ども、多摩川乱歩(@tamagawa2525)です。

今回はAviUtlの「中間点」について初心者向けにわかりやすく解説いたします。
AviUtlでアニメーションを制御する時にはかかせない「中間点」ですが、初心者にはちょっと取っつきにくい部分でもあり、漠然と難しいイメージがあるかもしれません。
ですが、中間点を使いこなせることでAviUtlでの細かい動きの制御が可能になり、表現の幅がめちゃくちゃ広がります。
今回は「中間点?何それ美味しいの?」という初心者の方にもわかりやすく解説していきますので、一緒にAviUtlの中間点をマスターしましょう!
【AviUtl】中間点とは?

そもそも「中間点」って何? どう便利なの?
中間点はオブジェクト(動画・画像・テキスト・音声など)に対して使うことができる機能です。
「中間点」を使用すると、オブジェクトに対し「その時点での設定パラメータ」を指定することが出来ます。

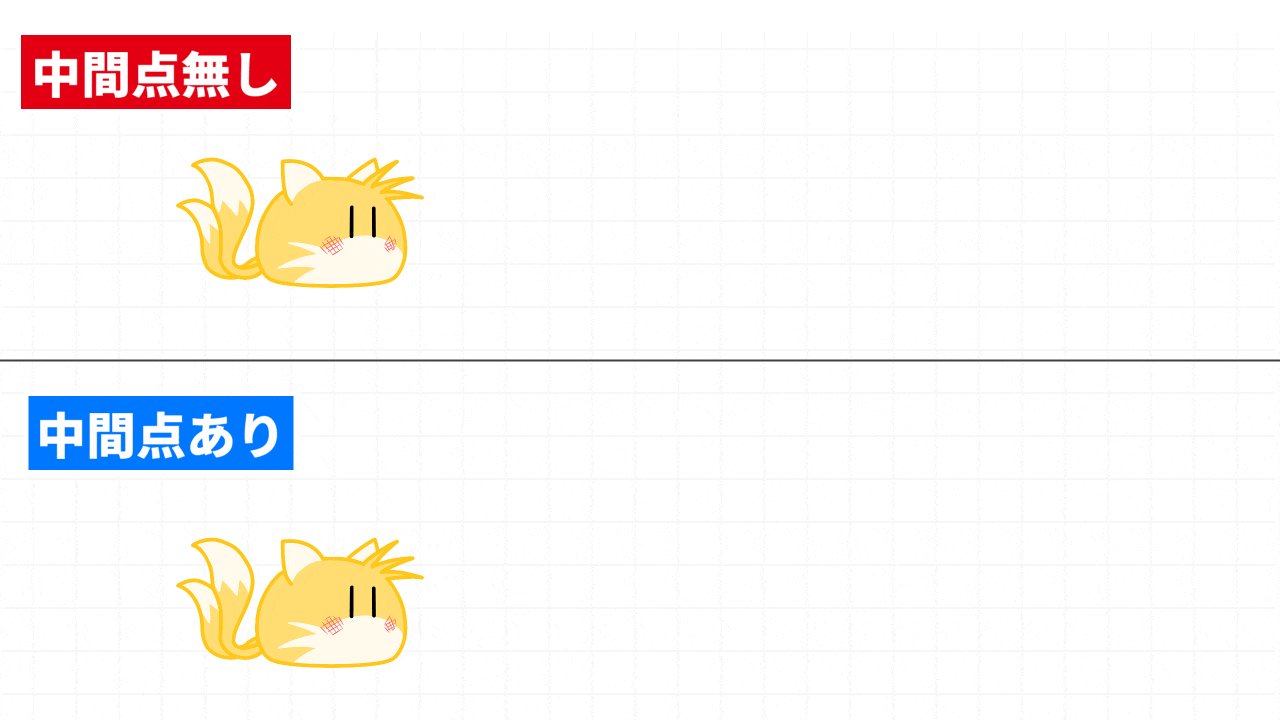
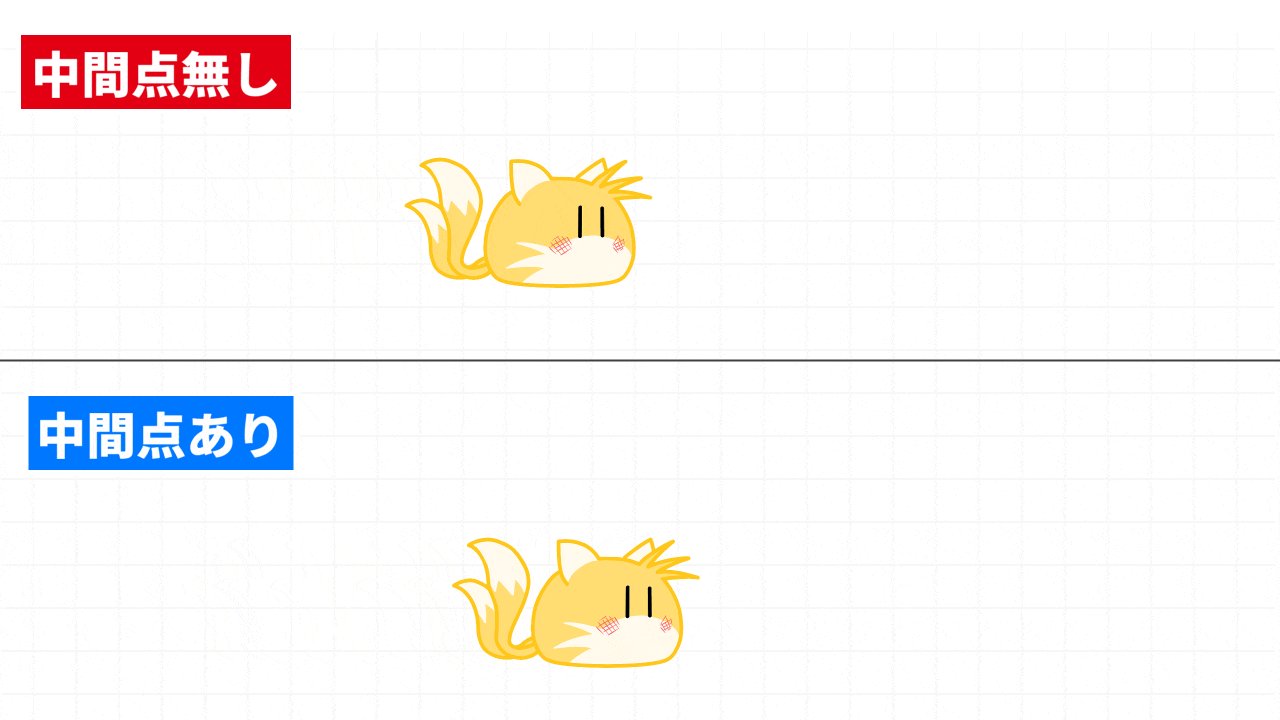
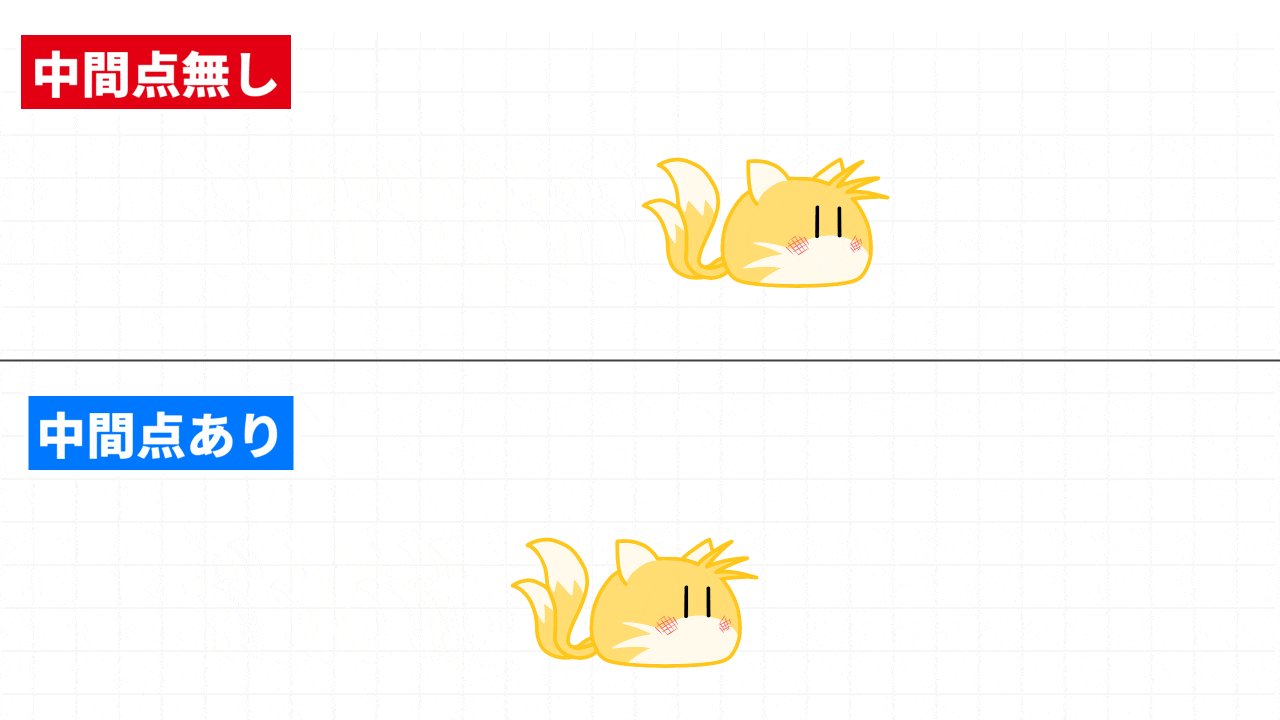
