ども、多摩川乱歩(@tamagawa2525)です。

今回は動画編集ソフトAviUtlで水玉模様を簡単に作れるスクリプト「簡易水玉」について紹介します。
導入するだけで可愛くてオシャレなドット柄が簡単に作成できるようになるので、ぜひ試してみてください。
【AviUtl】スクリプト「簡易水玉」の導入方法
「簡易水玉」はカメ氏による配布スクリプトです。当ブログで過去に紹介した「角付き丸吹き出し」スクリプトと同じ作者様ですね。
関連記事:【AviUtl】漫画のような吹き出しの作り方!【角付き丸吹き出しスクリプト】
スクリプトの概要については制作者カメ氏がニコニコ動画に解説動画を挙げてくださっているので、併せて見るのがオススメです。
(余談ですが、ニコニコの投稿者名だと「ウサギ」さんになっています。ウサギとカメ…?)
簡易水玉のダウンロード
「AviUtl 物置 – JPN takeshima」にアクセス。

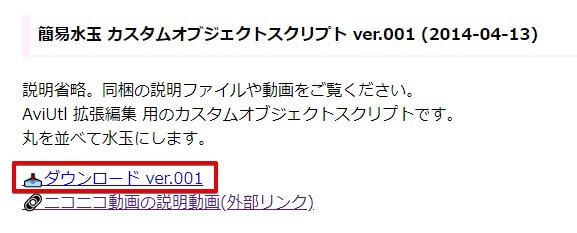
「簡易水玉 カスタムオブジェクトスクリプト」のダウンロードボタンをクリック。
「easydot_obj_001.zip」というZIPファイルがダウンロードされていればOKです。
簡易水玉の初期設定
簡易水玉スクリプトは、デフォルトでサイズが1000で指定されており、1280×720(HD解像度)で動画を作ろうとした時にサイズが足りなくなってしまいます。
また、デフォルトの設定だと後述する [間隔] の値を0にした際にフリーズする不具合があります。
そのため、簡易水玉スクリプトを導入する前に、スクリプトの初期設定を変更しておきましょう。

- ダウンロードした「easydot_obj_001.zip」を右クリック > [すべて展開]
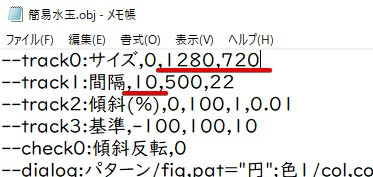
- 展開したフォルダ内の「簡易水玉.obj」を右クリックしメモ帳で開く
track0と1を、以下のように変更します。
–track0:サイズ,0,1280,720
–track1:間隔,10,500,22
変更後、上書き保存すれば初期設定はOKです。
参考:https://seguimiii.com/aviutl-tech/easydot
簡易水玉のインストール

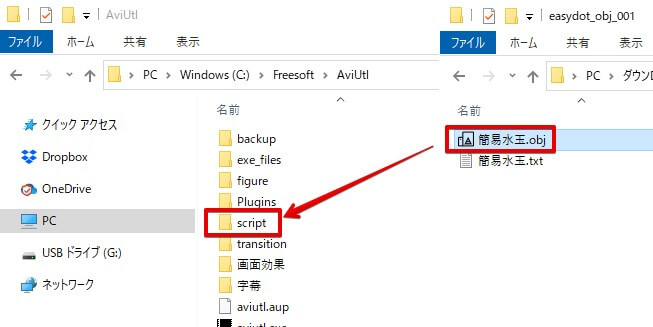
- 「簡易水玉.obj」を自身のscriptフォルダにコピー or 移動
- 導入後、一度AviUtlを再起動する
以上で「簡易水玉」スクリプトの導入は完了です。
『scriptフォルダがない!』『配布スクリプトの導入がよくわからない!』という方は以下の記事で詳しく解説しているので、合わせてチェックしてみてください。
【AviUtl】スクリプト「簡易水玉」の使い方
簡易水玉を表示させる
「簡易水玉」スクリプトは “カスタムオブジェクト” です。
表示方法は以下の通り。
- 拡張編集タイムラインを右クリック > [メディアオブジェクトの追加] > [カスタムオブジェクト]
- カスタムオブジェクト左下のプルダウンから [簡易水玉] を選択

