ども、多摩川乱歩(@tamagawa2525)です。

そんな時はモーションブラーエフェクトが効果的です。
オブジェクトが移動した際に、残像が残るようなエフェクト『モーションブラー』。
付与するとグッとスピード感が増して、雰囲気が出ます。MMDなんかでも多用されていますね。
今回はモーションブラーの使い方について、サンプル付きでわかりやすく解説しています!
【AviUtl】モーションブラーの使い方
モーションブラーのやり方

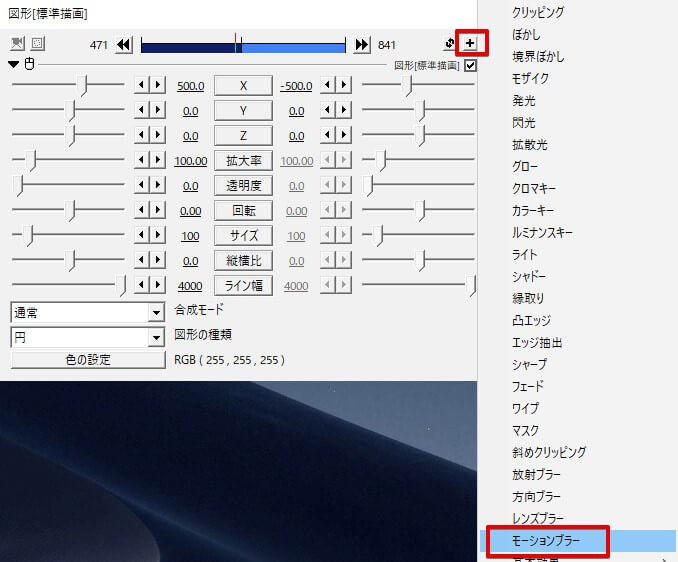
モーションブラーをかけたいオブジェクトの設定ダイアログ右上 [+] > [モーションブラー] で、エフェクトを追加できます。

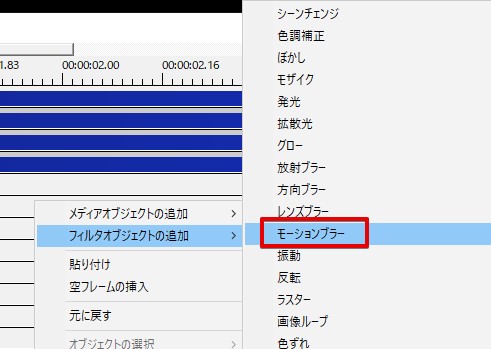
また、動画全体にモーションブラーをかけたい場合は、拡張編集タイムライン上を右クリック [フィルタオブジェクトの追加] > [モーションブラー] でフィルタオブジェクトとして扱えます。
ブラー系のエフェクトは他にもいくつかありますが、モーションブラーは名前の通り「モーション(動き)」につけるものなので、動くオブジェクトに付与しないとモーションブラーはかかりません。
「動くオブジェクトに対し、残像をつける」という使い方なので、動かないことには残像はつけられないってな具合です。
モーションブラーのパラメータ解説

