ども、多摩川乱歩(@tamagawa2525)です。
今回はAviUtlでとってもよく使うテクニック『グラデーション』について解説していきます。
一口にグラデーションと言っても、
- 字幕や背景にグラデーションをかけて目立つ感じにしたい!
- 徐々に透明になるようにグラデーションさせたい!
- 3色以上の複雑なグラデーションで雰囲気をつけたい!
などなど様々な用途で使われます。
この記事では、AviUtlでのグラデーションの基本的な使い方をはじめ、透過グラデーション、多色グラデーションなどを含めて網羅的に解説します。
「これさえ読めば、グラデーションに関することは一通り把握できる!」というところを目指してわかりやすく紹介していきますので、一緒にAviUtlのグラデーション機能を使い倒しましょう!
【AviUtl】グラデーションの基本的な使い方
グラデーションのかけ方

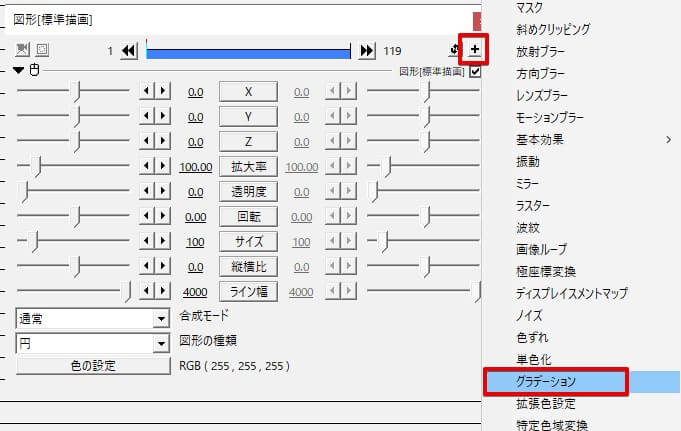
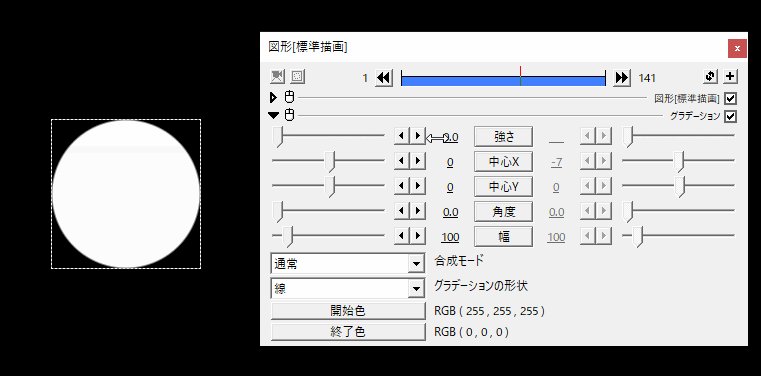
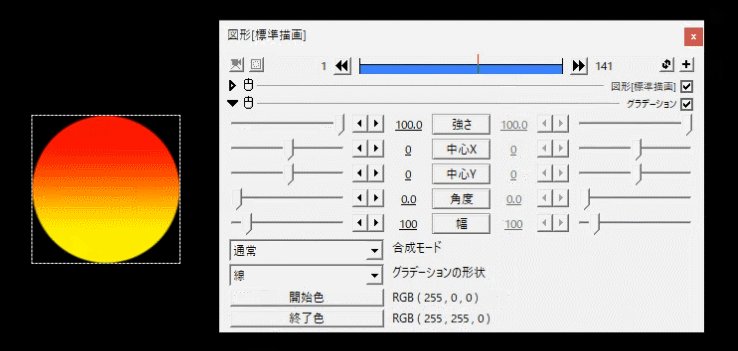
オブジェクトの設定ダイアログ右上 [+] > [グラデーション] をクリックすることでグラデーションがかかります。

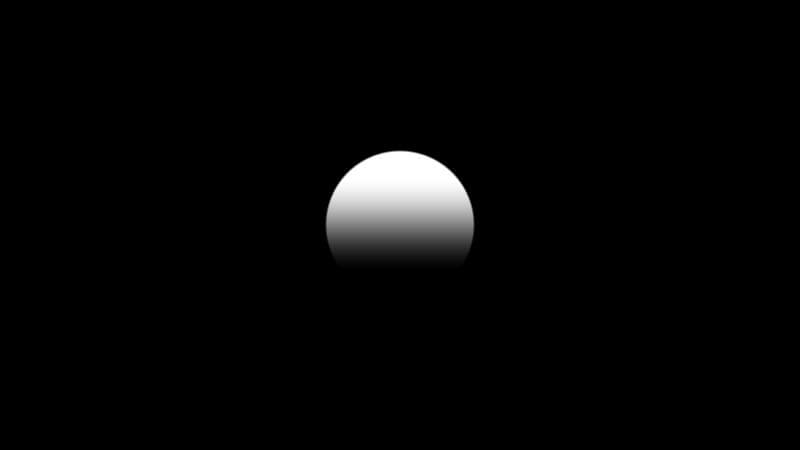
↑のように、オブジェクトにグラデーションがかかっていればOKです。
グラデーションの各パラメータ設定