↑みたいのが表示されていればOKです。
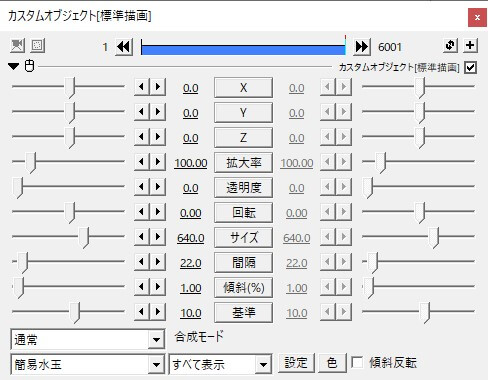
簡易水玉の設定パラメータ

サイズ

水玉模様の適用範囲を指定できます。
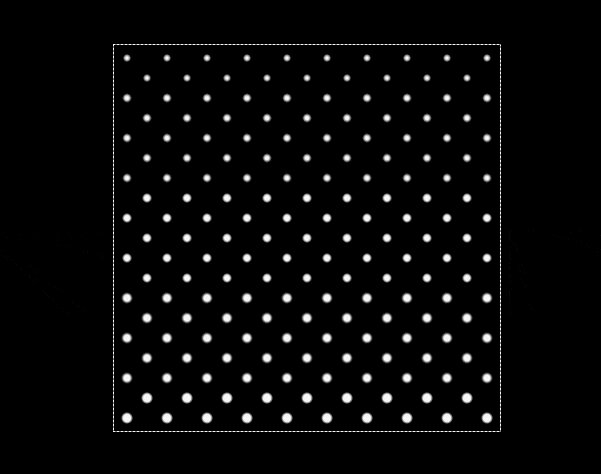
間隔

水玉同士の距離間隔を指定できます。数値が大きいほど間隔が広がります。
デフォルトの状態で[間隔] の値を0にするとフリーズする不具合があるようです。
先述の「簡易水玉の初期設定」を参考にデフォルト値を変更する事で解消できます。
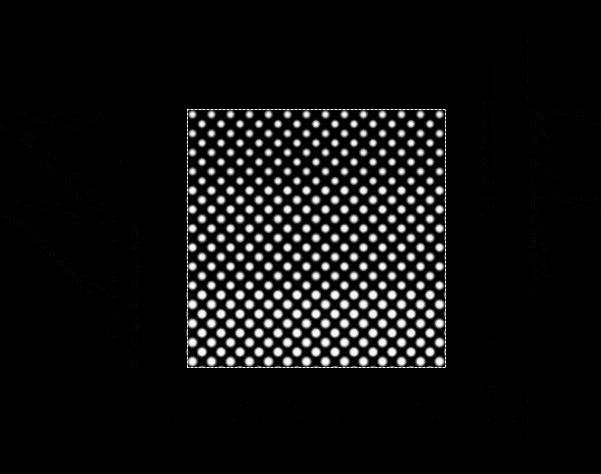
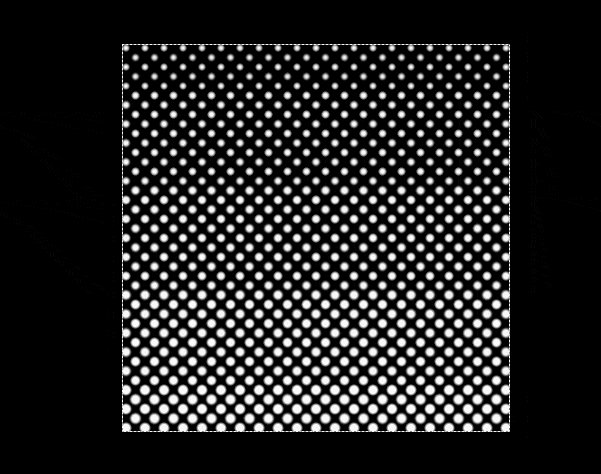
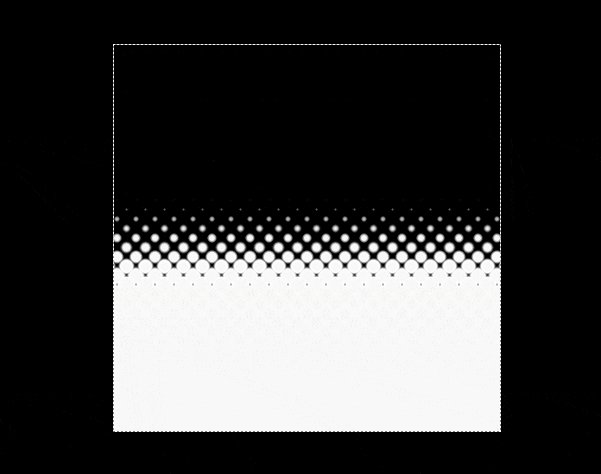
傾斜

