ども、多摩川乱歩(@tamagawa2525)です。

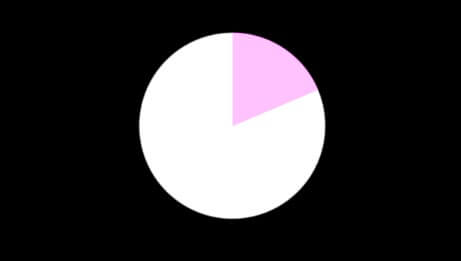
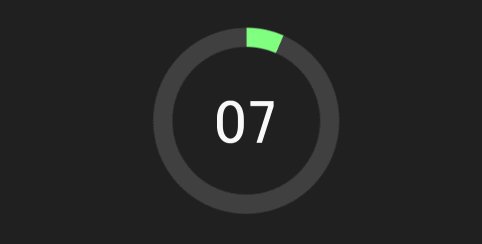
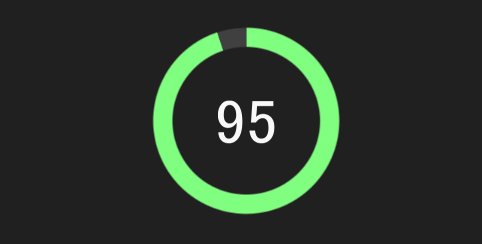
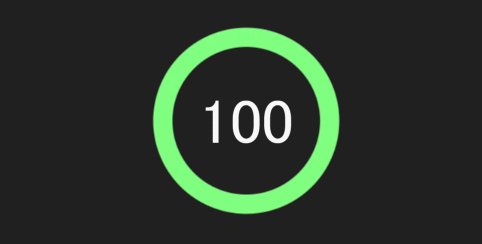
↓の円グラフみたいに図形をクリッピングしたい!

今回はAviUtlスクリプト『扇クリッピング(R)』をご紹介します。
扇クリッピング(R)を使うと↑のサンプルのような円グラフアニメーションをはじめ、モーショングラフィックスにぴったりな円形の動きが簡単に再現できます。
イージングとも相性が良く、汎用性の高いスクリプトなので、この記事で一緒にマスターしていきましょう!
記事の最後には『扇クリッピング』を使ったサンプルアニメーションのプロジェクトファイルを無料配布いたしますので、ぜひ最後まで見ていってください!
『扇クリッピング(R)』のダウンロード・インストール
『扇クリッピング(R)』のダウンロード
『扇クリッピング(R)』は、rikky様制作のAviUtlスクリプト。
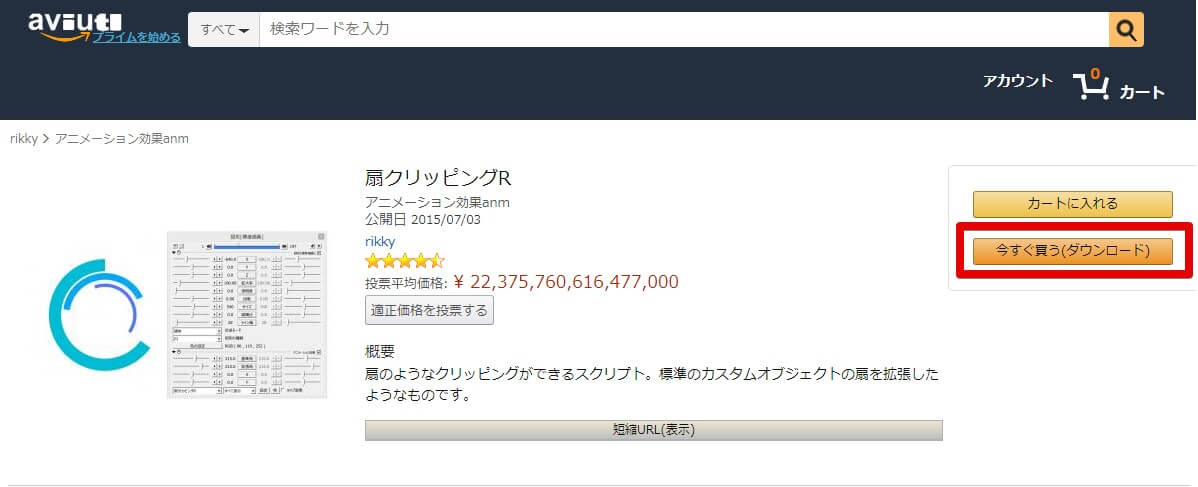
AmazonみたいなUIでお馴染みの配布サイトから『扇クリッピング(R)』の配布ページへアクセス。