モーションブラーには以下のパラメータがあります。
- 間隔
- 分解能
- 残像
- オフスクリーン描画
- 出力時に分解能を上げる
モーションブラーの各パラメータを解説していきます。
使いこなしてモーションブラーをマスターしましょう!
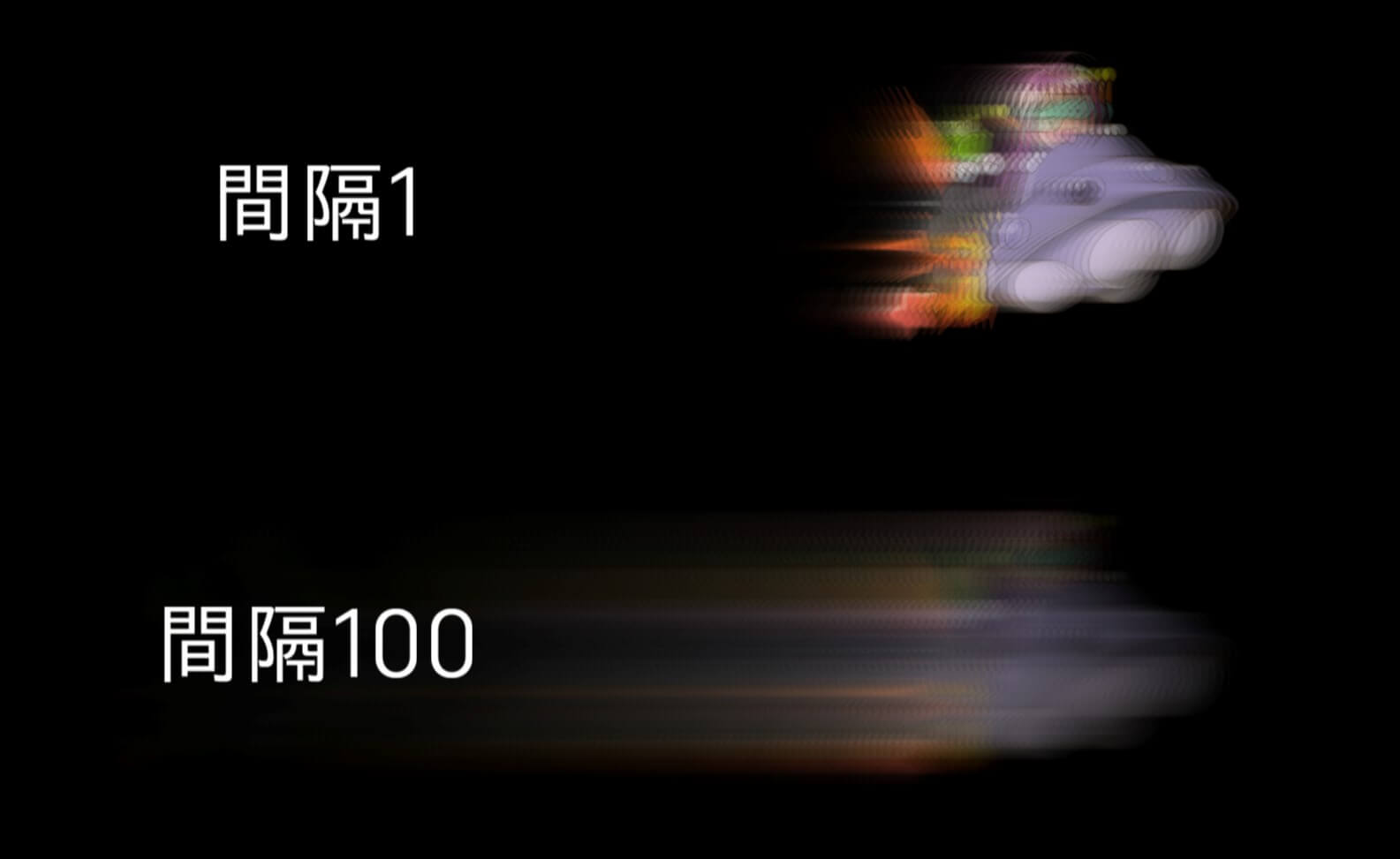
間隔

残像が残る時間を調整できます。デフォルトは1。
間隔の数値を増やせば残像が長く残り、数値を減らせば残像は短くなります。
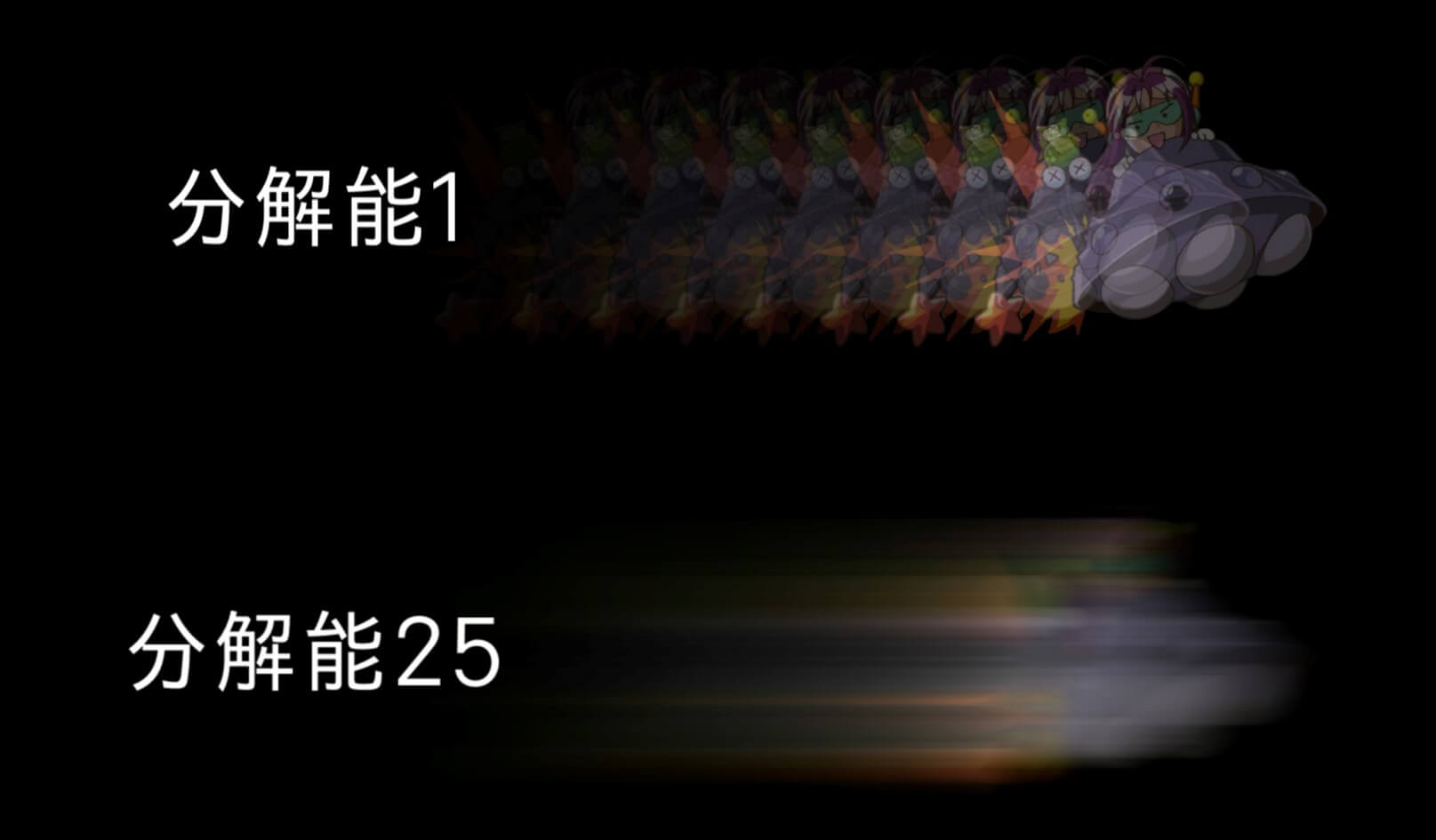
分解能

