ども、多摩川乱歩(@tamagawa2525)です。

今回は動画編集ソフトAviUtlでのスライドショー動画の作り方について解説します。
以前「AviUtlでエンドロール動画を作る方法」についてご紹介しましたが、最近は結婚式のウェディングムービーを自作される人も多いようです。
またスマホで写真を撮る機会も多い現代、サクッとスライドショーにまとめて見返すと、一緒に思い出を振り返れて楽しいですよね。
今回は、
- 結婚式のスライドショーを自作したい!
- 旅行やイベントの写真をスライドショーとしてまとめたい!
- 記念写真をまとめて、動画としてプレゼントしたい!
という方向けに、はじめてAviUtlを触る人にもわかりやすく解説していきます!
「まだAviUtlをダウンロードしてないよ!」という方は、以下の記事で導入手順をわかりやすく解説しています。
基本的にAviUtlは“どんな動画でも作ることが出来る”と言って差し支えないほど高機能なので、動画編集ソフトに悩まれている方はぜひトライしてみてください。
【AviUtl】かっこいいスライドショー動画の作り方!
AviUtlでスライドショーを作る流れは以下の通りです。
- 画像を並べる
- シーンチェンジで画像を切り替える
- 音楽をつける
- 動画ファイルに出力する
順番に解説していきます。
画像を並べる

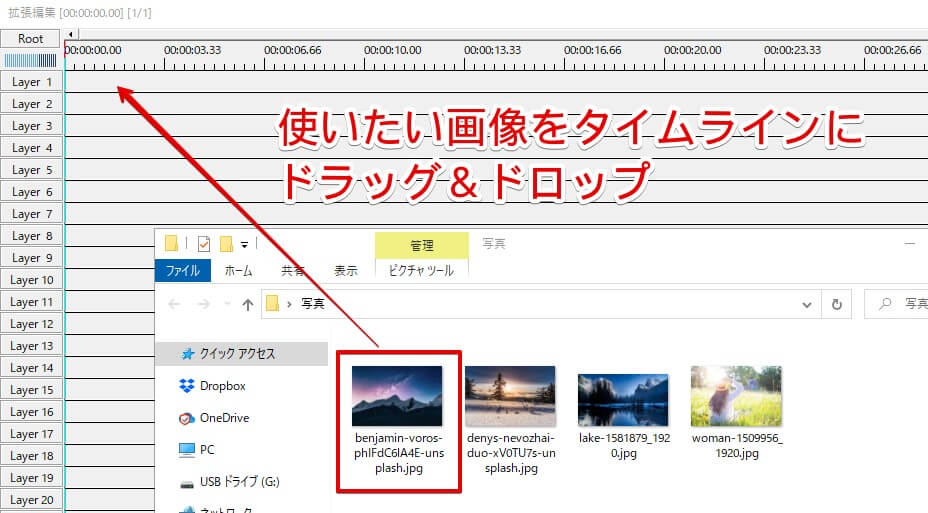
まずはスライドショーに使用したい写真素材を、AviUtlの拡張編集タイムラインに追加していきます。
エクスプローラーから画像ファイルをドラッグ&ドロップするだけでOKです。

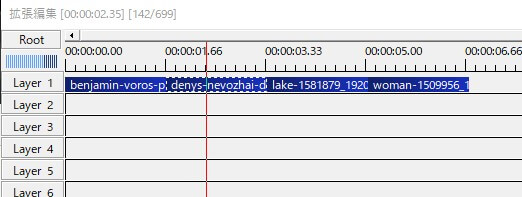
こんな感じに画像オブジェクトが並びます。
この画像オブジェクトそれぞれの長さが「その画像を表示している時間」になります。もちろん画像の表示時間を長くしたり、短くすることが可能です。

画像の長さ調節は基本的には “オブジェクトの端をドラッグ”してやるだけでOKです。
詳しいカット編集の方法については以下の記事で詳しく解説しています。動画のテンポなどもちょっと凝りたいような場合は参考にしてみてください!
シーンチェンジで画像を切り替える

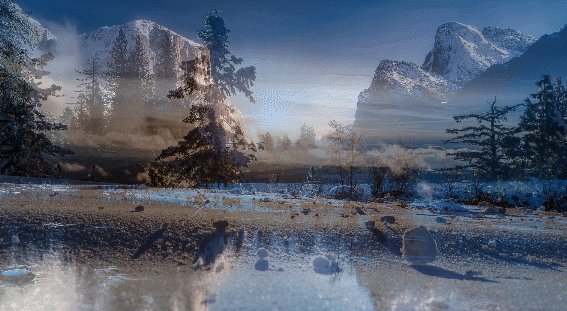
↑画像オブジェクトを並べただけでは、画像がパッパッと切り替わってしまい、スライドショーっぽくありません。
そのため次は、タイムラインに並べた画像をシーンチェンジでカッコよく切り替えていきます。

