ども、多摩川乱歩(@tamagawa2525)です。

今回はAviUtlでぼかしをフェードする方法を解説していきます。
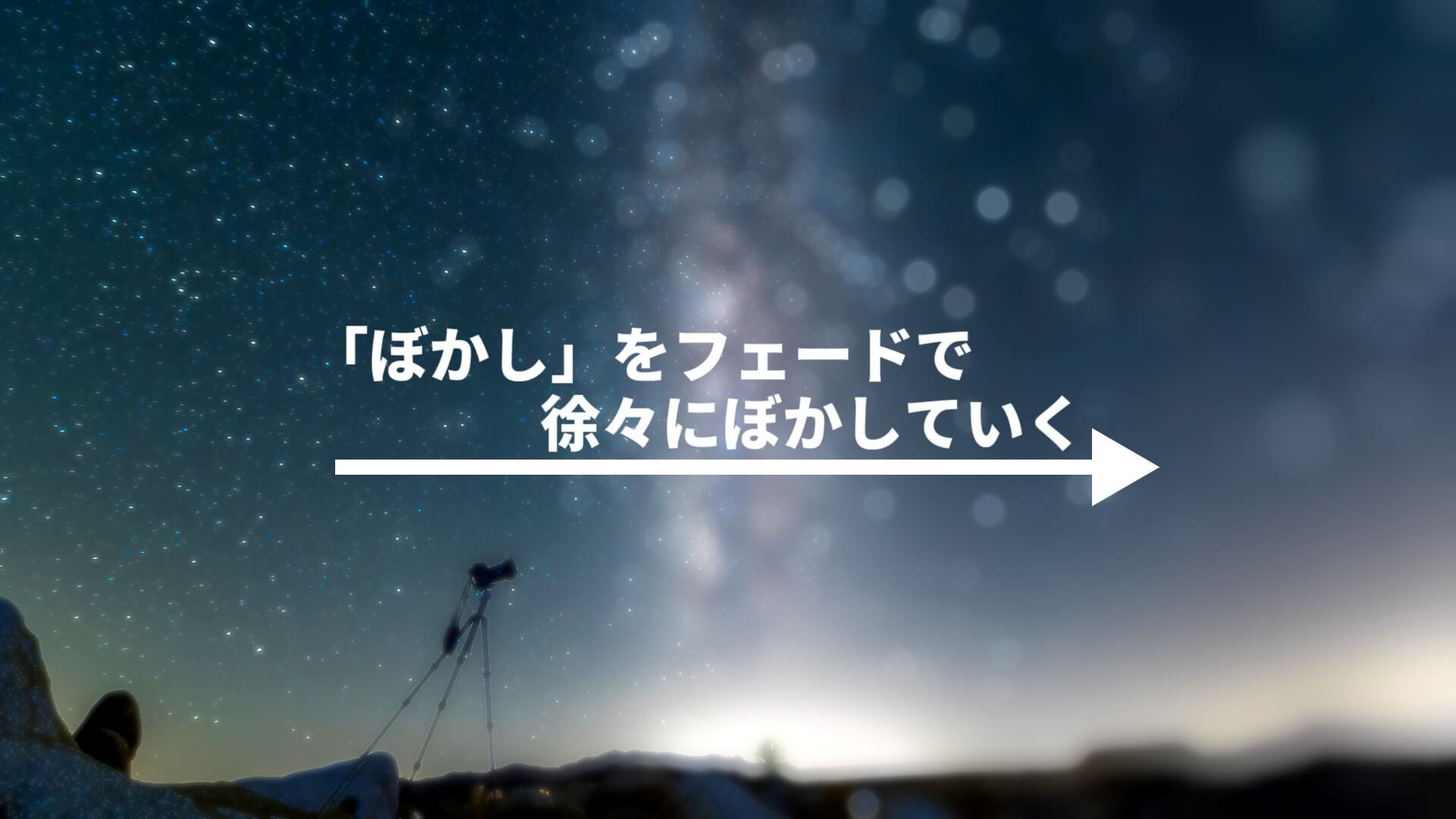
例えば↓のサンプルみたいに、ぼかしを徐々にフェードアウトさせて、段々ピントが合う感じにしたい場合に使えるテクニックです。
もちろん、逆に段々ぼかしてシーンチェンジさせたりもできます。
- ぼかしにフェードをかける方法2パターン
- 更にオシャレにみせるTips
上記を順番に解説していきます!
【AviUtl】ぼかしにフェードをかける方法2パターン
ぼかしにフェードをかける方法として、大きく2つのパターンが考えられます。
- エフェクトでぼかしにフェードをかける
- フィルタでぼかしにフェードをかける
それぞれ順にやり方を解説し、使い分けについても紹介します。
エフェクトでぼかしにフェードをかける
- ぼかしをかけたいオブジェクトに、設定ダイアログ右上 [+] > [ぼかし] を追加

