ども、多摩川乱歩(@tamagawa2525)です。

拡張編集プラグインを入れたけど、タイムラインの使い方が全然わからん!
手っ取り早く使える方法をサクッと教えてくれ!!
今回はAviUtlの拡張編集タイムラインの使い方について解説していきます。
すべての動画はこのタイムライン上で作られます。
タイムラインの理解を深めることは、どんな動画を作る場合でも応用が利く、AviUtlの基本テクニックとなります。
AviUtlの導入とともに「拡張編集プラグイン」をインストールされた方は多いと思いますが「タイムラインの具体的な使い方についてはよくわからないまま……」という方向けに、
- タイムラインの表示方法、拡大縮小、移動などの操作をわかりやすく解説
- タイムライン上で使える超便利なショートカット
- カット編集時にタイムライン上に発生した空白の詰め方
- 拡張編集タイムラインが消えてしまった時の表示方法
といった内容をサンプル付きでわかりやすく紹介していきます。
一緒に拡張編集タイムラインを使いこなせるようになりましょう!
拡張編集タイムラインの表示方法

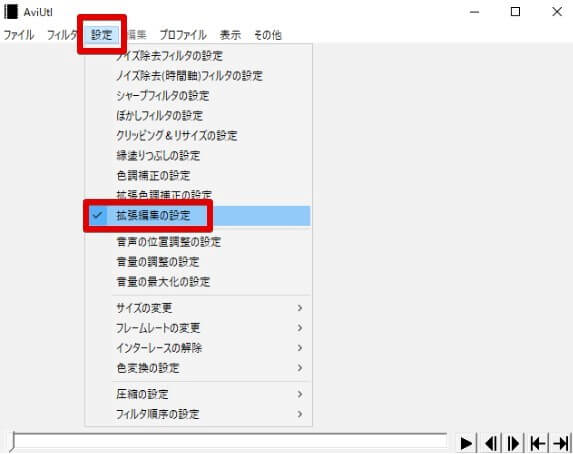
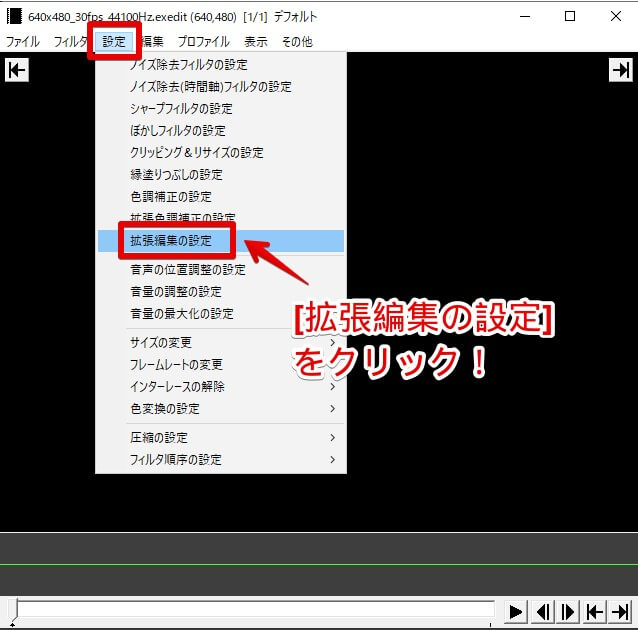
拡張編集タイムラインはメニューバーの [設定] > [拡張編集の設定] をクリックで表示する事ができます。

