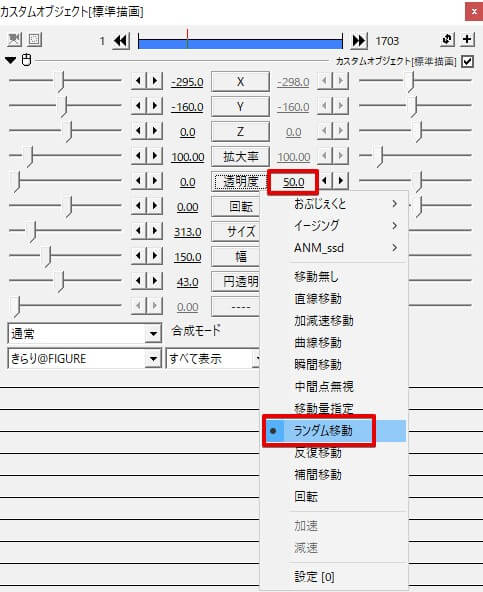
また、小技として [透明度] をランダム移動で 右側50くらいを指定してやると…

キラキラと瞬くアニメーションを作ることができます。
アニメーション効果「キラキラ@ANM1」を表示させる
続いてはアニメーション効果「キラキラ@ANM1」を使ってキラキラを表現してみます。名前のままなんですが。
- 拡張編集タイムライン上を右クリック > [メディアオブジェクトの追加] > [図形]
- 図形オブジェクトの設定ダイアログ右上 [+] > [アニメーション効果]

- アニメーション効果左下のプルダウンから [キラキラ@ANM1] を選択

↑のようなアニメーションになっていれば成功です!
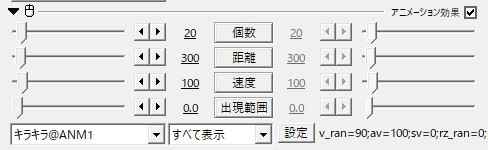
キラキラ@ANM1の使い
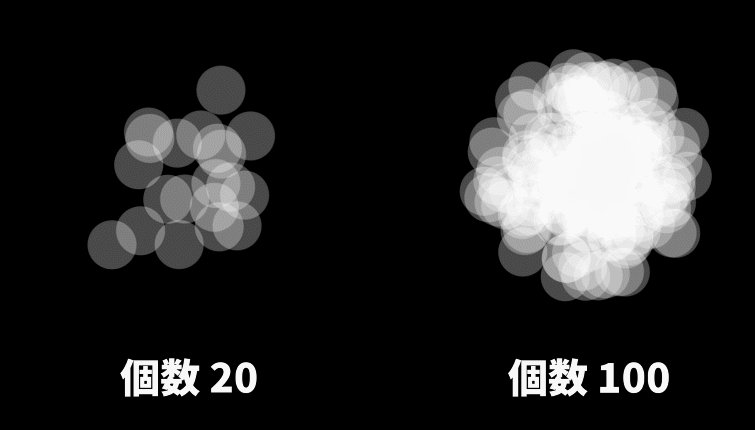
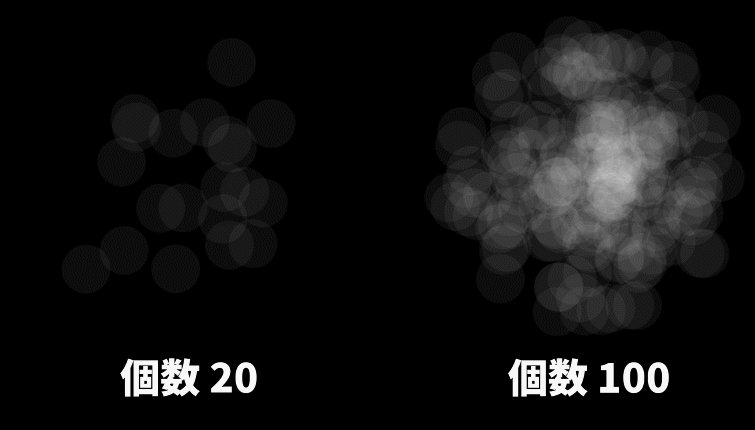
個数