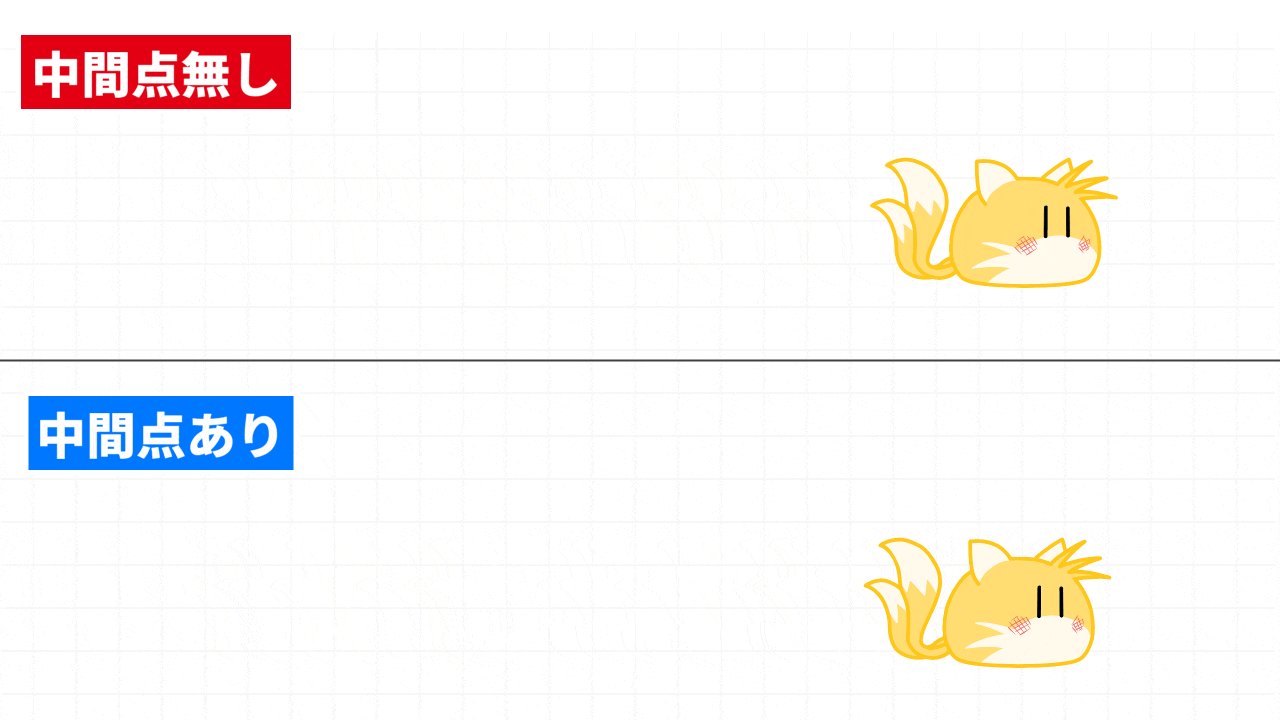
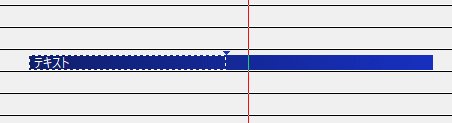
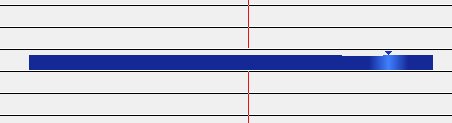
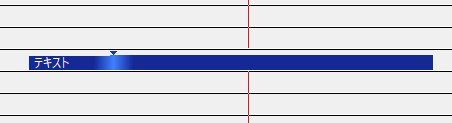
例えば↑では、上のオブジェクトは中間点無しで直線移動していますが、下のオブジェクトは移動の途中に中間点を設置することで「途中で移動距離を小さくする」といった動きになっています。
このようにオブジェクトの動きの途中で「その時点での設定パラメータを変更したい」という場合に中間点を利用します。
他にも例えば、
- 途中で音量を一時的に小さくする
- 図形を徐々に拡大して、その大きさをキープする
- 移動の際、A地点→B地点までは素早く、B地点→C地点はゆっくり移動させる
といった具合に、オブジェクトの動きの途中に「中間点」を追加し、その時点での設定パラメータを調整することで、複雑な動きや表現が可能になります。
【AviUtl】中間点の使い方
中間点を追加する