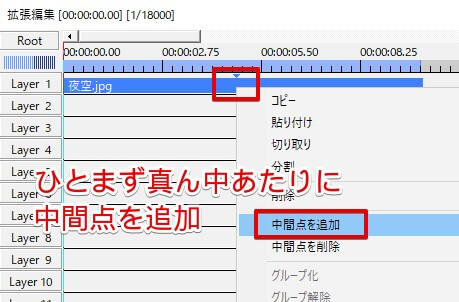
- ぼかしをかけたいオブジェクトの、大体真ん中あたりを右クリック > [中間点を追加]
(※中間点の位置が、この後ぼかしフェードの終了地点になります。お好みのタイミングでOK)

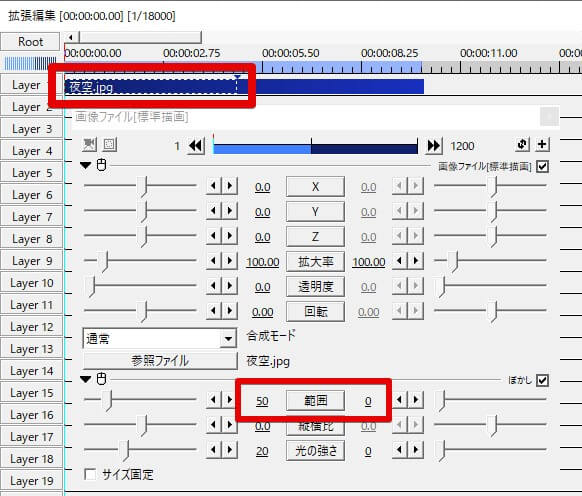
- オブジェクトの中間点から左側の部分をクリック
- ぼかしパラメータの [範囲] をクリックし、[直線移動] を選択
- [範囲] の開始値を50、終了値を0に変更
↑のようになっていればOK。ぼかしをフェードできるようになりました。
ぼかしが50の状態で動画がスタートし、中間点でぼかしが0になれば良しです。
もちろん開始を0、終了を50にすれば、逆に徐々にぼけていくフェードも作成可能です。
フィルタでぼかしにフェードをかける
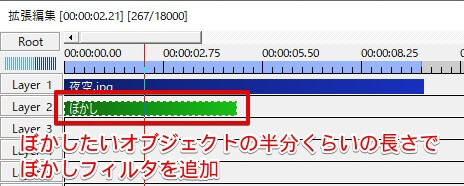
- 拡張編集タイムライン上を右クリック > [フィルタオブジェクトの追加] > [ぼかし]

- ぼかしたいオブジェクトの下のレイヤーにフィルタオブジェクトを移動し、半分くらいの長さに変更
(※フィルタオブジェクトの右端が、この後ぼかしフェードの終了地点になります。お好みの長さでOK)

