どうも多摩川乱歩(@tamagawa2525)です。

光や影が入ると、画は一気にオシャレな感じになります。
今回はAviUtlだけで作る逆光表現の作り方を解説します。
記事の後半では逆光をさらにオシャレに魅せるためのテクニックも合わせて紹介。
スクリプトの追加などは不要で、デフォルトで作成できますので、初めての方もご安心ください。
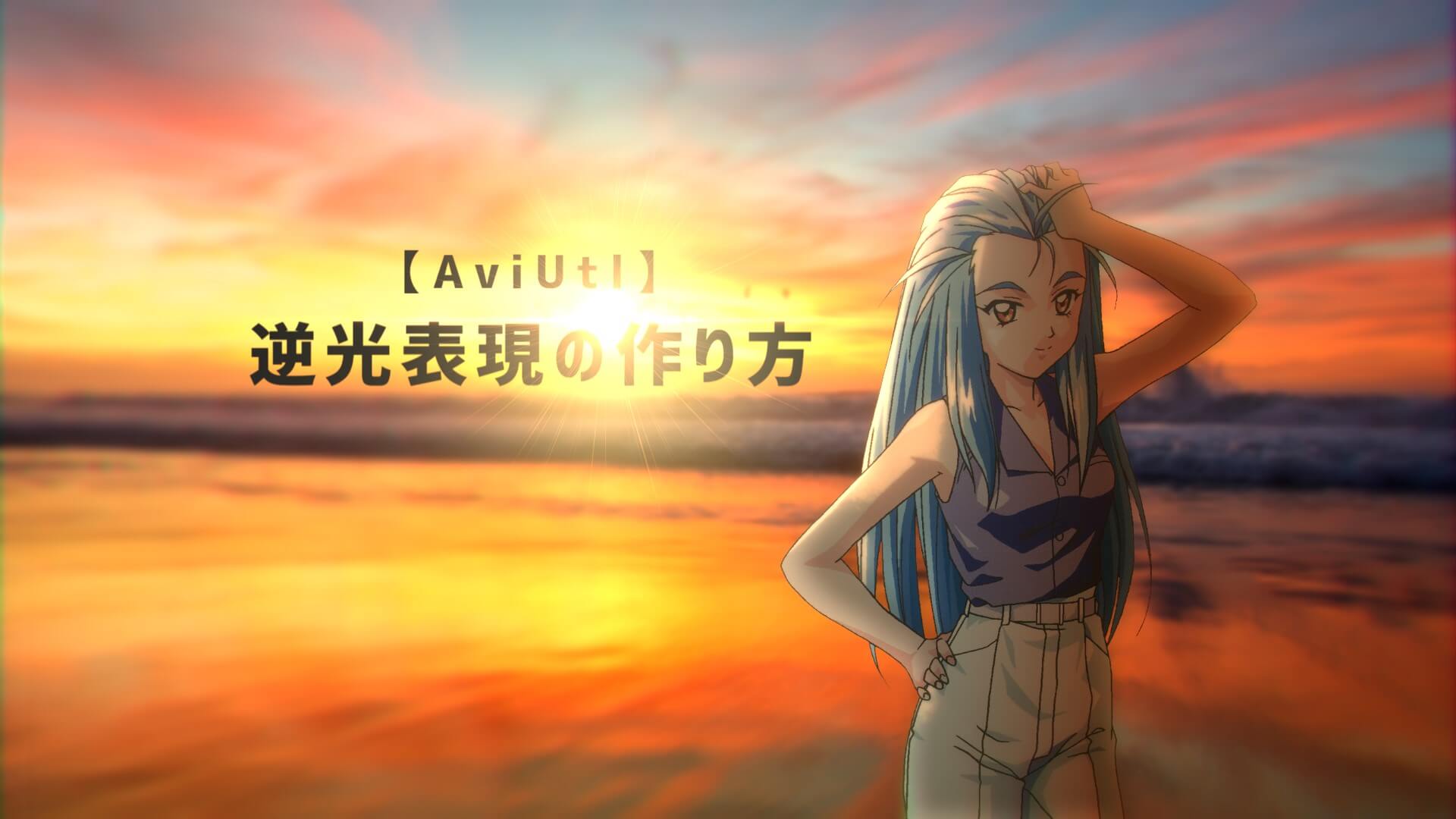
【AviUtl】逆光の作り方を解説
素材を用意
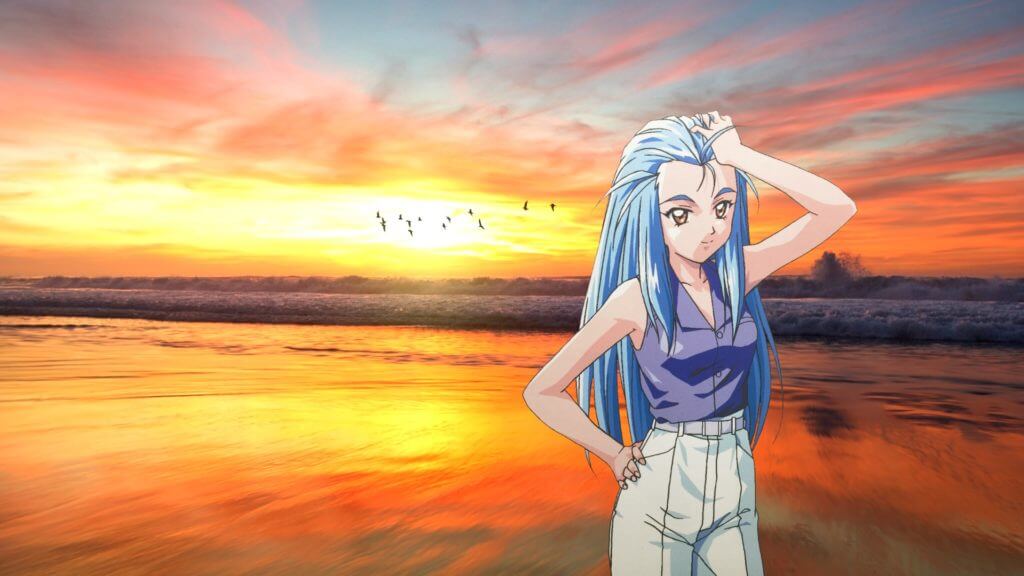
