ども、多摩川乱歩(@tamagawa2525)です。

オブジェクトをサラサラの砂みたいにしたり、塵になって消えちゃうみたいなオシャレ演出に一役買ってくれるであろうAviutlスクリプト「粒子化」について紹介したいと思います。
プラグイン導入については制作者テツ様のダウンロードページから可能です。(リンク切れの場合はご容赦ください)
『配布スクリプトの導入がよくわからない!』という方は以下の記事で詳しく解説しているので、合わせてチェックしてみてください。
Aviutl「粒子化」スクリプトについて
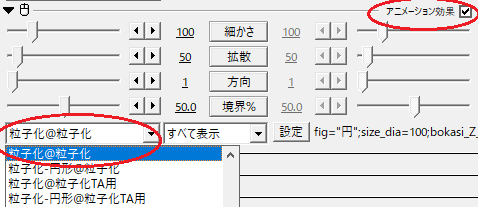
導入出来たらオブジェクトを配置して [アニメーション効果] から [粒子化] を選びます。

今回も基本的なパラメータをそれぞれ見ていきましょう。
といっても今回の「粒子化」スクリプトはパラメータが日本語なので、文字通りって感じです。

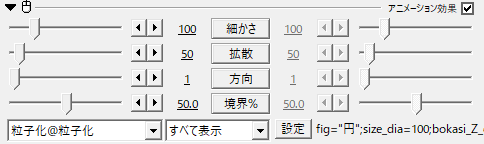
細かさ
……粒子の細かさ(密度)を設定できます。細かいほど(粒子が多いほど)動作が重たくなります。
(数値があまりにも大きいとavitulがクラッシュする恐れがあるので、小さい数値から徐々に調整するのがオススメです)
拡散
……粒子化した範囲の広がりを設定できます。
方向
……粒子化されていく方向を設定できます。
1 → 右
2 → 左
3 → 下
4 → 上
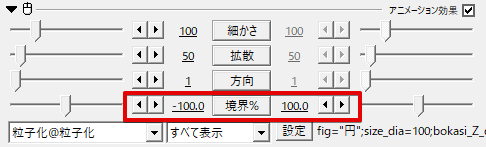
境界%
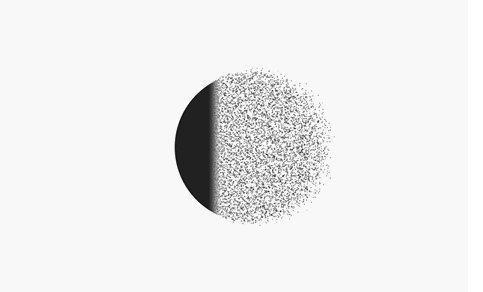
……オブジェクトが粒子化されるポジションを設定できます。50%なら半分の位置から粒子化されます。
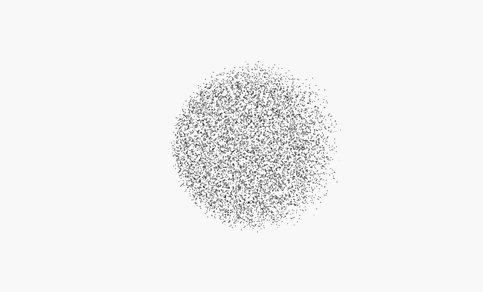
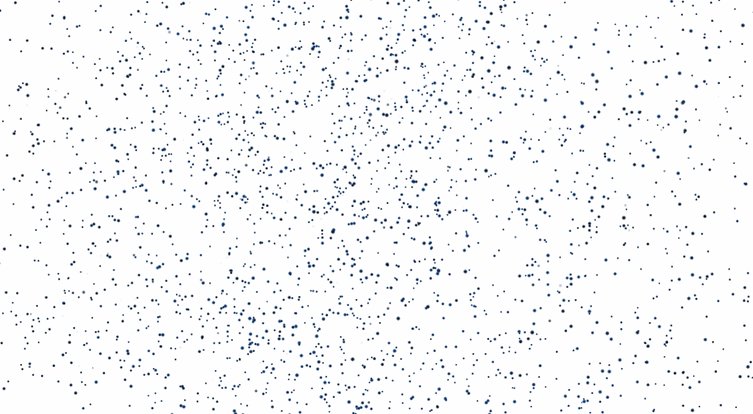
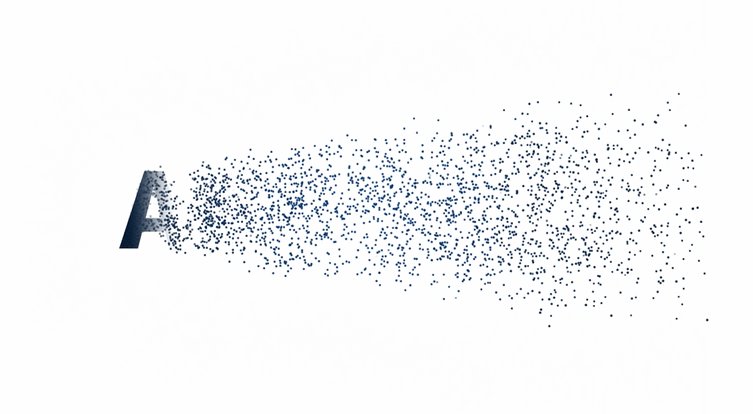
試しにデフォルト設定のまま 直線移動で [境界%] を 100 => -100 にしてみるとこんな感じ。

