ども、多摩川乱歩(@tamagawa2525)です。
今回はAviUtlで編集したプロジェクトを動画ファイルとして出力する「エンコード」について解説していきます。
- そもそも「エンコード」って何?
- AviUtlでのエンコードのやり方
- エンコードに失敗した時の対処方法
- AviUtlでのエンコード時に起こりがちな問題とトラブルシューティング
- 上級者向けのエンコードテクニック紹介
この記事を読み終える頃には、

という状態から↓

エンコードについて完全に理解した。もう何も怖くない。
という状態になれます(なれるように頑張ります)。
これから動画制作を始める初心者の方にもわかりやすく解説していきますので、一緒にAviUtlのエンコードをマスターしましょう!
そもそも「エンコード」とは?
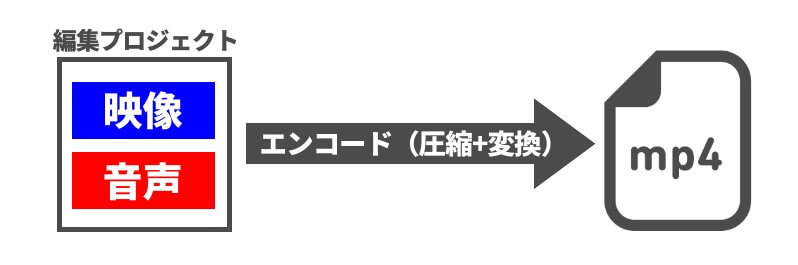
動画の編集プロジェクトは様々な音声や映像が組み合わさって出来ています。
それらを 圧縮+変換 して一つのファイルに書き出してやることをエンコードと言います。

書き出した動画ファイルの変換形式は「.mp4」「.avi」「.flv」などが代表的ですが、YouTubeやニコニコ動画などの動画投稿サイトにアップロードしたい用途であれば「.mp4」が一般的です。
AviUtlのエンコード(出力)のやり方

AviUtlで動画をエンコードする方法は、大きくわけて2種類あります。
- AVI出力
→ 主に中間ファイル作成用途 - プラグイン出力
→ 主に動画投稿サイトなどへの投稿用途
以下でそれぞれの特徴と用途、エンコード方法について解説していきます。
AVI出力
特徴
- AviUtlデフォルトの状態で搭載されている
- 自身のPC内にインストールされているコーデック(エンコードする際のプログラム)を使ってエンコードする
- 出力時に画質の劣化を抑えることができる
用途
.avi形式で出力されるAVI出力はファイルサイズが大きく、動画投稿サイトにAVI形式でアップロードすると、サイト側で再エンコードされることが多いので、基本的にネット上に公開する目的では使いません。
用途としては「編集途中のプロジェクトを一時的に出力して中間ファイルとして使う」などに用いられます。
AVI出力でのエンコード方法

動画ファイルとして出力(エンコード)したい範囲をタイムラインから設定しましょう。キーボードの [で始点、]で終点を指定できます。
動画の最初から最後までエンコードしたい場合は、Ctrl + A で全範囲を選択できます。

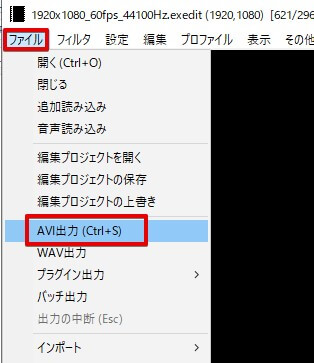
範囲指定ができたら、メニューバーの [ファイル] > [AVI出力] をクリック。

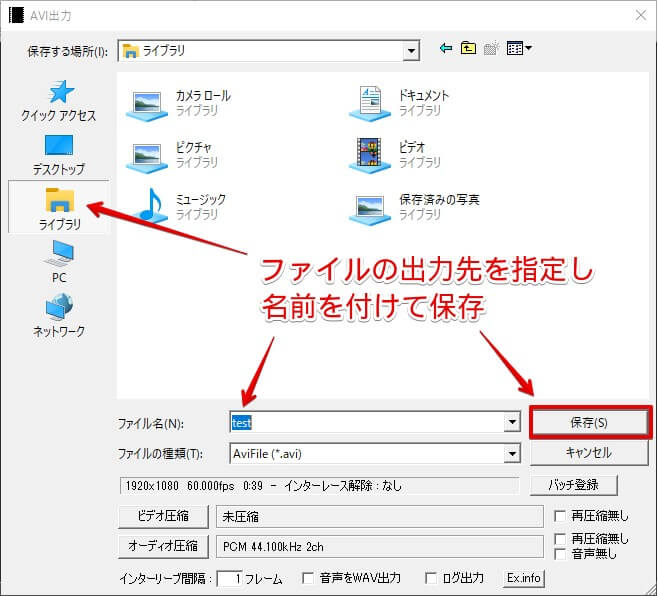
AVI出力の設定ダイアログが表示されるので、
- ファイルの出力先を指定
- ファイル名を入力
- [保存] をクリック