右側の [今すぐ買う(ダウンロード)] をクリックすると、アイデア元となったCumuloworks様のサイトにジャンプするので、そこからダウンロードできます。
法外な価格と「今すぐ買う」というテキストに初見だと驚くかもしれませんが、Amazon風のジョークサイトなのでもちろんお金は取られません。
※2021年3月時点
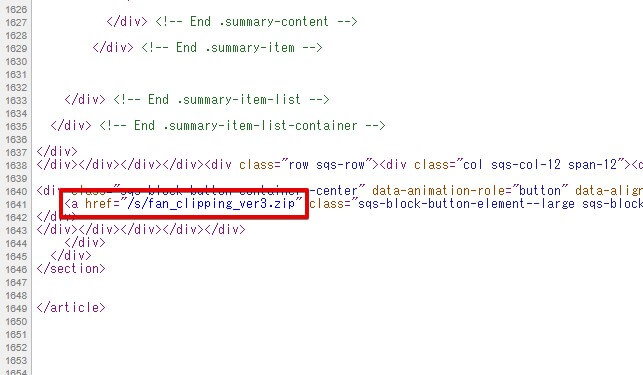
ダウンロードページであるCumuloworks様のサイトのビューが崩れてしまっており、真っ白なページが表示されてしまいます。
サイトを右クリック > [ページのソースを表示] > Ctrl + f で「fan_clipping」と検索すると、ダウンロードリンクが表示されるので、ダウンロードできない方はお試しください。

※2021年3月 さらに追記
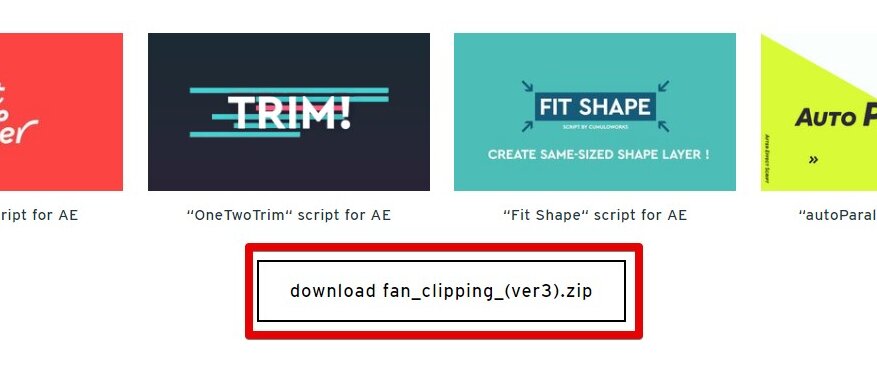
サイト表示確認できました。

「download fan_clipping_(ver3).zip」をクリックでダウンロードが始まります。
『扇クリッピング(R)』のインストール

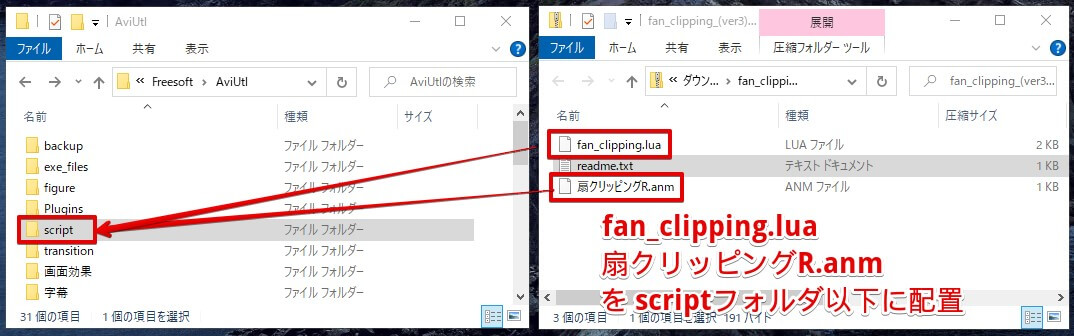
ダウンロードしたzipファイルの中から
- fan_clipping.lua
- 扇クリッピングR.anm
の2つをご自身のAviUtlのscriptフォルダに配置すればOKです。
『scriptフォルダがない!』『配布スクリプトの導入がよくわからない!』という方は以下の記事で詳しく解説しているので、合わせてチェックしてみてください。
『扇クリッピング(R)』の使い方
ここからはサンプル画像付きで『扇クリッピング(R)』の使い方をご紹介します。
AviUtlを再起動後、新規プロジェクト作成し、
- タイムライン右クリック > [メディアオブジェクトを追加] > [図形]
- 追加した図形オブジェクトの設定ダイアログ右上 [+] > [アニメーション効果] > [扇クリッピングR] を選択
もちろん図形以外にも使用可能ですが、今回はわかりやすく円を使ってアニメーションを作ってみます。
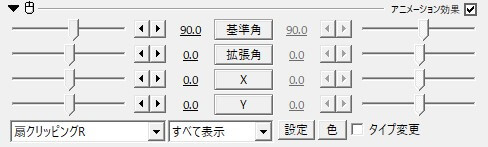
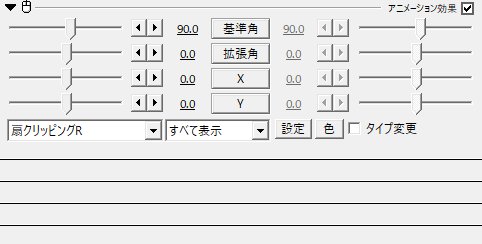
扇クリッピング(R)の各パラメータ