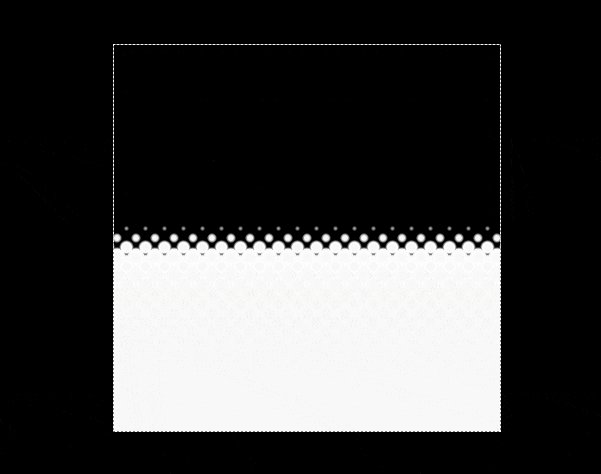
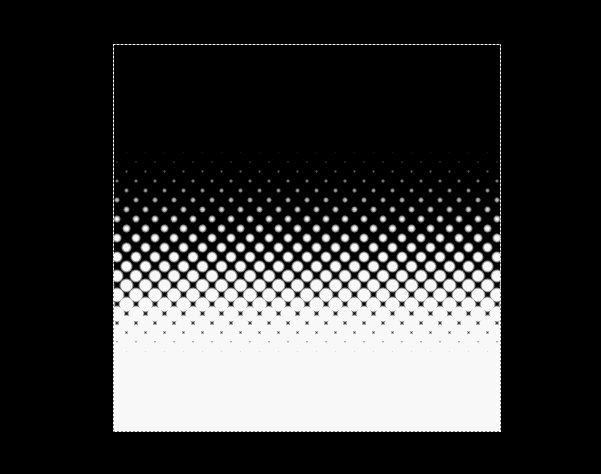
水玉の傾斜(密度を片側に寄せる)を指定できます。
また、設定ダイアログ右下の [傾斜反転] にチェックを入れると、傾斜の位置が反転します。
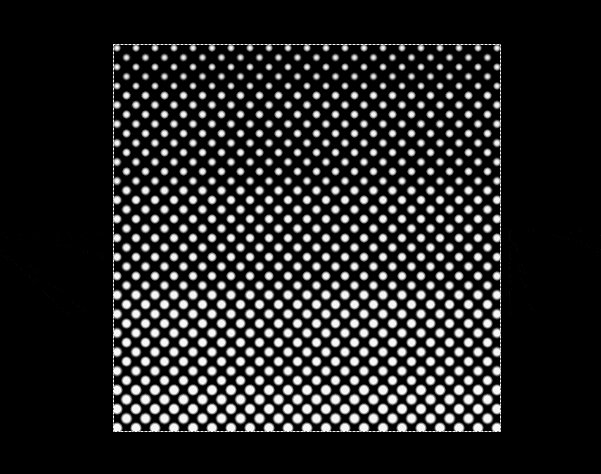
基準