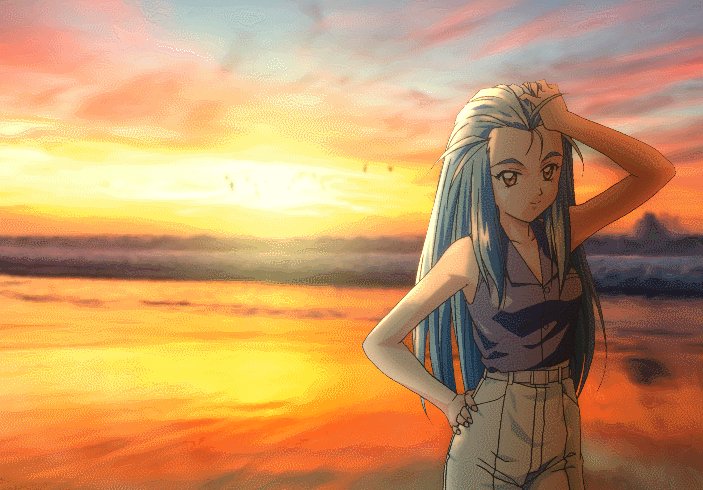
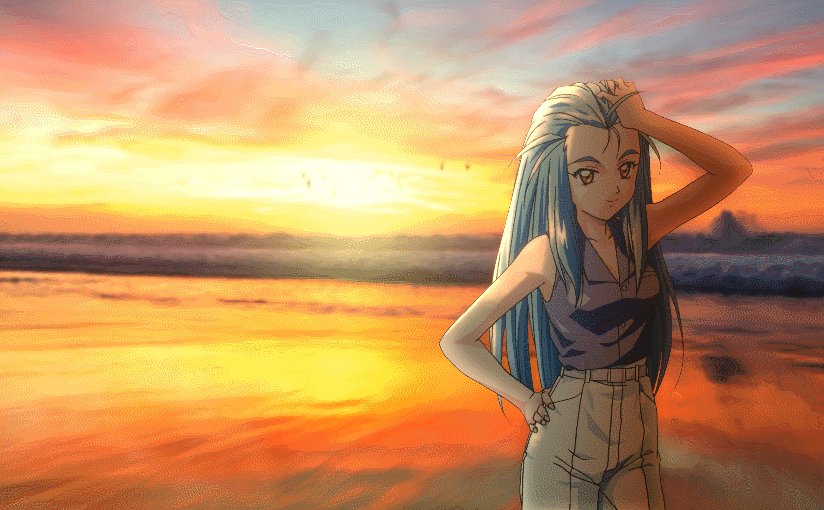
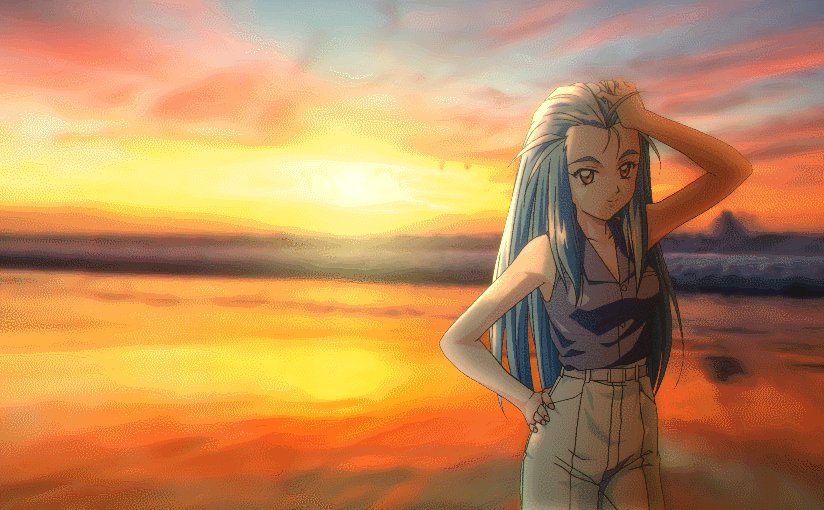
背景素材と被写体を用意します。今回は以下。


