ども、多摩川乱歩(@tamagawa2525)です。

今回はAviUtlで図形の種類を追加する方法について解説します。
AviUtlの図形オブジェクトはデフォルトでは以下の種類が用意されています。
- 背景
- 円
- 四角形
- 三角形
- 五角形
- 六角形
- 星型
ここで、例えば「図形にハート形を追加したい!」というような場合、ハート型の透過png画像を用意してやることで、図形の種類を追加することが出来ます。
以下では、実際に透過pngを使って、図形の種類を追加する過程を画像付きで詳しく紹介していきます。
【AviUtl】図形の種類を増やす方法!
追加したい図形の透過png画像を用意
まずは追加したい図形の透過PNG画像(背景が透明の画像)を用意する必要があります。
既に透過PNG画像をお持ちの方は問題なしですが、これから用意するという方は、アイコン素材ダウンロードサイト「icooon-mono」 がおすすめです。
図形アイコンの種類も豊富で、透過PNGをすぐにダウンロードできます。

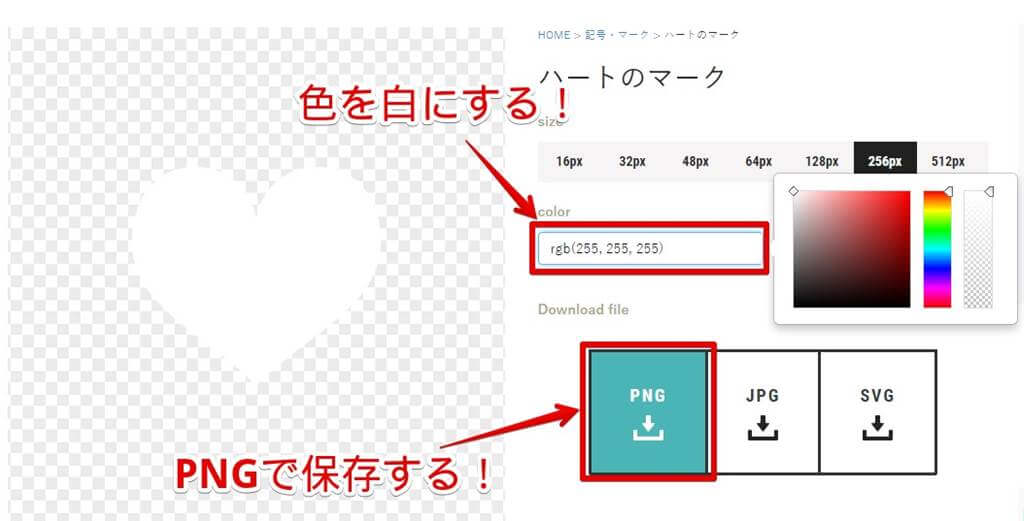
今回は「ハート」で検索して見つけた↑の図形アイコンを使用します。
この時、注意点が2つ。
- アイコンの色を白色にしましょう
- [PNG]形式でダウンロードするようにしましょう。
図形の種類を追加する際、JPEGなど、PNG以外の形式の画像は追加できません。
PNG画像をダウンロードできたら、準備OKです。
図形の種類を追加する方法
図形アイコンが用意できたら、さっそくAviUtlに図形を追加していきます。

