どうも多摩川乱歩です(@tamagawa2525)!
普段はAviutlを使って動画を編集をしたり、制作のノウハウをブログにまとめたりしています。
今回はAviutlのおすすめスクリプトをまとめてご紹介しようと思います。
紹介するスクリプトはそれぞれインストールなどの導入部分や使い方を詳細に解説しているので、初心者の方でも扱いやすいようになっています。
簡単に取り入れられて、おしゃれな演出ができるオススメのスクリプトをまとめました! ぜひご自分の動画制作の参考にしてみてください。
それではどうぞ!
ちなみに「AviUtlにスクリプトを導入する方法がわからない!」という方は『【AviUtl】配布スクリプトを導入する方法』で詳しく解説しているので、合わせて読んでみてください!
【前提】AviUtlの「スクリプト(エフェクト)」と「プラグイン」の違い

そもそも「スクリプト」って何?
- AviUtl自体の機能を拡張するものが「プラグイン」
- AviUtlでの演出やエフェクトを良しなにまとめたものが「スクリプト」
という解釈でOKです。
例えば、

もっとAviUtlの動作を軽くしたい!
もっと動画のエンコードを簡単にしたい!
といったAviUtlの機能拡張であれば、「プラグイン」が役立ち、

テキストが燃えるみたいな演出を作りたい!
カッコいいシーンチェンジを作りたい!
といった演出・エフェクトをご所望であれば「スクリプト」が役立ちます。
この記事ではAviUtlでの演出を便利にする「スクリプト」についてご紹介しますが、以下の記事ではおすすめのプラグインについてもまとめているので、気になった方はぜひチェックしてみてください!
≫【Aviutl】超おすすめプラグインまとめ!機能を拡張して動画制作を効率化!
【Aviutl】おすすめスクリプト① なめらか縁取り

Kaisatsu様(@kai_satsu)制作のスクリプト『なめらか縁取り』です。
初~上級者まで全員入れるべき、必須スクリプトです
『なめらか縁取り』に関しては、Aviutlを使用している方は思考停止で全員導入した方がよいスクリプトです。マジで。
テキスト動画、トーク時の字幕など、テキストオブジェクトに縁取りをかけるシーンはかなり多いかと思います。
ですが、Aviutlデフォルトの縁取り機能は、ぶっちゃけあまり品質が良くないです(所詮はフリーソフトです。求めすぎないように)。
そこで、デフォルトの縁取り機能より高品質な縁取りを提供してくれるスクリプトが、『なめらか縁取り』ですね。
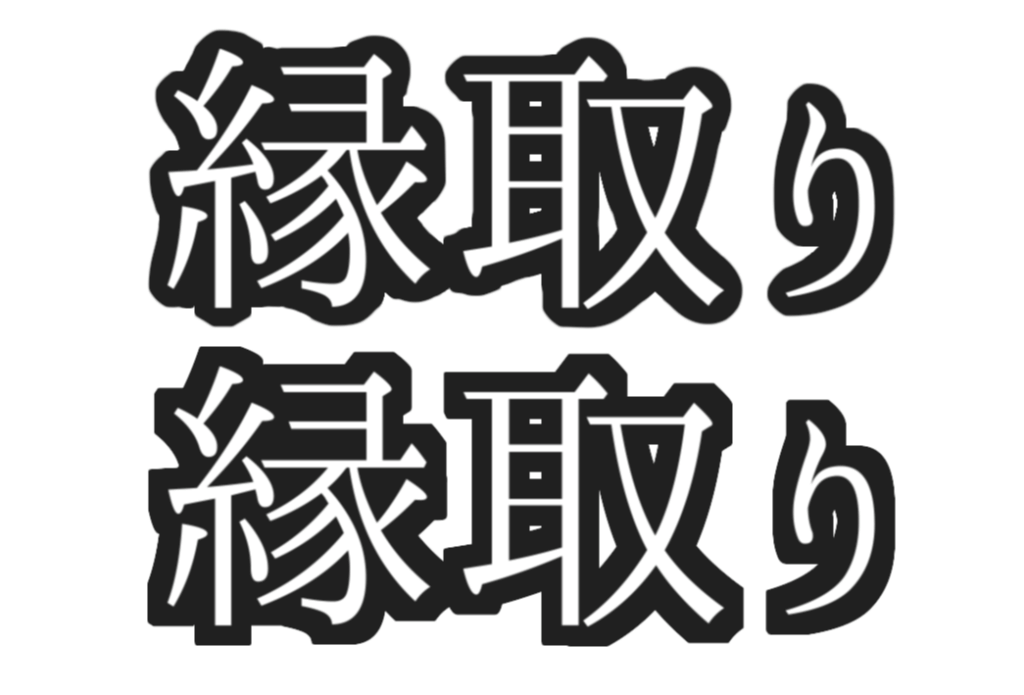
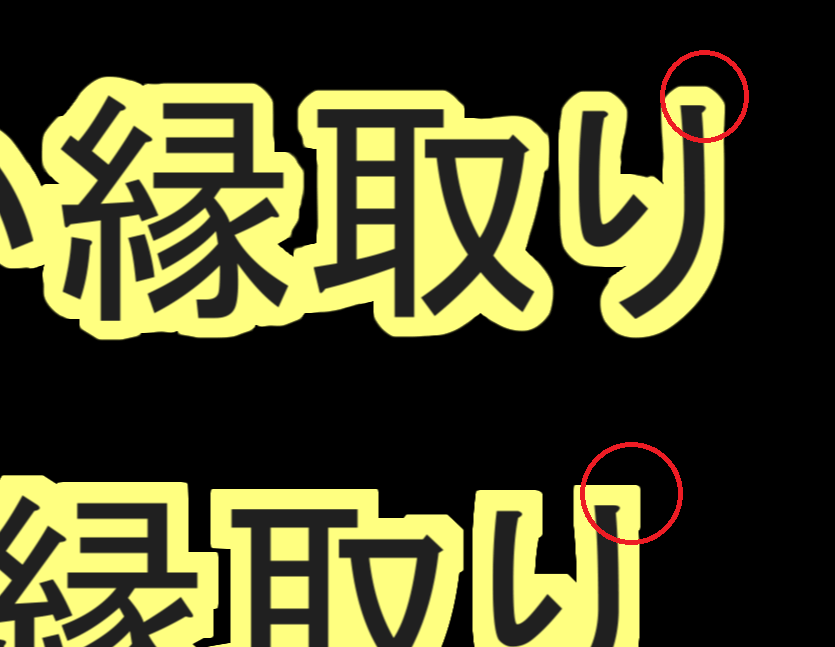
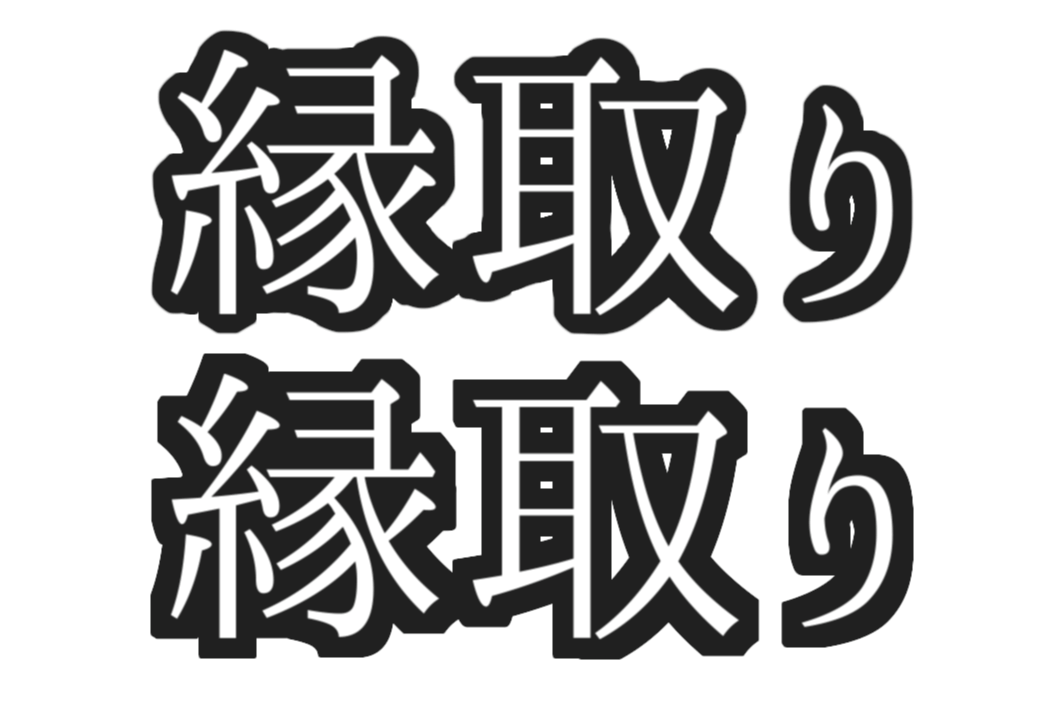
下の画像をご覧ください(上テキストが『なめらか縁取り』、下テキストがAviutlデフォルトの縁取り)