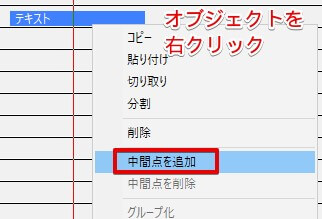
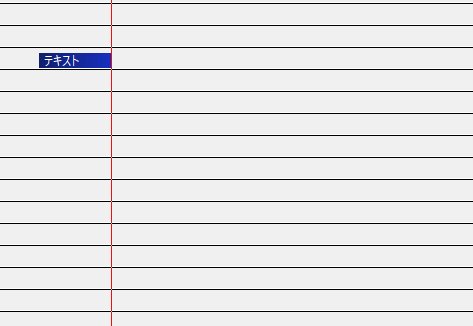
拡張編集タイムライン上で、オブジェクトの中間点を入れたい位置で右クリック > [中間点を追加]
でオブジェクトに対し、中間点を追加することができます。もちろん一つのオブジェクトに対し、いくつもの中間点を複数追加することが可能です。
またショートカットキーとして、オブジェクトを選択した状態でキーボードの「P」を押すことでも中間点を追加できます。
中間点を移動する

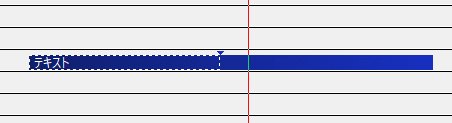
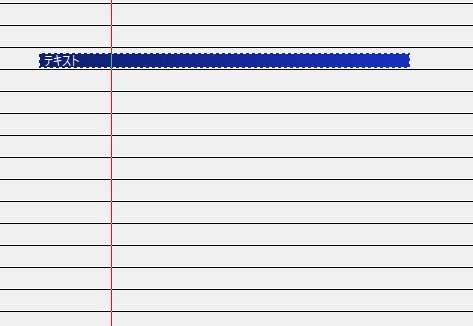
追加した中間点をドラッグすることで、中間点の位置を移動することができます。
中間点とは「その時点での設定パラメータ」であると先述しましたが、この中間点の位置が「その時点」に当たります。
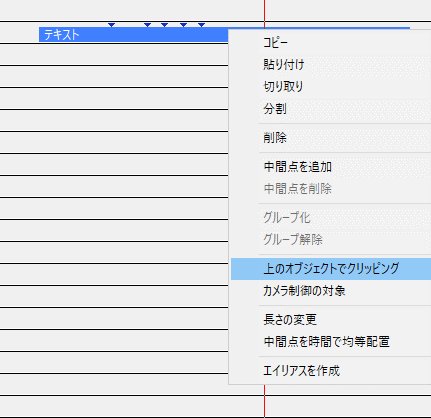
中間点を削除する