なお、背景画像は『O-DAN』からお借りしました。
無料・高品質・商用フリーの画像をお探しの方はおすすめの配布サイトを以下の記事で紹介していますので、よければチェックしてみてください!
関連記事:【無料】高品質!オシャレなフリー画像素材配布サイト4選【商用利用OK】
逆光の作り方

何もせずに重ねると↑のような感じ。
ここから逆光表現を作っていきます。
手順としては以下の3ステップです。
- グラデーションをかける
- 発光をかける
- 影になる部分を作る
グラデーションをかける
- 被写体画像(キャラ)の設定ダイアログ右上[+] > [グラデーション]
グラデーションのパラメータをいじっていきます。
- 角度 → -90 (お好みで)
- 幅 → 500(お好みで)
- 開始色/終了色 → 明るい色、暗い色を背景画像から抽出

↑みたいになってればOK
- 合成モードを [乗算]に変更

乗算にすると、グラデーションの濃淡が被写体に自然に合成されます。
↓最終的なパラメータはこんな感じ。

発光をかける
続いて発光エフェクトをかけていきます。
- 被写体の設定ダイアログ右上 [+] > [発光] を追加
発光のパラメータをいじっていきます。
- 強さ → 120(お好みで)
- 拡散 → 250(お好みで)
- しきい値 → 80(お好みで)
- 光色の設定 → 背景画像の明るい部分から抽出

