どうも多摩川乱歩(@tamagawa2525)です!

お化けの脚や、儚げな演出なんかで、『グラデーションで徐々に透明になる』みたいなシーンありますよね。
今回はAviUtlでの透過グラデーションの作り方について、めちゃくちゃ分かりやすく解説していきます!
透過グラデーションのやり方はいくつかありますが、今回は初心者でもやりやすい以下の2パターンの方法をご紹介いたします!
- 「斜めクリッピング」で作る方法
- 「マスク」で作る方法
さっそく文字や画像を透過グラデーションしていきましょう!
透明グラデーション① 斜めクリッピングでやる方法
まずはパターン①『斜めクリッピング』で透明グラデーションを作ってみます。

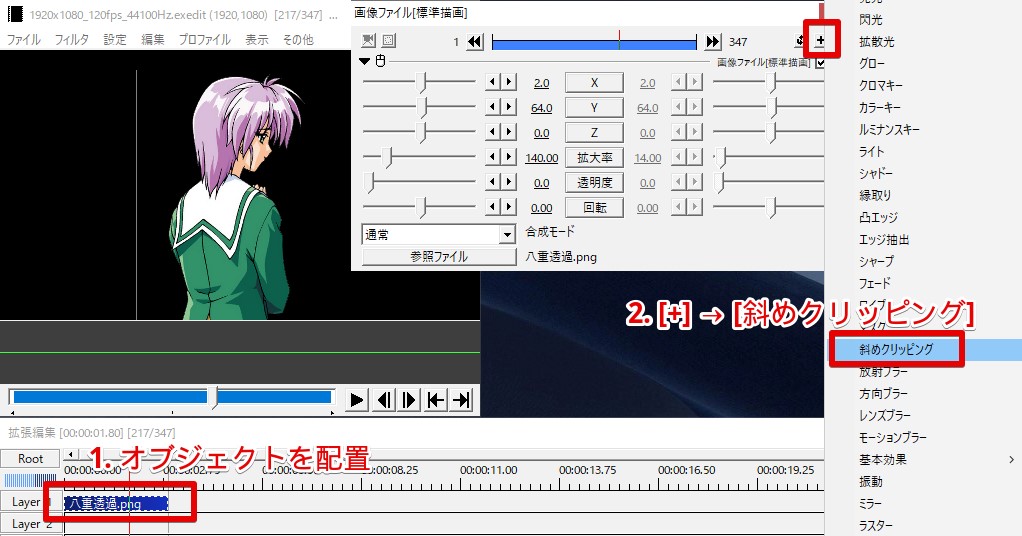
- AviUtlを起動し、透明にグラデーションしたいオブジェクト(今回は画像ですが、文字や動画でもOK)を配置
- オブジェクトの設定ダイアログ [+] → [斜めクリッピング] をクリック

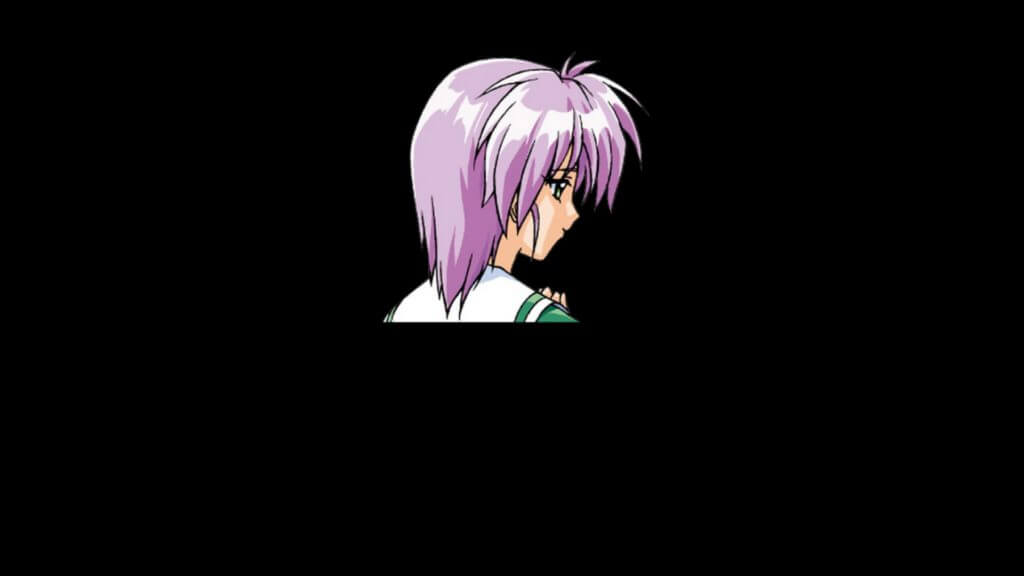
「斜めクリッピング」をかけると、配置した画像オブジェクトの下半分がクリッピング(切り取り)されます。

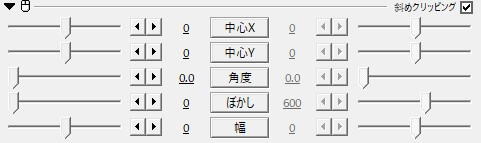
「斜めクリッピング」の設定ダイアログからパラメータを変更し、徐々に透明グラデーションになるようにします。
例えば [ぼかし] の値を600に変更してみると…

じゃん。クリッピングの境目がぼかされて、徐々に透明になる演出ができました!

