先日書いた「ゲーム実況の使用機材とソフト類を紹介せんとす」でも紹介しました画像編集ソフト(GIMP2)で切り出した素材を、動画編集ソフト(Aviutl)で利用するまでの流れを紹介します。
我流なので他の方法とか最適化できるコツとかあったら逆に教えてほしいっす。
とりあえず、にっちもさっちもいかない初心者の参考になったらいいな。それではどうぞ。
用意する物
- Aviutl(動画編集ソフト)
- GIMP2(画像編集ソフト)
- 切り抜きたい画像データ
上記は誰でも使えるフリーソフトですが、一般的な動画編集ソフト、画像編集ソフトであれば概ね同じような処理が可能です。
細かいやり方は異なるかもですが、流れだけ把握したら自前のソフトで応用してみても大丈夫っす。
①GIMPで画像を切り抜く
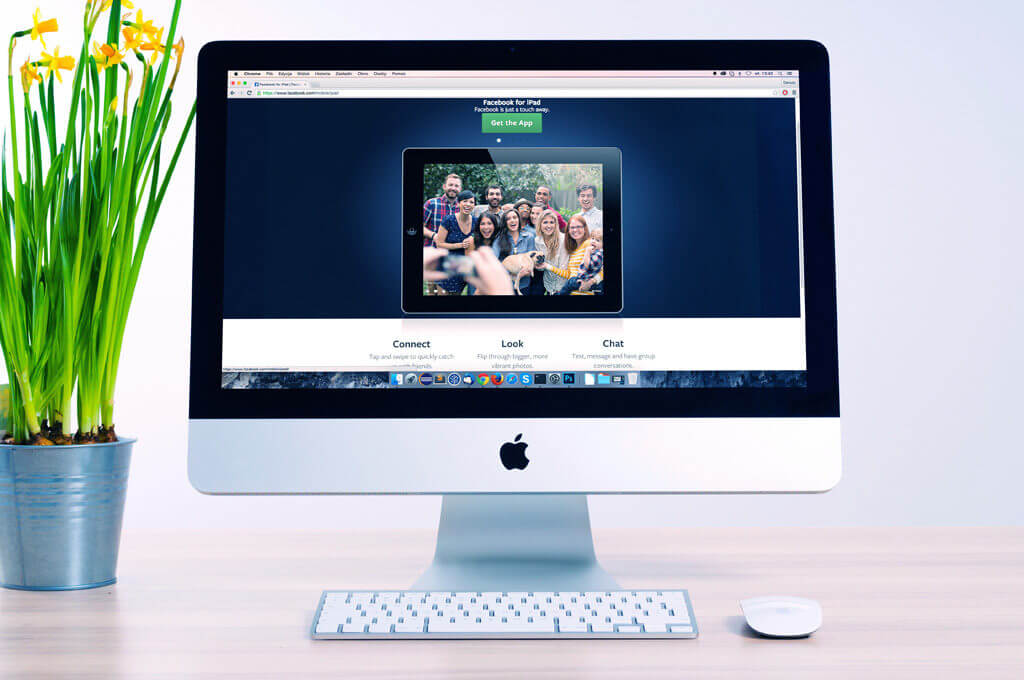
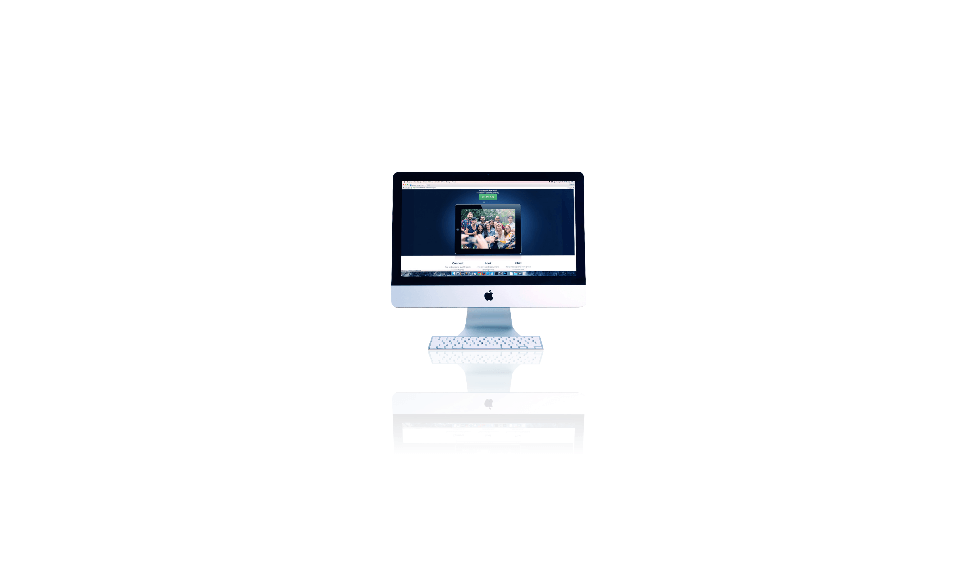
今回使うのはこちらのMACの画像です。
こちらのサイトからお借りしたフリー素材っすね。(リンク切れの場合はご容赦ください)