上記の画像でもわかるように、Aviutlデフォルト縁取りは角が立っているのに対し、上のなめらか縁取りはテキストに合わせて丸くカットされています。
微々たる差に見えるかも知れませんが、こういう細部が意外なほど動画を垢抜けたものにしてくれます。
脱初心者の取っ掛かりとしてはコスパの良いスクリプトかと思いますし、縁取りが荒いことによるメリットは無いので、即導入をオススメします。
『なめらか縁取り』 導入・使い方はこちら
『なめらか縁取り』のインストール・使い方、実際の使用例については以下の記事で詳しく書いていますので、合わせてチェックしてみてください。
【Aviutl】おすすめスクリプト② 漫画化スクリプト

gometh様制作のスクリプト『漫画化スクリプト』です。
ニコニコ動画で100万再生されたドカベン文字エフェクトで有名な製作者様ですね。
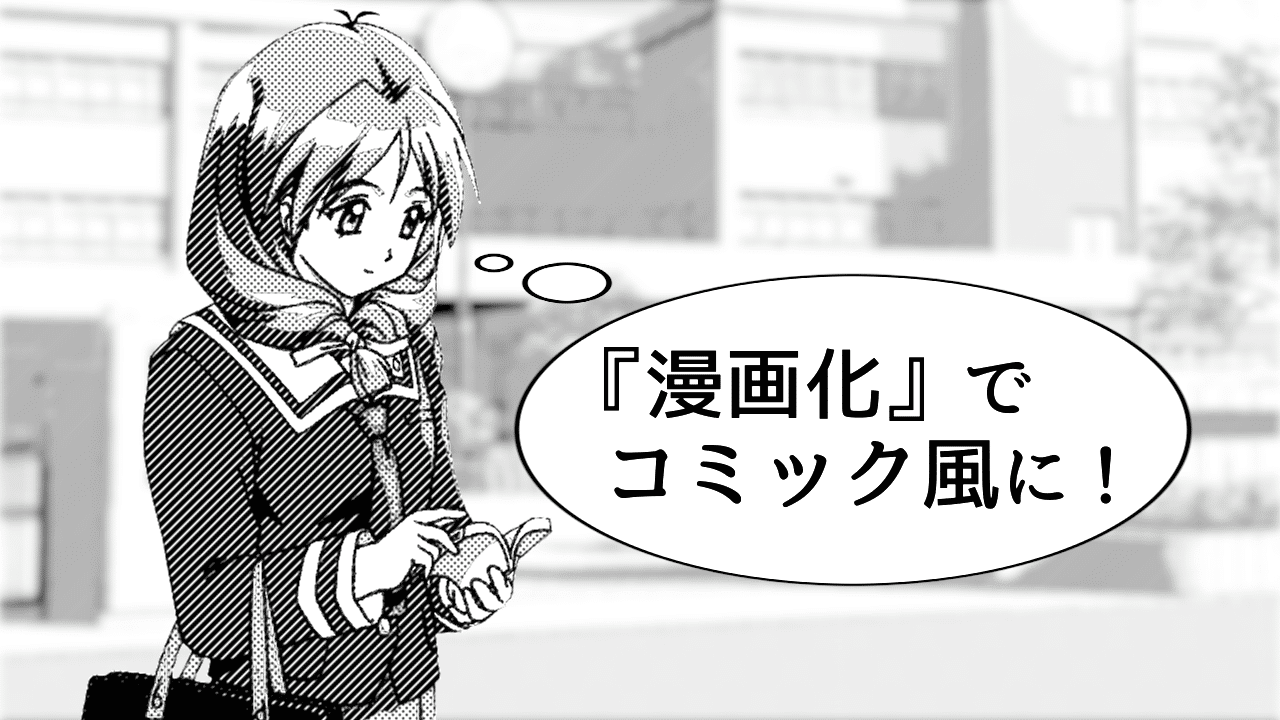
適用させるだけでコミック風の雰囲気!