水玉の大きさの基準サイズを変更できます。
[傾斜] を指定している場合、密度の高い方からサイズで満たされていきます。
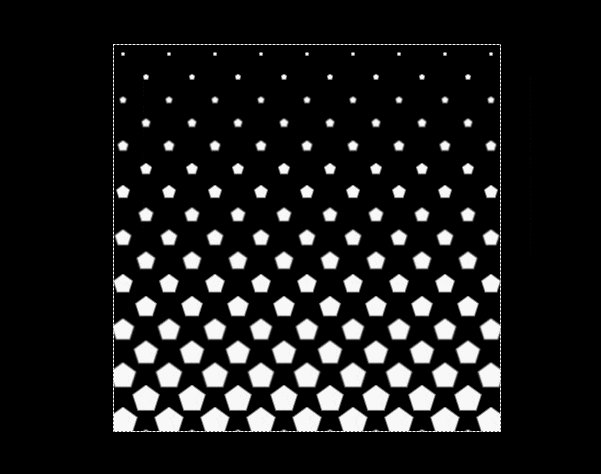
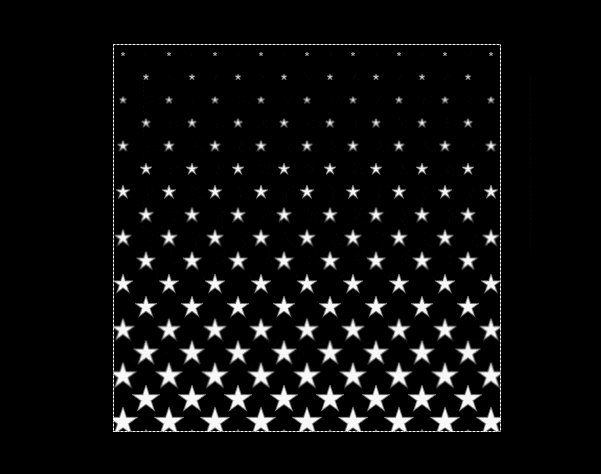
【設定】パターン(形)

簡易水玉の [設定] > [パターン] で、模様に使う形を指定できます。
デフォルトでは以下の図形の種類から選択できます。
- 背景
- 円
- 四角形
- 三角形
- 五角形
- 六角形
- 星型
AviUtlでは扱う図形の種類を後から追加でき、簡易水玉にも適用可能です。
図形の種類の増やし方については以下の記事で詳しく解説しています。
関連記事:【AviUtl】図形の種類を増やす方法!マスクやパーティクルの種類追加にも
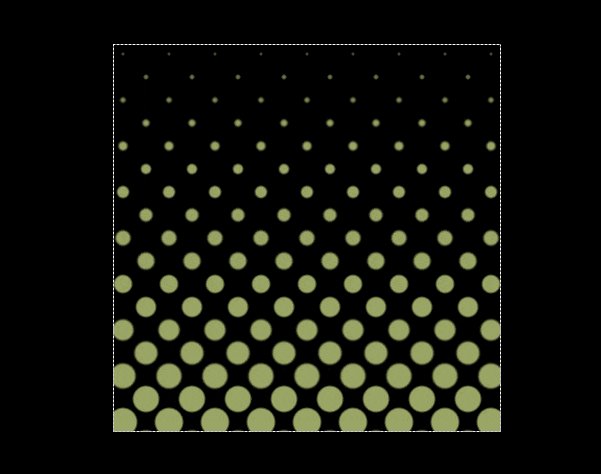
【設定】色1、2

簡易水玉の [設定] > [色1]、[色2] を指定すると、時間経過で色1→色2に色を変化させることができます。
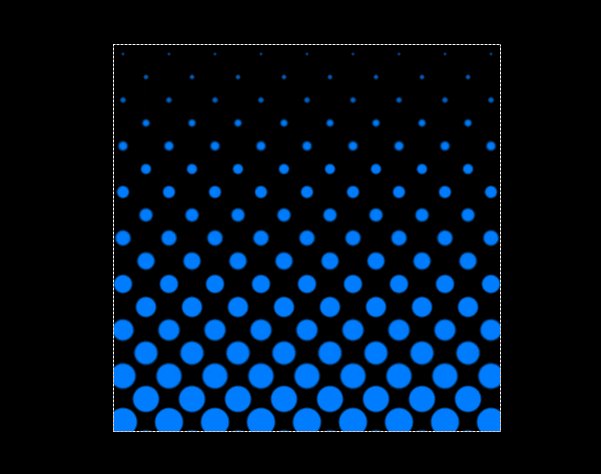
「簡易水玉」を使って、ドット柄の背景を作る方法
簡易水玉のサンプルとして、ドット柄の背景画像を実際に作ってみましょう。