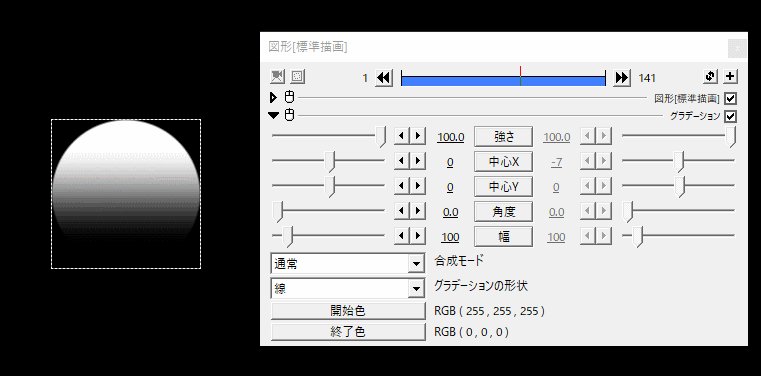
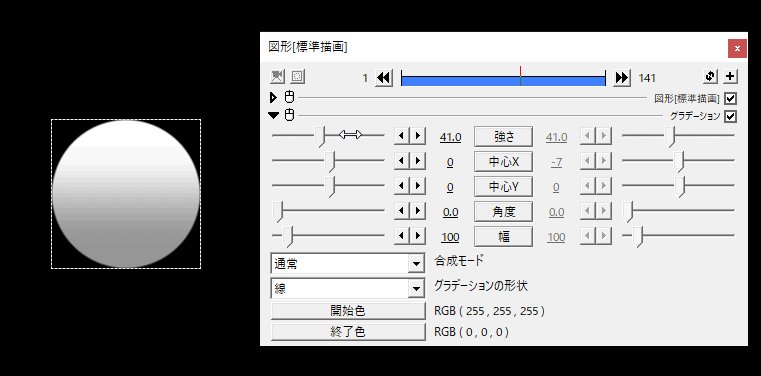
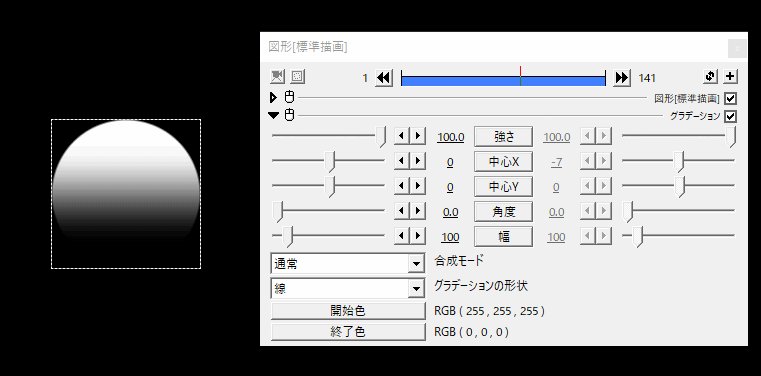
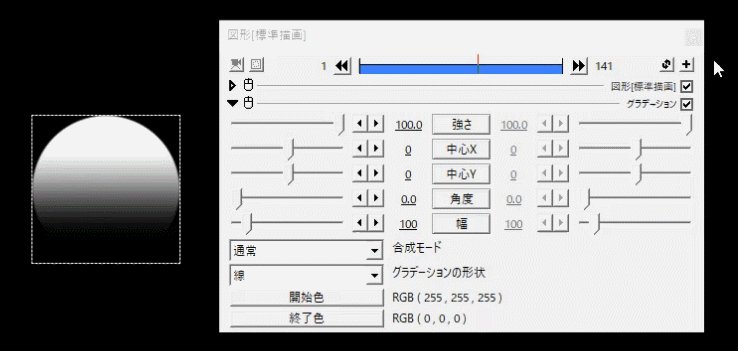
強さ

グラデーションのかかり具合(濃さ)を調整できます。(デフォルトは100)
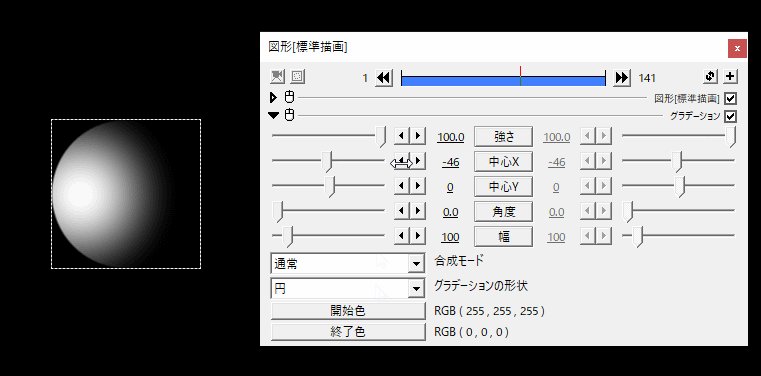
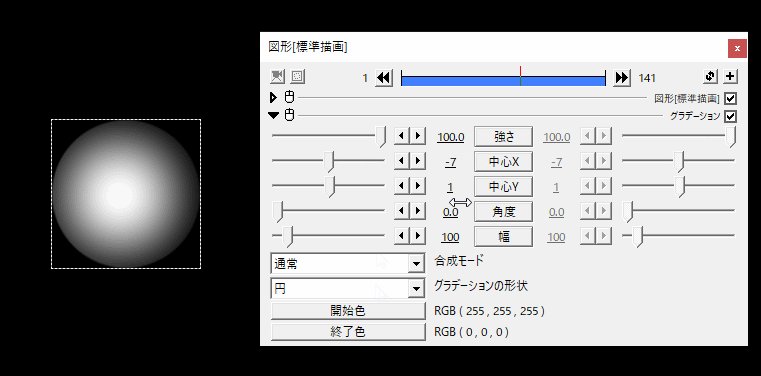
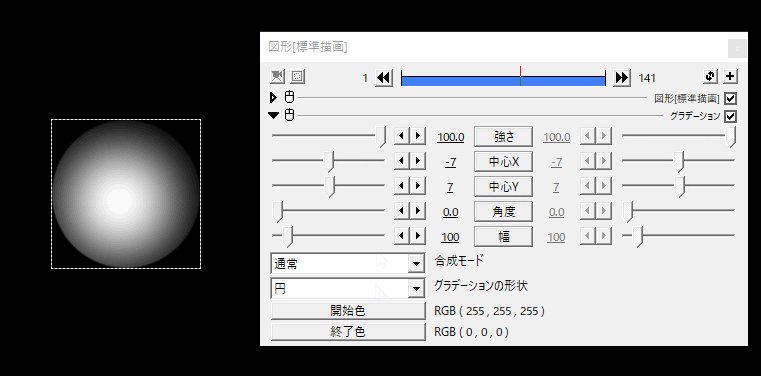
中心X、Y