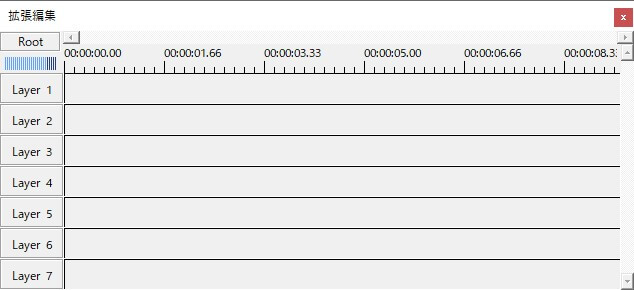
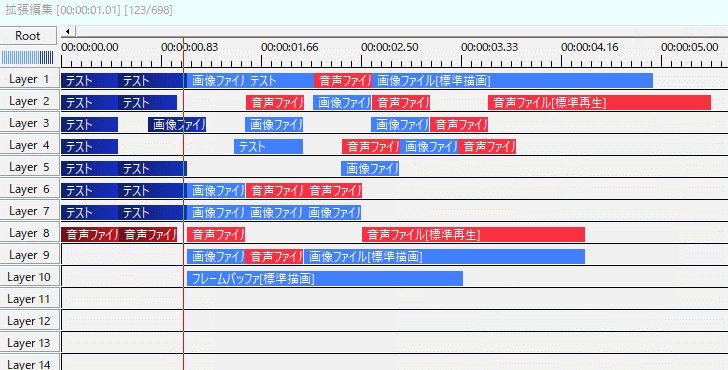
↑のようなタイムラインが表示されれば成功です。
前提としてAviUtl「拡張編集プラグイン」を導入している必要があります。
未導入の方はインストール記事を参考に拡張編集プラグインを導入しておきましょう!
拡張編集タイムラインに素材を取り込む方法
編集したい動画や音声データなどは、タイムライン上にドラッグ&ドロップすることで取り込み可能です。

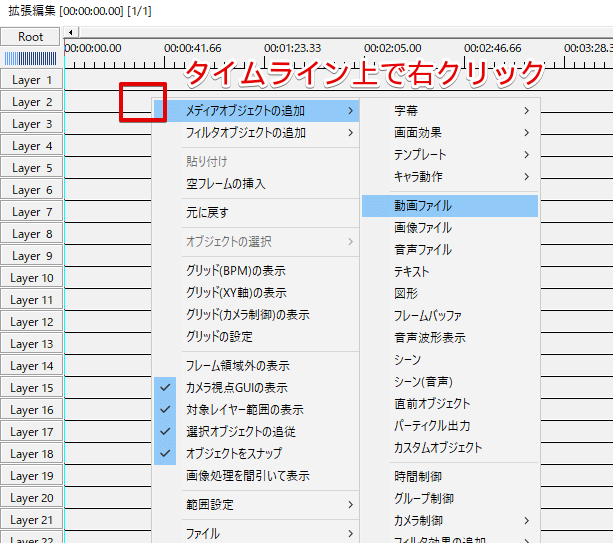
また、タイムライン上で右クリックすることでも、配置したいオブジェクトを選択できます。
「ソースとなるファイルは無いけど、まっさらな状態から素材を作りたい!」という場合は右クリックから始めればOKです。
使いたい素材が取り込めない場合

タイムラインに編集素材を読み込みたいんだけど、使おうとしているファイルが読み込めない……
どうすれば……
AviUtlはデフォルトの状態だと以下のファイル形式しか読み込むことができません。
- 動画ファイル → .avi
- 音声ファイル → .wav
- 画像ファイル → jpg, bmp, png
使いたい素材ファイルが上記に該当しない場合、『入力プラグインの導入・設定変更』が必要になります。
こちらについては以下の記事で詳しく解説していますので、併せてチェックして見て下さい!
拡張編集タイムラインを拡大、縮小(ズームイン・アウト)する方法