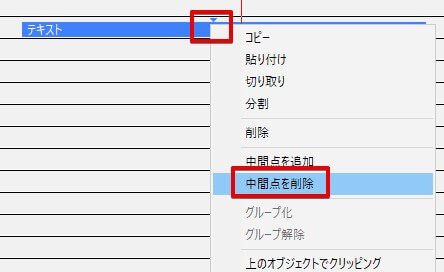
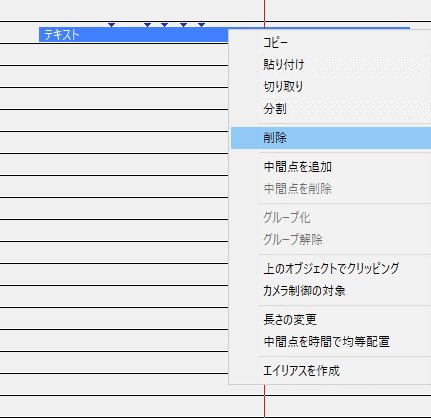
中間点を選択した状態で右クリック > [中間点の削除] で中間点を削除できます。
また、中間点を追加した直後であればショートカットキー [Ctrl] + [Z] で直前の作業をやり直せるので、中間点が削除されます。
中間点の一括削除
複数の中間点をまとめて複数削除したい場合があると思います。

その場合は、
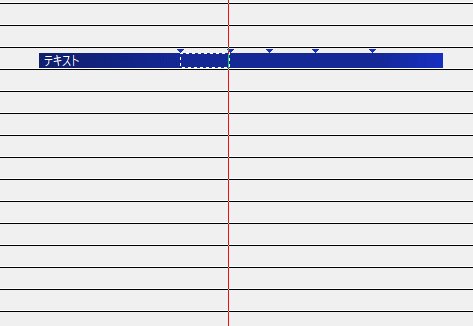
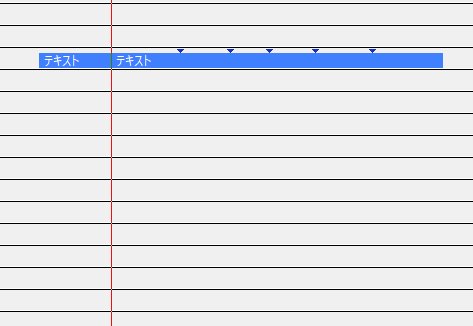
一度オブジェクトを分割→中間点を含む箇所をまるっと削除
としてやることで一括削除可能です。
中間点を均等配置する
複数の中間点を「均等な間隔で配置したい!」という場合があると思います。

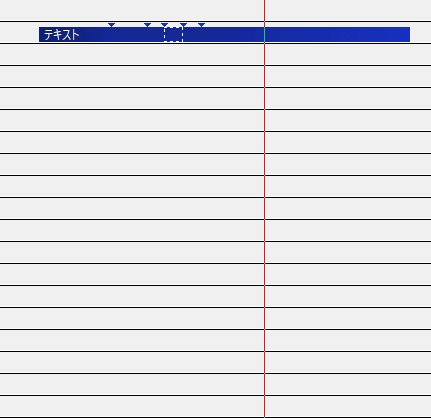
オブジェクトを右クリック > [中間点を時間で均等配置]
をクリックすることで、追加した中間点がオブジェクトに対し均等に配置されます。これもよく使うテクニックなので、覚えておくと便利です。
中間点を使った具体例【作り方サンプル紹介】
以下では中間点を使った具体例をサンプルアニメーション付きで解説していきます。
- 動画オブジェクトの再生速度を変えて、一時停止させる
- 図形オブジェクトをオブジェクトを拡大させたままキープする
- 音声オブジェクトの音量を徐々に上げたり下げたりする
上記3つのケーススタディをご紹介していきます。
【中間点サンプル①】動画オブジェクトの再生速度を変えて、一時停止させる


↑みたいに動画を一時停止させたい!
このような場合はまさに中間点の出番です。
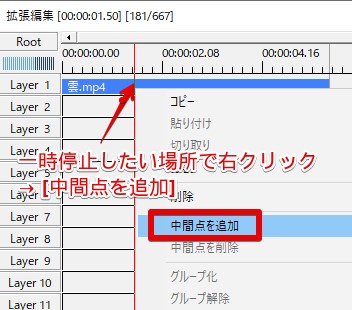
再生している動画オブジェクトに中間点を2つ追加して、「一時停止区間」を作ればOK。具体的な手順は以下です。

一時停止したい場所で右クリック > [中間点を追加]

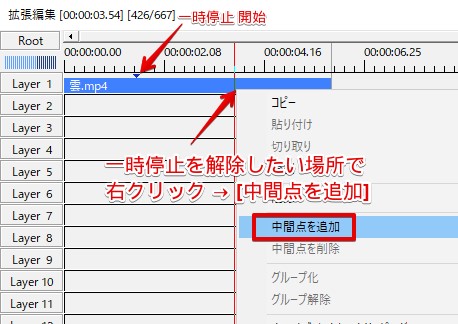
一時停止を解除したい場所で右クリック > [中間点を追加]
↑の中間点で挟んだ部分が『動画を一時停止していたい区間』になります。

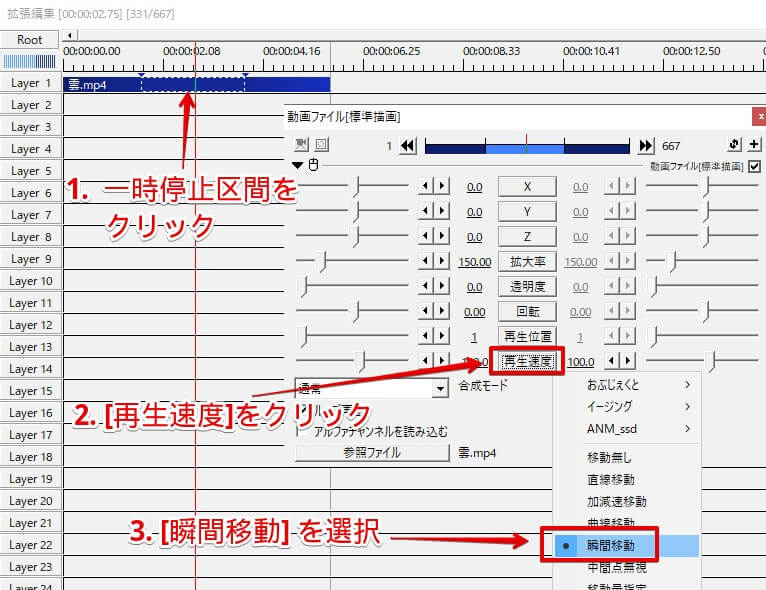
- 『動画を一時停止していたい区間』を一度クリックして選択
- 設定ダイアログの [再生速度] > [瞬間移動] を選択