今回はこのPC部分だけ切り抜いて、背景の机や謎の草を消しちゃいたいです。
切り抜きたい部分のみを囲んで選択
まずはGIMP先生を開いて、切り抜きしたい画像をドラッグ&ドロップします。
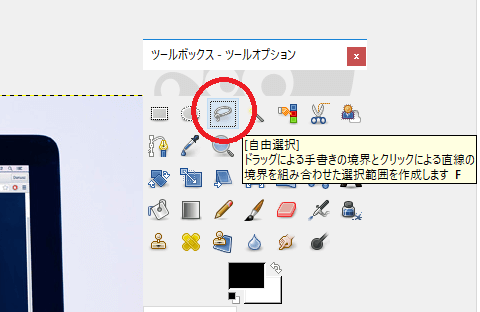
[ツールボックス]が出てる場合はそちらから[自由選択]を選びます。

『[ツールボックス]出てこねえよ!』って方は画面上部の[ツール]→[選択ツール]→[自由選択]でいけます。
[パス]ってやつでも似たようなことが出来ますが、[自由選択]だと点と点の間の線が随時確認できるので僕はこっちのがやりやすいっす。

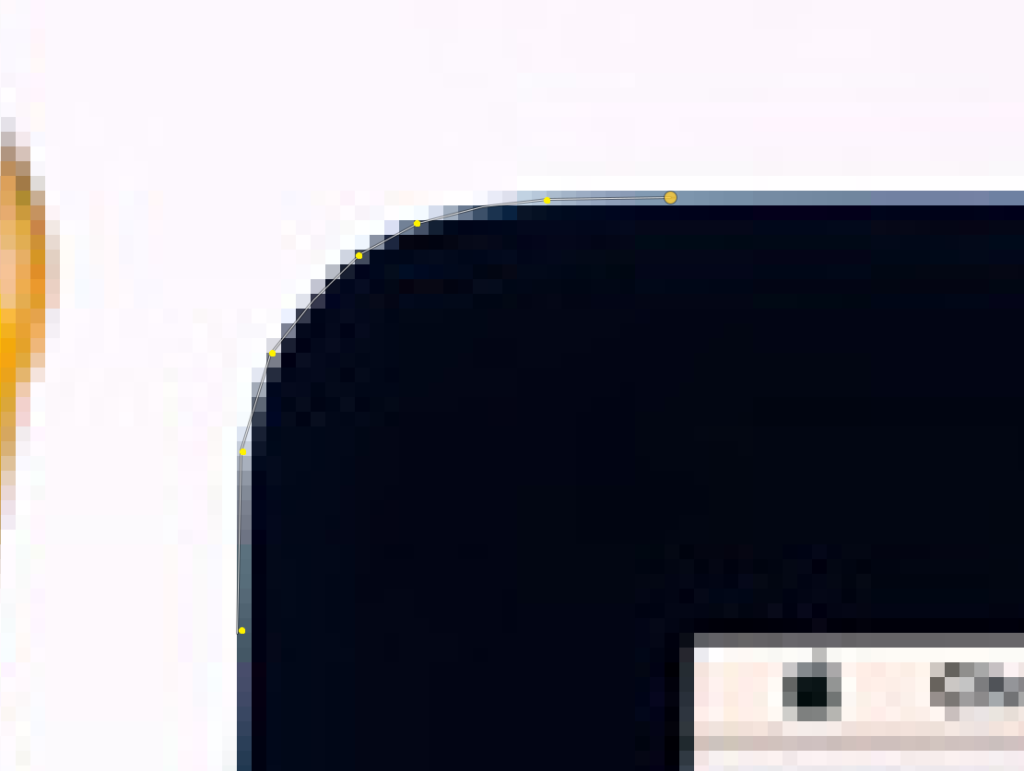
[自由選択]ツールを使って切り抜きたいPCの輪郭をなぞっていきます。画像の拡大率を上げるほど丁寧に切り抜けますが、点を打つ回数が増えるので単純に面倒になります。
画像にもよりますが僕は550~1100%の拡大率で作業することが多いです。キャラの切り抜きとかは多少面倒でも800%以上あると綺麗にできるっすね。
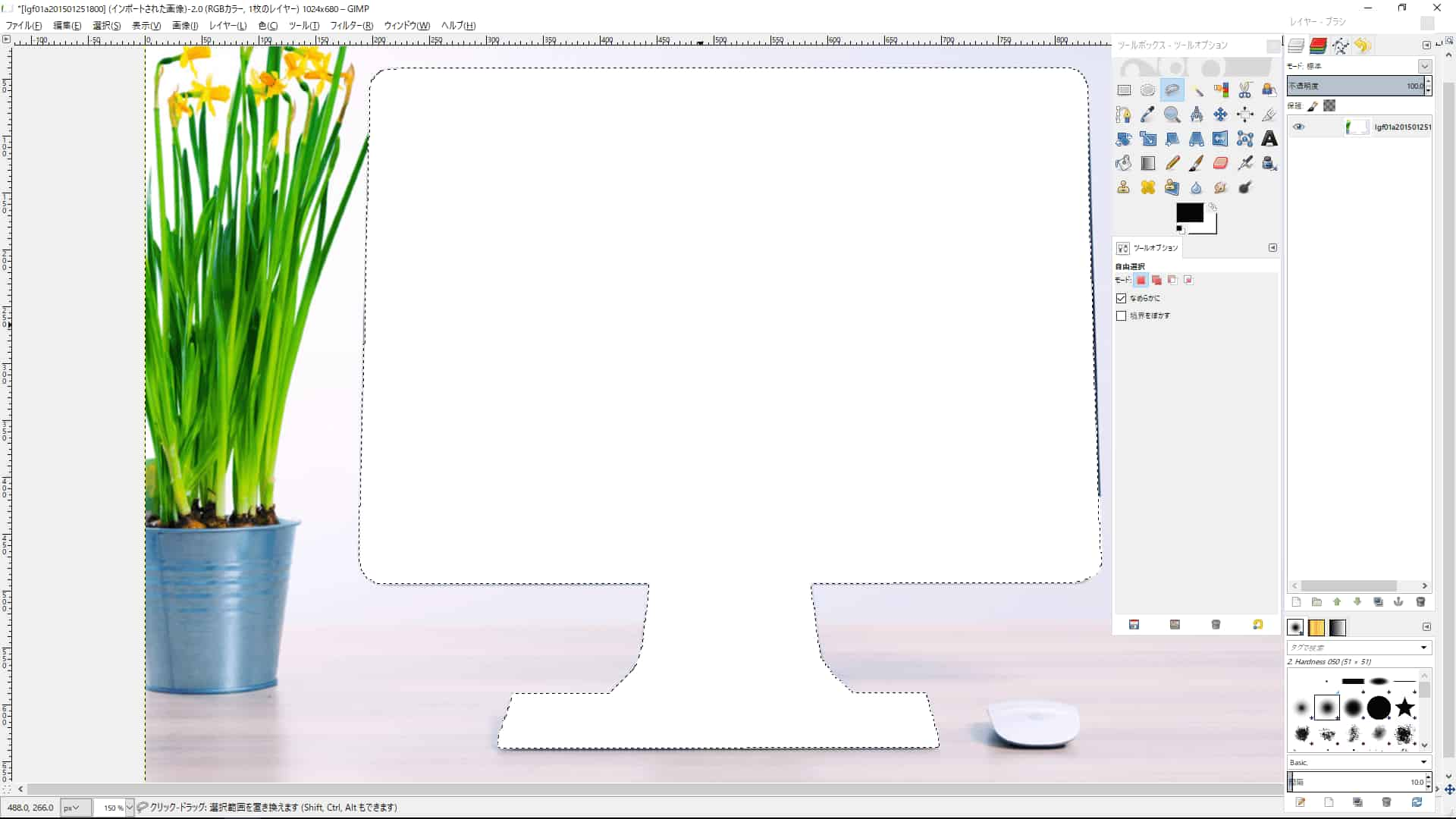
切り抜きたい画像の輪郭をすべて囲めたら、[Delete]キーで削除します。すると……