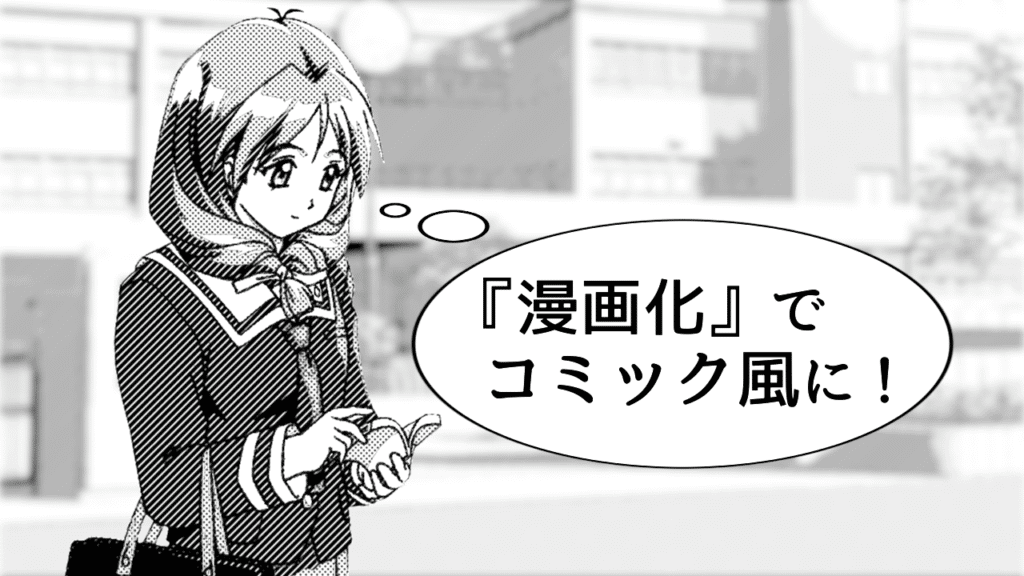
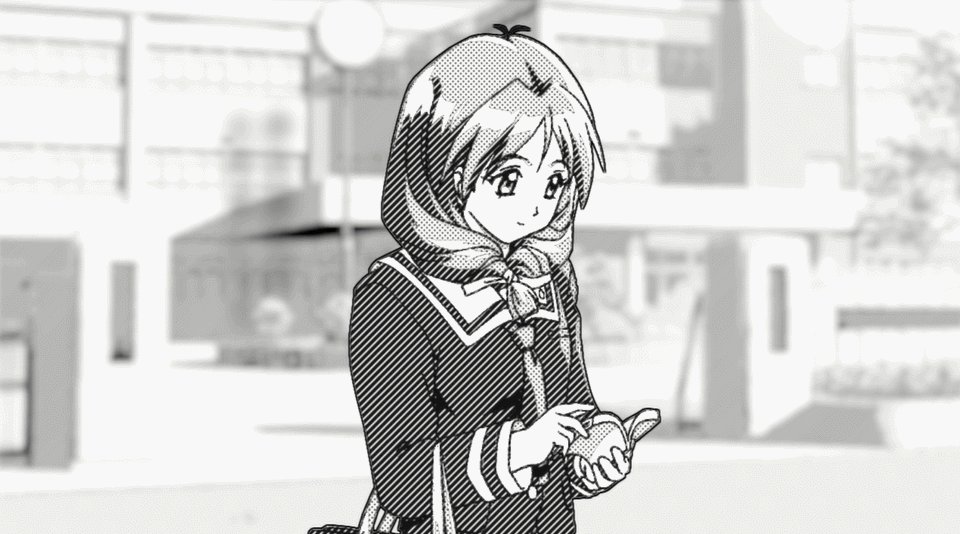
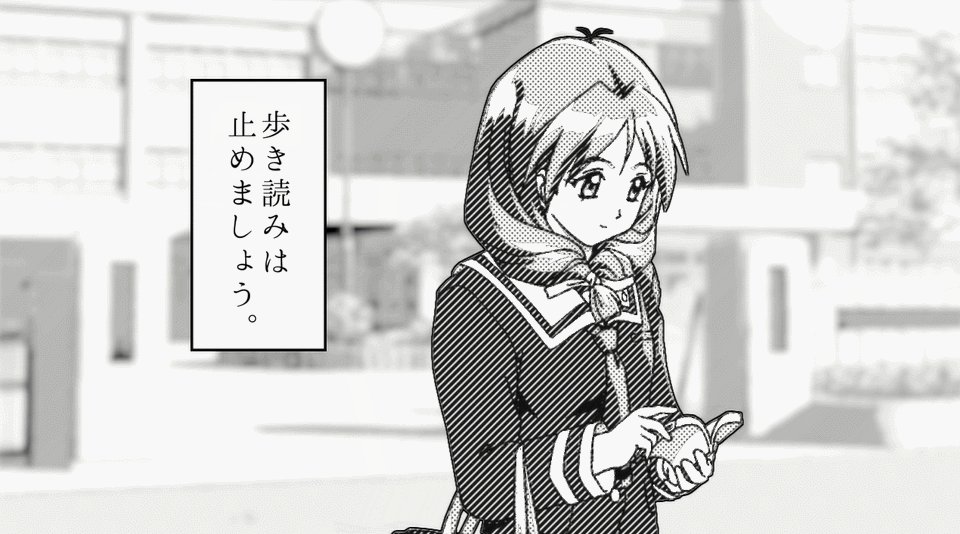
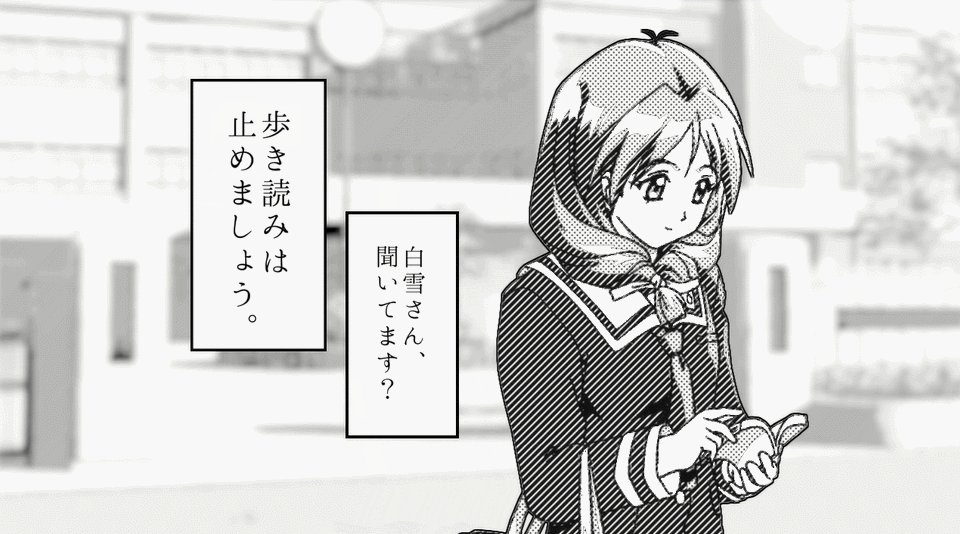
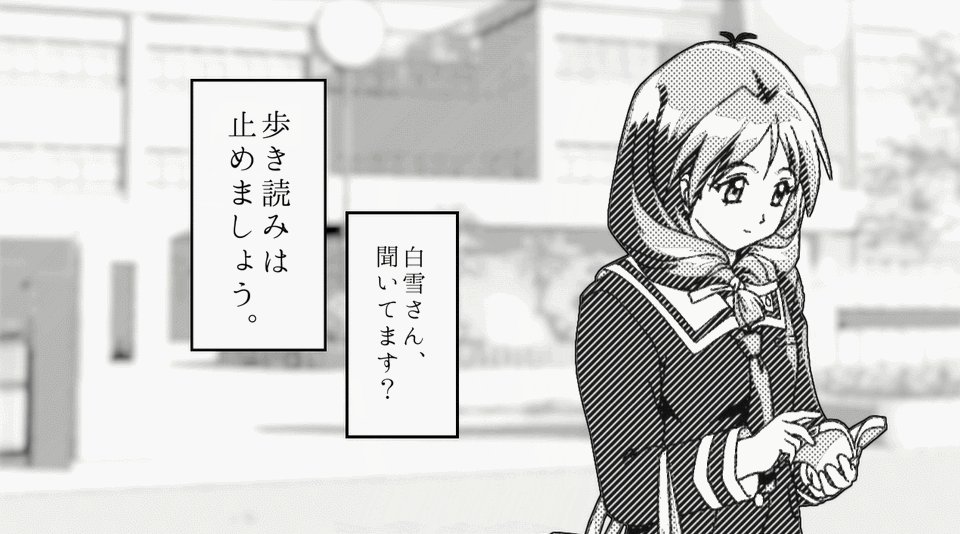
『漫画化スクリプト』を適用させるだけでトーン張りのコミックイラストに変更することが可能な効果の面白いスクリプトです。
マンガやアニメなどの、2次元MAD系動画とかなり相性良いです。
また、スクリプト内で用意されたトーンの指定だけでなく、自分でオリジナルのトーンパターンを追加できます。
自分だけのオリジナルトーンを作成し、動画の雰囲気をガラッと変えられるのも面白みですね。
『漫画家スクリプト』導入・使い方はこちら
『漫画化スクリプト』のインストール・使い方、実際の使用例については以下の記事で詳しく書いていますので、合わせてチェックしてみてください。
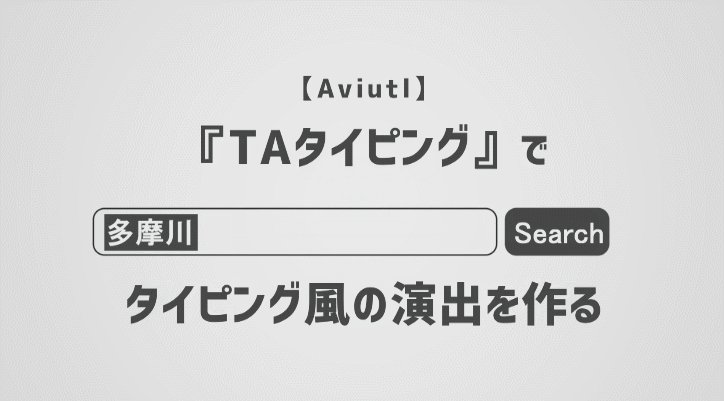
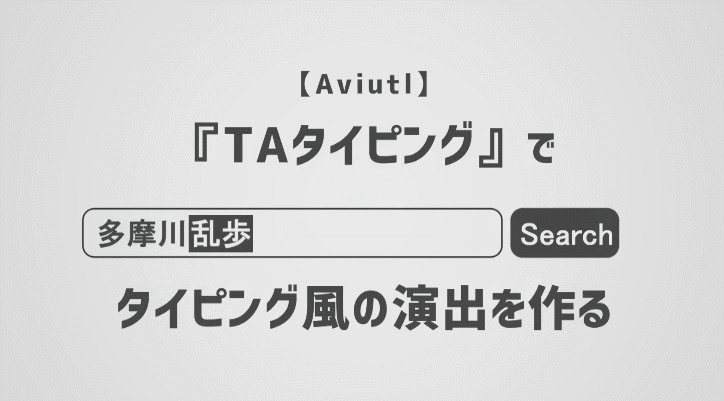
【Aviutl】おすすめスクリプト③ TAタイピング