- [瞬間移動] を選択後、[再生速度] の値を開始0に変更する
作業としてはここまで。
再生すると、途中で一時停止が入ります。

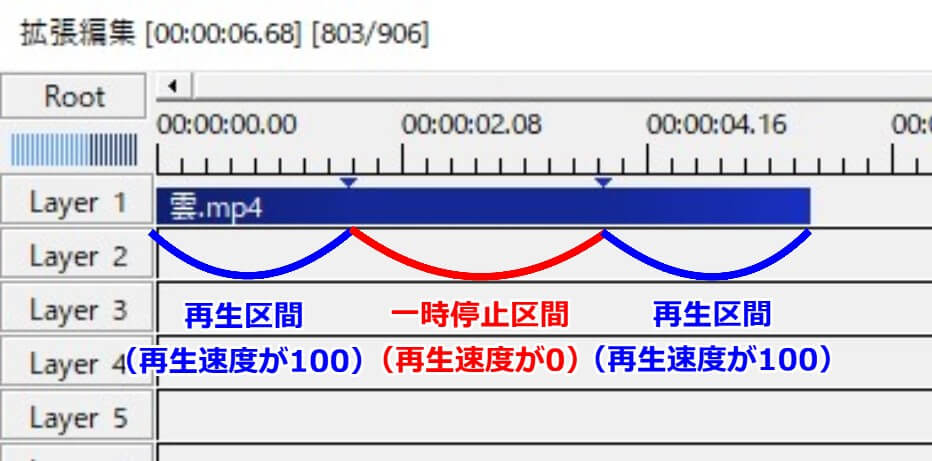
中間点のイメージとしては↑のような感じ。
赤い部分が「一時停止区間」として中間点で挟まれており、「一時停止区間」中は再生速度が0になるよう調整できました。
関連記事:【AviUtl】動画を途中で一時停止させる方法【3パターンで解説】