↑のように「出力中」と表示されるので、エンコード完了まで待機。

エンコードが完了後、先ほど指定した保存先に .avi形式のファイルが作成されます。
これで「.avi形式にエンコード」することができました。
プラグイン出力
特徴
- AviUtl標準機能ではなくプラグイン(機能拡張)によってできるエンコード
- AVI以外の形式にエンコードするために使う
- 用途に合わせた柔軟なエンコ—ドが可能
用途
.avi以外の形式にエンコードするために使います。基本的にAviUtlで動画をエンコードする場合は「プラグイン出力」を使うことの方が多いです。
例えばYouTubeやニコニコ動画などの動画投稿サイトにアップロードする目的であれば.aviではなく 「.mp4」という形式にエンコードするのが一般的で、そういった場合プラグイン出力でmp4形式に出力してやります。
プラグイン出力でのエンコード方法
プラグイン出力は文字通り、外部プラグインを必要とします。
出力用のプラグインはいくつか種類がありますが、今回はAviUtlユーザーの中でも多くの人が導入済みであろう出力プラグイン「x264guiEx」でのエンコード方法についてご紹介します。
「x264guiEx」未導入の方は以下の記事でくわしく解説しています。
≫ 出力プラグイン「x264guiEx」 のダウンロード・インストール

AVI出力と同様、まずは動画ファイルとして出力(エンコード)したい範囲をタイムラインから設定しましょう。キーボードの [で始点、]で終点を指定できます。
動画の最初から最後までエンコードしたい場合は、Ctrl + A で全範囲を選択できます。

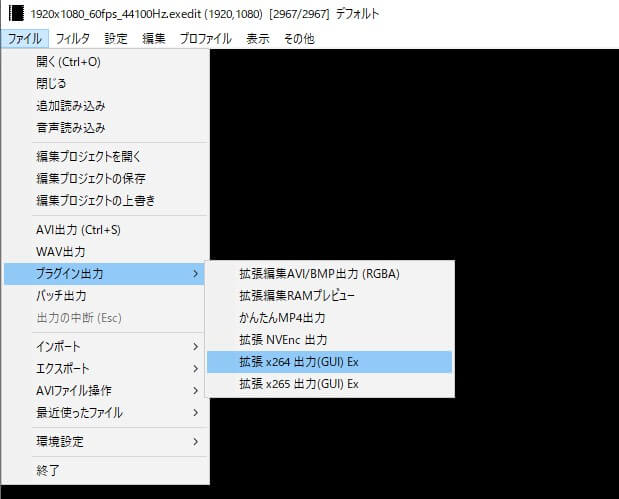
範囲指定ができたら、メニューバーの [ファイル] > [プラグイン出力] > [拡張 x264 出力(GUI) Ex]をクリック。

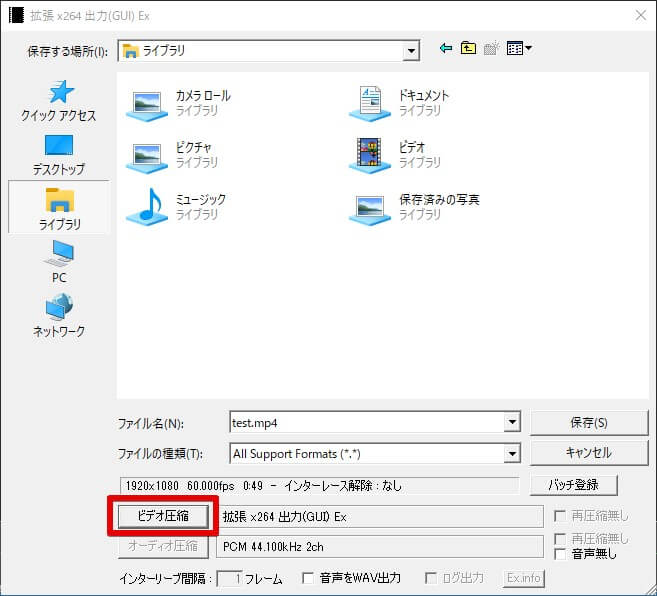
プラグイン出力の設定ダイアログが表示されるので、[ビデオ圧縮] ボタンをクリック
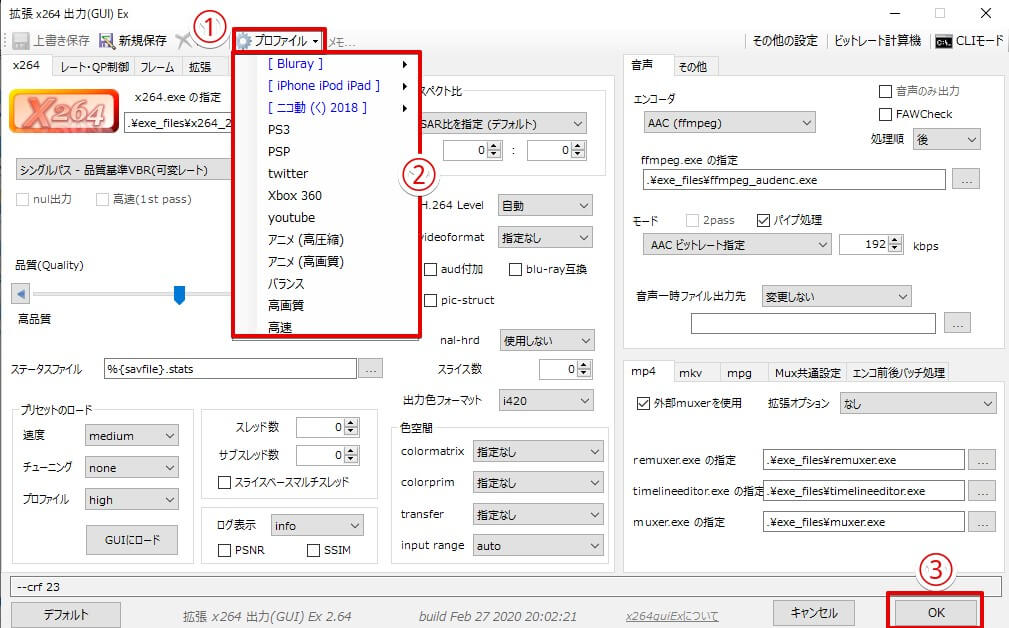
 [拡張 x264 出力(GUI) Ex]の設定ダイアログが表示されるので、
[拡張 x264 出力(GUI) Ex]の設定ダイアログが表示されるので、
- プロファイルをクリック
- 任意の用途に合わせたプロファイルを選択
(YouTube投稿なら「youtube」を選べばOK) - [OK] をクリック