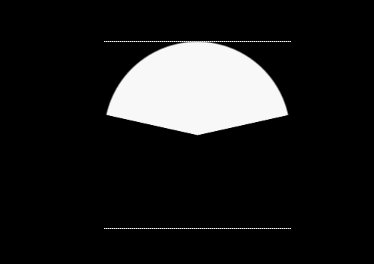
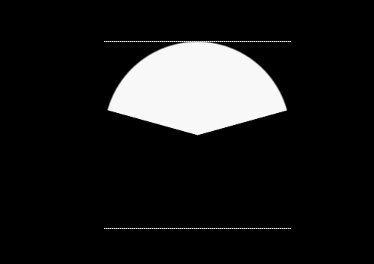
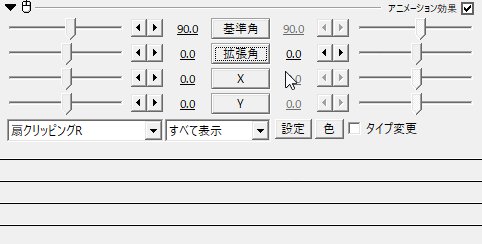
基準角・拡張角
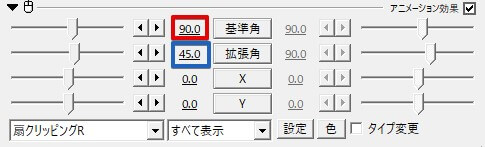
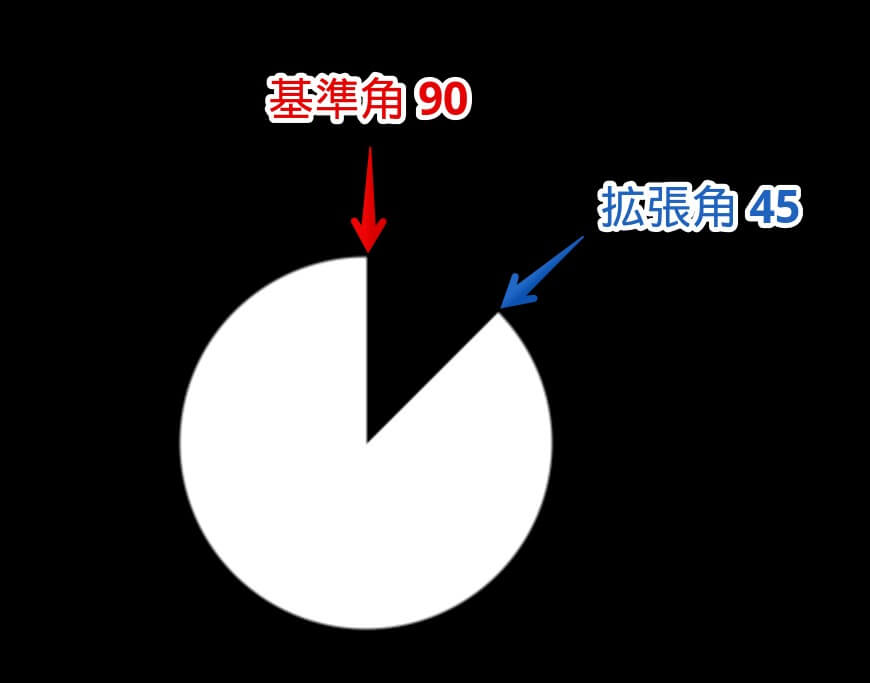
- 基準角:「ここから広がる」という基準になる角度
- 拡張角:「基準角からどのくらい広げる」かの角度
『扇クリッピング』は、基準角と拡張角をセットで変更しながら使用します。