グラデーションの中心部分を設定できます。(デフォルトは0)
後述する[グラデーションの形状] を [円] にするとわかりやすいです。
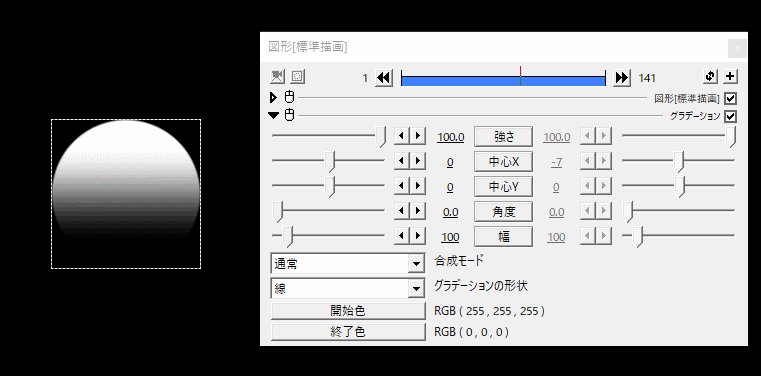
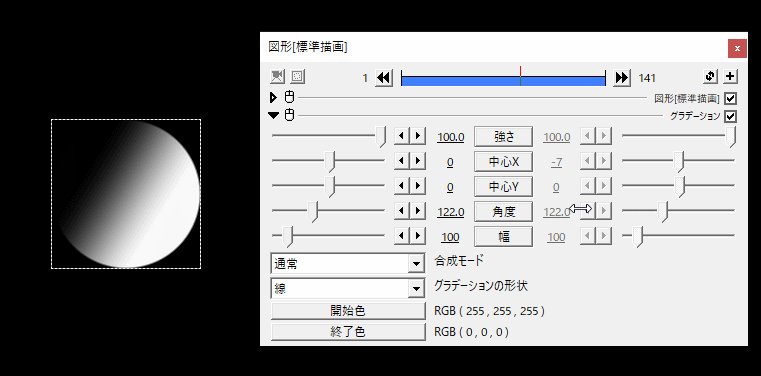
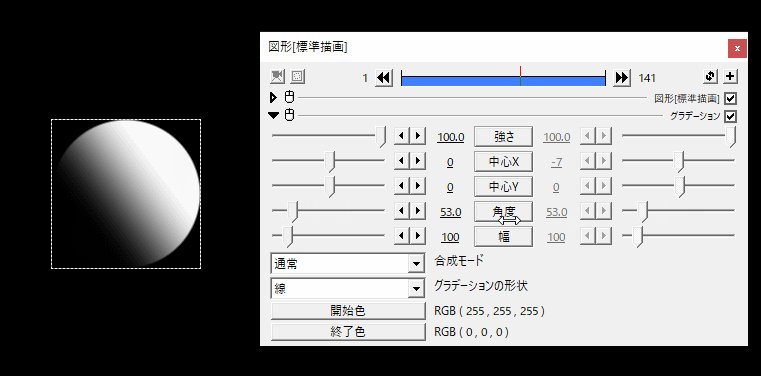
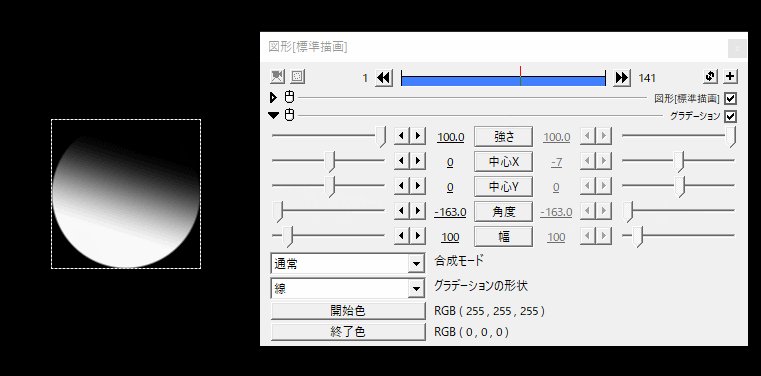
角度