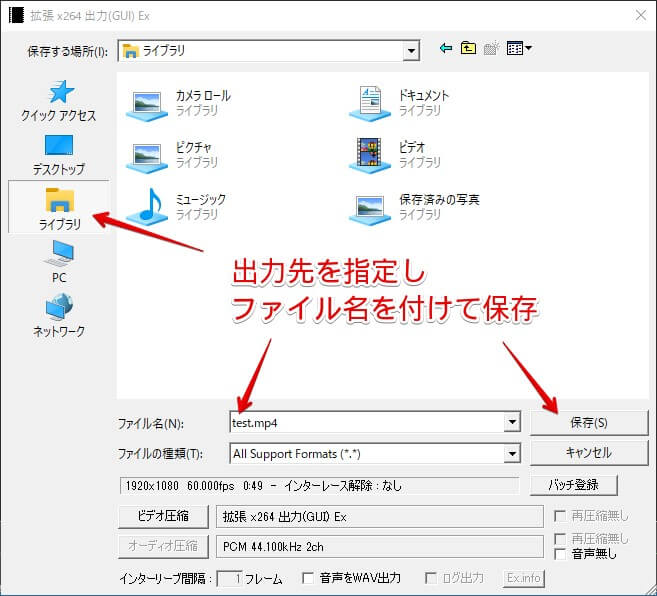
プロファイル選択後は、AVI出力と同様に、
- ファイルの出力先を指定
- ファイル名を入力
- [保存] をクリック
でエンコードが始まります。

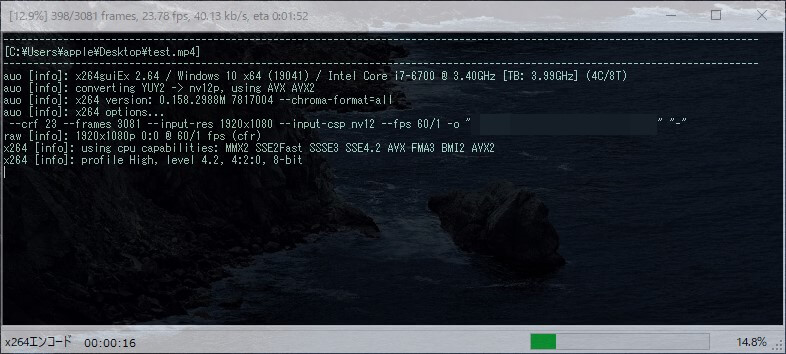
↑のように「出力中」と表示されるので、エンコード完了まで待機。

エンコードが完了後、先ほど指定した保存先に .mp4形式のファイルが作成されます。
これで「.mp4形式にプラグイン出力(エンコード)」することができました。
ここまでが基本のエンコード方法になります。YouTubeやニコニコ動画などの投稿サイト向けであれば、上記の手順でプラグイン出力すればOKです。
AviUtlのエンコード失敗時の対処方法【トラブルシューティング】

↑の手順に沿ってエンコードしたのに失敗した!何で!?!?
ここからはAviUtlのエンコードが失敗した際の対処方法についてご紹介します。
一口に「失敗」と言ってもエラー内容は千差万別なので、以下では代表的なエンコードエラーとその解決方法について解説していきます。
エンコードした動画の音が出ない

編集中は音が出ていたのに、エンコード(出力)した後の動画を再生したら音が出ない…
エンコード後の動画ファイルが無音になってしまった場合、まずは以下の点を確認してみましょう。
- そもそも動画オブジェクトの音声は問題ないか?
- 音声系の設定に不要なチェックが入っていないか?
- 出力時の設定で「音声無し」にチェックが入っていないか?
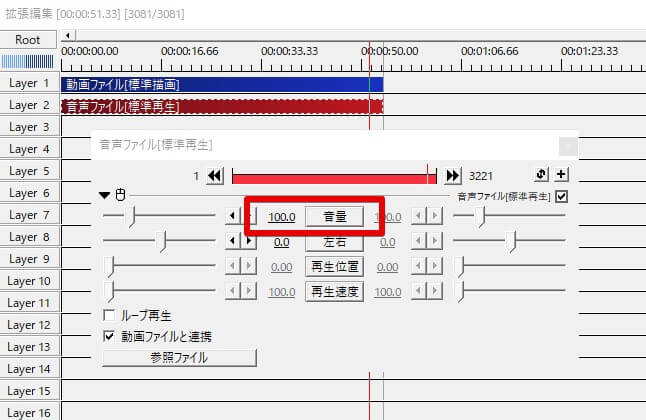
そもそも動画オブジェクトの音声は問題ないか?

まずは前提として、音声オブジェクトの [音量] の数値は0になっていないか? という点を確認しましょう。
「編集中は100になっていたけど、エンコード寸前に意図せず触ってしまっていた!」というケースも稀にあります。
音量を確認しないことには以降の調査でも原因特定できないので、灯台下暗しにならぬよう最初に確認したい点です。
音声系の設定に不要なチェックが入っていないか?