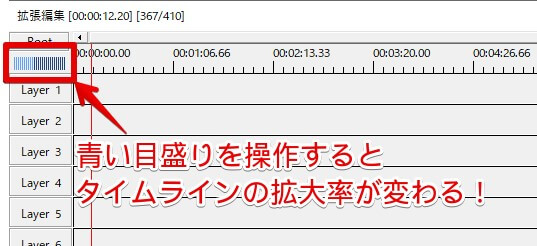
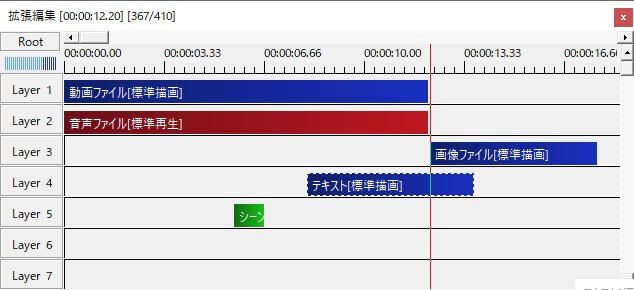
拡張編集タイムラインの左上にある青い目盛りをクリックすることで、タイムラインの拡大、縮小を設定することができます。
- 目盛りを大きくする → タイムラインが拡大(ズームイン)
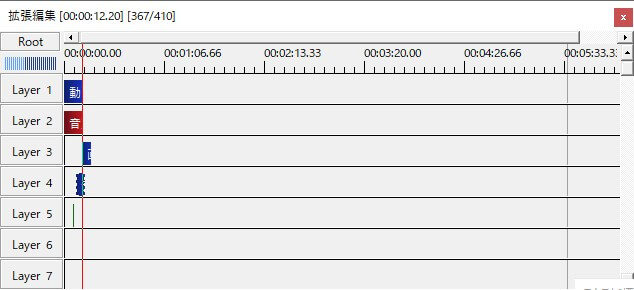
- 目盛りを小さくする → タイムラインが縮小(ズームアウト)


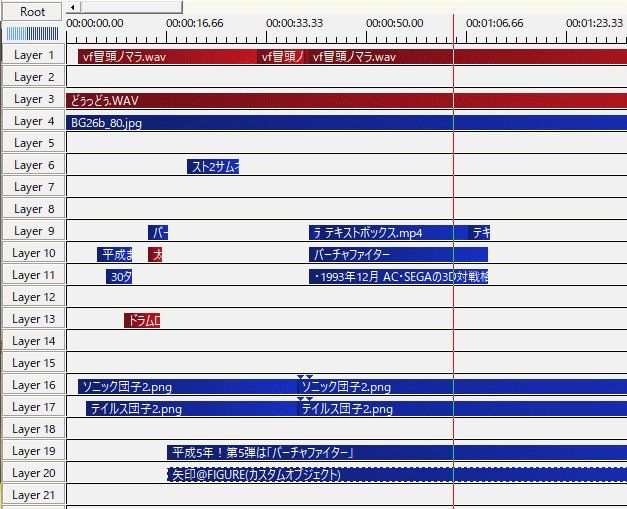
タイムラインを縮小すれば、オブジェクトの配置を全体的に確認できますし、タイムラインを拡大することで、細部の微妙なタイミング調整が可能になります。
タイムラインの幅を調整しつつ、オブジェクトの細かい配置がしやすい拡大率にあわせていきましょう。
効率UP!タイムラインで使える便利なショートカット!

キーボードの[Ctrl]キーを押したまま、マウスのスクロールを行うとタイムラインの拡大・縮小ができます!
スクロールアップで拡大・ダウンで縮小。いちいち左上の青い目盛りをポチポチする必要がなくなり、より直感的にタイムラインを見渡すことができます。
知っているとめちゃくちゃ編集が早くなるので、この機会に抑えておきましょう!
拡張編集タイムライン上を移動する方法

タイムライン上の赤い線(タイムバー)をドラッグすることでタイムラインを移動できます。
また、タイムライン上のオブジェクトが無い部分をクリックすると、クリックした箇所にタイムバーが移動します。
効率UP!タイムラインで使える便利なショートカット!