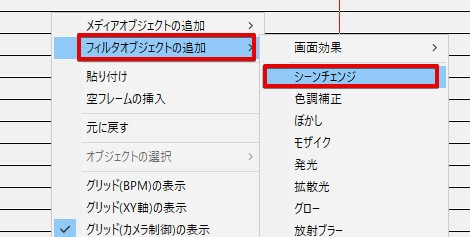
拡張編集タイムラインを右クリック > [フィルタオブジェクトの追加] > [シーンチェンジ]

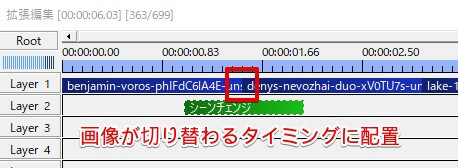
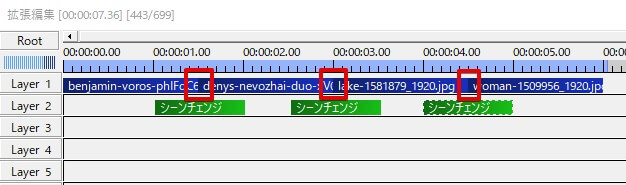
画像オブジェクトの繋ぎ、写真が切り替わるタイミングに重ねるように [シーンチェンジ] オブジェクトを配置します。
[シーンチェンジ] オブジェクトは、画像オブジェクトよりも下のレイヤー(数値の大きいレイヤー)に配置しましょう。
画像オブジェクトよりも上のレイヤーにあると、シーンチェンジが見えなくなってしまいます。

画像のつなぎ目に対し、それぞれシーンチェンジを配置すると……

画像が滑らかに切り替わり、クロスフェード風のシーンチェンジができました。
AviUtlではデフォルトで32種類のシーンチェンジを用意しています(追加することもできます。追加方法は後述)
各シーンチェンジの種類や、切り替え時間の調整方法などについては以下の記事で詳しく解説しています。
音楽をつける
スライドショー動画は音楽が8割です。
オシャレなBGMをつけてしまえば、それだけで本当にそれっぽくなります。
既に使いたい音楽ファイルをお持ちであればそれでもOKですし、特に決めてない方は音源配布サイトを利用するのがオススメです。高品質でスライドショーにピッタリなBGMを納得いくまで検索できます。
【オススメのBGM素材配布サイト】
お好みのBGMを見つけたら、画像ファイルと同様にAviUtlのタイムラインにドラッグ&ドロップするだけ。
BGMの挿入については以下の記事で詳しく解説しています。「ダウンロードした音声ファイルが読み込めない!」という場合の対処法なども紹介しているので、合わせてチェックしてみてください。
動画ファイルに出力する
最後に編集したスライドショーを動画ファイルに出力(エンコード)すれば完成です。
AviUtlでの動画の書き出し方法については以下の記事で詳しく解説しています。初心者向けにわかりやすく解説しているので「エンコード方法がよくわかんないよ!」という方は参考にしてみてください。
また、
- 結婚式のスライドショーを自作したい!
- 旅行やイベントの写真をスライドショーとしてまとめたい!
- 記念写真をまとめて、動画としてプレゼントしたい!
という場合、DVDなどに書き込んで持ち歩きたいというケースがあると思います。
AviUtlで出力した動画をDVDに書き込み(オーサリング)する方法についても当ブログで解説しています。
スライドショーをオシャレにするオススメの追加エフェクトを紹介

デフォルトのシーンチェンジだけじゃ物足りない!
もっとカッコいいエフェクトを使って、スライドショーをオシャレにしたい!
という方向けに、スライドショーを更にクオリティアップさせるためのTipsを紹介していきます。
シーンチェンジの種類を追加する
先述した通り、AviUtlではデフォルトで32種類のシーンチェンジを用意しています。
その上でシーンチェンジの種類を更に追加したり、自作することもできます。
シーンチェンジの種類を追加する方法については以下の記事で詳しく解説しています。
スライドショーをカッコよくするエフェクト
ぼかし+フェード
スライドショーの基本、フェードイン・フェードアウトに「ぼかし」を加えることで、徐々にピントがあうような演出が作れます。
モノクロ(単色化)
画像を白黒にしたい場合や、モノクロからカラーに徐々に移行する方法など、以下の記事で詳しく解説しています。
セピアノイズ