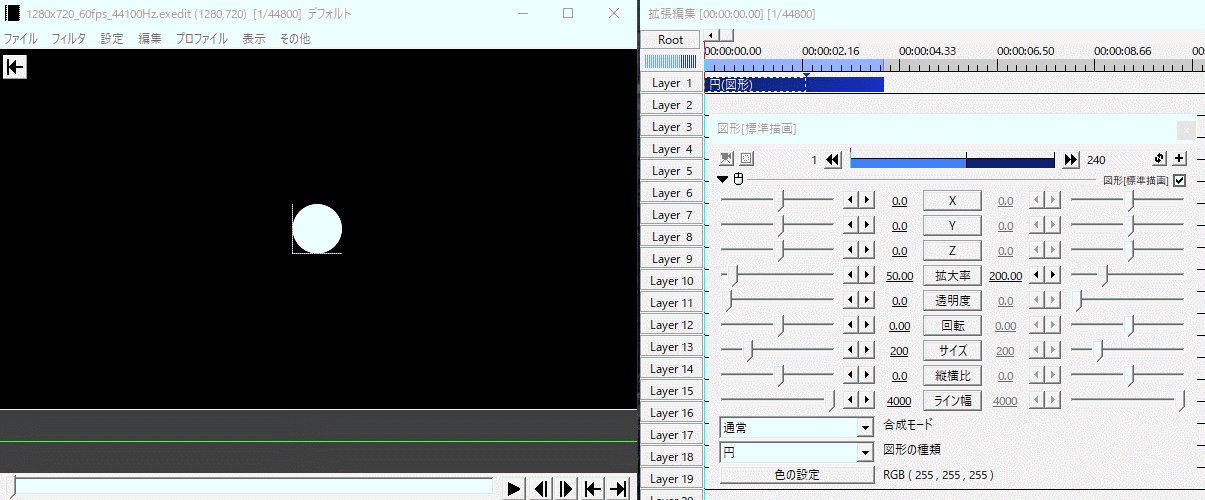
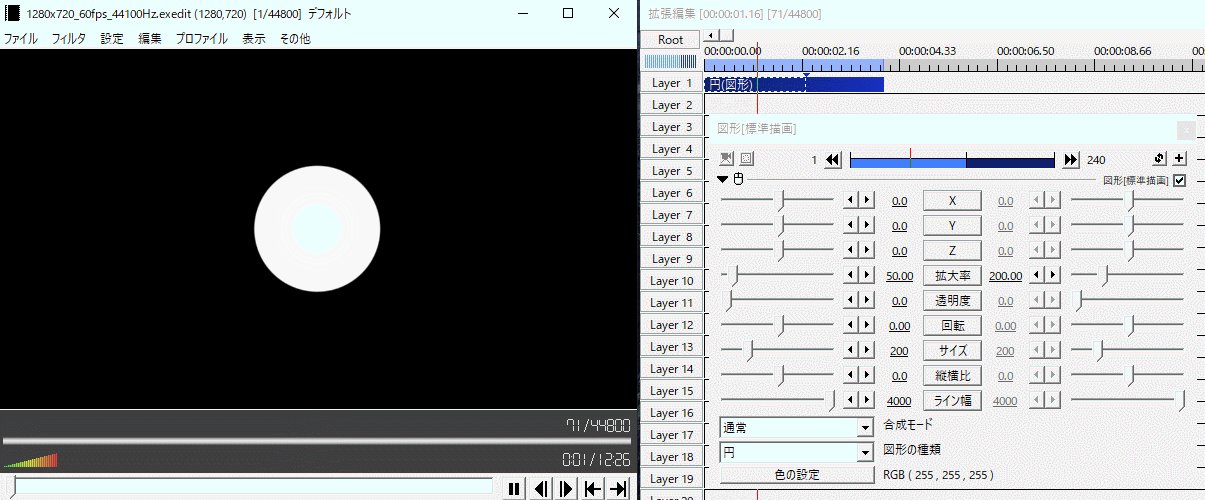
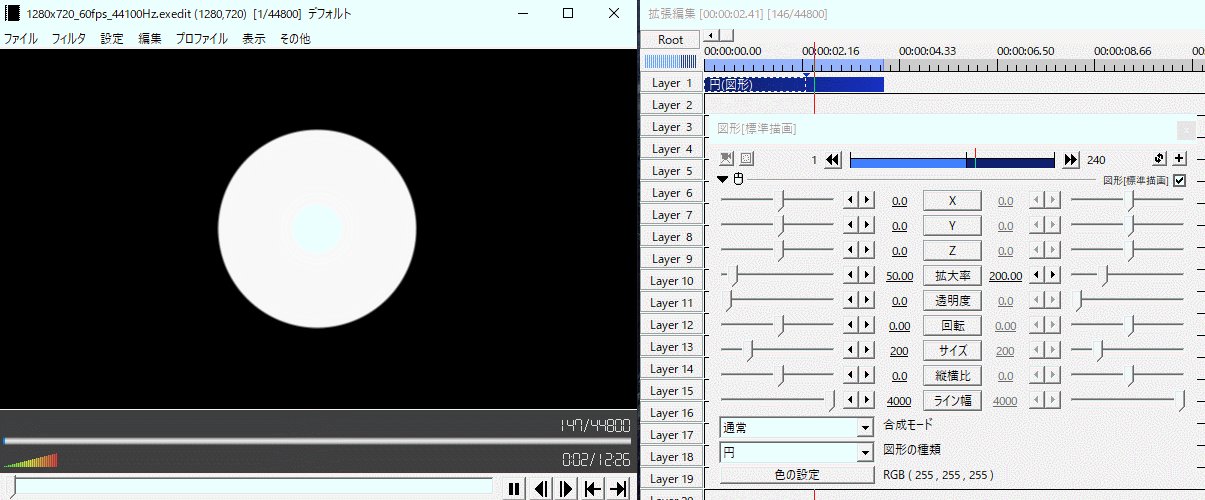
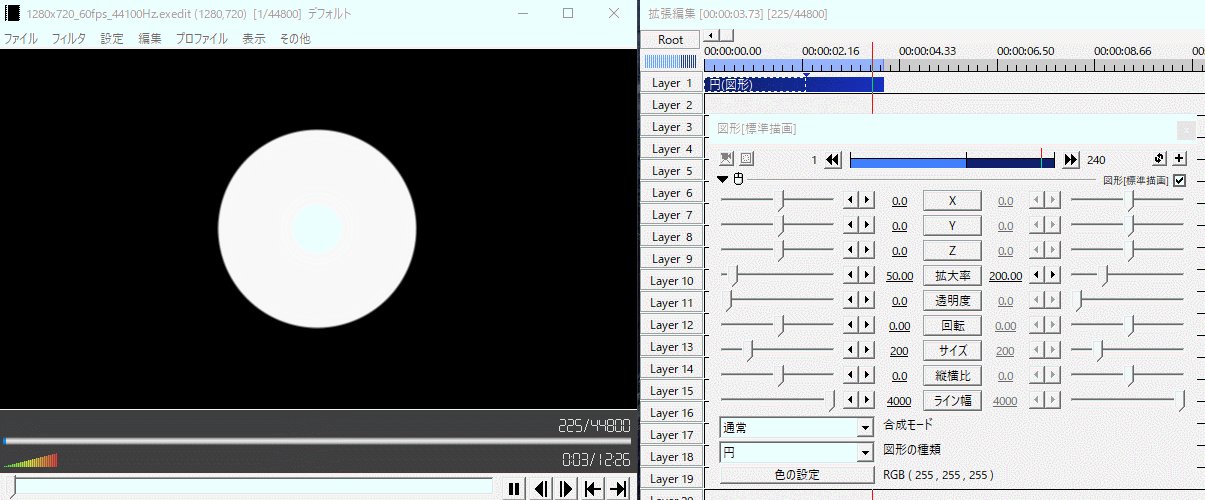
【中間点サンプル②】図形オブジェクトをオブジェクトを拡大させたままキープする