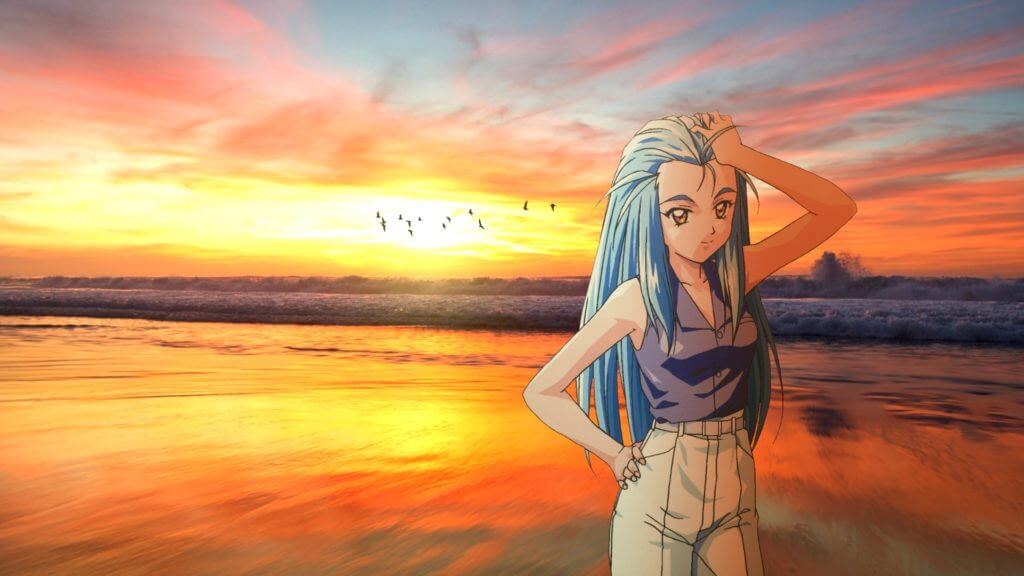
発光を追加すると↓のような感じ。

段々それっぽくなってきました。
影になる部分を作る
- 被写体のオブジェクトを複製します
- 複製オブジェクトはグラデーション、発光を消します
- 複製オブジェクトの設定ダイアログ右上[+] > 単色化
- 単色化の「光度を保持する」のチェックを外します

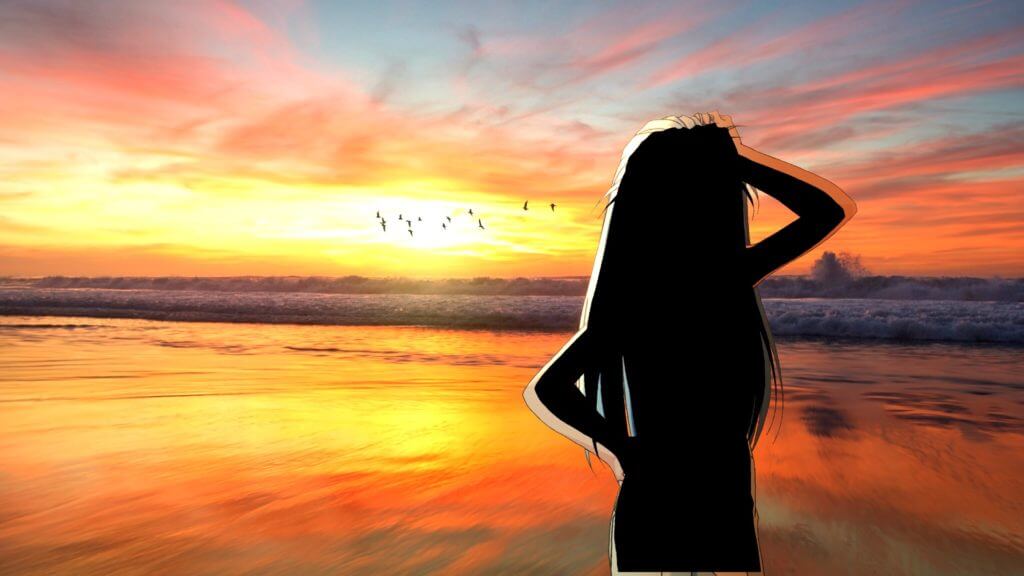
↑のように複製オブジェクトが真っ黒に単色化されていればOK。
真っ黒部分が影になります。
逆光表現のためには、影部分を縮小させていく必要があります。
- 複製オブジェクトの設定ダイアログ右上[+] > [基本効果] > [拡大率]
- 拡大率のパラメータを調整して、影部分を被写体より一回り小さくします。

