ども、多摩川乱歩(@tamagawa2525)です。

AviUtlで↓みたいなワイプ表現を作りたい!

今回はAviUtlでワイプ(小窓)表現を作る方法について解説します。
「ピクチャーインピクチャー」とも呼ばれますが、画面の一部に別枠の画面を表示させる方法で、ゲーム実況動画だと顔出しワイプに使われたりします。
- 顔出しワイプを作ってリアクションを伝えたい!
- 映像と収録ブースの様子を同時に見せたい!
- ゲームの2人プレイで、片方の映像も同時に流したい!
ワイプ表現は↑のようなケースにとても有効です。
この記事でわかりやすく解説していきますので、一緒にAviutlでワイプ表現を作ってみましょう!
AviUtlでワイプ(小窓)表現を作る方法
実際に「動画の中に、別の動画を小さく表示する」というケースで実践していきます。
大まかな流れは以下です。
- ワイプ表示したい動画を追加
- クリッピングでサイズ調整
- ワイプに縁取りで枠を付ける
今回は動画オブジェクトで行いますが、画像オブジェクトなどでもやり方は同じです。
ワイプ表示したい動画を追加

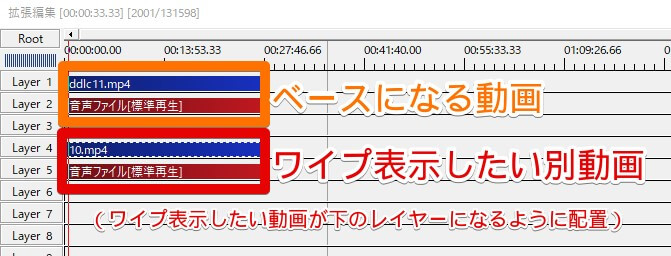
拡張編集タイムラインにワイプ表示したい動画を追加します。
ベースとなる動画より下のレイヤーに、ワイプ表示したい別動画を配置します。
AviUtlではレイヤーの数字が大きいほど「前面」に表示されるので、『ワイプ表示したい別動画』が『ベースになる動画』よりも数字の小さいレイヤーにあると、ワイプ表示がベースの動画の後ろに隠れてしまいます。
配置するレイヤーにご注意ください。