例えば↑のような場合、基準角は90度で、拡張角は基準角から45度広げたところになります。
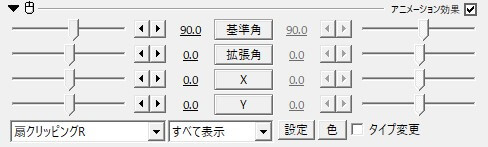
最初のパラメータにある「基準角」の数値だけを触っても『なぜか動かない!』となってしまうので注意しましょう。
X,Y

扇の中心部分のX位置、Y位置を変更できます。
設定

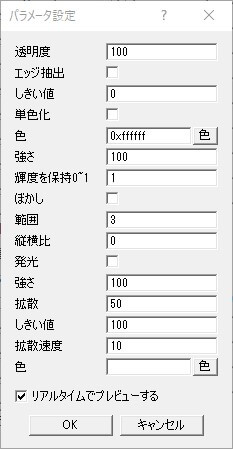
[設定] ボタンをクリックすると、扇クリッピングの詳細な設定パラメータが表示されます。
- 透明度
- エッジ抽出
- しきい値(エッジ抽出の)
- 単色化
- 色(設定ボタン横にある「色」と同じ項目)
- 強さ
- 光度を保持
- ぼかし
- 範囲
- 縦横比
- 発光
- 強さ
- 拡散
- しきい値
- 拡散速度
- 色(発光の色)
細かく設定できますが、この設定パラメータはやや分かりづらい印象なので、必要なエフェクトは別途追加してあげればOKです。
色

クリッピング部分に色を付けられます
こちら色を確認するには、先述の設定パラメータから
- [透明度] を 0
- [単色化] にチェック
- [光度を保持] を 0
すると確認できます。
タイプ変更

[タイプ変更] にチェックを入れると [拡張角] の動きが左右対称になります。
『扇クリッピング(R)』が動かない場合の対処方法

『扇クリッピング』導入は出来たんだけど、なんか上手く動かねえ!!!!!
『扇クリッピング』が動かない、使えない、という方は以下を確認してみましょう。
- そもそも『扇クリッピング』が表示されていない場合
- 「拡張角」の値と一緒に確認しよう
- 透明度が0になっていないか?
そもそも『扇クリッピング』が表示されていない場合

アニメーション効果の左下のプルダウンに『扇クリッピングR』が表示されない(探しても見つからない)という場合は、そもそも導入で失敗している可能性が高いです。
再度以下を確認してみましょう。
- ダウンロードしたzipから扇クリッピングR.anm と fan_clipping.lua を scriptフォルダ以下に配置できていること
- ファイル名、フォルダ名に間違いがないこと
「基準角」と「拡張角」の値と一緒に確認しよう
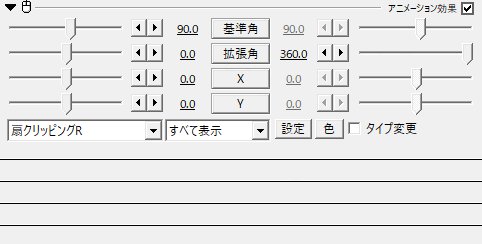
『拡張角』が0の場合、基準角をどれだけ動かしても、扇クリッピングされません。
(要は「広げる角度が0」のままなので)
拡張角を少し広げた状態で基準角を動かすようにしましょう!
透明度が0になっていないか?
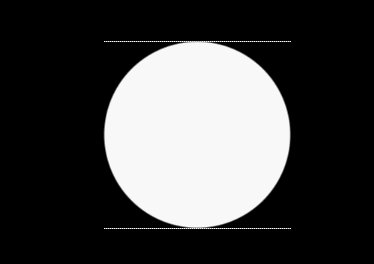
『扇クリッピング』の[設定]パラメータで [透明度] を0にしてしまった場合、「基準角」「拡張角」を変更しても扇クリッピングが動きません。
正確には「扇クリッピングされた箇所が白色で塗りつぶされている」ためクリッピングされていないように見えてしまいます。
数値を変えても扇クリッピングが動かない!という方は、透明度の数値をいじってしまっていないか確認しましょう。
ヘタに触ってしまった場合は、一度『扇クリッピング』のエフェクトを外して再度付け直した方が手っ取り早いかも知れません。
『扇クリッピング(R)』を使ったサンプル動画
『扇クリッピング』を使って実際にサンプルアニメーションを作っていきます。
作り方を解説しつつ、記事の最後には作ったサンプルのプロジェクトファイルを添付いたします。
『扇クリッピング(R)』サンプルアニメーション【基本編】