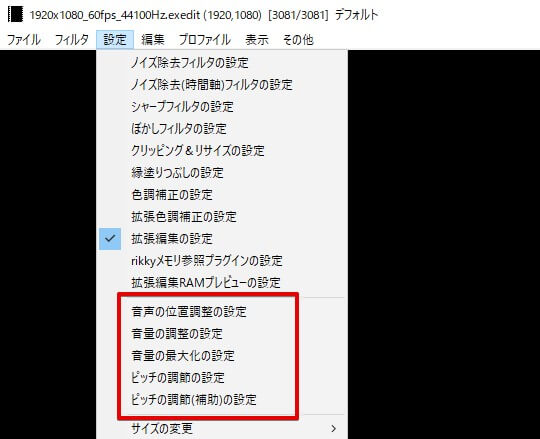
AviUtlのメニューバー [設定] から、以下の項目にチェックが入っていないかを確認します。
- 音声の位置調整の設定
- 音量の調整の設定
- 音量の最大化の設定
- ピッチの調節の設定
- ピッチの調節(補助)の設定
意図した場合でなければ、上記にチェックは不要です。
入れたつもりのないチェックが入ってしまっている場合はOFFにしましょう。
出力時の設定で「音声無し」にチェックが入っていないか?

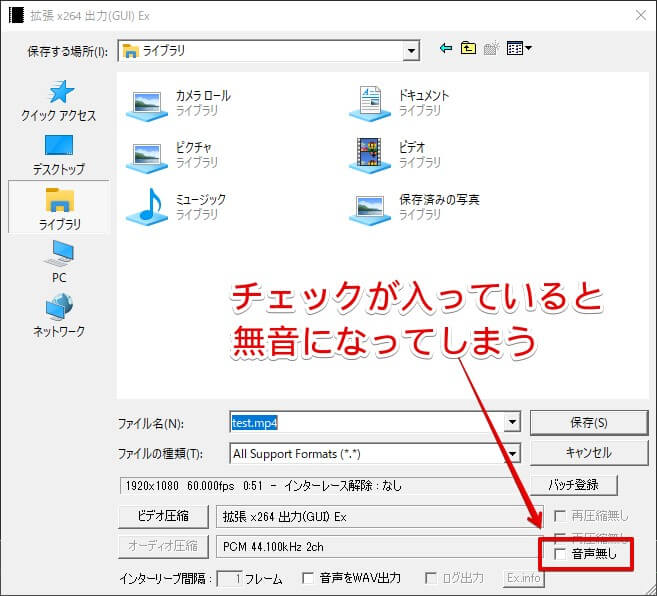
「AVI出力」「プラグイン出力」どちらにも言えますが、エンコード前の設定ダイアログ右下 [音声無し] にチェックが入っていないか確認しましょう。
ここにチェックが入っている場合、出力後の動画が無音になってしまいます。
エンコードした動画の音がズレている

エンコード(出力)した後の動画を再生したら音ズレしてる…
エンコード後の動画の音が映像とズレてしまっている場合、以下の点を確認してみましょう。
- 「音声の位置調整の設定」にチェックが入っていないか
- 音声オブジェクトの [再生位置] がズレていないか
- VFR(可変フレームレート)の動画を読み込んでいないか
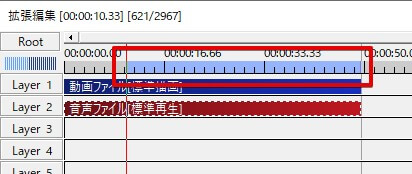
「音声の位置調整の設定」にチェックが入っていないか

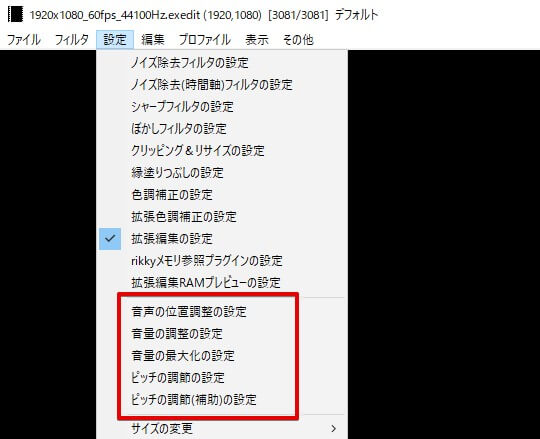
先述の「エンコードした動画の音が出ない」場合の対処方法と同様、AviUtlのメニューバー [設定] から [音声の位置調整の設定] にチェックが入っていないか確認しましょう。
↑の画像の赤枠で囲ってある部分は、意図した場合でなければチェックは不要です。
不要なチェックが入っている場合はOFFにしましょう。
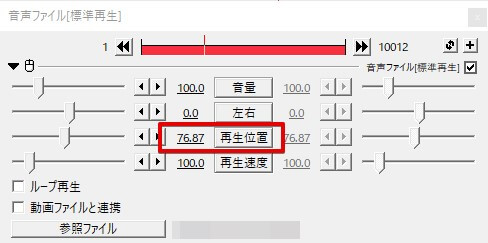
音声オブジェクトの [再生位置] がズレていないか