斜めクリッピングの [角度] を変更してやれば、上下だけでなく、左右への透明グラデーションも実現できます!
[中心X] [中心Y] でグラデーションの位置(どこから透明にするか)を設定できます。
透明グラデーション② マスクでやる方法
次は透明グラデーションの別のパターンとして、「マスク」を使う方法を解説していきます。

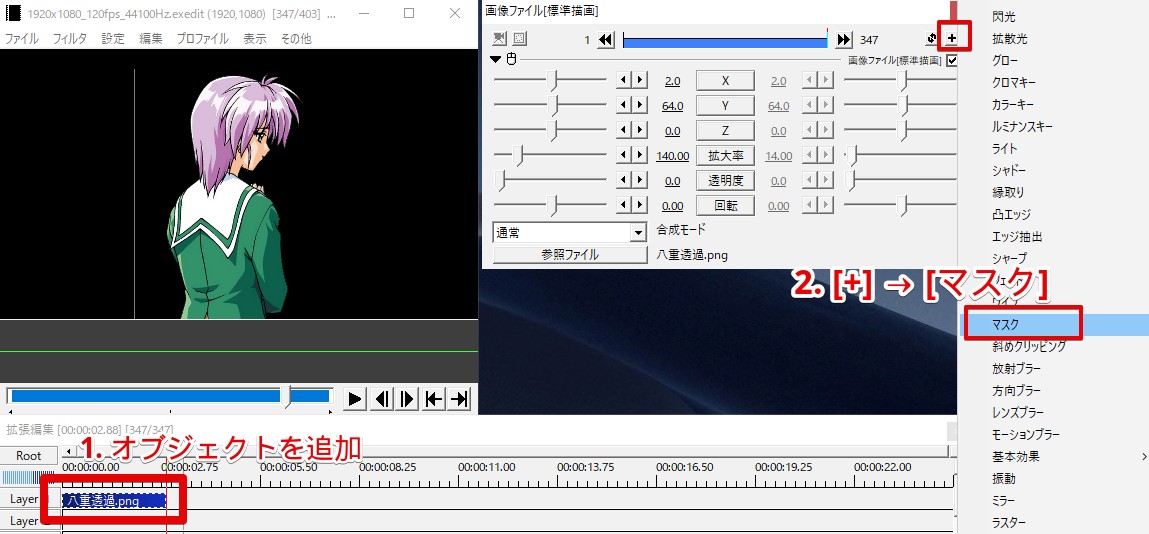
- AviUtlを起動し、透明にグラデーションしたいオブジェクト(今回は画像ですが、文字や動画でもOK)を配置
- オブジェクトの設定ダイアログ [+] → [マスク] をクリック

[マスク] をかけると、オブジェクトが四角形に切り取られます。
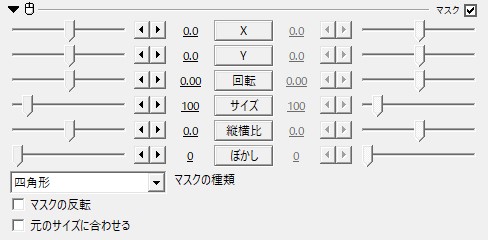
 [マスク] の設定ダイアログからパラメータを調整していきます。
[マスク] の設定ダイアログからパラメータを調整していきます。
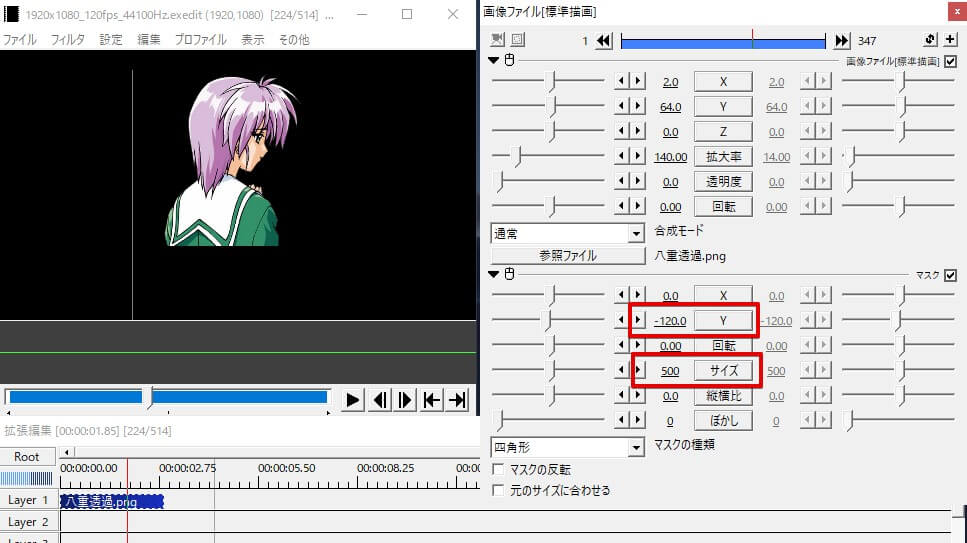
サイズ、X,Yを変更しつつ、表示したい箇所に照準を合わせていきます。
数値は透明にするオブジェクトに合わせて調整しましょう。

