ども、多摩川乱歩(@tamagawa2525)です。

AviUtlで動画サイト用のサムネイルを作成したい!
でも何から始めたらいいかわかんない!簡単でオシャレなサムネの作り方を教えてくれ!!
今回はAviUtlで動画のサムネイルを作る方法を解説していきます。
「サムネイル」と一口に言っても千差万別なのですが、今回は「ゲーム実況動画」のサムネイルという前提で以下のようなサンプルを用意しました。


上記のサムネイルサンプルそれぞれの作り方を解説していきます。
初心者向けにわかりやすく解説していきますので、一緒にAviUtlでのサムネ作成にチャレンジしていきましょう!
あけたまはココナラでサムネイルの制作依頼を引き受けています。
『自分で作るのは時間がかかるし、まるっとお願いしちゃいたい!』という方は以下ココナラページへどうぞ!
【AviUtl】サムネイルの作り方解説① 画像と文字入れの基本

- 画像を入れる
- テキストを入れる
- テキストに縁取りをかける
まずは上記のサムネイルの作り方を解説します。
ゲーム実況動画では、動画中のスクリーンショットを使うことが多いと思いますので、その想定で基本の画像入れと文字入れを行います。
事前準備
「あつまれ どうぶつの森」ロゴ画像を↓からお借りしました。
http://commons.nicovideo.jp/material/nc213087
ロゴ無しでもOKですが、サンプル通り作りたい方は上記サイトからダウンロードしておいてください!

オリジナル画像はこちら。ダウンロードしてご自由にお使いください。
サムネイル①の作り方
画像、テキストオブジェクトを配置
- Layer1に背景画像(スクリーンショット)を配置
- 拡張編集タイムライン上を右クリック > [メディアオブジェクトの追加] > [画像ファイル]
- Layer2にロゴ画像を配置
- 拡張編集タイムライン上を右クリック > [メディアオブジェクトの追加] > [画像ファイル]
- Layer3にテキストを配置
- 拡張編集タイムライン上を右クリック > [メディアオブジェクトの追加] > [テキスト]

とりあえず全部置きます。↑のようになっていればOK。
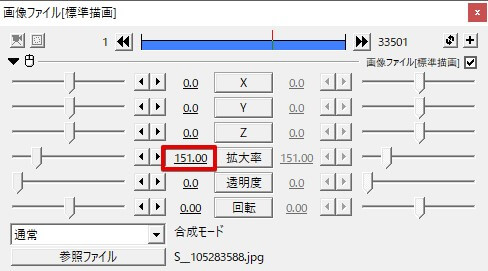
- 背景画像(スクリーンショット)をサイズ調整
- 画像オブジェクトの設定ダイアログ [拡大率] を画面にあわせて調整

今回は151にしました。
- ロゴを画面左上に、テキストを左下に移動
- タイムライン上でオブジェクトを選択後、メインウィンドウでドラッグ移動できます。

↑のようになっていればOKです。
テキストを目立たせてサムネイルらしくする
ここからはテキストを目立たせていきます。
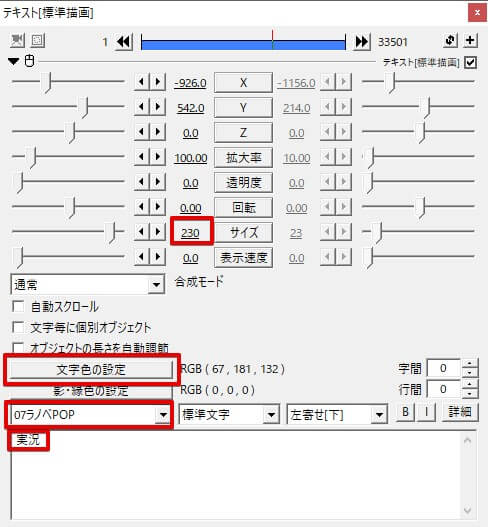
- テキスト内容フォント・サイズ・文字色の変更