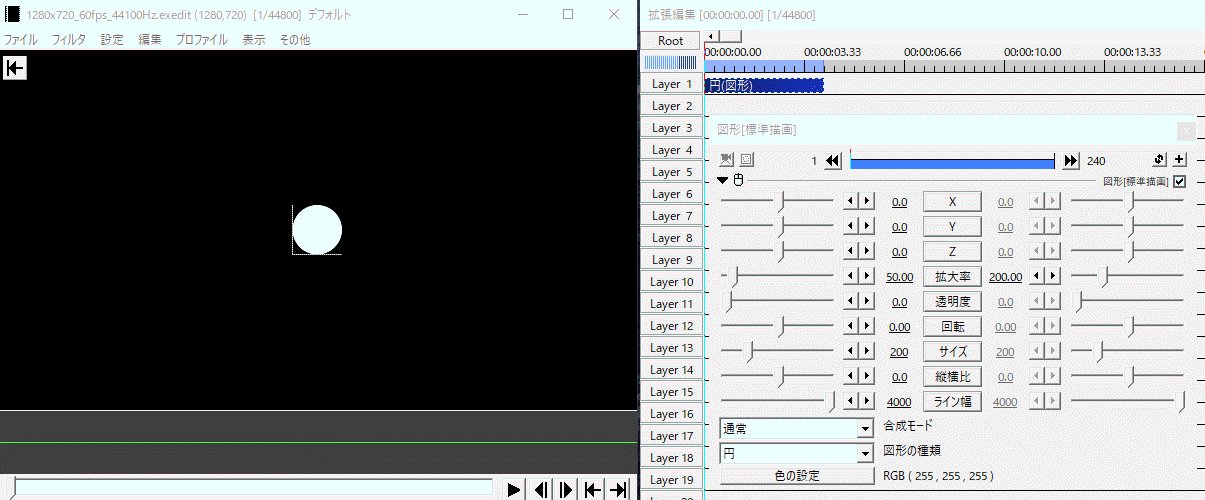
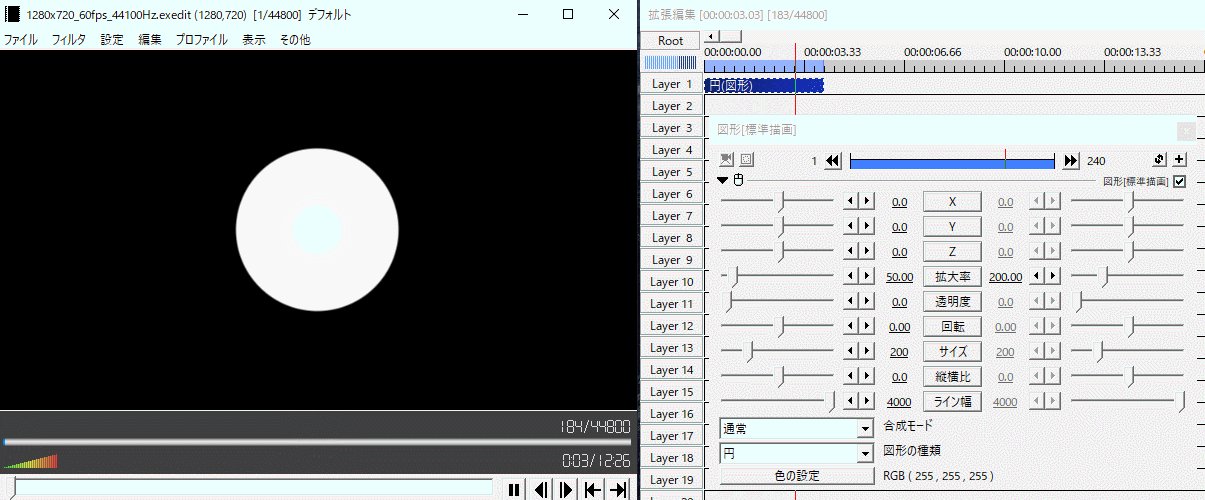
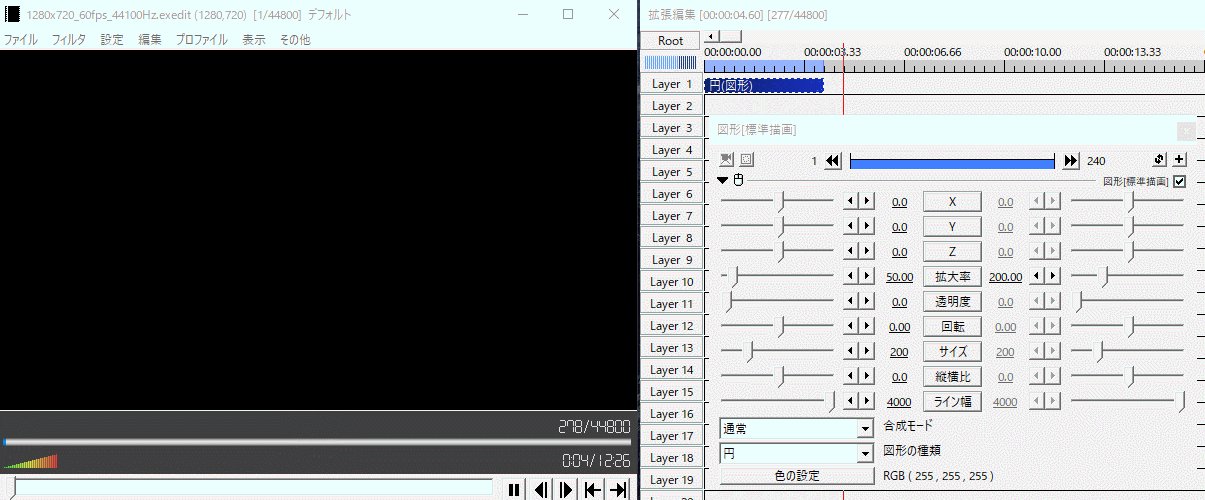
図形オブジェクトを拡大したい場合、中間点を使わずに直線移動させると、↑のように「大きさが最大になった直後に消える」状態になります。
しかし「拡大した状態をキープしたい」というケースは往々にしてありそうですよね。こういった場合も中間で解決できます。