↑みたいになってればOK。
このままだと影の輪郭がパキっとし過ぎなので、ぼかしていきます。
- 複製オブジェクトの設定ダイアログ右上[+] > [ぼかし]
- ぼかしのパラメータ[範囲]で、ぼかし率を調整(今回は50)
- 複製オブジェクトの透明度を調整します(今回は60)

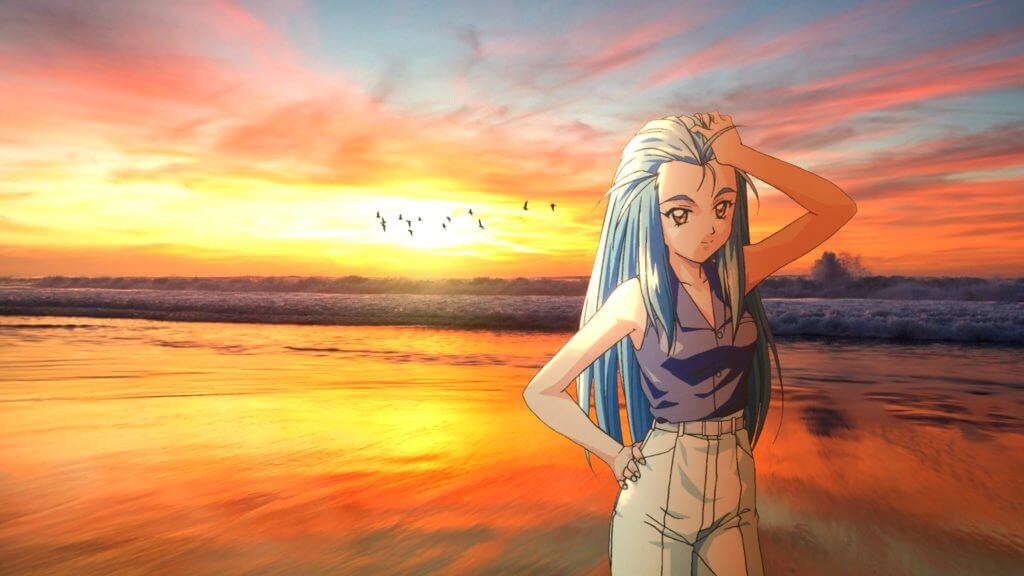
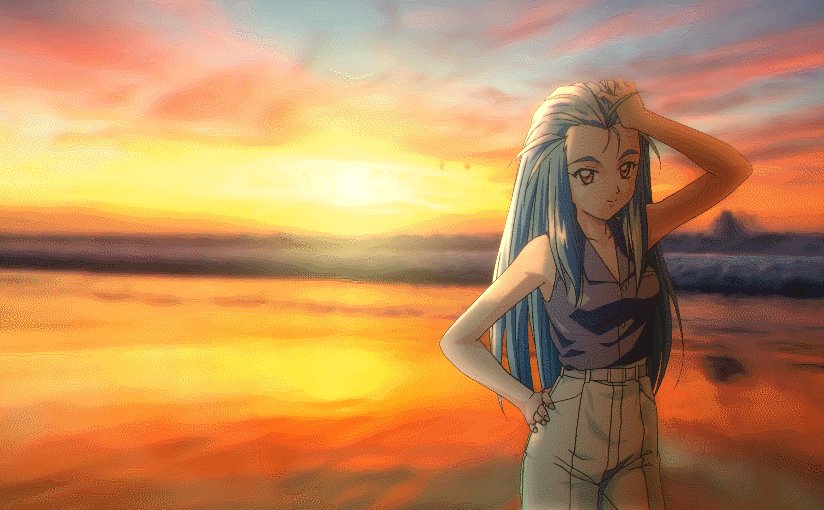
影をぼかし、透明度で調整すると↑みたいな感じに。
ここまでで基本的な逆光の作り方は完了です。
お疲れ様でした。
逆光をよりオシャレに見せるためのテクニックを紹介
ここからはもう一歩踏み込んで、逆光表現をよりオシャレに見せるためのTipsを紹介していきます。
- 被写体オブジェクトを縁取る
- 光を強める
- 周辺ボケ光量で雰囲気を整える
オシャレ逆光Tips① 被写体オブジェクトを縁取る
- 被写体オブジェクト(キャラ)の設定ダイアログ右上[+] > [縁取り]
- 縁取りの色を、背景素材の一番明るい箇所から抽出し変更します
- サイズを1~5程度、ぼかしをお好みで入れて輪郭に光が入っているように見せます。
この縁取りは先ほどかけた[発光]や[グラデーション]より上にくるようにします。(発光部分にも縁取りが入ってしまうため)
縁取りパラメータを右クリックし「フィルタ効果を上に移動」で優先度を上げられます。