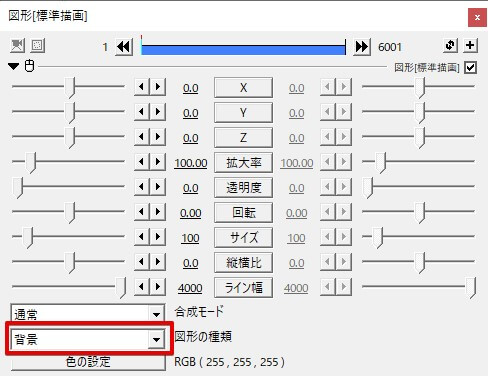
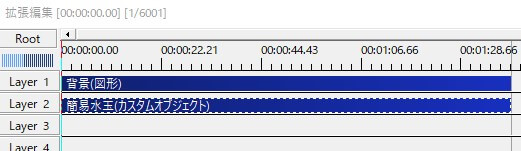
- 拡張編集タイムラインを右クリック > [メディアオブジェクトの追加] > [図形]
- 図形オブジェクトの設定ダイアログから [図形の種類] > [背景] を選択

真っ白な背景になっていればOKです。

次に先ほどの図形オブジェクトより下のレイヤーに [簡易水玉] を配置。
パラメータを以下のように設定します(値は参考値。任意で調整してもらってOKです)
- サイズ → 1000
- 間隔 → 160
- 傾斜 → 0
- 基準 → 17
- 色 → R:0、G:64、B:152

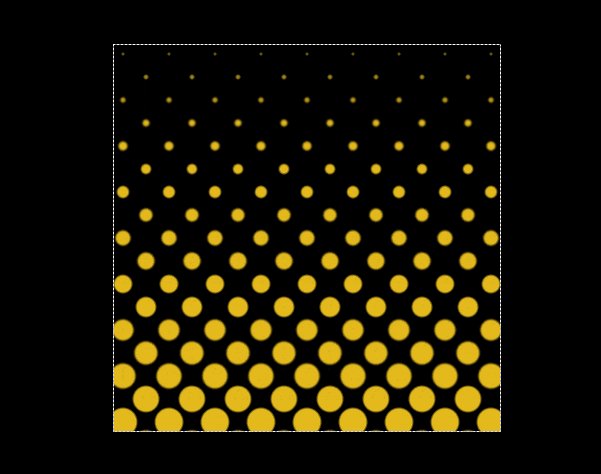
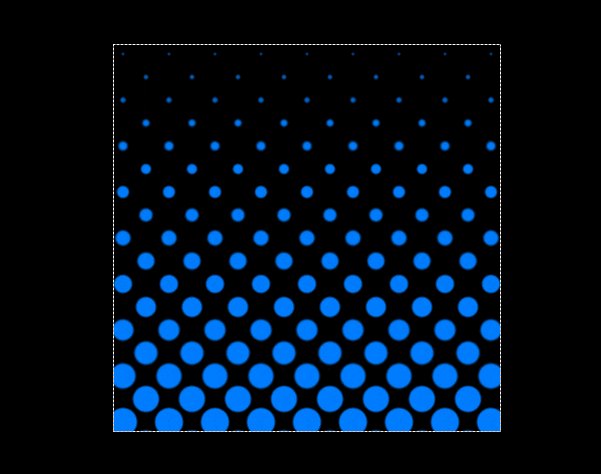
ジャン。からだにピースっぽい水玉背景ができました。
【AviUtl】水玉模様の作り方!かわいいドット柄の背景を簡単作成【簡易水玉】まとめ

今回は動画編集ソフトAviUtlで水玉模様を簡単に作れるスクリプト「簡易水玉」について紹介します。
- 「簡易水玉スクリプト」で簡単にドット柄を作成できる!
- スクリプトのデフォルト設定ではやや不具合があるのでメモ帳で編集する!
当ブログでは他にもAviUtlの便利な使い方や、動画編集未経験から一気にステップアップできるオススメ書籍を紹介しています。
TwitterやYouTubeでも動画制作やゲーム実況に関する発信をしています。
当ブログは個人にて運営を行っており、読者の皆様のご協力で継続できております。大変厚かましいお願いではございますが、
- 当ブログの情報が少しでも参考になった
- 問題解決の役に立った
- あけたまの活動を応援してやっても良い
とお考えになりましたら、お力添えを頂けますと幸いです。
今回はここまで!
次回もよろしく!



















AviUtlで↑みたいな水玉模様を作りたい!!!