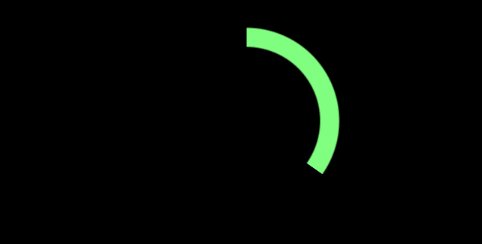
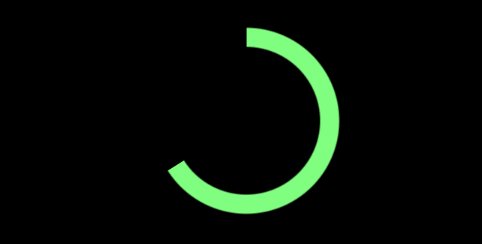
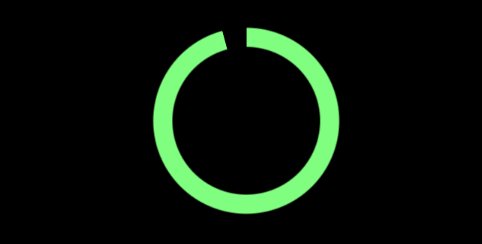
まずは基本の動きということで、↑のような時計回りにクリッピングするアニメーションを作成してみます。
- タイムライン右クリック > [メディアオブジェクトを追加] > [図形]
- 追加した図形オブジェクトの設定ダイアログ右上 [+] > [アニメーション効果] > [扇クリッピングR] を選択

↑みたいな感じになっていればOK。図形のサイズはお好みで大丈夫です。

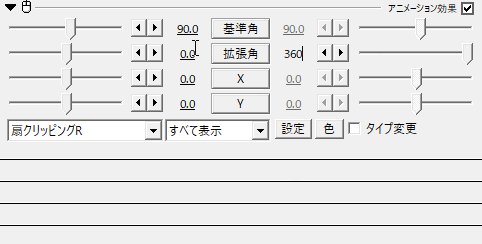
- [扇クリッピング] の設定ダイアログ [拡張角] をクリックし [直線移動] を選択
- 終点の数値を [360] に変更
- タイムライン上の図形オブジェクトを右クリック > [長さの変更] で、再生時間を [2秒] に設定

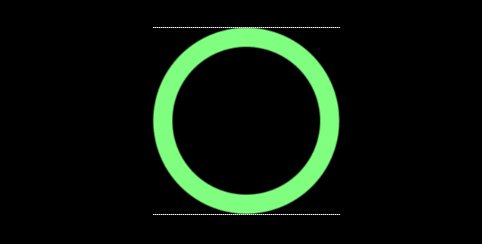
↑のように、時計回りに扇クリッピングされれば成功です!
これで基本の使い方はOK!
『扇クリッピング(R)』サンプルアニメーション【応用編】

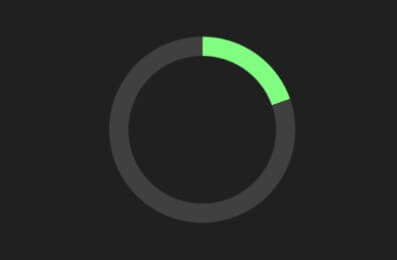
最後にちょっと応用編ということで、イージングとカウンターを組み合わせて、パーセント表示の円グラフアニメーションを作ってみましょう!