PCの方が消えてんじゃねえか!!!
選択範囲の反転を行う
そんな時は落ち着いて[Ctrl]+[Z]で一回戻りましょう。
人生と違って失ってから気付いても間に合うんで安心です。無駄に重くなっちゃいましたが続けます。

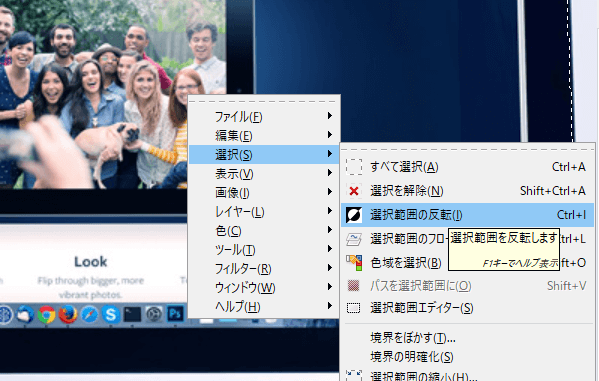
画像の輪郭をすべて囲んで選択している状態に戻ったら、画像を右クリックして[選択]→[選択範囲の反転]を選びます。
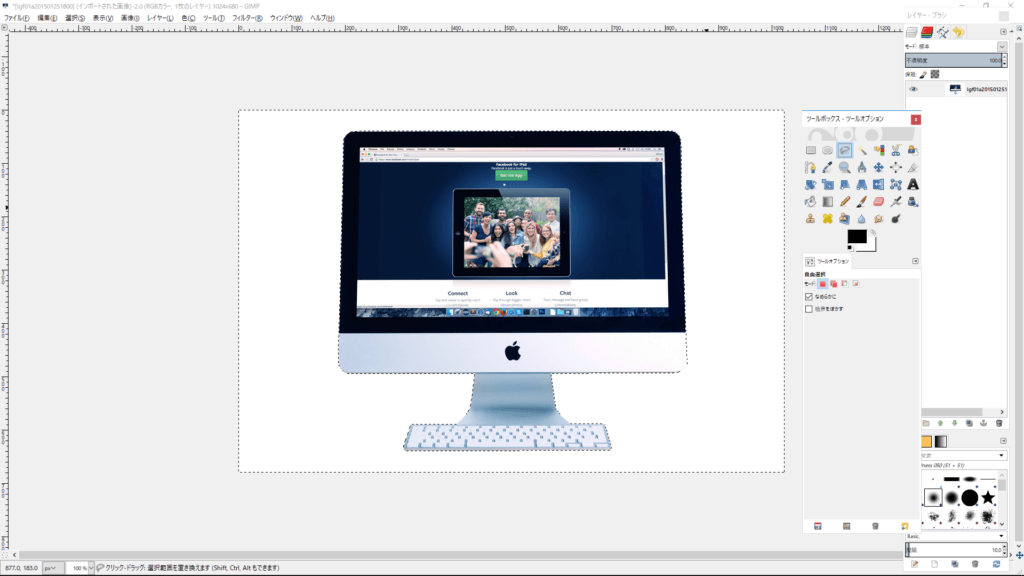
これで先ほど囲んだ範囲”以外”を選択できている状態です。この状態で再び[Delete]キーを押しましょう。