サイズ → 230
文字色 → 67, 181, 132 (好きな色でOK)
フォント → ラノベPOP(好きなフォントでOK)
テキスト内容 → 「実況」(好きな内容でOK)
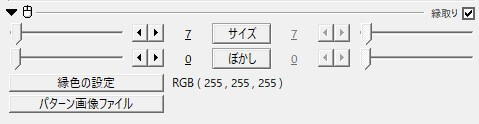
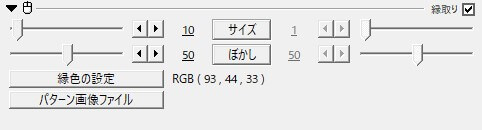
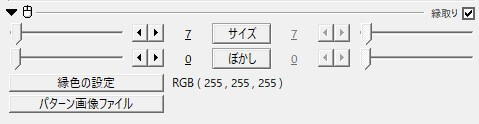
- テキストオブジェクト設定ダイアログ右上[+] > [縁取り]

サイズ → 7
ぼかし → 0
縁色の設定 → 255,255,255(白)
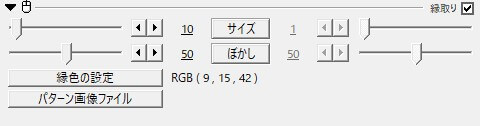
- もう一度テキストオブジェクト設定ダイアログ右上[+] > [縁取り]

サイズ → 10
ぼかし → 50
縁色の設定 → 93,44,33 (茶色)

↑のようになっていればOK
使用しているラノベPOPは『【Aviutl】動画を超良い感じにするおすすめフォント3選!』で紹介しているので、気になった方は導入してみてくださいー。導入方法もわかりやすく解説しています。
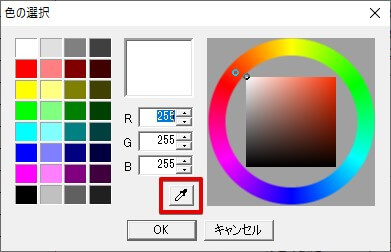
文字色・縁取りが何気にポイントで、「画面の中の色を抽出して使う」ことで統一感が出ます。

文字色はファイル(マリンスーツの袖)、縁取りはたぬきちの茶色から拝借しました。

カラーピッカーのスポイトツールを使えば、画面上の色をコピーできるので便利です。
最後に「実況」のテキストオブジェクトをコピーして、Part番号「#1」を右下に配置します。

じゃん。サムネイルの作り方解説①『画像と文字入れの基本』、完成です!
実況動画、Part数が一発で視認できて、わかりやすいシンプルなサムネイルになりましたね。
また、今回は縁取りを重ね掛けして文字を作りましたが、面倒な場合は『お手軽テロップ』というスクリプトもおすすめ。
テキストにかけるだけでそれっぽいテロップがカンタンに作成できます。
【AviUtl】サムネイルの作り方解説② YouTubeっぽいインパクト重視のサムネイル