イージング?カウンター? 何それ美味しいの?
という方は、それぞれ解説記事をご用意しております。
せっかくだしマネして作ってみたい!という方はぜひ合わせてチェックしてみてください。
『扇クリッピング(R)』にイージングをかける
作業短縮のため、『扇クリッピング(R)』サンプルアニメーション【基本編】で作成した図形オブジェクトをコピーして使いましょう。

以下を変更します。
- ライン幅:25
- 色の設定: 128, 255, 128 (お好みでOK)
- 拡張角:-360, 0

↑のようになっていればOK!ここからイージングを追加していきます。
以下でundofish様のイージングスクリプトを使用します。未導入の方は以下の記事を参考に導入してみてください。
- [拡張角] をクリックし、移動方法から [イージング(通常)] を選択
- 再度 [拡張角] をクリックし、一番下の [設定] の数値を [24] に変更

↑のように、円を描くアニメーションにイージングがかかり、さっきより動きのある印象になりました。
次に緑の円グラフアニメーションの背景に、グレーアウトされた円グラフを配置しましょう。
- ↑で作った図形オブジェクトをコピー
- コピーした図形オブジェクトを以下のように変更
- イージング、扇クリッピングを解除
- 色をグレーに変更
- コピー元の図形オブジェクトより上のレイヤーに移動

緑の円グラフの後ろに、グレーの円が重なっていればOK!
『扇クリッピング(R)』にカウンターを重ねる
- 拡張編集タイムライン上を右クリック
- [メディアオブジェクトの追加] > [カスタムオブジェクト] をクリック
- カスタムオブジェクト設定ダイアログ左下のプルダウンから [カウンター] を選択

↑のようにカウンター(タイマー)が表示されていればOK。
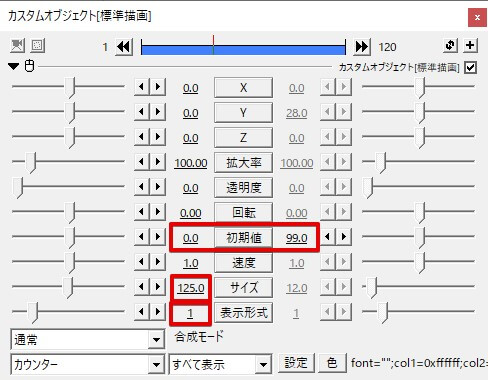
カウンターの設定ダイアログから以下を変更します。

- [初期値] をクリックし、移動方法から [イージング(通常)] を選択
- 再度 [初期値] をクリックし、一番下の [設定] の数値を [24] に変更
- [初期値] の数値を [0, 99] に変更
- [サイズ] を変更(お好みのサイズでOK)
- [表示形式] を変更(お好みの形式でOK)

↑のようになればOK。
ポイントはカウンターの [初期値] にも、円グラフと同じイージング設定(今回だと[24])をしてあげること。
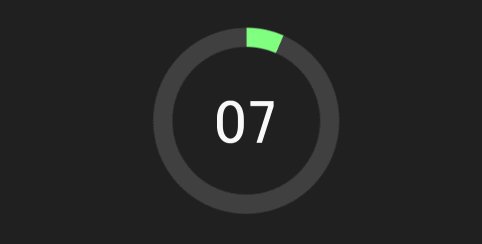
同じイージング設定をしてあげることで、円グラフとカウンターのアニメーションと連動するようになります。
【AviUtl】扇クリッピングの導入・使い方!【サンプルPF配布】まとめ

今回のサンプルプロジェクトファイルを配布

本記事で作成した↑のサンプル動画のプロジェクトファイルを無料配布いたします。
↓リンクからzipをダウンロードしてご利用ください。
まとめ
今回は『扇クリッピングR』の導入・使い方についてサンプル付きで解説いたしました。
- 『扇クリッピングR』でオブジェクトを扇形にクリッピングできる!
- 「動かない」「使えない」という場合は『動かない場合の対処方法』を確認する
- イージングと組み合わせるとモーショングラフィックス的なアニメーションが作れる
AviUtlでモーショングラフィックス作る際にはかかせないスクリプトで、シーンチェンジや登場・退場、ローワーサードまで幅広く活躍してくれます。
ぜひご自身の動画に取り入れて活用してみてください!
当ブログでは他にもAviUtlの便利な使い方や、動画編集未経験から一気にステップアップできるオススメ書籍を紹介しています。
TwitterやYouTubeでも動画制作やゲーム実況に関する発信をしています。
当ブログは個人にて運営を行っており、読者の皆様のご協力で継続できております。大変厚かましいお願いではございますが、
- 当ブログの情報が少しでも参考になった
- 問題解決の役に立った
- あけたまの活動を応援してやっても良い
とお考えになりましたら、お力添えを頂けますと幸いです。
今回はここまで!
次回もよろしく!



















aviutl初心者です。
いつも行き詰った時に、助け舟に利用させてもらっています。