ども、多摩川乱歩(@tamagawa2525)です。

今回はAviUtlで、テキストを一文字ずつ動かす方法を解説していきます。
テキストアニメーションを始めた時、一文字ずつ異なるアニメーションを作りたくなりますよね。とはいえ実際に1文字ずつ動きを制御して成立させるのは難しい…。
この記事では実際に作成サンプル付きで、テキストを1文字ずつ動かしアニメーションさせる簡単な方法をご紹介していきます。
スクリプトなしのデフォルトAviUtlで可能なので、ぜひトライしてみてください!
【AviUtl】テキストを一文字ずつ動かす方法を解説!
「文字ごとに個別オブジェクト」を使いましょう

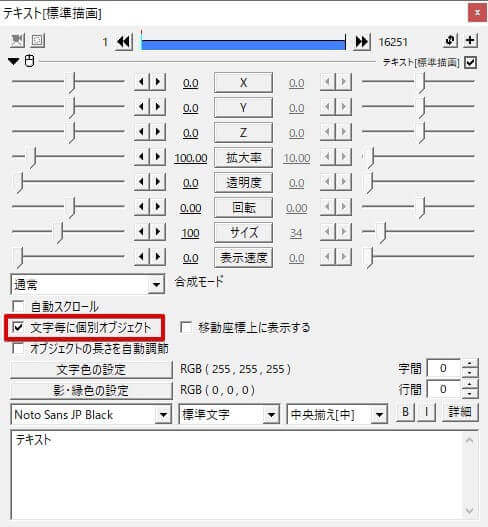
テキストを一文字ずつ動かすにあたって「文字毎に個別オブジェクト」にチェックを入れておく必要があります。
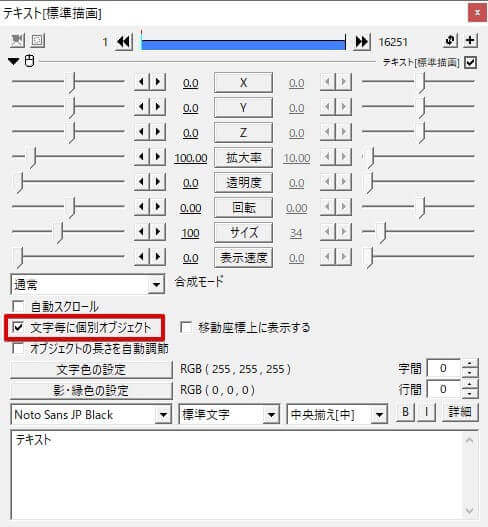
テキストオブジェクトの設定ダイアログから「文字毎に個別オブジェクト」にチェックを入れます。

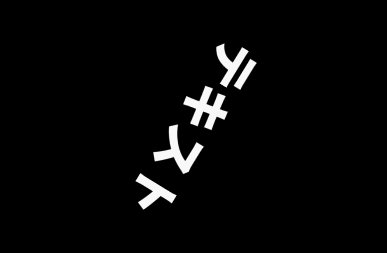
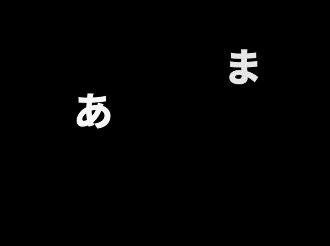
「文字毎に個別オブジェクト」未チェックの場合は、↑のようにテキスト全体が回転するアニメーションになりますが、