基礎編を経て、ちょっと応用編です。
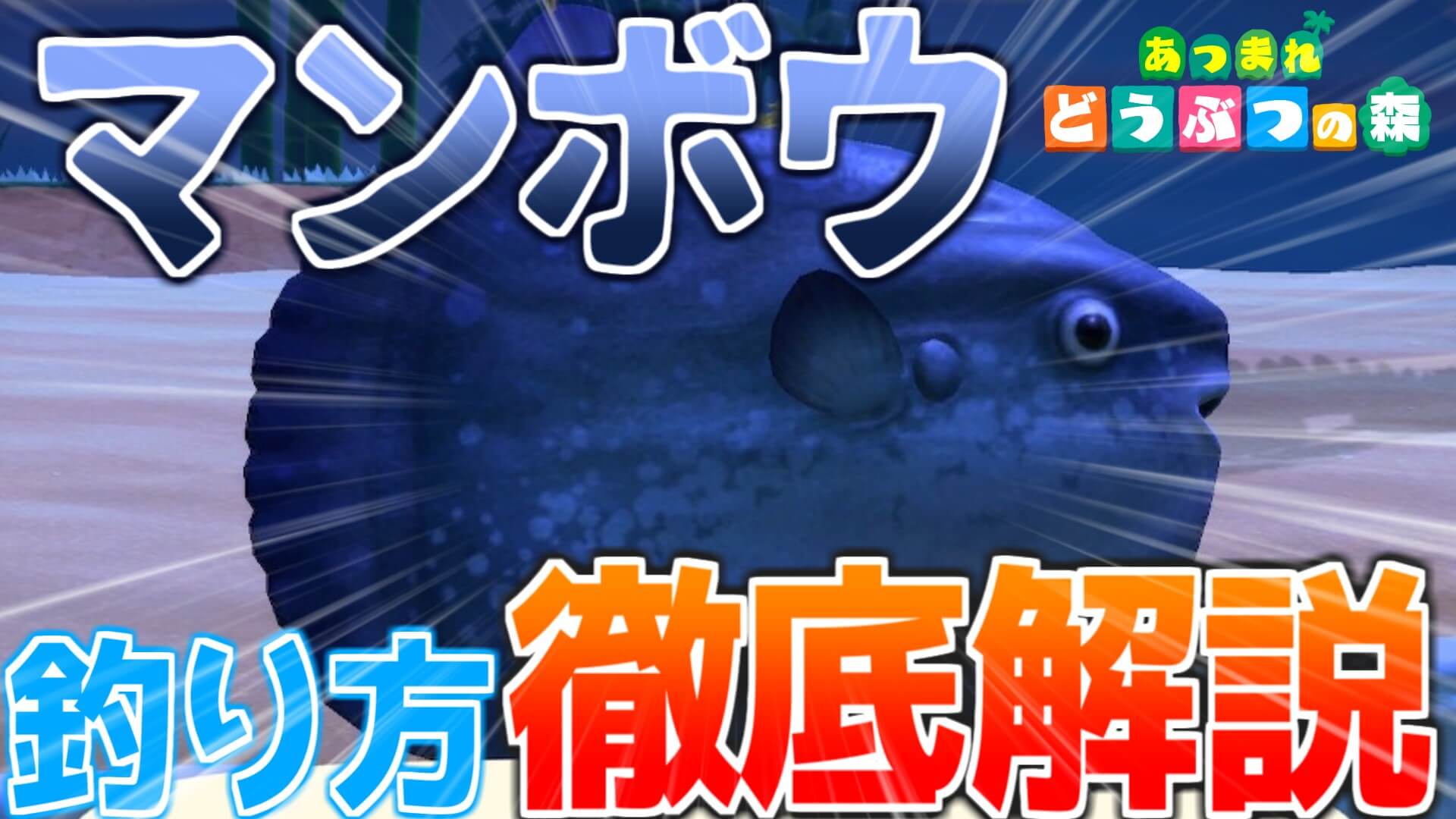
次はYouTubeにありがちなインパクト重視のデカ文字サムネイル。ちょっと凝った感じに文字を装飾してみましょう。
画像と文字入れ

↑オリジナルの背景画像です。サンプル作成にご利用ください。

サムネイルの作り方①と同様の方法で、背景、ロゴ、テキストを↑のように配置していきます。
『釣り方』『徹底解説』で使っているフォントは先ほど同様ラノベPOP。
『マンボウ』で使っているフォントは「鉄瓶ゴシック」。ダウンロードが面倒であればこちらもラノべPOPでもOKです。
ロゴはやや小さめに右上に配置しました。
ここから各文字をにインパクトをつけるため装飾していきます。
- 「マンボウ」テキストオブジェクト設定ダイアログ右上[+] > [グラデーション]

幅 → 150
開始色 → 133, 166, 251 (マンボウの淡い色を抽出)
終了色 → 13, 32, 71 (マンボウの濃い色を抽出)
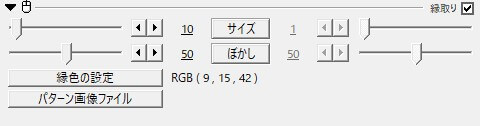
- テキストオブジェクト設定ダイアログ右上[+] > [縁取り]

サイズ → 7
ぼかし → 0
縁色の設定 → 255,255,255(白)
- もう一度テキストオブジェクト設定ダイアログ右上[+] > [縁取り]

サイズ → 10
ぼかし → 50
縁色の設定 → 9,15,42 (黒に近い青)