残像の数を調整できます。デフォルトは10。最大25です。
分解能の数値を増やせば、残像数が増えるためよりスピード感が増します。
が、分解能の数値を増やすとAviUtlの動作が非常に重くなるため、必要以上の数値を設定するのは控えた方が吉です。
また、後述する「出力時に分解能を上げる」にチェックを入れると、動画の出力時に自動で分解能を引き上げてくれます。
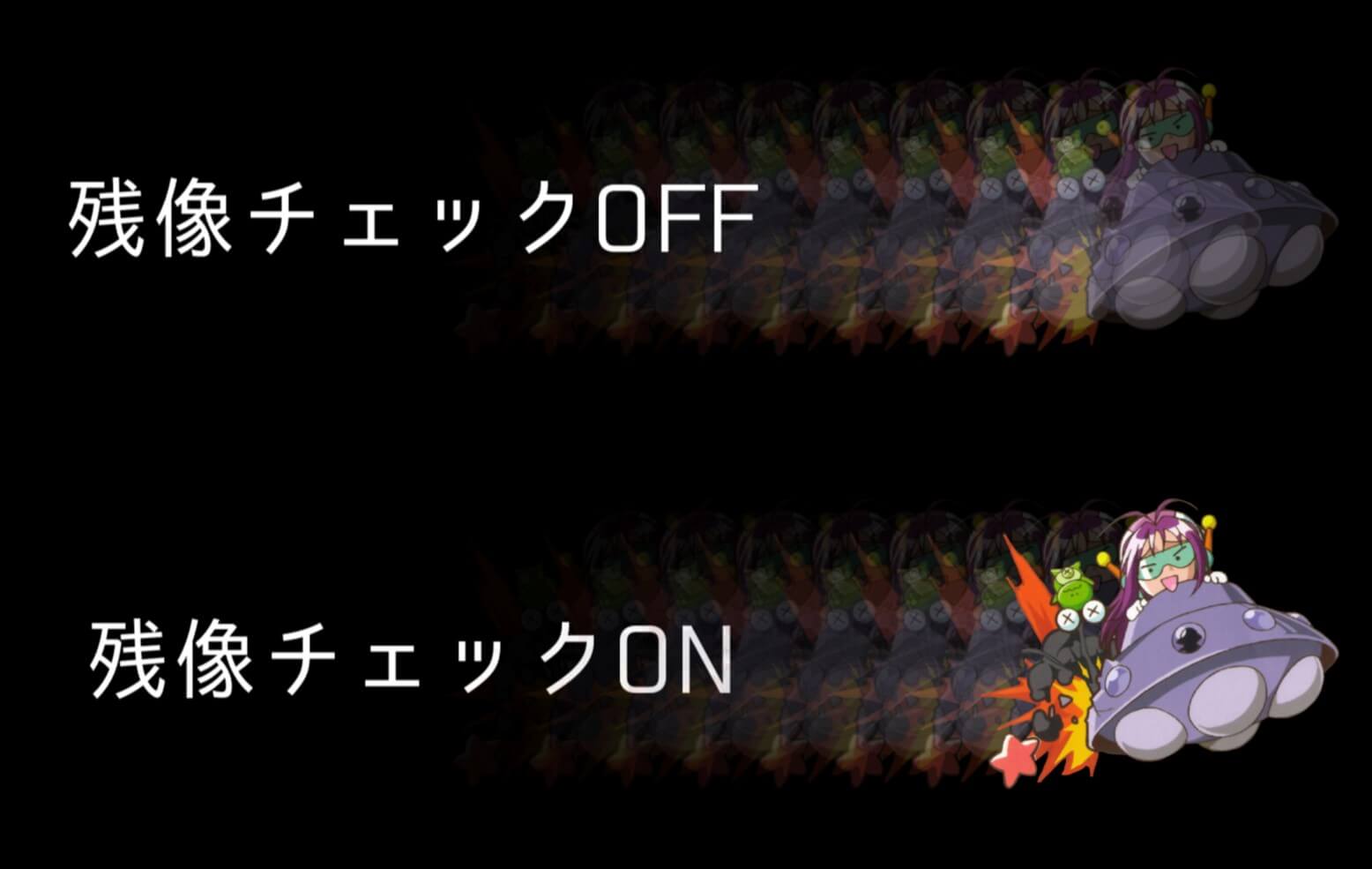
残像