拡張編集タイムライン上にマウスのカーソルがある状態で、マウスをスクロールすることでもタイムラインを移動できます。
こちらも拡大・縮小と同様、いちいちクリックする必要がなくなるため、覚えておくと快適に操作できます。
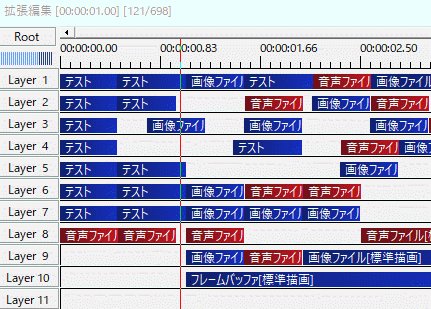
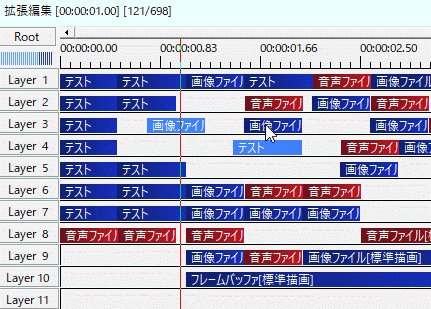
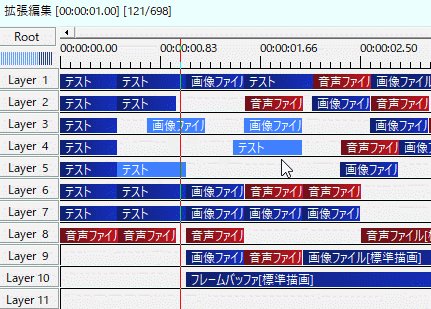
拡張編集タイムラインでオブジェクトを複数選択する方法

[Ctrl]キーを押した状態で、タイムラインをクリック → カーソル移動(ドラッグ)すると範囲内のオブジェクトを複数選択できます。
この時、Ctrlキーを押しっぱなしにする必要があるので注意です。(キーを離すと選択が解除)
またCtrlキーを押した状態で、オブジェクトを1つ1つクリックすることでも対象オブジェクトを選択できます。

タイムライン上にオブジェクトが散らかっていても一括操作ができます。複数選択したオブジェクトを手前に詰めたり、一括削除したりと何かと便利です。
この他にもタイムライン上でできるオブジェクトの複数選択については、以下の記事でより詳しく解説しているので、よかったら合わせてチェックしてみてください!
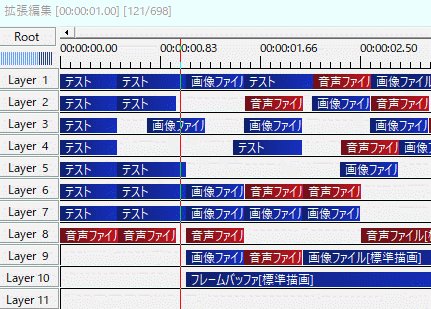
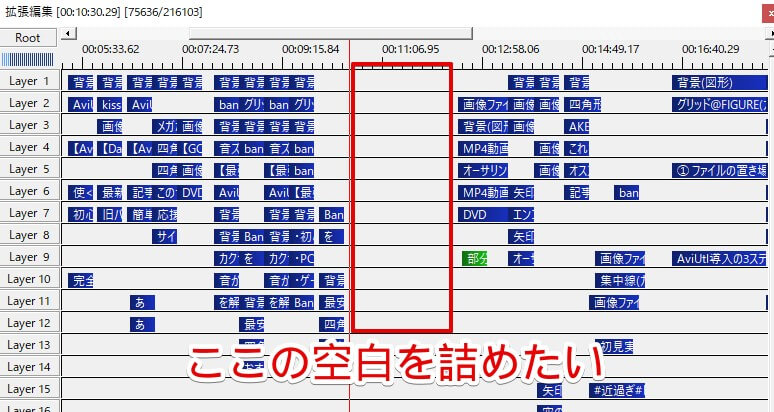
拡張編集タイムライン上の空白を詰める方法