表示箇所の切り出しが出来たら、マスクの [ぼかし] のパラメータを変更します。(ここが透明度グラデーションになる)
上の画像で、[マスク]の[ぼかし]パラメータを200に変更すると……

じゃん。斜めクリッピング同様、透明にグラデーションすることができました!
マスクで表示した部分が透過対象になるため、斜めクリッピングとは違って、上下左右、自由に透明にグラデーションすることができます。
透明グラデーション2パターンの使い分け
ここまでで透明グラデーションのやり方について、2パターン解説してきましたが、使い分け方としては
- オブジェクトのどこか一辺を透明にグラデーションしたい!
=> 斜めクリッピング - オブジェクトの複数辺を透明にグラデーションしたい!
=> マスク
が良いのかなと思います。
マスクは表示する範囲を選択する機能上、複数辺を同時にぼかすのが得意です。


サクッと真っ二つにして境界をぼかしたい!くらいのライトな対応なら「斜めクリッピング」の方が楽かもですね。
どっちが優れている、ということも無いので、やりやすい方の透過グラデーションで大丈夫です。
【応用編】文字が透明にグラデーションするアニメーションを作る

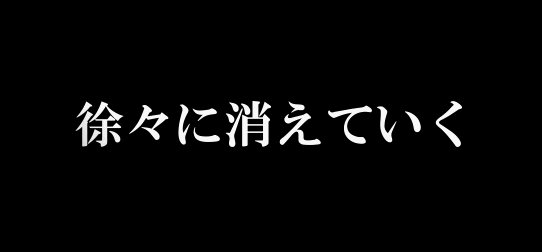
透過グラデーションの応用編として、↑のサンプルのような、文字が段々と消えていくような透明グラデーションするアニメーションを作ってみます。
- 拡張編集タイムライン上を右クリック [メディアオブジェクトの追加] > [テキスト]

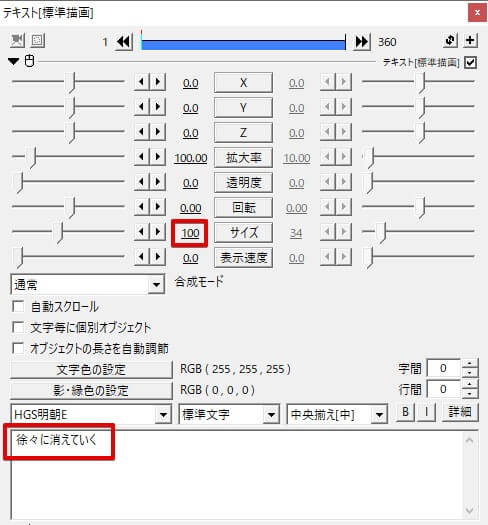
サイズを100に、テキストの内容「徐々に消えていく」にしました。
ここは任意のサイズ、テキスト内容でOKです。
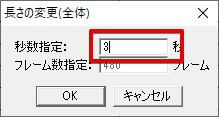
- テキストオブジェクトを右クリック > [長さの変更]

- 秒数指定で3秒変更し [OK]

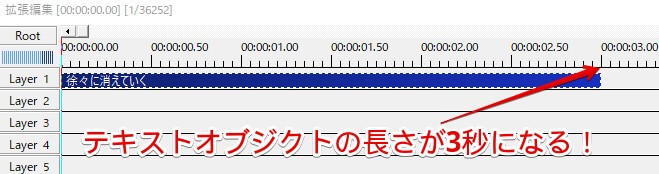
テキストオブジクトの長さが3秒になっていればOK。
- テキストオブジェクトの設定ダイアログ [+] > [斜めクリッピング]

- [中心X] ボタンをクリック > [直線移動] を選択
- [中心X] の開始を -600、終了を 600に変更
- [角度] を 45 に変更
- [ぼかし] を 500 に変更
この状態で再生してみると、

ジャン。3秒かけてテキストが徐々に透明になっていくアニメーションが出来上がりました!
AviUtlで透明グラデーションする方法!まとめ

今回は、AviUtlで『オブジェクトを徐々に透明にグラデーションさせる方法』について2パターン解説いたしました!
ぜひトライしてご自身で納得のいく透明グラデーションを表現してみてください!
当ブログでは他にもAviUtlの便利なプラグインやスクリプトを初心者向けにわかりやすく紹介しています。参考になれば幸いです。
≫ AviUtlの使い方
また、動画制作未経験から一気にステップアップしたい方向けにオススメの書籍も紹介しています。
≫ AviUtlおすすめ本!
AviUtlを使った動画編集Tips記事一覧はこちら。
≫ AviUtl記事一覧
今回はここまで!
次回もよろしく!





















文字や画像を徐々に透明になるようにグラデーションしたい!!!!
↓みたいに!!!