- 「残像」チェックOFF => オブジェクトの実体も残像として扱う
- 「残像」チェックON => オブジェクトの実体がはっきり見える
「スピード感は出したいけど、あくまで実体はハッキリと見せたい!」といった場合にはチェックをONにするのがオススメです。
オフスクリーン描画
基本チェックONのままでOKです(デフォルトでON)。
オブジェクトの移動や変形に対して、モーションブラーをかけるのに使用します。
「オブジェクトの動き」を一旦描画して、そこにブラーをかけていくという明示的なチェックです。
モーションブラーは動いているオブジェクトに対して使うものなので、チェックを外すとモーションブラーがかからなくなります。
『そもそもオフスクリーン描画って何?』という方は以下の記事で詳しく解説しています。
≫【AviUtl】オフスクリーン描画とは?使い方や活用方法を解説
出力時に分解能を上げる
先述した「分解能」を動画の出力時に強くしてくれます。
これは動画編集中の軽減対策になるので「分解能を増やしたいけど動画重いなー」と苦しんでいる方は使ってみてください。
モーションブラーを使ったサンプル動画

参考にモーションブラーをかけたテキストアニメーションです。


起き上がりや回転などのアニメーションを作ってから、動き全体に薄めのモーションブラーをフィルタでかけています。
このような作り方だと、重たいモーションブラーのフィルタをOFFにしながら作業を進められるので編集が効率的です。
アニメーション全体を作ったら、仕上げにモーションブラーをかけるような順番だと軽快で◎です。
テキストアニメーションの時は、テキストが主役で見てもらいたいので、モーションブラーの数値は全体的に控えめに調整しました。
モーションブラーが重たくて動かない!という場合

モーションブラーをかけると動作が重た過ぎてプレビューがカクカクする…
モーションブラーは他のエフェクトと比べてもかなーーーり重たいです。
先述したように「動画編集中はモーションブラーのフィルタをミュートにしておき、エンコード時にONにする」といった方法が良いかと思います。
またAviUtlの重たい動作を軽快にする方法については以下の記事で詳しく解説しているので、よければ合わせてチェックしてみることでパフォーマンスが改善されるかもです。
≫【AviUtl】重い時の対策まとめ!カクカク動作にサヨナラ!
それでも「あまりに重たくてエンコードが落ちちゃう!」みたいな場合は、一旦ブラー無しで動画を出力し、出力した動画に対して再度モーションブラーをかけるといった作り方も検討しましょう。
【AviUtl】モーションブラーで残像を加えスピード感ある動きを作る! まとめ

今回はAviUtlでのモーションブラーの使い方について解説いたしました。
ブラー系のエフェクトは印象が一気に変わってカッコいいですが、光系のエフェクトと並び、軒並み動作が重たいので注意です。パフォーマンスを落とさぬよう上手に取り入れながら、スピード感のある動画作りに役立ててみて下さい!
当ブログでは他にもAviUtlの便利な使い方や、動画編集未経験から一気にステップアップできるオススメ書籍を紹介しています。
TwitterやYouTubeでも動画制作やゲーム実況に関する発信をしています。
当ブログは個人にて運営を行っており、読者の皆様のご協力で継続できております。大変厚かましいお願いではございますが、
- 当ブログの情報が少しでも参考になった
- 問題解決の役に立った
- あけたまの活動を応援してやっても良い
とお考えになりましたら、お力添えを頂けますと幸いです。
今回はここまで!
次回もよろしく!



















AviUtlでアニメーションをカッコよく見せたい!
もっとスピード感のある映像を作りたい!