ズレている音声オブジェクトの設定ダイアログ [再生位置] の数値が意図しない値になっていない確認しましょう。
再生位置を意図せずズラしてしまったために音ズレが発生してしまうケースがあります。
VFR(可変フレームレート)の動画を読み込んでいないか
VFR(可変フレームレート)の動画をAviUtlに読み込むことで音ズレが発生する場合があります。
この場合、VFRの動画ファイルをCFR(固定フレームレート)に変換してやることで音ズレを治すことが出来ます。
前提として入力プラグイン「L-SMASH Works」の導入が必要です。こちら未導入の方は以下の記事で詳しく解説していますので、併せてチェックしてみてください。
≫入力プラグイン「L-SMASH Works」のダウンロード・インストール
またVFRとCFRの違いについては以下の記事でわかりやすく解説されています(別サイトにジャンプします)。
> フレームレートとは?VFR(可変)とCFR(固定)の違い

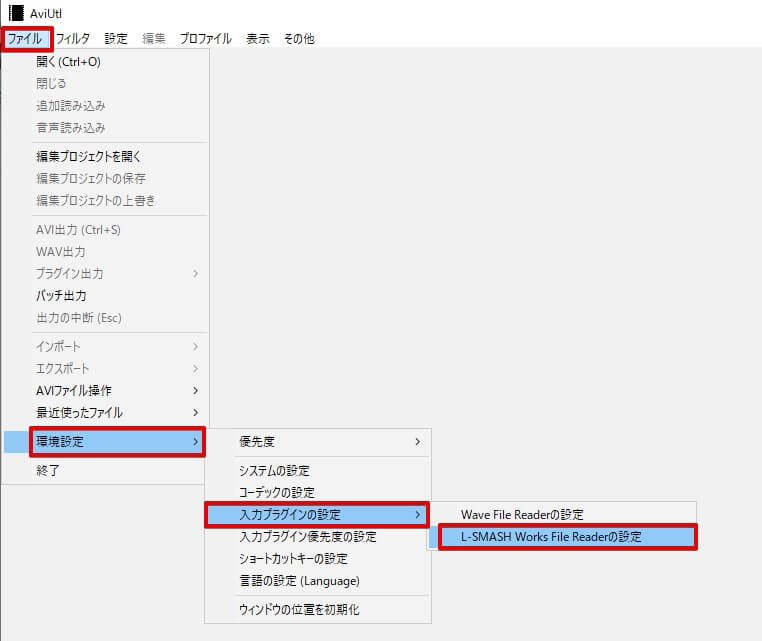
AviUtlを起動し、メニューバー [ファイル] > [環境設定] > [入力プラグインの設定] > [L-SMASH Works File Readerの設定] をクリック。

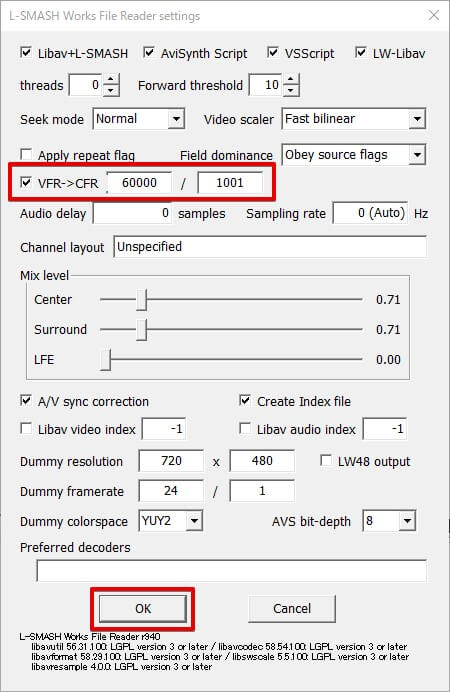
「L-SMASH Works File Reader」の設定ダイアログが表示されるので、
- [ VFR -> CFR ]にチェック
- 動画のfpsに合わせて後ろの「〇/●」という数値を変更
動画のfpsは、動画ファイルをエクスプローラーで開きプロパティから参照できます。
・59.94fps:60000/1001
・60fps:60000/1000
・23.976fps:24000/1001
・24fps:24000/1000
・29.97fps:30000/1001
・30fps:30000/1000
入力できたら[OK] をクリック。
これでVFR(可変フレームレート)からCFR(固定フレームレート)に変更することができました。
一度AviUtlを再起動して、音ズレ、音が出ているか、映像にカクつきがないかを確認しましょう。
関連記事:
エンコードした動画が真っ黒で表示されない

エンコードした動画の真っ黒…。音だけは聞こえるけど映像が真っ暗闇で見えない…
エンコード後の動画が真っ黒で、音声だけ聞こえるという場合は、再生プレーヤーに問題があるケースが多いです。
いくつかの再生プレーヤーを使って映像が表示されるか確認しましょう。
- フォトアプリ(Windows10標準)
- Windows Media Player(フォトで見れない動画が見れたりする)
- VLCメディアプレイヤー(これで大抵の動画は見れる)
エンコードした動画の最後に尺余りが発生している

エンコードした動画を確認していたら、動画の最後に見覚えのない真っ黒な無音画面が残っている。。。何これ怖い。。。
映像が終わった後、真っ暗・無音の不要な間が再生されてしまう通称「ダーク尺余り」。
尺余りが発生する原因
AviUtlで尺余りが発生するのは『動画の最終フレームが意図しない箇所にある』ことが原因です。
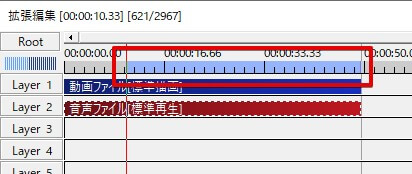
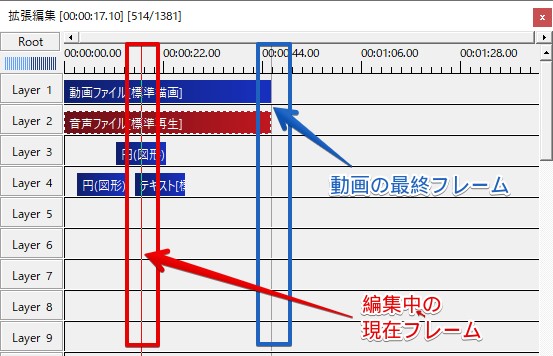
拡張編集タイムラインを見ると、二つのフレームを確認できます。