『TAタイピング』はAviutl界の首領(ドン)さつき様(@satsuki_ssd)によるスクリプト一式の1機能になります。
タイプライター風のテキスト表示!

タイプライターや、キーボードでの打鍵モーションを再現した、まさにタイピング風の演出ができるテキストアニメーションスクリプトです。
デジタルな演出に相性抜群ですし、字幕やテロップの動きなんかにも応用することができます。
『TAタイピング』導入・使い方はこちら
『TAタイピング』のインストール・使い方、実際の使用例については以下の記事で詳しく書いていますので、合わせてチェックしてみてください。
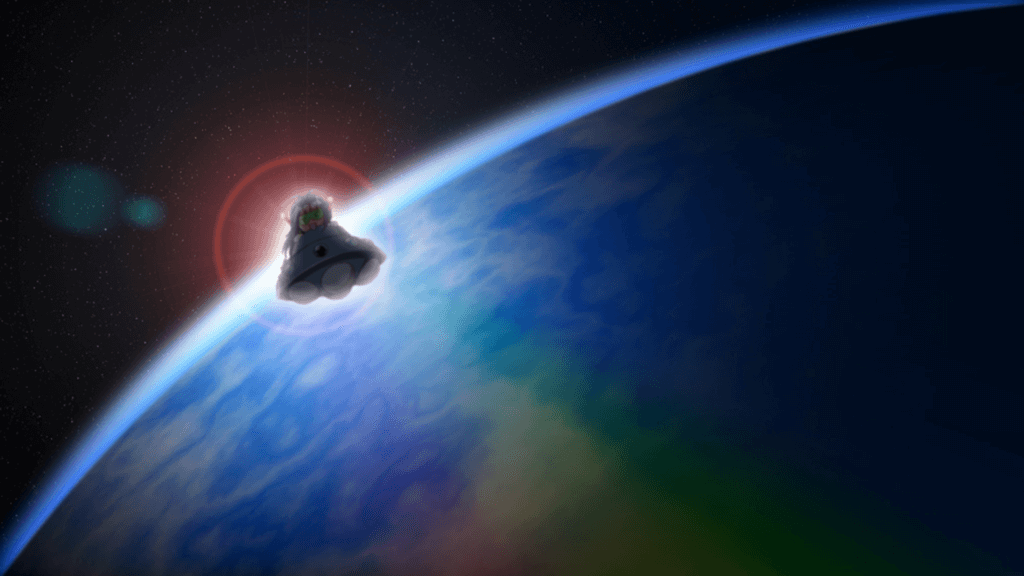
【Aviutl】おすすめスクリプト④ イージング(トラックバー版)

イージングスクリプトにはいくつか種類がございますが、今回は導入が簡単なUndoFish様制作の『イージングスクリプト』をご紹介します。
イージング =『物体っぽい動き』でオシャレな印象に!
初心者がAviutlでオブジェクトに動きをつけようとすると陥りがちなのが、『機械的な動きになってしまう』問題です。
というのも通常、物体が動くときは0 => 100の速度で動くようなことはほとんどなく、中間にかけての加減速があるのが普通です。
それを動画編集で実現しようとすると「最初の○秒はゆっくり動いて、○秒後から速度×××くらい上げて、○秒後から最後にかけては…」などと細かくプログラミングしなければならず、非常に煩雑です。
そこで『イージングスクリプト』を利用することで、物体の加速や減速など、視覚的に自然に見せてくれる動きのバリエーションパックを簡単利用できます。