オブジェクトの分裂個数を指定できます。
デフォルト20で最大500。
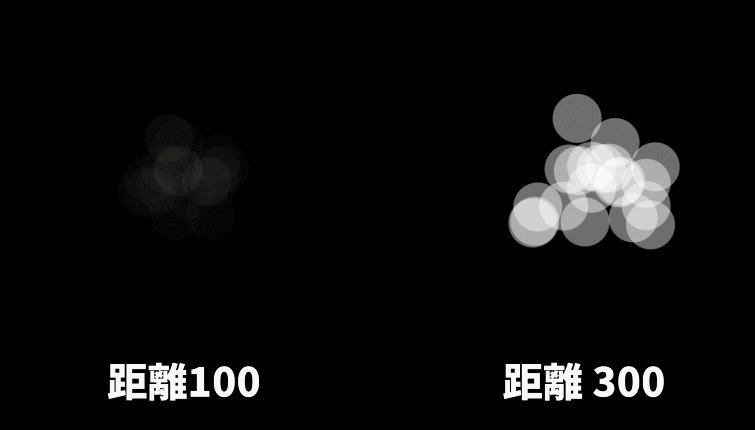
距離

キラキラがはじける距離を指定できます。
数値が大きいほど遠くまで飛びます。
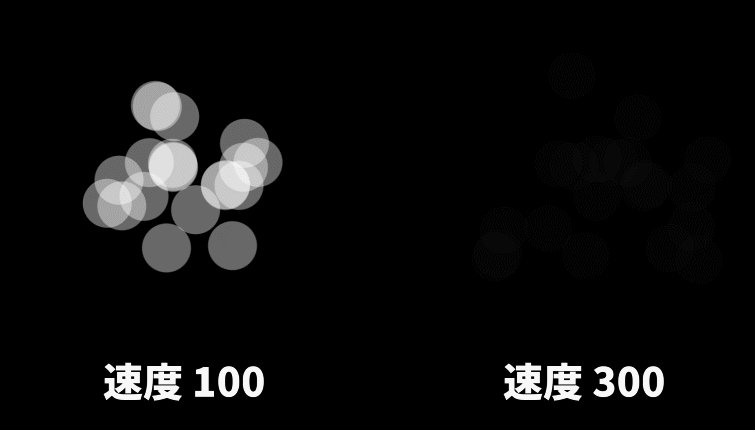
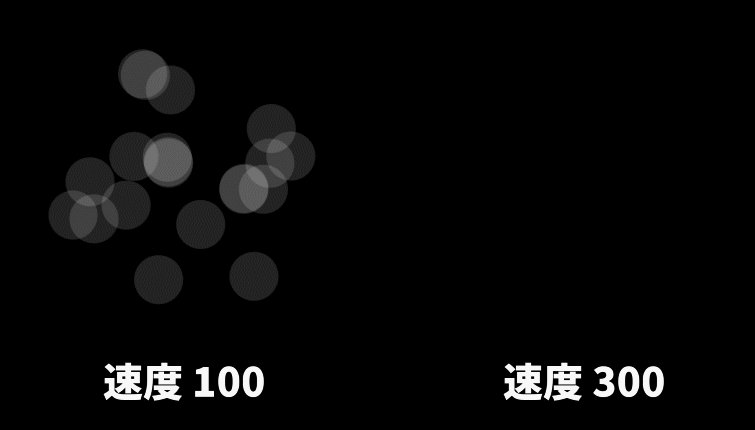
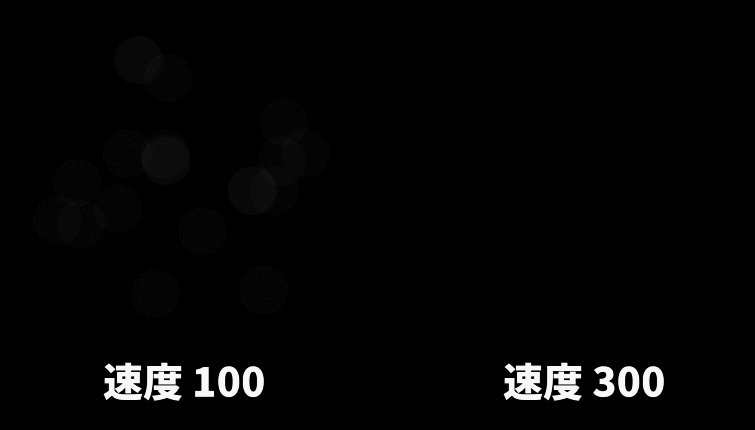
速度