スライドショーのような「思い出の振り返り」にピッタリな演出が「セピアノイズ」です。
アンティークなフィルムノイズを付ける方法について以下の記事で解説しています。
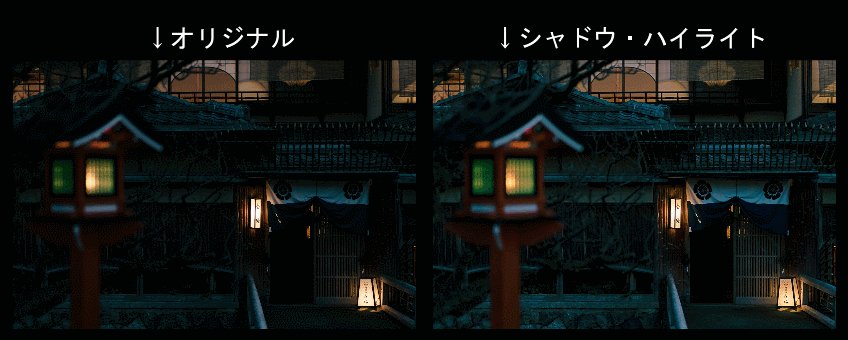
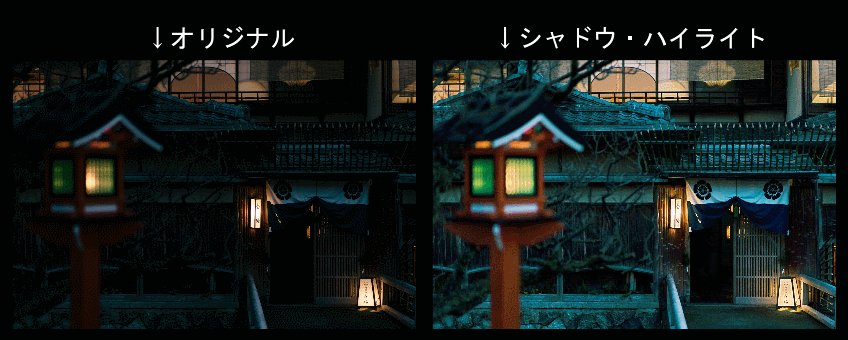
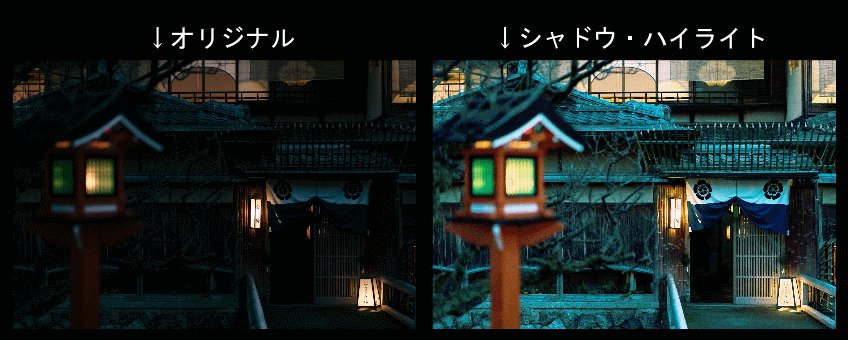
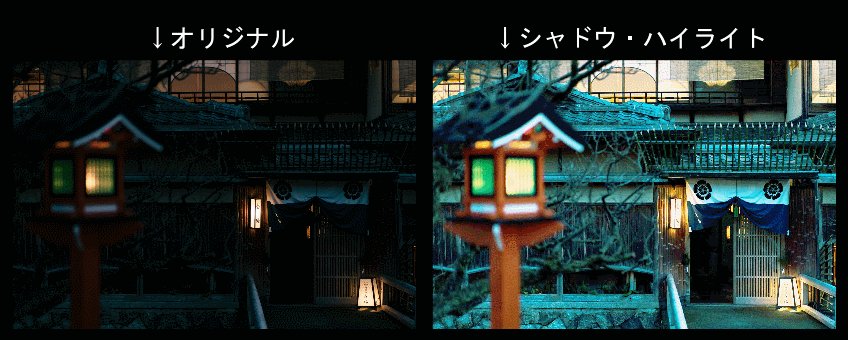
画像の明暗を整える

画像によっては、逆光になっていたり画像が暗くて見えにくいということもあるかと思います。
そういった明暗のバラつきを防ぐのには「シャドウ・ハイライト」というスクリプトが便利です。
画像に使用することで、夜景などの暗い画像も見やすく加工することができます。
【AviUtl】スライドショー動画のテンプレートPFを無料配布します
簡単なものになりますが、AviUtlデフォルトで使えるスライドショーのテンプレートプロジェクトファイルを無料配布いたします。
- 「記事を読んだけどよくわかんなかった!」
- 「面倒だからサクッと作ったやつ見せて!」
という方は以下のZIPファイルをダウンロードしてください。
【AviUtl】かっこいいスライドショー動画の作り方!まとめ

今回は動画編集ソフトAviUtlでのスライドショー動画の作り方について解説しました
- 画像を並べてシーンチェンジで自然に繋ぐ!
- 音楽が8割!イケてる音楽素材を見つけよう!
- スライドショーを更にクオリティアップさせるエフェクトを試してみよう!
当ブログでは他にもAviUtlの便利な使い方や、動画編集未経験から一気にステップアップできるオススメ書籍を紹介しています。
TwitterやYouTubeでも動画制作やゲーム実況に関する発信をしています。
当ブログは個人にて運営を行っており、読者の皆様のご協力で継続できております。大変厚かましいお願いではございますが、
- 当ブログの情報が少しでも参考になった
- 問題解決の役に立った
- あけたまの活動を応援してやっても良い
とお考えになりましたら、お力添えを頂けますと幸いです。
今回はここまで!
次回もよろしく!



















AviUtlでスライドショー動画を作りたい!