- 編集動画を再生中に動く「現在フレーム」
- 動画の最後にある「最終フレーム」
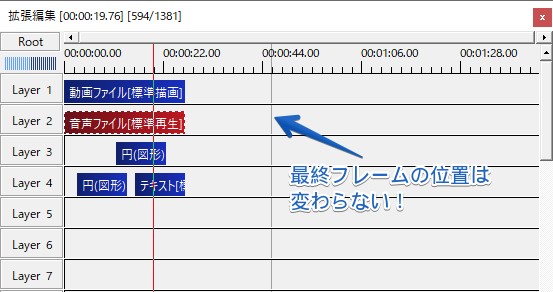
例えば↑の画像のタイムラインでは、動画オブジェクトの終わりと、動画の最終フレームがピッタリ同じです。
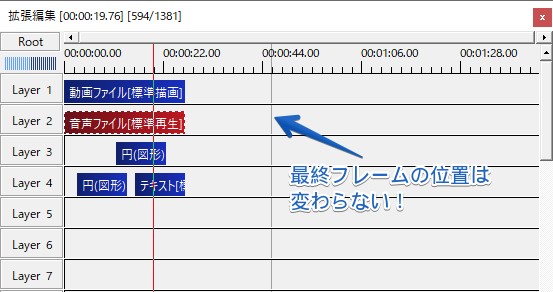
この状態で、動画オブジェクトの長さを短くすると…

動画オブジェクトの長さは短くなりますが、最終フレームの位置はそのまま変わりません。
つまり、動画オブジェクトの終わり ~ 最終フレーム までの時間が『余分な尺余り』になります。
動画の締め部分のシーンを編集完了
↓
最終フレームの位置を修正し忘れてた。。。
というミスで尺余りは発生してしまいます。 動画編集者ならあるあるです。
尺余りを解消する方法

先ほど挙げた↑の例を参考に、最終フレームの位置を修正する方法を解説します。

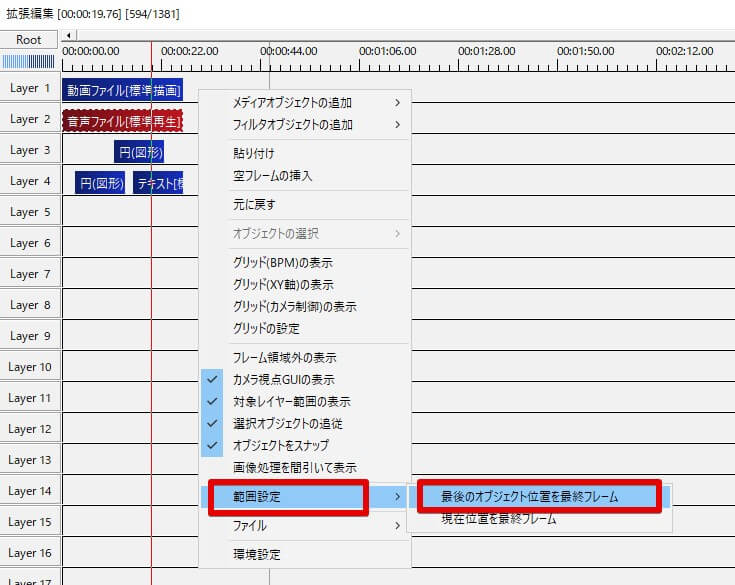
- 拡張編集タイムライン上を右クリック
- [範囲設定] > [最後のオブジェクトの位置を最終フレーム] をクリック

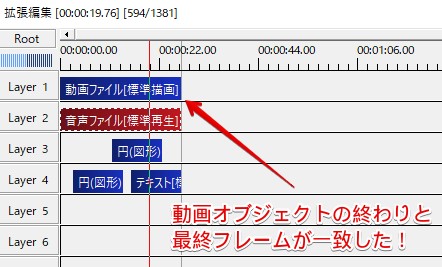
[最後のオブジェクトの位置を最終フレーム] をクリックすることで、文字通りタイムライン上にある最後のオブジェクトの位置と、最終フレームの位置が一致し不要な尺余りを解消出来ます。
関連記事:【AviUtl】尺余りの解消方法!意図的に尺を伸ばす方法もセットで解説
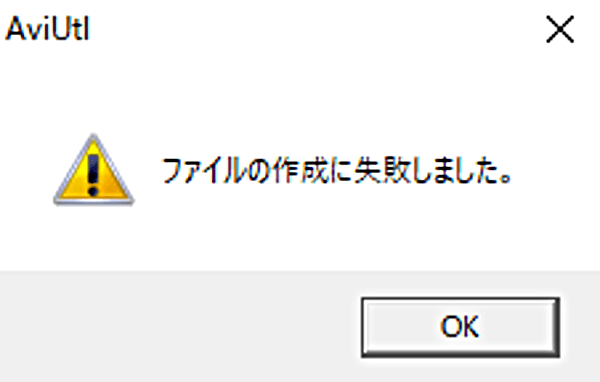
エンコード時に「ファイルの作成に失敗しました。」と表示される