指定した距離まで到達する速度を指定できます。
数値が大きいほど速く弾けます。
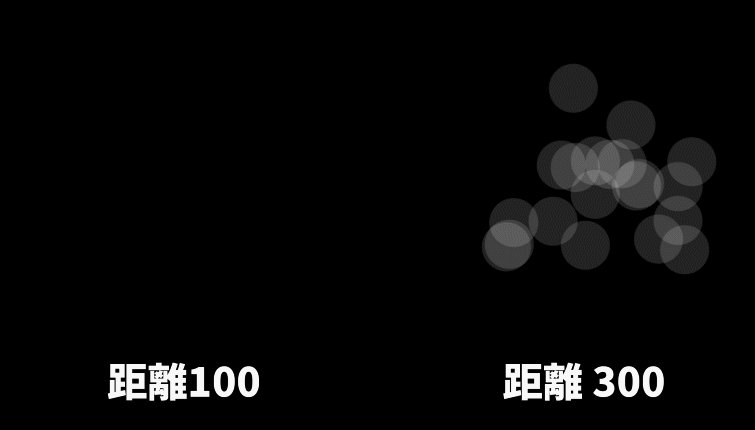
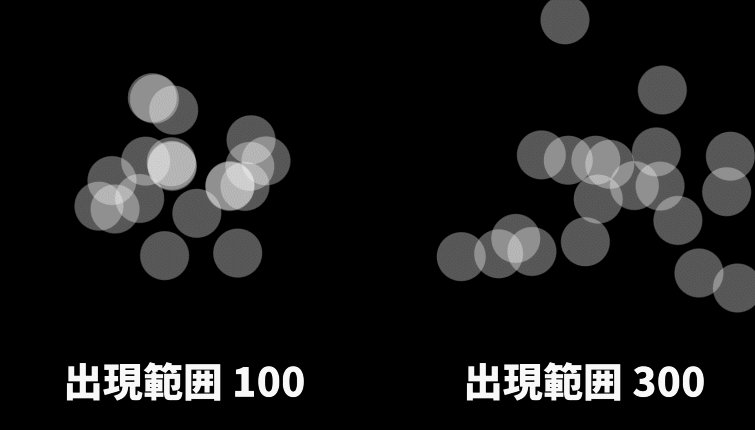
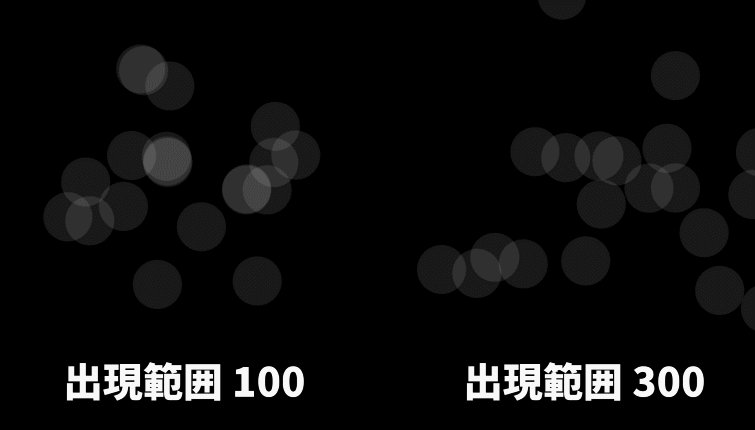
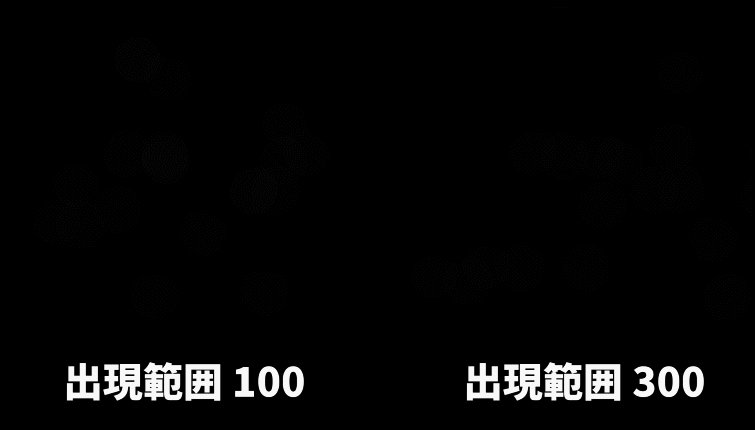
出現範囲