↑のようになっていればOK!
縁取りはサムネイルの作り方①と同様の方法でしたが、文字色に深みを出すためグラデーションを採用しました。
とはいえこちらも先ほどの文字色と同様で、マンボウの明るい色と暗い色を抽出してグラデーションに使っています。
- 文字色を変更 → 0, 168, 255 (水色)

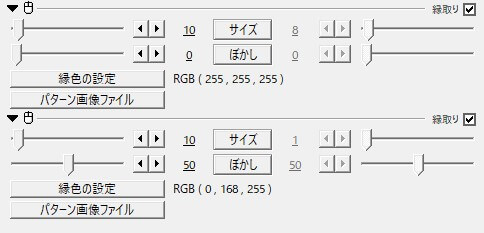
- テキストオブジェクト設定ダイアログ右上[+] > [縁取り]
サイズ → 10
ぼかし → 0
縁色の設定 → 255,255,255(白)
- もう一度テキストオブジェクト設定ダイアログ右上[+] > [縁取り]
サイズ → 10
ぼかし → 50
縁色の設定 → 0, 168, 255 (水色)
こちらもサムネイルの作り方①と同様に、文字色を変更&縁取りを重ね掛けです。
水色はどうぶつの森ロゴの「つ」から拝借しています。別に何色でも良いです。
- 「徹底解説」テキストオブジェクト設定ダイアログ右上[+] > [グラデーション]

幅 → 150
開始色 → 255, 138, 0 (オレンジ)
終了色 → 255, 0, 0 (赤)
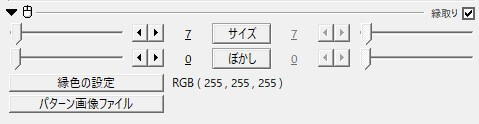
- テキストオブジェクト設定ダイアログ右上[+] > [縁取り]

サイズ → 7
ぼかし → 0
縁色の設定 → 255,255,255(白)
- もう一度テキストオブジェクト設定ダイアログ右上[+] > [縁取り]

サイズ → 10
ぼかし → 50
縁色の設定 → 32,32,32 (黒に近いグレー)
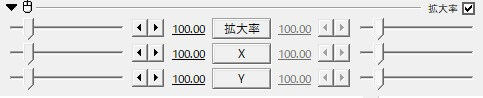
最後にテキストオブジェクトの設定ダイアログ右上[+] > [基本効果] > [拡大率]