エンコード時にファイルの作成に失敗しました。というエラーポップアップが表示され、エンコードできないというケースがあります。
このような場合、以下の点を確認してみましょう。
- 編集ファイル内にある素材を「フォト」や「メディアプレイヤー」で開いていないか
- 動画ファイル名が長過ぎていないか
編集ファイル内にある素材を「フォト」や「メディアプレイヤー」で開いていないか
エンコード時に、編集プロジェクト内で使っている素材をフォトアプリやメディアプレイヤーなどの他ソフトで開いてしまっていると、エンコードに失敗してしまいます。
例えば、
一度出力した動画をフォトアプリで確認
↓
ミスを見つけたので再エンコード
↓
フォトアプリで開きっぱなしのためエンコード失敗
といったケースがあるあるです。エンコード前は編集に使っている素材を別ソフトで参照しないようにしましょう。
動画ファイル名が長過ぎていないか
また、エンコード時の動画ファイル名が長過ぎる場合にも、ファイルの作成に失敗しました。というエラーポップアップが表示されることがあります。
エンコードする際は保存する動画ファイル名が長過ぎていないか確認しましょう。
エンコード時を中断・一時停止したい
エンコードを開始してから設定ミスに気が付いた…エンコードを中断したい…
エンコードを中断する方法

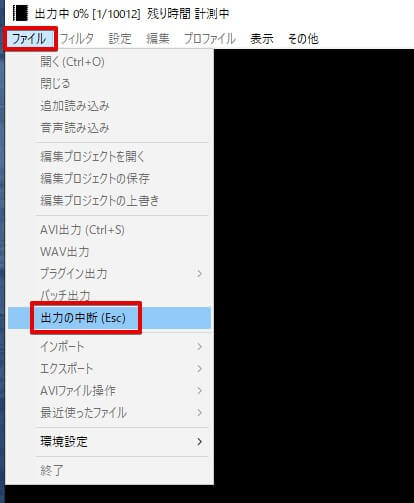
エンコード実行中はAviUtlのメニューバー [ファイル] > [出力の中断] でエンコードを中断することができます。
途中まで行われていたエンコードは終了となり、再びエンコードする場合は、エンコードが最初からやり直されます。
エンコードを一時停止する方法

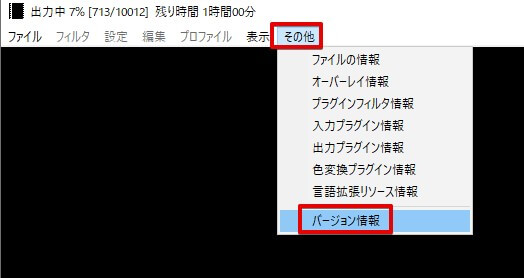
エンコードを途中で一時停止したい場合は、メニューバー [その他] > [バージョン情報] をクリック。

バージョン情報のポップアップが表示されます。このポップアップが表示されている間はエンコードが一時停止されます。
[OK] を押すと、一時停止されていたエンコードが再開されます。
ちょっと裏ワザ的なテクニックですが、

エンコードを実行中だけど、ちょっと動作が重たくて他の作業ができないので、一時的に止めておきたい!
といった場合などに使えます。
【上級者向け】AviUtlのエンコードをもっと高画質・もっと速くするためのテクニックを紹介
もっと高画質にエンコードしたい場合