PCだけを残して切り抜くことに成功しました!やったね!
不要な部分の透過処理
この状態でも使えないことはないですが、このままAviutlで読み込むと”周りの白い背景”も一緒に読み込むことになります。こっちはPCだけを切り抜きたいので背景は透明にしちゃいたいっすね。

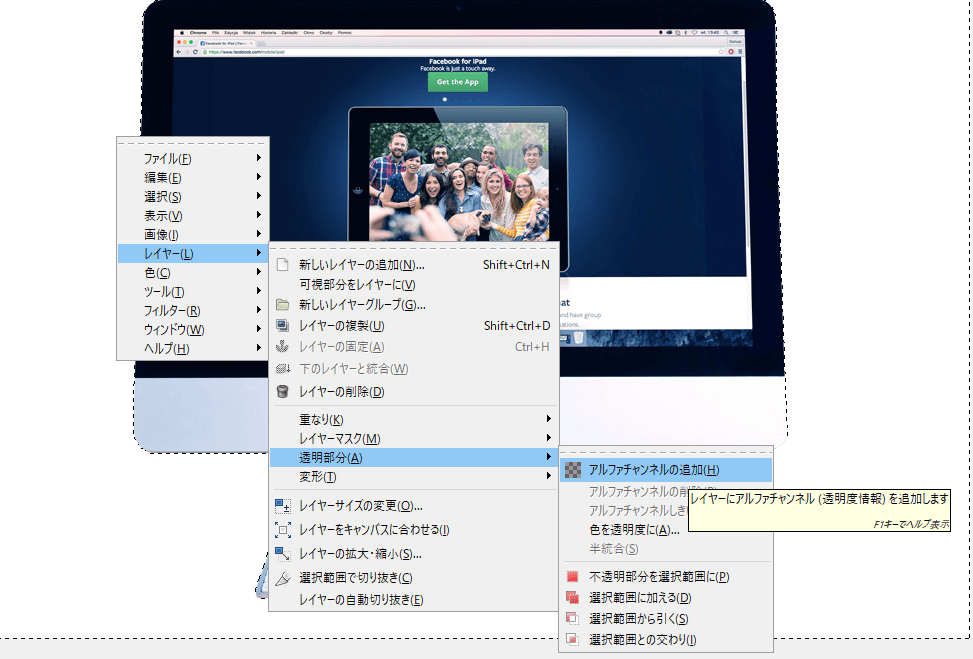
そんな時は、画像の輪郭をすべて囲んで選択している状態に戻ってから、画面を右クリック→[レイヤー]→[透明部分]→[アルファチャンネルの追加]を選びます。
クリックすると一見変化が無いように見えますが、これでレイヤーの最背面が透明になります。
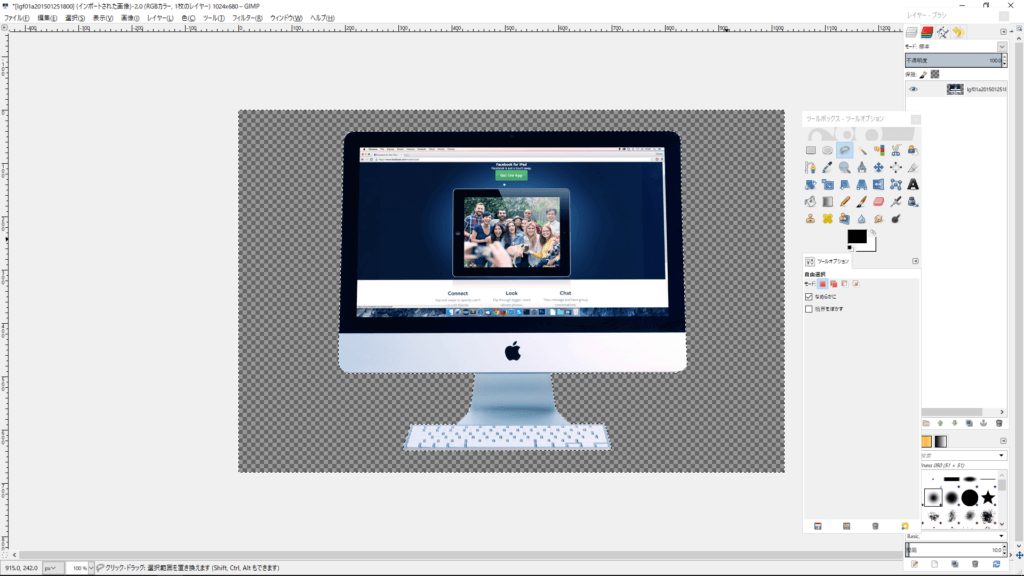
アルファチャンネルを追加した状態で[Delete]キーを押下。