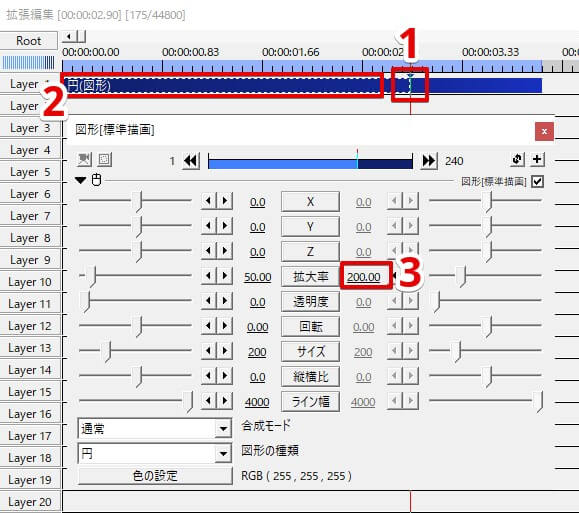
- オブジェクトに中間点を追加
- 前半部分を選択
- [拡大率]の終点を、拡大したい数値に変更

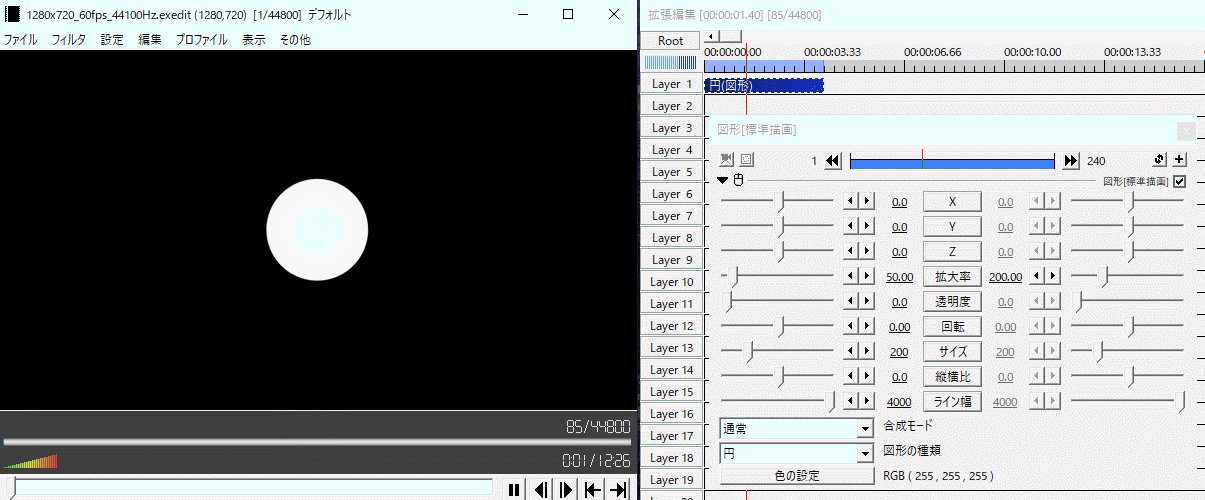
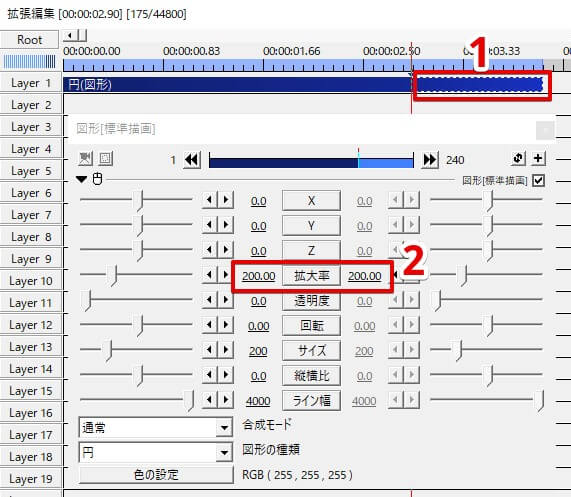
- 後半部分を選択
- [拡大率]の始点と終点を、どちらも拡大したい数値に変更
設定は以上です。

↑のように、拡大した状態をキープできるようになりました。

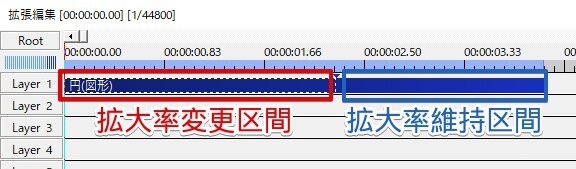
イメージとしてはこんな感じ。
中間点の前後で、「拡大率変更区間」と「拡大率維持区間」に分けている感じですね。
【中間点サンプル③】音声オブジェクトの音量を徐々に上げたり下げたりする
中間点は音声オブジェクトにも使用可能です。
例えば、
- 音量を徐々にフェードインさせて、適切な音量でキープする
- 音量を一瞬大きくし、すぐに元の音量に戻す
- 直前まで音量を徐々に上げていき、重要なシーンで音量を0にする
といったケースなどでは中間点が有効です。
また音量オブジェクトには元々「フェード」機能がありますが、10秒間までしか設定ができない仕様のため、10秒以上かけてフェードイン・アウトするには、これも中間点が必要です。
音声オブジェクトでの中間点の使い方は以下の記事で詳しく解説していますので、チェックしてみてください。
【AviUtl】中間点とは? 使い方を初心者向けにわかりやすく解説 まとめ

今回はAviUtlの「中間点」について初心者向けにわかりやすく解説いたしました。
- 中間点とはオブジェクトに対し「その時点での設定パラメータ」を指定する機能!
- 中間点を使う事で複雑なアニメーションも制御可能!
- 動画、画像、テキスト、図形、音声など様々なオブジェクト対し使用可能!
最初は取っつきにくい中間点ですが、扱えるようになるとAviUtlで出来ることが一気に広がります。
他の動画編集ソフトだと「キーフレーム」など呼び方が異なりますが、似たようなアニメーション制御があり汎用的な考え方になるため、一度覚えてしまえば今後も役立ちます。
この記事が最初の取っ掛かりになれれば幸いです。わかりにくい所などあればお気軽にコメントで教えて下さい。
当ブログでは他にもAviUtlの便利なプラグインやスクリプトを初心者向けにわかりやすく紹介しています。参考になれば幸いです。
≫ AviUtlの使い方
また、動画制作未経験から一気にステップアップしたい方向けにオススメの書籍も紹介しています。
≫ AviUtlおすすめ本!
Twitterでも動画制作やゲーム実況に関するツイートを発信しています。
≫あけたまWorks【動画編集ハウツー】Twitter
今回はここまで!
次回もよろしく!



















AviUtlの「中間点」って何???
どんなことが出来て、どう便利なのか、わかりやすく教えて!