Xの値を調整して少し幅を潰します。
これをすると文字のサイズを保ちつつ字間を詰められてインパクトを残せます。何気にポイント。

こんな感じになっていればOK。
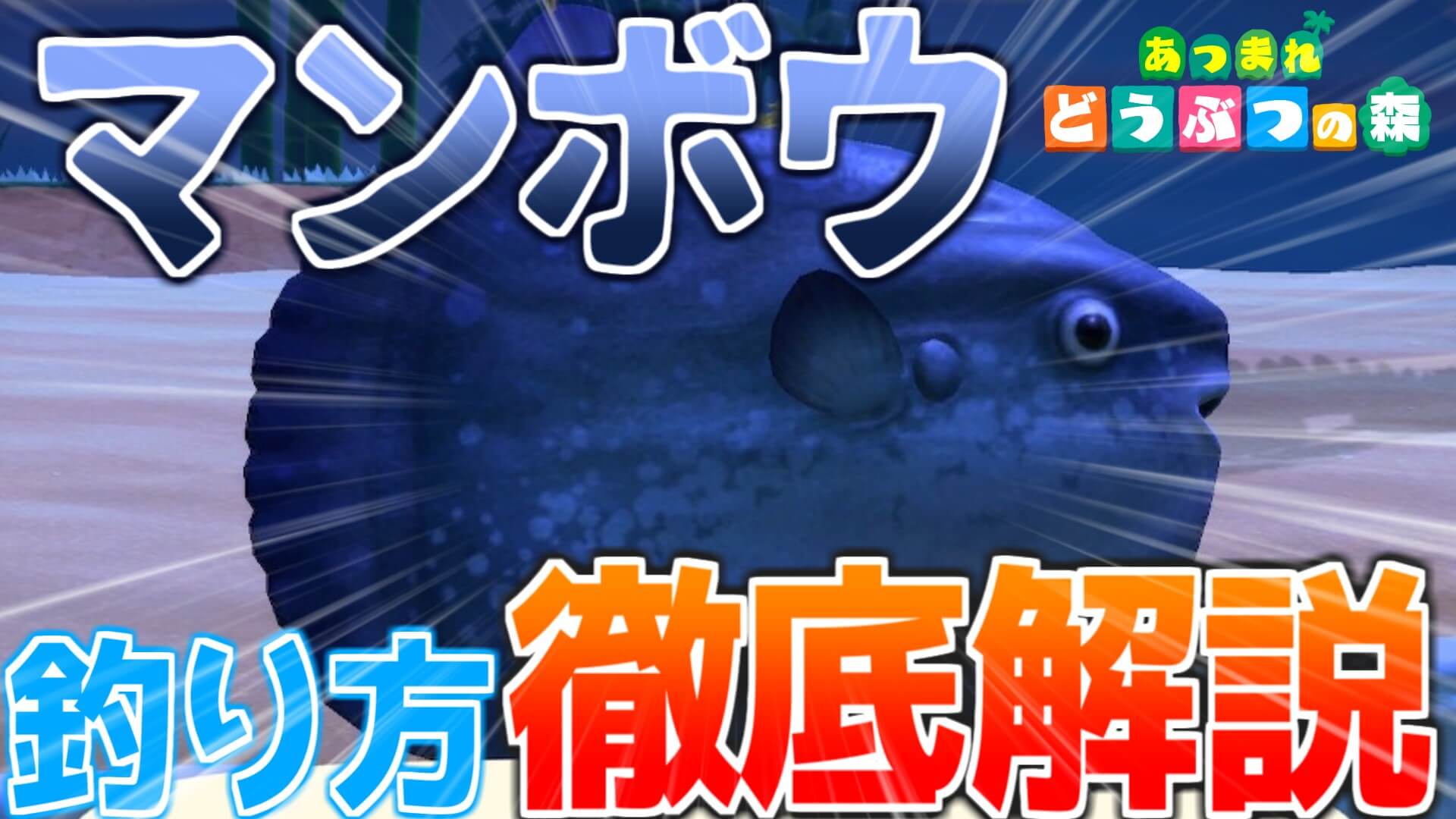
最後にマンボウを強調すべく、集中線を付けます。
拡張編集タイムライン上を右クリック > [メディアオブジェクトを追加] > [カスタムオブジェクト] > [集中線]

ドン!マンボウにフォーカスされ、より強調されました。
カスタムオブジェクトは簡単に印象良くできるので便利ですね。
集中線をもっと使いこなしたい!という方には以下の記事で詳しく解説しています。
≫【AviUtl】集中線の使い方を解説!大きさや色の変更も自由自在!
AviUtl サムネイルの作り方 まとめ

今回はAviUtlでのサムネイルの作り方を解説してみました。
ゲーム実況の場合、基本的にはテキスト装飾がメインなので比較的、こだわりだすとキリがないですよね。
YouTubeやニコニコ動画などの動画投稿サイトではサムネイルが再生数を握る重要な顔になるので、視聴者に興味を持ってもらえるかっこいいサムネイルを作っていきたいものです。
今回の記事が少しでも助力になればと思います。
あけたまはココナラでサムネイルの制作依頼を引き受けています。
『自分で作るのは時間がかかるし、まるっとお願いしちゃいたい!』という方は以下ココナラページへどうぞ!
当ブログでは他にもAviUtlの便利なプラグインやスクリプトを初心者向けにわかりやすく紹介しています。参考になれば幸いです。
≫ AviUtlの使い方
また、動画制作未経験から一気にステップアップしたい方向けにオススメの書籍も紹介しています。
≫ AviUtlおすすめ本!
AviUtlを使った動画編集Tips記事一覧はこちら。
≫ AviUtl記事一覧
今回はここまで!
次回もよろしく!




















それで、つくった画像をどうやって出力するんですか…
匿名様
AviUtlのメインウィンドウを右クリック > クリップボードに出力イメージをコピー
で、作った画像をクリップボードにコピーできますので、後は好きな場所にペーストすればOKです