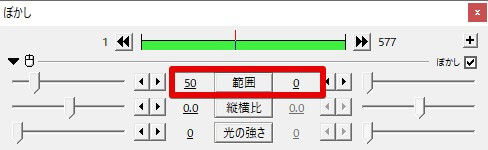
- ぼかしフィルタのパラメータの [範囲] をクリックし、[直線移動] を選択
- [範囲] の開始値を50、終了値を0に変更
先ほどとまったく同じようにぼかしにフェードをかけることができます。
エフェクトとフィルタ、どう使い分けるの?
エフェクトでぼかしフェードする場合とフィルタでぼかしフェードする場合の使い分けとしては、
- エフェクトでぼかしにフェードをかける
→ ぼかしたいオブジェクトが一つの場合
- フィルタでぼかしにフェードをかける
→ ぼかしたいオブジェクトが複数の場合
上記で、使い分けると良いかと思います。
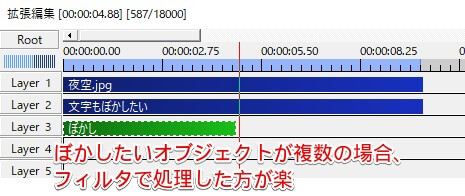
例えば、先ほどのサンプルは画像オブジェクトのぼかしフェードでしたが、ここにテキストオブジェクトも加えて、一緒にぼかしたいとします。

この場合、「ぼかしたいオブジェクトが複数」になるので、ぼかしフィルタでフェードした方が、画像と文字とそれぞれぼかしをつけるよりも楽で便利です。

出力するとこんな感じ。
画像と文字とが、フィルタで一斉にぼかしフェードされています。
ぼかしたいオブジェクトが一つなら、フィルタオブジェクトで一斉にぼかす必要がないため、エフェクトで実装した方がタイムラインがスッキリします。
【AviUtl】ぼかしフェードを更にオシャレにみせる小技
ピント合わせ風
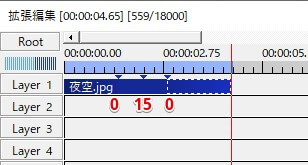
例えば、中間点を使ったぼかしフェードを、0 → 15 → 0 のように数秒間だけ実施すると、カメラがピントを調節しているような風合いになったりします。