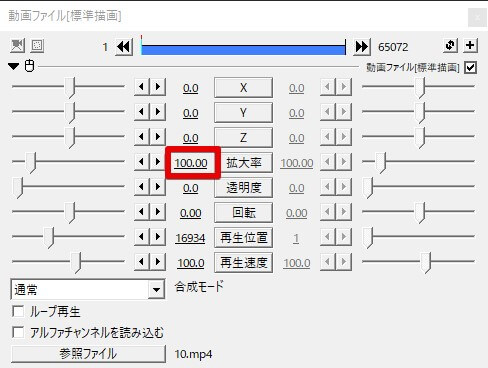
ワイプ表示したい動画を、設定ダイアログ [拡大率] でサイズ調整します。

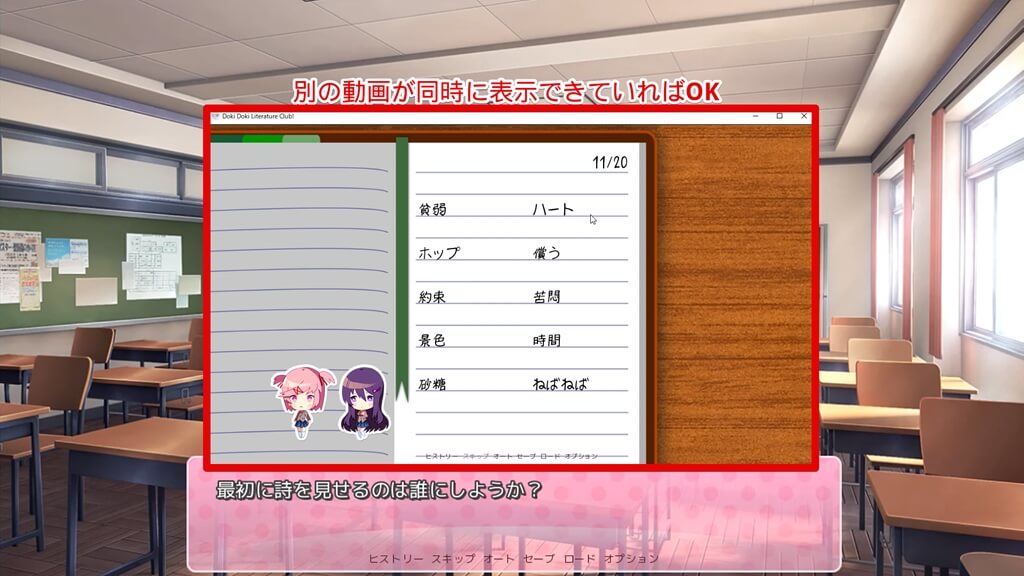
↑のように、動画の中に動画が表示(ピクチャーインピクチャー)できていればOK。
クリッピングでワイプ表示したい部分を切り抜き
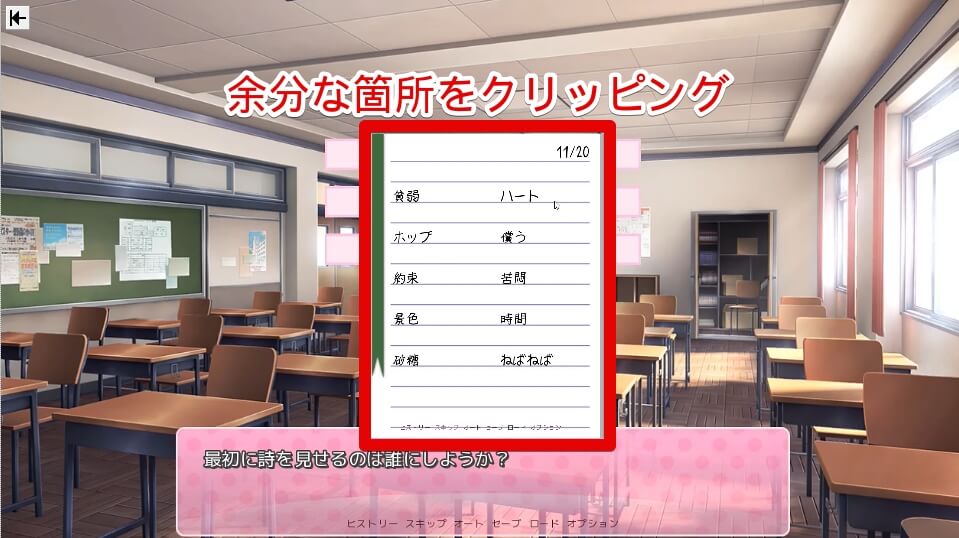
「ワイプで余分な箇所を消したい!」という場合は、クリッピングで対応できます。
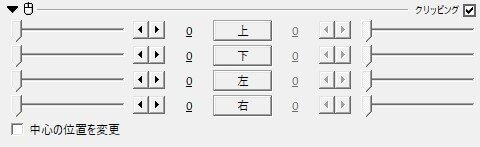
ワイプ表示している動画オブジェクトの設定ダイアログ [+] > [クリッピング] を選択。

上下左右の数値を調整して、不要な部分を削りましょう。

今回は↑のようにノート部分だけを残すようにクリッピングしてみました。
ワイプに縁取りで枠を付ける
ワイプには枠をつけてあげると、視認性が向上し視聴者にワイプがわかりやすくなります。
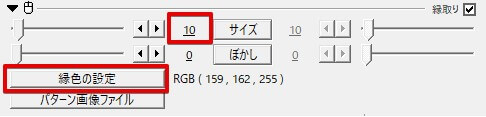
ワイプ表示している動画オブジェクトの設定ダイアログ [+] > [縁取り] を選択。

- [サイズ] …… 枠の太さ
- [ぼかし] …… 枠のぼかし具合
- [縁色の設定] …… 枠の色
上記パラメータをお好みで設定して、イメージにあったワイプ枠を作りましょう。