微々たる差ではあるんですけど、髪の部分などに斜陽が差し込んでいる風を演出できます。
また、背景に対しキャラを目立たせる効果もあるので、お好みで調整してみてください。
光を強める
背景の夕日部分の光を強めて、逆光演出を際立たせます。
- 拡張編集タイムライン上を右クリック > メディアオブジェクトの追加 > 図形
- 図形を[円]にして、背景の太陽部分と重ねます。(色も抽出して同じにする)
- 図形オブジェクトの設定ダイアログ右上[+] > [ぼかし]と、[閃光]を順番に付与
ぼかし、閃光のパラメータを調整し、夕日と馴染ませます。

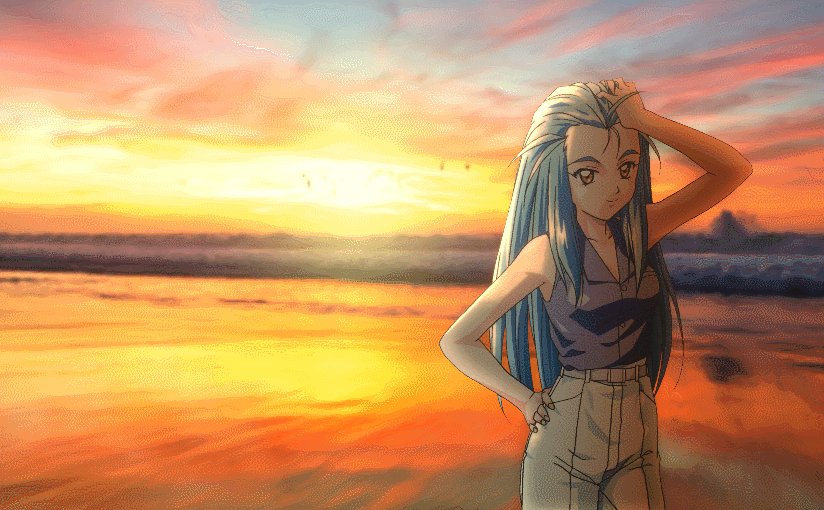
夕日部分の光が強まり、逆光との対比が際立ちました。
周辺ボケ光量で雰囲気を整える
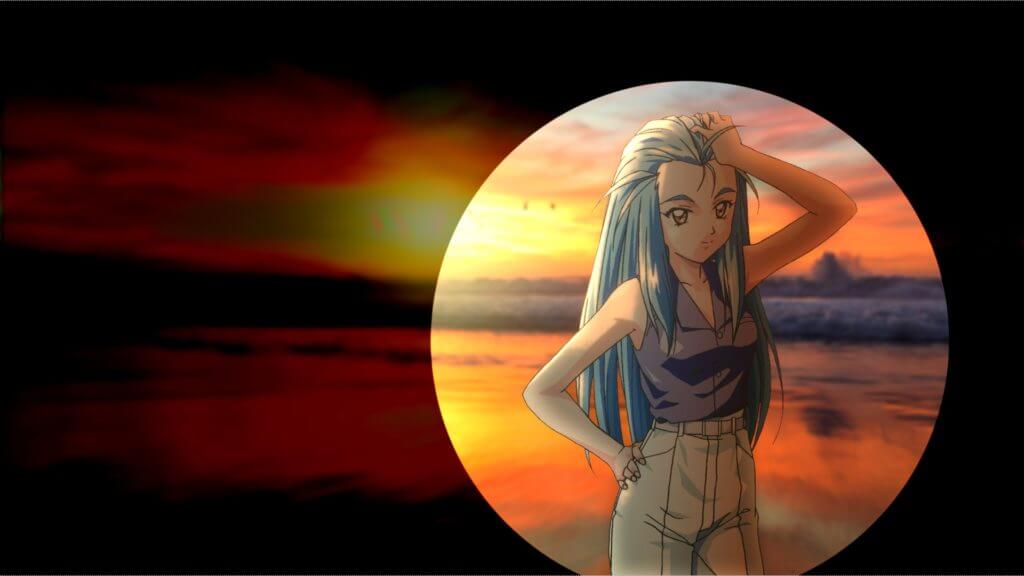
最後にカスタムオブジェクトの[周辺ボケ光量]で全体の雰囲気を整えていきます。
これは逆光表現だけに限らず、全体の空気感を馴染ませるのに便利な手法です。
- 拡張編集タイムライン上を右クリック > カスタムオブジェクト > 周辺ボケ光量
お好みで調整してもらえばOKですが、[光量] [境界]を一旦0にして、どこにピントを合わせるか明確にすると調整が楽です。

↑ [光量] [境界] を0にした状態
今回はここから、[光量] → 95, [境界] → 100 にしました。

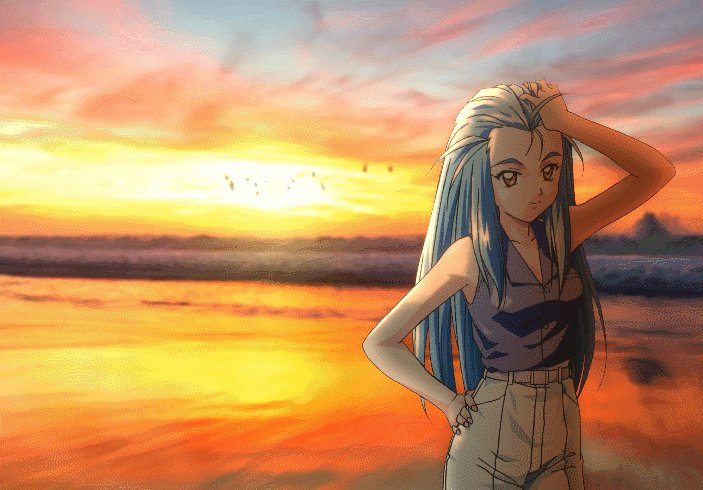
じゃん。gifだと分かりにくいかもですが、あると無いとでは全体の統一感が違うかと思います。
特に実写とイラストは馴染みにくかったりするので、周辺ボケ光量などのぼかし効果を利用して、馴染ませてあげる工程は雰囲気を整えてくれます。
【余談】逆に「逆光になっている写真や動画を明るくしたい」という場合
ここまで意図的に逆光表現を作る方法を解説してきました。
ですが逆に、