グラデーションの角度を設定できます。(デフォルトは0)
後述する[グラデーションの形状] を [線] にするとわかりやすいです。
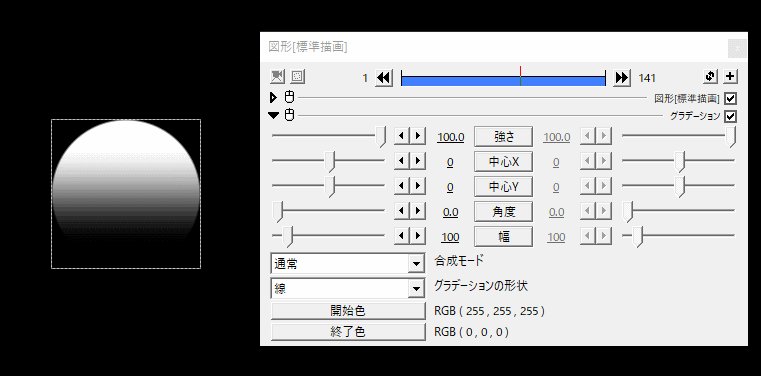
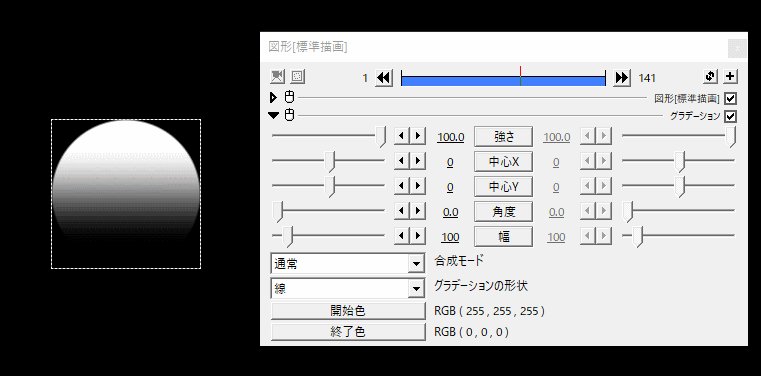
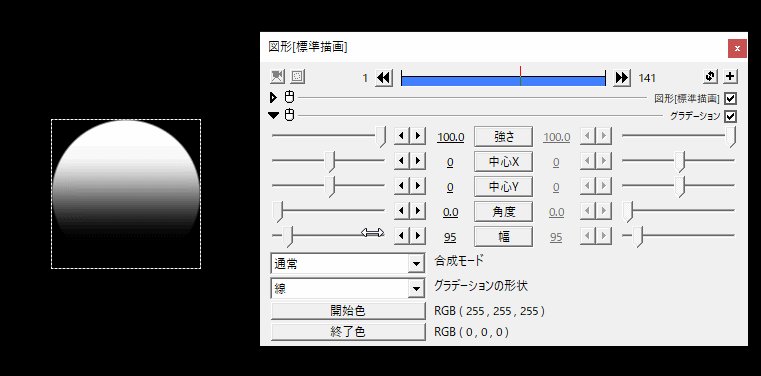
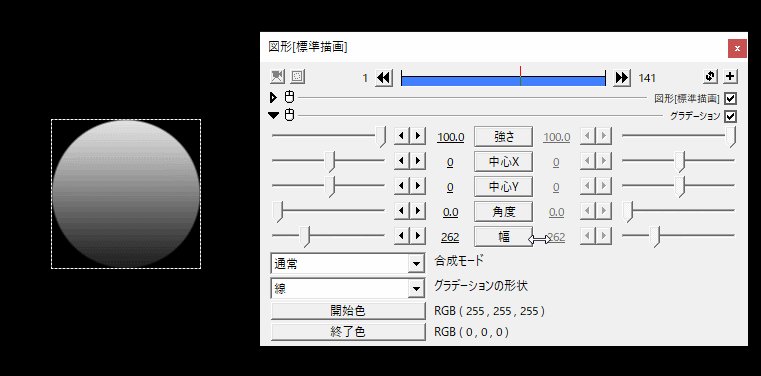
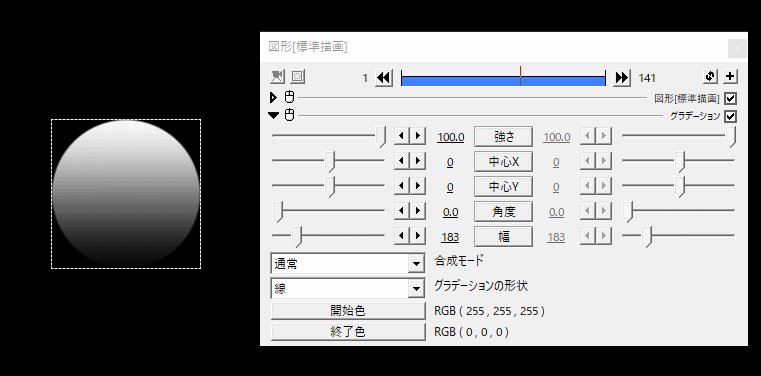
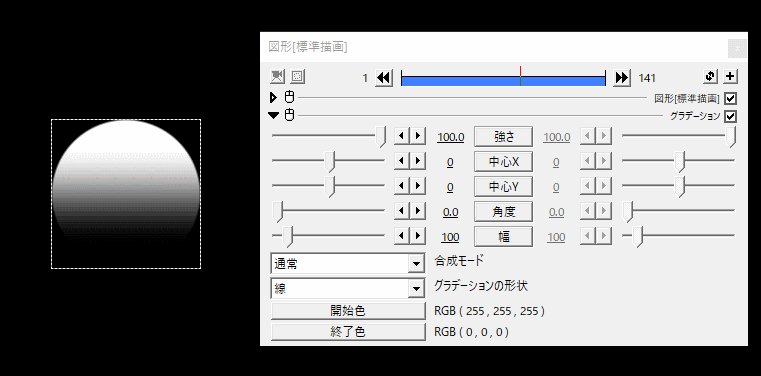
幅