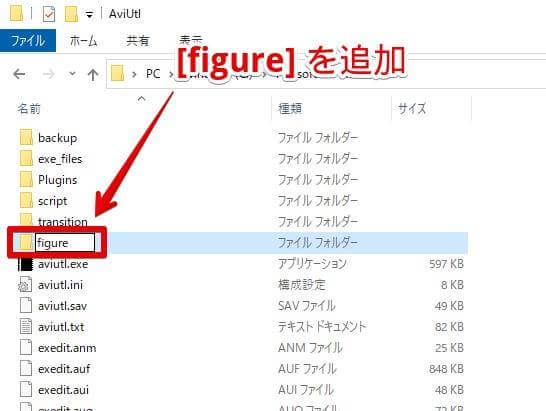
- 自身のAviUtlフォルダに [figure] フォルダを新規作成

- 作成した[figure] フォルダに、用意した透過PNG画像をコピー
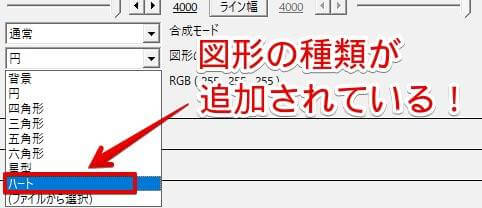
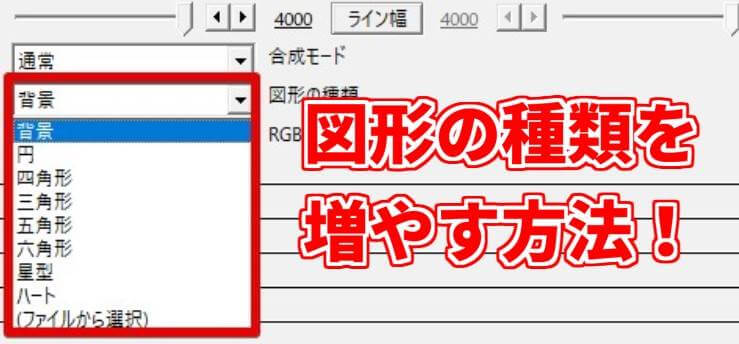
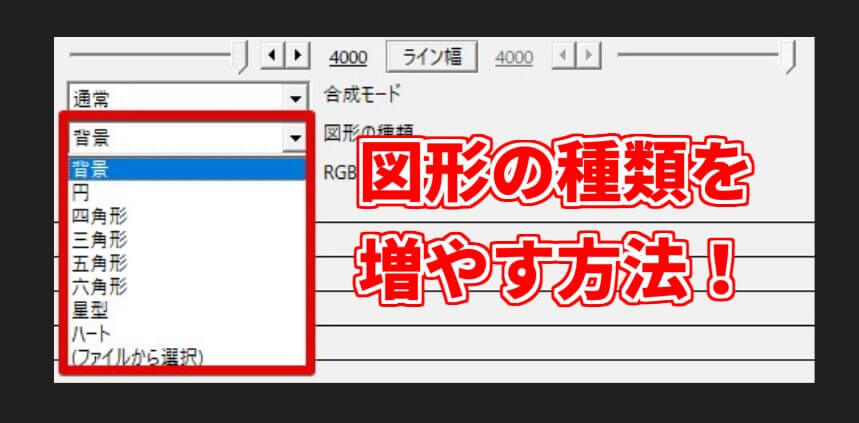
上記の手順完了後、AviUtlを再起動し、図形オブジェクトから[図形の種類] プルダウンを選択すると…

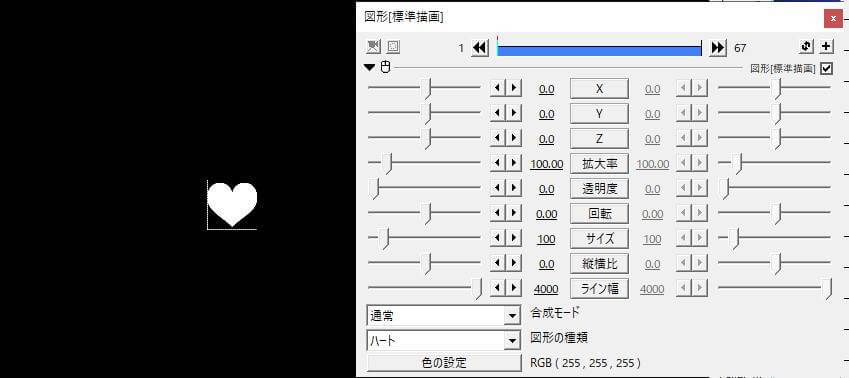
じゃん!図形の種類が追加されました!

追加したハート形の図形が、メインウィンドウに表示されています。
追加した図形の種類の使い方
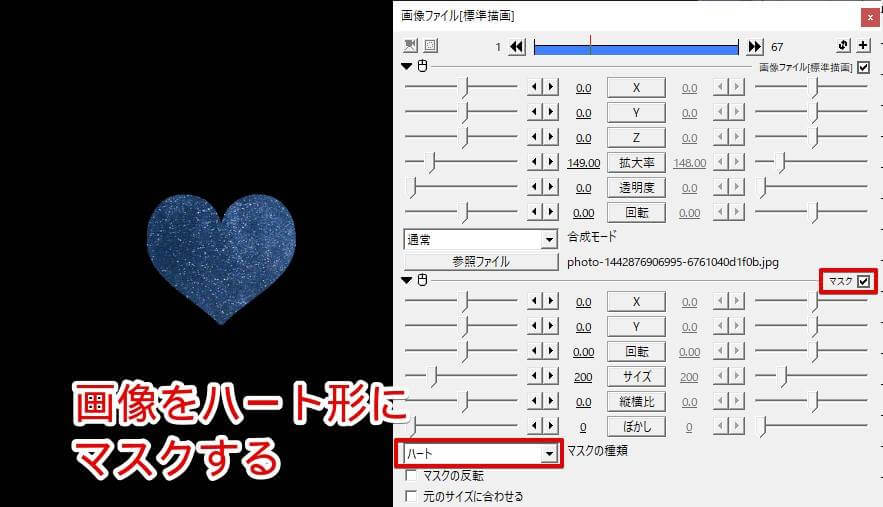
追加した図形の種類は、図形オブジェクトの種類だけでなく、マスクの種類や、パーティクルの形状などにも利用できます。

↑[マスクの種類] にも、先ほど追加したハート型が反映されています。
マスクをかけたオブジェクトを、ハート型に切り抜くといったことが可能に。

パーティクル演出で使う図形の種類にも反映されています。
好きな画像を追加してパーティクル化すれば、ハートが飛び回ったり、雪の結晶が舞い降りたりと、演出の幅も広がるはず。
【AviUtl】図形の種類を増やす方法! まとめ

今回はAviUtlで図形の種類を追加する方法について解説しました。
自分がよく使う図形は、毎回画像ファイルを使うのではなく、図形として登録しておくとマスクなどの際も便利で良いですね。
当ブログでは他にもAviUtlの便利なプラグインやスクリプトを初心者向けにわかりやすく紹介しています。参考になれば幸いです。
≫ AviUtlの使い方
また、動画制作未経験から一気にステップアップしたい方向けにオススメの書籍も紹介しています。
≫ AviUtlおすすめ本!
今回はここまで!
次回もよろしく!





















AviUtlで図形オブジェクトを使う時の「図形の種類」を追加したい!
ハートとか雪の結晶とか、好きな図形を増やしたいんじゃ~~!!