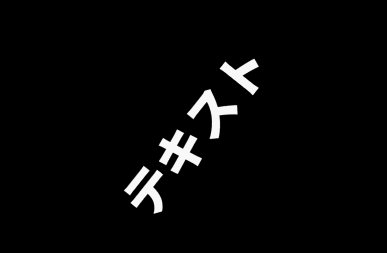
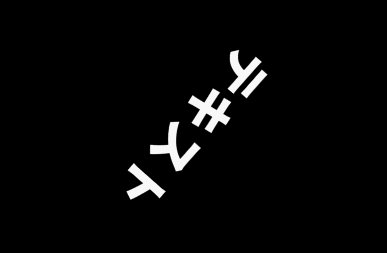
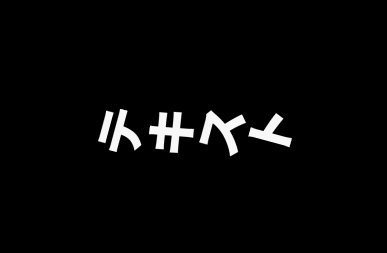
「文字毎に個別オブジェクト」チェック済の場合は、↑のようにテキストが1文字ずつ独立してアニメーションするようになります。
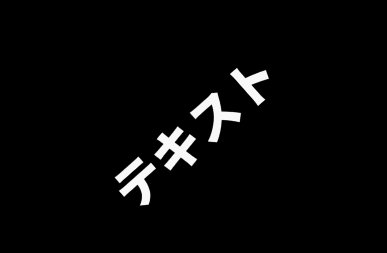
テキストが一文字ずつ落ちるアニメーションを作ってみる
「文字毎に個別オブジェクト」チェックについて把握したところで、実際にサンプルのようなテキストが一文字ずつ落ちるアニメーションを作っていきます。
- 拡張編集タイムライン上を右クリック > [メディアオブジェクトの追加] > [テキスト]

- テキストの設定ダイアログ「文字毎に個別オブジェクト」にチェックを入れる
- テキストの設定ダイアログ右上 [+] > [アニメーション効果]

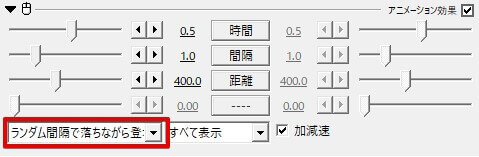
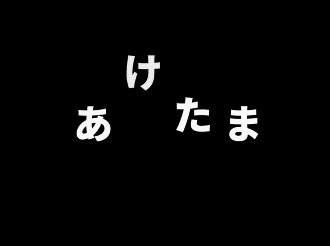
- アニメーション左下のプルダウンから [ランダム間隔で落ちながら登場] を選択

↑のようにテキストが一文字ずつ落ちてくればOKです!
【AviUtl】テキストを一文字ずつ順番に表示する方法

一文字ずつ動かす方法はわかったけど、もっと単純に一文字ずつ順番に表示する方法も教えてくれ!!

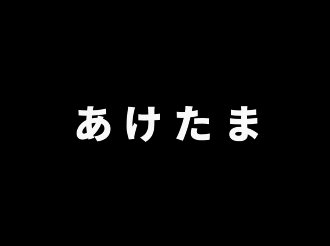
↑のような具合で単に文字を一文字ずつ表示したい場合もあると思います。

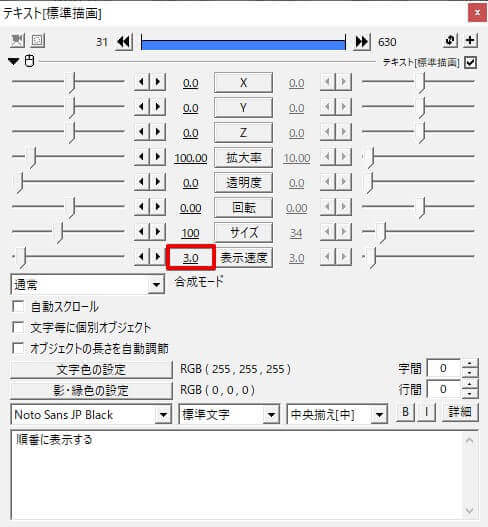
単に文字を一文字ずつ表示したい場合は、テキストの設定ダイアログから [表示速度] を変更すればOK。
[表示速度]の数値を上げるほど、素早くテキストが1文字ずつ順番表示されます。
また外部スクリプトの「TAタイピング」を利用することで、同じようにテキストを順番表示しつつタイピング風の演出も作れたりします。

タイピング風の演出については以下の記事で詳しく解説しているので、気になった方はぜひチェックしてみてください!
【AviUtl】テキストを一文字ずつ動かす方法を解説! まとめ

今回はAviUtlで、テキストを一文字ずつ動かす方法について解説しました。
当ブログでは他にもAviUtlの便利なプラグインやスクリプトを初心者向けにわかりやすく紹介しています。参考になれば幸いです。
≫ AviUtlの使い方
また、動画制作未経験から一気にステップアップしたい方向けにオススメの書籍も紹介しています。
≫ AviUtlおすすめ本!
今回はここまで!
次回もよろしく!




















テキストが一文字ずつ落ちてくるみたいなアニメーションを作りたい!