ゆっくり開始 => 途中加速 => ゆっくり静止
といった動きがスクリプトひとつで実装できるようになります。
動きの種類も多く、最初は何を使うか悩んでしまうこともあり、そういった意味ではやや中級者向けのスクリプト。
ですが、使いこなせると動きの幅が格段に増えますし、お手軽におしゃれで高品質なアニメーションが作成できるようになりますのでぜひトライしてみてください。
『イージング(トラックバー版)』導入・使い方はこちら
『イージング(トラックバー版)』のインストール・使い方、実際の使用例については以下の記事で詳しく書いていますので、合わせてチェックしてみてください。
【Aviutl】おすすめスクリプト⑤ カメレオン効果スクリプト

ティム様(@Tim_No_Heya)制作の『カメレオン効果スクリプト』。
ティム様はAviutlの革命家。いくつものヤバいスクリプトを開発しており、当ブログでも多数紹介記事を取り扱っているので気になる方はチェックしてみてください。
関連記事(ティム様の他スクリプト紹介):
今回はその中から、導入が楽で使い勝手の良い『カメレオン効果スクリプト』をご紹介します。
背景色を自動認識して手前のオブジェクト色を変換!
カメレオン効果スクリプトは、背景とオブジェクトの2つに利用します。
指定した背景素材の色を認識して、手前のオブジェクトを自然な色に変更してくれるものです。
同じ写真素材でも、背景素材の色によって自動で色変換してくれるまさにカメレオンのような効果を発揮してくれます。
背景と被写体の素材がバラバラの時などに、一発で自然に合成できるようになるのでおすすめです。

またカメレオン効果を応用することで逆光効果なども簡単に設定することができます。
『カメレオン効果スクリプト』導入・使い方はこちら
『カメレオン効果スクリプト』のインストール・使い方、実際の使用例については以下の記事で詳しく書いていますので、合わせてチェックしてみてください。
【Aviutl】おすすめスクリプト⑥ バニシングポイント2

『カメレオン効果スクリプト』同様、ティム様(@Tim_No_Heya)制作の『バニシングポイント2』。
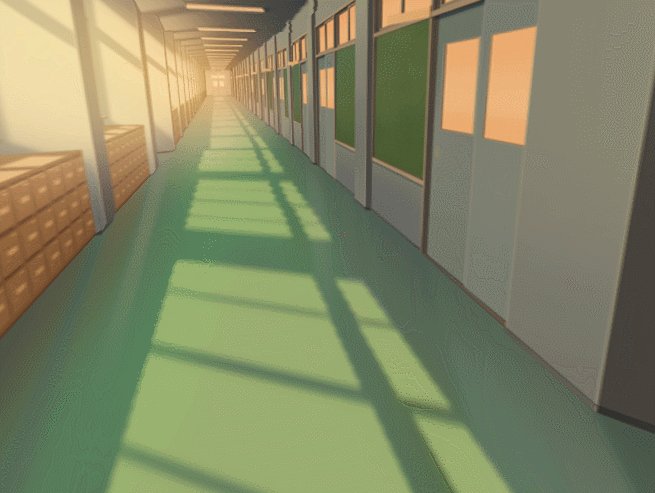
平面画像(2D) → 3D空間に変換!
画像に対しバニシングポイント(消失点)と立方体を定義してやることで、立体化(3D)を実現する神スクリプト。

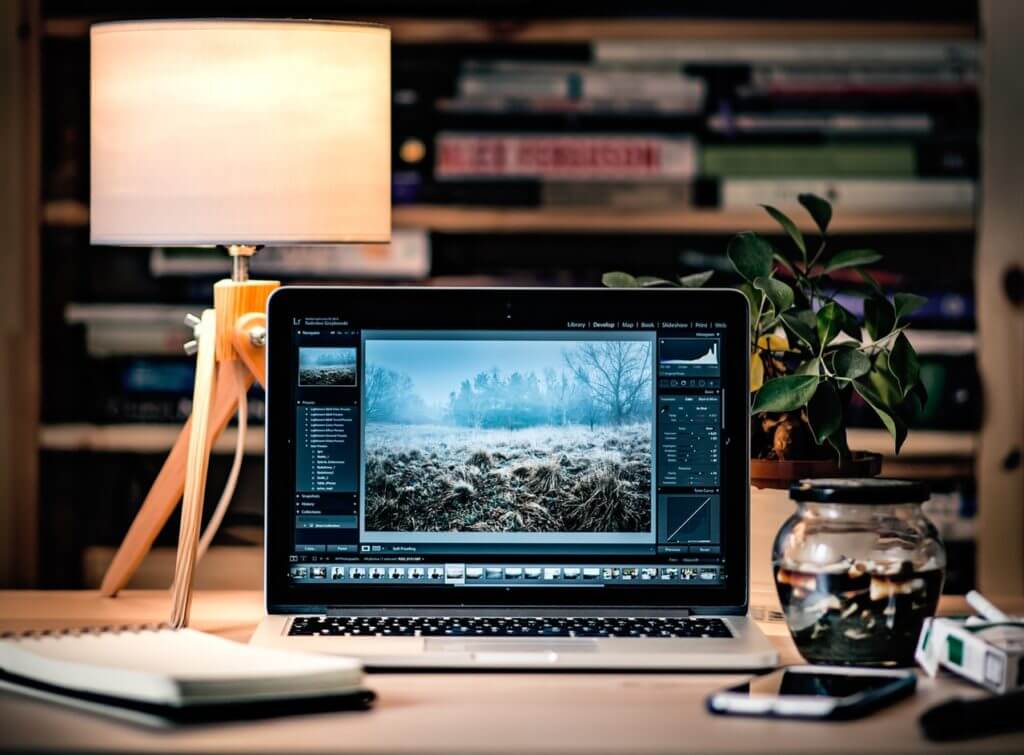
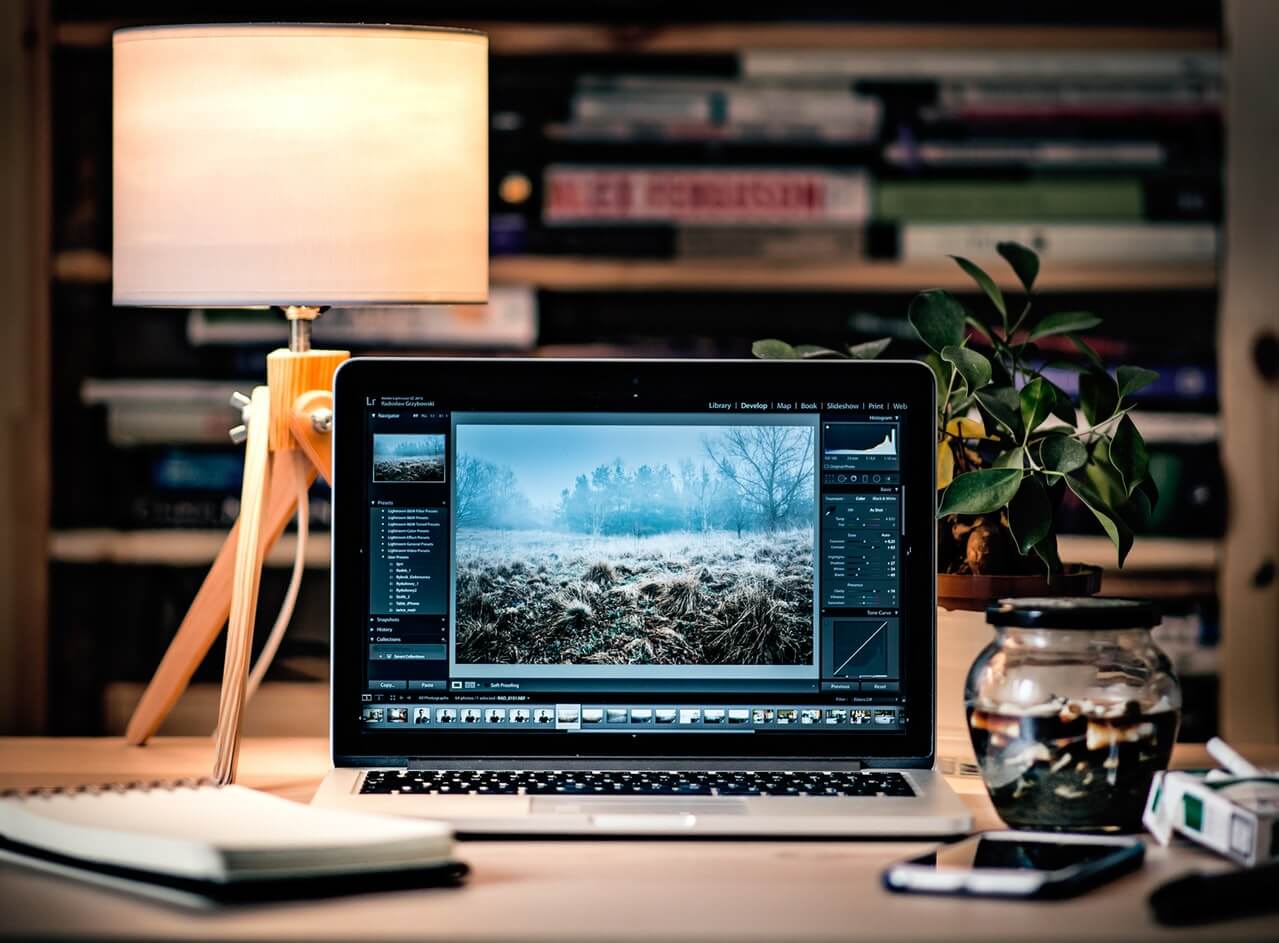
もともと上記のような一枚の静止画オブジェクトに、バニシングポイント2をかけると…