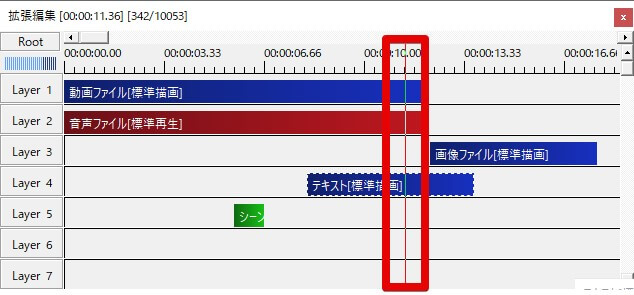
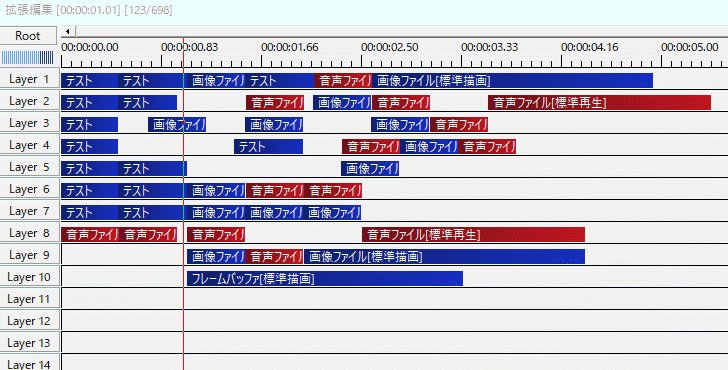
カット編集などによって、タイムライン上に不要な空白ができることがあります。通常こういう間は詰めてしまいたいですよね。
でも一つ一つオブジェクトを移動するのは手間ですし、せっかく並べたオブジェクトがズレてしまう恐れがあります。

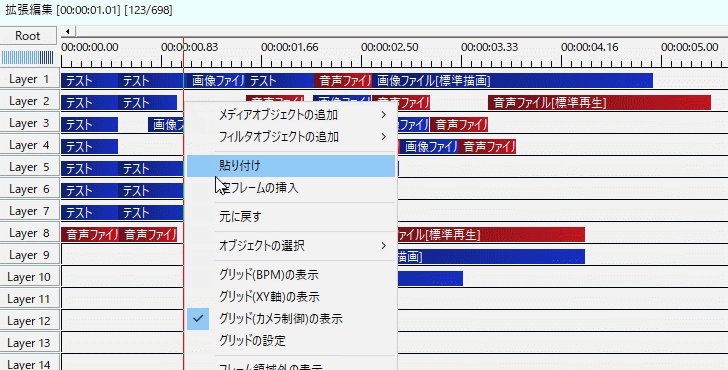
そういう場合は、Ctrlキーを押下した状態で、拡張編集タイムライン上を右クリックすると、メニュー内の [オブジェクトの選択] で空白を詰めるのがオススメです。
[オブジェクトの選択] では以下の3つからオブジェクトの指定選択ができます。- 全てのオブジェクトを選択
- カーソル以降に開始するオブジェクトを選択
- カーソル以前に終了するオブジェクトを選択
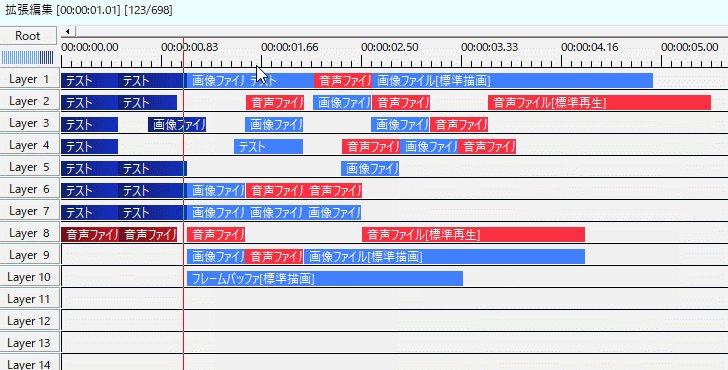
「空白以降のオブジェクトを一括選択して、まとめて詰める」といったことが簡単にでき、不要な空白を詰めることができます。
拡張編集タイムラインが消えてしまった時の対処方法