グレーに見えてる部分が透明処理されてる箇所っす。これで見た目通り「PCだけ」切り抜いた画像になりました。

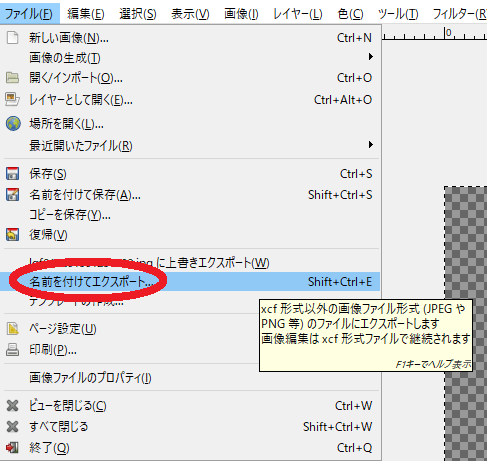
画像の切り抜きが完了したら、画面上部の[ファイル]→[名前を付けてエクスポート]を選んで『.PNG形式でエクスポート』します。
JPEGだと透過処理が適用されないのでここはPNG形式で出力っす。出力先を選んだら透過処理された切り抜き画像が出来てます。
GIMPでの作業はここまでです。お疲れさんでした。
②切り抜いた画像素材をAviutlで読み込む
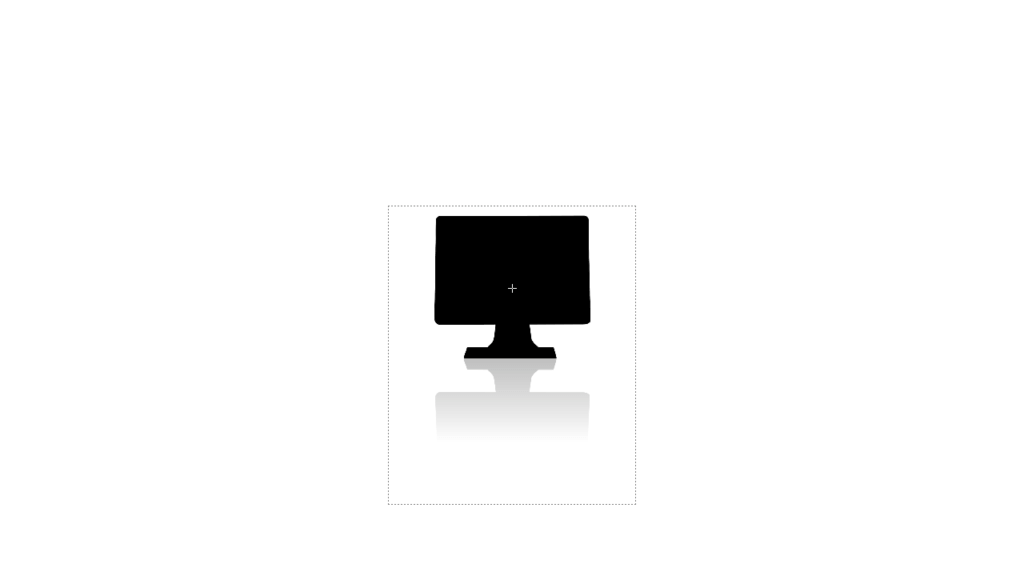
①で制作した切り抜き画像をAviutlで利用します。画像をAviutlにドラッグ&ドロップするだけっす。