このように3D空間として立体的に扱うことができるようになります。技術革新過ぎる。
ただ動きをつけるには『カメラ制御』の知識が少し絡んでくるので、今回の中ではちょっと中級者向けのスクリプトかもしれません。
カメラ制御についても当ブログで解説するので、そちらを参考にしつつ取り入れてみてください。
『バニシングポイント2』の導入・使い方はこちら
『バニシングポイント2』のインストール・使い方、実際の使用例については以下の記事で詳しく書いていますので、合わせてチェックしてみてください。
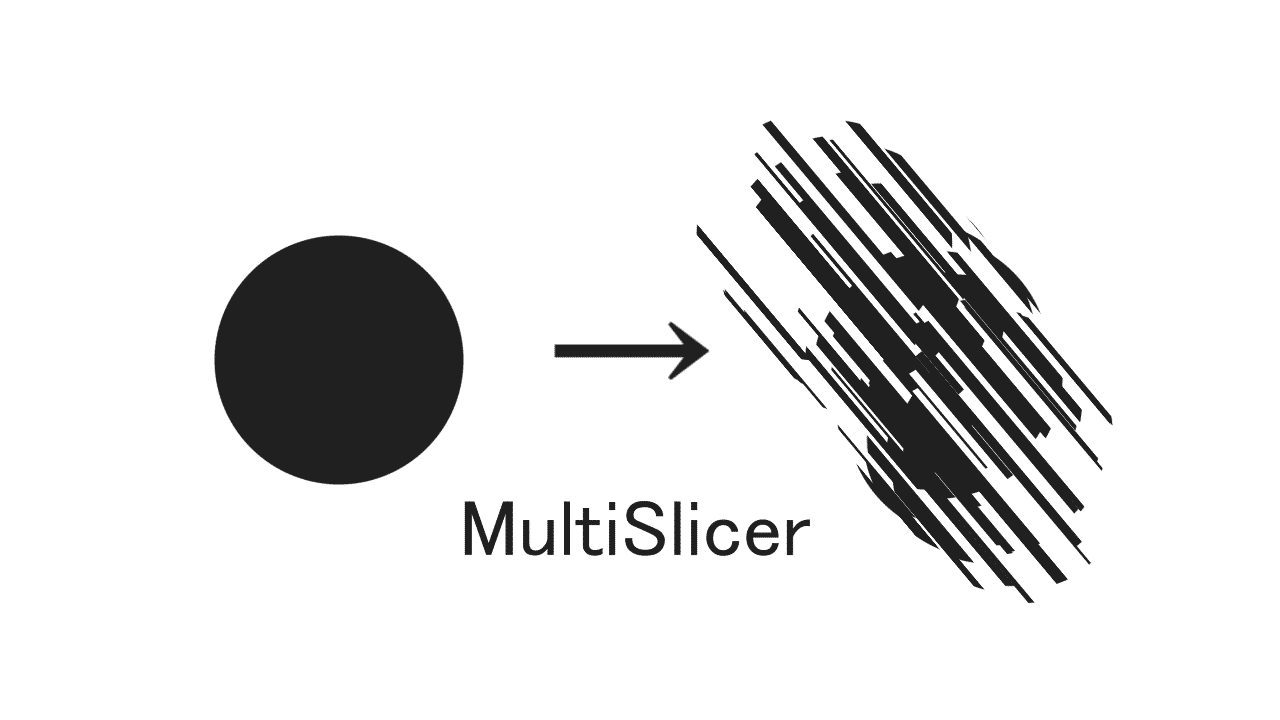
【Aviutl】おすすめスクリプト⑦ MultiSlicer

93様(@Respectrum93)制作の『MultiSlicer』(マルチスライサー)。
オブジェクトを細切れにスライス!