拡張編集のタイムラインが消えちゃったんですけど!!!!!!
AviUtl初心者あるあるになりますが「拡張編集タイムラインが消えてしまった!」というご相談を頂くことが結構あります。
拡張編集タイムラインが表示されない時は、大きく以下の3パターンに分類できます。
- 拡張編集タイムラインが非表示になっている
- 拡張編集タイムラインがウィンドウの外側にある
- そもそも拡張編集プラグインの導入に失敗している
それぞれのパターンでタイムラインの出し方を解説します。
① 拡張編集タイムラインが非表示になっている
「拡張編集タイムラインが消えた」!という時にこれが一番あるあるなので、まずはサクッと解決方法を解説します。

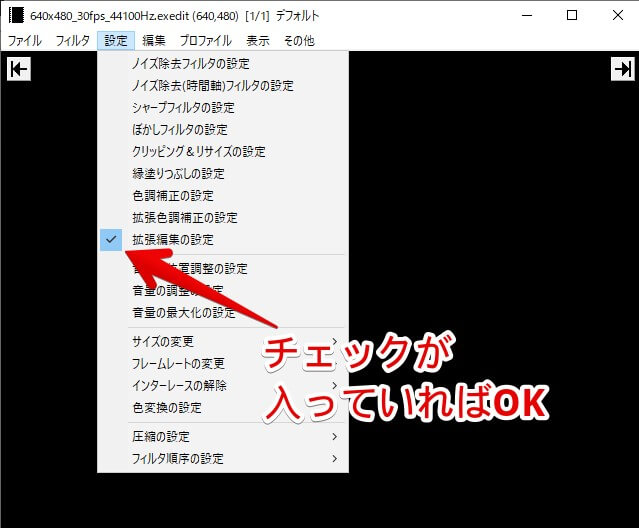
- メインウィンドウのメニューバー [設定] > [拡張編集の設定] にチェック

逆にチェックが表示されていない状態だと、画面のどこにも拡張編集タイムラインが表示されないはずなので、まずはこちらを確認しましょう。
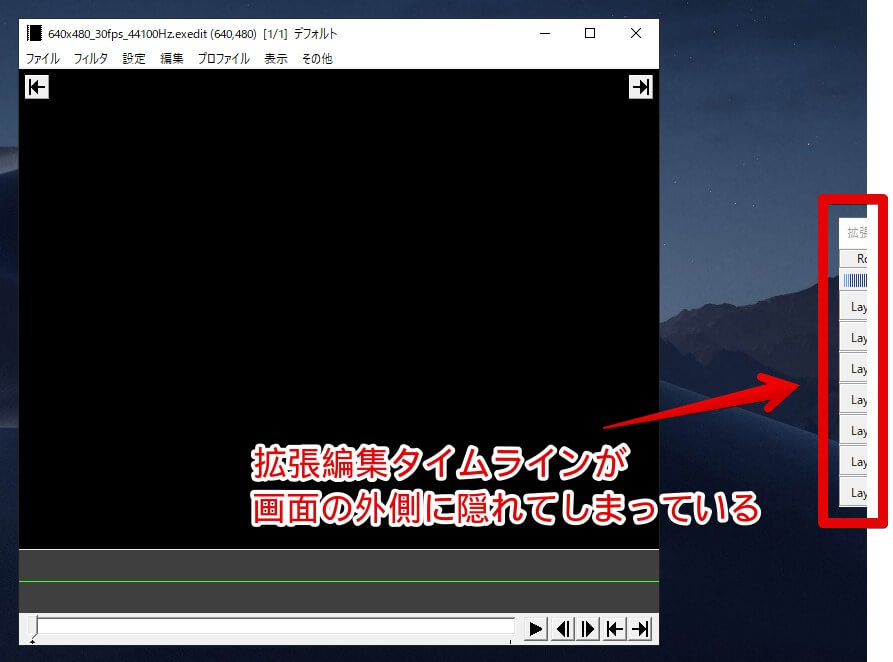
② 拡張編集タイムラインがウィンドウの外側にある