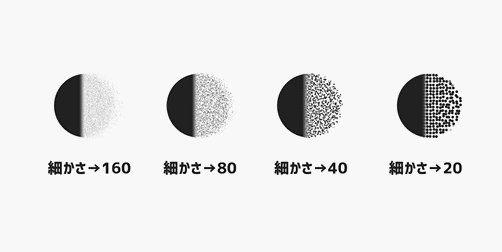
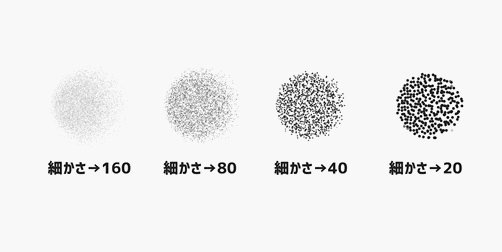
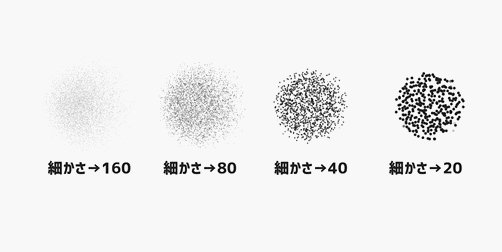
粒子の細かさで比較サンプルアニメーションを作ってみました。

粒の大きさでアニメーションの印象がかなり変わりますね。
細かさは最小で「3」まで設定できます。調整でお好みのつぶつぶ感を探しましょう。
Aviutl「粒子化」スクリプトの簡単な使用例


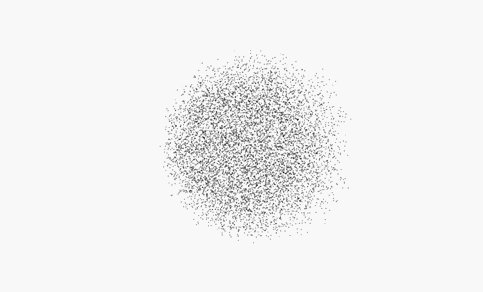
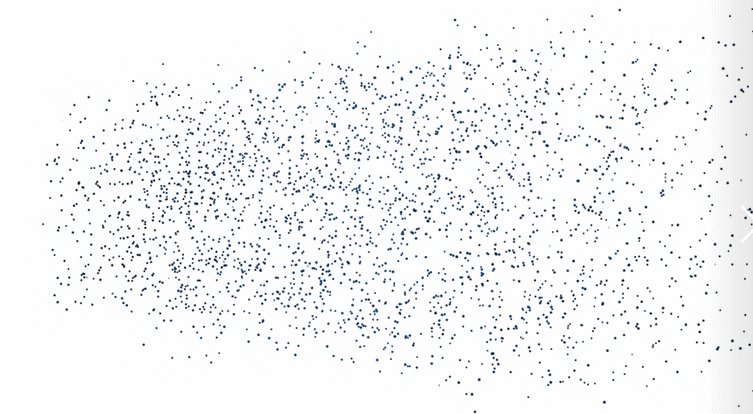
↑のように[境界%] をマイナスからプラスへ移動させれば、粒子が集まって形を作るようなアニメーションもできます。
移動方法(直線移動など)を選択してアニメーションを動かす方法については、以下の記事でも詳しく解説しているので併せてチェックしてみてください。

もちろん画像オブジェクトなどにも適用可能。はかなげな演出に使えそうですな。
グローを重ねがけして光の粒子みたいにしてもオシャレかも。粒子が細かいとめちゃくちゃ動作遅くなりそうですが、そこはマシンスペックと相談で。
関連:動画編集に最適なパソコンの選び方!おすすめPC・買い方もあわせて紹介!
Aviutl「粒子化」スクリプト まとめ

ということで簡単ですが、今回はAviutlスクリプト「粒子化」のご紹介でした。
ちなみに粒子の形を丸ではなく四角や星、ハートなど様々変えることも可能です。
儚げな演出以外にも、ドット画像のような印象だったり、ハートが集まってキャラクターを出現させたり色々応用できそうな気がしますね。
当ブログでは他にもおしゃれな演出に役立つAviutlスクリプトをたくさん紹介しています。
気になった方はぜひ導入してみてください。
当ブログでは他にもAviUtlの便利な使い方や、動画編集未経験から一気にステップアップできるオススメ書籍を紹介しています。
また、TwitterやYouTubeでも動画制作やゲーム実況に関する発信をしています。
当ブログは個人にて運営を行っており、読者の皆様のご協力で継続できております。大変厚かましいお願いではございますが、
- 当ブログの情報が少しでも参考になった
- 問題解決の役に立った
- あけたまの活動を応援してやっても良い
とお考えになりましたら、お力添えを頂けますと幸いです。
今回はここまで!
次回もよろしく!




















すみません、
”[境界%] をマイナスからプラスへ移動させれば、粒子が集まって形を作るようなアニメーションもできます。“の所のAKETAMAというロゴが出てくる動画の設定を教えて頂けないでしょうか?
匿名様
コメントありがとうございます!
パラメータ設定の画像を記事内に追加致しました!(記事内容にも少し補足説明を追加しました)
他にも不明点あればコメント頂ければと思います。