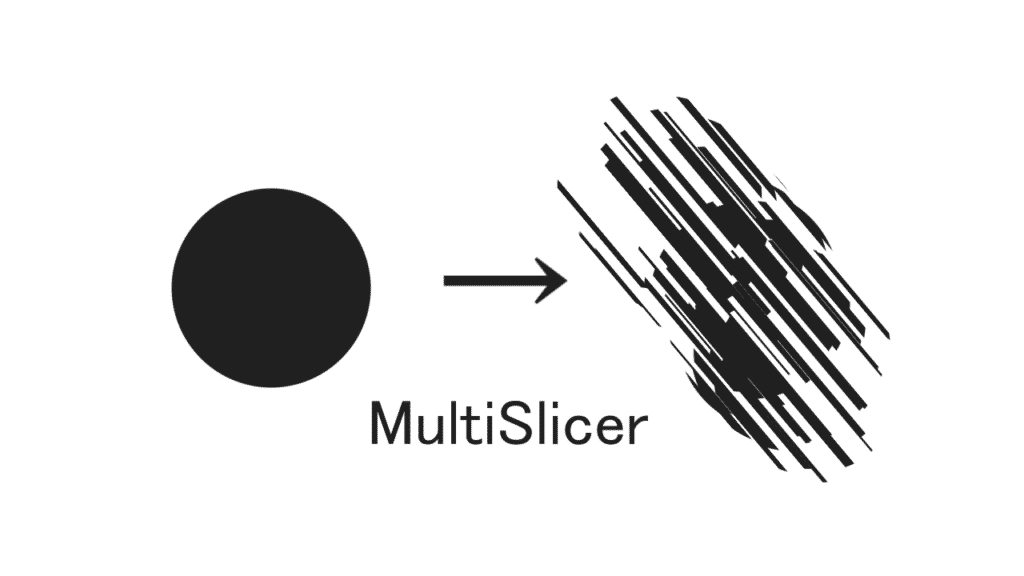
見てもらうのが早いと思いますが、MultiSlicerはオブジェクトを細かくスライスし、ズレ幅や分割数を制御できるスクリプト。
手技でやろうと思ったら複雑な制御が必要ですが、マルチスライサーエフェクトをかけるだけで細切れ演出が実現できます。

もちろんテキストなど、様々なオブジェクトに適用可能です。
エフェクトかけるだけでかなりそれっぽい動きになりテンション上がります。取り入れやすいので初心者でもおすすめです。
『MultiSlicer』の導入・使い方はこちら
『MultiSlicer』のインストール・使い方、実際の使用例については以下の記事で詳しく書いていますので、合わせてチェックしてみてください。
【Aviutl】おすすめスクリプト⑧ アスキーアート化スクリプト

『アスキーアート化スクリプト』は高橋 直哉様制作のAviUtlスクリプト。
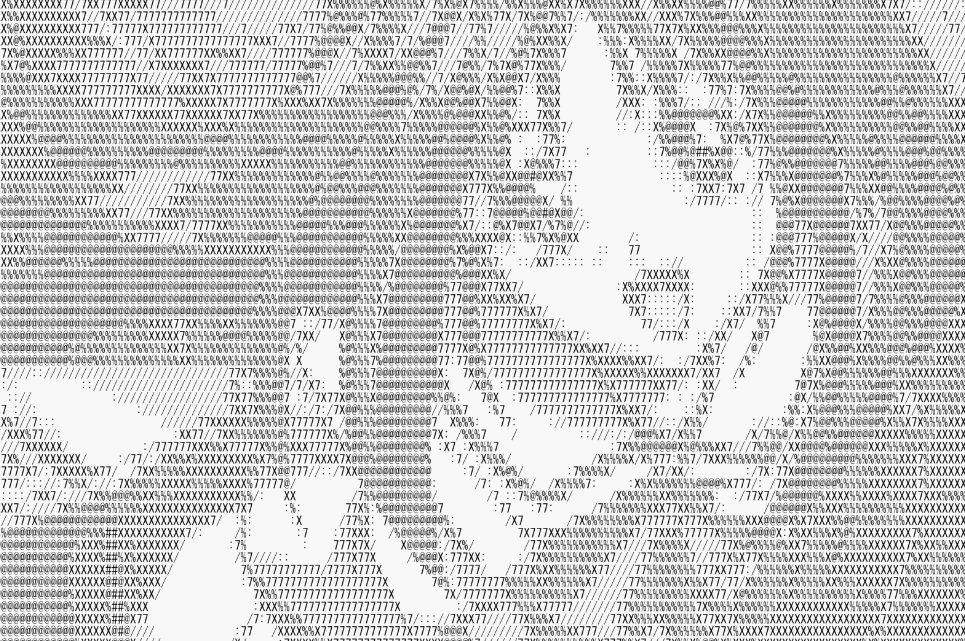
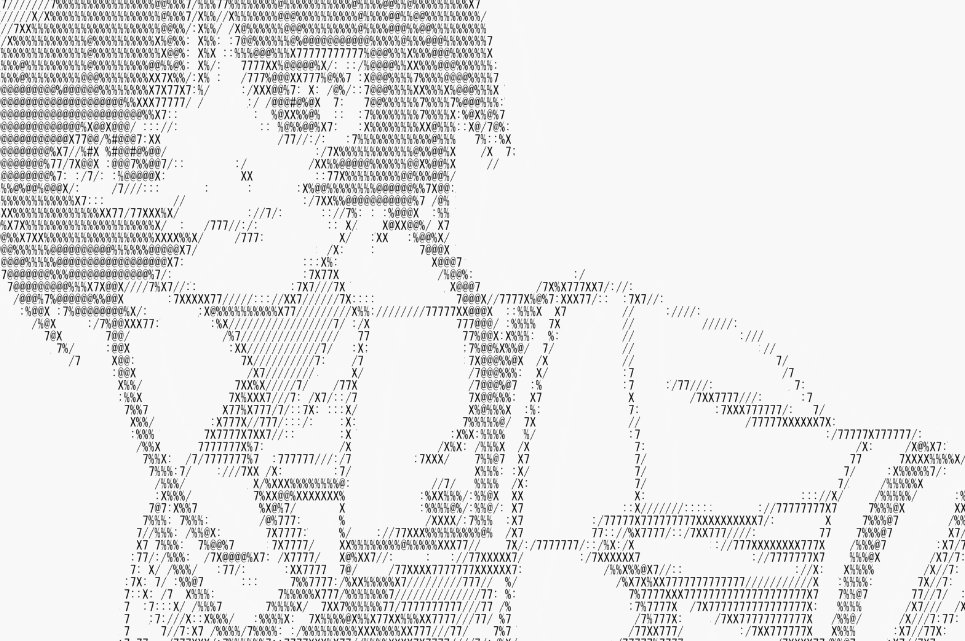
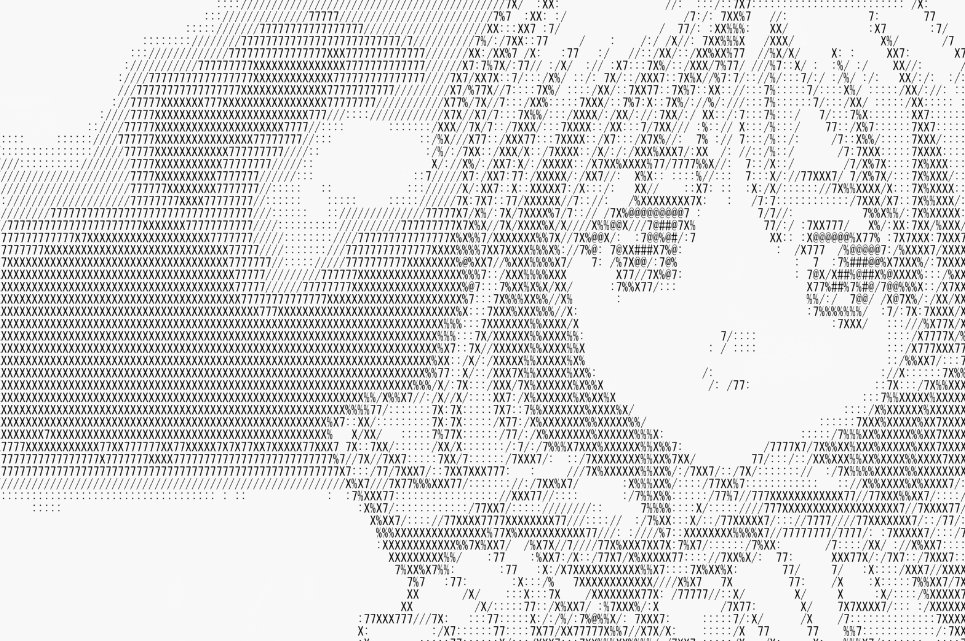
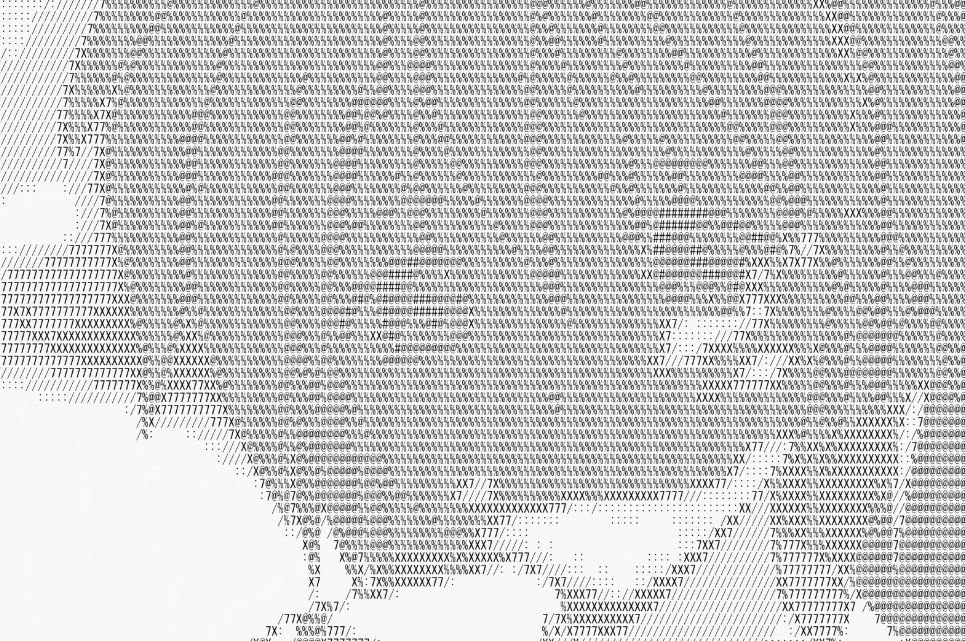
画像や動画を一瞬でAA化するスクリプト!