どれだけの幅を使ってグラデーションするかを設定できます。(デフォルトは100)
数値が大きいほど滑らかにグラデーションし、数値が小さいほど境目がくっきりします。
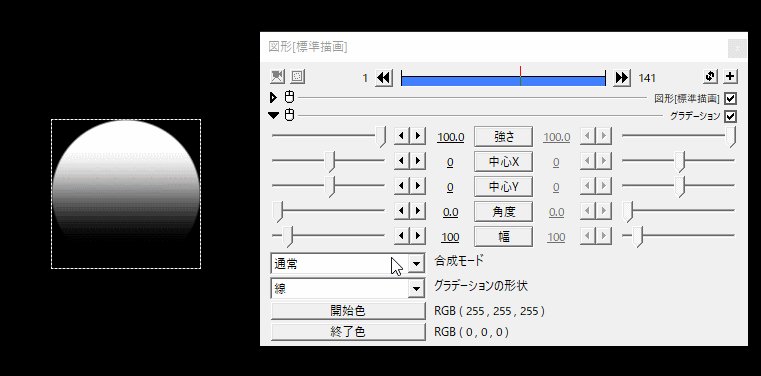
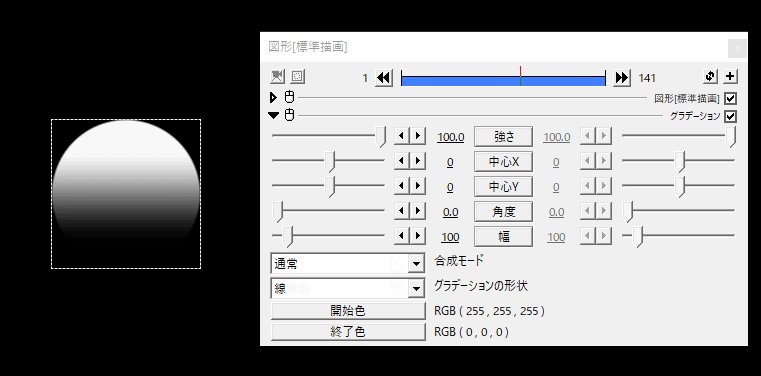
グラデーションの形状

グラデーションの形を設定できます。(デフォルトは「線」)
グラデーションには以下の4種類、形が用意されています。
- 線
- 円
- 四角
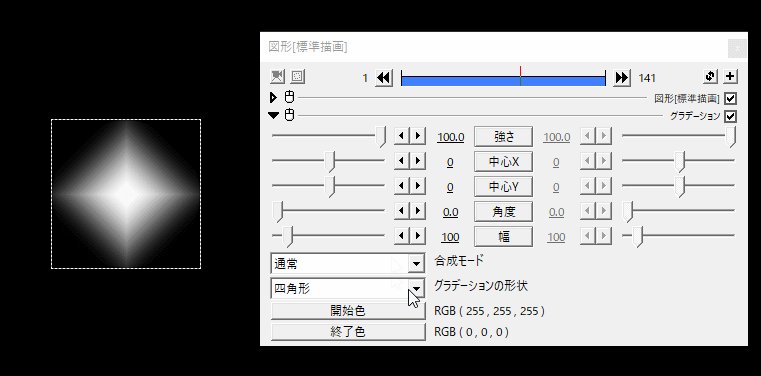
- 凸型

例えば「凸型」のグラデーションを左から右にアニメーションさせると、↑のようにキラリと光る表現ができたりします。
作りたい表現に合わせて変更しましょう。
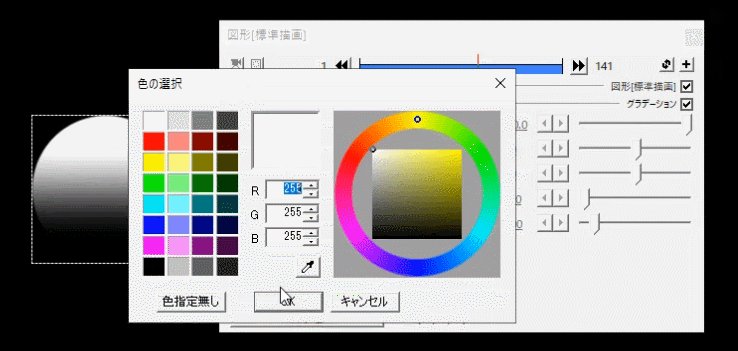
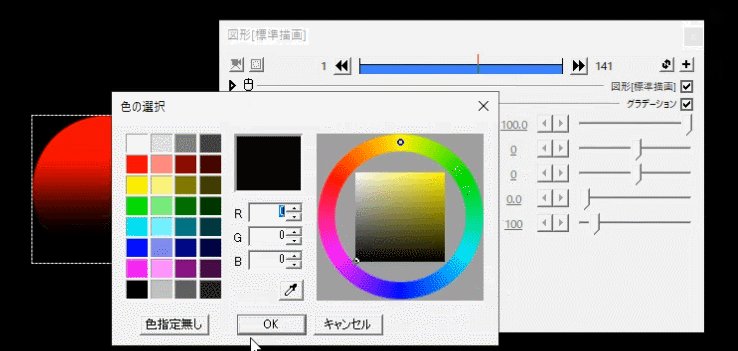
開始色・終了色

文字通りグラデーションの開始時の色と終了時の色を指定できます。
グラデーションは色の選択で印象がガラリと変わるので、丁寧に設定したい項目です。
グラデーションできるオブジェクト
グラデーションは基本的にどんなオブジェクトにもかけられます。
- 図形
- テキスト(文字)
- 画像
- 動画
- カスタムオブジェクト
- パーティクル出力
etc…