オブジェクトが弾ける前の出現範囲を指定できます。
数値が少ないほど中心にあつまり、大きいほどバラバラの状態から弾けます。

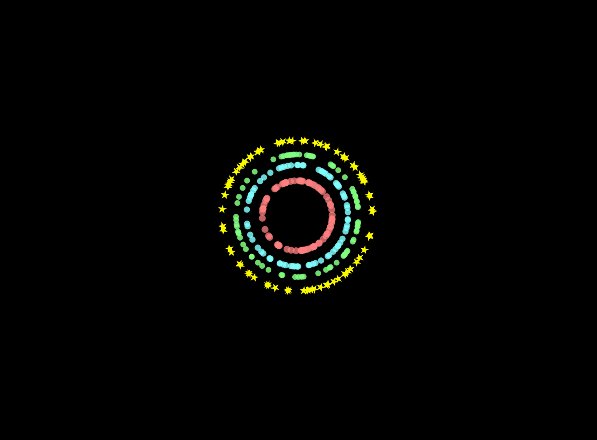
キラキラアニメーションをかけた図形オブジェクトを複数重ねて、カラフルに弾ける演出。星型とかも混ぜてます。
キラキラANM1はフェードで消えるような動きですが、[設定] から [透過速度] を0にし、オブジェクトの拡大率を直線移動で0にしてやる方が、キラキラの粒が徐々に小さくなって自然なので個人的にはおススメです。

先ほど紹介した「きらり@FIGURE」に「キラキラ@ANM1」エフェクトをかけるとこんな感じ。
キラキラがパーンと弾けて、眩しい感じを作れます。

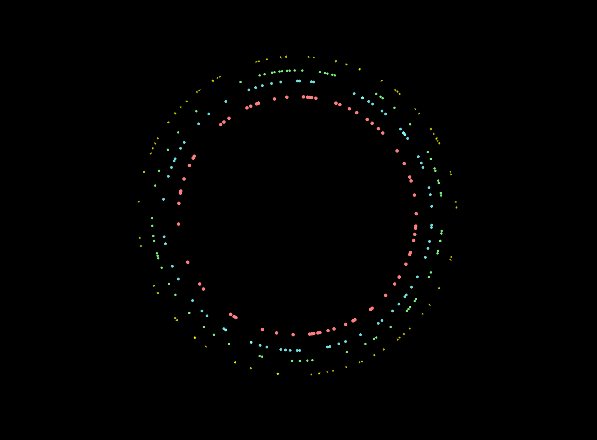
ちなみにちょっとテーマから逸れるかもですが、「キラキラ@ANM1」の [設定] から [ランダム速度(-%)] を0にしてやると、バラつきが均一になり花火みたいな表現も作れます。
【AviUtl】カスタムオブジェクトで動画全体をキラキラさせる

今回はAviUtlでキラキラと煌めく光の表現の作り方について解説いたしました。
当ブログでは他にもAviUtlの便利なプラグインやスクリプトを初心者向けにわかりやすく紹介しています。参考になれば幸いです。
≫ AviUtlの使い方
また、動画制作未経験から一気にステップアップしたい方向けにオススメの書籍も紹介しています。
≫ AviUtlおすすめ本!
今回はここまで!
次回もよろしく!




















AviUtlでキラキラした演出を作りたい!