撮影した動画や画像が、逆光で暗くなってしまった…。
なんとか被写体だけを明るくして逆光を抑えたい…。
というケースもありますよね。
そういうった場合は「暗い所だけ狙って明るくする」ことができるスクリプト『シャドウ・ハイライト』がオススメです。
ちょっとこの記事の趣旨とは外れるんで解説は以下の記事に譲りますが、Photoshop並みに明るさ調整できるので『逆光で被写体の表情が見えない……』という場合に役立ってくれます。気になった方はぜひチェックしてみてください。
【AviUtl】逆光の作り方 まとめ

今回はAviUtlだけで作る、逆光表現の作り方について解説しました。
光などの自然物が入ると、一気に生っぽくなるというか画がグッと良くなりますよね。
とはいえ安易にグローとかかけまくっても処理が重たくなるばかりなので、コツをつかんで演出していきたいものです。
また今回紹介した方法より簡易的ではありますが「カメレオン効果スクリプト」を使う事でより時短で逆光表現を作成することができます。気になる方はぜひチェックしてみてください。
関連記事:【Aviutl】『カメレオン効果スクリプト』で切り抜きと背景を馴染ませる!【簡単に合成】
当ブログでは他にもAviUtlの便利な使い方や、動画編集未経験から一気にステップアップできるオススメ書籍を紹介しています。
TwitterやYouTubeでも動画制作やゲーム実況に関する発信をしています。
当ブログは個人にて運営を行っており、読者の皆様のご協力で継続できております。大変厚かましいお願いではございますが、
- 当ブログの情報が少しでも参考になった
- 問題解決の役に立った
- あけたまの活動を応援してやっても良い
とお考えになりましたら、お力添えを頂けますと幸いです。
今回はここまで!
次回もよろしく!




















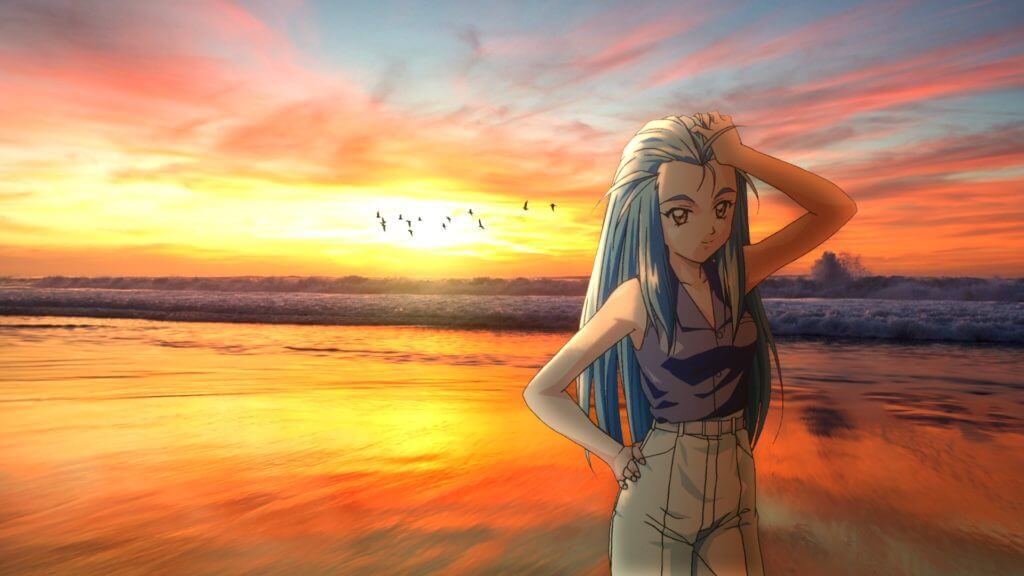
AviUtlで逆光表現を作りたい!(↓こういうの)