例えば図形オブジェクトを [背景] にしてグラデーションの [幅] を広げてやれば、簡易的なグラデーション背景が作成できたり、

テキストや縁取りにグラデーションをかけたりすることも可能です。
関連記事 :【AviUtl】縁取りにグラデーションをかける方法!【スクリプト不要】
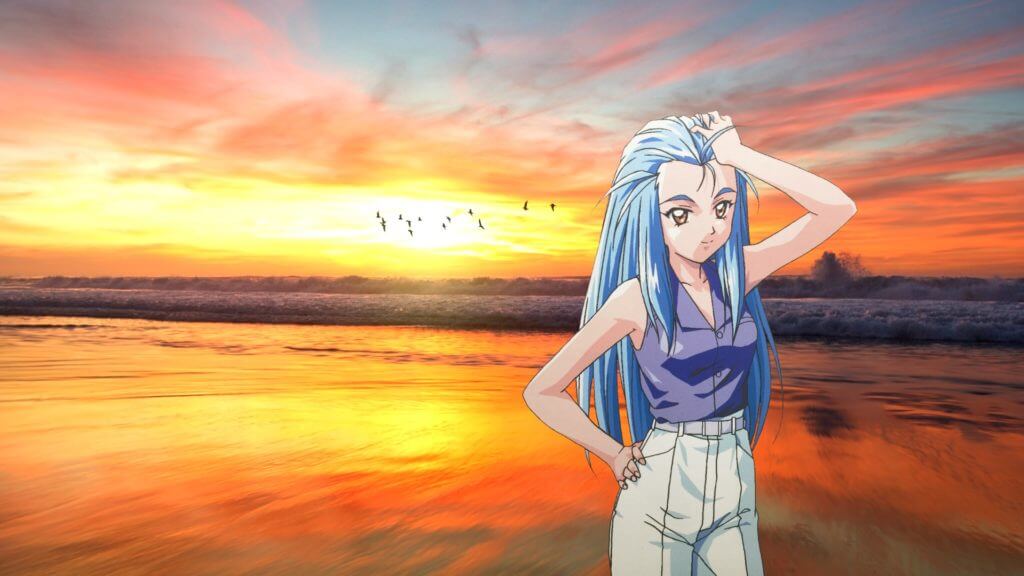
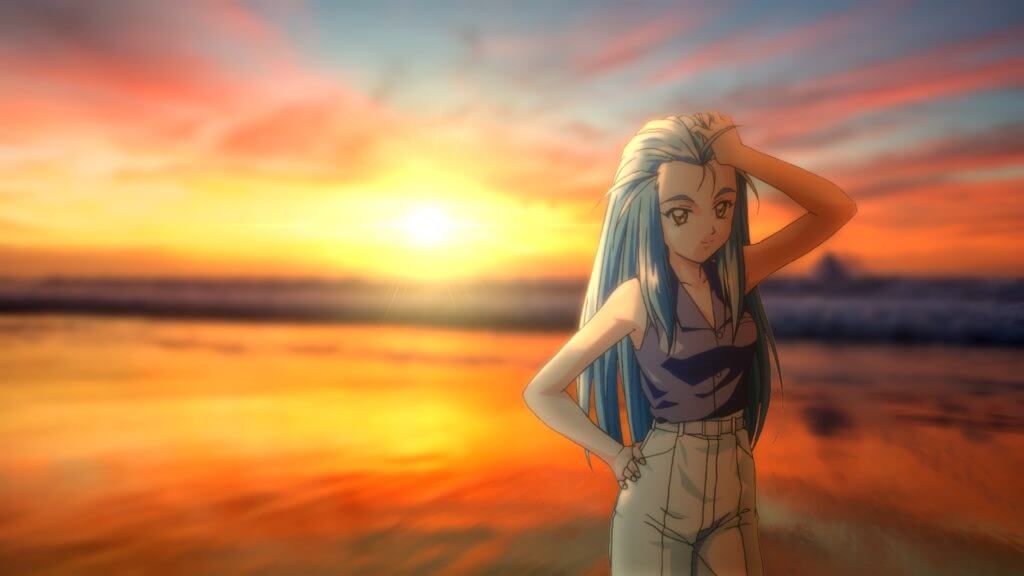
また、イラスト画像にグラデーションをかけて背景と馴染ませる、みたいなシーンでも重宝します。


関連記事:【AviUtl】逆光の作り方!スクリプト不要でオシャレに見せる
透明にグラデーションさせる方法(徐々に透過させる)

色を付けるのではなく、段々透明にグラデーションしたいんだけど!
というケースもあるかと思います。
このような場合は、上記で紹介した単純なグラデーションエフェクトでは対応できません。
透明グラデーションのやり方はいくつかありますが、ここでは「マスク」を使う方法を解説していきます。