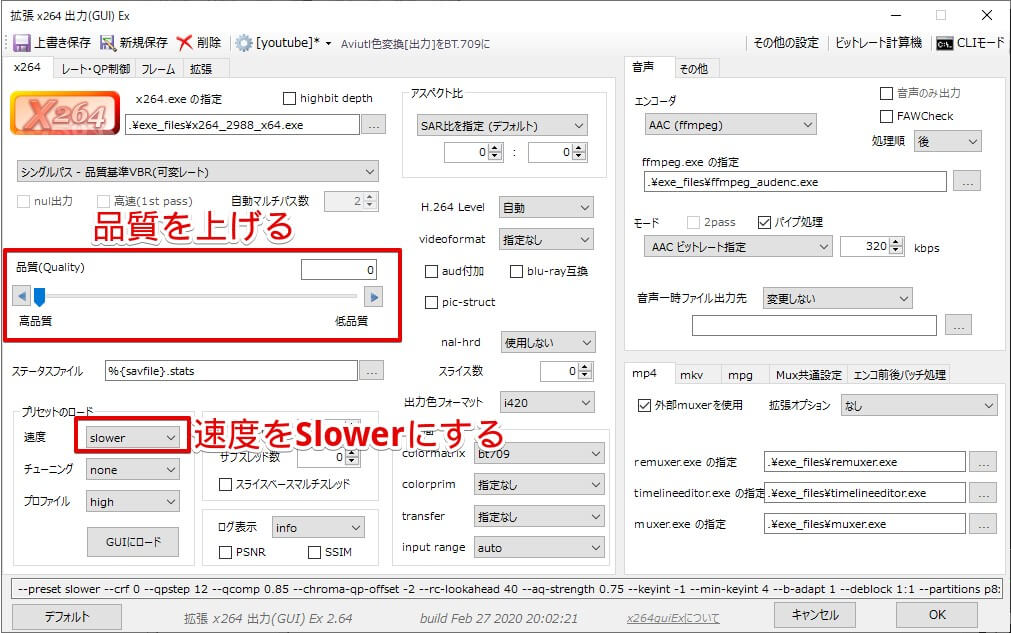
出力プラグイン「x264guiEx」でのエンコードする場合、設定ダイアログから以下を変更するとより高画質にエンコードすることが出来ます。
- 品質(Quality)の数値を『高品質』側に寄せる
- [プリセットのロード] > [速度] を[Slower]にする
どちらも対応すると高画質で出力できますが、代わりにエンコード速度は遅くなります(エンコード完了に時間がかかります)。
また、[速度]で設定できる項目は以下の10種類です。
- ultrafast(超超高速)
- superfast(超高速)
- veryfast(めっちゃ速い)
- faster(もっと速い)
- fast(速い)
- medium(デフォルト)
- slow(遅い)
- slower(もっと遅い)
- veryslow(めっちゃ遅い)
- placebo(超遅い)
「Slower」以上は目で違いが分からない程度の差になってきます。
ちなみにPlaceboは「プラシーボ(偽薬)」という意味で、エンコード時間がめちゃくちゃ遅い上に画質の向上も名前の通り「気のせい」みたいなレベルなので基本的に使いません。(veryslowに比べ1%未満程度しか画質が上がりません)
関連記事:【AviUtl】4Kの動画を読込・出力!超高画質な動画を作成する方法
もっとエンコード時間を速く(短く)したい場合
AviUtlでエンコード時間を短縮する方法は大きく以下4つに分類されます。
- 動画編集時からできる高速化設定
- エンコード時に行う高速化設定
- ハードウェアエンコード(GPU)を使う
- PCスペックを見直す
長くなるため詳しくは【AviUtl】エンコード時間を短縮!遅いエンコを高速化する方法 にて解説しています。
上記記事の対応を実施することである程度エンコード速度を速くすることができますが、動画のエンコードはどうしたって時間がかかるものです。
根本的な解消を考えるなら高性能なCPUに交換することを検討しましょう。
BTOショップ(パーツを指定して買えるネットショップ)で選べばコスパも良く、「動画編集向けPC」といった特集もあるのでおススメです。エンコード時間が大幅に短縮されます。
STORM
→ 基本的に安い上、不定期で爆安セールが行われる。サポートが丁寧でかなりオススメ。- VSPEC
→ パーツの取り扱い数が最も多い。細かくカスタマイズしたい人にオススメ マウスコンピューター
→ 価格・品質・サポートともに高水準で間違いないBTOショップ。初心者におすすめ- FRONTIER
→ 月末などの期間限定セールがめちゃくちゃ安い。老舗メーカー。 - LENOVO
→ 2018,19年にPC世界シェア1位記録。ハイスペックノートPCなどの取り扱いもあり ドスパラ
→ BTOショップ界では知名度No1。利用ユーザー数が多く信頼性が非常に高い@Sycom
→ フルカスタマイズ可能で高品質・丁寧サポート。パソコン中~上級者向け。- SEVEN
→ ケースなどのパーツが豊富で、デザイン性にもこだわりたい人にオススメ
関連記事:動画編集に最適なパソコンの選び方!おすすめPC・買い方もあわせて紹介!
もっと簡単にmp4出力するプラグイン
aoytsk様(@aoytsk)制作のプラグイン『かんたんMP4出力』を導入することで、難しい設定不要でかんたんにMP4エンコードすることができます。
初心者の場合「x264guiExとどう違うの?」となりそうですが、
- x264guiEx → ちょい複雑だけど細かく設定できる
- かんたんMP4出力 → シンプルだけど細かく設定できない
という感じです。
YouTubeなどの投稿が目的であれば「かんたんMP4出力」で十分かなという印象です。
詳しい導入方法や使い方などは以下の記事で解説しています。
関連記事:【AviUtl】『かんたんMP4出力』で簡単mp4エンコード!【導入・使い方】
もっと高画質・高圧縮するための出力方法
YouTubeなどの動画サイトへの投稿が目的でない場合には「H.265」形式でエンコードすることで、h.264よりも高画質・高圧縮で動画を出力することができます。
- 現在主流の「H.264」コーデックの後継規格
- H.264の半分のデータ容量・ビットレートで同等の画質を再現できる
- 8K、300fpsまで対応(H.264は4K、60fpsまで)
- 端末によっては再生負荷が大きい(低スぺだとキツイ)
2021年現在時点ではYouTubeやニコニコ動画にH.265で動画投稿しても、「H.264」形式に再エンコードされてしまうため、動画投稿サイトへのアップが目的であれば、現状H.265でエンコードする必要はありません(意味がない)。
ホームビデオの高圧縮化など、動画投稿以外の目的であればオススメです。
【これだけ見ればOK】AviUtlのエンコード(出力)方法を完全解説! まとめ

今回はAviUtlで編集したプロジェクトを動画ファイルとして出力する「エンコード」について解説いたしました。
- 基本のエンコード方法をマスターし、編集プロジェクトを出力しよう!
- 失敗時や困ったときは項目別の対処方法でトラブルシューティングしよう!
- エンコードに慣れてきたら上級者向けテクニックも実践してみよう!
当ブログでは他にもAviUtlの便利な使い方や、動画編集未経験から一気にステップアップできるオススメ書籍を紹介しています。
TwitterやYouTubeでも動画制作やゲーム実況に関する発信をしています。
当ブログは個人にて運営を行っており、読者の皆様のご協力で継続できております。大変厚かましいお願いではございますが、
- 当ブログの情報が少しでも参考になった
- 問題解決の役に立った
- あけたまの活動を応援してやっても良い
とお考えになりましたら、お力添えを頂けますと幸いです。
今回はここまで!
次回もよろしく!



















エンコード…なんか聞いたことあるけどよく分からない……
難しい話はしないでください……