[拡張編集の設定] にチェックが入ってるけど、拡張編集タイムラインが見当たらねえ!!!
こういう場合もあるあるになりますが、拡張編集タイムラインがモニターの外側に隠れているケースがあります。

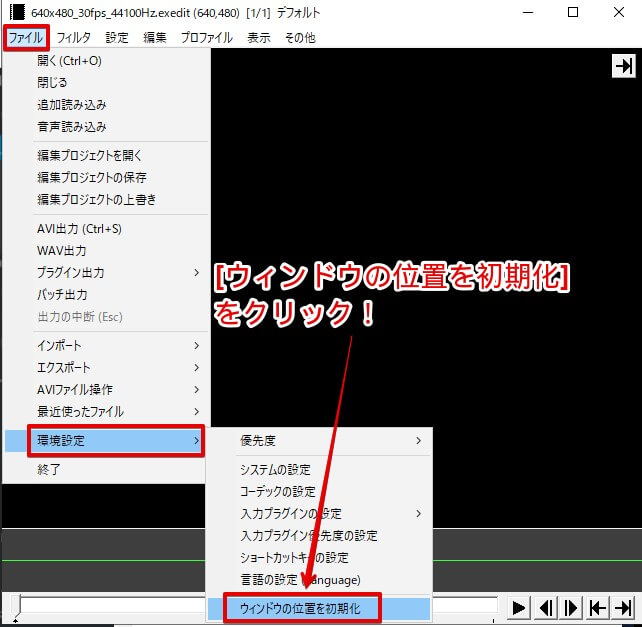
そのような場合は、メニューバーの [ファイル] > [環境設定] > [ウィンドウの位置を初期化] をクリック

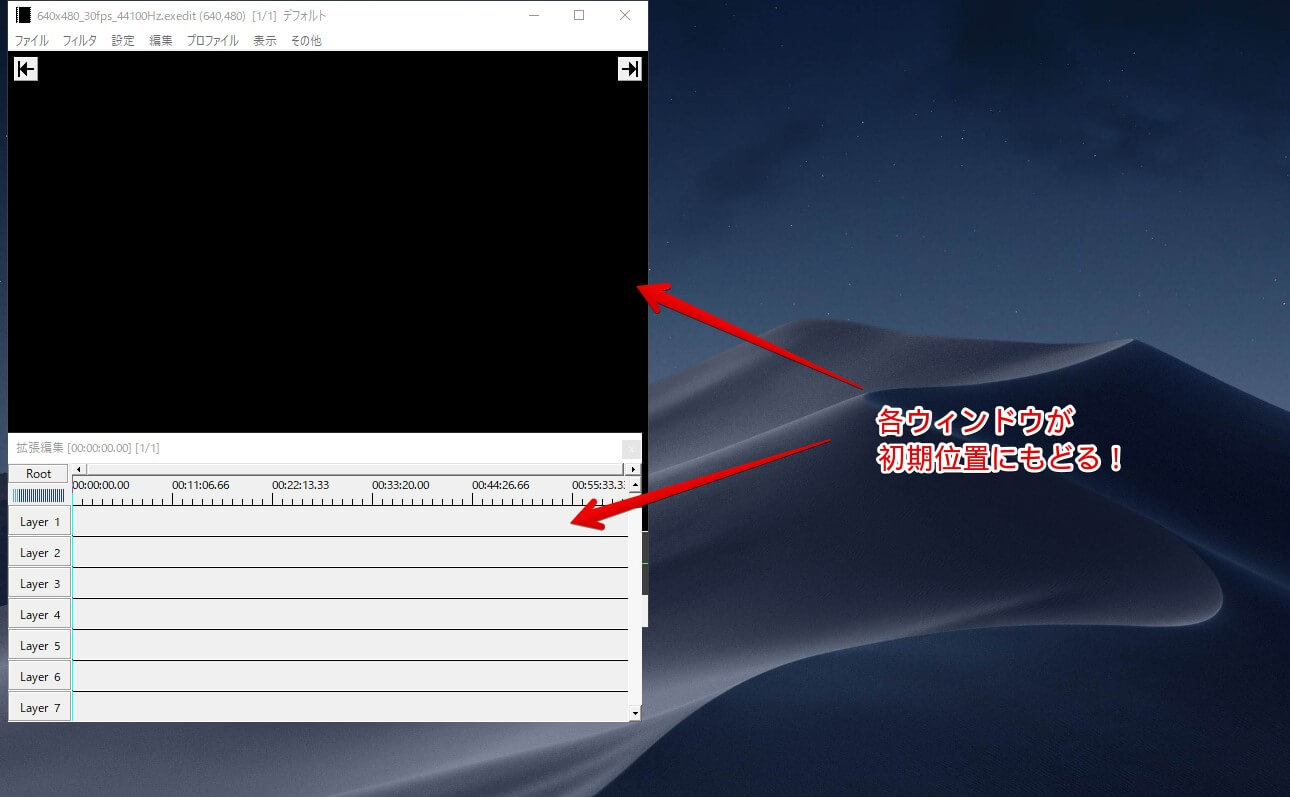
各ウィンドウの位置がリセットされ、画面外に出てしまっていた拡張編集タイムラインも表示されます。