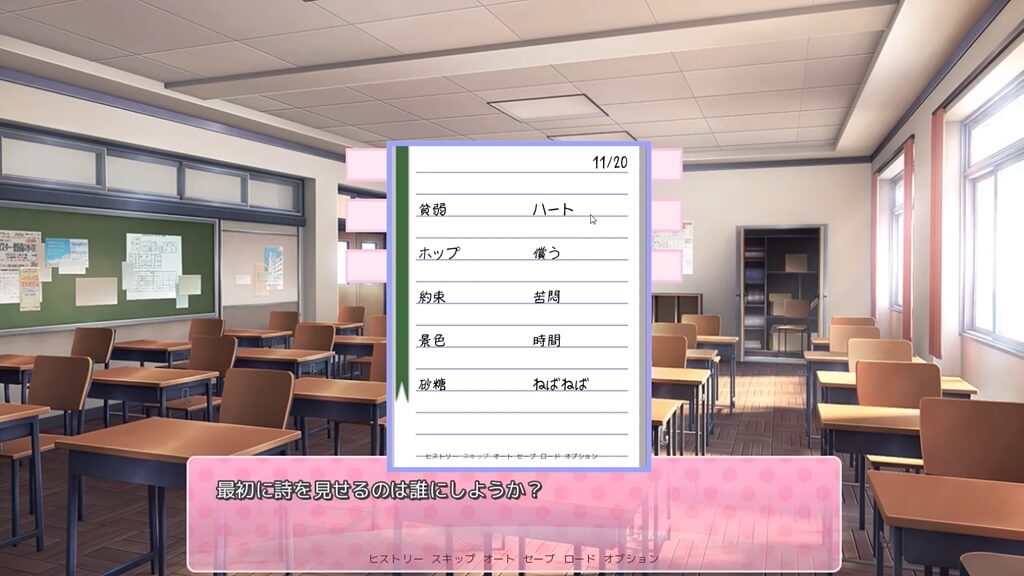
今回は↑こんな感じにしてみました。
縁取りをクリッピングよりも先に付けてしまうと、枠ごとクリッピングされてしまいます。エフェクトの順番にご注意ください。
クリッピング → 縁取り の順番でエフェクトをかければOKです。
ワイプ枠をグラデーションにしたい!という方は以下の記事のテクニックが参考になるかと思いますので、よければ合わせてチェックしてみてください!
≫【AviUtl】縁取りにグラデーションをかける方法!【スクリプト不要】
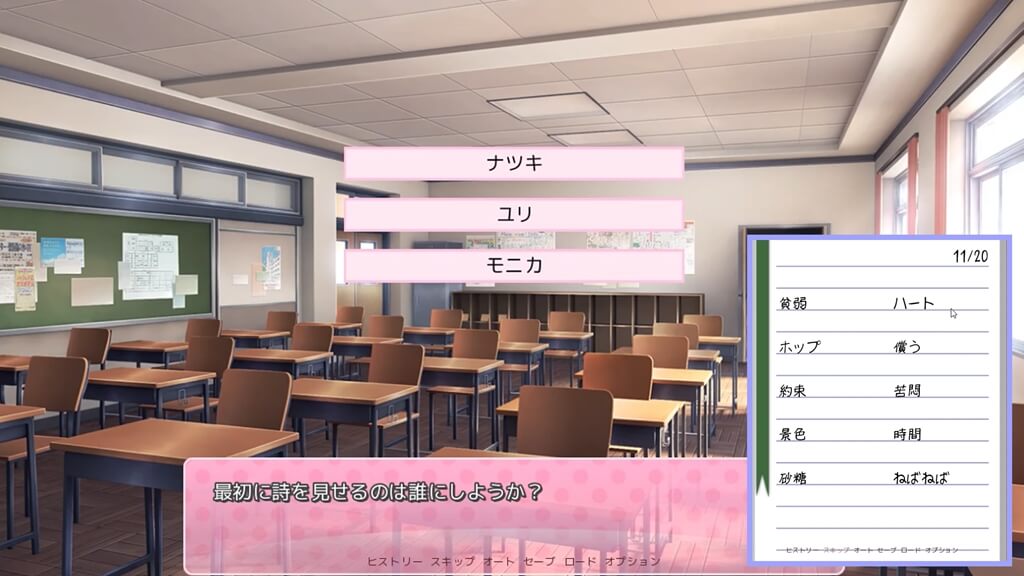
最後にワイプを好きな位置に移動してやれば……

じゃん、枠付きのワイプ(ピクチャーインピクチャー)が完成です!
【ちなみに】ワイプ側の音量は消しておきたい場合

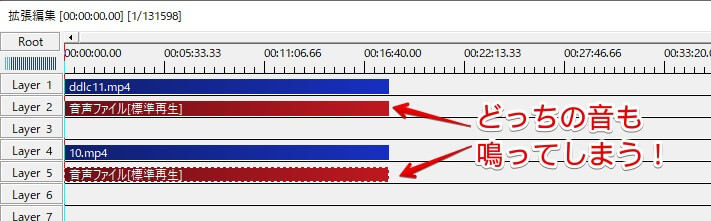
今回のようにベースとなる動画を再生中に、ワイプ動画を再生しようとした場合、どちらの動画の音声も同時になってしまいます。
例えば『ワイプ側の動画は音声いらない!』という場合は、ワイプの音声オブジェクトを削除するか、音量を0にしておきましょう!
【AviUtl】ワイプ枠(ピクチャーインピクチャー)の作り方!まとめ

今回はAviUtlでワイプ(小窓)表現を作る方法について解説しました。
ゲーム実況動画をはじめ、意外と使う場面の多いワイプ(ピクチャーインピクチャー)。
簡単ながら色んなシーンで活用できるので、ぜひご自身の動画に組み込んでみてください!
当ブログでは他にもAviUtlの便利なプラグインやスクリプトを初心者向けにわかりやすく紹介しています。参考になれば幸いです。
≫ AviUtlの使い方
また、動画制作未経験から一気にステップアップしたい方向けにオススメの書籍も紹介しています。
≫ AviUtlおすすめ本!
Twitterでも動画制作やゲーム実況に関するツイートを発信しています。
≫多摩川乱歩Twitter
今回はここまで!
次回もよろしく!




















知りたい情報だったので助かりました。
一点誤記かな?と思ったので明記しておきます
【ワイプに縁取りで枠を付ける】の項目の
>ワイプには枠をつけてあげると、視認性が向上し視聴者にワイプがわかりやすくなります。
>ワイプ表示している動画オブジェクトの設定ダイアログ [+] > [ワイプ] を選択。
ダイアログは[ワイプ]ではなく[縁取り]ではないですか?
添付画像では[縁取り]になっているので間違えることはないと思うのですが、一応ご報告いたしました。
※ご確認後このコメは削除していただいて構いません
> なつめ 様
コメントありがとうございます!
ご指摘の箇所修正しました!助かりました