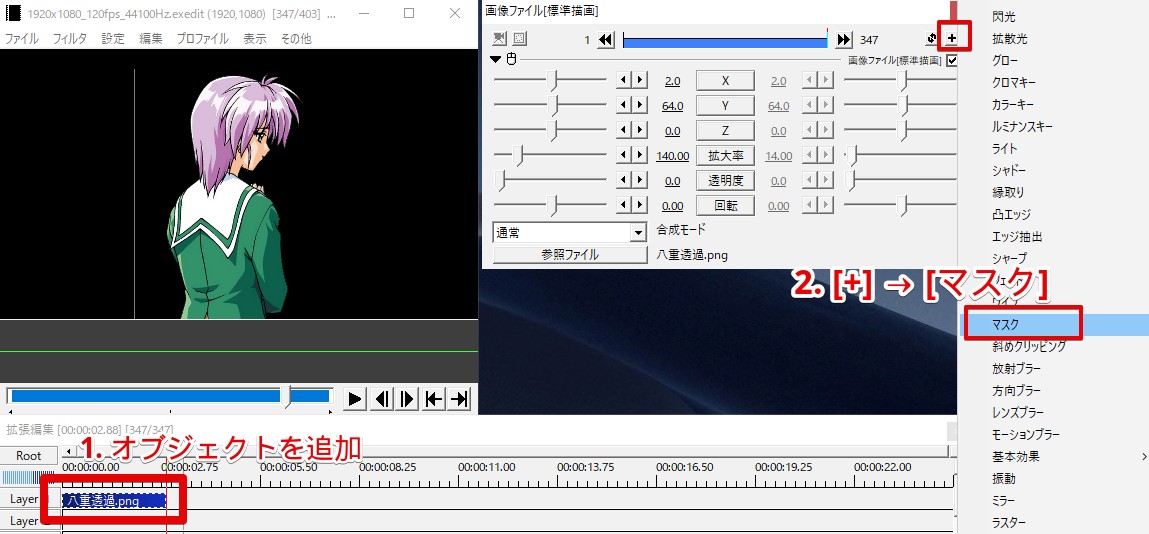
- AviUtlを起動し、透明にグラデーションしたいオブジェクト(今回は画像ですが、文字や動画でもOK)を配置
- オブジェクトの設定ダイアログ [+] → [マスク] をクリック

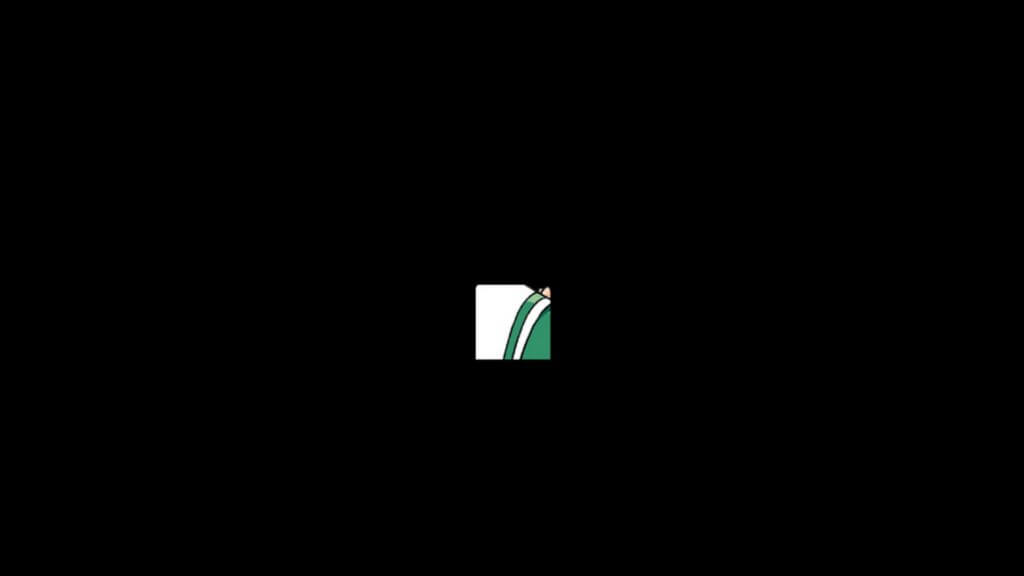
[マスク] をかけると、オブジェクトが四角形に切り取られます。
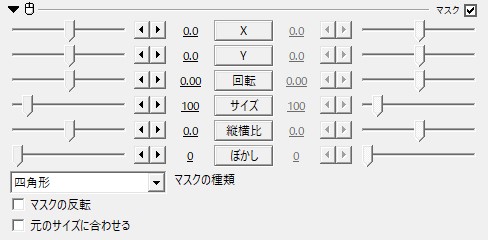
 [マスク] の設定ダイアログからパラメータを調整していきます。
[マスク] の設定ダイアログからパラメータを調整していきます。
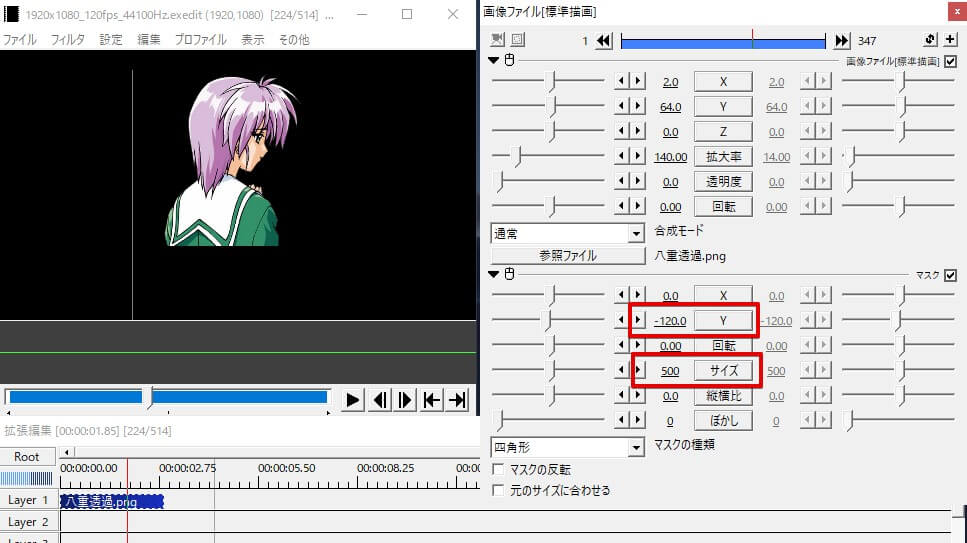
サイズ、X,Yを変更しつつ、表示したい箇所に照準を合わせていきます。
数値は透明にするオブジェクトに合わせて調整しましょう。