設定ファイルなどで初期値を特に変更していなければ、多分モニターの右側に集まるはず。
③ そもそも拡張編集プラグインの導入に失敗している

そもそもメニューバーに「拡張編集の設定」って項目がないんだが!!
メニューバーに「拡張編集の設定」が表示されていないよ、という方はAviUtl拡張編集プラグインの導入に失敗している可能性があります。
当ブログで拡張編集プラグインの導入について詳しく解説しているので、以下の記事を参考に拡張編集プラグインの再インストールを試してみてください。
≫AviUtl本体 & 拡張編集プラグイン のダウンロード・インストール
【AviUtl】拡張編集タイムラインの使い方!拡大・縮小、消えた時の出し方まで完全解説 まとめ

今回はAviUtlの拡張編集タイムラインの使い方について、拡大・縮小、消えてしまった時の表示方法など網羅的に解説いたしました。
冒頭でお話したように、AviUtlで作る動画のすべてはタイムライン上で作られます。
自分の手足のようにタイムラインを使いこなせるようになれば、動画作りはとっても快適になります。AviUtlは特に直感的ですし。
この記事がその助力になれば幸いです。
当ブログでは他にもAviUtlの便利なプラグインやスクリプトを初心者向けにわかりやすく紹介しています。参考になれば幸いです。
≫ AviUtlの使い方
また、動画制作未経験から一気にステップアップしたい方向けにオススメの書籍も紹介しています。
≫ AviUtlおすすめ本!
Twitterでも動画制作やゲーム実況に関するツイートを発信しています。
≫あけたまWorks【動画編集ハウツー】Twitter
今回はここまで!
次回もよろしく!



















導入方法については大変分かり易くて導入成功しました!…が、肝心の「拡張編集タイムラインにソースとなる動画データを取り込む」方法が分かりませんでした。一言「ソース動画をドラッグ&ドロップで各レイヤに取り込む」と書いておいていただけると有難かったのですが…。
かっちょん様
コメントありがとうございます!
記事内容を加筆修正しました!貴重なご意見ありがとうございます
細かくまとめてくださってありがとうございます、最近動画製作のクオリティを上げるためaviutlについて調べていますがここのサイトがよく検索にかかるので過去の記事も合わせて勉強させてもらっています。