ちゃんとPCだけが配置され、黒背景が見えていれば成功っすね。
上手く透過出来てない方はGIMPの工程でどこか躓いてるっす。Aviutl側で何とか透過処理することも出来なくはないですが、面倒でもGIMP作業に立ち戻って切り抜きなおした方が無難っす。
画像の取り込みに成功したら、ひとまず今回の記事の分の作業は完了っすね。
あとは煮るなり焼くなり、自分の動画イメージに合わせていじってやるといいと思います。
以下は簡単なgifを作るまでの過程をざっくり流しますね。今回はあんま詳しく書かないんで、「あー大体こんなことやってんだなあ」くらいのテンションで見てください。作業詳細で気になる点があればcontactからご質問ください。TwitterにリプとかDMくれた方が反応早いかもしれないっす。
ザックリと制作過程を紹介
切り抜いた画像を配置

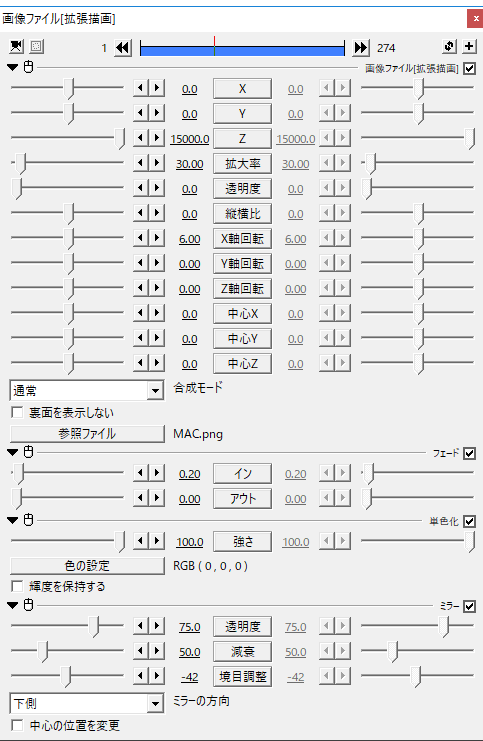
背景を白にして、下方向に[ミラー]をかけました。画像の拡大率も100→30に変更してます。
今回は動きのある動画にしたいので、Layer1にカメラ制御を置いてます。
切り抜いた画像を加工

特にmacである必要はなくて「PCのモニターだな」ということが分かればいいので、[単色化]で黒100%かけてます。[輝度を保持する]のチェックを外すと真っ黒になります。
若干[フェード]もかけて以下のような設定です。

加工した画像に動きをつける
Z(奥行)15000の位置にあるPCに向かってカメラをギューッと近づけます。
目的の位置まで来たらピタっと止まるのではなく、ほんのり前に動きを残すと垢ぬけた印象になります。

「PCのモニターに動画が映っている」感じにしたかったので、用意した別動画をモニターのサイズに合わせて貼り付けます。
動画の縁に[境界ぼかし]かけたり[縁取り]したりすると上手くなじむと思います。
続けてモニターの両側に文字を加えてアニメーション付けします。
今回の文字の挙動は既存のアニメーション効果ではなく、タイミングを合わせて手打ちでY軸回転させてます。文字がクルクル~ってなってるやつです。
あとはPCと同じように[ミラー][拡大率]を合わせて調整していきます。
完成がこちら↓

カメラ制御はダイナミックな演出が可能ですが、ソフトが重くなってプレビューがガタガタになるかと思うので、プレビュー用の動画を短く(5~10秒くらい)で出力しながら動きを確認するといい感じっすね。
まとめ

ということで簡単ではありますが、GIMPでの画像切り抜きからAviutlで利用するまでの流れを紹介してみました。
絵がヘッタクソで全然描けない僕なんかは、こうやって画像を切り抜いて使うことが多いんで今回みたいな作業は割とマストですね。
とりあえずGIMPで綺麗に切り抜けさえすれば、あとはAviutl側でどうにでもなったりするんで、「どの画像」を「どうしたいか」明確にイメージ出来てると作業が進みやすくてイイ感じです。
今回は以上っす。皆さんも良い動画ライフを。




















コメントを残す