表示箇所の切り出しが出来たら、マスクの [ぼかし] のパラメータを変更します。(ここが透明度グラデーションになる)
上の画像で、[マスク]の[ぼかし]パラメータを200に変更すると……

上から下にかけて透明にグラデーションすることができました!
マスクで表示した部分が透過対象になるため、X,Yの調整で上下左右、自由に透明にグラデーションすることができます。

もちろん通常のグラデーション同様、画像だけでなくテキストや図形などにも応用できます。
関連記事:【AviUtl】透過グラデーションの作り方!文字や画像を徐々に透明にする方法を解説
多色グラデーションのやり方【3色以上・虹色】

3色以上のグラデーションを作りたいんだが!!
AviUtlデフォルトのグラデーションでは開始色と終了色の2色しか選べないため、複雑なグラデーションを作ることができません。
そのため外部スクリプトを使う必要があります。
3色以上のグラデーションを実現するスクリプトはいくつかありますが、ここではオススメとして、93様の『4色グラデ-ション(円)』とティム様の『虹色グラデーション』をご紹介します。
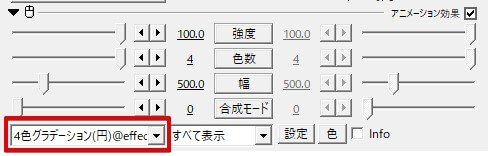
【多色グラデーション】4色グラデーション(円)の導入と使い方
制作者93様のDropboxから『@effect-B.anm』をダウンロードし、自身のAviUtl [script] フォルダにコピーします。
『scriptフォルダがない!』『配布スクリプトの導入がよくわからない!』という方は以下の記事で詳しく解説しているので、合わせてチェックしてみてください。
AviUtl再起動後、グラデーションをかけたいオブジェクトの設定ダイアログ右上 [+] > [アニメーション効果]

左下プルダウンから [4色グラデーション(円)] を選択すればOKです。


アンカーを移動し、色や幅を設定してやれば複雑なグラデーションができます。最大4色で、3色以下にすることも可能。
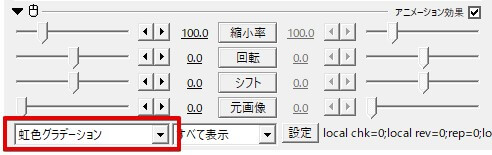
虹色グラデーションの導入・使い方
続いてはティム氏の『虹色グラデーション』を紹介します。
ティム様のスクリプトは過去に、画像の暗い部分だけを明るくする「シャドウ・ハイライト」スクリプトや平面画像を3D化させる『バニシングポイント2』などを紹介しております。どれもヤバいんで気になる方はぜひ使ってみてください。
関連記事(ティム様の他スクリプト紹介):
導入方法はめちゃくちゃ簡単です。
ティム様のスクリプト置き場から『虹色グラデーション』をダウンロードし、自身のAviUtl [script] フォルダにコピーします。
『scriptフォルダがない!』『配布スクリプトの導入がよくわからない!』という方は以下の記事で詳しく解説しているので、合わせてチェックしてみてください。
AviUtl再起動後、グラデーションをかけたいオブジェクトの設定ダイアログ右上 [+] > [アニメーション効果]

左下プルダウンから [虹色グラデーション] を選択すればOKです。

虹色グラデーションをかけるとこんな感じに。
合成モードが数値での設定なのでちょっと面倒ですが、幅の調整や虹色の繰り返しなども設定できます。

もちろんテキストなどに使う事も可能。虹色グラデーションの字幕でサムネ映えも間違いなしです。
【AviUtl】グラデーション完全解説!【これだけ見ればOK】まとめ

今回はAviUtlでとってもよく使うテクニック『グラデーション』について網羅的に解説いたしました。
- グラデーションは字幕から背景まで何でも使える万能エフェクト!
- 透明グラデーションの場合はマスクなどで応用する!
- 多色グラデーションは外部スクリプトを使うと楽!
サムネイル作成からテロップ入れ、背景作りやフィルタ、本当に様々なシーンで活躍するグラデーション機能。
この記事でAviUtlのグラデーションが少しでも使いやすくなれば幸いです。
当ブログでは他にもAviUtlの便利な使い方や、動画編集未経験から一気にステップアップできるオススメ書籍を紹介しています。
TwitterやYouTubeでも動画制作やゲーム実況に関する発信をしています。
当ブログは個人にて運営を行っており、読者の皆様のご協力で継続できております。大変厚かましいお願いではございますが、
- 当ブログの情報が少しでも参考になった
- 問題解決の役に立った
- あけたまの活動を応援してやっても良い
とお考えになりましたら、お力添えを頂けますと幸いです。
今回はここまで!
次回もよろしく!



















ありがとうございます!
いつも助かってます!
グラデーションって難しいですねw
apexたのしい 様
コメントありがとうございます!
当ブログがお役に立てているなら何よりです!
グラデーション1つとっても奥が深いですよね…
ちなみにもし配色パターンとかでお悩みでしたら、以下のようなグラデーションパターン紹介サイトを参考にするのがオススメっす!
https://webgradients.com/
他にもAviUtl関連で知りたい情報などあればお気軽にコメントくださいねー!
とても参考になりました!
もしよろしければ質問にお応えいただけると幸いです。
2色を指定してその2色の境界のみをぼかす機能はご存知でしょうか。
aftereffectsのサードパーティであるclefxのblurcelと同じことができたら良いのですが…