「アスキーアート化スクリプト」は、名前の通り画像や動画を一瞬でAA化してしまうユニークなスクリプトです。
アスキーアート(ASCII art)とは、プレーンテキストによる視覚的表現技法のこと。テキストアート、活字アート、絵文字などとも呼ばれる。しばしばAAと略される。ASCIIでない文字コードのテキストアートも日本語では「アスキーアート」と呼ぶ。(Wikipediaより)
滑らかさや文字色なども自由自在!難しい設定もなくて、画が簡単に面白くなる辺り、非常に初心者向けと言えるのではないでしょうか!
使うシーン自体は限られるかもしれませんが、気軽に好きなイラストをAA化して遊べる面白いスクリプト。
『アスキーアート化スクリプト』の導入・使い方はこちら
『アスキーアート化スクリプト』のインストール・使い方、実際の使用例については以下の記事で詳しく書いていますので、合わせてチェックしてみてください。
【Aviutl】おすすめスクリプト⑨ 角付き丸吹き出しスクリプト

『角付き丸吹き出しスクリプト』はウサギ 様制作のAviUtlスクリプト。
漫画みたいな丸い吹き出しを簡単に作成できるスクリプト!

丸い吹き出しって、図形を組み合わせて作るのが地味に面倒くさかったりするんですよね。
そんな悩みを一発解消してくれるのが『角付き丸吹き出しスクリプト』。
縁の色や、大きさ、角の位置も簡単に調整できます。
先述した「漫画化スクリプト」との組み合わせは相性抜群です。
『角付き丸吹き出しスクリプト』の導入・使い方はこちら
『角付き丸吹き出しスクリプト』のインストール・使い方、実際の使用例については以下の記事で詳しく書いていますので、合わせてチェックしてみてください。
Aviutl おすすめスクリプト まとめ

ということで今回は初心者にもオススメの、おしゃれでカッコいいAviutlスクリプトを厳選しまとめてみました。いかがだったでしょうか。
どれも導入しやすく、初心者でも面白い動きをつけられる優秀なスクリプトかと思います。
ここでは紹介しきれなかったスクリプトもたくさんあるので、記事が溜まってきたらまたこのような形でまとめて紹介していきます。
おしゃれスクリプトのカタログみたいに読んでもらえるとよいかもしれませんね。
AviUtlでのおすすめプラグインも紹介しています
今回はおすすめスクリプトについてご紹介しましたが、以下の記事ではAviUtlをメチャクチャ便利にする神プラグインもまとめています。
- 「効率良く動画編集したい!」
- 「もっと便利にAviUtlを使いたい!」
という方は必見です。
≫【Aviutl】超おすすめプラグインまとめ!機能を拡張して動画制作を効率化!
当ブログでは他にもAviUtlの便利な使い方や、動画編集未経験から一気にステップアップできるオススメ書籍を紹介しています。
TwitterやYouTubeでも動画制作やゲーム実況に関する発信をしています。
当ブログは個人にて運営を行っており、読者の皆様のご協力で継続できております。大変厚かましいお願いではございますが、
- 当ブログの情報が少しでも参考になった
- 問題解決の役に立った
- あけたまの活動を応援してやっても良い
とお考えになりましたら、お力添えを頂けますと幸いです。
今回はここまで!
次回もよろしく!

































とても参考になりました!ありがとうございます!
多多多 様
コメントありがとうございます!
お役に立てたなら何よりです!!
参考にさせていただいておりますm(_ _)m いつか「いろいろ導入しまくったプラグインの整頓方法(フォルダわけの仕方とか)」みたいなのもご教示くださると嬉しいです aviutlはたまーに月イチとかで触って、その都度検索してかっこいいプラグインなどアッすごい!と導入するのですが、次に触るときはたいてい名前を見てもわからなくなってたりするので…
寝言様
コメントありがとうございます!
またリクエスト承知いたしました!確かにたくさんスクリプトなど加えるとわけわかんなくなりがちですもんね。
近いうちに記事作成してみようと思います!