15って数値はなんとなくなので、お好みのぼかしレベルでOK。中間点の間隔を伸ばすと、ピント調節時間が伸びます。ここもお好み。
ぼかしの代わりにレンズブラーでもオシャレ
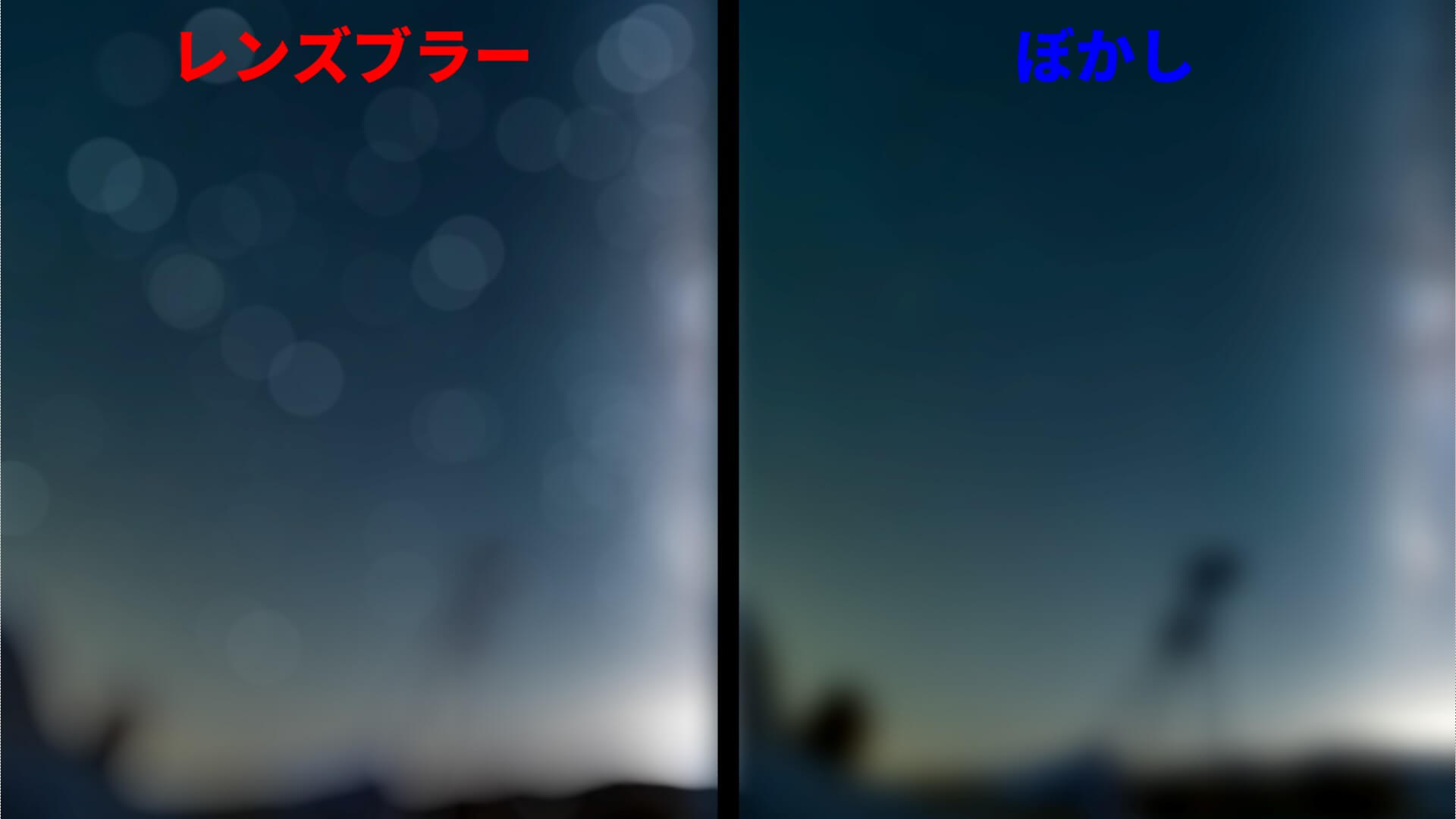
ぼかしエフェクトの代わりに 「レンズブラー」エフェクトを使っても良い感じになります。
文字通りカメラレンズ風のぼかしなので、こっちの方が単なるぼかしよりもカメラっぽい印象に。

好みもありますが、レンズブラーは光の粒が残って、煌びやかなイメージになりますね。
欠点として、レンズブラーの方が処理が重たいので、レンズブラーを有効にしたまま編集するのは結構キツイです。フィルタオブジェクトで管理して、不要な時はミュートにしておくと良いかも。
【AviUtl】ぼかしにフェードをかける方法 まとめ

今回はAviUtlでぼかしをフェードする方法を解説しました。
記事の内容で制作すれば、「ぼやけた視界が段々クリアになっていく」ような演出や、「一旦背景をフェードでぼかして、手前に説明文を表示」などができるはず。
中間点の扱いが初心者にはちょっととっつきにくかったりしますが、中間点はAviUtl初心者の登竜門。使いこなせれば動きの幅が格段に増えてきます。
当ブログでは他にもAviUtlの便利なプラグインやスクリプトを初心者向けにわかりやすく紹介しています。参考になれば幸いです。
≫ AviUtlの使い方
また、動画制作未経験から一気にステップアップしたい方向けにオススメの書籍も紹介しています。
≫ AviUtlおすすめ本!
今回はここまで!
次回もよろしく!




















ぼかしをフェードで実行したい!
ぼけた状態から段々ピントが合うようにしたい!